CSS 팟캐스트 - 012: 논리적 속성 를 통해 개인정보처리방침을 정의할 수 있습니다.
매우 일반적인 사용자 인터페이스 패턴은 지원되는 인라인 아이콘이 있는 텍스트 라벨입니다.
아이콘은 텍스트 왼쪽에 있으며 둘 사이에 작은 간격이 있습니다.
아이콘에서 margin-right가 제공합니다.
하지만 문제가 있습니다.
텍스트 방향이 왼쪽에서 오른쪽일 때만 작동하기 때문입니다.
텍스트 방향이 오른쪽에서 왼쪽으로 변경되면(즉, 아랍어와 같은 언어가 읽는 방식) 아이콘이 텍스트 위에 표시됩니다.
CSS에서는 이를 어떻게 설명하나요? 논리적 속성을 사용하면 이러한 상황을 해결할 수 있습니다. 다국어화를 위한 무료 자동 지원 기능을 제공하는 등 여러 가지 장점이 있습니다. 이를 통해 복원력과 포용성을 갖춘 프런트엔드를 빌드할 수 있습니다.
용어
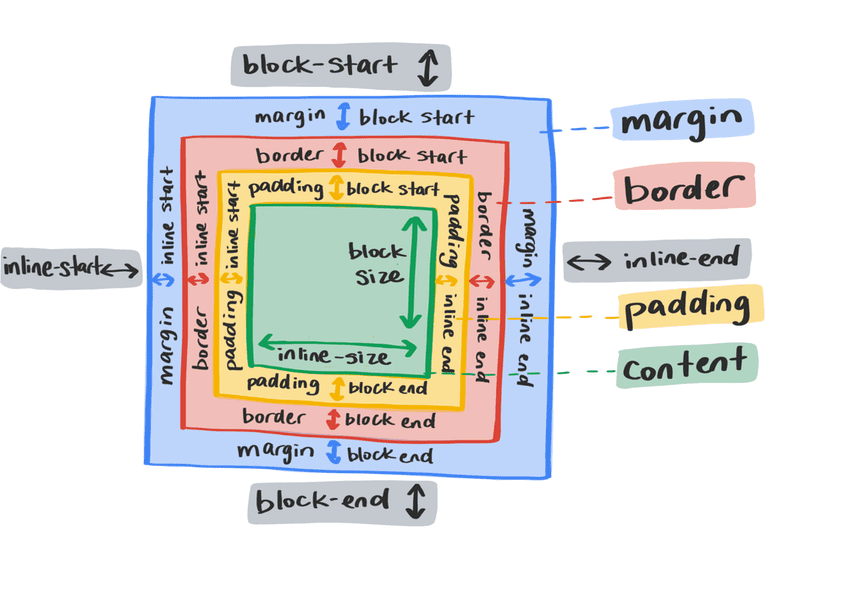
상단, 오른쪽, 하단, 왼쪽의 물리적 속성은 표시 영역의 실제 크기를 나타냅니다. 지도 위의 나침반으로 생각할 수 있습니다. 반면 논리적 속성은 상자의 가장자리는 콘텐츠의 흐름과 관련이 있으므로 참조하세요. 따라서 텍스트 방향이나 쓰기 모드가 변경되면 변경될 수 있습니다. 이는 방향 스타일에서 큰 전환입니다. 인터페이스의 스타일을 지정할 때 훨씬 더 많은 유연성을 제공합니다.
차단 흐름
차단 흐름은 콘텐츠 블록이 배치되는 방향입니다. 예를 들어 단락이 두 개인 경우 블록 흐름에 두 번째 단락이 들어갑니다. 영어 문서에서 블록 흐름은 위에서 아래로 진행됩니다. 위에서 아래로 이어지는 텍스트 단락의 맥락에서 생각해 보세요.

인라인 흐름
인라인 흐름은 문장에서 텍스트가 흐르는 방식입니다.
영어 문서에서 인라인 흐름은 왼쪽에서 오른쪽으로 진행됩니다.
웹페이지의 문서 언어를 아랍어 (<html lang="ar">)로 변경하려면
인라인 흐름은 오른쪽에서 왼쪽이 됩니다.

텍스트는 문서의 쓰기 모드에 따라 결정된 방향으로 흐릅니다.
writing-mode 속성을 사용하여 텍스트가 배치되는 방향을 변경할 수 있습니다.
전체 문서 또는 개별 요소에 적용할 수 있습니다.
흐름 상대적
이전에는 CSS에서
면의 방향을 기준으로 여백과 같은 속성만 적용할 수 있었습니다.
예를 들어 margin-top는 요소의 실제 상단에 적용됩니다.
논리 속성이 있는 경우 margin-top는 margin-block-start이 됩니다.
즉, 언어 및 텍스트 방향에 관계없이
차단 흐름에 적절한 여백 규칙이 있습니다.

크기 조정
요소가 특정 너비 또는 높이를 초과하지 않도록 하려면 다음과 같은 규칙을 작성합니다.
.my-element {
max-width: 150px;
max-height: 100px;
}
흐름에 상대적인 항목은 max-inline-size 및 max-block-size입니다.
min-height 및 min-width 대신 min-block-size와 min-inline-size를 사용할 수도 있습니다.
논리 속성을 사용하면 이 최대 너비 및 높이 규칙은 다음과 같습니다.
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
시작 및 종료
상단, 오른쪽, 하단, 왼쪽과 같은 방향을 사용하는 대신 시작과 끝을 사용하세요 이를 통해 block-start, inline-end, block-end, inline-start를 사용할 수 있습니다. 이를 통해 쓰기 모드 변경에 응답하는 CSS 속성을 적용할 수 있습니다.
예를 들어 텍스트를 오른쪽으로 정렬하려면 다음 CSS를 사용할 수 있습니다.
p {
text-align: right;
}
실제 권리를 지키지 않는 것이 목표라면
읽기 방향의 시작보다는
도움이 되지 않습니다.
논리 값을 사용하면 텍스트 방향에 매핑되는 더 유용한 start 및 end 값이 있습니다.
이제 텍스트 정렬 규칙은 다음과 같습니다.
p {
text-align: end;
}
간격 및 배치
margin, padding, inset의 논리 속성
요소를 배치하고 이러한 요소가 작성 모드에서 서로 상호작용하는 방식을 더 쉽고 효율적으로 결정할 수 있습니다.
여백 및 패딩 관련 속성은 여전히 경로에 대한 직접 매핑입니다.
중요한 차이점은 쓰기 모드가 변경되면 그에 따라 변경된다는 것입니다.
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
이렇게 하면 padding가 있는 세로 내부 공간이 추가되고 margin를 사용하여 왼쪽에서 푸시됩니다.
top 속성도 속성을 아래로 이동합니다.
상응하는 논리 속성을 사용하면 다음과 같이 표시됩니다.
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
이렇게 하면 padding를 사용하여 공간 내부에 인라인이 추가되고 margin로 인라인 시작에서 푸시됩니다.
inset-block 속성이 블록 시작에서 안쪽으로 이동합니다.
inset-block 속성이 논리적 속성이 있는 유일한 약식 옵션이 아닙니다.
이 규칙은 더 압축할 수 있습니다.
여백 및 패딩 속성의 약식 버전을 사용합니다.
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
테두리
논리 속성을 사용하여 border 및 border-radius를 추가할 수도 있습니다.
오른쪽 하단과 오른쪽 반경에 테두리를 추가하려면 다음과 같이 규칙을 작성합니다.
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
또는 다음과 같은 논리 속성을 사용할 수 있습니다.
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
border-end-end-radius의 end-end는 블록 끝 및 인라인 끝입니다.
단위
논리 속성에는 vi 및 vb라는 두 가지 새로운 단위가 도입되었습니다.
vi 단위는 인라인 방향에서 표시 영역 크기의 1% 입니다.
비논리적 속성에 상응하는 것은 vw입니다.
vb 단위는 블록 방향에서 표시 영역의 1% 입니다.
비논리적 속성에 상응하는 것은 vh입니다.
이 단위는 항상 읽는 방향으로 매핑됩니다.
예를 들어 요소가 표시 영역에서 사용 가능한 인라인 공간의 80% 를 차지하도록 하려면
vi 단위를 사용하면 쓰기 모드가 세로형인 경우 해당 크기가 위에서 아래로 자동으로 전환됩니다.
실용적으로 논리적 속성 사용
논리적 속성과 쓰기 모드는 국제화를 위한 것만은 아닙니다. 이를 사용하여 더 다양한 사용자 인터페이스를 만들 수 있습니다.
X축과 Y축에 라벨이 있는 차트가 있는 경우 Y 라벨의 텍스트를 세로로 읽도록 할 수 있습니다.
데모의 Y축 라벨의 writing-mode는 vertical-rl이므로
두 라벨에 동일한 margin 값을 사용할 수 있습니다.
margin-block-start 값은 두 라벨 모두에 적용됩니다.
블록 시작이 Y축의 오른쪽과 X축의 상단에 있기 때문입니다.
블록 시작 쪽에는 빨간색 테두리가 있어 볼 수 있습니다.
아이콘 문제 해결
논리적 속성을 살펴보았으므로 이제 이 지식은 우리가 시작한 디자인 문제에 적용할 수 있습니다.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
여백이 아이콘 요소의 오른쪽에 적용되었습니다.
아이콘과 텍스트 사이의 간격이 모든 읽기 방향을 지원하도록 하려면
대신 margin-inline-end 속성을 사용해야 합니다.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
이제 읽는 방향과 관계없이 아이콘의 위치와 간격이 적절하게 조정됩니다.
이해도 확인
논리 특성에 관한 지식 테스트
손으로 글자를 쓸 때 손목은 어떤 논리 축을 따라 움직이나요?
inlineblock논리 속성의 이점을 누릴 수 있는 항목을 모두 선택하세요.
flex-start, block-end, inline-startblock-start 및 inline입니다.inline-size 및 max-block-size입니다.border-end-end-radius.단어의 어느 논리적 면에 밑줄이 표시되어 있나요?
