সিএসএস পডকাস্ট - 012: যৌক্তিক বৈশিষ্ট্য
একটি সত্যিই সাধারণ ব্যবহারকারী ইন্টারফেস প্যাটার্ন হল একটি সমর্থনকারী ইনলাইন আইকন সহ একটি পাঠ্য লেবেল৷
আইকনটি টেক্সটের বাম দিকে বসে থাকে এবং উভয়ের মধ্যে একটি ছোট ফাঁক থাকে, আইকনের margin-right দ্বারা প্রদত্ত। যদিও একটি সমস্যা আছে, কারণ এটি তখনই কাজ করবে যখন পাঠ্যের দিক বাম থেকে ডানে থাকবে। যদি পাঠ্যের দিকটি ডান-থেকে-বামে পরিবর্তিত হয় - যা আরবি ভাষার মতো ভাষাগুলি কীভাবে পড়ে - আইকনটি পাঠ্যের বিপরীতে বসবে।
আপনি কিভাবে CSS এ একাউন্ট করবেন? লজিক্যাল বৈশিষ্ট্য আপনাকে এই পরিস্থিতিগুলি সমাধান করতে দেয়। অন্যান্য অনেক সুবিধার মধ্যে, তারা আন্তর্জাতিকীকরণের জন্য বিনামূল্যে, স্বয়ংক্রিয় সহায়তা প্রদান করে। তারা আপনাকে আরও স্থিতিস্থাপক, অন্তর্ভুক্ত ফ্রন্ট-এন্ড তৈরি করতে সহায়তা করে।
পরিভাষা
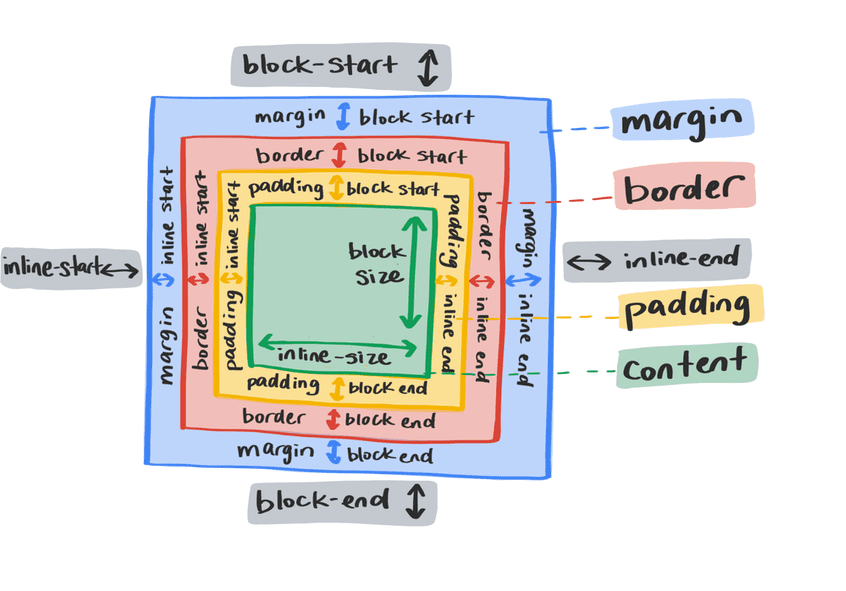
উপরের, ডান, নীচে এবং বামের ভৌত বৈশিষ্ট্যগুলি ভিউপোর্টের শারীরিক মাত্রাগুলিকে বোঝায়। আপনি একটি মানচিত্রে একটি কম্পাস গোলাপ মত এই চিন্তা করতে পারেন. অন্যদিকে, যৌক্তিক বৈশিষ্ট্যগুলি একটি বাক্সের প্রান্তগুলিকে উল্লেখ করে কারণ তারা বিষয়বস্তুর প্রবাহের সাথে সম্পর্কিত। অতএব, পাঠ্যের দিক বা লেখার মোড পরিবর্তন হলে তারা পরিবর্তন করতে পারে। এটি দিকনির্দেশক শৈলী থেকে একটি বড় পরিবর্তন, এবং এটি আমাদের ইন্টারফেস স্টাইল করার সময় আমাদের অনেক বেশি নমনীয়তা দেয়।
ব্লক প্রবাহ
ব্লক প্রবাহ হল সেই দিক যেখানে বিষয়বস্তু ব্লক স্থাপন করা হয়। উদাহরণস্বরূপ, যদি দুটি অনুচ্ছেদ থাকে, তাহলে ব্লক প্রবাহ হল যেখানে দ্বিতীয় অনুচ্ছেদটি যাবে। একটি ইংরেজি নথিতে, ব্লক ফ্লো হল টপ-টু-বটম। একে অপরকে অনুসরণ করে টেক্সট অনুচ্ছেদের প্রেক্ষাপটে এটি চিন্তা করুন, উপরে থেকে নীচে।

ইনলাইন প্রবাহ
ইনলাইন প্রবাহ হল একটি বাক্যে পাঠ্য কীভাবে প্রবাহিত হয়। একটি ইংরেজি নথিতে ইনলাইন প্রবাহটি বাম থেকে ডানে থাকে। আপনি যদি আপনার ওয়েবপৃষ্ঠার নথির ভাষা আরবি ( <html lang="ar"> ) তে পরিবর্তন করেন, তাহলে ইনলাইন প্রবাহটি ডান-থেকে-বামে হবে।

নথির লেখার মোড দ্বারা নির্ধারিত দিক দিয়ে পাঠ্য প্রবাহিত হয়। writing-mode সম্পত্তির সাথে পাঠ্যটি যে দিকটি সাজানো হয়েছে তা আপনি পরিবর্তন করতে পারেন। এটি সম্পূর্ণ নথিতে বা পৃথক উপাদানগুলিতে প্রয়োগ করা যেতে পারে।
আপেক্ষিক প্রবাহ
ঐতিহাসিকভাবে CSS-এ, আমরা শুধুমাত্র তাদের বাহুর দিকনির্দেশের তুলনায় মার্জিনের মতো বৈশিষ্ট্য প্রয়োগ করতে সক্ষম হয়েছি। উদাহরণস্বরূপ, margin-top উপাদানটির প্রকৃত শীর্ষে প্রয়োগ করা হয়। যৌক্তিক বৈশিষ্ট্য সহ, margin-top হয়ে যায় margin-block-start । এর মানে হল যে ভাষা এবং পাঠ্যের দিকনির্দেশ নির্বিশেষে, ব্লক প্রবাহের উপযুক্ত মার্জিন নিয়ম রয়েছে।

সাইজিং
একটি নির্দিষ্ট প্রস্থ বা উচ্চতা অতিক্রম একটি উপাদান প্রতিরোধ করতে, এই মত একটি নিয়ম লিখুন:
.my-element {
max-width: 150px;
max-height: 100px;
}
প্রবাহ-সম্পর্কিত সমতুল্য হল max-inline-size এবং max-block-size । আপনি min-height এবং min-width পরিবর্তে min-block-size এবং min-inline-size ব্যবহার করতে পারেন।
যৌক্তিক বৈশিষ্ট্যের সাথে, সেই সর্বাধিক প্রস্থ এবং উচ্চতার নিয়মটি দেখতে এইরকম হবে:
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
শুরু এবং শেষ
উপরে, ডান, নীচে এবং বাম মত দিকনির্দেশগুলি ব্যবহার করার পরিবর্তে, শুরু এবং শেষ ব্যবহার করুন। এটি আপনাকে ব্লক-স্টার্ট, ইনলাইন-এন্ড, ব্লক-এন্ড এবং ইনলাইন-স্টার্ট দেয়। এগুলি আপনাকে CSS বৈশিষ্ট্যগুলি প্রয়োগ করতে দেয় যা লেখার মোড পরিবর্তনগুলিতে প্রতিক্রিয়া জানায়।
উদাহরণস্বরূপ, ডানদিকে পাঠ্য সারিবদ্ধ করতে, আপনি এই CSS ব্যবহার করতে পারেন:
p {
text-align: right;
}
যদি আপনার লক্ষ্য শারীরিক ডানদিকে সারিবদ্ধ না হয়, বরং পড়ার দিকনির্দেশের শুরুতে হয় তবে এটি সহায়ক নয়। যৌক্তিক মানগুলির সাথে, আরও সহায়ক start এবং end মান রয়েছে যা পাঠ্যের দিকনির্দেশকে ম্যাপ করে। টেক্সট সারিবদ্ধ নিয়ম এখন এই মত দেখায়:
p {
text-align: end;
}
ব্যবধান এবং অবস্থান
margin , padding এবং inset জন্য যৌক্তিক বৈশিষ্ট্যগুলি পজিশনিং উপাদান তৈরি করে এবং এই উপাদানগুলি কীভাবে লেখার মোড জুড়ে একে অপরের সাথে যোগাযোগ করে তা নির্ধারণ করা সহজ এবং আরও দক্ষ। মার্জিন এবং প্যাডিং সম্পর্কিত বৈশিষ্ট্যগুলি এখনও দিকনির্দেশের সরাসরি ম্যাপিং, কিন্তু মূল পার্থক্য হল যখন একটি লেখার মোড পরিবর্তিত হয়, তখন তারা এটির সাথে পরিবর্তিত হয়।
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
এটি padding সহ কিছু উল্লম্ব ভিতরের স্থান যোগ করে এবং margin সহ বাম থেকে এটিকে বাইরে ঠেলে দেয়। top সম্পত্তি এটি নীচের দিকে স্থানান্তরিত করে। যৌক্তিক সম্পত্তি সমতুল্য সহ, এটি পরিবর্তে এই মত দেখাবে:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
এটি padding সাথে কিছু ইনলাইন ভিতরের স্থান যোগ করে এবং margin দিয়ে ইনলাইন-স্টার্ট থেকে এটিকে বাইরে ঠেলে দেয়। inset-block প্রপার্টি এটিকে ব্লক-স্টার্ট থেকে ভিতরের দিকে নিয়ে যায়।
inset-block প্রপার্টি লজিক্যাল বৈশিষ্ট্য সহ একমাত্র শর্টহ্যান্ড বিকল্প নয়। মার্জিন এবং প্যাডিং বৈশিষ্ট্যের শর্টহ্যান্ড সংস্করণ ব্যবহার করে এই নিয়মটি আরও ঘনীভূত করা যেতে পারে।
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
সীমানা
border এবং border-radius যোগ করা যৌক্তিক বৈশিষ্ট্যগুলির সাথেও করা যেতে পারে। ডানদিকের ব্যাসার্ধ সহ নীচে এবং ডানদিকে একটি সীমানা যুক্ত করতে, আপনি এইরকম একটি নিয়ম লিখতে পারেন:
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
অথবা, আপনি এই মত লজিক্যাল বৈশিষ্ট্য ব্যবহার করতে পারেন:
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
বর্ডার- end-end border-end-end-radius হল ব্লক এন্ড এবং ইনলাইন এন্ড।
ইউনিট
লজিক্যাল বৈশিষ্ট্য দুটি নতুন ইউনিট নিয়ে আসে: vi এবং vb । একটি vi ইউনিট ইনলাইন দিক থেকে ভিউপোর্ট আকারের 1%। অ-যৌক্তিক সম্পত্তির সমতুল্য হল vw । vb ইউনিট হল ব্লকের দিক থেকে ভিউপোর্টের 1%। অ-লজিক্যাল সম্পত্তির সমতুল্য হল vh ।
এই ইউনিটগুলি সর্বদা পাঠের দিকনির্দেশে ম্যাপ করবে। উদাহরণ স্বরূপ, আপনি যদি চান যে একটি উপাদান একটি ভিউপোর্টের উপলব্ধ ইনলাইন স্থানের 80% অংশ নিতে পারে, তাহলে vi ইউনিট ব্যবহার করে লেখার মোডটি উল্লম্ব হলে স্বয়ংক্রিয়ভাবে উপরের থেকে নীচের আকারে পরিবর্তন হবে।
যৌক্তিক বৈশিষ্ট্য ব্যবহারিকভাবে ব্যবহার করা
লজিক্যাল বৈশিষ্ট্য এবং লেখার মোড শুধুমাত্র আন্তর্জাতিকীকরণের জন্য নয়। আপনি একটি আরো বহুমুখী ব্যবহারকারী ইন্টারফেস উত্পাদন করতে তাদের ব্যবহার করতে পারেন.
আপনার যদি X অক্ষ এবং Y অক্ষের লেবেলযুক্ত একটি চার্ট থাকে, তাহলে আপনি Y লেবেলের পাঠ্যটি উল্লম্বভাবে পড়তে চাইতে পারেন।
যেহেতু ডেমোতে Y অক্ষ লেবেলে vertical-rl এর একটি writing-mode রয়েছে, আপনি উভয় লেবেলে একই margin মান ব্যবহার করতে পারেন। margin-block-start মান উভয় লেবেলের ক্ষেত্রে প্রযোজ্য কারণ ব্লক স্টার্টটি Y অক্ষের ডানদিকে এবং X অক্ষের জন্য শীর্ষে রয়েছে। ব্লক-স্টার্ট সাইডগুলির একটি লাল সীমানা রয়েছে যাতে আপনি সেগুলি দেখতে পারেন৷
আইকন সমস্যা সমাধান
এখন আমরা যৌক্তিক বৈশিষ্ট্যগুলি কভার করেছি, এই জ্ঞানটি আমরা যে ডিজাইনের সমস্যা দিয়ে শুরু করেছি তাতে প্রয়োগ করা যেতে পারে।
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
মার্জিনটি আইকন উপাদানের ডানদিকে প্রয়োগ করা হয়েছে। আইকন এবং পাঠ্যের মধ্যে ব্যবধান যাতে সমস্ত পড়ার দিক সমর্থন করে, তার পরিবর্তে margin-inline-end বৈশিষ্ট্য ব্যবহার করা প্রয়োজন।
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
এখন, পড়ার দিক নির্বিশেষে, আইকনটি নিজেই অবস্থান করবে এবং যথাযথভাবে স্থান দেবে।
আপনার উপলব্ধি পরীক্ষা করুন
লজিক্যাল বৈশিষ্ট্য আপনার জ্ঞান পরীক্ষা
আপনি যখন আপনার হাত দিয়ে লিখছেন, আপনার কব্জি কোন লজিক্যাল অক্ষ বরাবর নড়ছে?
inlineblockলজিক্যাল বৈশিষ্ট্য থেকে উপকৃত হতে পারে যে সব পরীক্ষা করুন
flex-start , block-end , এবং inline-startblock-start এবং inline ।inline-size এবং max-block-size ।border-end-end-radius ।কোন শব্দের যৌক্তিক দিক আন্ডারলাইন করা হয়?

