Bạn có thể xem một số kết quả trong cuộc khảo sát về Trạng thái của CSS.
Khảo sát Trạng thái của CSS năm 2021 đã thực hiện năm thứ ba liên tiếp và tiếp cận hơn 8.000 nhà phát triển trên toàn thế giới. Hãy cùng xem một số kết quả và cách những kết quả đó liên kết với gói mà trình duyệt có để thêm các tính năng CSS vào năm 2022.
Mức độ sử dụng tính năng và mức độ nhận biết
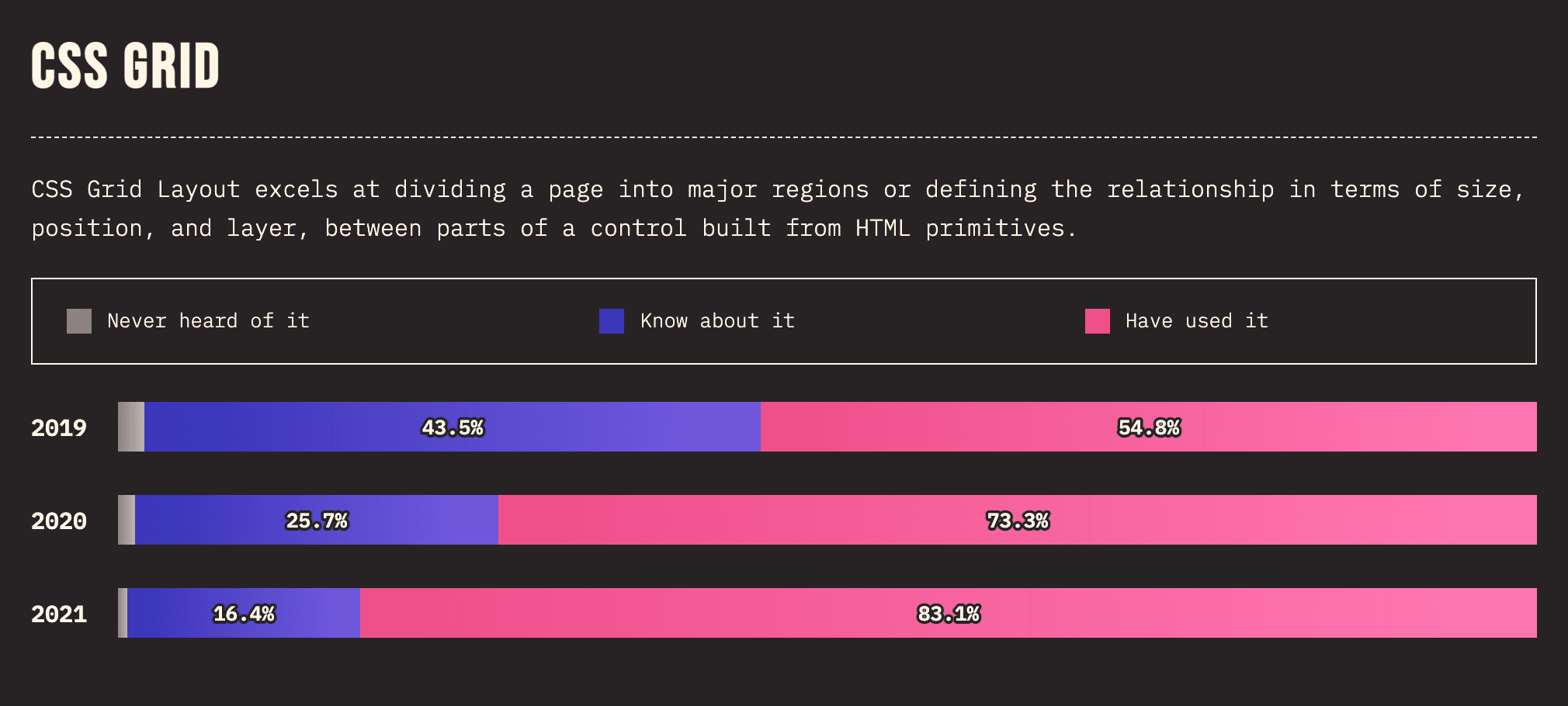
Một số tính năng có xu hướng sử dụng và mức độ nhận biết rõ ràng so với cùng kỳ năm trước. Lưới CSS là một ví dụ của trường hợp này.

Điều này phù hợp với xu hướng về Lưới CSS trong Niên giám web năm 2021 và trong các chỉ số sử dụng của Chrome. Nếu bạn chưa sử dụng Lưới CSS, thì bây giờ là thời điểm tốt để tìm hiểu về CSS.
Vì ngày càng có nhiều nhà phát triển sử dụng lưới nên mức độ nhận biết về lưới con cũng tăng lên. Subgrid đã có trong Firefox và sẽ truy cập vào Chrome như một phần công việc của Nhóm Microsoft trên GridNG.
Các tính năng khác có mức sử dụng và mức độ nhận biết tăng mạnh là aspect-ratio, di chuyển nhanh và thuộc tính tuỳ chỉnh.
Khả năng tương thích với trình duyệt
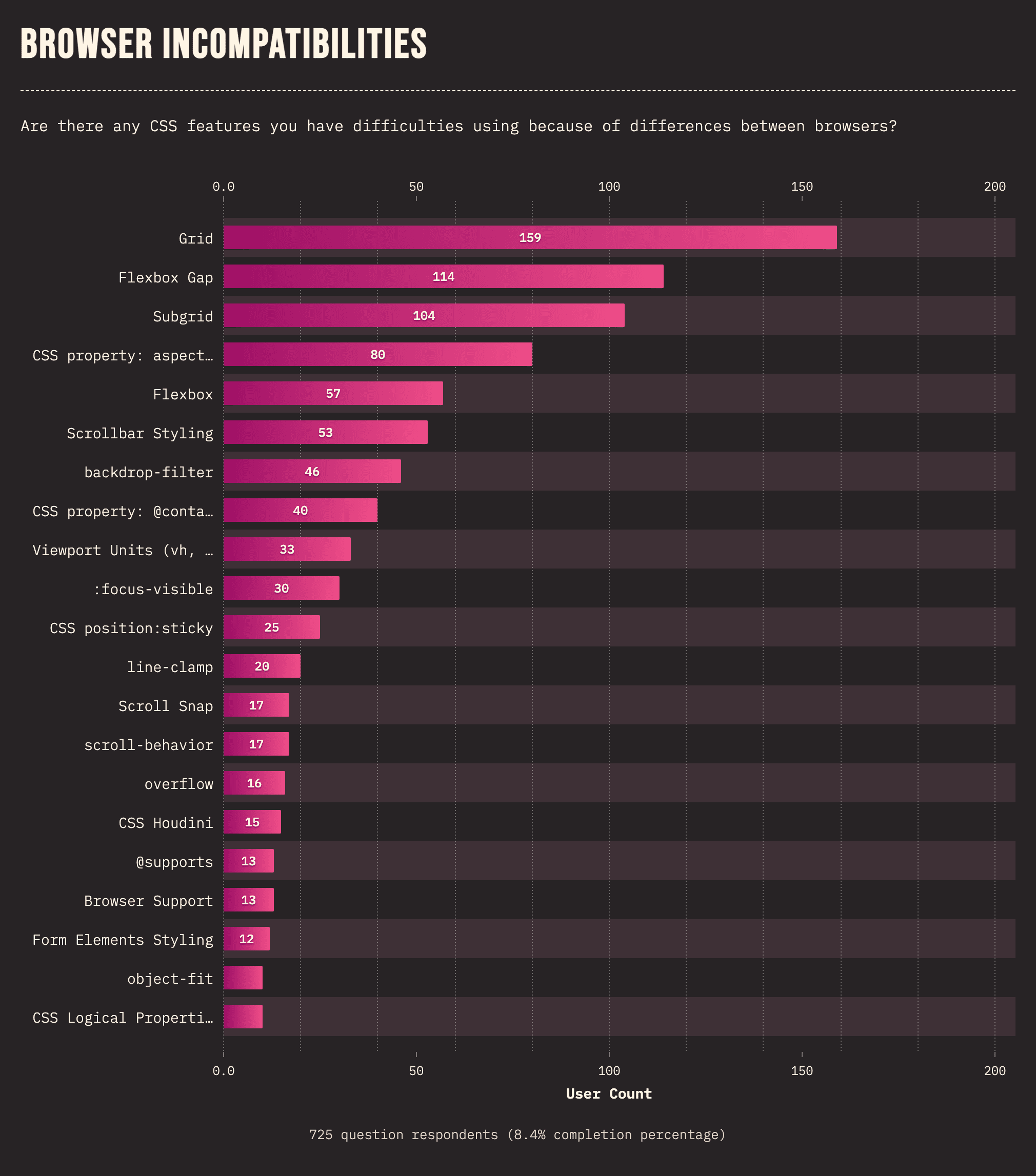
Khả năng tương thích của trình duyệt là vấn đề phổ biến đối với các nhà phát triển web. Để tìm hiểu thêm về những tính năng CSS gây ra nhiều vấn đề nhất, khảo sát đã hỏi: "Có tính năng CSS nào mà bạn gặp khó khăn khi sử dụng do sự khác biệt giữa các trình duyệt không?"

Những kết quả khảo sát như thế này sẽ giúp định hướng mức độ ưu tiên cho các nhà cung cấp trình duyệt. Nhiều tính năng nằm trong nỗ lực của Tương thích 2021 dựa trên Báo cáo về khả năng tương thích của trình duyệt MN năm 2020. Ngoài ra, các tính năng khác như lưới con hiện đang được đề xuất làm trọng tâm cho Interop 2022.
CSS thiếu gì?
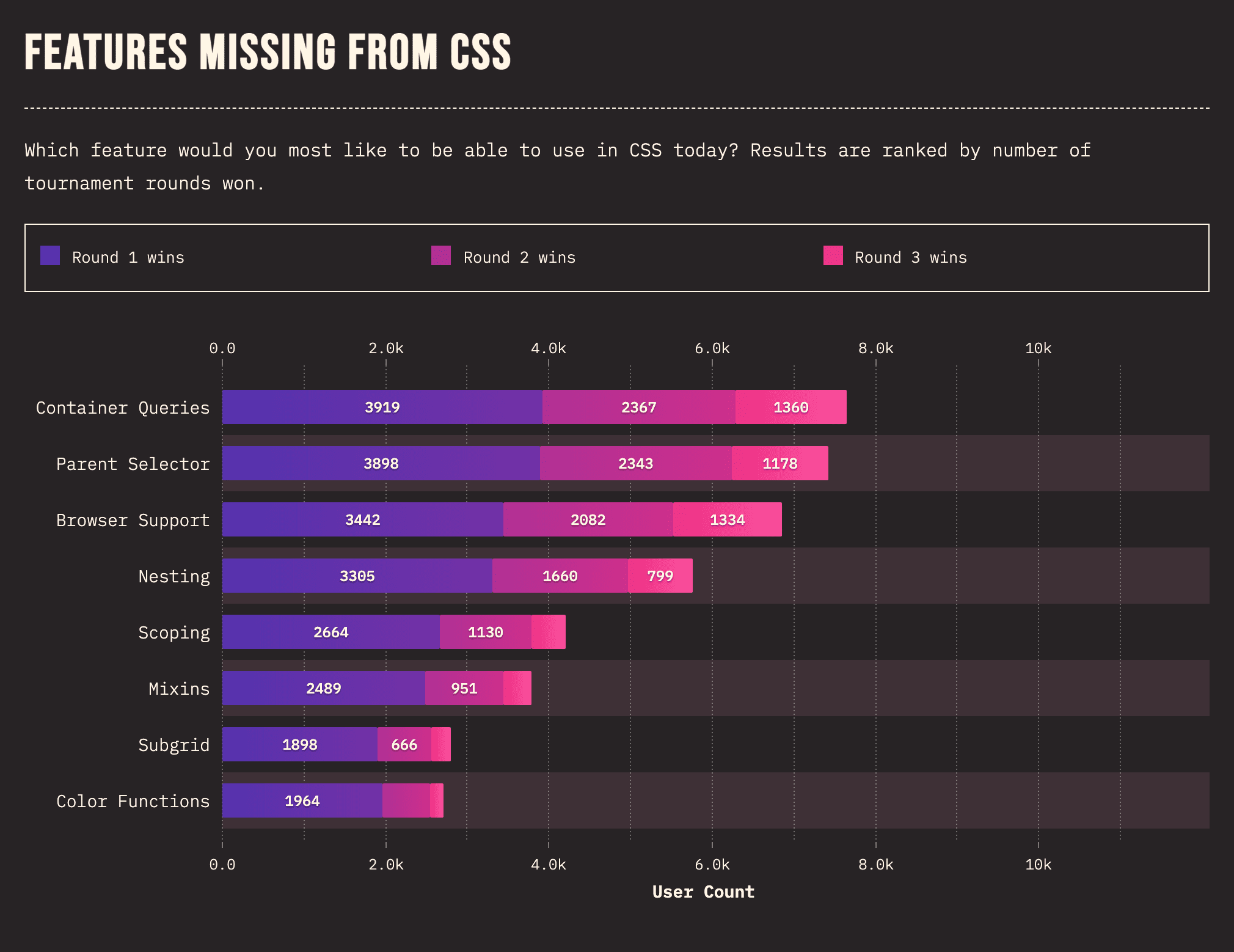
Ngoài ra, khảo sát cũng đặt ra câu hỏi: "Bạn muốn sử dụng tính năng nào nhất trong CSS hôm nay?"

Cụm từ tìm kiếm vùng chứa là "sản phẩm chiến thắng" nói chung, phù hợp với kết quả năm 2020. Truy vấn vùng chứa kích hoạt thiết kế đáp ứng dựa trên thành phần bằng cách cho phép các phần tử truy vấn bộ chọn gốc để thay đổi kiểu. Đây là phạm vi được chỉ định, cục bộ hơn nhiều so với truy vấn phương tiện hiện tại.
Chrome hiện đang triển khai thử nghiệm và tài trợ cho công việc của Miriam Suzanne, trong khi cô phát triển quy cách kỹ thuật trong Nhóm công tác CSS. Bạn có thể dùng thử bằng cách truy cập vào about:flags, tìm kiếm và bật cờ Truy vấn vùng chứa trong Canary hoặc bằng cách sử dụng polyfill truy vấn vùng chứa. Bạn có thể tìm hiểu thêm về truy vấn vùng chứa, cũng như xem một số bản minh hoạ sử dụng chúng trong loạt bài viết Thiết kế trong trình duyệt mới nhất hoặc tự mình dùng thử tại đây.
Tìm hiểu thêm
Vui lòng xem báo cáo đầy đủ để tìm hiểu thêm, xem tài nguyên được đề xuất hoặc tự tìm hiểu dữ liệu.
Cảm ơn Sacha Greif đã thực hiện khảo sát cũng như hơn 8.000 nhà phát triển web đã dành thời gian trả lời khảo sát.




