The CSS Podcast - 011: Grid
من التنسيقات الشائعة جدًا في تصميم الويب تنسيق العنوان والشريط الجانبي والنص الأساسي والتذييل.
على مر السنين، كانت هناك العديد من الطرق لحل مشكلة هذا التصميم، ولكن باستخدام شبكة CSS، لا يكون الأمر بسيطًا نسبيًا فحسب، بل يتوفر لك الكثير من الخيارات. تُعدّ الشبكة مفيدة للغاية في الجمع بين التحكّم الذي يوفّره تحديد الحجم الخارجي ومرونة تحديد الحجم الداخلي، ما يجعلها مثالية لهذا النوع من التنسيق. يعود السبب في ذلك إلى أنّ الشبكة هي طريقة تخطيط مصمّمة للمحتوى الثنائي الأبعاد. أي ترتيب العناصر في صفوف وأعمدة في الوقت نفسه.
عند إنشاء تخطيط شبكي، عليك تحديد شبكة تتضمّن صفوفًا وأعمدة. بعد ذلك، يمكنك وضع العناصر على هذا الجدول، أو السماح للمتصفّح بوضعها تلقائيًا في الخلايا التي أنشأتها. هناك الكثير من التفاصيل حول الشبكة، ولكن من خلال نظرة عامة على ما هو متاح، ستتمكّن من إنشاء تصاميم شبكية في وقت قصير.
نظرة عامة
إذًا، ما هي استخدامات الشبكة؟ تتضمّن تنسيقات الشبكة الميزات التالية. ستتعرّف على جميع هذه الميزات في هذا الدليل.
- يمكن تحديد الشبكة باستخدام الصفوف والأعمدة. يمكنك اختيار كيفية تحديد حجم مسارات الصفوف والأعمدة هذه أو يمكنها الاستجابة لحجم المحتوى.
- سيتم تلقائيًا وضع العناصر الفرعية المباشرة لحاوية الشبكة على هذه الشبكة.
- أو يمكنك وضع العناصر في الموقع الجغرافي الدقيق الذي تريده.
- يمكن تسمية الخطوط والمساحات على الشبكة لتسهيل عملية التحديد.
- يمكن توزيع المساحة المتبقية في حاوية الشبكة بين المسارات.
- يمكن محاذاة عناصر الشبكة داخل مساحتها.
مصطلحات الشبكة
تتضمّن Grid مجموعة من المصطلحات الجديدة لأنّها المرة الأولى التي يتضمّن فيها CSS نظام تخطيط حقيقيًا.
خطوط الشبكة
تتكوّن الشبكة من خطوط تمتد أفقيًا وعموديًا. إذا كانت الشبكة تتضمّن أربعة أعمدة، ستحتوي على خمسة خطوط أعمدة، بما في ذلك الخط الذي يلي العمود الأخير.
يتم ترقيم الأسطر بدءًا من 1، ويتبع الترقيم وضع الكتابة واتجاه النص البرمجي للمكوّن. وهذا يعني أنّ خط العمود 1 سيكون على اليمين في اللغات التي تُكتب من اليمين إلى اليسار، مثل العربية، وعلى اليسار في اللغات التي تُكتب من اليسار إلى اليمين، مثل الإنجليزية.
مسارات الشبكة
المسار هو المساحة بين خطَّين من خطوط الشبكة. يقع مسار الصف بين خطَّي صف، ويقع مسار العمود بين خطَّي عمود. عندما ننشئ شبكتنا، ننشئ هذه المسارات من خلال تحديد حجم لها.
خلية شبكة
خلية الشبكة هي أصغر مساحة في الشبكة يتم تحديدها من خلال تقاطع مسارات الصفوف والأعمدة. وهي تشبه تمامًا خلية الجدول أو خلية في جدول بيانات. إذا حدّدت شبكة ولم تضع أيًا من العناصر، سيتم ترتيبها تلقائيًا بحيث يوضع عنصر واحد في كل خلية من خلايا الشبكة المحدّدة.
منطقة الشبكة
عدة خلايا شبكة معًا يتم إنشاء مساحات الشبكة من خلال جعل عنصر يمتد على مسارات متعددة.
الفجوات
ممر أو زقاق بين المسارات ولأغراض تحديد الحجم، تعمل هذه المسارات مثل المسار العادي. لا يمكنك وضع محتوى في فجوة، ولكن يمكنك توسيع عناصر الشبكة لتشملها.
حاوية الشبكة
عنصر HTML الذي تم تطبيق display: grid عليه،
وبالتالي ينشئ سياق تنسيق شبكة جديدًا للعناصر الثانوية المباشرة
.container {
display: grid;
}
عنصر الشبكة
عنصر الشبكة هو عنصر ثانوي مباشر لحاوية الشبكة.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
الصفوف والأعمدة
لإنشاء شبكة أساسية، يمكنك تحديد شبكة تتضمّن ثلاثة مسارات أعمدة ومسارَي صفوف وفجوة تبلغ 10 وحدات بكسل بين المسارات على النحو التالي.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
توضّح هذه الشبكة العديد من العناصر الموضّحة في قسم المصطلحات. يحتوي على ثلاثة مسارات أعمدة. يستخدم كل مسار وحدة طول مختلفة. يتضمّن صفَّين، أحدهما يستخدم وحدة طول والآخر تلقائي. عند استخدام القيمة auto لتحديد حجم المسار، يمكن اعتبارها مساوية لحجم المحتوى. يتم تغيير حجم المقاطع تلقائيًا.
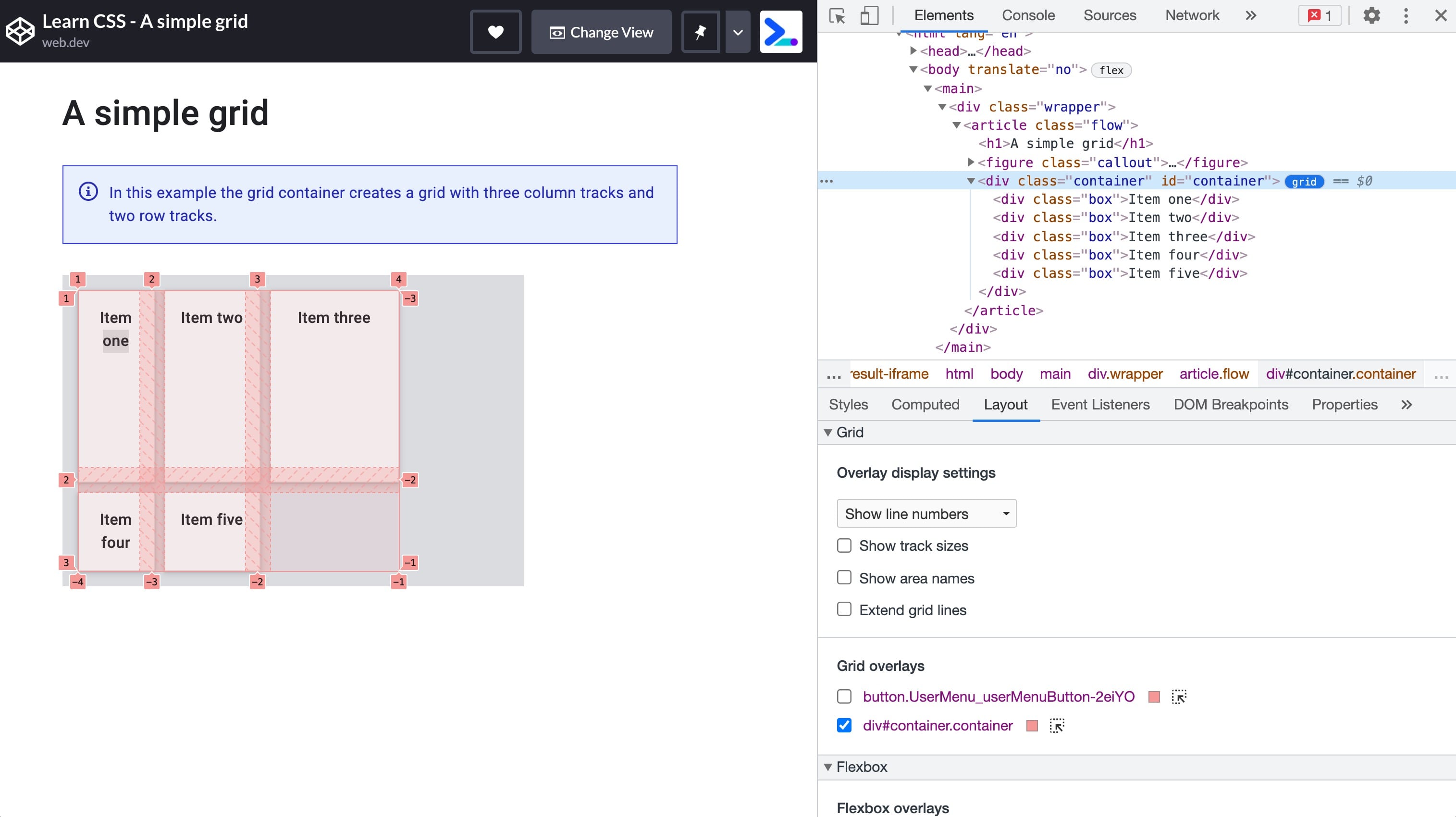
إذا كان العنصر الذي يتضمّن فئة .container يحتوي على عناصر فرعية، سيتم ترتيبها على الفور في هذا الجدول. يمكنك الاطّلاع على مثال عملي على ذلك في العرض التوضيحي التالي:
يمكن أن تساعدك تراكب الشبكة في "أدوات مطوّري البرامج في Chrome" على فهم الأجزاء المختلفة من الشبكة.
افتح العرض التوضيحي في Chrome.
افحص العنصر الذي يحتوي على خلفية رمادية والذي يحمل المعرّف container.
ميِّز الشبكة من خلال النقر على شارة الشبكة في نموذج العناصر في المستند (DOM)، بجانب العنصر .container.
داخل علامة التبويب "التصميم" ضِمن إعدادات عرض التراكب، اختَر عرض أرقام الأسطر في القائمة المنسدلة للاطّلاع على أرقام الأسطر في شبكتك.

الكلمات الرئيسية لتحديد الحجم الجوهري
بالإضافة إلى سمات الطول والنسبة المئوية كما هو موضّح في قسم وحدات تحديد الحجم، يمكن أن تستخدم مسارات الشبكة كلمات رئيسية لتحديد الحجم الجوهري. يتم تحديد هذه الكلمات الرئيسية في مواصفات Box Sizing، وهي تضيف طرقًا إضافية لتحديد حجم المربّعات في CSS، وليس فقط مسارات الشبكة.
min-contentmax-contentfit-content()
سيؤدي استخدام الكلمة الرئيسية min-content إلى تصغير المسار إلى أقصى حد ممكن بدون أن يفيض محتوى المسار.
سيؤدي تغيير تخطيط شبكة المثال إلى ثلاثة مسارات أعمدة كلها بحجم min-content إلى أن تصبح ضيقة مثل أطول كلمة في المسار.
للكلمة الرئيسية max-content
تأثير معاكس.
سيصبح المسار عريضًا بما يكفي لعرض كل المحتوى في سلسلة طويلة واحدة غير مقسّمة.
قد يتسبب ذلك في حدوث تجاوزات لأنّ السلسلة لن يتم التفافها.
تعمل الدالة fit-content()
مثل max-content في البداية.
ومع ذلك، عندما يصل المسار إلى الحجم الذي تمرّره إلى الدالة، يبدأ المحتوى في الالتفاف.
لذلك، سيؤدي fit-content(10em) إلى إنشاء مسار يقل عن 10em،
إذا كان حجم max-content أقل من 10em،
ولكنه لن يكون أكبر من 10em أبدًا.
في العرض التوضيحي التالي، جرِّب الكلمات الرئيسية المختلفة لتحديد الحجم الداخلي من خلال تغيير حجم مسارات الشبكة.
الوحدة fr
لدينا سمات طول ونِسب مئوية حالية، بالإضافة إلى هذه الكلمات الرئيسية الجديدة.
هناك أيضًا طريقة خاصة لتحديد الحجم لا تعمل إلا في التنسيق الشبكي.
هذه هي fr الوحدة،
وهي طول مرن يصف حصة من المساحة المتاحة في حاوية الشبكة.
تعمل الوحدة fr بطريقة مشابهة لاستخدام flex: auto في flexbox.
يوزّع هذا النوع المساحة بعد ترتيب العناصر.
لذلك، للحصول على ثلاثة أعمدة تشغل جميعها الحصة نفسها من المساحة المتاحة، اتّبِع الخطوات التالية:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
بما أنّ وحدة fr تشارك المساحة المتاحة، يمكن دمجها مع فجوة ذات حجم ثابت أو مسارات ذات حجم ثابت.
للحصول على مكوّن يحتوي على عنصر ثابت الحجم ومسار ثانٍ يشغل أي مساحة متبقية، يمكنك استخدام قائمة مسارات grid-template-columns: 200px 1fr.
سيؤدي استخدام قيم مختلفة لوحدة fr إلى مشاركة المساحة بالتناسب. تحصل القيم الأكبر على المزيد من المساحة الاحتياطية. في العرض التوضيحي التالي، غيِّر قيمة المقطع الصوتي الثالث.
الدالة minmax()
تعني هذه الدالة أنّه يمكنك ضبط حدّ أدنى وأقصى لحجم المسار.
ويمكن أن يكون ذلك مفيدًا جدًا.
إذا أخذنا المثال السابق للوحدة fr التي توزع المساحة المتبقية،
يمكن كتابتها باستخدام
minmax() على النحو minmax(auto, 1fr).
تراعي الشبكة الحجم الأصلي للمحتوى، ثم توزع المساحة المتاحة بعد توفير مساحة كافية للمحتوى.
هذا يعني أنّه قد لا تحصل على مسارات تتشارك بالتساوي في كل المساحة المتاحة في حاوية الشبكة.
لفرض أن يأخذ المسار حصة متساوية من المساحة في حاوية الشبكة باستثناء الفجوات، استخدِم minmax.
استبدِل 1fr بحجم المسار minmax(0, 1fr).
يؤدي ذلك إلى جعل الحد الأدنى لحجم المسار 0 وليس الحد الأدنى لحجم المحتوى.
ستأخذ الشبكة بعد ذلك كل المساحة المتاحة في الحاوية،
وتخصم المساحة اللازمة لأي فجوات،
وتوزّع الباقي وفقًا لوحدات fr.
repeat() ترميز
إذا أردت إنشاء شبكة مسار من 12 عمودًا بأعمدة متساوية، يمكنك استخدام CSS التالي.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
أو يمكنك كتابة ذلك باستخدام
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
يمكن استخدام الدالة repeat() لتكرار أي قسم من قائمة الأغاني.
على سبيل المثال، يمكنك تكرار نمط من المقاطع الصوتية.
يمكنك أيضًا تضمين بعض المقاطع الصوتية العادية وقسم متكرّر.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill وauto-fit
يمكنك الجمع بين كل ما تعلّمته حول حجم المسار وminmax() والتكرار لإنشاء نمط مفيد باستخدام تخطيط الشبكة.
ربما لا تريد تحديد عدد مسارات الأعمدة، بل تريد إنشاء أكبر عدد ممكن منها يتناسب مع الحاوية.
يمكنك تحقيق ذلك باستخدام repeat() والكلمات الرئيسية auto-fill أو auto-fit.
في العرض التوضيحي التالي، ستنشئ الشبكة أكبر عدد ممكن من وحدات البكسل التي تبلغ 200 بكسل والتي يمكن أن تتسع في الحاوية.
افتح العرض التوضيحي في نافذة جديدة واطّلِع على كيفية تغيُّر الشبكة عند تغيير حجم إطار العرض.
في العرض التوضيحي، نحصل على أكبر عدد ممكن من الأغاني.
ومع ذلك، لا يمكن تعديل المسارات.
سيظهر فاصل في النهاية إلى أن تتوفّر مساحة كافية لتتبُّع 200 بكسل أخرى.
إذا أضفت الدالة minmax()،
يمكنك طلب عدد من المسارات يتناسب مع الحد الأدنى للحجم وهو 200 بكسل والحد الأقصى وهو 1fr.
بعد ذلك، تنظّم الشبكة مسارات البكسل الـ 200 ويتم توزيع أي مساحة متبقية بالتساوي عليها.
يؤدي ذلك إلى إنشاء تخطيط ثنائي الأبعاد سريع الاستجابة بدون الحاجة إلى أي استعلامات عن الوسائط.
هناك فرق بسيط بين auto-fill وauto-fit.
في العرض التوضيحي التالي، يمكنك تجربة تخطيط شبكي باستخدام البنية الموضّحة سابقًا، ولكن مع عنصرَين فقط من عناصر الشبكة في حاوية الشبكة.
باستخدام الكلمة الرئيسية auto-fill، يمكنك ملاحظة أنّه تم إنشاء مقاطع صوتية فارغة.
غيِّر الكلمة الرئيسية إلى auto-fit وسيتم تصغير المقاطع الصوتية إلى الحجم 0.
وهذا يعني أنّ المسارات المرنة تتوسّع الآن لتستهلك المساحة.
تتصرّف الكلمتان الرئيسيتان auto-fill وauto-fit بالطريقة نفسها تمامًا في ما عدا ذلك.
ولا يوجد فرق بينهما بعد ملء المسار الأول.
الإدراج التلقائي
لقد رأيت بالفعل ميزة "الوضع التلقائي في الشبكة" أثناء العمل في العروض التوضيحية حتى الآن. يتم وضع العناصر في الشبكة عنصرًا واحدًا في كل خلية بالترتيب الذي تظهر به في المصدر. وقد يكون هذا كل ما تحتاج إليه في العديد من التصاميم. إذا كنت بحاجة إلى مزيد من التحكّم، يمكنك اتّخاذ بعض الإجراءات، أولها تعديل تخطيط موضع الإعلان التلقائي.
وضع العناصر في أعمدة
السلوك التلقائي لتنسيق الشبكة هو وضع العناصر على طول الصفوف.
يمكنك بدلاً من ذلك وضع العناصر في أعمدة باستخدام grid-auto-flow: column.
يجب تحديد مسارات الصفوف وإلا ستنشئ العناصر مسارات أعمدة مضمّنة،
وسيتم ترتيبها كلها في صف واحد طويل.
تتعلّق هذه القيم بوضع الكتابة في المستند.
يتم دائمًا عرض الصف في اتجاه عرض الجملة في وضع الكتابة للمستند أو المكوّن.
في العرض التوضيحي التالي، يمكنك تغيير قيمة grid-auto-flow والسمة writing-mode.
المقاطع الصوتية الممتدة
يمكنك جعل بعض العناصر أو جميعها في تخطيط تم وضعه تلقائيًا يمتد على أكثر من مقطع صوتي.
استخدِم الكلمة الرئيسية span بالإضافة إلى عدد الأسطر التي يجب أن تمتد كقيمة grid-column-end أو grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
بما أنّك لم تحدّد grid-column-start،
يتم استخدام القيمة الأولية لـ auto ويتم وضعها وفقًا لقواعد الوضع التلقائي.
يمكنك أيضًا تحديد الشيء نفسه باستخدام الاختصار grid-column:
.item {
grid-column: auto / span 2;
}
ملء الفجوات
قد يؤدي التنسيق الذي يتم وضعه تلقائيًا والذي يتضمّن بعض العناصر التي تمتد على مسارات متعددة إلى إنشاء شبكة تتضمّن بعض الخلايا غير المملوءة.
إنّ السلوك التلقائي لتنسيق الشبكة مع تنسيق يتم وضعه تلقائيًا بالكامل
هو التقدّم دائمًا إلى الأمام.
سيتم ترتيب العناصر وفقًا لترتيبها في المصدر أو أي تعديل باستخدام السمة order.
إذا لم تتوفّر مساحة كافية لاحتواء عنصر، سيترك
الشبكة فجوة وينتقل إلى المقطع التالي.
يوضّح العرض التوضيحي التالي هذا السلوك.
سيؤدي وضع علامة في مربّع الاختيار إلى تفعيل وضع التعبئة الكثيفة.
يتم تفعيل ذلك من خلال منح grid-auto-flow القيمة dense.
عند ضبط هذه القيمة، ستأخذ الشبكة العناصر اللاحقة في التصميم وتستخدمها لملء الفجوات.
قد يعني ذلك أنّ العرض يصبح غير مرتبط بالترتيب المنطقي.
وضع العناصر
تتضمّن CSS Grid الكثير من الوظائف. لنلقِ الآن نظرة على كيفية تحديد موضع العناصر على الشبكة التي أنشأناها.
أول ما يجب تذكره هو أنّ CSS Grid Layout يستند إلى شبكة من الخطوط المرقمة. أبسط طريقة لوضع العناصر على الشبكة هي وضعها من سطر إلى آخر. ستتعرّف في هذا الدليل على طرق أخرى لوضع العناصر، ولكن يمكنك دائمًا الوصول إلى تلك الأسطر المرقمة.
السمات التي يمكنك استخدامها لترتيب العناصر حسب رقم السطر هي:
تتضمّن هذه الخصائص صيغًا مختصرة تتيح لك ضبط كل من سطر البداية والنهاية في الوقت نفسه:
لوضع العنصر، حدِّد خطَي البداية والنهاية لمنطقة الشبكة التي يجب وضعه فيها.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
يمكن أن تقدّم لك أدوات مطوّري البرامج في Chrome دليلاً مرئيًا للخطوط من أجل التحقّق من موضع العنصر.
يتبع ترقيم الأسطر وضع الكتابة واتجاه المكوّن. في العرض التوضيحي التالي، غيِّر وضع الكتابة أو اتجاهها لترى كيف يظل موضع العناصر متوافقًا مع طريقة تدفّق النص.
تجميع العناصر
باستخدام تحديد الموضع المستند إلى الأسطر، يمكنك وضع عناصر في الخلية نفسها من الشبكة.
وهذا يعني أنّه يمكنك ترتيب العناصر فوق بعضها البعض أو جعل أحد العناصر يتداخل جزئيًا مع عنصر آخر.
سيتم عرض العناصر التي تظهر لاحقًا في المصدر فوق العناصر التي تظهر سابقًا.
يمكنك تغيير ترتيب التراص هذا باستخدام z-index كما هو الحال مع العناصر الموضّعة.
أرقام الأسطر السلبية
عند إنشاء شبكة باستخدام grid-template-rows وgrid-template-columns،
يتم إنشاء ما يُعرف باسم الشبكة الصريحة.
هذه شبكة حدّدتها ومنحتها حجمًا للمسارات.
في بعض الأحيان، ستتضمّن الشبكة عناصر معروضة خارجها.
على سبيل المثال،
يمكنك تحديد مسارات الأعمدة ثم إضافة عدة صفوف من عناصر الشبكة بدون تحديد مسارات الصفوف.
سيتم تلقائيًا تغيير حجم المقاطع الصوتية.
يمكنك أيضًا وضع عنصر باستخدام grid-column-end خارج الشبكة المحدّدة.
في كلتا الحالتين، ستنشئ الشبكة مسارات لتنفيذ التخطيط، ويُشار إلى هذه المسارات باسم الشبكة الضمنية.
في معظم الأحيان، لن يكون هناك فرق بين استخدام شبكة ضمنية أو صريحة. ومع ذلك، قد تواجه الفرق الرئيسي بين النوعَين عند استخدام موضع الإعلان المستند إلى الأسطر.
باستخدام أرقام الأسطر السالبة، يمكنك وضع عناصر من سطر النهاية للشبكة الصريحة.
يمكن أن يكون هذا مفيدًا إذا كنت تريد أن يمتد عنصر من خط العمود الأول إلى خط العمود الأخير.
في هذه الحالة، يمكنك استخدام grid-column: 1 / -1.
سيمتد العنصر على طول الشبكة الصريحة.
لا يعمل هذا الخيار إلا مع الشبكة الصريحة. لنفترض أنّ لديك تخطيطًا يتضمّن ثلاثة صفوف من العناصر الموضوعة تلقائيًا، وتريد أن يمتد العنصر الأول إلى خط نهاية الشبكة.
قد تعتقد أنّه يمكنك تقديم هذا العنصر grid-row: 1 / -1.
في العرض التوضيحي التالي، يمكنك ملاحظة أنّ هذا الإجراء لا ينجح.
يتم إنشاء المسارات في الشبكة الضمنية، ولا يمكن الوصول إلى نهاية الشبكة باستخدام -1.
تحديد حجم المسارات الضمنية
سيتم تلقائيًا تحديد حجم المسارات التي تم إنشاؤها في الشبكة الضمنية.
ومع ذلك، إذا أردت التحكّم في حجم الصفوف، استخدِم السمة grid-auto-rows، أما بالنسبة إلى الأعمدة، فاستخدِم السمة grid-auto-columns.
لإنشاء جميع الصفوف الضمنية بحجم أدنى يبلغ 10em وحجم أقصى يبلغ auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
لإنشاء أعمدة ضمنية بنمط مسارات بعرض 100 بكسل و200 بكسل. في هذه الحالة، سيكون عرض العمود الضمني الأول 100 بكسل، والعمود الثاني 200 بكسل، والعمود الثالث 100 بكسل، وهكذا.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
خطوط الشبكة المُسمّاة
يمكن أن يسهّل ذلك وضع العناصر في تخطيط إذا كانت الأسطر تتضمّن اسمًا بدلاً من رقم. يمكنك تسمية أي سطر في شبكتك من خلال إضافة اسم من اختيارك بين قوسين مربّعين. يمكن إضافة أسماء متعددة، مع الفصل بينها بمسافة داخل الأقواس نفسها. بعد تسمية الأسطر، يمكن استخدامها بدلاً من الأرقام.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
مساحات نموذج الشبكة
يمكنك أيضًا تسمية مناطق الشبكة ووضع العناصر في تلك المناطق. هذه تقنية رائعة لأنّها تتيح لك رؤية شكل المكوّن مباشرةً في CSS.
للبدء، امنح العناصر الفرعية المباشرة لحاوية الشبكة اسمًا باستخدام السمة
grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
يمكن أن يكون الاسم أي شيء تريده باستثناء الكلمتين الرئيسيتين auto وspan.
بعد تسمية جميع العناصر، استخدِم السمة grid-template-areas لتحديد عدد خلايا الشبكة التي سيشغلها كل عنصر.
يتم تحديد كل صف بين علامتَي اقتباس.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
هناك بعض القواعد عند استخدام grid-template-areas.
- يجب أن تكون القيمة شبكة كاملة بدون خلايا فارغة.
- لتوسيع نطاق المقاطع الصوتية، كرِّر الاسم.
- يجب أن تكون المساحات التي تم إنشاؤها عن طريق تكرار الاسم مستطيلة الشكل ولا يمكن أن تكون غير متصلة.
في حال مخالفة أي من القواعد السابقة، سيتم التعامل مع القيمة على أنّها غير صالحة وسيتم تجاهلها.
لترك مساحة بيضاء في الشبكة، استخدِم . أو مضاعفاتها بدون مساحة بيضاء بينها.
على سبيل المثال، لترك الخلية الأولى في الشبكة فارغة، يمكنني إضافة سلسلة من أحرف .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
بما أنّ التصميم بأكمله محدّد في مكان واحد،
يسهل إعادة تحديد التصميم باستخدام طلبات البحث عن الوسائط.
في المثال التالي، أنشأتُ تخطيطًا من عمودَين ينتقل إلى ثلاثة أعمدة
من خلال إعادة تعريف قيمة grid-template-columns وgrid-template-areas.
افتح المثال في نافذة جديدة لتجربة تغيير حجم إطار العرض ومشاهدة تغيير التصميم.
يمكنك أيضًا الاطّلاع على كيفية ارتباط السمة grid-template-areas بالسمة writing-mode والاتجاه، كما هو الحال مع طرق الشبكة الأخرى.
الخصائص المختصرة
هناك خاصيتان مختصرتان تتيحان لك ضبط العديد من خصائص الشبكة في خطوة واحدة، وقد تبدو هاتان الخاصيتان مربكتَين بعض الشيء إلى أن تفهم تمامًا طريقة عملهما معًا. يعود إليك القرار بشأن استخدامها أو تفضيل استخدام الكلمات الكاملة.
grid-template
السمة grid-template
هي اختصار للسمات grid-template-rows وgrid-template-columns وgrid-template-areas.
يتم تحديد الصفوف أولاً،
بالإضافة إلى قيمة grid-template-areas.
تتم إضافة حجم العمود بعد /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
موقع واحد (grid)
يمكن استخدام الاختصار grid
بالطريقة نفسها تمامًا التي يُستخدم بها الاختصار grid-template.
عند استخدامها بهذه الطريقة، ستتم إعادة ضبط خصائص الشبكة الأخرى التي تقبلها إلى قيمها الأولية.
المجموعة الكاملة هي:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
يمكنك بدلاً من ذلك استخدام هذا الاختصار لتحديد طريقة عمل الشبكة الضمنية، على سبيل المثال:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Subgrid
يمكن أن يصبح أي عنصر في الشبكة أيضًا حاوية شبكة خاصة به عن طريق إضافة display: grid.
تلقائيًا، تحتوي هذه الشبكة المتداخلة على حجم مسار خاص بها، منفصل عن الشبكة الرئيسية. باستخدام الشبكة الفرعية، سترث حاوية شبكة الطفل حجم المسار وأسماء الخطوط والفجوة من الشبكة الرئيسية، ما يسهّل محاذاة العناصر باستخدام خطوط الشبكة المشتركة.
لاستخدام أعمدة شبكة العنصر الرئيسي في شبكة متداخلة، اضبط
grid-template-columns: subgrid. لاستخدام صفوف الشبكة الرئيسية في شبكة متداخلة، اضبط grid-template-rows: subgrid. يمكنك أيضًا استخدام subgrid لكل من الصفوف والأعمدة.
في العرض التوضيحي التالي، هناك شبكة بفئة gallery تحتوي على بعض الأعمدة المرنة. بما أنّه لا يتضمّن تعريفًا لـ grid-template-rows، يتم تحديد حجم الصف من المحتوى. عناصر الشبكة ضِمن المعرض هي أيضًا حاويات شبكة تم ضبطها لتبدأ في الصف التالي المتاح (auto) وتمتد على مسارين. أخيرًا، يتم استخدام الشبكة الفرعية للسمة grid-template-rows التي تتيح لمخططات الشبكة المنفصلة gallery-item مشاركة حجم مسار الشبكة نفسه. إذا علّقت على هذا السطر، ستلاحظ أنّ الترجمة والشرح لم يعودا متزامنين.
تطبيق الشبكة الفرعية على الأعمدة والصفوف
عند تطبيق الشبكة الفرعية على كل من الصف والعمود، تستخدم الشبكة الفرعية مسارات الشبكة الرئيسية في كلا البُعدين. في مقتطف الرمز التالي، هناك شبكة صريحة تتضمّن أربعة أعمدة وأربعة صفوف بأحجام مختلفة.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
يحتوي أحد عناصر الشبكة أيضًا على display: grid وتم ضبطه على أن يمتد على عمودَين وثلاثة صفوف من شبكة العنصر الرئيسي. قبل إضافة القيمة subgrid، لا تتطابق العناصر داخل الشبكة المتداخلة مع عناصر الشبكة في الشبكة الرئيسية.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

بعد تطبيق الشبكة الفرعية، سترث عناصر الشبكة داخل الشبكة الفرعية الفجوة المحدّدة في الشبكة الرئيسية، وسيتم ترتيب عناصر الشبكة باستخدام الأعمدة والمسارات في الشبكة الرئيسية.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

يمكنك ضمن الشبكة الفرعية تطبيق الخصائص والقيم نفسها على أي عنصر من عناصر الشبكة. على سبيل المثال، يمكنك توسيع عنصر شبكة داخل الشبكة الفرعية ليشغل عمودَي شبكة.
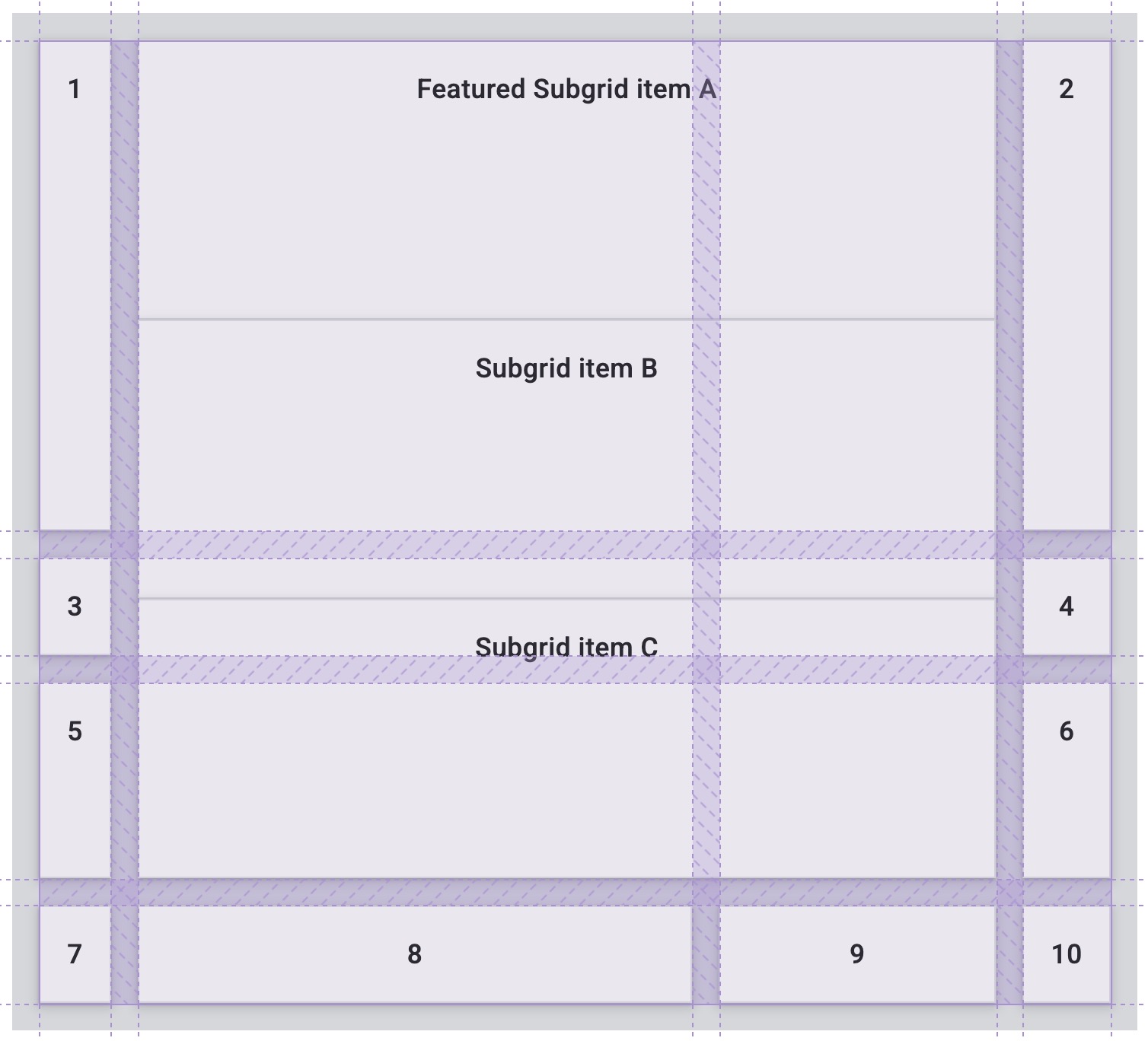
.featured-subgrid-item {
grid-column: span 2;
}

يمكن استخدام هذه الطريقة أيضًا مع صفوف الشبكة.
.subgrid-item {
grid-row: span 2;
}

في ما يلي العرض التوضيحي على CodePen باستخدام الشبكة الفرعية في كلا البُعدين:
محاذاة
يستخدم تنسيق الشبكة خصائص المحاذاة نفسها التي تعرّفت عليها في دليل Flexbox.
في الشبكة، يتم دائمًا استخدام الخصائص التي تبدأ بـ justify- على المحور المضمّن، وهو الاتجاه الذي تسير فيه الجمل في وضع الكتابة.
يتم استخدام الخصائص التي تبدأ بـ align- على محور الكتلة، وهو الاتجاه الذي يتم فيه ترتيب الكتل في وضع الكتابة.
- توزّع السمتان
justify-contentوalign-content: المساحة الإضافية في حاوية الشبكة حول المسارات أو بينها. - يتم تطبيق
justify-selfوalign-selfعلى عنصر في الشبكة لنقله داخل مساحة الشبكة التي تم وضعه فيها. - يتم تطبيق
justify-itemsوalign-itemsعلى حاوية الشبكة لضبط جميع سماتjustify-selfعلى العناصر.
توزيع المساحة الإضافية
في هذا العرض التوضيحي، يكون الجدول أكبر من المساحة اللازمة لتخطيط المسارات ذات العرض الثابت.
وهذا يعني أنّ لدينا مساحة في كلّ من الأبعاد المضمّنة والمحجوزة للشبكة.
جرِّب قيمًا مختلفة لـ align-content وjustify-content لمعرفة طريقة عمل المسارات.
لاحظ كيف تصبح الفجوات أكبر عند استخدام قيم مثل space-between، وكيف يزداد حجم أي عنصر شبكة يمتد على مسارين لاستيعاب المساحة الإضافية المضافة إلى الفجوة.
نقل المحتوى
تظهر العناصر التي لها لون خلفية وكأنّها تملأ تمامًا مساحة الشبكة التي تم وضعها فيها،
لأنّ القيمة الأولية لكل من justify-self وalign-self هي stretch.
في العرض التوضيحي، غيِّر قيم justify-items وalign-items لمعرفة كيف يؤدي ذلك إلى تغيير التنسيق.
لا يتغيّر حجم مساحة الشبكة،
بل يتم نقل العناصر داخل المساحة المحدّدة.
التحقّق من فهمك
اختبِر معلوماتك حول الشبكة
أيّ مما يلي هي مصطلحات شبكة CSS؟
main { display: grid; }
ما هي جهة التخطيط التلقائية للشبكة؟
grid-auto-flow: column متوفّرة، سيتم عرض الشبكة كأعمدة.ما هو الفرق بين auto-fit وauto-fill؟
auto-fit إلى توسيع الخلايا لتلائم الحاوية، بينما لن يؤدي auto-fill إلى ذلك.auto-fill أكبر عدد ممكن من العناصر في النموذج بدون تمديد. تساعدك ميزة "الملاءمة" في العثور على المقاس المناسب.auto-fit على توسيع الحاوية لتلائم العناصر الفرعية، بينما ستعمل السمة auto-fill على جعل العناصر الفرعية تلائم الحاوية.ما المقصود بـ min-content؟
min-content هي قيمة نسبية للكلمات والصور في المربع.min-content لا يشير إلى الأحرف.min-content.ما المقصود بـ max-content؟
max-content إلى الأحرف.min-content.ما هو الإدراج التلقائي؟
grid-area ووضعها في تلك الخليةصواب أم خطأ: يمكنك إنشاء شبكة فرعية في بُعد واحد فقط (صف أو عمود).
الموارد
قدّم لك هذا الدليل نظرة عامة على الأجزاء المختلفة من مواصفات تخطيط الشبكة. لمزيد من المعلومات، يُرجى الاطّلاع على المراجع التالية.







