The CSS Podcast - 016: Borders
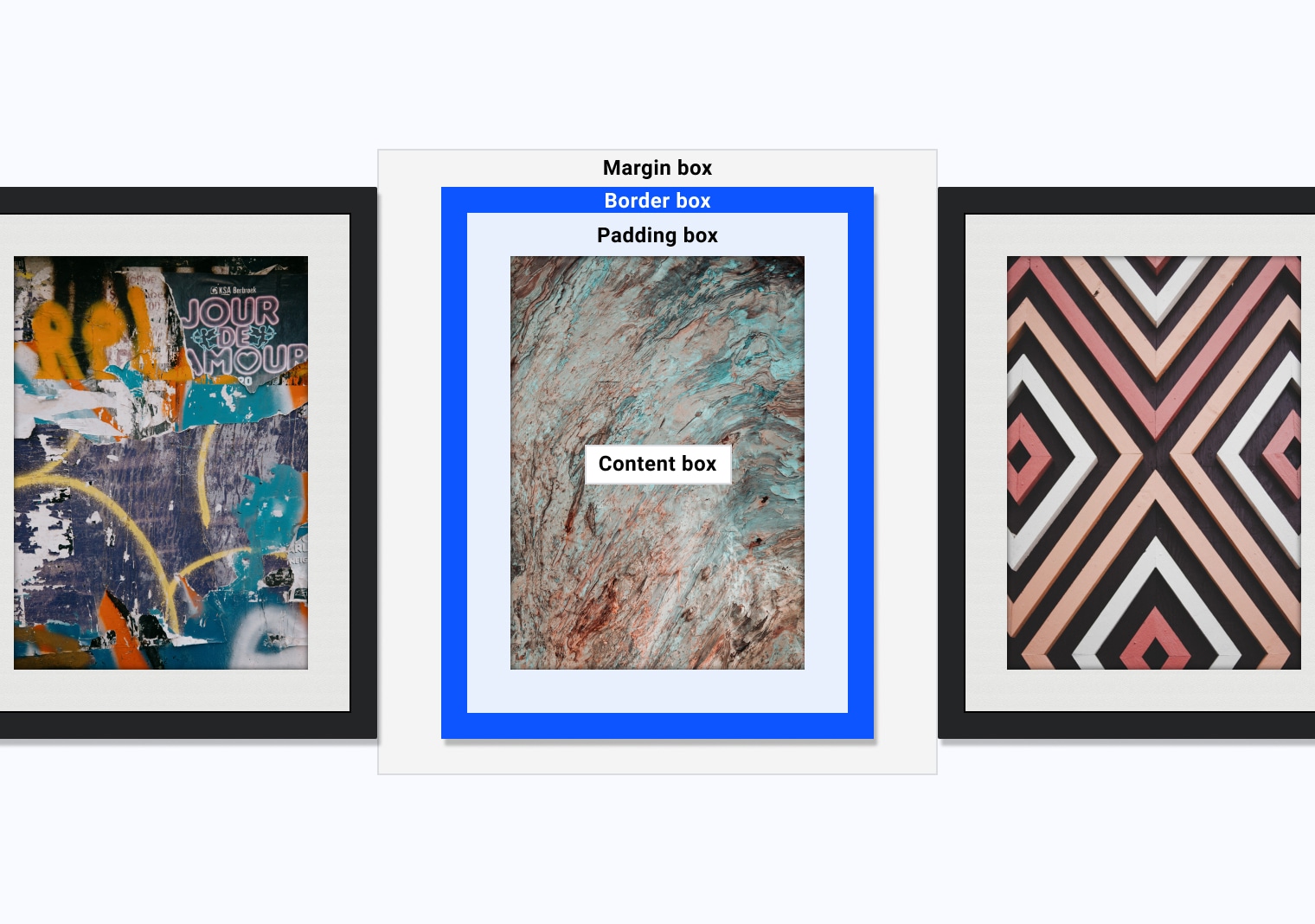
En el módulo del modelo de cuadro, consideramos una analogía de marco para describir cada sección del modelo de cuadro.

El cuadro de borde es el marco de tus cuadros, y las propiedades border te brindan una gran variedad de opciones para crear ese marco en casi cualquier estilo que puedas imaginar.
Propiedades de borde
Las propiedades border individuales proporcionan una forma de aplicar diseño a las diferentes partes de un borde.
Estilo
Para que aparezca un borde, debes definir border-style.
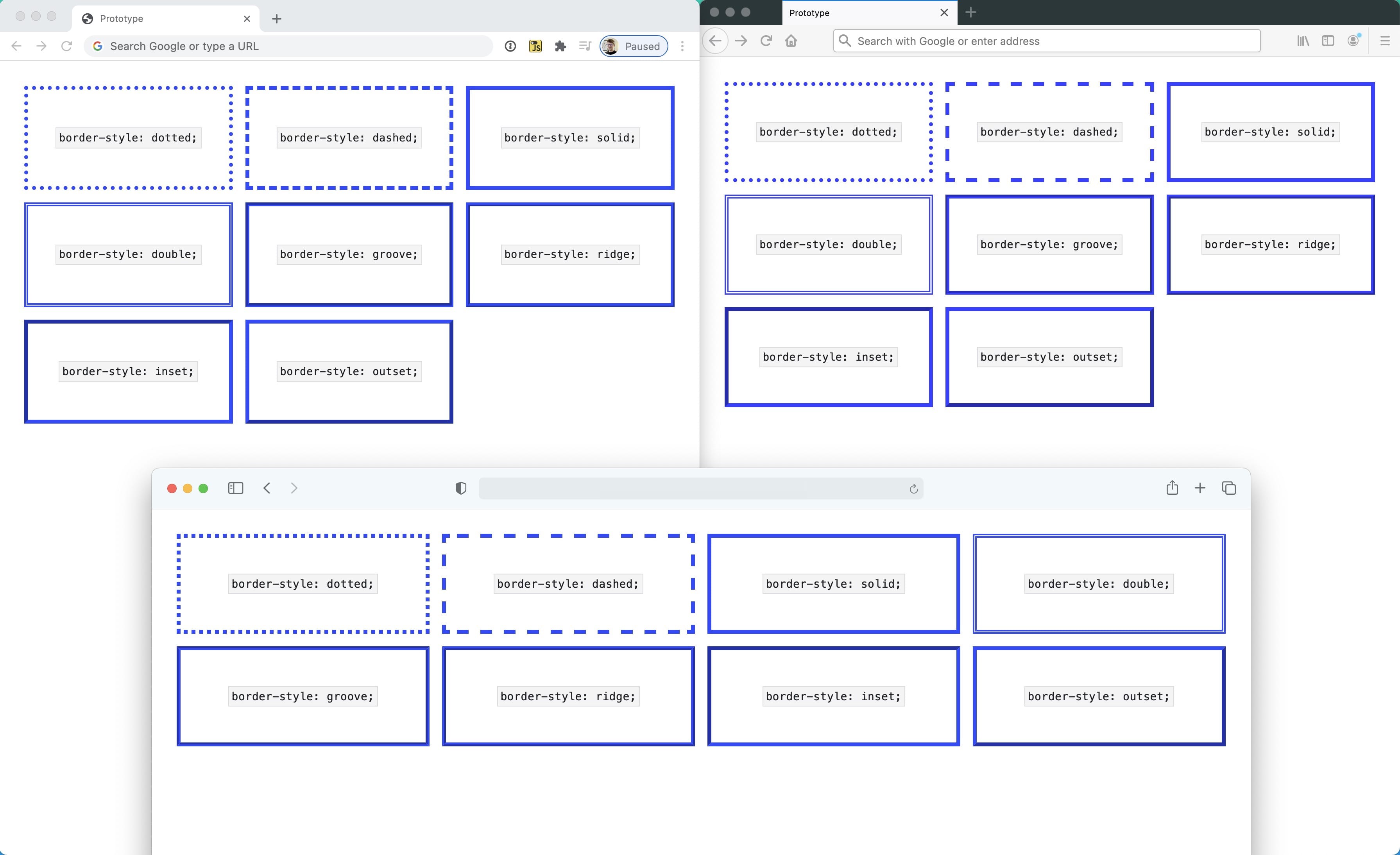
Hay algunas opciones para elegir:
Cuando uses los estilos ridge, inset, outset y groove, el navegador oscurecerá el color del borde del segundo color que se muestra para proporcionar contraste y profundidad.
Este comportamiento puede variar entre navegadores,
sobre todo para los colores oscuros, como black.
En Chrome, estos estilos de borde aparecerán como sólidos y, en Firefox, se aclararán para proporcionar un segundo color más oscuro.
El comportamiento del navegador también puede variar para otros estilos de borde, por lo que es importante probar tu sitio en diferentes navegadores.
Un ejemplo común de esta diferencia es la forma en que cada navegador renderiza los estilos dotted y dashed.

Para establecer el estilo del borde en cada lado del cuadro, puedes usar border-top-style, border-right-style, border-left-style y border-bottom-style.
Abreviatura
Al igual que con margin y padding, puedes usar la propiedad de abreviatura border para definir todas las partes del borde en una declaración.
.my-element {
border: 1px solid red;
}
El orden de los valores en la abreviatura border es border-width, border-style y, luego, border-color.
Color
Puedes establecer el color en todos los lados del cuadro o en cada lado individual con border-color.
De forma predeterminada, usa el color de texto actual del cuadro: currentColor.
Esto significa que, si solo declaras propiedades de borde, como el ancho, el color será ese valor calculado, a menos que lo configures de forma explícita.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Para establecer un color de borde en cada lado del cuadro, usa border-top-color, border-right-color, border-left-color y border-bottom-color.
Ancho
El ancho de un borde es el grosor de la línea y está controlado por border-width.
El ancho de borde predeterminado es medium.
Sin embargo, no se mostrará a menos que definas un estilo.
Puedes usar otros anchos con nombre, como thin y thick.
Las propiedades border-width también aceptan una unidad de longitud, como
px, em, rem o %.
Para establecer el ancho del borde en cada lado del cuadro, usa border-top-width, border-right-width, border-left-width y border-bottom-width.
Propiedades lógicas
En el módulo Logical Properties, descubriste cómo hacer referencia al flujo de bloques y al flujo intercalado, en lugar de a los lados superior, derecho, inferior o izquierdo explícitos.
También puedes usar esta función con bordes:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
En este ejemplo, .my-element tiene todos los lados definidos como 2px, con un borde con puntos que es el color de texto actual.
Luego, el borde inline-end se define como 2px, sólido y rojo.
Esto significa que, en los idiomas de izquierda a derecha, como el inglés, el borde rojo estará en el lado derecho del cuadro.
En los idiomas de derecha a izquierda, como el árabe, el borde rojo estará en el lado izquierdo del cuadro.
La compatibilidad de los navegadores varía para las propiedades lógicas en los bordes, así que asegúrate de verificar la compatibilidad antes de usarlas.
Radio del borde
Para darle a un cuadro esquinas redondeadas, usa la propiedad border-radius.
.my-element {
border-radius: 1em;
}
Esta abreviatura agrega un borde coherente a cada esquina del cuadro.
Al igual que con las otras propiedades de borde, puedes definir el radio del borde para cada lado con border-top-left-radius, border-top-right-radius, border-bottom-right-radius y border-bottom-left-radius.
También puedes especificar el radio de cada esquina en la abreviatura, que sigue el orden: superior izquierda, superior derecha, inferior derecha e inferior izquierda.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Cuando defines un solo valor para una esquina, estás usando otra abreviatura porque un radio de borde se divide en dos partes: los lados vertical y horizontal.
Esto significa que, cuando configuras border-top-left-radius: 1em,
configuras el radio de la parte superior izquierda-superior y el de la parte superior izquierda-izquierda.
Puedes definir ambas propiedades por esquina de la siguiente manera:
.my-element {
border-top-left-radius: 1em 2em;
}
Esto agrega un valor border-top-left-top de 1em y un valor border-top-left-left de 2em.
Esto convierte el radio del borde superior izquierdo en un radio elíptico, en lugar del radio circular predeterminado.
Puedes definir estos valores en la abreviatura border-radius con un / para definir los valores elípticos después de los valores estándar.
Esto te permite ser creativo y crear formas complejas.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Imágenes de borde
No solo debes usar un borde basado en un trazo en CSS.
También puedes usar cualquier tipo de imagen con border-image.
Esta propiedad de abreviatura te permite establecer la imagen de origen, cómo se corta esa imagen, el ancho de la imagen, la distancia a la que se aleja el borde y cómo se debe repetir.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
La propiedad border-image-width es como border-width: es la forma en que estableces el ancho de la imagen del borde.
La propiedad border-image-outset te permite establecer la distancia entre la imagen del borde y el cuadro que la une.
border-image-source
El border-image-source (fuente de la imagen del borde) puede ser un url para cualquier imagen válida, lo que incluye los gradientes de CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
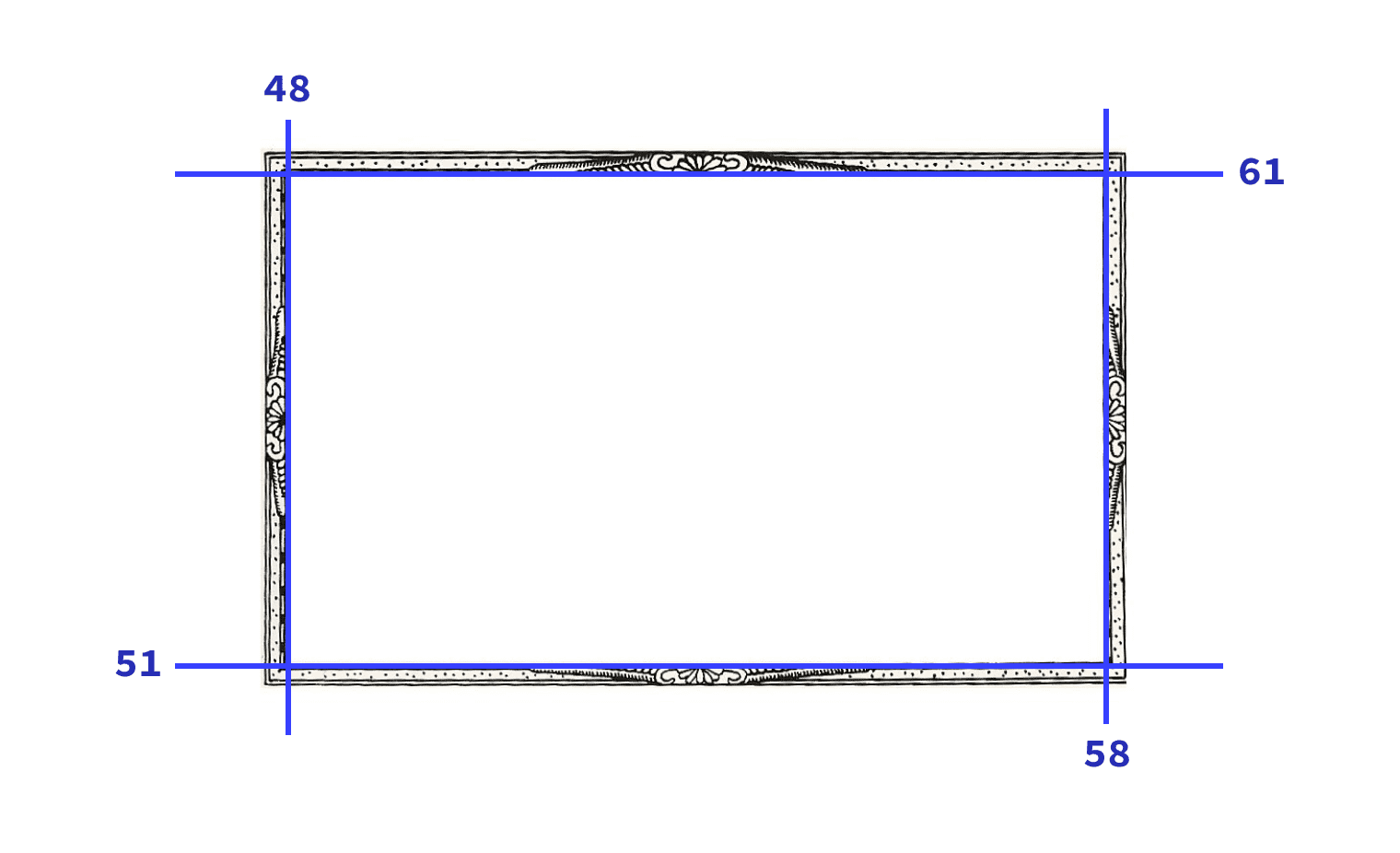
La propiedad border-image-slice es una propiedad útil que te permite dividir una imagen en 9 partes, compuestas por 4 líneas de división.
Funciona como el atajo margin, en el que defines el valor de desplazamiento superior, derecho, inferior e izquierdo.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Con los valores de desplazamiento definidos, ahora tienes 9 secciones de la imagen: 4 esquinas, 4 bordes y una sección central.
Las esquinas se aplican a las esquinas del elemento con la imagen del borde.
Los bordes se aplican a los bordes de ese elemento.
La propiedad border-image-repeat define cómo esos bordes llenan su espacio y la propiedad border-image-width controla el tamaño de las rebanadas.
Por último, la palabra clave fill determina si la sección central, que deja el corte, se usa como imagen de fondo del elemento o no.
border-image-repeat
border-image-repeat es la forma en que le indicas a CSS cómo deseas que se repita la imagen del borde.
Funciona de la misma manera que background-repeat.
- El valor inicial es
stretch, que estira la imagen de origen para llenar el espacio disponible siempre que sea posible. - El valor
repeatdivide en mosaicos los bordes de la imagen de origen tantas veces como sea posible y puede recortar las regiones de los bordes para lograrlo. - El valor
roundes el mismo que el de repetición, pero, en lugar de recortar las regiones de los bordes de la imagen para que se ajusten a la mayor cantidad posible, estira la imagen y la repite para lograr una repetición perfecta. - El valor
spacees, nuevamente, el mismo que el de repetición, pero este valor agrega espacio entre cada región de borde para crear un patrón sin interrupciones.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre los bordes
¿Cuál es el color de borde predeterminado?
blackwhitecurrentColortext-color calculado y es el color de borde predeterminado.historicColor.my-element { border: solid hotpink; }
¿Cuál es el ancho predeterminado de un borde?
1pxmediumsolidborder-style, no un valor border-width.border-inline: 1px solid haría lo siguiente:
border-block sería la parte superior e inferior.
