CSS Podcast'i - 011: Grid
Web tasarımında çok yaygın bir düzen; başlık, kenar çubuğu, gövde ve altbilgi düzenidir.
Yıllar içinde bu düzeni çözmek için birçok yöntem kullanıldı. Ancak CSS ızgarasıyla bu düzeni çözmek hem nispeten kolay hem de birçok seçeneğiniz var. Grid, harici boyutlandırmanın sağladığı kontrolü, dahili boyutlandırmanın esnekliğiyle birleştirmede son derece faydalıdır. Bu da onu bu tür düzenler için ideal kılar. Bunun nedeni, ızgaranın iki boyutlu içerikler için tasarlanmış bir düzen yöntemi olmasıdır. Yani öğeleri aynı anda satır ve sütunlar halinde düzenleme.
Izgara düzeni oluştururken satır ve sütunlardan oluşan bir ızgara tanımlarsınız. Ardından, öğeleri bu ızgaraya yerleştirir veya tarayıcının bunları oluşturduğunuz hücrelere otomatik olarak yerleştirmesine izin verirsiniz. Izgara düzeniyle ilgili çok şey var ancak mevcut özelliklere genel bir bakışla kısa sürede ızgara düzenleri oluşturabilirsiniz.
Genel Bakış
Peki ızgara ile neler yapabilirsiniz? Izgara düzenleri aşağıdaki özelliklere sahiptir. Bu kılavuzda tüm bu konular hakkında bilgi edineceksiniz.
- Izgara, satır ve sütunlarla tanımlanabilir. Bu satır ve sütun parçalarının nasıl boyutlandırılacağını seçebilir veya içerik boyutuna göre tepki vermelerini sağlayabilirsiniz.
- Izgara kapsayıcının doğrudan alt öğeleri bu ızgaraya otomatik olarak yerleştirilir.
- Alternatif olarak, öğeleri istediğiniz tam konuma yerleştirebilirsiniz.
- Yerleşimi kolaylaştırmak için kılavuzdaki çizgiler ve alanlar adlandırılabilir.
- Izgara kapsayıcıdaki boş alan, parçalar arasında dağıtılabilir.
- Izgara öğeleri, bulundukları alan içinde hizalanabilir.
Izgara terminolojisi
CSS'nin gerçek bir düzen sistemine sahip olduğu ilk sefer olduğundan, Grid ile birlikte bir dizi yeni terminoloji geliyor.
Izgara çizgileri
Izgara, yatay ve dikey olarak uzanan çizgilerden oluşur. Tablonuzda dört sütun varsa son sütundan sonraki sütun çizgisi de dahil olmak üzere beş sütun çizgisi bulunur.
Satırlar 1'den başlayarak numaralandırılır. Numaralandırma, bileşenin yazma moduna ve komut dosyası yönüne göre yapılır. Bu, 1. sütun çizgisinin İngilizce gibi soldan sağa okunan bir dilde solda, Arapça gibi sağdan sola okunan bir dilde ise sağda olacağı anlamına gelir.
Izgara parçaları
Bir parça, iki ızgara çizgisi arasındaki boşluktur. Satır izi iki satır çizgisi arasında, sütun izi ise iki sütun çizgisi arasında yer alır. Izgaramızı oluştururken bu parçaları boyut atayarak oluştururuz.
Tablo hücresi
Izgara hücresi, satır ve sütun izlerinin kesişimiyle tanımlanan bir ızgaradaki en küçük alandır. Tablo hücresine veya elektronik tablodaki hücreye benzer. Bir ızgara tanımlar ve öğelerden herhangi birini yerleştirmezseniz öğeler, tanımlanan her ızgara hücresine otomatik olarak yerleştirilir.
Izgara alanı
Birkaç ızgara hücresi bir arada. Izgara alanları, bir öğenin birden fazla parça üzerinde yayılmasıyla oluşturulur.
Boşluklar
Parçalar arasındaki oluk veya geçit. Boyutlandırma amacıyla bunlar normal bir parça gibi davranır. İçeriği boşluğa yerleştiremezsiniz ancak ızgara öğelerini boşluğa yayabilirsiniz.
Izgara kapsayıcısı
display: grid uygulanmış olan HTML öğesi ve bu nedenle doğrudan alt öğeler için yeni bir ızgara biçimlendirme bağlamı oluşturur.
.container {
display: grid;
}
Tablo öğesi
Izgara öğesi, ızgara kapsayıcısının doğrudan alt öğesi olan bir öğedir.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Satırlar ve sütunlar
Temel bir ızgara oluşturmak için üç sütun parçası, iki satır parçası ve parçalar arasında 10 piksellik bir boşluk içeren bir ızgara tanımlayabilirsiniz.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Bu ızgara, terminoloji bölümünde açıklanan birçok şeyi gösterir. Üç sütun parçası vardır. Her parça farklı bir uzunluk birimi kullanıyor. Birinde uzunluk birimi, diğerinde ise otomatik olan iki satır parçası var. Otomatik boyutlandırma, parça boyutlandırma olarak kullanıldığında içeriğin boyutu kadar büyük olarak düşünülebilir. Parçalar varsayılan olarak otomatik boyutlandırılır.
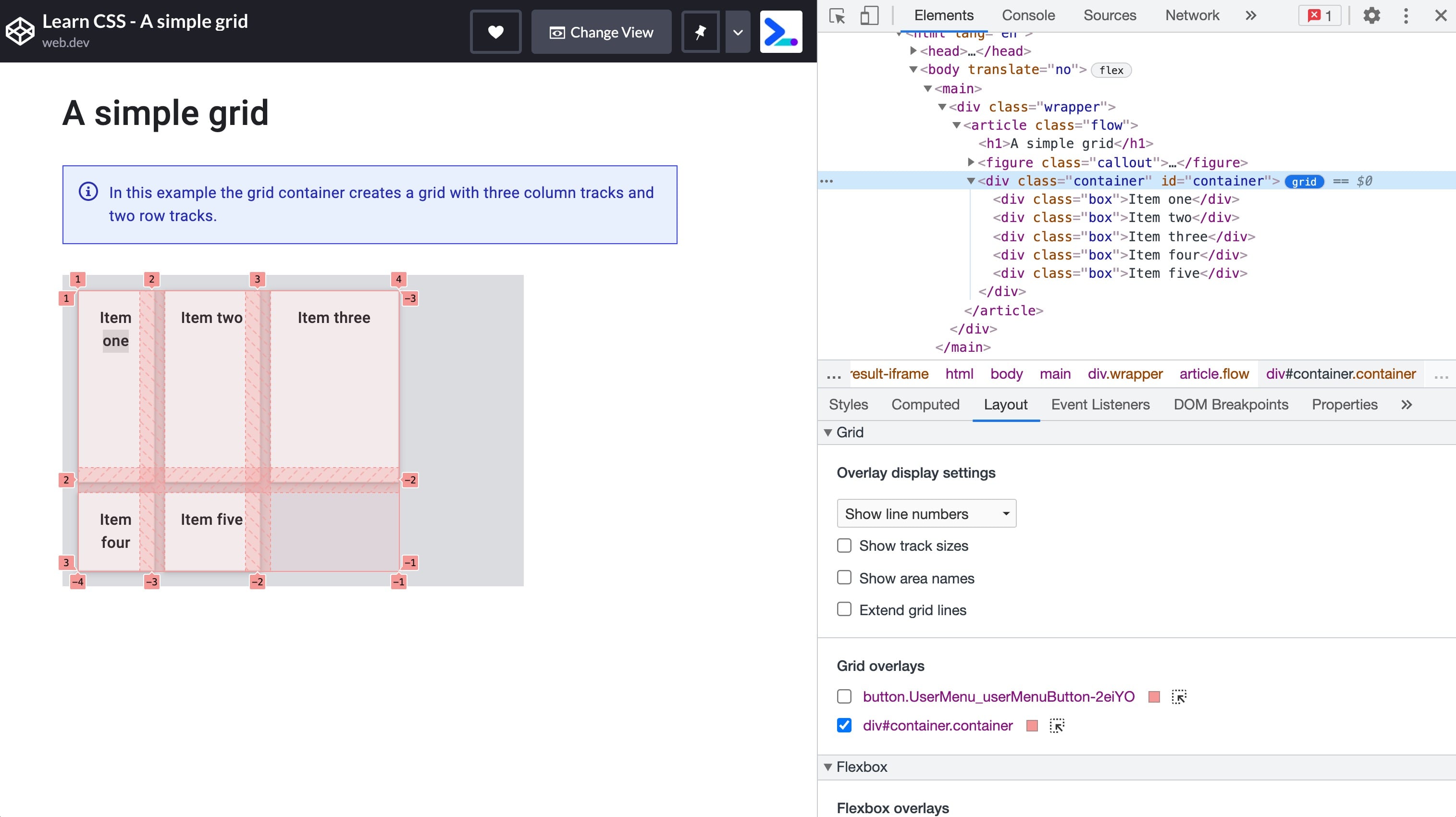
.container sınıfına sahip öğede alt öğeler varsa bunlar hemen bu ızgarada düzenlenir. Bu özelliği aşağıdaki demoda görebilirsiniz:
Chrome DevTools'daki ızgara yerleşimi, ızgaranın çeşitli bölümlerini anlamanıza yardımcı olabilir.
Demoyu Chrome'da açın.
container kimliğine sahip, gri arka planlı öğeyi inceleyin.
DOM'da .container öğesinin yanındaki ızgara rozetini seçerek ızgarayı vurgulayın.
Izgaranızdaki satır numaralarını görmek için Düzen sekmesindeki Yer paylaşımı görüntüleme ayarları bölümünde açılır listeden Satır numaralarını göster'i seçin.

Doğal boyutlandırma anahtar kelimeleri
Boyutlandırma birimleri bölümünde açıklanan uzunluk ve yüzde boyutlarına ek olarak, ızgara parçaları doğal boyutlandırma anahtar kelimelerini kullanabilir. Bu anahtar kelimeler, Box Sizing spesifikasyonunda tanımlanır ve CSS'de kutuları boyutlandırmak için yalnızca ızgara parçaları değil, ek yöntemler de sunar.
min-contentmax-contentfit-content()
min-content anahtar kelimesi, parça içeriği taşmadan parçayı olabildiğince küçültür.
Örnek ızgara düzenini, üç sütun izinin tamamı min-content boyutunda olacak şekilde değiştirmek, bu sütunların izdeki en uzun kelime kadar dar olacağı anlamına gelir.
max-content anahtar kelimesi ise tam tersi bir etki yaratır.
Parça, tüm içeriğin tek bir uzun kesintisiz dize halinde gösterilebileceği kadar genişler.
Dize sarmalanmadığı için bu durum taşmalara neden olabilir.
fit-content()
işlevi ilk başta max-content gibi davranır.
Ancak parça, işleve ilettiğiniz boyuta ulaştığında içerik sarmalanmaya başlar.
Bu nedenle, max-content boyutu 10 em'den küçükse fit-content(10em) 10 em'den küçük bir parça oluşturur ancak bu parça hiçbir zaman 10 em'den büyük olmaz.
Bir sonraki demoda, ızgara parçalarının boyutunu değiştirerek farklı doğal boyutlandırma anahtar kelimelerini deneyin.
fr birimi
Mevcut uzunluk boyutlarımız, yüzdelerimiz ve bu yeni anahtar kelimelerimiz var.
Yalnızca ızgara düzeninde çalışan özel bir boyutlandırma yöntemi de vardır.
Bu, fr birimidir.
Izgara kapsayıcısında kullanılabilir alanın bir bölümünü tanımlayan esnek bir uzunluktur.
fr birimi, esnek kutuda flex: auto kullanmaya benzer şekilde çalışır.
Öğeler yerleştirildikten sonra boşluğu dağıtır.
Bu nedenle, kullanılabilir alanın eşit olarak paylaşıldığı üç sütun oluşturmak için:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
fr birimi, kullanılabilir alanı paylaştığı için sabit boyutlu bir boşluk veya sabit boyutlu parçalarla birleştirilebilir.
Sabit boyutlu bir öğe içeren ve ikinci parçanın kalan alanı kapladığı bir bileşen için grid-template-columns: 200px 1fr parça listesi olarak kullanabilirsiniz.
fr birimi için farklı değerler kullanıldığında alan orantılı olarak paylaşılır. Daha büyük değerler, boş alanın daha fazlasını alır. Aşağıdaki demoda üçüncü parçanın değerini değiştirin.
minmax() işlevi
Bu işlev, bir parça için minimum ve maksimum boyut belirleyebileceğiniz anlamına gelir.
Bu özellik oldukça faydalı olabilir.
Kalan alanı dağıtan fr biriminin önceki örneğini ele alırsak minmax() kullanılarak minmax(auto, 1fr) şeklinde yazılabilir.
Izgara, içeriğin doğal boyutuna bakar, ardından içeriğe yeterli alan verdikten sonra mevcut alanı dağıtır.
Bu nedenle, her biri ızgara kapsayıcısında bulunan tüm alanın eşit bir bölümünü kaplayan parçalar elde edemeyebilirsiniz.
Bir parçanın, ızgara kapsayıcısında boşluklar hariç eşit alan kaplamasını zorlamak için minmax işlevini kullanın.
Parça boyutu olarak 1fr yerine minmax(0, 1fr) değerini girin.
Bu, parçanın minimum boyutunu min-content boyutu değil 0 yapar.
Daha sonra ızgara, kapsayıcıdaki tüm kullanılabilir boyutu alır, boşluklar için gereken boyutu çıkarır ve geri kalanını fr birimlerinize göre paylaşır.
repeat() notasyon
Eşit sütunlara sahip 12 sütunlu bir parça ızgarası oluşturmak istiyorsanız aşağıdaki CSS'yi kullanabilirsiniz.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Alternatif olarak, repeat() kullanarak da yazabilirsiniz:
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
repeat() işlevi, parça listenizin herhangi bir bölümünü tekrarlamak için kullanılabilir.
Örneğin, parçaların bir düzenini tekrarlayabilirsiniz.
Ayrıca bazı normal parçalar ve tekrarlayan bir bölüm de olabilir.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill ve auto-fit
Izgara düzeniyle kullanışlı bir desen oluşturmak için parça boyutlandırma,
minmax() ve tekrar hakkında öğrendiğiniz her şeyi birleştirebilirsiniz.
Belki de sütun parçalarının sayısını belirtmek istemiyorsunuzdur ve bunun yerine kapsayıcınıza sığacak kadar çok sütun parçası oluşturmak istiyorsunuzdur.
Bu işlemi repeat() ve auto-fill ya da auto-fit anahtar kelimeleriyle yapabilirsiniz.
Aşağıdaki demoda, ızgara, kapsayıcıya sığacak kadar 200 piksellik parça oluşturur.
Demoyu yeni bir pencerede açın ve görüntü alanının boyutunu değiştirdikçe ızgaranın nasıl değiştiğini görün.
Demoda, sığabildiği kadar parça gösterilir.
Ancak parçalar esnek değildir.
200 piksellik başka bir parça için yeterli alan olana kadar sonunda bir boşluk görürsünüz.
minmax() işlevini eklerseniz minimum 200 piksel ve maksimum 1fr boyutunda olacak şekilde istediğiniz kadar parça isteyebilirsiniz.
Izgara, 200 piksel izi yerleştirir ve kalan alan bu izlere eşit olarak dağıtılır.
Bu, herhangi bir medya sorgusuna gerek kalmadan iki boyutlu duyarlı bir düzen oluşturur.
auto-fill ile auto-fit arasında küçük bir fark vardır.
Bir sonraki gösterimde, daha önce açıklanan söz dizimini kullanarak ızgara düzeniyle oynayın ancak ızgara kapsayıcısında yalnızca iki ızgara öğesi olsun.
auto-fill anahtar kelimesini kullanarak boş parçaların oluşturulduğunu görebilirsiniz.
Anahtar kelime auto-fit olarak değiştirilir ve parçalar 0 boyutuna daraltılır.
Bu nedenle, esnek parçalar artık alanı kullanacak şekilde büyüyor.
auto-fill ve auto-fit anahtar kelimeleri aksi takdirde tam olarak aynı şekilde çalışır.
İlk parça doldurulduktan sonra aralarında fark kalmaz.
Otomatik yerleştirme
Şimdiye kadarki demolarımızda ızgaranın otomatik yerleştirme özelliğini görmüş olmalısınız. Öğeler, kaynakta göründükleri sırayla, hücre başına bir öğe olacak şekilde ızgaraya yerleştirilir. Bu, birçok düzen için yeterli olabilir. Daha fazla kontrole ihtiyacınız varsa yapabileceğiniz birkaç şey var. Bunlardan ilki, otomatik yerleştirme düzenini değiştirmektir.
Öğeleri sütunlara yerleştirme
Izgara düzeninin varsayılan davranışı, öğeleri satırlar boyunca yerleştirmektir.
Bunun yerine, grid-auto-flow: column kullanarak öğelerin sütunlara yerleştirilmesini sağlayabilirsiniz.
Öğelerin satır izleri oluşturmaması ve tüm öğelerin tek bir uzun satırda düzenlenmemesi için satır izlerini tanımlamanız gerekir.
Bu değerler, belgenin yazma moduyla ilgilidir.
Bir satır her zaman, dokümanın veya bileşenin yazma modundaki bir cümlenin yönünde ilerler.
Bir sonraki demoda grid-auto-flow ve writing-mode özelliğinin değerini değiştirebilirsiniz.
Kapsamlı parçalar
Otomatik yerleştirilmiş bir düzendeki öğelerin bir kısmının veya tamamının birden fazla parça boyunca yayılmasına neden olabilirsiniz.
span anahtar kelimesini ve grid-column-end veya grid-row-end için değer olarak yayılacak satır sayısını kullanın.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
grid-column-start belirtmediğiniz için auto başlangıç değeri kullanılır ve otomatik yerleştirme kurallarına göre yerleştirilir.
Aynı şeyi grid-column kısayolunu kullanarak da belirtebilirsiniz:
.item {
grid-column: auto / span 2;
}
Boşlukları doldurma
Bazı öğelerin birden fazla parça içerdiği otomatik yerleştirilmiş bir düzen, bazı hücrelerin boş olduğu bir ızgarayla sonuçlanabilir.
Tamamen otomatik yerleştirilmiş bir düzene sahip ızgara düzeninin varsayılan davranışı her zaman ileriye doğru ilerlemektir.
Öğeler, kaynakta bulundukları sıraya veya order özelliğiyle yapılan herhangi bir değişikliğe göre yerleştirilir.
Bir öğenin sığması için yeterli alan yoksa ızgara boşluk bırakır ve sonraki parçaya geçer.
Bu davranış, sonraki demoda gösterilmektedir.
Onay kutusu, yoğun paketleme modunu uygular.
Bu, grid-auto-flow değerine dense değeri verilerek etkinleştirilir.
Bu değer etkin olduğunda, ızgara düzenin sonundaki öğeleri alır ve boşlukları doldurmak için kullanır.
Bu, ekranın mantıksal sıradan ayrıldığı anlamına gelebilir.
Öğeleri yerleştirme
CSS Grid'in birçok işlevinden zaten yararlanıyorsunuz. Şimdi, oluşturduğumuz ızgarada öğeleri nasıl konumlandıracağımıza bakalım.
Unutulmaması gereken ilk şey, CSS ızgara düzeninin numaralandırılmış çizgilerden oluşan bir ızgaraya dayalı olduğudur. Öğeleri ızgaraya yerleştirmenin en kolay yolu, öğeleri bir satırdan diğerine yerleştirmektir. Bu kılavuzda öğeleri yerleştirmenin başka yollarını da keşfedeceksiniz ancak numaralandırılmış bu satırlara her zaman erişebilirsiniz.
Öğeleri satır numarasına göre yerleştirmek için kullanabileceğiniz özellikler şunlardır:
Hem başlangıç hem de bitiş satırlarını aynı anda ayarlamanıza olanak tanıyan kısaltmaları vardır:
Öğenizi yerleştirmek için yerleştirilmesi gereken ızgara alanının başlangıç ve bitiş çizgilerini ayarlayın.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome Geliştirici Araçları, öğenizin nereye yerleştirildiğini kontrol etmek için satırlarla ilgili görsel bir kılavuz sunabilir.
Satır numaralandırma, bileşenin yazma modunu ve yönünü takip eder. Bir sonraki demoda, öğelerin yerleşiminin metin akışına uygun şekilde nasıl tutarlı kaldığını görmek için yazma modunu veya yönünü değiştirin.
Öğeleri birleştirme
Çizgi tabanlı konumlandırma kullanarak öğeleri ızgaranın aynı hücresine yerleştirebilirsiniz.
Bu, öğeleri üst üste yerleştirebileceğiniz veya bir öğenin başka bir öğeyle kısmen çakışmasına neden olabileceğiniz anlamına gelir.
Kaynakta daha sonra gelen öğeler, daha önce gelen öğelerin üzerinde gösterilir.
Bu yığın sırasını, konumlandırılmış öğelerde olduğu gibi z-index kullanarak değiştirebilirsiniz.
Negatif satır numaraları
grid-template-rows ve grid-template-columns kullanarak bir ızgara oluşturduğunuzda açık ızgara olarak bilinen şeyi oluşturursunuz.
Bu, tanımladığınız ve parçalara boyut verdiğiniz bir kılavuzdur.
Bazen bu açık ızgaranın dışında gösterilen öğeleriniz olabilir.
Örneğin, sütun parçalarını tanımlayabilir ve ardından satır parçalarını hiç tanımlamadan birkaç satır ızgara öğesi ekleyebilirsiniz.
Parçalar varsayılan olarak otomatik boyutlandırılır.
Ayrıca, tanımlanan açık ızgaranın dışında kalan bir öğeyi grid-column-end kullanarak da yerleştirebilirsiniz.
Her iki durumda da ızgara, düzenin çalışması için parçalar oluşturur ve bu parçalara örtülü ızgara adı verilir.
Çoğu zaman, örtülü veya açık bir ızgarayla çalışmanız fark etmez. Ancak satıra dayalı yerleşimde ikisi arasındaki temel farkla karşılaşabilirsiniz.
Negatif satır numaralarını kullanarak öğeleri açık ızgaranın son satırına yerleştirebilirsiniz.
Bu, bir öğenin ilk sütun satırından son sütun satırına kadar uzanmasını istediğiniz durumlarda yararlı olabilir.
Bu durumda grid-column: 1 / -1 kullanabilirsiniz.
Öğe, açık ızgaranın tamamını kaplayacak şekilde genişletilir.
Ancak bu yalnızca açık ızgara için geçerlidir. İlk öğenin ızgaranın son çizgisine kadar uzanmasını istediğiniz, otomatik olarak yerleştirilmiş üç satırlık öğe düzenini ele alalım.
Bu öğeyi grid-row: 1 / -1 olarak verebileceğinizi düşünebilirsiniz.
Bu durumun işe yaramadığını aşağıdaki demoda görebilirsiniz.
Parçalar örtülü kılavuzda oluşturulur. -1 kullanılarak kılavuzun sonuna ulaşmak mümkün değildir.
Örtük parçaları boyutlandırma
Örtülü kılavuzda oluşturulan parçalar varsayılan olarak otomatik boyutlandırılır.
Ancak satırların boyutunu kontrol etmek istiyorsanız grid-auto-rows özelliğini, sütunlar için ise grid-auto-columns özelliğini kullanın.
Tüm örtülü satırları minimum 10em ve maksimum auto boyutunda oluşturmak için:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
100 piksel ve 200 piksel genişliğinde parçalar içeren bir desenle örtülü sütunlar oluşturmak için. Bu durumda, ilk örtülü sütun 100 piksel, ikinci sütun 200 piksel, üçüncü sütun 100 piksel vb. olur.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Adlandırılmış kılavuz çizgileri
Çizgilerde sayı yerine ad varsa öğeleri düzene yerleştirmek daha kolay olabilir. Kare parantez içine istediğiniz adı ekleyerek ızgaranızdaki herhangi bir satırı adlandırabilirsiniz. Aynı parantez içinde boşlukla ayrılmış birden fazla ad eklenebilir. Adlandırdığınız satırlar, numaralar yerine kullanılabilir.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Izgara Şablonu Alanları
Ayrıca kılavuzun alanlarını adlandırabilir ve öğeleri bu adlandırılmış alanlara yerleştirebilirsiniz. Bu teknik, bileşeninizin CSS'de nasıl göründüğünü görmenizi sağladığı için oldukça kullanışlıdır.
Başlamak için grid-area özelliğini kullanarak ızgara kapsayıcınızın doğrudan alt öğelerine ad verin:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Ad, auto ve span anahtar kelimeleri dışında istediğiniz herhangi bir şey olabilir.
Tüm öğeleriniz adlandırıldıktan sonra,
her öğenin hangi ızgara hücrelerini kapsayacağını tanımlamak için
grid-template-areas
özelliğini kullanın.
Her satır tırnak içinde tanımlanır.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
grid-template-areas kullanılırken uyulması gereken birkaç kural vardır.
- Değer, boş hücre içermeyen tam bir ızgara olmalıdır.
- Parçaları yaymak için adı tekrarlayın.
- Adın tekrar edilmesiyle oluşturulan alanlar dikdörtgen olmalı ve bağlantısı kesilmemelidir.
Önceki kurallardan herhangi birini ihlal ederseniz değer geçersiz kabul edilir ve atılır.
Izgarada boşluk bırakmak için . veya aralarında boşluk olmayan birden fazla . kullanın.
Örneğin, ızgaradaki ilk hücreyi boş bırakmak için bir dizi . karakteri ekleyebilirim:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Tüm düzeniniz tek bir yerde tanımlandığından, medya sorgularını kullanarak düzeni yeniden tanımlamak kolaydır.
Bir sonraki örnekte, grid-template-columns ve grid-template-areas değerini yeniden tanımlayarak üç sütuna geçen iki sütunlu bir düzen oluşturdum.
Görüntü alanı boyutuyla oynamak ve düzenin nasıl değiştiğini görmek için örneği yeni bir pencerede açın.
Diğer ızgara yöntemlerinde olduğu gibi, grid-template-areas özelliğinin writing-mode ve yön ile nasıl ilişkili olduğunu da görebilirsiniz.
Kısaltılmış özellikler
Birçok ızgara özelliğini tek seferde ayarlamanıza olanak tanıyan iki kısa özellik vardır. Bunlar, tam olarak nasıl bir araya geldiklerini anlayana kadar biraz kafa karıştırıcı görünebilir. Kısaltmaları kullanmak veya uzun yazmayı tercih etmek size kalmıştır.
grid-template
grid-template özelliği, grid-template-rows, grid-template-columns ve grid-template-areas özelliklerinin kısaltmasıdır.
Önce satırlar ve grid-template-areas değeri tanımlanır.
Sütun boyutlandırma, / karakterinden sonra eklenir.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid mülkü
grid
kısaltması, grid-template kısaltmasıyla aynı şekilde kullanılabilir.
Bu şekilde kullanıldığında, kabul ettiği diğer ızgara özelliklerini ilk değerlerine sıfırlar.
Tam set şunlardan oluşur:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Alternatif olarak, örtülü ızgaranın nasıl davranacağını tanımlamak için bu kısaltmayı kullanabilirsiniz. Örneğin:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Alt Izgara
display: grid ekleyerek herhangi bir ızgara öğesini kendi ızgara kapsayıcısı da yapabilirsiniz.
Bu iç içe yerleştirilmiş ızgara, varsayılan olarak üst ızgaradan ayrı bir parça boyutlandırmasına sahiptir. Alt ızgara kullanarak alt ızgara kapsayıcınız, iz boyutlandırmasını, satır adlarını ve boşluğu üst ızgaradan devralır. Bu sayede, paylaşılan ızgara çizgilerini kullanarak öğeleri hizalamak daha kolay olur.
Üst öğenin ızgara sütunlarını iç içe yerleştirilmiş bir ızgarada kullanmak için grid-template-columns: subgrid değerini ayarlayın. İç içe yerleştirilmiş bir ızgarada üst öğenin ızgara satırlarını kullanmak için grid-template-rows: subgrid değerini ayarlayın. Hem satırlar hem de sütunlar için subgrid simgesini de kullanabilirsiniz.
Aşağıdaki demoda, birkaç esnek sütunu olan gallery sınıfına sahip bir ızgara bulunmaktadır. grid-template-rows tanımı olmadığından satır boyutu içerikten alınır. Galerideki ızgara öğeleri de ızgara kapsayıcıdır. Bu öğeler, bir sonraki kullanılabilir satırda (auto) başlayacak ve iki parça yayılacak şekilde ayarlanır. Son olarak, ayrı gallery-item ızgaralarının aynı ızgara parçası boyutlandırmasını paylaşmasına olanak tanıyan grid-template-rows özelliği için alt ızgara kullanılır. Bu satırı yorum olarak işaretlerseniz altyazıların artık nasıl hizalanmadığını görürsünüz.
Alt kılavuzu sütunlara ve satırlara uygulama
Alt ızgara hem satıra hem de sütuna uygulandığında, alt ızgara her iki boyutta da üst öğenin ızgara parçalarını kullanır. Aşağıdaki kod snippet'inde, farklı parça boyutlarına sahip dört sütun ve dört satırlı açık bir ızgara vardır.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Izgara öğelerinden birinde de display: grid var ve üst ızgaranın iki sütununa ve üç satırına yayılacak şekilde ayarlanmış. subgrid değeri eklenmeden önce, iç içe yerleştirilmiş ızgaradaki öğeler üst ızgaradaki ızgara öğeleriyle aynı hizada değildir.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

Alt ızgara uygulandıktan sonra, alt ızgaradaki ızgara öğeleri üst ızgarada ayarlanan boşluğu devralır ve ızgara öğelerini üst ızgaranın sütunlarını ve parçalarını kullanarak yerleştirir.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

Alt kılavuzda, herhangi bir kılavuz öğesi için aynı özellikleri ve değerleri uygulayabilirsiniz. Örneğin, alt ızgaradaki bir ızgara öğesini iki ızgara sütununu kaplayacak şekilde genişletebilirsiniz.
.featured-subgrid-item {
grid-column: span 2;
}

Bu yöntem, ızgara satırları için de geçerlidir.
.subgrid-item {
grid-row: span 2;
}

Her iki boyutta da alt ızgaranın kullanıldığı CodePen demosunu aşağıda bulabilirsiniz:
Uyum
Izgara düzeni, flexbox kılavuzunda öğrendiğiniz hizalama özelliklerini kullanır.
Izgarada, justify- ile başlayan özellikler her zaman satır içi eksende (yazma modunuzda cümlelerin yönü) kullanılır.
align- ile başlayan özellikler, blok ekseninde (yazma modunuzda blokların yerleştirildiği yön) kullanılır.
justify-contentvealign-content: Izgara kapsayıcısında, parçaların etrafında veya arasında ek alan dağıtın.justify-selfvealign-self: Yerleştirildiği ızgara alanı içinde hareket ettirmek için bir ızgara öğesine uygulanır.justify-itemsvealign-items: Öğelerdeki tümjustify-selfözelliklerini ayarlamak için ızgara kapsayıcısına uygulanır.
Ekstra alanı dağıtma
Bu demoda, ızgara, sabit genişlikteki parçaları yerleştirmek için gereken alandan daha büyüktür.
Bu, ızgaranın hem satır içi hem de blok boyutlarında yerimiz olduğu anlamına gelir.
Parçaların nasıl davrandığını görmek için align-content ve justify-content değerlerini farklı şekilde deneyin.
space-between gibi değerler kullanıldığında boşlukların nasıl büyüdüğüne ve iki parça yayan tüm ızgara öğelerinin, boşluğa eklenen alanı absorbe etmek için nasıl büyüdüğüne dikkat edin.
İçeriği taşıma
justify-self ve align-self için başlangıç değeri stretch olduğundan, arka plan rengi olan öğeler yerleştirildikleri ızgara alanını tamamen dolduruyor gibi görünür.
Bu durumun düzeni nasıl değiştirdiğini görmek için demoda justify-items ve align-items değerlerini değiştirin.
Izgara alanı boyutu değişmiyor, bunun yerine öğeler tanımlanan alan içinde hareket ettiriliyor.
Anlayıp anlamadığınızı kontrol etme
Izgara hakkındaki bilginizi test edin
Aşağıdakilerden hangileri CSS ızgara terimleridir?
main { display: grid; }
Izgaranın varsayılan düzen yönü nedir?
grid-auto-flow: column varsa ızgara sütunlar halinde düzenlenir.auto-fit ile auto-fill arasındaki fark nedir?
auto-fit, hücreleri kapsayıcıya sığacak şekilde genişletir. auto-fill ise bunu yapmaz.auto-fill, öğeleri uzatmadan mümkün olduğunca çok sayıda öğeyi şablona yerleştirir. Fit, kıyafetlerin uygun olmasını sağlar.auto-fit, kapsayıcıyı çocuklara uyacak şekilde genişletirken auto-fill, çocukları kapsayıcıya uyacak şekilde ayarlar.min-content nedir?
min-content ise kutudaki kelimelere ve resimlere göre belirlenir.min-content harfleri kastetmiyor.min-content olur.max-content nedir?
max-content harfleri kastetmiyor.min-content.Otomatik yerleşim nedir?
grid-area değeri verildiğinde ve bu hücreye yerleştirildiklerinde.Doğru mu yanlış mı: Yalnızca tek bir boyutta (satır veya sütun) alt ızgara oluşturabilirsiniz.
Kaynaklar
Bu kılavuzda, ızgara düzeni spesifikasyonunun farklı bölümleri hakkında genel bir bakış sunuldu. Daha fazla bilgi edinmek için aşağıdaki kaynaklara göz atın.








