CSS 팟캐스트 - 030: 목록
다음번에 장을 볼 때 살 물건이 여러 개 있다고 가정해 보겠습니다. 이를 시각적으로 표현하는 일반적인 방법 중 하나는 목록을 사용하는 것입니다. 하지만 식료품 목록에 스타일을 추가하려면 어떻게 해야 할까요?
<ul>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ul>
목록 만들기
위의 목록은 쇼핑 목록 항목 (<li> 요소)을 하위 요소로 포함하는 시맨틱 요소인 <ul>로 시작했습니다. 각 <li> 요소를 검사하면 모두 display: list-item가 있음을 알 수 있습니다. 이 때문에 브라우저는 기본적으로 ::marker를 렌더링합니다.
li {
display: list-item;
}
다른 두 가지 유형의 목록이 있습니다.
<ol>를 사용하여 순서가 지정된 목록을 만들 수 있습니다. 이 경우 목록 항목에 숫자가 ::marker로 표시됩니다.
<ol>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ol>
설명 목록은 <dl>로 만들어지지만 이 목록 유형은 <li> 목록 항목 요소를 사용하지 않습니다.
<dl>
<dt>oat milk</dt>
<dd>- non dairy trendy drink</dd>
<dt>cereal</dt>
<dd>- breakfast food</dd>
</dl>
목록 스타일
이제 목록을 만드는 방법을 알았으므로 스타일을 지정할 수 있습니다. 먼저 검색되는 CSS 속성은 전체 목록에 적용되는 속성입니다.
예시의 스타일을 지정하는 데 사용할 수 있는 목록 스타일 속성은 list-style-position, list-style-image, list-style-type의 세 가지입니다.
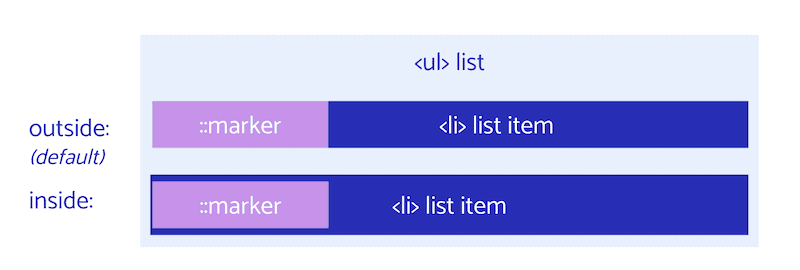
list-style-position
list-style-position를 사용하면 글머리기호를 목록 항목의 콘텐츠 inside 또는 outside로 이동할 수 있습니다. 기본 outside은 글머리 기호가 목록 항목 콘텐츠에 포함되지 않음을 의미하며 inside은 목록 항목 콘텐츠 간에 첫 번째 요소를 이동합니다.

list-style-image
list-style-image를 사용하면 목록의 글머리기호를 이미지로 대체할 수 있습니다. 이렇게 하면 url 또는 none와 같은 이미지를 설정하여 글머리기호를 이미지, SVG 또는 GIF로 만들 수 있습니다. 모든 미디어 유형 또는 데이터 URI를 사용할 수도 있습니다.
각 식료품 이미지를 list-style-image로 추가하는 방법을 살펴보겠습니다.
list-style-type
마지막 옵션은 글머리기호를 알려진 스타일 키워드, 맞춤 문자열, 그림 이모티콘 등으로 변경하는 list-style-type의 스타일을 지정하는 것입니다. 사용 가능한 모든 목록 스타일 유형은 여기에서 확인할 수 있습니다.
list-style 약어
이제 이러한 개별 속성이 모두 있으므로 list-style 약어를 사용하여 한 줄에 모든 목록 스타일을 설정할 수 있습니다.
list-style: <'list-style-type'> || <'list-style-position'> || <'list-style-image'>
list-style를 사용하면 list-style 속성 1개, 2개 또는 3개를 임의의 순서로 조합하여 선언할 수 있습니다. list-style-type와 list-style-image가 모두 설정된 경우 이미지를 사용할 수 없는 경우 list-style-type가 대체로 사용됩니다.
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
이 섹션에서 다루는 목록 스타일 중 가장 일반적으로 사용되는 속성입니다. 일반적인 한 가지 응용 프로그램은 기본 스타일을 숨기는 list-style: none입니다. 기본 스타일은 브라우저에서 가져오며 재설정 스타일시트에서 패딩 및 마진과 같은 목록 스타일을 삭제하는 경우가 많습니다. 이 약어를 사용하여 스타일을 설정할 수도 있습니다(예: list-style: square inside;).
지금까지의 예에서는 전체 목록과 목록 항목의 스타일 지정에 중점을 두었지만 더 세부적인 접근 방식은 어떨까요?
::marker 의사 요소
list-item 마커 요소는 목록의 각 항목을 나타내는 데 도움이 되는 글머리 기호, 하이픈 또는 로마 숫자입니다.

DevTools에서 목록을 검사하면 HTML에서 선언하지 않았음에도 각 목록 항목에 ::marker 요소가 표시됩니다. ::marker를 자세히 검사하면 브라우저 기본 스타일이 표시됩니다.
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
목록을 선언하면 HTML에 글머리기호나 로마 숫자가 없더라도 각 항목에 마커가 지정됩니다. 이는 브라우저에서 자동으로 생성하고 타겟팅할 수 있는 제한된 스타일 지정 API를 제공하므로 가상 요소입니다. CSS 글머리기호의 구조에 대해 자세히 알아보세요. ::marker는 Safari에서 제한적으로 지원됩니다.
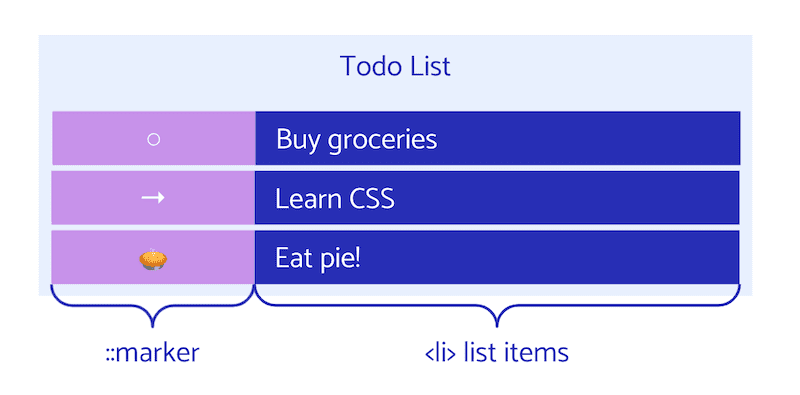
마커 상자
CSS 레이아웃 모델에서 목록 항목 마커는 각 목록 항목과 연결된 마커 상자로 표시됩니다. 마커 상자는 일반적으로 글머리기호나 숫자를 포함하는 컨테이너입니다.
마커 상자의 스타일을 지정하려면 ::marker 선택기를 사용하면 됩니다. 이렇게 하면 전체 목록을 기반으로 스타일을 지정하는 대신 마커만 선택할 수 있습니다.
마커 스타일
이제 마커를 선택했으므로 이 선택기에 사용할 수 있는 스타일 지정 속성을 살펴보겠습니다. web.dev에서 CSS ::marker를 사용한 맞춤 글머리기호에 대해 자세히 알아보세요.
허용되는 CSS ::marker 속성은 다음과 같이 여러 가지가 있습니다.
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
디스플레이 유형
모든 list-style 및 ::marker 속성은 기본 표시 값이 list-item이므로 <li> 요소의 스타일을 지정합니다. <li>가 아닌 항목을 목록 항목으로 만들 수도 있습니다.
display: list-item 속성을 추가하면 됩니다. display: list-item를 사용하는 한 가지 예는 제목에 글머리기호를 배치하여 ::marker로 다른 것으로 변경할 수 있는 경우입니다. 다음 예는 스타일 지정을 위해 display: list-item를 사용하는 제목과 올바른 목록 마크업을 사용하는 목록을 보여줍니다.
display를 사용하여 무엇이든 목록 항목 뷰로 전환할 수 있지만 스타일을 지정하는 콘텐츠가 실제로 목록인 경우 올바른 목록 마크업을 사용하는 대신 이를 사용해서는 안 됩니다. 항목의 시각적 모양을 목록 항목으로 변경해도 접근성 서비스에서 항목을 읽고 인식하는 방식은 변경되지 않으므로 화면 리더나 스위치 기기에서 목록 항목으로 읽히지 않습니다. 항상 시맨틱 마크업을 사용하고 가능하면 <li>로 목록을 만들어야 합니다.
이해도 확인
목록에 대한 지식 테스트
list-item 앞에 오는 요소를
::bullet::pencil::marker::counterHTML 목록에는 세 가지 유형이 있습니다.
<dl><lo><ol><li><ul><list>이 목록에서 ::marker에 스타일을 적용하는 두 가지 스타일은 무엇인가요?
transitionbackground-colorcolordisplay
