CSS 播客 - 第 16 集:边框
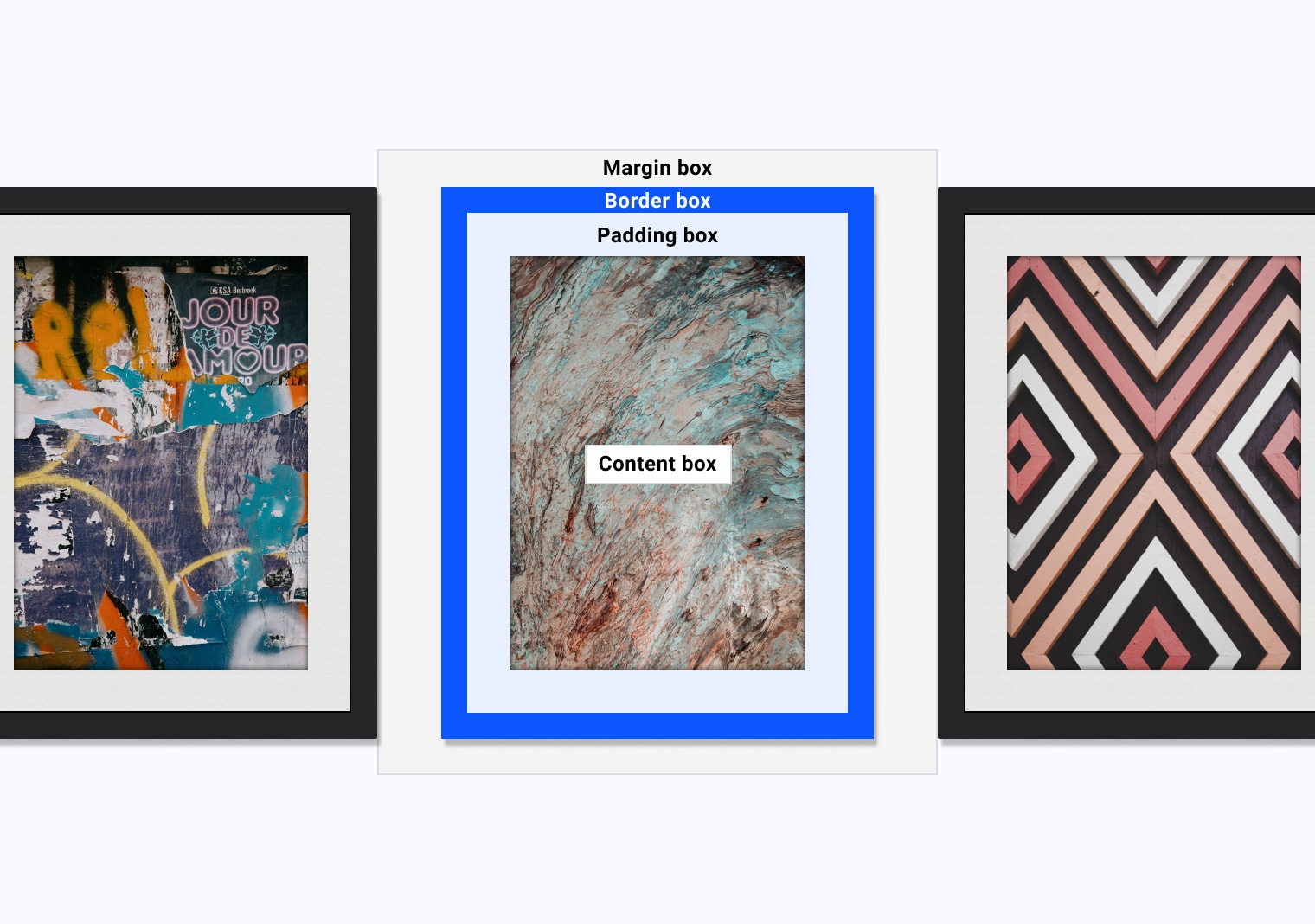
在框架模型模块中,我们使用了框架类比来描述框架模型的各个部分。

边框盒是框的框架,border 属性提供了大量选项,可让您以几乎任何您能想到的风格创建该框架。
边框属性
各个 border 属性提供了一种为边框的各个部分设置样式的途径。
样式
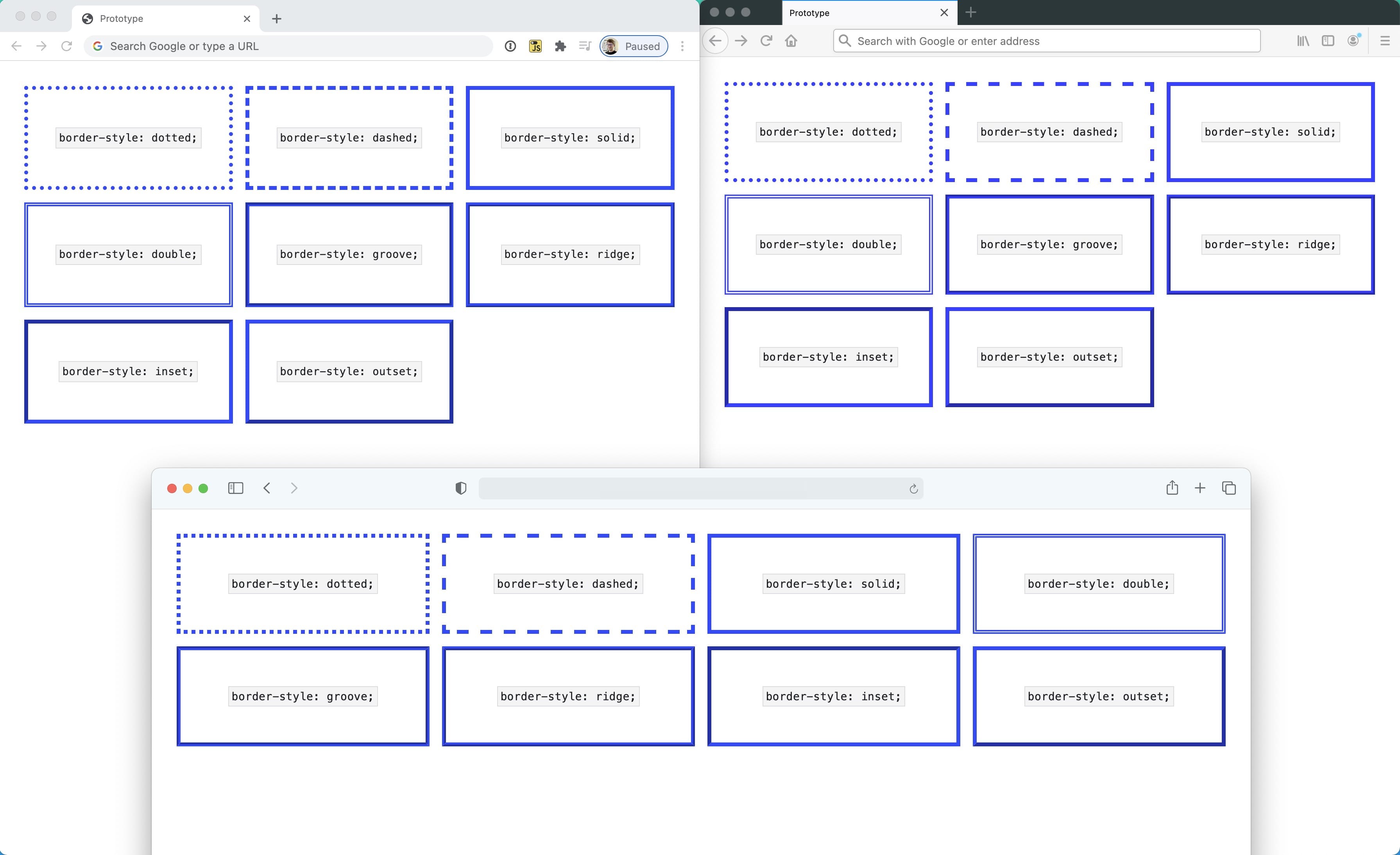
如需显示边框,您必须定义 border-style。您可以选择以下几种方式:
使用 ridge、inset、outset 和 groove 样式时,浏览器会使第二个显示的颜色的边框颜色变暗,以提供对比度和深度。此行为可能会因浏览器而异,尤其是对于 black 等深色。在 Chrome 中,这些边框样式将显示为实线,而在 Firefox 中,这些边框样式将变浅,以提供较深的第二种颜色。
其他边框样式的浏览器行为也可能会有所不同,因此请务必在不同的浏览器中测试您的网站。这种差异的一个常见示例是,每种浏览器渲染 dotted 和 dashed 样式的不同方式。

如需为框的每一侧设置边框样式,您可以使用 border-top-style、border-right-style、border-left-style 和 border-bottom-style。
简写
与 margin 和 padding 一样,您可以使用 border 简写属性在一个声明中定义边框的所有部分。
.my-element {
border: 1px solid red;
}
border 缩写中的值的顺序为 border-width、border-style 和 border-color。
颜色
您可以使用 border-color 为盒子的所有侧面或每个侧面设置颜色。默认情况下,它使用框的当前文本颜色:currentColor。这意味着,如果您仅声明边框属性(例如宽度),除非您明确设置颜色,否则颜色将是计算值。
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
如需为框的每个边设置边框颜色,请使用 border-top-color、border-right-color、border-left-color 和 border-bottom-color。
宽度
边框的宽度是指线条的粗细,由 border-width 控制。默认边框宽度为 medium。不过,除非您定义了样式,否则不会显示此图标。
您可以使用其他命名宽度,例如 thin 和 thick。
border-width 属性还接受长度单位,例如 px、em、rem 或 %。如需设置框的每个边的边框宽度,请使用 border-top-width、border-right-width、border-left-width 和 border-bottom-width。
逻辑属性
在逻辑属性模块中,您了解了如何引用块级流和内嵌流,而不是明确的顶部、右侧、底部或左侧。
您也可以对边框使用此功能:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
在此示例中,.my-element 的所有边都定义为具有 2px 虚线边框,该边框采用当前文本颜色。然后,将 inline-end 边框定义为 2px,颜色为红色,并且是实线。这意味着,对于从左到右书写的语言(例如英语),红色边框将位于框的右侧。对于从右到左书写的语言(例如阿拉伯语),红色边框将位于框的左侧。
边框中的逻辑属性在浏览器支持方面各不相同,因此请务必先查看支持情况,然后再使用。
圆角半径
如需为框设置圆角,请使用 border-radius 属性。
.my-element {
border-radius: 1em;
}
此简写法会为框的每个角添加一致的边框。与其他边框属性一样,您可以使用 border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius 为每个边定义边框半径。
您还可以使用缩写形式指定每个角的半径,顺序为:左上角、右上角、右下角和左下角。
.my-element {
border-radius: 1em 2em 3em 4em;
}
通过为角定义单个值,您实际上使用了另一种简写方式,因为边框半径会分为两个部分:垂直边和水平边。这意味着,当您设置 border-top-left-radius: 1em 时,您实际上是在设置左上角的顶部半径和左上角的左侧半径。
您可以按每个角落定义这两个属性,如下所示:
.my-element {
border-top-left-radius: 1em 2em;
}
这会添加一个值为 1em 的 border-top-left-top 和一个值为 2em 的 border-top-left-left。这会将左上角边框半径转换为椭圆形半径,而不是默认的圆形半径。
您可以在 border-radius 简写形式中定义这些值,即在标准值后面使用 / 定义椭圆形值。这样,您就可以发挥创意,制作一些复杂的形状。
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
边框图片
您不必仅在 CSS 中使用基于描边的边框。您还可以使用 border-image 使用任何类型的图片。借助此缩写属性,您可以设置源图片、图片的切片方式、图片宽度、边框与边缘的距离以及边框的重复方式。
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
border-image-width 属性与 border-width 类似:您可以通过它设置边框图片的宽度。借助 border-image-outset 属性,您可以设置边框图片与其封装的盒子之间的距离。
border-image-source
border-image-source(边框图片的来源)可以是任何有效图片(包括 CSS 渐变)的 url。
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
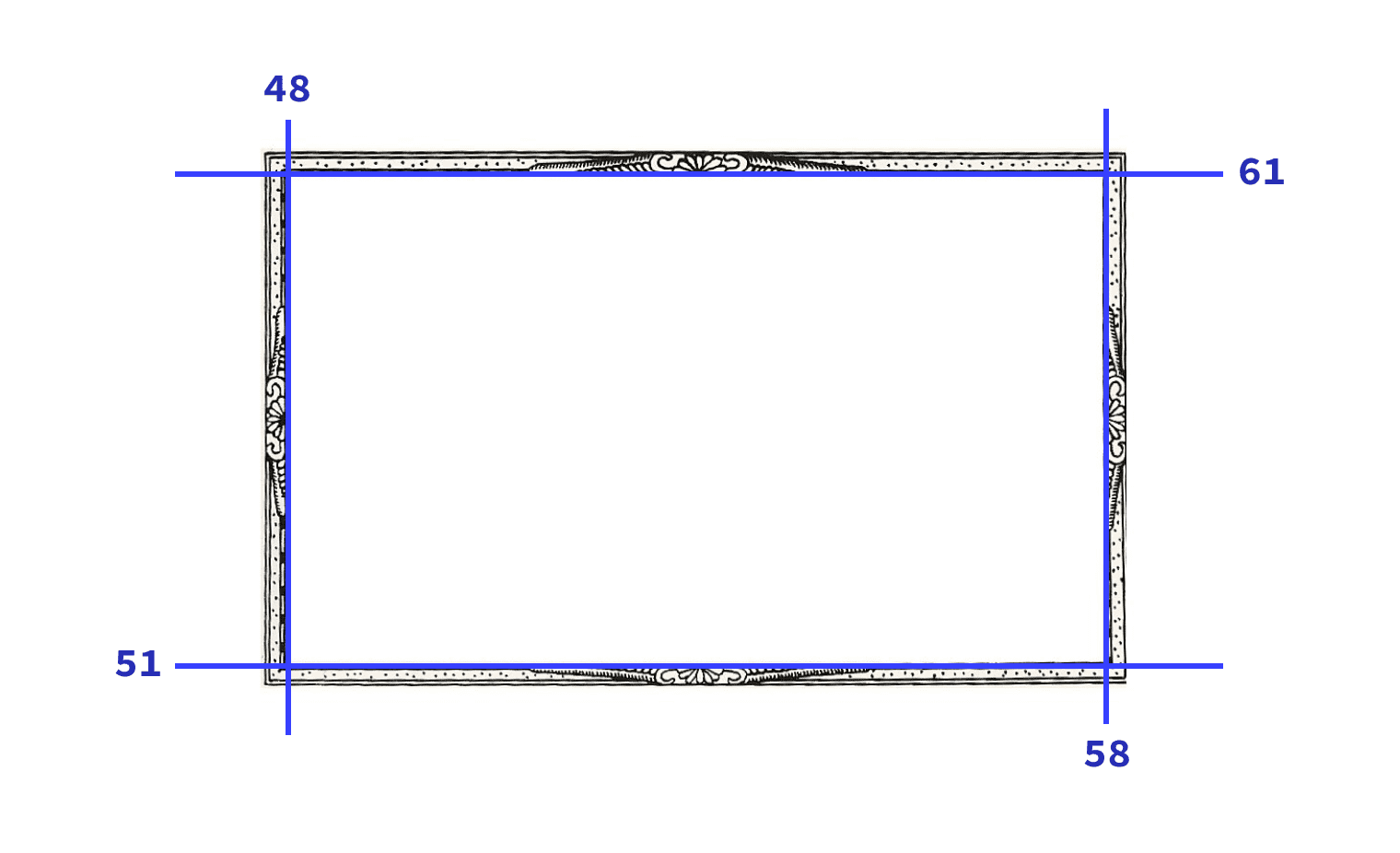
border-image-slice
border-image-slice 属性非常实用,可让您将图片切割成 9 个部分,由 4 条分屏线组成。它的运作方式与 margin 缩写类似,您可以使用它来定义上、右、下和左偏移值。
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

定义了偏移值后,您现在有 9 个图片部分:4 个角、4 个边和一个中间部分。这些角将应用于带有边框图片的元素的角。边缘会应用于该元素的边缘。border-image-repeat 属性定义了这些边缘如何填充其空间,而 border-image-width 属性用于控制切片的大小。
最后,fill 关键字决定了切片后剩下的中间部分是否用作元素的背景图片。
border-image-repeat
border-image-repeat 用于指示 CSS 如何重复边框图片。其运作方式与 background-repeat 相同。
- 初始值为
stretch,它会尽可能拉伸源图片以填充可用空间。 repeat值会尽可能多次平铺源图片的边缘,并且可能会剪裁边缘区域以实现此目的。round值与 repeat 相同,但它会拉伸图片并重复它,而不是剪裁图片边缘区域以尽可能容纳更多图片,以实现无缝重复space值与 repeat 相同,但此值会在每个边缘区域之间添加空格,以创建无缝图案。
检查您的理解情况
测试您对边框的了解程度
默认边框颜色是什么?
blackwhitecurrentColortext-color 值,并且是默认边框颜色。historicColor.my-element { border: solid hotpink; }
边框的默认宽度是多少?
1pxmediumsolidborder-style 值,而不是 border-width 值。border-inline: 1px solid 会...
border-block 是顶部和底部。