Подкаст CSS – 016: Границы
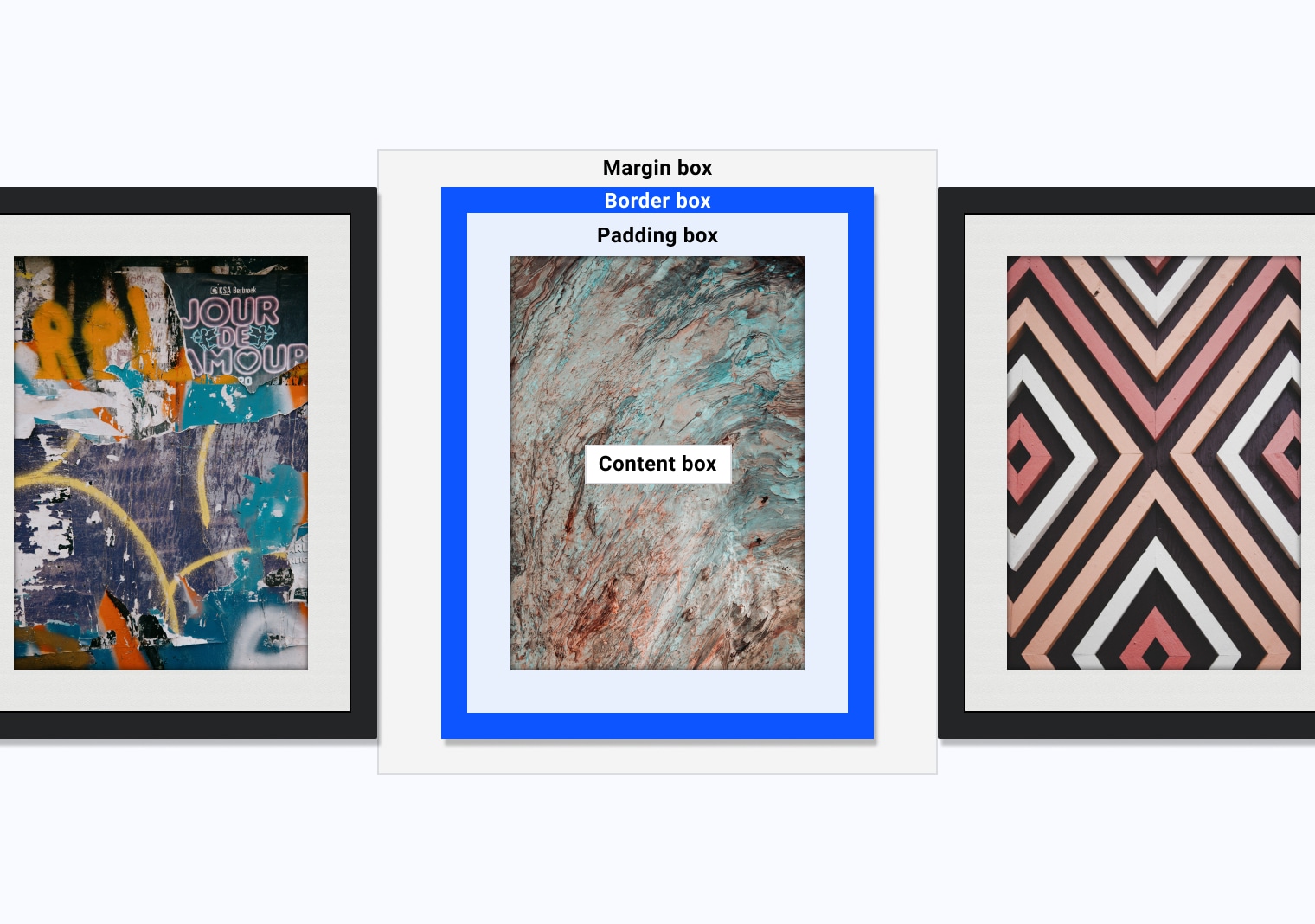
В модуле блочной модели мы рассмотрели аналогию фрейма для описания каждого раздела блочной модели.

Рамка — это рамка ваших блоков, а свойства border дают вам огромный набор возможностей для создания этой рамки практически в любом стиле, который вы только можете придумать.
Свойства границы
Отдельные свойства border позволяют стилизовать различные части границы.
Стиль
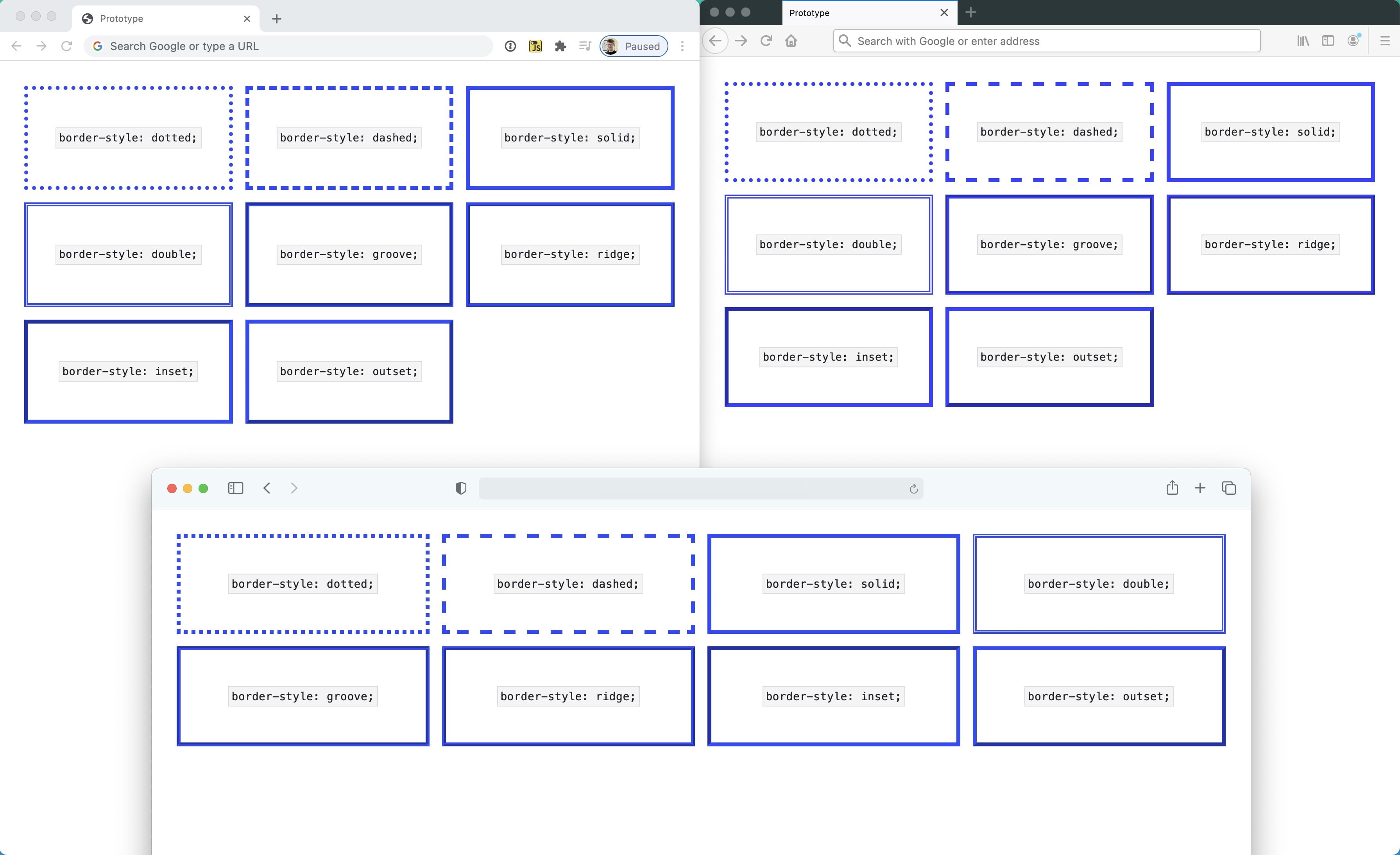
Чтобы граница появилась, вам необходимо определить border-style . Есть несколько вариантов на выбор:
При использовании стилей ridge , inset , outset и groove » браузер затемнит цвет границы для второго отображаемого цвета, чтобы обеспечить контраст и глубину. Такое поведение может различаться в разных браузерах, особенно для темных цветов, таких как black . В Chrome эти стили границ будут выглядеть сплошными, а в Firefox они будут осветлены, а второй цвет станет более темным.
Поведение браузера может различаться и для других стилей границ, поэтому важно протестировать свой сайт в разных браузерах. Типичным примером этой разницы является то, как каждый браузер отображает dotted и dashed стили.

Чтобы установить стиль границы на каждой стороне вашего блока, вы можете использовать border-top-style , border-right-style , border-left-style и border-bottom-style .
стенография
Как и в случае с margin и padding , вы можете использовать сокращенное свойство border , чтобы определить все части вашей границы в одном объявлении.
.my-element {
border: 1px solid red;
}
Порядок значений в сокращении border следующий: border-width , border-style , а затем border-color .
Цвет
Вы можете установить цвет на всех сторонах вашего блока или на каждой отдельной стороне с помощью border-color . По умолчанию используется текущий цвет текста поля: currentColor . Это означает, что если вы объявляете только свойства границы, такие как ширина, цвет будет соответствовать этому вычисленному значению, если вы не зададите его явно.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Чтобы установить цвет границы на каждой стороне вашего блока, используйте border-top-color , border-right-color , border-left-color и border-bottom-color .
Ширина
Ширина границы определяет толщину линии и контролируется border-width . Ширина границы по умолчанию — medium . Однако это не будет видно, если вы не определите стиль. Вы можете использовать другие именованные ширины, например, thin и thick .
Свойства border-width также принимают единицы длины, такие как px , em , rem или % . Чтобы установить ширину границы на каждой стороне вашего блока, используйте border-top-width , border-right-width , border-left-width и border-bottom-width .
Логические свойства
В модуле «Логические свойства» вы узнали, как ссылаться на поток блоков и встроенный поток, а не на явные верхние, правые, нижние или левые стороны.
У вас есть такая возможность и с границами:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
В этом примере .my-element имеет все стороны, определенные как имеющие пунктирную границу 2px , которая соответствует текущему цвету текста. inline-end затем определяется как 2px , сплошная и красная. Это означает, что в языках с письмом слева направо, например в английском, красная рамка будет находиться с правой стороны поля. В языках с письмом справа налево, например арабском, красная рамка будет находиться с левой стороны поля.
Поддержка браузерами логических свойств в границах различается, поэтому обязательно проверьте поддержку перед использованием.
Радиус границы
Чтобы придать окну закругленные углы, используйте свойство border-radius .
.my-element {
border-radius: 1em;
}
Это сокращение добавляет единую границу в каждый угол вашего блока. Как и в случае с другими свойствами границы, вы можете определить радиус границы для каждой стороны с помощью border-top-left-radius , border-top-right-radius , border-bottom-right-radius и border-bottom-left-radius .
Вы также можете указать радиус каждого угла в сокращении, которое следует порядку: верхний левый, верхний правый, нижний правый, затем нижний левый.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Определяя одно значение для угла, вы используете другое сокращение, поскольку радиус границы делится на две части: вертикальную и горизонтальную стороны. Это означает, что когда вы устанавливаете border-top-left-radius: 1em , вы устанавливаете радиус верхнего левого верхнего угла и радиус верхнего левого верхнего угла.
Вы можете определить оба свойства для каждого угла следующим образом:
.my-element {
border-top-left-radius: 1em 2em;
}
Это добавляет значение border-top-left-top 1em и значение border-top-left-left 2em . Это преобразует верхний левый радиус границы в эллиптический радиус, а не в круговой радиус по умолчанию.
Вы можете определить эти значения в сокращении border-radius , используя / для определения эллиптических значений после стандартных значений. Это позволит вам проявить творческий подход и создавать сложные формы.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Границы изображений
Вам не обязательно использовать границу на основе штрихов в CSS. Вы также можете использовать любой тип изображения, используя border-image . Это сокращенное свойство позволяет вам установить исходное изображение, способ его разрезания, ширину изображения, расстояние от края границы до края и то, как она должна повторяться.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
Свойство border-image-width похоже на border-width : с его помощью вы устанавливаете ширину изображения границы. Свойство border-image-outset позволяет вам установить расстояние между изображением границы и рамкой, вокруг которой оно заключено.
border-image-source
border-image-source (источник изображения границы) может быть url любого допустимого изображения, которое включает градиенты CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
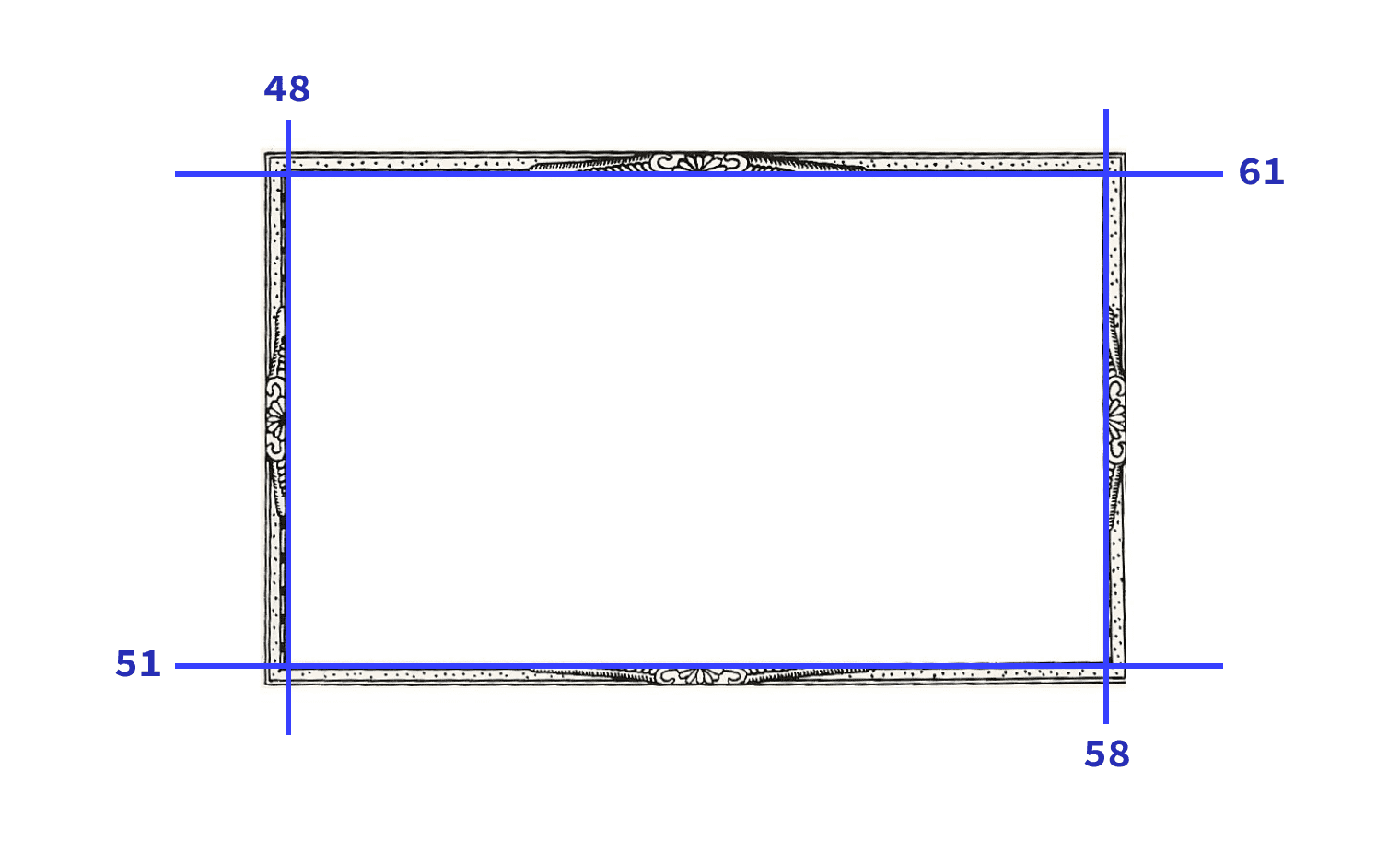
Свойство border-image-slice — полезное свойство, позволяющее разрезать изображение на 9 частей, состоящих из 4 разделенных линий. Он работает как сокращение margin , где вы определяете значение смещения сверху, справа, снизу и слева.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

После определения значений смещения у вас теперь есть 9 частей изображения: 4 угла, 4 края и средняя часть. Углы применяются к углам элемента с изображением границы. Края применяются к краям этого элемента. Свойство border-image-repeat определяет, как эти края заполняют свое пространство, а свойство border-image-width управляет размером фрагментов.
Наконец, ключевое слово fill определяет, будет ли средняя часть, оставшаяся после нарезки, использоваться в качестве фонового изображения элемента или нет.
border-image-repeat
border-image-repeat — это то, как вы указываете CSS, как вы хотите, чтобы изображение границы повторялось. Он работает так же, как и background-repeat .
- Начальное значение —
stretch, которое растягивает исходное изображение, чтобы заполнить доступное пространство, где это возможно. - Значение
repeatразбивает края исходного изображения на плитку столько раз, сколько возможно, и для достижения этой цели может обрезать краевые области. - Значение
roundтакое же, как и повтор, но вместо обрезки краевых областей изображения, чтобы они соответствовали как можно большему количеству, оно растягивает изображение, а также повторяет его для достижения плавного повтора. - Значение
spaceснова такое же, как и повторение, но это значение добавляет пространство между каждой краевой областью для создания бесшовного узора.
Проверьте свое понимание
Проверьте свои знания о границах
Какой цвет границы по умолчанию?
blackwhitecurrentColortext-color и является цветом границы по умолчанию.historicColor.my-element { border: solid hotpink; }
Какова ширина границы по умолчанию?
1pxmediumsolidborder-style , а не значение border-width . border-inline: 1px solid будет...
border-block будет сверху и снизу.
