The CSS Podcast - 030: Lists
Imagina que tienes muchos artículos que planeas comprar durante tu próximo viaje a la tienda de comestibles. Una forma común de representar esto visualmente es una lista, pero ¿cómo puedes agregar diseño a tu lista de compras?
<ul>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ul>
Cómo crear una lista
La lista anterior comenzó con un elemento semántico, o <ul>, con elementos de lista de compras (elementos <li>) como elementos secundarios. Si inspeccionas cada elemento <li>, puedes ver que todos tienen display: list-item, por lo que el navegador renderiza un ::marker de forma predeterminada.
li {
display: list-item;
}
Existen otros dos tipos de listas.
Las listas ordenadas se pueden crear con <ol>, en cuyo caso el elemento de lista mostrará un número como ::marker.
<ol>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ol>
Además, las listas de descripciones se crean con <dl>, pero este tipo de lista no usa el elemento de lista de elementos <li>.
<dl>
<dt>oat milk</dt>
<dd>- non dairy trendy drink</dd>
<dt>cereal</dt>
<dd>- breakfast food</dd>
</dl>
Estilos de lista
Ahora que sabes cómo hacer una lista, puedes aplicarle diseño. Las primeras propiedades CSS que se descubren son aquellas que se aplican a toda la lista.
Existen tres propiedades de estilo de lista que puedes usar para aplicar diseño a tu ejemplo: list-style-position, list-style-image y list-style-type.
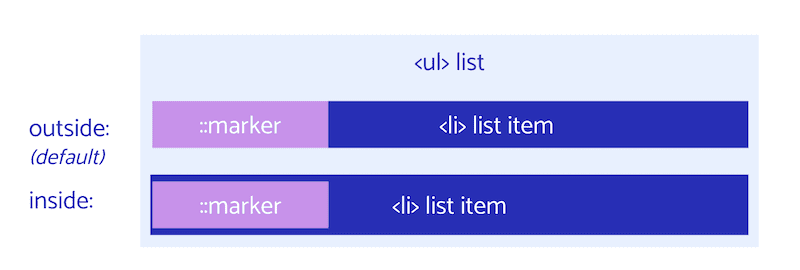
list-style-position
list-style-position te permite mover el punto de viñeta a inside o outside, el contenido del elemento de lista. El outside predeterminado significa que el punto de viñeta no se incluye en el contenido de los elementos de la lista, mientras que inside mueve el primer elemento entre el contenido del elemento de la lista.

list-style-image
list-style-image te permite reemplazar las viñetas de tu lista por imágenes. Esto te permite establecer una imagen, como url o none, para que tus viñetas sean una imagen, un svg o incluso un GIF. También puedes usar cualquier tipo de contenido multimedia o incluso un URI de datos.
Veamos cómo podemos agregar una imagen de cada uno de nuestros artículos de supermercado como el list-style-image:
list-style-type
La última opción es aplicar diseño al list-style-type, que cambia las viñetas a palabras clave de diseño conocidas, cadenas personalizadas, emojis y mucho más. Puedes ver todos los tipos de estilos de lista posibles aquí.
Abreviatura de list-style
Ahora que tienes todas estas propiedades individuales, puedes usar la abreviatura list-style para establecer todos nuestros estilos de lista en una línea:
list-style: <'list-style-type'> || <'list-style-position'> || <'list-style-image'>
list-style te permite declarar combinaciones de una, dos o tres de las propiedades list-style en cualquier orden. Si se configuran list-style-type y list-style-image, list-style-type se usa como resguardo si la imagen no está disponible.
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
Esta es la propiedad más utilizada de los estilos de lista que se describen en esta sección. Una aplicación común es list-style: none para ocultar los estilos predeterminados. Los estilos predeterminados provienen del navegador y, a menudo, ves hojas de estilo de restablecimiento que quitan los estilos de lista, como el padding y los márgenes. También puedes usar esta abreviatura para establecer estilos, como list-style: square inside;.
Hasta ahora, los ejemplos se han centrado en aplicar diseño a una lista completa y a sus elementos, pero ¿qué sucede con un enfoque más detallado?
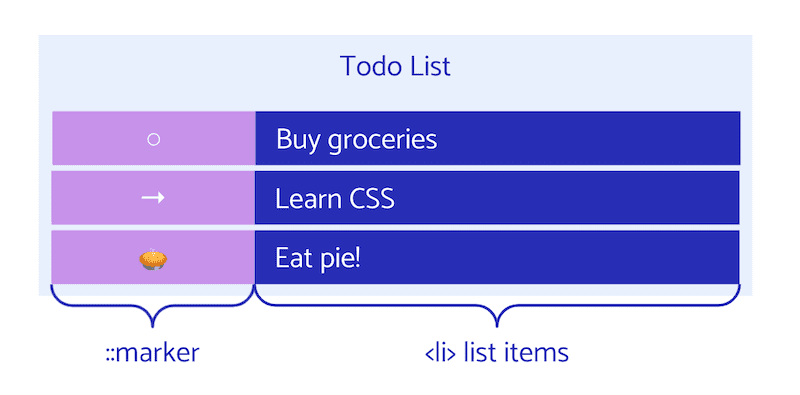
Pseudoelemento ::marker
El elemento marcador list-item es la viñeta, el guion o el número romano que ayuda a indicar cada elemento de la lista.

Si inspeccionas la lista en DevTools, puedes ver un elemento ::marker para cada uno de los elementos de la lista, a pesar de no declarar ninguno en HTML. Si inspeccionas el ::marker con más detalle, verás el diseño predeterminado del navegador para él.
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
Cuando declaras una lista, a cada elemento se le asigna un marcador, a pesar de que no haya viñetas ni números romanos en el código HTML. Este es un pseudoelemento porque el navegador lo genera por ti y proporciona una API de diseño limitada para segmentarlo. Obtén más información sobre la anatomía de la viñeta de CSS. ::marker tiene compatibilidad limitada en Safari.
Cuadro de marcador
En el modelo de diseño de CSS, los marcadores de elementos de lista se representan con un cuadro de marcador asociado con cada elemento de lista. El cuadro de marcador es el contenedor que suele contener la viñeta o el número.
Para aplicar diseño al cuadro del marcador, puedes usar el selector ::marker. Esto te permite seleccionar solo el marcador en lugar de aplicar un diseño basado en toda la lista.
Estilos de marcadores
Ahora que seleccionaste el marcador, veamos las propiedades de diseño disponibles para este selector. Obtén más información sobre las viñetas personalizadas con CSS ::marker en web.dev.
Hay bastantes propiedades ::marker de CSS permitidas:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Tipo de visualización
Todas nuestras propiedades list-style y ::marker saben aplicar diseño a los elementos <li> porque tienen un valor de visualización predeterminado de elemento de lista. También puedes convertir elementos que no sean <li> en un elemento de lista.
Para ello, agrega la propiedad display: list-item. Un ejemplo del uso de display: list-item es si quieres una viñeta colgante en un encabezado, de modo que puedas cambiarla por otra cosa con ::marker. En el siguiente ejemplo, se muestra un encabezado que usa display: list-item para aplicar diseño, con una lista que usa el marcado de lista correcto.
Si bien puedes convertir cualquier elemento en una vista de elemento de lista con display, no debes usar esto en lugar de usar el lenguaje de marcado de lista correcto, si el contenido al que le aplicas diseño realmente es una lista. Cambiar la apariencia visual de un elemento a un elemento de lista no cambia la forma en que los servicios de accesibilidad leen y reconocen el elemento, por lo que no se leerá como un elemento de lista para los lectores de pantalla ni se cambiará de dispositivo. Siempre debes usar el lenguaje de marcado semántico y crear listas con <li> siempre que sea posible.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre las listas
El elemento que precede a un elemento de lista se denomina
::bullet::pencil::marker::counterLos tres tipos de listas HTML son los siguientes:
<dl><lo><ol><li><ul><list>¿Qué dos estilos de esta lista aplicarán estilos a un ::marker?
transitionbackground-colorcolordisplay
