The CSS Podcast - 016: Borders
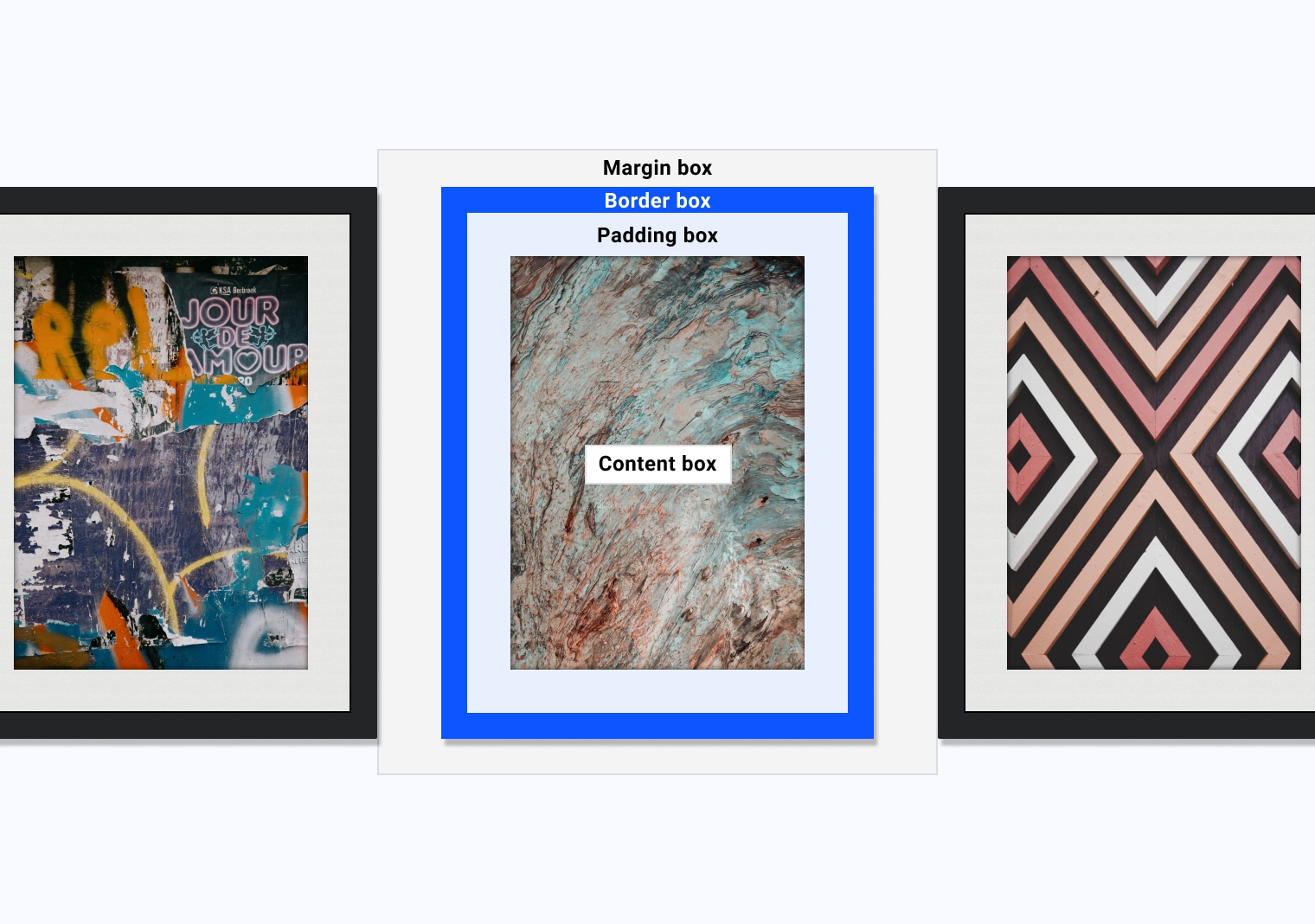
No módulo do modelo de caixa, consideramos uma analogia de frame para descrever cada seção do modelo de caixa.

A caixa de borda é o frame das caixas,
e as propriedades border oferecem uma grande variedade de opções para criar esse frame em
quase qualquer estilo que você imaginar.
Propriedades de borda
As propriedades border individuais oferecem uma maneira de estilizar as várias partes de uma borda.
Estilo
Para que uma borda apareça,
você precisa definir o
border-style.
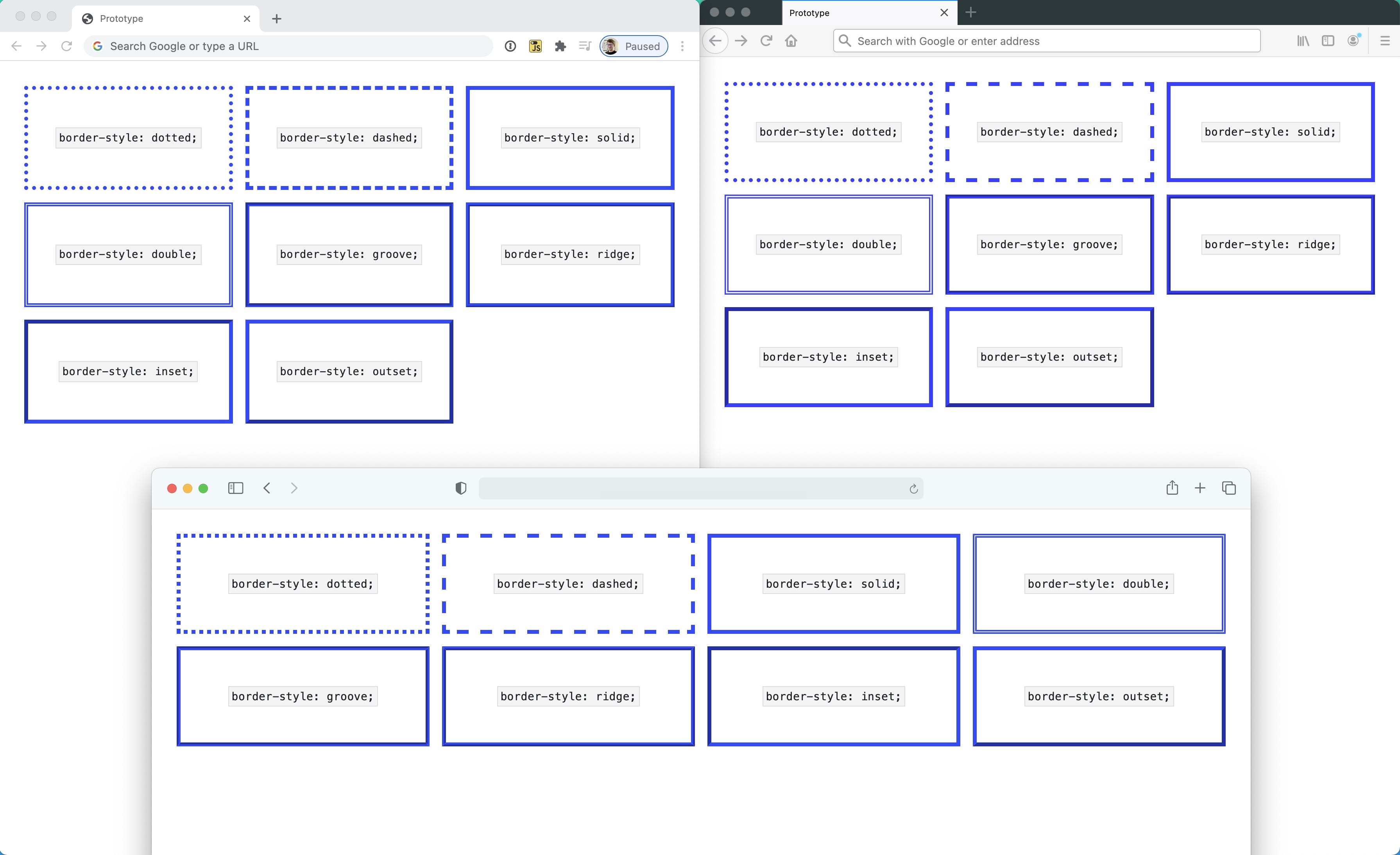
Há algumas opções:
Ao usar os estilos ridge, inset, outset e groove,
o navegador escurece a cor da borda da segunda cor mostrada para fornecer contraste e profundidade.
Esse comportamento pode variar entre navegadores,
principalmente para cores escuras, como black.
No Chrome, esses estilos de borda vão aparecer sólidos, e no Firefox,
eles serão clareados para fornecer uma segunda cor mais escura.
O comportamento do navegador também pode variar para outros estilos de borda,
portanto, é importante testar seu site em diferentes navegadores.
Um exemplo comum dessa diferença é a forma como cada navegador renderiza os estilos dotted e dashed.

Para definir o estilo da borda em cada lado da caixa,
use
border-top-style,
border-right-style,
border-left-style
e border-bottom-style.
Abreviatura
Assim como em margin e padding,
é possível usar a propriedade
abreviada
border
para definir todas as partes da borda em uma declaração.
.my-element {
border: 1px solid red;
}
A ordem dos valores na abreviação border é border-width,
border-style e border-color.
Cor
É possível definir a cor em todos os lados da caixa ou em cada lado com
border-color.
Por padrão, ele usa a cor de texto atual da caixa: currentColor.
Isso significa que, se você declarar apenas propriedades de borda,
como largura,
a cor será esse valor computado, a menos que seja definida explicitamente.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Para definir uma cor de borda em cada lado da caixa,
use
border-top-color,
border-right-color,
border-left-color e
border-bottom-color.
Largura
A largura de uma borda é a espessura da linha e é controlada por
border-width.
O tamanho padrão da borda é medium.
No entanto, isso não vai ficar visível a menos que você defina um estilo.
É possível usar outras larguras nomeadas, como thin e thick.
As propriedades border-width também aceitam uma unidade de comprimento, como
px, em, rem ou %.
Para definir a largura da borda em cada lado da caixa, use
border-top-width,
border-right-width,
border-left-width e
border-bottom-width.
Propriedades lógicas
No módulo Propriedades lógicas, você descobriu como se referir ao fluxo de bloco e ao fluxo inline, em vez de lados explícitos de cima, direita, baixo ou esquerda.
Você também tem esse recurso com bordas:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
Neste exemplo, todos os lados do .my-element são definidos como tendo uma borda pontilhada 2px,
que é a cor do texto atual.
A borda inline-end é definida como 2px, sólida e vermelha.
Isso significa que, em idiomas da esquerda para a direita, como o inglês,
a borda vermelha vai estar no lado direito da caixa.
Em idiomas da direita para a esquerda, como o árabe,
a borda vermelha fica no lado esquerdo da caixa.
O suporte do navegador varia para propriedades lógicas em bordas. Portanto, verifique o suporte antes de usar.
Raio da borda
Para dar cantos arredondados a uma caixa, use a
propriedade border-radius.
.my-element {
border-radius: 1em;
}
Essa abreviação adiciona uma borda consistente a cada canto da caixa.
Assim como nas outras propriedades de borda,
é possível definir o raio da borda para cada lado com
border-top-left-radius,
border-top-right-radius,
border-bottom-right-radius e
border-bottom-left-radius.
Também é possível especificar o raio de cada canto na abreviação, que segue a ordem: canto superior esquerdo, canto superior direito, canto inferior direito e canto inferior esquerdo.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Ao definir um único valor para um canto,
você está usando outra abreviação porque um raio de borda é dividido em duas partes:
os lados vertical e horizontal.
Isso significa que, ao definir border-top-left-radius: 1em,
você está definindo o raio do canto superior esquerdo superior e o raio do canto superior esquerdo esquerdo.
É possível definir as duas propriedades por canto, assim:
.my-element {
border-top-left-radius: 1em 2em;
}
Isso adiciona um valor border-top-left-top de 1em
e um valor border-top-left-left de 2em.
Isso converte o raio da borda superior esquerda em um raio elíptico,
em vez do raio circular padrão.
É possível definir esses valores na abreviação border-radius,
usando um / para definir os valores elípticos, depois dos valores padrão.
Isso permite que você seja criativo e crie formas complexas.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Imagens de borda
Não é necessário usar apenas uma borda baseada em traço no CSS.
Também é possível usar qualquer tipo de imagem, usando
border-image.
Essa propriedade abreviada permite definir a imagem de origem,
como ela é cortada, a largura da imagem,
a distância da borda da borda e como ela deve ser repetida.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
A propriedade border-image-width
é semelhante a border-width:
é assim que você define a largura da imagem da borda.
A propriedade border-image-outset
permite definir a distância entre a imagem da borda e a caixa que ela envolve.
border-image-source
O border-image-source
(fonte da imagem da borda) pode ser um url para qualquer imagem válida, incluindo gradientes CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
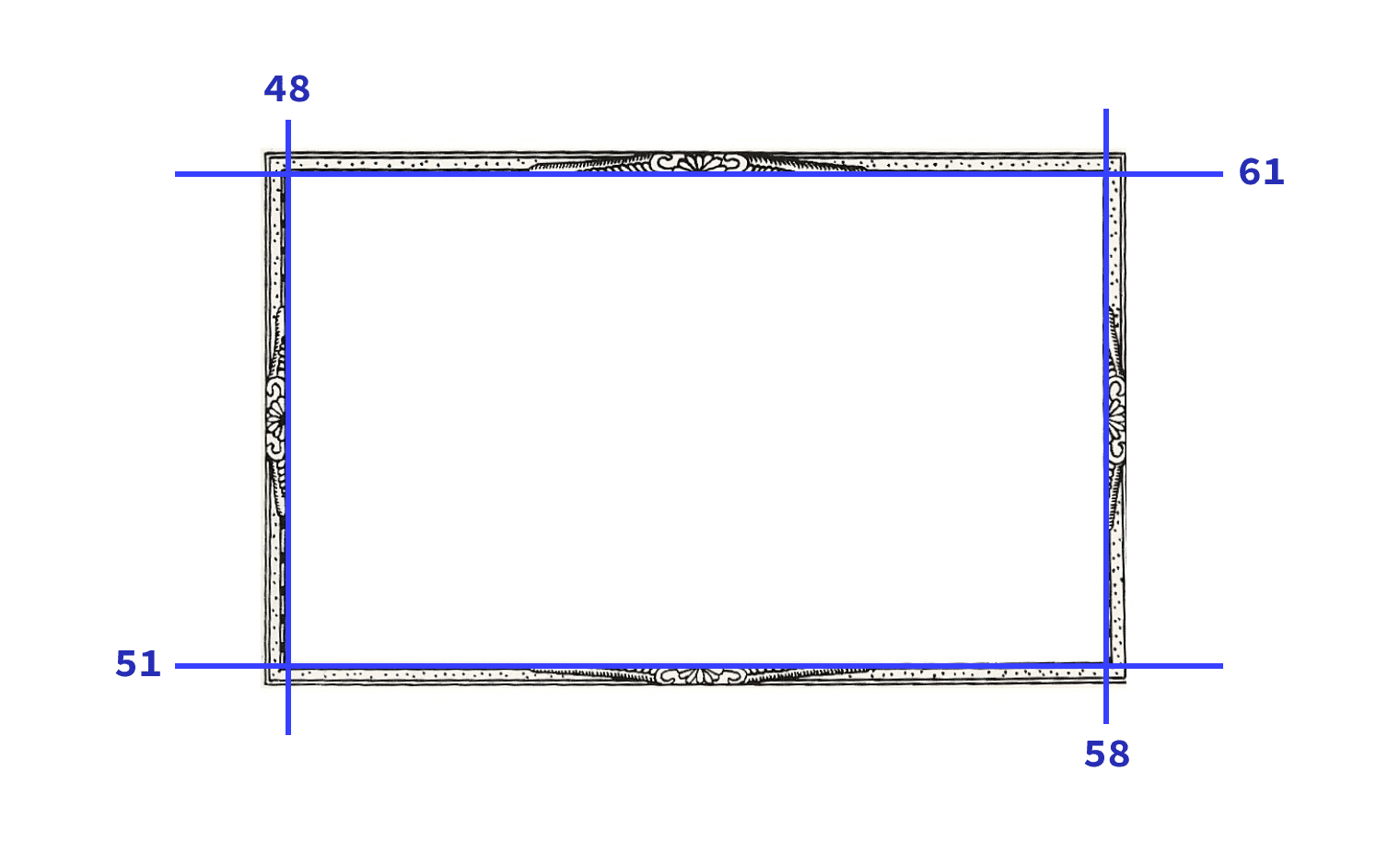
border-image-slice
A propriedade border-image-slice
é útil para dividir uma imagem em nove partes, compostas por quatro linhas de divisão.
Ele funciona como a abreviação margin, em que você define o valor de deslocamento de cima, direita, baixo e esquerda.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Com os valores de deslocamento definidos,
agora você tem nove seções da imagem: quatro cantos, quatro bordas e uma seção central.
As bordas são aplicadas aos cantos do elemento com a imagem da borda.
As bordas são aplicadas às bordas desse elemento.
A propriedade border-image-repeat
define como essas bordas preenchem o espaço, e a propriedade
border-image-width
controla o tamanho das fatias.
Por fim, a palavra-chave fill determina se a seção do meio, deixada pelo corte, é usada como a imagem de plano de fundo do elemento ou não.
border-image-repeat
border-image-repeat
é como você instrui o CSS sobre como gostaria que a imagem da borda fosse repetida.
Ele funciona da mesma forma que background-repeat.
- O valor inicial é
stretch, que estica a imagem de origem para preencher o espaço disponível sempre que possível. - O valor
repeatdivide as bordas da imagem de origem em blocos quantas vezes for possível e pode cortar as regiões das bordas para conseguir isso. - O valor
roundé o mesmo que a repetição, mas, em vez de cortar as regiões das bordas da imagem para caber o máximo possível, ela estica a imagem e a repete para conseguir uma repetição perfeita. - O valor
spaceé o mesmo que "repeat", mas esse valor adiciona espaço entre cada região de borda para criar um padrão contínuo.
Teste seu conhecimento
Teste seus conhecimentos sobre fronteiras
Qual é a cor de borda padrão?
blackwhitecurrentColortext-color calculado e é a cor de borda padrão.historicColor.my-element { border: solid hotpink; }
Qual é a largura padrão de uma borda?
1pxmediumsolidborder-style, não border-width.border-inline: 1px solid seria...
border-block seria a parte de cima e de baixo.