Kiểm soát bố cục vĩ mô và vi mô trong kỷ nguyên mới của thiết kế web thích ứng.
Thiết kế thích ứng hiện nay
Ngày nay, khi sử dụng thuật ngữ "thiết kế thích ứng", nhiều khả năng bạn đang nghĩ đến việc sử dụng truy vấn phương tiện để thay đổi bố cục khi đổi kích thước thiết kế từ kích thước thiết bị di động sang kích thước máy tính bảng, cho đến kích thước máy tính.
Tuy nhiên, quan điểm này về thiết kế thích ứng có thể sớm bị coi là lỗi thời như việc sử dụng bảng cho bố cục trang.
Truy vấn nội dung nghe nhìn dựa trên khung nhìn cung cấp cho bạn một số công cụ mạnh mẽ, nhưng thiếu nhiều tính năng tinh tế. Các lớp này không có khả năng phản hồi nhu cầu của người dùng và khả năng chèn các kiểu thích ứng vào các thành phần.
Bạn có thể sử dụng thông tin khung nhìn toàn cục để tạo kiểu cho các thành phần, nhưng các thành phần này vẫn không sở hữu kiểu của riêng mình và điều đó không hiệu quả khi hệ thống thiết kế của chúng ta dựa trên thành phần chứ không phải dựa trên trang.
Tin vui là hệ sinh thái này đang thay đổi và thay đổi khá nhanh chóng. CSS đang phát triển và một kỷ nguyên mới của thiết kế thích ứng đang sắp ra mắt.
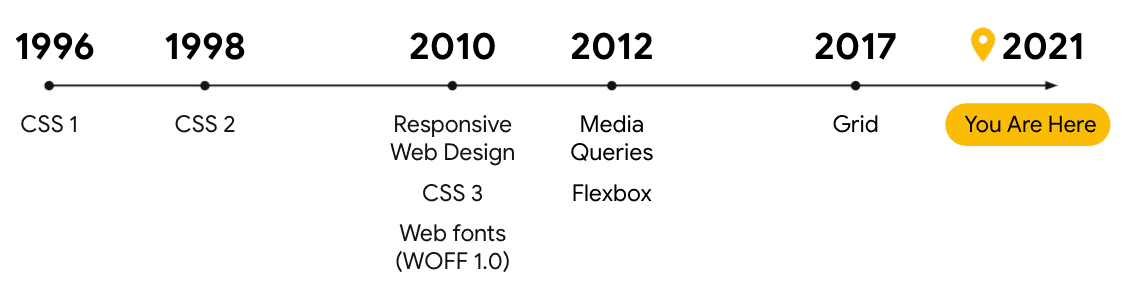
Chúng ta thấy điều này xảy ra khoảng 10 năm một lần. 10 năm trước, khoảng năm 2010-2012, chúng ta đã thấy một sự thay đổi lớn với thiết kế đáp ứng và thiết bị di động, cũng như sự xuất hiện của CSS3.

Như vậy, hệ sinh thái đã sẵn sàng cho một số thay đổi khá lớn đối với CSS. Các kỹ sư tại Chrome và trên nền tảng web đang tạo bản minh hoạ, quy cách và bắt đầu triển khai cho kỷ nguyên tiếp theo của thiết kế thích ứng.
Các bản cập nhật này bao gồm các tính năng đa phương tiện dựa trên lựa chọn ưu tiên của người dùng, truy vấn vùng chứa và truy vấn nội dung đa phương tiện cho các loại màn hình mới, chẳng hạn như màn hình có thể gập lại.

Đáp ứng người dùng
Các tính năng nội dung nghe nhìn theo lựa chọn ưu tiên mới của người dùng giúp bạn định kiểu cho các trải nghiệm web phù hợp với các lựa chọn ưu tiên và nhu cầu cụ thể của người dùng. Điều này có nghĩa là các tính năng nội dung nghe nhìn ưu tiên cho phép bạn điều chỉnh trải nghiệm người dùng cho phù hợp với trải nghiệm của người dùng.
Các tính năng nội dung nghe nhìn theo lựa chọn ưu tiên của người dùng bao gồm:
prefers-reduced-motionprefers-contrastprefers-reduced-transparencyprefers-color-schemeinverted-colors- Và các dữ liệu khác
Các tính năng lựa chọn ưu tiên sẽ nhận biết các lựa chọn ưu tiên mà người dùng đã đặt trong hệ điều hành của họ và giúp xây dựng trải nghiệm web mạnh mẽ và phù hợp hơn, đặc biệt là đối với những người có nhu cầu hỗ trợ tiếp cận.

prefers-reduced-motion
Những người dùng đã đặt lựa chọn ưu tiên về hệ điều hành để giảm chuyển động, nói chung sẽ yêu cầu ít ảnh động hơn khi sử dụng máy tính. Do đó, có thể họ sẽ không thích màn hình giới thiệu hào nhoáng, ảnh động lật thẻ, trình tải phức tạp hoặc các ảnh động hào nhoáng khác khi sử dụng web.
Với prefers-reduced-motion, bạn có thể thiết kế các trang của mình với tính năng giảm chuyển động và tạo trải nghiệm tăng cường chuyển động cho những người không đặt tuỳ chọn ưu tiên này.
Thẻ này có thông tin ở cả hai mặt. Trải nghiệm giảm chuyển động cơ sở là hiệu ứng chuyển tiếp để hiển thị thông tin đó, trong khi trải nghiệm tăng cường chuyển động là hiệu ứng lật thẻ.
Thuộc tính prefers-reduced-motion không có nghĩa là "không có chuyển động", vì chuyển động rất quan trọng trong việc truyền tải thông tin trên mạng. Thay vào đó, hãy cung cấp một trải nghiệm cơ sở vững chắc để hướng dẫn người dùng mà không cần di chuyển không cần thiết, đồng thời cải thiện dần trải nghiệm đó cho người dùng mà không cần đến các nhu cầu hoặc lựa chọn ưu tiên về hỗ trợ tiếp cận đó.
prefers-color-scheme
Một tính năng đa phương tiện ưu tiên khác là prefers-color-scheme. Tính năng này giúp bạn tuỳ chỉnh giao diện người dùng theo giao diện mà người dùng ưu tiên. Trong hệ điều hành, cho dù là trên máy tính hay thiết bị di động, người dùng có thể đặt lựa chọn ưu tiên cho giao diện sáng, tối hoặc tự động. Giao diện này sẽ thay đổi tuỳ theo thời gian trong ngày.
Nếu bạn thiết lập trang bằng thuộc tính tuỳ chỉnh CSS, việc hoán đổi giá trị màu sẽ trở nên đơn giản. Bạn có thể nhanh chóng cập nhật các giá trị giao diện màu, chẳng hạn như backgroundColor và textOnPrimary để tự động điều chỉnh theo giao diện mới trong truy vấn nội dung nghe nhìn.
Để dễ dàng kiểm thử một số truy vấn lựa chọn ưu tiên này, bạn có thể sử dụng DevTools để mô phỏng thay vì mở lựa chọn ưu tiên hệ thống mỗi lần.
Thiết kế cho giao diện tối
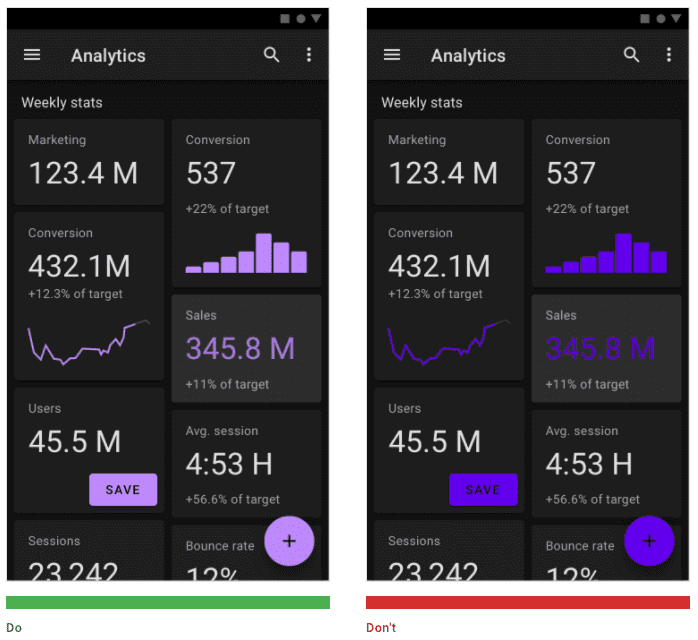
Khi thiết kế giao diện tối, bạn không chỉ đảo ngược màu nền và màu văn bản hoặc các thanh cuộn tối. Có một vài điều cần cân nhắc mà bạn có thể chưa nhận ra. Ví dụ: bạn có thể cần giảm độ bão hoà màu trên nền tối để giảm độ rung hình ảnh.

Thay vì sử dụng bóng để tạo chiều sâu và kéo một phần tử ra trước, bạn nên sử dụng ánh sáng trong màu nền của phần tử để kéo phần tử đó ra trước. Lý do là bóng sẽ không hiệu quả trên nền tối.
Giao diện tối không chỉ mang lại trải nghiệm tuỳ chỉnh hơn cho người dùng mà còn có thể cải thiện đáng kể thời lượng pin trên màn hình AMOLED. Đó là những màn hình mà chúng ta thấy trong các điện thoại cao cấp đời mới và chúng ngày càng trở nên phổ biến trên các thiết bị di động.

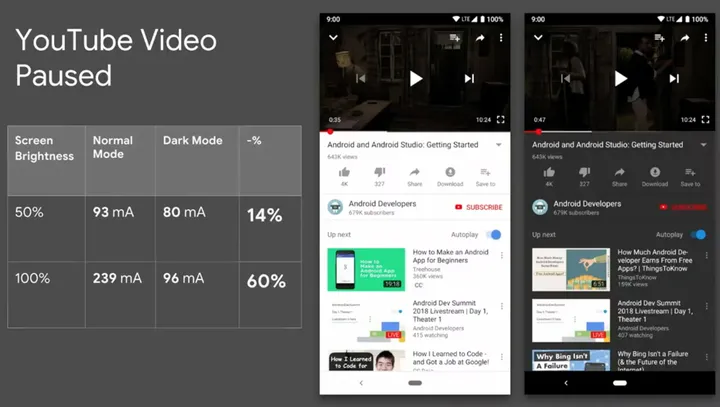
Một nghiên cứu về Android năm 2018 về giao diện tối cho thấy mức tiết kiệm điện năng lên đến 60%, tuỳ thuộc vào độ sáng màn hình và giao diện người dùng tổng thể. Số liệu thống kê 60% này là kết quả của việc so sánh màn hình phát trên YouTube với một video đang tạm dừng ở độ sáng màn hình 100%, sử dụng giao diện tối cho giao diện người dùng của ứng dụng so với giao diện sáng.
Bạn phải luôn cung cấp trải nghiệm giao diện tối cho người dùng bất cứ khi nào có thể.
Tương thích với vùng chứa
Một trong những lĩnh vực mới nổi thú vị nhất trong CSS là truy vấn vùng chứa, còn được gọi là truy vấn phần tử. Rất khó để đánh giá thấp tác động của việc chuyển từ thiết kế thích ứng dựa trên trang sang thiết kế thích ứng dựa trên vùng chứa đối với việc phát triển hệ sinh thái thiết kế.
Sau đây là ví dụ về các tính năng mạnh mẽ mà truy vấn vùng chứa cung cấp. Bạn có thể thao tác với bất kỳ kiểu nào của phần tử thẻ, bao gồm danh sách đường liên kết, kích thước phông chữ và bố cục tổng thể dựa trên vùng chứa mẹ:
Ví dụ này cho thấy hai thành phần giống hệt nhau với hai kích thước vùng chứa khác nhau, cả hai đều chiếm không gian trong một bố cục được tạo bằng CSS Grid. Mỗi thành phần phù hợp với mức phân bổ không gian riêng và tự định kiểu cho phù hợp.
Mức độ linh hoạt này là điều không thể thực hiện được chỉ bằng truy vấn nội dung nghe nhìn.
Truy vấn vùng chứa cung cấp một phương pháp linh hoạt hơn nhiều cho thiết kế thích ứng. Điều này có nghĩa là nếu bạn đặt thành phần thẻ này vào thanh bên hoặc phần tiêu đề hoặc trong lưới bên trong phần nội dung chính của trang, thì chính thành phần đó sẽ sở hữu thông tin và kích thước thích ứng theo vùng chứa, chứ không phải khung nhìn
Điều này yêu cầu quy tắc tại @container. Quy tắc này hoạt động tương tự như truy vấn nội dung đa phương tiện bằng @media, nhưng thay vào đó, @container truy vấn vùng chứa mẹ để lấy thông tin thay vì khung nhìn và tác nhân người dùng.
.card {
container-type: inline-size;
}
@container (max-width: 850px) {
.links {
display: none;
}
.time {
font-size: 1.25rem;
}
/* ... */
}
Trước tiên, hãy thiết lập vùng chứa trên phần tử mẹ. Sau đó, hãy viết truy vấn @container để tạo kiểu cho bất kỳ phần tử nào trong vùng chứa dựa trên kích thước của phần tử đó bằng cách sử dụng min-width hoặc max-width.
Mã ở trên sử dụng max-width và đặt các đường liên kết thành display:none, cũng như giảm cỡ chữ thời gian khi vùng chứa có chiều rộng nhỏ hơn 850px.
Thẻ truy vấn vùng chứa
Trong trang web minh hoạ về cây này, mỗi thẻ sản phẩm, bao gồm cả thẻ trong phần tiêu đề, thanh bên của các mục đã xem gần đây và lưới sản phẩm, đều là cùng một thành phần, với cùng một mã đánh dấu.
Không có truy vấn nội dung nghe nhìn nào được dùng để tạo toàn bộ bố cục này, chỉ có truy vấn vùng chứa. Điều này cho phép mỗi thẻ sản phẩm chuyển sang bố cục thích hợp để lấp đầy không gian của thẻ. Ví dụ: lưới sử dụng bố cục cột minmax để cho phép các phần tử chảy vào không gian của chúng và bố trí lại lưới khi không gian đó bị nén quá mức (tức là đã đạt đến kích thước tối thiểu).
.product {
container-type: inline-size;
}
@container (min-width: 350px) {
.card-container {
padding: 0.5rem 0 0;
display: flex;
}
.card-container button {
/* ... */
}
}
Khi có ít nhất 350px không gian trong lưới, bố cục thẻ sẽ chuyển sang ngang bằng cách được đặt thành display: flex, có hướng flex-direction mặc định là "hàng".
Khi có ít không gian hơn, các thẻ sản phẩm sẽ xếp chồng lên nhau. Mỗi thẻ sản phẩm tự tạo kiểu, điều này là không thể chỉ với các kiểu toàn cục.
Kết hợp truy vấn vùng chứa với truy vấn nội dung nghe nhìn
Truy vấn vùng chứa có rất nhiều trường hợp sử dụng, một trong số đó là thành phần lịch. Bạn có thể sử dụng truy vấn vùng chứa để bố trí lại các sự kiện trên lịch và các phân đoạn khác dựa trên chiều rộng có sẵn của phần tử mẹ.
Vùng chứa minh hoạ này truy vấn để thay đổi bố cục và kiểu của ngày và ngày trong tuần của lịch, cũng như điều chỉnh lề và kích thước phông chữ trên các sự kiện đã lên lịch để giúp các sự kiện đó phù hợp hơn với không gian.
Sau đó, hãy sử dụng truy vấn nội dung đa phương tiện để chuyển toàn bộ bố cục cho các kích thước màn hình nhỏ hơn. Ví dụ này cho thấy hiệu quả của việc kết hợp truy vấn nội dung đa phương tiện (điều chỉnh kiểu chung hoặc kiểu vĩ mô) với truy vấn vùng chứa (điều chỉnh phần tử con của vùng chứa và kiểu vi mô của các phần tử con đó).
Vì vậy, giờ đây, chúng ta có thể nghĩ đến bố cục Macro và Micro trong cùng một thành phần giao diện người dùng để đưa ra một số quyết định thiết kế tinh tế.
Sử dụng truy vấn vùng chứa hiện nay
Bạn hiện có thể chơi các bản minh hoạ này sau một cờ trong Chrome Canary. Chuyển đến about://flags trong Canary và bật cờ #enable-container-queries.
Thao tác này sẽ hỗ trợ các giá trị @container, inline-size và block-size cho thuộc tính contain và việc triển khai Lưới LayoutNG.
Cờ này cũng bật các tính năng tương ứng của Công cụ cho nhà phát triển Chrome. Tìm hiểu cách kiểm tra và gỡ lỗi truy vấn vùng chứa trong Công cụ cho nhà phát triển.
Kiểu có phạm vi
Để xây dựng dựa trên truy vấn vùng chứa, hãy sử dụng kiểu có phạm vi với @scope để giới hạn phạm vi của bộ chọn.

Kiểu có giới hạn cho phép tạo kiểu theo thành phần cụ thể để tránh xung đột tên, điều mà nhiều khung và trình bổ trợ như mô-đun CSS đã cho phép chúng ta thực hiện trong các khung. Kiểu có giới hạn cho phép bạn viết các kiểu được đóng gói gốc cho các thành phần có CSS có thể đọc được mà không cần điều chỉnh mã đánh dấu.
/* @scope (<root>#) [to (<boundary>#)]? { … } */
@scope (.tabs) to (.panel) {
:scope { /* targeting the scope root */ }
.light-theme :scope .tab { /* contextual styles */ }
}
Tính năng xác định phạm vi cho phép bạn tạo bộ chọn "hình bánh rán", trong đó bạn có thể chỉ định giới hạn trên và dưới. Bộ chọn có trong quy tắc @scope sẽ được so khớp giữa các giới hạn đó.
Ví dụ về điều này là bảng điều khiển thẻ, trong đó bạn muốn các thẻ nhận được các kiểu trong phạm vi nhưng bảng điều khiển trong các thẻ đó không bị ảnh hưởng bởi các kiểu trong phạm vi đó.
Thích ứng với kiểu dáng thiết bị
Chủ đề tiếp theo trong cuộc trò chuyện của chúng ta về kỷ nguyên mới của thiết kế thích ứng là sự thay đổi về kiểu dáng và khả năng ngày càng tăng về những gì chúng ta cần thiết kế cho cộng đồng web (chẳng hạn như màn hình thay đổi hình dạng hoặc thực tế ảo).

Màn hình có thể gập lại hoặc màn hình linh hoạt và thiết kế để trải dài màn hình là một ví dụ về việc chúng ta có thể thấy sự thay đổi về kiểu dáng hiện nay. Ngoài ra, tính năng trải dài màn hình cũng là một thông số kỹ thuật khác đang được nghiên cứu để đáp ứng các nhu cầu và kiểu dáng mới này.
Một truy vấn nội dung đa phương tiện thử nghiệm để trải dài màn hình có thể giúp chúng ta ở đây. Hiện tại, lớp này hoạt động như sau: @media
(spanning: <type of fold>). Bản minh hoạ thiết lập bố cục lưới có hai cột: một cột có chiều rộng là --sidebar-width, theo mặc định là 5rem và cột còn lại là 1fr. Khi bố cục được xem trên màn hình kép có một màn hình gập theo chiều dọc, giá trị của --sidebar-width sẽ được cập nhật bằng giá trị môi trường của màn hình gập bên trái.
:root {
--sidebar-width: 5rem;
}
@media (spanning: single-fold-vertical) {
--sidebar-width: env(fold-left);
}
main {
display: grid;
grid-template-columns: var(--sidebar-width) 1fr;
}
Điều này cho phép một bố cục trong đó thanh bên (trong trường hợp này là thanh điều hướng) lấp đầy không gian của một trong các màn hình gập, trong khi giao diện người dùng của ứng dụng lấp đầy màn hình gập còn lại. Điều này giúp tránh hiện tượng "nhăn" trong giao diện người dùng.
Bạn có thể thử nghiệm màn hình có thể gập lại trong trình mô phỏng Chrome DevTools để gỡ lỗi và tạo bản nguyên mẫu màn hình ngay trong trình duyệt.
Kết luận
Việc khám phá thiết kế giao diện người dùng ngoài màn hình phẳng là một lý do khác khiến truy vấn vùng chứa và kiểu trong phạm vi trở nên quan trọng. Các lớp này cho phép bạn tách riêng các kiểu thành phần khỏi bố cục trang và kiểu chung cũng như kiểu người dùng, giúp thiết kế thích ứng linh hoạt hơn. Điều này có nghĩa là giờ đây, bạn có thể thiết kế bố cục macro bằng cách sử dụng truy vấn nội dung đa phương tiện dựa trên trang, bao gồm cả các sắc thái trải dài trên màn hình. Đồng thời, sử dụng bố cục vi mô với các truy vấn vùng chứa trên các thành phần và thêm các truy vấn nội dung nghe nhìn dựa trên lựa chọn ưu tiên của người dùng để tuỳ chỉnh trải nghiệm người dùng dựa trên các lựa chọn ưu tiên và nhu cầu riêng của họ.

Đây là giao diện thích ứng mới.
Kiểu bố cục này kết hợp bố cục vĩ mô với bố cục vi mô, và trên hết, kiểu bố cục này còn tính đến yếu tố tuỳ chỉnh và kiểu dáng của người dùng.
Chỉ riêng một trong những thay đổi này cũng đã tạo ra sự thay đổi đáng kể trong cách chúng ta thiết kế cho web. Nhưng khi kết hợp, chúng lại cho thấy một sự thay đổi rất lớn trong cách chúng ta hình dung thiết kế thích ứng. Đã đến lúc suy nghĩ về thiết kế thích ứng ngoài kích thước khung nhìn và bắt đầu xem xét tất cả các trục mới này để có trải nghiệm tốt hơn dựa trên thành phần và được tuỳ chỉnh.
Kỷ nguyên tiếp theo của thiết kế thích ứng đã đến và bạn có thể bắt đầu tự khám phá.
web.dev/learnCSS
Và hiện tại, nếu bạn muốn nâng cao kỹ năng CSS và có thể xem lại một số kiến thức cơ bản, nhóm của tôi sẽ ra mắt một khoá học và tài liệu tham khảo CSS hoàn toàn mới, miễn phí trên web.dev. Bạn có thể truy cập vào khoá học này thông qua web.dev/learnCSS.
Tôi hy vọng bạn đã thích thông tin tổng quan này về kỷ nguyên tiếp theo của thiết kế thích ứng và một số thành phần gốc sẽ đi kèm với nó. Tôi cũng hy vọng bạn cũng hào hứng như tôi về ý nghĩa của điều này đối với tương lai của thiết kế web.
Điều này mở ra một cơ hội lớn cho chúng tôi, với tư cách là một cộng đồng giao diện người dùng, để áp dụng các kiểu dựa trên thành phần, các kiểu dáng mới và tạo ra trải nghiệm thích ứng với người dùng.

