CSS 팟캐스트 - 016: 테두리
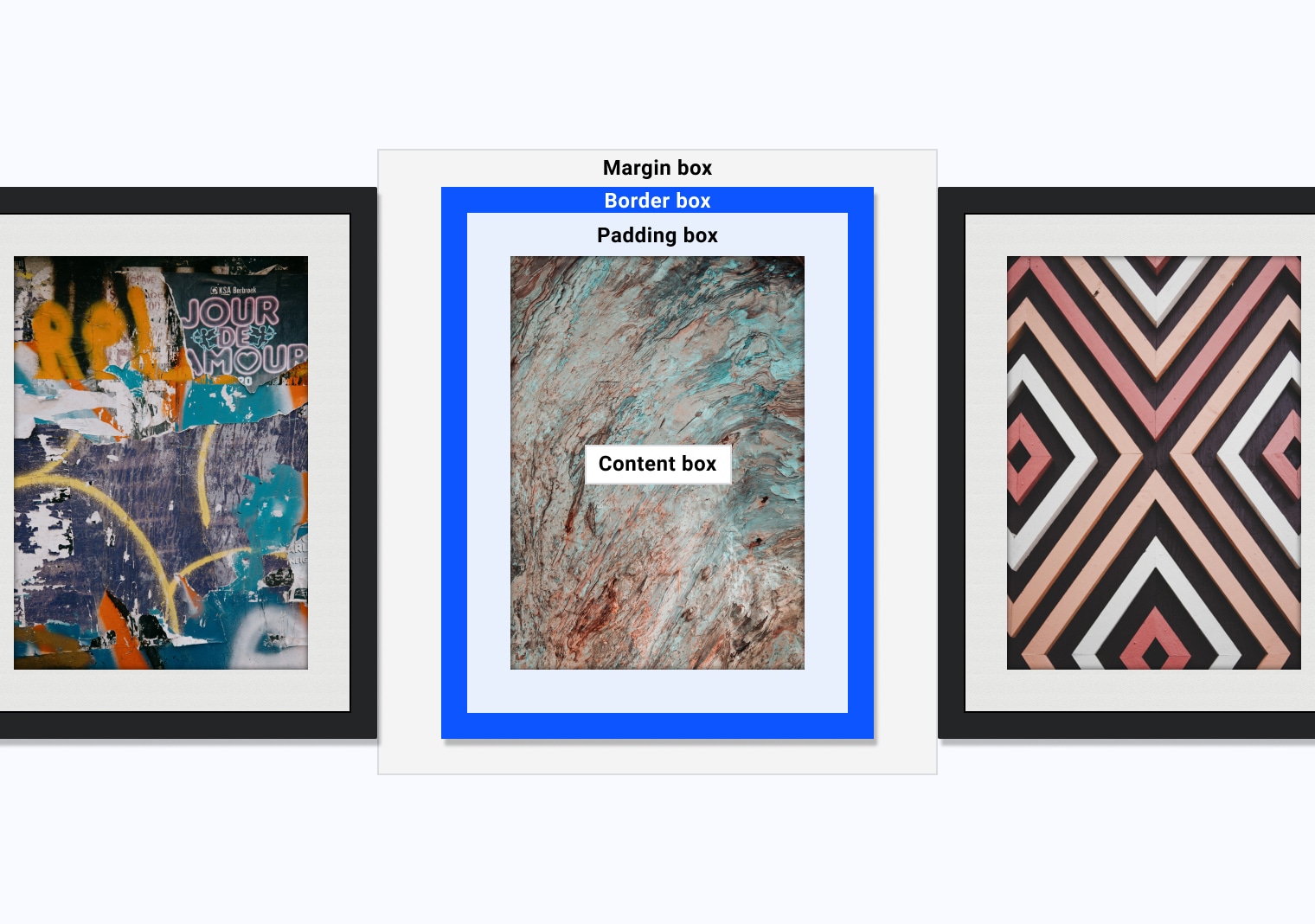
상자 모델 모듈에서는 상자 모델의 각 섹션을 설명하기 위해 프레임 비유를 고려했습니다.

테두리 상자는 상자의 프레임이며 border 속성은 생각할 수 있는 거의 모든 스타일로 프레임을 만들 수 있는 다양한 옵션을 제공합니다.
테두리 속성
개별 border 속성은 테두리의 다양한 부분에 스타일을 지정하는 방법을 제공합니다.
스타일
테두리가 표시되려면 border-style를 정의해야 합니다.
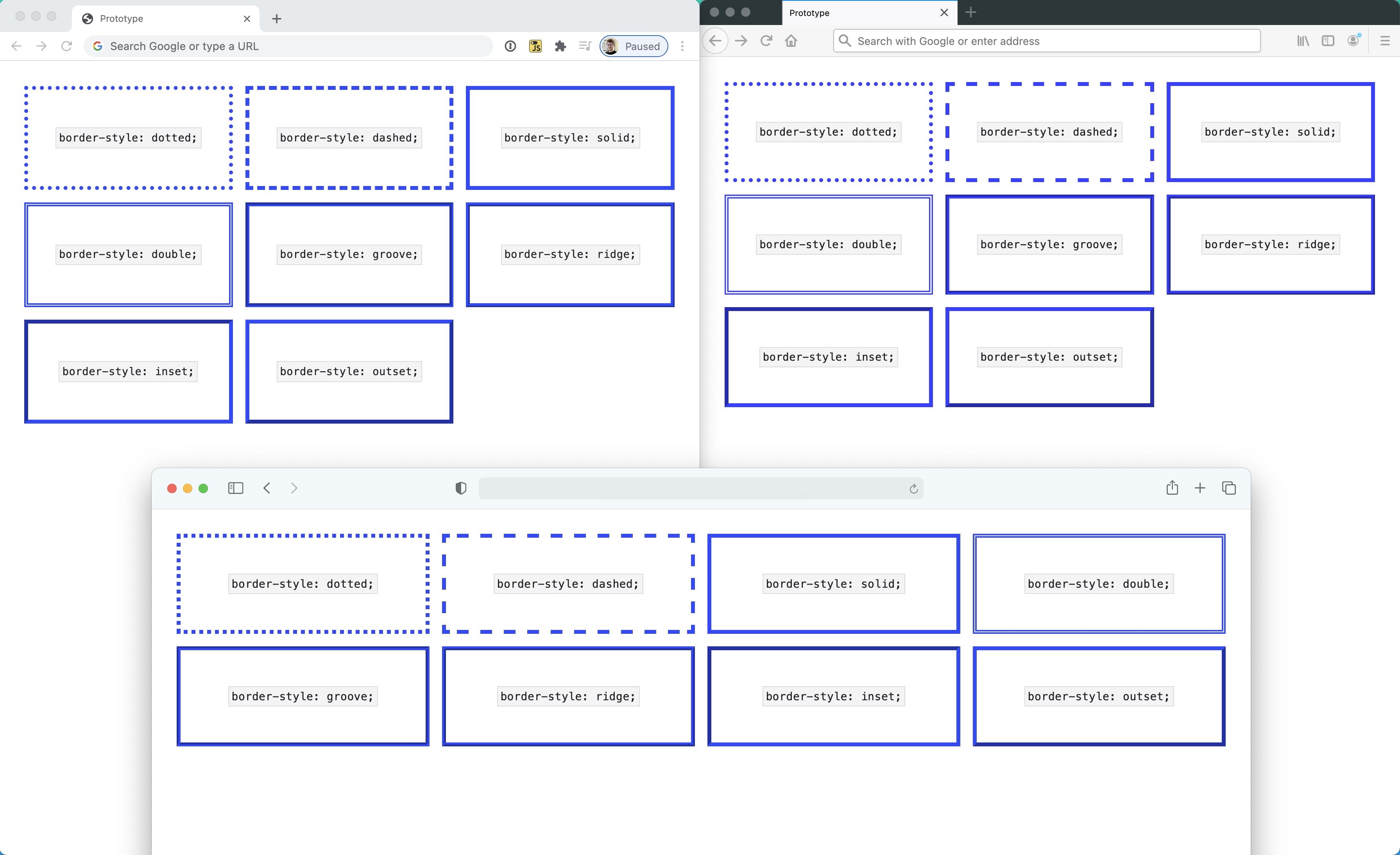
다음과 같은 몇 가지 옵션이 있습니다.
ridge, inset, outset, groove 스타일을 사용하면 브라우저는 대비와 깊이를 제공하기 위해 두 번째로 표시되는 색상의 테두리 색상을 어둡게 만듭니다.
이 동작은 브라우저마다 다를 수 있으며 특히 black과 같은 어두운 색상의 경우 다를 수 있습니다.
Chrome에서는 이러한 테두리 스타일이 단색으로 표시되고 Firefox에서는 밝게 표시된 후 더 어두운 두 번째 색상을 제공합니다.
다른 테두리 스타일에서도 브라우저 동작이 다를 수 있으므로 다양한 브라우저에서 사이트를 테스트하는 것이 중요합니다.
이러한 차이의 일반적인 예는 각 브라우저가 dotted 및 dashed 스타일을 렌더링하는 방식입니다.

상자의 각 측면에 테두리 스타일을 설정하려면 border-top-style, border-right-style, border-left-style, border-bottom-style를 사용하면 됩니다.
약어
margin 및 padding와 마찬가지로 border 접두사 속성을 사용하여 한 번의 선언으로 테두리의 모든 부분을 정의할 수 있습니다.
.my-element {
border: 1px solid red;
}
border 바로가기의 값 순서는 border-width, border-style, border-color입니다.
색상
border-color를 사용하여 상자의 모든 면 또는 각 개별 면에 색상을 설정할 수 있습니다.
기본적으로 상자의 현재 텍스트 색상인 currentColor을 사용합니다.
즉, 너비와 같은 테두리 속성만 선언하는 경우 명시적으로 설정하지 않는 한 색상은 계산된 값이 됩니다.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
상자의 각 측면에 테두리 색상을 설정하려면 border-top-color, border-right-color, border-left-color, border-bottom-color를 사용합니다.
너비
테두리의 너비는 선의 두께이며 border-width로 제어됩니다.
기본 테두리 너비는 medium입니다.
스타일을 정의하지 않으면 표시되지 않습니다.
thin 및 thick과 같은 다른 이름이 지정된 너비를 사용할 수 있습니다.
border-width 속성은 px, em, rem 또는 %와 같은 길이 단위도 허용합니다.
상자의 각 측면에 테두리 너비를 설정하려면 border-top-width, border-right-width, border-left-width, border-bottom-width를 사용합니다.
논리적 속성
논리적 속성 모듈에서는 명시적인 상단, 오른쪽, 하단 또는 왼쪽이 아닌 블록 흐름 및 인라인 흐름을 참조하는 방법을 알아봤습니다.
테두리에도 이 기능을 사용할 수 있습니다.
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
이 예에서 .my-element의 모든 측면은 현재 텍스트 색상인 점선 테두리 2px로 정의됩니다.
그러면 inline-end 테두리가 2px, 단색, 빨간색으로 정의됩니다.
즉, 영어와 같이 왼쪽에서 오른쪽으로 읽는 언어에서는 빨간색 테두리가 상자의 오른쪽에 표시됩니다.
아랍어와 같이 오른쪽에서 왼쪽으로 읽는 언어의 경우 빨간색 테두리가 상자의 왼쪽에 표시됩니다.
테두리의 논리적 속성에 대한 브라우저 지원은 다양하므로 사용하기 전에 지원을 확인하세요.
테두리 반경
상자에 둥근 모서리를 적용하려면 border-radius 속성을 사용합니다.
.my-element {
border-radius: 1em;
}
이 바로가기는 상자의 각 모서리에 일관된 테두리를 추가합니다.
다른 테두리 속성과 마찬가지로 border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius를 사용하여 각 측면의 테두리 반경을 정의할 수 있습니다.
각 모서리의 반지름을 왼쪽 상단, 오른쪽 상단, 오른쪽 하단, 왼쪽 하단 순으로 지정하는 약어로 지정할 수도 있습니다.
.my-element {
border-radius: 1em 2em 3em 4em;
}
모서리에 단일 값을 정의하면 테두리 반경이 세로 및 가로 측면이라는 두 부분으로 나뉘기 때문에 다른 바로가기를 사용하게 됩니다.
즉, border-top-left-radius: 1em를 설정하면 왼쪽 상단-위 반경과 왼쪽 상단-왼쪽 반경을 설정하는 것입니다.
다음과 같이 모서리별로 두 속성을 모두 정의할 수 있습니다.
.my-element {
border-top-left-radius: 1em 2em;
}
이렇게 하면 border-top-left-top 값 1em과 border-top-left-left 값 2em이 추가됩니다.
이렇게 하면 왼쪽 상단 테두리 반경이 기본 원형 반경이 아닌 타원형 반경으로 변환됩니다.
border-radius 약어에서 이러한 값을 정의할 수 있습니다. /를 사용하여 표준 값 뒤에 타원형 값을 정의합니다.
이렇게 하면 창의력을 발휘하여 복잡한 도형을 만들 수 있습니다.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
테두리 이미지
CSS에서 획 기반 테두리를 사용하지 않아도 됩니다.
border-image를 사용하여 모든 유형의 이미지를 사용할 수도 있습니다.
이 축약 속성을 사용하면 소스 이미지, 이미지가 슬라이스되는 방식, 이미지 너비, 테두리가 가장자리에서 얼마나 떨어져 있는지, 테두리가 반복되는 방식을 설정할 수 있습니다.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
border-image-width 속성은 border-width와 비슷합니다. 테두리 이미지의 너비를 설정하는 방법입니다.
border-image-outset 속성을 사용하면 테두리 이미지와 테두리가 래핑되는 상자 사이의 거리를 설정할 수 있습니다.
border-image-source
border-image-source(테두리 이미지의 소스)는 CSS 그라데이션을 포함하여 유효한 이미지의 url일 수 있습니다.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
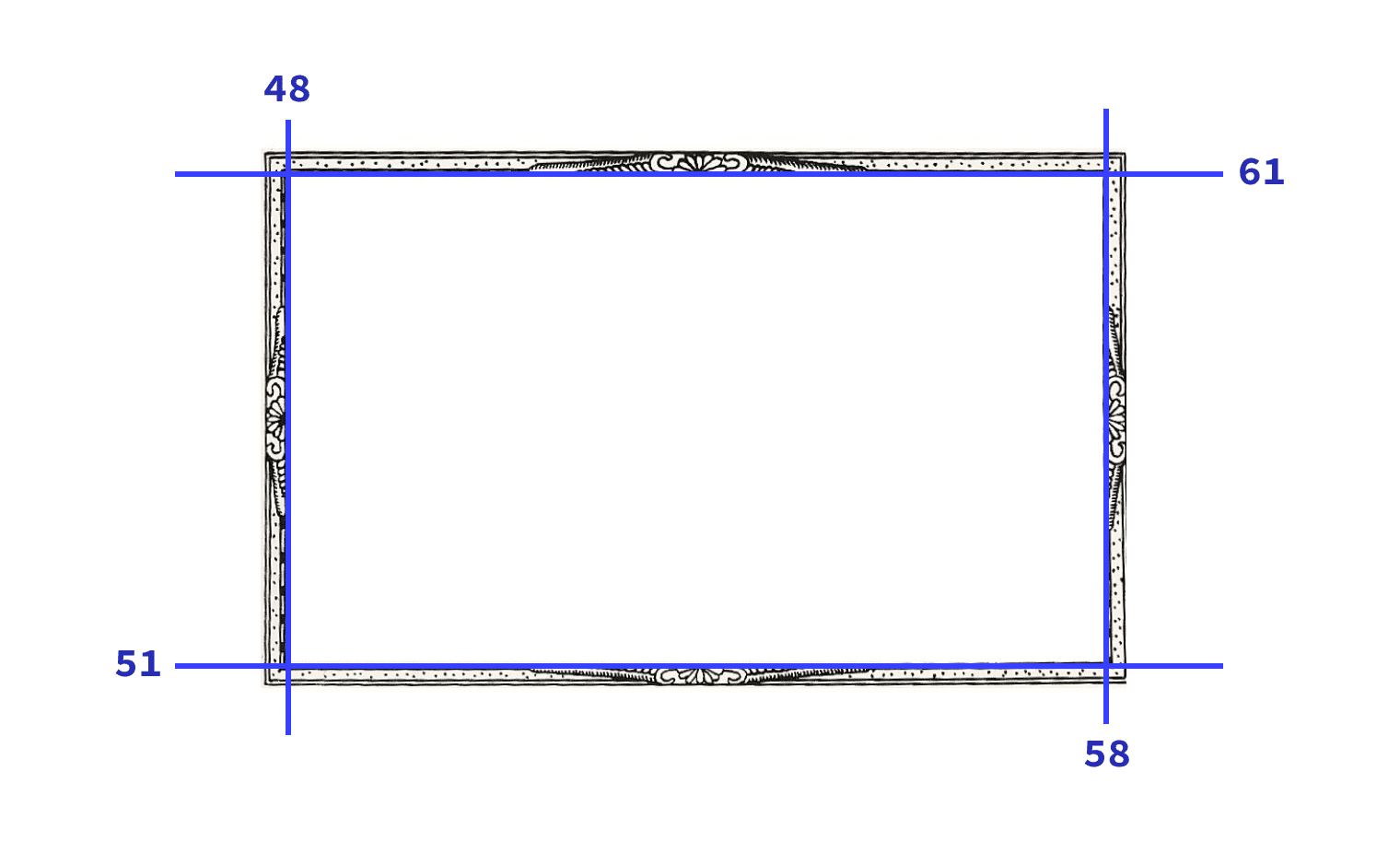
border-image-slice 속성은 이미지를 4개의 분할 선으로 구성된 9개의 부분으로 자르는 데 사용할 수 있는 유용한 속성입니다.
상단, 오른쪽, 하단, 왼쪽 오프셋 값을 정의하는 margin 약어처럼 작동합니다.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

이제 오프셋 값이 정의되어 이미지에 모서리 4개, 가장자리 4개, 가운데 섹션 1개 등 9개의 섹션이 있습니다.
모서리는 테두리 이미지가 있는 요소의 모서리에 적용됩니다.
가장자리가 해당 요소의 가장자리에 적용됩니다.
border-image-repeat 속성은 이러한 가장자리가 공간을 채우는 방식을 정의하고 border-image-width 속성은 슬라이스의 크기를 제어합니다.
마지막으로 fill 키워드는 슬라이싱으로 남겨진 가운데 섹션을 요소의 배경 이미지로 사용할지 여부를 결정합니다.
border-image-repeat
border-image-repeat는 테두리 이미지를 반복하는 방법을 CSS에 지시하는 방법입니다.
background-repeat와 동일하게 작동합니다.
- 초기 값은
stretch이며, 가능한 경우 사용 가능한 공간을 채우기 위해 소스 이미지를 늘립니다. repeat값은 소스 이미지의 가장자리를 최대한 많이 타일링하며 이를 위해 가장자리 영역을 클립할 수 있습니다.round값은 repeat와 동일하지만, 최대한 많이 맞추기 위해 이미지 가장자리 영역을 자르는 대신 이미지를 늘리고 반복하여 원활한 반복을 실행합니다.space값은 반복과 동일하지만 이 값은 각 가장자리 영역 사이에 공백을 추가하여 원활한 패턴을 만듭니다.
이해도 확인
국경에 대한 지식 테스트
기본 테두리 색상은 무엇인가요?
blackwhitecurrentColortext-color 값을 나타내며 기본 테두리 색상입니다.historicColor.my-element { border: solid hotpink; }
테두리의 기본 너비는 얼마인가요?
1pxmediumsolidborder-width 값이 아니라 border-style 값입니다.border-inline: 1px solid은...
border-block가 상단과 하단입니다.