CSS 播客 - 第 030 集:列表
假设您计划在下次购物时购买一堆商品。以直观的方式表示这一点的常见方法是使用列表,但如何为购物清单添加样式?
<ul>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ul>
创建列表
上面的列表以语义元素(即 <ul>)开头,并将购物清单项(<li> 元素)作为子元素。如果您检查每个 <li> 元素,就会发现它们都具有 display: list-item,这就是浏览器默认呈现 ::marker 的原因。
li {
display: list-item;
}
还有另外两种类型的列表。
您可以使用 <ol> 创建有序列表,在这种情况下,列表项将显示一个数字作为 ::marker。
<ol>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ol>
说明列表是使用 <dl> 创建的,但此列表类型不使用 <li> 列表项元素。
<dl>
<dt>oat milk</dt>
<dd>- non dairy trendy drink</dd>
<dt>cereal</dt>
<dd>- breakfast food</dd>
</dl>
列表样式
现在,您已经知道如何创建列表,接下来可以为列表设置样式了。首先发现的 CSS 属性是应用于整个列表的属性。
您可以使用以下三个列表样式属性为示例设置样式:list-style-position、list-style-image 和 list-style-type。
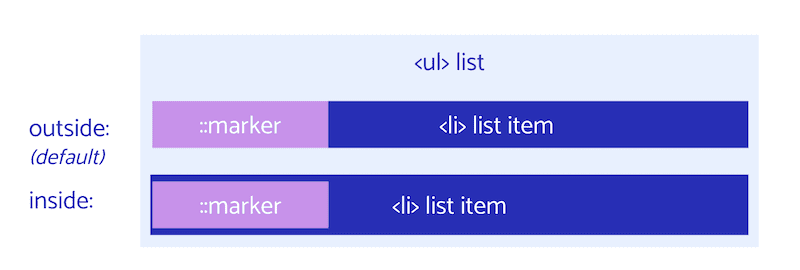
list-style-position
借助 list-style-position,您可以将项目符号移至列表项内容的 inside 或 outside。默认的 outside 表示列表项内容中不包含项目符号,而 inside 会将列表项内容中的第一个元素移到前面。

list-style-image
借助 list-style-image,您可以将列表的项目符号替换为图片。这样,您就可以设置图片(例如 url 或 none),将项目符号设为图片、SVG 或 GIF。您还可以使用任何媒体类型,甚至可以使用数据 URI。
我们来看看如何添加每个杂货商品的图片作为 list-style-image:
list-style-type
最后一个选项是设置 list-style-type 的样式,这会将项目符号更改为已知的样式关键字、自定义字符串、表情符号等。您可以点击此处查看所有可能的列表样式类型。
list-style 简写
现在,您已经有了所有这些单独的属性,可以使用 list-style 缩写形式在一行代码中设置所有列表样式:
list-style: <'list-style-type'> || <'list-style-position'> || <'list-style-image'>
借助 list-style,您可以按任意顺序声明一个、两个或三个 list-style 属性的组合。如果同时设置了 list-style-type 和 list-style-image,则在图片不可用时,系统会将 list-style-type 用作后备。
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
这是本部分介绍的列表样式的最常用属性。一个常见的应用是使用 list-style: none 隐藏默认样式。默认样式来自浏览器,您经常会看到重置样式表会移除内边距和外边距等列表样式。您还可以使用此简写形式来设置样式,例如 list-style: square inside;
到目前为止,示例一直侧重于设置整个列表和列表项的样式,但更精细的方法又如何呢?
::marker 伪元素
list-item 标记元素是用于指示列表中每个项的圆点、短划线或罗马数字。

如果您在开发者工具中检查列表,会发现每个列表项都有一个 ::marker 元素,尽管您在 HTML 中未声明任何元素。如果您进一步检查 ::marker,就会看到其浏览器默认样式。
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
声明列表后,系统会为每个项添加标记,即使 HTML 中没有项目符号或罗马数字也是如此。这是伪元素,因为浏览器会为您生成它,并提供有限的样式设置 API 来定位它。详细了解 CSS 项目符号的构成。Safari 对 ::marker 的支持有限。
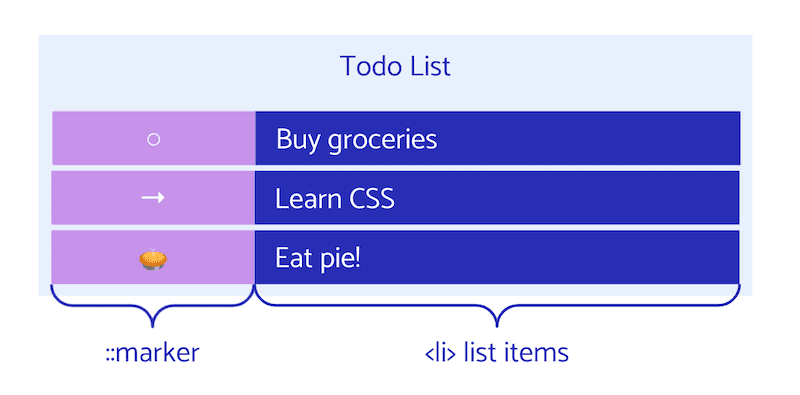
标记框
在 CSS 布局模型中,列表项标记由与每个列表项关联的标记框表示。标记框通常包含项目符号或数字。
如需设置标记框的样式,您可以使用 ::marker 选择器。这样,您就可以仅选择标记,而不是根据整个列表设置样式。
标记样式
现在,您已选择标记,接下来我们来看看此选择器可用的样式属性。您可以访问 web.dev,详细了解如何使用 CSS ::marker 创建自定义圆点。
允许使用的 CSS ::marker 属性有很多:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
显示类型
由于 list-style 和 ::marker 属性的默认显示值为“list-item”,因此它们都知道如何为 <li> 元素设置样式。您还可以将非 <li> 的内容转换为列表项。
为此,您可以添加属性 display: list-item。使用 display: list-item 的一个示例是,如果您希望在标题上使用悬挂式圆点,则可以使用 ::marker 将其更改为其他内容。以下示例展示了一个使用 display: list-item 设置样式的标题,以及使用正确列表标记的列表。
虽然您可以使用 display 将任何内容转换为列表项视图,但如果您要设置样式的确实是列表内容,则不应使用此方法,而应使用正确的列表标记。将项的外观更改为列表项不会更改无障碍服务读取和识别该项的方式,因此屏幕阅读器或切换设备不会将其读取为列表项。您应始终使用语义标记,并尽可能使用 <li> 创建列表。
检查您的理解情况
测试您对列表的了解
列表项前面的元素称为
::bullet::pencil::marker::counter三种 HTML 列表分别是
<dl><lo><ol><li><ul><list>此列表中的哪两种样式会将样式应用于 ::marker?
transitionbackground-colorcolordisplay