The CSS Podcast - 011: Grid
Un layout molto comune nel web design è quello con intestazione, barra laterale, corpo e piè di pagina.
Nel corso degli anni, sono stati sviluppati molti metodi per risolvere questo layout, ma con CSS Grid, non solo è relativamente semplice, ma hai anche molte opzioni. La griglia è particolarmente utile per combinare il controllo fornito dal dimensionamento estrinseco con la flessibilità del dimensionamento intrinseco, il che la rende ideale per questo tipo di layout. Questo perché la griglia è un metodo di layout progettato per contenuti bidimensionali. ovvero disponendo gli elementi in righe e colonne contemporaneamente.
Quando crei un layout a griglia, definisci una griglia con righe e colonne. Quindi posiziona gli elementi sulla griglia o consenti al browser di inserirli automaticamente nelle celle che hai creato. C'è molto da fare con la griglia, ma con una panoramica di ciò che è disponibile creerai layout a griglia in un attimo.
Panoramica
Quindi, cosa puoi fare con la griglia? I layout a griglia hanno le seguenti caratteristiche. In questa guida scoprirai di più su tutti questi aspetti.
- Una griglia può essere definita con righe e colonne. Puoi scegliere come dimensionare queste tracce di righe e colonne oppure possono reagire alle dimensioni dei contenuti.
- Gli elementi secondari diretti del contenitore della griglia verranno posizionati automaticamente in questa griglia.
- In alternativa, puoi posizionare gli elementi nella posizione esatta che preferisci.
- Le linee e le aree della griglia possono essere denominate per semplificare il posizionamento.
- Lo spazio libero nel contenitore della griglia può essere distribuito tra le tracce.
- Gli elementi della griglia possono essere allineati all'interno della loro area.
Terminologia della griglia
Grid introduce una serie di nuovi termini, in quanto è la prima volta che CSS ha un vero sistema di layout.
Linee della griglia
Una griglia è composta da linee che si estendono orizzontalmente e verticalmente. Se la griglia ha quattro colonne, avrà cinque linee di colonna, inclusa quella dopo l'ultima colonna.
Le righe sono numerate a partire da 1, con la numerazione che segue la modalità di scrittura e la direzione dello script del componente. Ciò significa che la linea della colonna 1 si troverà a sinistra in una lingua da sinistra a destra come l'inglese e a destra in una lingua da destra a sinistra come l'arabo.
Tracce della griglia
Una traccia è lo spazio tra due linee della griglia. Una traccia di riga si trova tra due linee di riga e una traccia di colonna tra due linee di colonna. Quando creiamo la griglia, creiamo queste tracce assegnando loro una dimensione.
Cella della griglia
Una cella della griglia è lo spazio più piccolo di una griglia definito dall'intersezione delle tracce di riga e colonna. È come una cella di una tabella o di un foglio di lavoro. Se definisci una griglia e non posizioni nessuno degli elementi, questi verranno disposti automaticamente in una cella della griglia definita.
Area della griglia
Più celle della griglia insieme. Le aree della griglia vengono create facendo in modo che un elemento si estenda su più tracce.
Gaps
Un canale o un vicolo tra le tracce. Ai fini del dimensionamento, si comportano come una traccia normale. Non puoi inserire contenuti in uno spazio vuoto, ma puoi estendere gli elementi della griglia al suo interno.
Contenitore griglia
L'elemento HTML a cui è applicato display: grid,
e che quindi crea un nuovo contesto di formattazione della griglia per gli elementi secondari diretti.
.container {
display: grid;
}
Elemento griglia
Un elemento della griglia è un elemento secondario diretto del contenitore della griglia.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Righe e colonne
Per creare una griglia di base, puoi definirne una con tre tracce di colonne, due tracce di righe e uno spazio di 10 pixel tra le tracce, come segue.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Questa griglia mostra molti degli elementi descritti nella sezione Terminologia. Ha tre tracce di colonne. Ogni traccia utilizza un'unità di lunghezza diversa. Ha due tracce di righe, una che utilizza un'unità di lunghezza e l'altra automatica. Se utilizzato come traccia di dimensionamento, l'auto può essere considerata grande quanto i contenuti. Per impostazione predefinita, le tracce vengono dimensionate automaticamente.
Se l'elemento con una classe .container ha elementi secondari,
questi verranno disposti immediatamente in questa griglia. Puoi vedere questa funzionalità in azione nella
seguente demo:
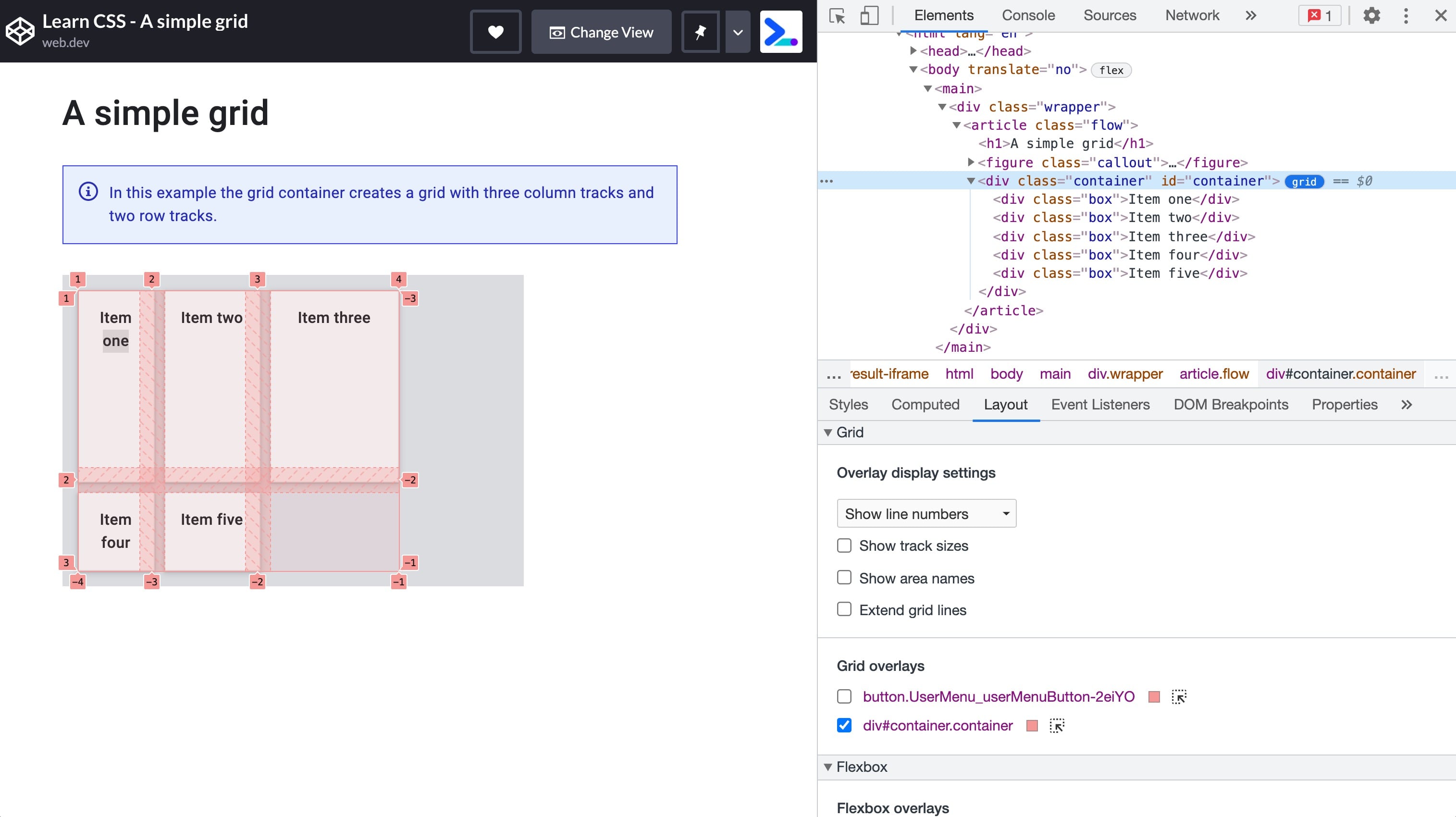
La griglia di sovrapposizione in Chrome DevTools può aiutarti a comprendere le varie parti della griglia.
Apri la demo in Chrome.
Ispeziona l'elemento con lo sfondo grigio, che ha un ID container.
Evidenzia la griglia selezionando il badge della griglia nel DOM, accanto all'elemento .container.
Nella scheda Layout, in Impostazioni di visualizzazione della sovrapposizione, seleziona Mostra numeri delle righe nel menu a discesa per visualizzare i numeri di riga nella griglia.

Parole chiave di dimensionamento intrinseco
Oltre alle dimensioni di lunghezza e percentuale descritte nella sezione relativa alle unità di dimensionamento, le tracce della griglia possono utilizzare parole chiave di dimensionamento intrinseco. Queste parole chiave sono definite nella specifica Box Sizing e aggiungono metodi aggiuntivi per dimensionare le caselle in CSS, non solo le tracce della griglia.
min-contentmax-contentfit-content()
La parola chiave min-content
renderà la traccia più piccola possibile senza che il contenuto della traccia trabocchi.
Se modifichi il layout della griglia di esempio in modo che abbia tre tracce di colonne tutte di dimensioni min-content,
diventeranno strette quanto la parola più lunga della traccia.
La parola chiave max-content
ha l'effetto opposto.
La traccia diventerà abbastanza ampia da consentire la visualizzazione di tutti i contenuti in un'unica stringa lunga e continua.
Ciò potrebbe causare overflow perché la stringa non verrà mandata a capo.
La funzione fit-content()
all'inizio si comporta come max-content.
Tuttavia, una volta che la traccia raggiunge le dimensioni che passi alla funzione,
il contenuto inizia a essere visualizzato a capo.
Pertanto, fit-content(10em) creerà una traccia inferiore a 10 em, se le dimensioni di max-content sono inferiori a 10 em, ma mai superiori a 10 em.
Nella demo successiva, prova le diverse parole chiave di dimensionamento intrinseco modificando il dimensionamento delle tracce della griglia.
L'unità fr
Abbiamo dimensioni di lunghezza, percentuali e anche queste nuove parole chiave.
Esiste anche un metodo di dimensionamento speciale che funziona solo nel layout a griglia.
Questa è l'unità fr,
una lunghezza flessibile che descrive una parte dello spazio disponibile nel contenitore della griglia.
L'unità fr funziona in modo simile all'utilizzo di flex: auto in Flexbox.
Distribuisce lo spazio dopo la disposizione degli elementi.
Pertanto, per avere tre colonne che occupano la stessa parte dello spazio disponibile:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Poiché l'unità frazionale condivide lo spazio disponibile,
può essere combinata con una spaziatura di dimensioni fisse o tracce di dimensioni fisse.
Per avere un componente con un elemento di dimensioni fisse e la seconda traccia che occupa lo spazio rimanente,
puoi utilizzare come elenco delle tracce grid-template-columns: 200px 1fr.
Se utilizzi valori diversi per l'unità fr, lo spazio verrà condiviso in proporzione. Valori più alti ottengono più spazio libero. Nella seguente demo, modifica il valore della terza traccia.
La funzione minmax()
Questa funzione ti consente di impostare una dimensione minima e una massima per una traccia.
Questa opzione può essere molto utile.
Se prendiamo l'esempio precedente dell'unità fr che distribuisce lo spazio rimanente,
potrebbe essere scritta usando
minmax() come minmax(auto, 1fr).
La griglia esamina le dimensioni intrinseche dei contenuti,
quindi distribuisce lo spazio disponibile dopo aver lasciato abbastanza spazio ai contenuti.
Ciò significa che potresti non ottenere tracce che abbiano una quota uguale
di tutto lo spazio disponibile nel contenitore della griglia.
Per forzare una traccia a occupare una quota uguale dello spazio nel contenitore della griglia, meno gli spazi vuoti, utilizza minmax.
Sostituisci 1fr come dimensione della traccia con minmax(0, 1fr).
In questo modo, la dimensione minima della traccia è 0 e non la dimensione minima dei contenuti.
Grid prenderà quindi tutto lo spazio disponibile nel contenitore,
sottrarrà lo spazio necessario per eventuali spazi vuoti
e condividerà il resto in base alle unità fr.
Notazione repeat()
Se vuoi creare una griglia di tracce a 12 colonne con colonne uguali, puoi utilizzare il seguente CSS.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
In alternativa, puoi scriverlo utilizzando
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
La funzione repeat() può essere utilizzata per ripetere qualsiasi sezione dell'elenco delle tracce.
Ad esempio, puoi ripetere un pattern di tracce.
Puoi anche avere alcune tracce regolari e una sezione ripetuta.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill e auto-fit
Puoi combinare tutto ciò che hai imparato sulle dimensioni delle tracce,
minmax() e sulla ripetizione,
per creare un pattern utile con il layout a griglia.
Magari non vuoi specificare il numero di tracce di colonne,
ma vuoi crearne quante ne entrano nel contenitore.
Puoi farlo con repeat() e le parole chiave auto-fill o auto-fit.
Nella demo seguente, la griglia creerà tutte le tracce da 200 pixel che possono essere inserite nel contenitore.
Apri la demo in una nuova finestra e osserva come cambia la griglia man mano che modifichi le dimensioni dell'area visibile.
Nella demo sono presenti tutte le tracce che possono essere inserite.
Tuttavia, le tracce non sono flessibili.
Alla fine verrà visualizzato uno spazio vuoto fino a quando non ci sarà spazio sufficiente per un altro tracciamento di 200 pixel.
Se aggiungi la funzione minmax(),
puoi richiedere tutte le tracce che vuoi con una dimensione minima di 200 pixel e una massima di 1 frame.
La griglia dispone quindi le tracce di 200 pixel e lo spazio rimanente viene distribuito equamente tra loro.
In questo modo viene creato un layout adattabile bidimensionale senza bisogno di query multimediali.
Esiste una lieve differenza tra auto-fill e auto-fit.
Nella demo successiva, prova un layout a griglia utilizzando la sintassi spiegata in precedenza,
ma con solo due elementi della griglia nel contenitore della griglia.
Utilizzando la parola chiave auto-fill, puoi vedere che sono state create tracce vuote.
Modifica la parola chiave in auto-fit e le tracce si comprimono fino a raggiungere la dimensione 0.
Ciò significa che le tracce flessibili ora si espandono per occupare lo spazio.
Le parole chiave auto-fill e auto-fit si comportano esattamente allo stesso modo.
Non c'è alcuna differenza tra i due una volta riempita la prima traccia.
Posizionamento automatico
Finora hai già visto il posizionamento automatico della griglia in azione nelle demo. Gli elementi vengono inseriti nella griglia uno per cella nell'ordine in cui vengono visualizzati nell'origine. Per molti layout, potrebbe essere tutto ciò di cui hai bisogno. Se hai bisogno di un maggiore controllo, puoi fare un paio di cose. La prima è modificare il layout del posizionamento automatico.
Inserire elementi nelle colonne
Il comportamento predefinito del layout a griglia è di posizionare gli elementi lungo le righe.
In alternativa, puoi disporre gli elementi in colonne utilizzando grid-auto-flow: column.
Devi definire le tracce di riga, altrimenti gli elementi creeranno tracce di colonna intrinseche
e il layout verrà visualizzato in un'unica lunga riga.
Questi valori si riferiscono alla modalità di scrittura del documento.
Una riga viene sempre eseguita nella direzione di una frase nella modalità di scrittura del documento o del componente.
Nella demo successiva puoi modificare la modalità del valore di grid-auto-flow e della proprietà writing-mode.
Tracce che si estendono
Puoi fare in modo che alcuni o tutti gli elementi di un layout posizionato automaticamente si estendano su più tracce.
Utilizza la parola chiave span più il numero di righe da estendere come valore per grid-column-end o grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Poiché non hai specificato un grid-column-start,
questo utilizza il valore iniziale di auto e viene posizionato in base alle regole di posizionamento automatico.
Puoi anche specificare la stessa cosa utilizzando l'abbreviazione grid-column:
.item {
grid-column: auto / span 2;
}
Colmare le lacune
Un layout posizionato automaticamente con alcuni elementi che si estendono su più tracce
potrebbe generare una griglia con alcune celle vuote.
Il comportamento predefinito del layout a griglia con un layout completamente posizionato automaticamente
è di avanzare sempre.
Gli elementi verranno posizionati in base all'ordine in cui si trovano nell'origine
o a qualsiasi modifica con la proprietà order.
Se non c'è spazio sufficiente per inserire un elemento,
la griglia lascerà uno spazio vuoto e passerà alla traccia successiva.
La demo successiva mostra questo comportamento.
La casella di controllo applicherà la modalità di compattazione.
Questa opzione viene attivata assegnando a grid-auto-flow il valore dense.
Con questo valore, la griglia prende gli elementi successivi nel layout e li utilizza per riempire gli spazi vuoti.
Ciò potrebbe significare che la visualizzazione viene disconnessa dall'ordine logico.
Posizionamento degli articoli
Hai già a disposizione molte funzionalità di CSS Grid. Ora vediamo come posizionare gli elementi nella griglia che abbiamo creato.
La prima cosa da ricordare è che il layout a griglia CSS si basa su una griglia di linee numerate. Il modo più semplice per posizionare gli elementi sulla griglia è da una linea all'altra. In questa guida scoprirai altri modi per posizionare gli elementi, ma avrai sempre accesso a queste righe numerate.
Le proprietà che puoi utilizzare per posizionare gli elementi in base al numero di riga sono:
Hanno abbreviazioni che ti consentono di impostare contemporaneamente le righe di inizio e fine:
Per posizionare l'elemento, imposta le righe iniziale e finale dell'area della griglia in cui deve essere inserito.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools può fornirti una guida visiva alle linee per controllare il posizionamento del tuo elemento.
La numerazione delle righe segue la modalità di scrittura e la direzione del componente. Nella demo successiva, cambia la modalità o la direzione di scrittura per vedere come il posizionamento degli elementi rimane coerente con il flusso del testo.
Sovrapposizione di elementi
Utilizzando il posizionamento basato sulle righe, puoi inserire gli elementi nella stessa cella della griglia.
Ciò significa che puoi impilare gli elementi
o far sì che un elemento si sovrapponga parzialmente a un altro.
Gli elementi che vengono dopo nell'origine vengono visualizzati sopra gli elementi che vengono prima.
Puoi modificare questo ordine di sovrapposizione utilizzando z-index proprio come per gli elementi posizionati.
Numeri di riga negativi
Quando crei una griglia utilizzando grid-template-rows e grid-template-columns,
crei quella che è nota come griglia esplicita.
Si tratta di una griglia a cui hai assegnato una dimensione alle tracce.
A volte avrai elementi visualizzati al di fuori di questa griglia esplicita.
Ad esempio,
potresti definire le tracce delle colonne e poi aggiungere diverse righe di elementi della griglia senza mai definire le tracce delle righe.
Per impostazione predefinita, le tracce vengono dimensionate automaticamente.
Potresti anche posizionare un elemento utilizzando grid-column-end al di fuori della griglia esplicita definita.
In entrambi i casi, la griglia crea tracce per far funzionare il layout e queste tracce sono chiamate griglia implicita.
La maggior parte delle volte non fa differenza se lavori con una griglia implicita o esplicita. Tuttavia, con il posizionamento basato sulla riga potresti riscontrare la principale differenza tra i due.
Utilizzando numeri di riga negativi, puoi posizionare gli elementi dall'ultima riga della griglia esplicita.
Questa opzione può essere utile se vuoi che un elemento si estenda dalla prima all'ultima riga della colonna.
In questo caso, puoi utilizzare grid-column: 1 / -1.
L'elemento si estenderà su tutta la griglia esplicita.
Tuttavia, funziona solo per la griglia esplicita. Prendi un layout di tre righe di elementi posizionati automaticamente in cui vuoi che il primo elemento si estenda fino alla linea finale della griglia.
Potresti pensare di poter dare quell'articolo grid-row: 1 / -1.
Nella demo seguente puoi vedere che non funziona.
Le tracce vengono create nella griglia implicita,
non è possibile raggiungere la fine della griglia utilizzando -1.
Ridimensionamento delle tracce implicite
Le tracce create nella griglia implicita vengono dimensionate automaticamente per impostazione predefinita.
Tuttavia, se vuoi controllare le dimensioni delle righe,
utilizza la proprietà
grid-auto-rows
e per le colonne
grid-auto-columns.
Per creare tutte le righe implicite con una dimensione minima di 10em e una dimensione massima di auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Per creare colonne implicite con un pattern di tracce larghe 100 px e 200 px. In questo caso, la prima colonna implicita sarà 100 px, la seconda 200 px, la terza 100 px e così via.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Linee della griglia denominate
Può essere più facile inserire gli elementi in un layout se le linee hanno un nome anziché un numero. Puoi assegnare un nome a qualsiasi linea della griglia aggiungendo un nome a tua scelta tra parentesi quadre. È possibile aggiungere più nomi, separati da uno spazio all'interno delle stesse parentesi. Una volta assegnati i nomi alle linee, questi possono essere utilizzati al posto dei numeri.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Aree del modello di griglia
Puoi anche assegnare un nome alle aree della griglia e posizionare gli elementi in queste aree denominate. Questa è una tecnica molto utile perché ti consente di vedere l'aspetto del componente direttamente nel CSS.
Per iniziare, assegna un nome ai figli diretti del contenitore della griglia utilizzando la proprietà
grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Il nome può essere qualsiasi cosa, tranne le parole chiave auto e span.
Una volta assegnato un nome a tutti gli elementi,
utilizza la proprietà
grid-template-areas
per definire le celle della griglia che ogni elemento occuperà.
Ogni riga è definita tra virgolette.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Esistono alcune regole per l'utilizzo di grid-template-areas.
- Il valore deve essere una griglia completa senza celle vuote.
- Per estendere le tracce, ripeti il nome.
- Le aree create ripetendo il nome devono essere rettangolari e non possono essere disconnesse.
Se violi una delle regole precedenti, il valore viene considerato non valido e ignorato.
Per lasciare spazio bianco nella griglia, utilizza . o multipli senza spazio bianco tra loro.
Ad esempio, per lasciare vuota la prima cella della griglia, potrei aggiungere una serie di caratteri .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Poiché l'intero layout è definito in un unico posto,
è facile ridefinirlo utilizzando le media query.
Nell'esempio successivo ho creato un layout a due colonne che passa a tre colonne
ridefinendo il valore di grid-template-columns e grid-template-areas.
Apri l'esempio in una nuova finestra per modificare le dimensioni dell'area visibile e vedere il layout cambiare.
Puoi anche vedere la relazione tra la proprietà grid-template-areas e writing-mode e la direzione,
come con altri metodi di griglia.
Proprietà abbreviate
Esistono due proprietà abbreviate che consentono di impostare molte proprietà della griglia contemporaneamente. Possono sembrare un po' confuse finché non si capisce esattamente come funzionano insieme. Se vuoi usarli o preferisci usare le abbreviazioni dipende da te.
grid-template
La proprietà grid-template
è una forma abbreviata di grid-template-rows, grid-template-columns e grid-template-areas.
Le righe vengono definite per prime,
insieme al valore di grid-template-areas.
Il dimensionamento delle colonne viene aggiunto dopo un /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid struttura
L'abbreviazione grid
può essere utilizzata esattamente come l'abbreviazione grid-template.
Se utilizzato in questo modo, reimposta le altre proprietà della griglia che accetta ai valori iniziali.
Il set completo è:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
In alternativa, puoi utilizzare questa abbreviazione per definire il comportamento della griglia implicita, ad esempio:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Subgrid
Qualsiasi elemento della griglia può anche diventare un proprio contenitore della griglia aggiungendo display: grid.
Per impostazione predefinita, questa griglia nidificata ha un proprio dimensionamento delle tracce, separato dalla griglia principale. Utilizzando la griglia secondaria, il contenitore della griglia secondaria erediterà le dimensioni delle tracce,
i nomi delle linee e lo spazio dalla griglia principale, semplificando l'allineamento degli elementi
utilizzando linee della griglia condivise.
Per utilizzare le colonne della griglia principale in una griglia nidificata, imposta
grid-template-columns: subgrid. Per utilizzare le righe della griglia principale in una griglia
nidificata, imposta grid-template-rows: subgrid. Puoi anche utilizzare subgrid sia per le righe che per le colonne.
Nella seguente demo è presente una griglia con una classe di gallery che ha alcune
colonne flessibili. Poiché non ha una definizione grid-template-rows, le dimensioni
della riga derivano dal contenuto. Gli elementi della griglia all'interno della galleria sono anche
contenitori della griglia impostati per iniziare dalla riga disponibile successiva (auto) e
che si estendono su due tracce. Infine, la sottogriglia viene utilizzata per la proprietà grid-template-rows,
che consente alle griglie gallery-item separate di condividere le stesse dimensioni
delle tracce della griglia. Se commenti questa riga, vedrai che i sottotitoli codificati non sono più allineati.
Applicare la sottogriglia a colonne e righe
Quando applichi la sottogriglia sia alla riga che alla colonna, la sottogriglia utilizza le tracce della griglia principale in entrambe le dimensioni. Nel seguente snippet di codice è presente una griglia esplicita con quattro colonne e quattro righe con dimensioni delle tracce diverse.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Uno degli elementi della griglia ha anche display: grid ed è impostato per estendersi su due colonne
e tre righe della griglia principale. Prima che venga aggiunto il valore subgrid, gli
elementi all'interno della griglia nidificata non sono allineati con gli elementi della griglia principale.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

Una volta applicata la sottogriglia, gli elementi della griglia all'interno della sottogriglia ereditano lo spazio impostato nella griglia principale e dispongono gli elementi della griglia utilizzando le colonne e le tracce della griglia principale.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

All'interno della griglia secondaria, puoi applicare le stesse proprietà e gli stessi valori a qualsiasi elemento della griglia. Ad esempio, puoi estendere un elemento della griglia all'interno della griglia secondaria in modo che occupi due colonne della griglia.
.featured-subgrid-item {
grid-column: span 2;
}

Funziona anche per le righe della griglia.
.subgrid-item {
grid-row: span 2;
}

Ecco la demo di CodePen che utilizza la sottogriglia in entrambe le dimensioni:
Allineamento
Il layout a griglia utilizza le stesse proprietà di allineamento che hai appreso nella guida a Flexbox.
Nella griglia, le proprietà che iniziano con justify- vengono sempre utilizzate sull'asse in linea,
la direzione in cui le frasi vengono eseguite nella modalità di scrittura.
Le proprietà che iniziano con align- vengono utilizzate sull'asse del blocco,
la direzione in cui i blocchi sono disposti nella modalità di scrittura.
justify-contentealign-content: distribuiscono spazio aggiuntivo nel contenitore della griglia intorno o tra le tracce.justify-selfealign-self: vengono applicati a un elemento della griglia per spostarlo all'interno dell'area della griglia in cui è posizionato.justify-itemsealign-items: vengono applicati al contenitore della griglia per impostare tutte le proprietàjustify-selfsugli elementi.
Distribuire lo spazio extra
In questa demo la griglia è più grande dello spazio necessario per disporre le tracce a larghezza fissa.
Ciò significa che abbiamo spazio sia nelle dimensioni in linea che in blocco della griglia.
Prova diversi valori di align-content e justify-content per vedere come si comportano le tracce.
Nota come gli spazi vuoti diventano più grandi quando utilizzi valori come space-between e come qualsiasi elemento della griglia che si estende su due tracce cresce per assorbire lo spazio aggiuntivo aggiunto allo spazio vuoto.
Spostare i contenuti
Gli elementi con un colore di sfondo sembrano riempire completamente l'area della griglia in cui sono posizionati,
perché il valore iniziale di justify-self e align-self è stretch.
Nella demo, modifica i valori di justify-items e align-items per vedere come cambia il layout.
L'area della griglia non cambia dimensione,
ma gli elementi vengono spostati all'interno dell'area definita.
Verifica la tua comprensione
Testa le tue conoscenze sulla griglia
Quali dei seguenti sono termini della griglia CSS?
main { display: grid; }
Qual è la direzione del layout predefinita di una griglia?
grid-auto-flow: column era presente, il layout della griglia sarebbe stato visualizzato come colonne.Qual è la differenza tra auto-fit e auto-fill?
auto-fit estenderà le celle per adattarle al contenitore, mentre auto-fill non lo farà.auto-fill inserisce nel modello il maggior numero possibile di elementi, senza allungarli. Fit fa in modo che si adattino.auto-fit allunga un contenitore per adattarlo ai figli, mentre auto-fill adatta i figli al contenitore.Che cos'è min-content?
min-content è relativo alle parole e alle immagini nella casella.min-content.min-content.Che cos'è max-content?
max-content.min-content.Che cos'è il posizionamento automatico?
grid-area e sono posizionati in quella cella.Vero o falso: puoi creare una sottogriglia solo in una dimensione (riga o colonna).
Risorse
Questa guida ti ha fornito una panoramica delle diverse parti della specifica del layout a griglia. Per saperne di più, consulta le seguenti risorse.







