The CSS Podcast - 001: The Box Model (Podcast de CSS, episodio 1: El modelo de caja)
Supongamos que tienes este fragmento de HTML:
<p>I am a paragraph of text that has a few words in it.</p>
Luego, escribes este CSS para él:
p {
width: 100px;
height: 50px;
padding: 20px;
border: 1px solid;
}
El contenido termina con un ancho de 142 px, en lugar de los 100 px que especificaste, y se sale del elemento. ¿A qué se debe?
El modelo de caja es un concepto fundamental de CSS. Comprender cómo funciona el modelo de caja, cómo se ve afectado por otros aspectos de CSS y, lo que es más importante, cómo puedes controlarlo, puede ayudarte a escribir CSS más predecible.
Es importante recordar que todo lo que muestra CSS es una caja, incluso si se trata de un texto o tiene un border-radius que lo hace parecer un círculo.
Contenido y tamaño
Las cajas tienen un comportamiento diferente según su valor de display, sus dimensiones establecidas y el contenido que contienen. Este contenido puede ser texto sin formato o más casillas generadas por elementos secundarios. De cualquier manera, el contenido afecta el tamaño de la caja de forma predeterminada.
Puedes controlar esto con el tamaño extrínseco o usar el tamaño intrínseco para permitir que el navegador tome decisiones por ti en función del tamaño del contenido.
A continuación, te mostramos una demostración básica que explica la diferencia:
En la demostración, se muestra la frase "CSS is awesome" en un cuadro con dimensiones fijas y un borde grueso. Como la caja tiene un ancho especificado, se dimensiona de forma extrínseca.
Esto significa que controla el tamaño de su contenido secundario. Sin embargo, la palabra "awesome" es demasiado grande para la caja, por lo que se desborda fuera de la caja de borde de la caja principal (más sobre esto más adelante). Una forma de evitar este desbordamiento es permitir que la caja tenga un tamaño intrínseco, ya sea no configurando el ancho o, en este caso, configurando width en min-content. La palabra clave min-content le indica a la caja que solo debe tener el ancho mínimo intrínseco de su contenido (la palabra "awesome"). Esto permite que la caja se ajuste perfectamente alrededor del texto.
A continuación, se muestra un ejemplo más complejo que ilustra el impacto de los diferentes tamaños en el contenido real:
Activa y desactiva el tamaño intrínseco para ver cómo el tamaño extrínseco te brinda más control y cómo el tamaño intrínseco le da más control al contenido. Para ver los efectos, agrega algunas oraciones de texto a la tarjeta. Cuando este elemento tiene un tamaño extrínseco, hay un límite en la cantidad de contenido que puedes agregar antes de que se desborde, pero eso no sucede cuando se activa el tamaño intrínseco.
De forma predeterminada, este elemento tiene un conjunto width y height de 400px cada uno.
Estas dimensiones establecen límites estrictos para todo lo que se encuentra dentro del elemento, que se respetan a menos que el contenido sea demasiado grande para la caja. Puedes ver esto en acción si cambias el texto debajo de la imagen de la flor por algo que exceda la altura del cuadro.
Término clave: El desbordamiento ocurre cuando el contenido es demasiado grande para la caja en la que se encuentra. Puedes administrar cómo un elemento controla el contenido desbordado con la propiedad overflow.
Si cambias al tamaño intrínseco, el navegador puede tomar decisiones por ti según el tamaño del contenido de la caja. Esto hace que el desbordamiento sea mucho menos probable, ya que la caja cambia de tamaño con su contenido.
Es importante recordar que el dimensionamiento intrínseco es el comportamiento predeterminado del navegador y, por lo general, proporciona mucha más flexibilidad que el dimensionamiento extrínseco.
Las áreas del modelo de caja
Los cuadros se componen de distintas áreas del modelo de caja que realizan un trabajo específico.

El cuadro de contenido es el área en la que se encuentra el contenido. El contenido puede controlar el tamaño de su elemento superior, por lo que esta suele ser el área de tamaño más variable.
La caja de relleno rodea la caja de contenido y es el espacio creado por la propiedad padding.
Como el padding está dentro de la caja, el fondo de la caja es visible en el espacio que crea.
Si el cuadro tiene reglas de desbordamiento establecidas, como overflow: auto o overflow: scroll, las barras de desplazamiento también ocupan este espacio.
El cuadro de borde rodea el cuadro de relleno, y su espacio se define con el valor border, que crea un marco visual para el elemento. El borde del elemento es el límite de lo que puedes ver.
El área final, el cuadro de margen, es el espacio alrededor del cuadro, definido por la regla margin del cuadro. Las propiedades como outline y box-shadow también ocupan este espacio porque se pintan sobre el elemento y no afectan el tamaño de la caja. Cambiar el outline-width de 200px de una caja no cambia nada dentro del borde.
Una analogía útil
El modelo de caja es complejo de entender, por lo que aquí tienes una analogía de lo que aprendiste hasta ahora.

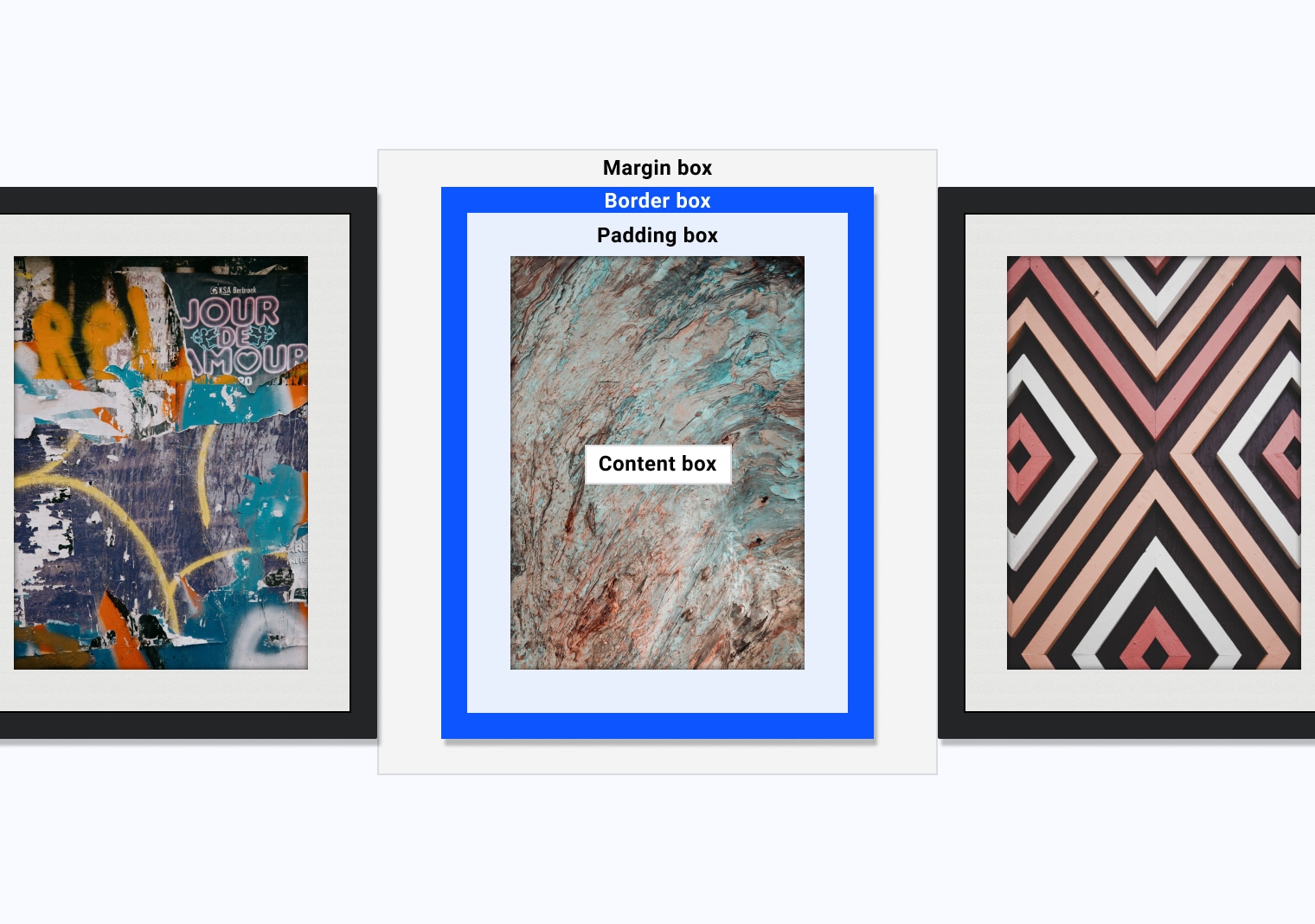
En este diagrama, se muestran tres marcos de fotos montados uno al lado del otro en una pared. Los elementos de la imagen enmarcada corresponden al modelo de caja de la siguiente manera:
- El cuadro de contenido es la ilustración.
- El soporte de relleno es la placa de montaje blanca que se encuentra entre el marco y la obra de arte.
- El cuadro de borde es el marco que proporciona un borde literal para la obra de arte.
- El cuadro de margen es el espacio entre los fotogramas.
- La sombra ocupa el mismo espacio que la caja de margen.
Depura el modelo de caja
Las herramientas para desarrolladores del navegador proporcionan una visualización de los cálculos del modelo de caja de una caja seleccionada, lo que puede ayudarte a comprender cómo funciona el modelo de caja y cómo afecta al sitio web en el que estás trabajando.
Para probar esta función en Chrome, haz lo siguiente:
- Abre las Herramientas para desarrolladores.
- Selecciona un elemento.
- Mostrar el depurador del modelo de caja
Controla el modelo de caja
Para comprender cómo controlar el modelo de caja, primero debes saber qué sucede en tu navegador.
Todos los navegadores aplican una hoja de estilo de usuario-agente a los documentos HTML. La hoja de estilo define cómo deben verse y comportarse los elementos si no se les asigna un CSS definido. El CSS de las hojas de estilo del usuario-agente varía según el navegador, pero todos los navegadores tienen valores predeterminados que facilitan la lectura del contenido.
La hoja de estilo del agente de usuario establece el valor predeterminado para los elementos que toman display. Por ejemplo, el valor predeterminado de display de un elemento <div> es block, un elemento <li> tiene un valor predeterminado de display de list-item y un elemento <span> tiene un valor predeterminado de display de inline.
Un elemento inline tiene un margen de bloque, pero otros elementos no lo respetan.
Con inline-block, otros elementos respetan el margen de bloque, pero el primer elemento conserva la mayoría de los comportamientos que tenía como elemento inline.
De forma predeterminada, un elemento block ocupa el espacio intercalado disponible, mientras que los elementos inline y inline-block solo son tan grandes como su contenido.
La hoja de estilo del agente de usuario también establece valores predeterminados para box-sizing, que le indica a una caja cómo calcular su tamaño. De forma predeterminada, todos los elementos se establecen en box-sizing: content-box;. Esto significa que, cuando configuras dimensiones como width y height, esas dimensiones se aplican al cuadro de contenido. Si luego estableces padding y border, estos valores se agregan al tamaño de la caja de contenido.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre las propiedades que afectan el tamaño del modelo de caja.
.my-box { width: 200px; border: 10px solid; padding: 20px; }
¿Qué tan ancho crees que será .my-box?
200px sería correcto si la caja tuviera box-sizing: border-box.
El ancho real de esta caja es de 260 px.
Dado que el CSS usa el valor predeterminado box-sizing: content-box, el ancho aplicado es el del contenido, y se agregan padding y border a ambos lados. 200 px para el contenido + 40 px de padding + 20 px de borde hacen un ancho visible total de 260 px.
Puedes cambiar esto especificando el tamaño de border-box:
.my-box {
box-sizing: border-box;
width: 200px;
border: 10px solid;
padding: 20px;
}
Este modelo de caja alternativo le indica a CSS que aplique el width al cuadro de borde en lugar del cuadro de contenido. Esto significa que nuestros border y padding se insertan, por lo que, cuando configuras .my-box para que tenga un ancho de 200px, en realidad se renderiza con un ancho de 200px.
Descubre cómo funciona en la siguiente demostración interactiva. Cuando activas o desactivas el valor box-sizing, el área azul muestra qué CSS se aplica dentro del cuadro.
*,
*::before,
*::after {
box-sizing: border-box;
}
Esta regla CSS selecciona cada elemento del documento y cada seudoelemento ::before y ::after, y aplica box-sizing: border-box.
Esto significa que cada elemento ahora usa este modelo de caja alternativo.
Dado que el modelo de caja alternativo puede ser más predecible, los desarrolladores suelen agregar esta regla a los restablecimientos y normalizadores, como este.
