CSS 播客 - 012:逻辑属性
一种非常常见的界面模式是带有辅助内联图标的文本标签。
该图标位于文本左侧,两者之间有一小段间距,
由 margin-right 提供。
不过,有个问题
因为只有文本方向为从左到右时,这种方法才有效。
如果文本方向改为从右到左(这是阿拉伯语等语言的阅读方向),则该图标将位于文本旁边。
您在 CSS 中如何考虑这一点? 逻辑属性可帮助您解决这些问题。其优势包括免费提供自动的国际化支持。 它们可帮助您构建弹性更佳、更具包容性的前端。
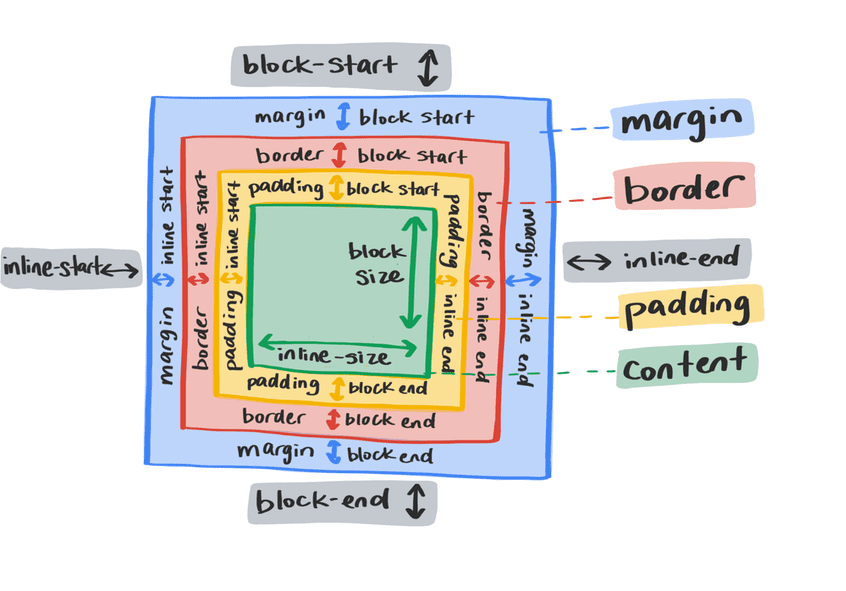
术语
顶部、右侧、底部和左侧的物理属性指的是视口的物理尺寸。 您可以将其视为地图上的罗盘。 另一方面,逻辑属性 是指方框的边缘,因为它们与内容的流动有关。 因此,如果文本方向或书写模式发生变化,它们也可能会发生变化。 这是相对于定向样式的巨大转变 它为我们设置界面样式提供了更大的灵活性。
屏蔽数据流
块流是指内容块的放置方向。 例如,如果有两个段落,则第二个段落将进入“屏蔽”流程。 在英语文档中,屏蔽流程是从上到下显示。 不妨将其看作自上而下、连续的文本段落。

内嵌流程
内嵌流是指文本在句子中的流动方式。
在英语文档中,内嵌流程从左到右。
如果您要将网页的文档语言更改为阿拉伯语 (<html lang="ar">),
那么内联流程就应该是从右到左

文本按照文档的书写模式确定的方向流动。
您可以使用 writing-mode 属性更改文本的布局方向。
此操作可以应用于整个文档,也可以应用于单个元素。
相对流量
过去在 CSS 中
我们只能应用相对于边线方向的边距等属性。
例如,margin-top 应用于元素的实际顶部。
具有逻辑属性后,margin-top 会变为 margin-block-start。
这意味着,无论语言和文本方向如何,
屏蔽流程都有适当的外边距规则。

大小
为防止元素超出特定宽度或高度, 因此可以编写如下规则:
.my-element {
max-width: 150px;
max-height: 100px;
}
相对流的等效项是 max-inline-size 和 max-block-size。
您也可以使用 min-block-size 和 min-inline-size,而不是 min-height 和 min-width。
利用逻辑属性 最大宽度和高度规则将如下所示:
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
开始和结束
与使用“顶部”、“右侧”、“底部”和“左侧”等方向相比, 使用 start 和 end 属性。这会提供 block-start、inline-end、block-end 和 inline-start。 通过这些属性,您可以应用 CSS 属性来响应书写模式变化。
例如,要将文本右对齐,您可以使用以下 CSS:
p {
text-align: right;
}
如果你的目标不是与身体右对齐
而是从阅读方向开始
这没有帮助。
通过逻辑值,可将 start 和 end 值映射到文本方向,从而提供更多实用信息。
文本对齐规则现在如下所示:
p {
text-align: end;
}
间距和位置
margin、padding 和 inset 的逻辑属性
可以更加轻松高效地设置元素的位置,以及确定这些元素如何在各种书写模式中相互交互。
与外边距和内边距相关的属性仍是到路线的直接映射,
但主要区别在于,书写模式发生变化时,模式也会随之改变。
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
这会使用 padding 添加一些内部垂直空间,并使用 margin 将其从左侧推出。
top 属性也会将其向下移动。
如果使用等效的逻辑属性,则结果将如下所示:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
这会使用 padding 添加一些内联空间,并使用 margin 将其从内嵌开头将其推出。
inset-block 属性从 block-start 向内移动。
inset-block 属性不是具有逻辑属性的唯一简写选项。
此规则可以进一步精简,
使用简写版本的 margin 和 padding 属性。
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
边框
还可以使用逻辑属性添加 border 和 border-radius。
要在底部和右侧添加边框,并设置右侧半径,您可以编写如下规则:
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
或者,您可以使用如下逻辑属性:
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
border-end-end-radius 中的 end-end 是块结束和内嵌结束。
单位
逻辑属性引入了两个新单元:vi 和 vb。
vi 单位是内嵌方向视口大小的 1%。
等效的非逻辑属性为 vw。
vb 单位是块方向上视口的 1%。
等效的非逻辑属性为 vh。
这些单位将始终映射到阅读方向。
例如,如果您希望某个元素占据视口可用内嵌空间的 80%,
如果书写模式为竖直,则使用 vi 单元会自动将该大小切换为从上到下。
切实有效地使用逻辑属性
逻辑属性和写入模式不仅仅用于国际化。 您可以使用它们来创建功能更丰富的界面。
如果您的图表的 X 轴和 Y 轴上分别有标签, 您可能想让 Y 标签中的文字垂直显示。
由于演示中的 Y 轴标签的 writing-mode 为 vertical-rl,
则可以在两个标签上使用相同的 margin 值。
margin-block-start 值同时适用于这两个标签
因为区块的起始位置在 Y 轴右侧,在 X 轴顶部。
代码块起始边有红色边框,因此您可以看到。
解决图标问题
我们已经介绍了逻辑属性, 这些知识可以应用到我们一开始就提出的设计问题。
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
已在图标元素的右侧应用外边距。
为了使图标和文字之间的间距支持所有阅读方向,
需要改用 margin-inline-end 属性。
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
现在,无论阅读方向如何 系统会适当地确定图标的位置和间距。
检查您的理解情况
测试您对逻辑属性的知识
用手写字时,您的手腕正在沿哪个逻辑轴移动?
inlineblock选中可受益于逻辑属性的所有项
flex-start、block-end 和 inline-startblock-start 和 inline。inline-size 和 max-block-size。border-end-end-radius。字词的哪个逻辑部分有下划线?

