CSS 播客 - 第 004 集:层叠顺序
CSS 是“层叠样式表”的缩写。 级联是用于解决多个 CSS 规则应用于 HTML 元素时发生的冲突的算法。因此,使用以下 CSS 设置样式的按钮文本将显示为蓝色。
button {
color: red;
}
button {
color: blue;
}
了解级联算法有助于您了解浏览器如何解决此类冲突。 级联算法分为 4 个不同的阶段。
- 显示位置和顺序:CSS 规则的显示顺序
- 特异性:一种算法,用于确定哪个 CSS 选择器的匹配度最高
- 来源:CSS 显示的顺序及其来源,无论是浏览器样式、浏览器扩展程序中的 CSS 还是您编写的 CSS
- 重要性:某些 CSS 规则的权重高于其他规则,尤其是
!important规则类型
显示位置和顺序
在计算冲突解决方案时,级联会考虑 CSS 规则的显示顺序和显示方式。这是级联的最后一步,始终会产生单个胜出声明。但是,只有在考虑了所有其他级联步骤后仍存在冲突的样式时,系统才会考虑位置。
本课程开头的演示是最简单的位置示例。 有两个没有重要性的作者来源规则,这两个规则都没有分层,并且来自选择器特异性相同的规则,因此最后声明的规则胜出。
样式可以来自 HTML 网页上的各种来源,例如 <link> 标记、嵌入的 <style> 标记、@import 规则,以及元素的 style 属性中定义的内嵌 CSS。
如果您在 HTML 页面的顶部有一个包含 CSS 的 <link>,而在页面底部还有一个包含 CSS 的 <link>,则底部 <link> 中的样式将具有更高的优先级。嵌入的 <style> 元素或单个 style 属性中的冲突声明也会发生同样的情况。如果级联的所有其他步骤都相同,则最后一种样式将胜出。
<link /> 元素中包含的 CSS 所定义。
用于将其设为深色的 CSS 规则位于第二个关联的样式表中,并因其位置较后而被应用。这种排序也适用于嵌入的 <style> 元素。如果在 <link> 之前声明,则关联的样式表的 CSS 将具有更高的优先级。
<style> 元素在 <head> 中声明,而 <link /> 元素在 <body> 中声明。这意味着,它比 <style> 元素更具体选择器与 style 属性的排序并不重要,因为这些冲突会通过级联的“元素附加”步骤进行解析。但是,同一样式属性中的多个声明仍可以依靠位置来确定胜出者。
位置也遵循 CSS 规则的顺序。在此示例中,元素将具有紫色背景,因为 background: purple 是最后声明的。由于绿色背景是在紫色背景之前声明的,因此浏览器现在会忽略它。
.my-element {
background: green;
background: purple;
}
能够为同一属性指定两个值,可以为不支持特定值的浏览器轻松创建回退。在下一个示例中,font-size 被声明了两次。如果浏览器支持 clamp(),则会舍弃之前的 font-size 声明。如果浏览器不支持 clamp(),则会遵循初始声明,并且字号将为 1.5rem
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
检查您的理解情况
测试您对广告瀑布流的了解程度
如果您的网页上有以下 HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>styles.css 中包含以下 CSS 规则:
button { background: yellow; }
按钮的背景是什么颜色?
<style> 来源位于 <link> 标记下方,因此虽然 button 的特定性相同,但由于样式规则的位置,它胜出。明确性
特异性是一种算法,用于确定哪个 CSS 选择器最具特异性,它使用权重或评分系统进行计算。通过使规则更具体,即使 CSS 中稍后出现与选择器匹配的其他 CSS,您也可以使该规则得到应用。
在下一课中,您可以详细了解如何计算特异性,不过牢记以下几点有助于您避免出现过多特异性问题。
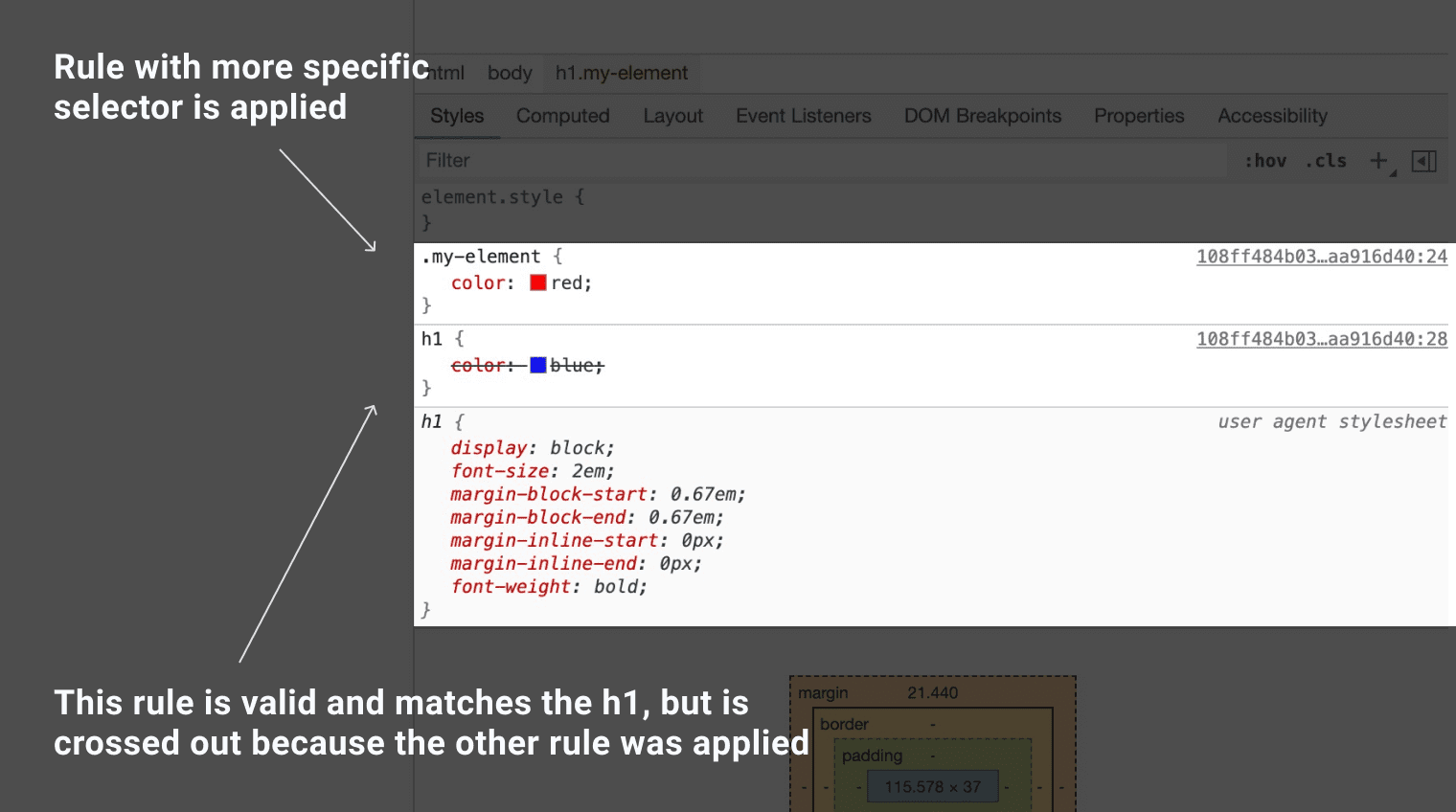
与仅定位到元素的 CSS 相比,定位到元素上的类的 CSS 会使该规则更具体,因此被视为更重要,更应应用。这意味着,使用以下 CSS 时,即使这两个规则都匹配,并且 h1 选择器的规则位于样式表中的后面,h1 也会显示为红色。
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id 可使 CSS 更加具体,因此应用于 ID 的样式将替换通过许多其他方式应用的样式。这正是通常不建议将样式附加到 id 的原因之一。这可能会导致很难使用其他样式替换该样式。
特异性是累积的
正如您将在下一部分中了解到的那样,每种类型的选择器都会获得相应分数,这些分数表示选择器的具体程度,您用于定位元素的所有选择器的分数会加起来。这意味着,如果您使用选择器列表(例如 a.my-class.another-class[href]:hover)定位到某个元素,则很难使用其他 CSS 覆盖该元素。因此,为了提高 CSS 的可重复使用性,建议您尽可能简化选择器。在需要时,可以使用特定性来获取元素,但如果可能,请始终考虑重构冗长的特定选择器列表。
来源
您编写的 CSS 并不是应用于网页的唯一 CSS。级联会考虑 CSS 的来源。 此来源包括浏览器的内部样式表、浏览器扩展程序或操作系统添加的样式,以及您编写的 CSS。这些来源的具体程度顺序(从最不具体到最具体)如下:
- 用户代理基本样式。这些是浏览器默认应用于 HTML 元素的样式。
- 本地用户样式。这些限制可能来自操作系统级别(例如基本字号)或“减少动作”偏好设置。它们还可能来自浏览器扩展程序,例如允许用户为网页编写自定义 CSS 的浏览器扩展程序。
- 作者 CSS。您编写的 CSS。
- 作者
!important。您添加到自定义声明中的任何!important。 - 本地用户样式
!important。来自操作系统级或浏览器扩展程序级 CSS 的任何!important。 - 用户代理
!important。浏览器提供的默认 CSS 中定义的任何!important。
如果您在自己编写的 CSS 中使用了 !important 规则类型,而用户在其自定义 CSS 中也使用了 !important 规则类型,那么谁的 CSS 会胜出?
检查您的理解情况
测试您对级联来源的了解程度
测试您对级联起源的了解,请考虑以下来自不同起源的样式规则:
用户代理样式
h1 { margin-block-start: 0.83em; }
引导
h1 { margin-block-start: 20px; }
页面作者样式
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
用户自定义样式
h1 { margin-block-start: 2rem !important; }
然后,给定以下 HTML:
<h1>Lorem ipsum</h1>
h1 的最终 margin-block-start 是多少?
!important 用户自定义样式具有最具体的来源。重要性
并非所有 CSS 规则的计算方式都相同,也不是所有 CSS 规则的特异性都相同。
重要性顺序(从不重要到重要)如下:
- 常规规则类型,例如
font-size、background或color animation规则类型!important规则类型(遵循与来源相同的顺序)transition规则类型
活跃动画和转换规则类型的优先级高于常规规则。对于转场效果,重要性高于 !important 规则类型。这是因为,当动画或转场效果变为活跃状态时,其预期行为是更改视觉状态。
使用开发者工具找出某些 CSS 未应用的原因
浏览器开发者工具通常会显示与元素匹配的所有 CSS,并将未使用的 CSS 划掉。

如果您预期要应用的 CSS 根本没有显示,则说明该 CSS 与元素不匹配。在这种情况下,您需要查看其他方面,看看类或元素名称是否有拼写错误,或者是否存在无效的 CSS。
检查您的理解情况
测试您对广告瀑布流的了解程度
级联可用于...

