Подкаст CSS – 030: Списки
Представьте, что у вас есть несколько вещей, которые вы планируете купить во время следующей поездки за продуктами. Одним из распространенных способов визуального представления этого является список, но как добавить стиль к списку покупок?
<ul>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ul>
Создание списка
Предыдущий список начинался с семантического элемента, или <ul> , дочерними элементами которого были элементы списка покупок (элементы <li> ). Если вы проверите каждый элемент <li> , вы увидите, что все они имеют display: list-item , поэтому браузер по умолчанию отображает ::marker .
li {
display: list-item;
}
Есть еще два типа списков.
Упорядоченные списки можно создавать с помощью <ol> , и в этом случае элемент списка будет отображать число в качестве ::marker .
<ol>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ol>
Списки описаний создаются с помощью <dl> , однако этот тип списка не использует элемент списка <li> .
<dl>
<dt>oat milk</dt>
<dd>- non dairy trendy drink</dd>
<dt>cereal</dt>
<dd>- breakfast food</dd>
</dl>
Список стилей
Теперь, когда вы знаете, как составить список, вы можете стилизовать его. Первые свойства CSS, которые нужно обнаружить, — это те, которые применяются ко всему списку.
Для оформления вашего примера можно использовать три свойства стиля списка: list-style-position , list-style-image и list-style-type .
list-style-position
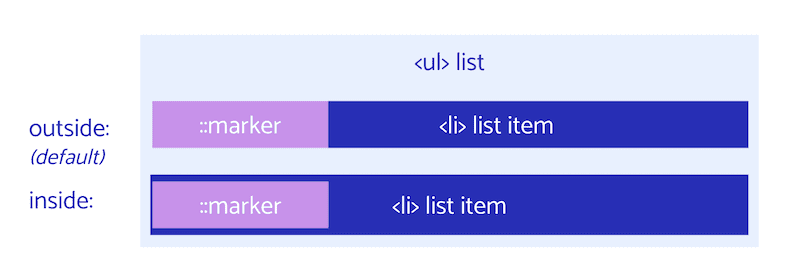
list-style-position позволяет вам переместить точку маркера inside или outside содержимого элемента списка. Значение по умолчанию outside означает, что точка маркированного списка не включается в содержимое элементов списка, а inside перемещает первый элемент среди содержимого элемента списка.

list-style-image
list-style-image позволяет заменять пункты списка изображениями. Это позволяет вам установить изображение, например url или none чтобы сделать ваши маркеры изображением, даже SVG или GIF. Вы также можете использовать любой тип носителя или даже URI данных.
Давайте посмотрим, как мы можем добавить изображение каждого из наших продуктовых товаров в виде list-style-image :
list-style-type
Последний вариант — стилизовать list-style-type , который заменяет пункты маркера на ключевые слова известного стиля, пользовательские строки, смайлики и многое другое. Вы можете просмотреть все возможные типы стилей списка здесь .
сокращение list-style
Теперь, когда у вас есть все эти отдельные свойства, вы можете использовать сокращение list-style чтобы установить все стили списка в одной строке:
list-style: <'list-style-type'> || <'list-style-position'> || <'list-style-image'>
list-style позволяет вам объявлять комбинации одного, двух или трех свойств list-style в любом порядке. Если установлены оба list-style-type и list-style-image , то list-style-type используется в качестве запасного варианта, если изображение недоступно.
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
Это наиболее часто используемое свойство стилей списков, рассматриваемых в этом разделе. Одним из распространенных приложений является list-style: none , чтобы скрыть стили по умолчанию. Стили по умолчанию берутся из браузера, и вы часто видите, как при сбросе таблиц стилей удаляются стили списков, такие как отступы и поля. Вы также можете использовать это сокращение для установки стилей, например list-style: square inside;
До сих пор примеры фокусировались на стилизации всего списка и его элементов, но как насчет более детального подхода?
::marker
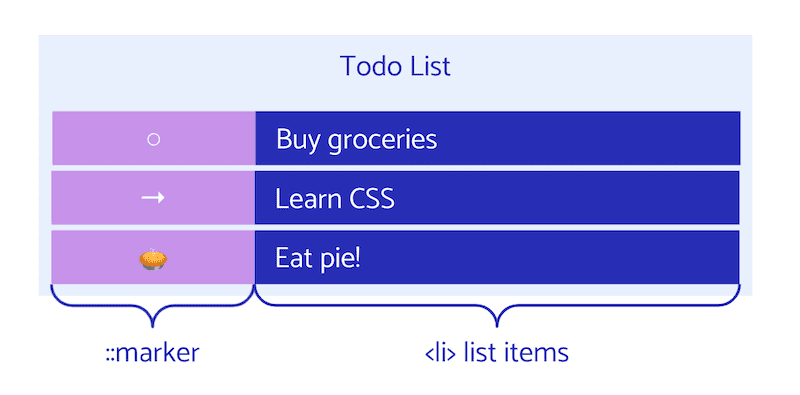
Элемент маркера list-item — это маркер, дефис или римская цифра, которые помогают обозначить каждый элемент в списке.

Если вы проверите список в DevTools, вы увидите элемент ::marker для каждого элемента списка, несмотря на то, что он не объявлен в HTML. Если вы проверите ::marker дальше, вы увидите для него стиль браузера по умолчанию.
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
Когда вы объявляете список, каждому элементу присваивается маркер, несмотря на то, что в вашем HTML нет маркированного списка или римских цифр. Это псевдоэлемент, поскольку браузер генерирует его за вас и предоставляет ограниченный API-интерфейс стилизации для его работы. Узнайте больше об анатомии маркера CSS. ::marker имеет ограниченную поддержку в Safari.
Маркерная коробка
В модели макета CSS маркеры элементов списка представлены маркерным полем, связанным с каждым элементом списка. Поле маркера — это контейнер, который обычно содержит маркер или номер.
Чтобы стилизовать поле маркера, вы можете использовать селектор ::marker . Это позволяет вам выбрать только маркер вместо стиля на основе всего списка.
Стили маркеров
Теперь, когда вы выбрали маркер, давайте посмотрим на свойства стиля, доступные для этого селектора. Вы можете узнать больше о пользовательских маркерах с помощью CSS::marker на сайте web.dev.
Существует довольно много разрешенных свойств CSS ::marker :
-
animation-* -
transition-* -
color -
direction -
font-* -
content -
unicode-bidi -
white-space
Тип дисплея
Все наши свойства list-style и ::marker знают, как стилизовать элементы <li> , поскольку у них по умолчанию отображается значение list-item. Вы также можете превратить в элемент списка элементы, не являющиеся <li> .
Это можно сделать, добавив свойство display: list-item . Один из примеров использования display: list-item — если вы хотите, чтобы в заголовке висел маркер, чтобы вы могли изменить его на что-то другое с помощью ::marker . В следующем примере показан заголовок, использующий display: list-item для целей стилизации, со списком, использующим правильную разметку списка.
Хотя вы можете превратить что угодно в представление элемента списка с помощью display , вам не следует использовать это вместо правильной разметки списка, если контент, который вы стилизуете, действительно является списком. Изменение внешнего вида элемента на элемент списка не меняет способ, которым службы специальных возможностей читают и распознают этот элемент, поэтому он не будет считываться как элемент списка для программ чтения с экрана или переключения устройств. Вы всегда должны использовать семантическую разметку и создавать списки с помощью <li> , когда это возможно.
Проверьте свое понимание
Проверьте свои знания о списках
Элемент, предшествующий элементу списка, называется
::bullet::pencil::marker::counterТри типа списков HTML:
<dl><lo><ol><li><ul><list> Какие два стиля в этом списке будут применять стили к ::marker ?
transitionbackground-colorcolordisplay
