Podcast CSS – 012: Propriétés logiques
Un modèle d'interface utilisateur très courant est un libellé de texte avec une icône intégrée correspondante.
L’icône se trouve à gauche du texte avec un petit espace entre les deux,
fournie par margin-right sur l'icône.
Il y a un problème,
car cela ne fonctionne que
si l'orientation du texte est de gauche à droite.
Si l'orientation du texte est passée de la droite vers la gauche (ce qui est le cas dans les langues telles que l'arabe), l'icône sera placée contre le texte.
Comment en tenir compte dans les CSS ? Les propriétés logiques permettent de résoudre ces situations. Entre autres avantages, ils offrent une assistance sans frais et automatique pour l'internationalisation. Ils vous aident à créer un front-end plus résilient et plus inclusif.
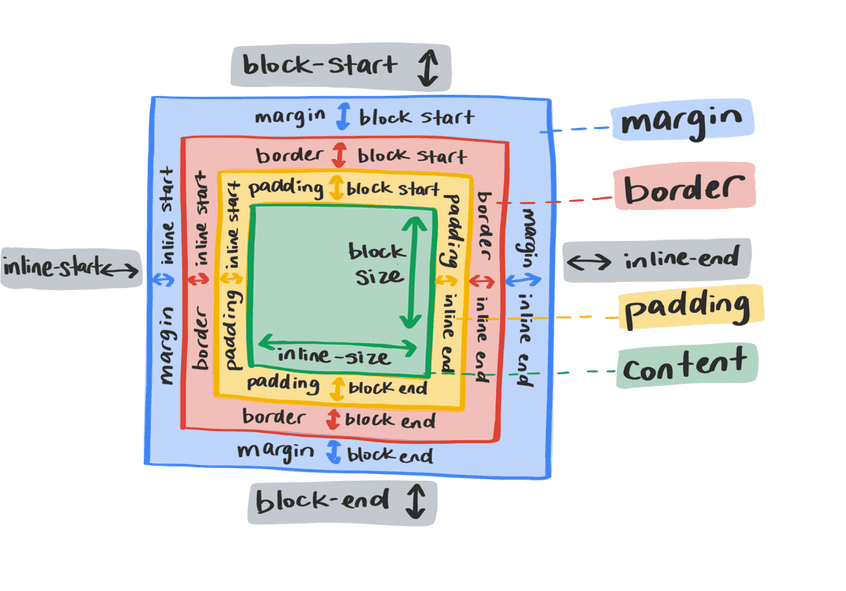
Terminologie
Les propriétés physiques des parties supérieure, droite, inférieure et gauche correspondent aux dimensions physiques de la fenêtre d'affichage. Vous pouvez les considérer comme une rose des vents sur une carte. Les propriétés logiques, quant à elles, font référence aux bords d'un cadre dans le cadre du flux de contenu. Ils peuvent donc changer si l'orientation du texte ou le mode d'écriture change. C'est un grand changement par rapport aux styles directionnels, et cela nous donne beaucoup plus de flexibilité pour styliser nos interfaces.
Procédure de blocage
Le flux de blocs correspond au sens dans lequel les blocs de contenu sont placés. Par exemple, s'il y a deux paragraphes, le flux de bloc est l'endroit où le deuxième paragraphe ira. Dans un document anglais, le flux de blocs se déroule de haut en bas. Pensez-y dans le contexte de paragraphes de texte qui se suivent, de haut en bas.

Flux intégré
Le flux intégré correspond à la façon dont le texte s'affiche dans une phrase.
Dans un document en anglais, le flux intégré est de gauche à droite.
Si vous modifiez la langue du document de votre page Web en arabe (<html lang="ar">),
alors le flux intégré se ferait
de droite à gauche.

Le texte s'exécute dans la direction déterminée par le mode d'écriture du document.
Vous pouvez modifier l'orientation du texte avec la propriété writing-mode.
Vous pouvez l'appliquer à l'ensemble du document ou à des éléments individuels.
Flux relatif
Auparavant, en CSS,
nous n'avons pu appliquer que des propriétés telles
que la marge par rapport à la direction de leurs côtés.
Par exemple, margin-top est appliqué à la partie supérieure physique de l'élément.
Avec des propriétés logiques, margin-top devient margin-block-start.
Indépendamment de la langue et de l'orientation du texte,
le flux de blocage dispose de règles de marge appropriées.

Dimensionnement
Pour éviter qu'un élément ne dépasse une certaine largeur ou hauteur, écrivez une règle comme ceci:
.my-element {
max-width: 150px;
max-height: 100px;
}
Les équivalents en fonction du flux sont max-inline-size et max-block-size.
Vous pouvez également utiliser min-block-size et min-inline-size au lieu de min-height et min-width.
Avec des propriétés logiques, la règle de largeur et de hauteur max. se présente comme suit:
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
Début et fin
Au lieu d'utiliser des directions telles que haut, droite, bas et gauche, utiliser le début et la fin. Les options "block-start", "inline-end", "block-end" et "inline-start" sont alors possibles. Ils vous permettent d'appliquer des propriétés CSS qui réagissent aux changements du mode d'écriture.
Par exemple, pour aligner le texte à droite, vous pouvez utiliser le code CSS suivant:
p {
text-align: right;
}
Si votre objectif n'est pas
de vous aligner sur le droit physique,
mais au début du sens de lecture,
cela n'est pas utile.
Avec les valeurs logiques, il existe des valeurs start et end plus utiles qui correspondent à l'orientation du texte.
La règle d'alignement du texte se présente maintenant comme suit:
p {
text-align: end;
}
Espacement et positionnement
Propriétés logiques pour margin, padding et inset
faciliter le positionnement des éléments et déterminer comment ces éléments interagissent les uns avec les autres dans les différents modes d'écriture plus facilement et plus efficacement.
Les propriétés liées aux marges sont toujours des mappages directs aux directions,
mais la principale différence est que lorsqu'un mode
d'écriture change, il change en même temps.
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
Cela ajoute de l'espace vertical à l'intérieur avec padding et le pousse vers l'extérieur de la gauche avec margin.
La propriété top la décale également vers le bas.
Avec des équivalents de propriétés logiques, il ressemblerait plutôt à ceci:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
Cela ajoute de l'espace intérieur avec padding et le retire du début intégré avec margin.
La propriété inset-block la déplace vers l'intérieur à partir du début du bloc.
La propriété inset-block n'est pas la seule option de raccourci avec des propriétés logiques.
Cette règle peut être condensée,
en utilisant des versions abrégées des propriétés de marge et de marge intérieure.
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
Bordures
Vous pouvez également ajouter border et border-radius à l'aide de propriétés logiques.
Pour ajouter une bordure en bas et à droite, avec un rayon à droite, vous pouvez écrire une règle comme celle-ci:
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
Vous pouvez également utiliser des propriétés logiques comme celles-ci:
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
end-end dans border-end-end-radius est la fin du bloc et la fin intégrée.
Unités
Les propriétés logiques génèrent deux nouvelles unités: vi et vb.
Une unité vi correspond à 1% de la taille de la fenêtre d'affichage lorsqu'elle est intégrée.
L'équivalent non logique de la propriété est vw.
L'unité vb représente 1% de la fenêtre d'affichage dans le sens du bloc.
L'équivalent non logique de la propriété est vh.
Ces unités sont toujours associées au sens de lecture.
Par exemple, si vous souhaitez qu'un élément occupe 80% de l'espace intégré disponible dans une fenêtre d'affichage,
lorsque l'unité vi est utilisée, cette taille s'affiche automatiquement de haut en bas si le mode d'écriture est vertical.
Utiliser des propriétés logiques de manière pragmatique
Les propriétés logiques et les modes d'écriture ne sont pas réservés à l'internationalisation. Vous pouvez les utiliser pour créer une interface utilisateur plus polyvalente.
Si votre graphique comporte des libellés sur les axes X et Y, vous voudrez peut-être que le texte de l'étiquette Y soit lu verticalement.
Étant donné que l'étiquette de l'axe Y dans la démonstration a une writing-mode de vertical-rl,
vous pouvez utiliser les mêmes valeurs margin pour les deux étiquettes.
La valeur margin-block-start s'applique aux deux étiquettes
car le début du volume est à droite pour l'axe Y et en haut pour l'axe X.
Les côtés de départ du bloc ont une bordure rouge pour que vous puissiez les voir.
Résoudre le problème des icônes
Maintenant que nous avons couvert les propriétés logiques, ces connaissances peuvent être appliquées au problème de conception avec lequel nous avons commencé.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
La marge a été appliquée à droite de l'élément d'icône.
Pour que l'espacement entre l'icône et le texte soit compatible avec tous les sens de lecture,
vous devez utiliser la propriété margin-inline-end à la place.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
Quel que soit le sens de lecture, l'icône se positionne et s'insère correctement.
Testez vos connaissances
Tester vos connaissances sur les propriétés logiques
Lorsque vous écrivez avec votre main, sur quel axe logique votre poignet se déplace-t-il ?
inlineblockCochez tous ceux qui peuvent bénéficier des propriétés logiques.
flex-start, block-end et inline-startblock-start et inline.inline-size et max-block-size.border-end-end-radius.Quel côté logique d'un mot est souligné ?

