Questo documento descrive cos'è userVerification in WebAuthn e i comportamenti del browser che si verificano quando userVerification viene specificato durante la creazione o l'autenticazione della passkey.
Che cos'è la "verifica dell'utente" in WebAuthn?
Le passkey si basano sulla crittografia a chiave pubblica. Quando crei una passkey, viene generata una coppia di chiavi pubblica e privata, la chiave privata viene archiviata dal fornitore della passkey e la chiave pubblica viene restituita al server della relying party (RP) per l'archiviazione. Il server può autenticare un utente verificando una firma firmata dalla stessa passkey utilizzando la chiave pubblica accoppiata. Il flag "user present" (UP) su una credenziale di chiave pubblica dimostra che qualcuno ha interagito con il dispositivo durante l'autenticazione.
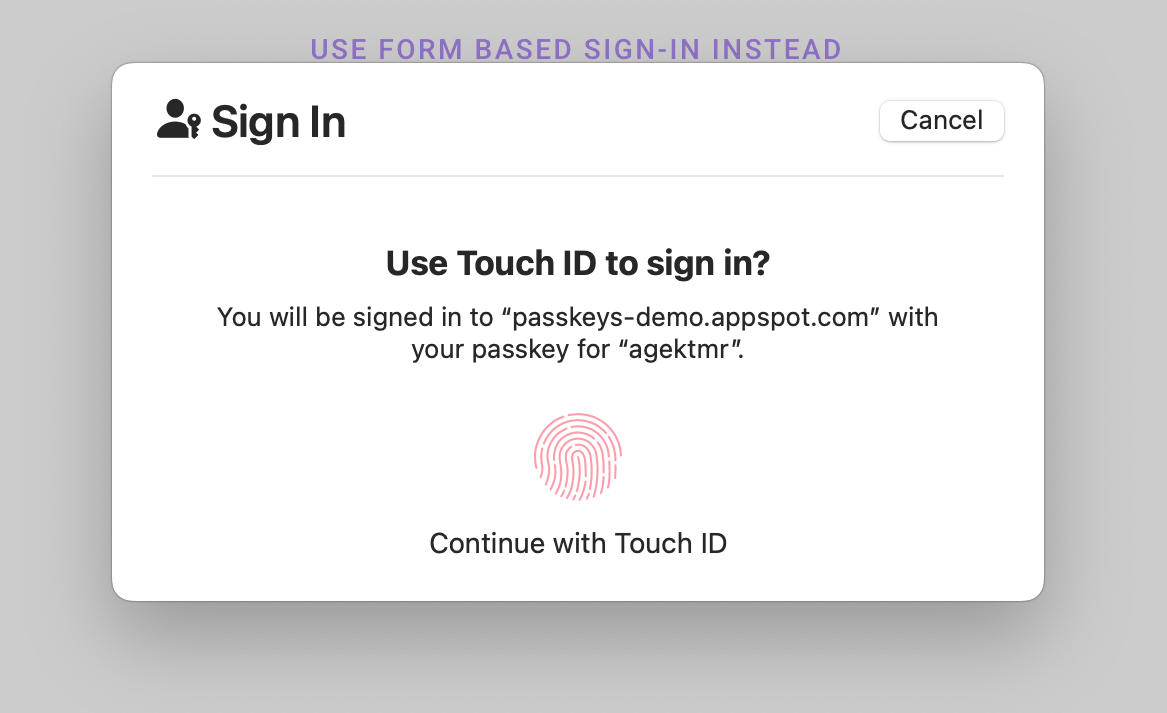
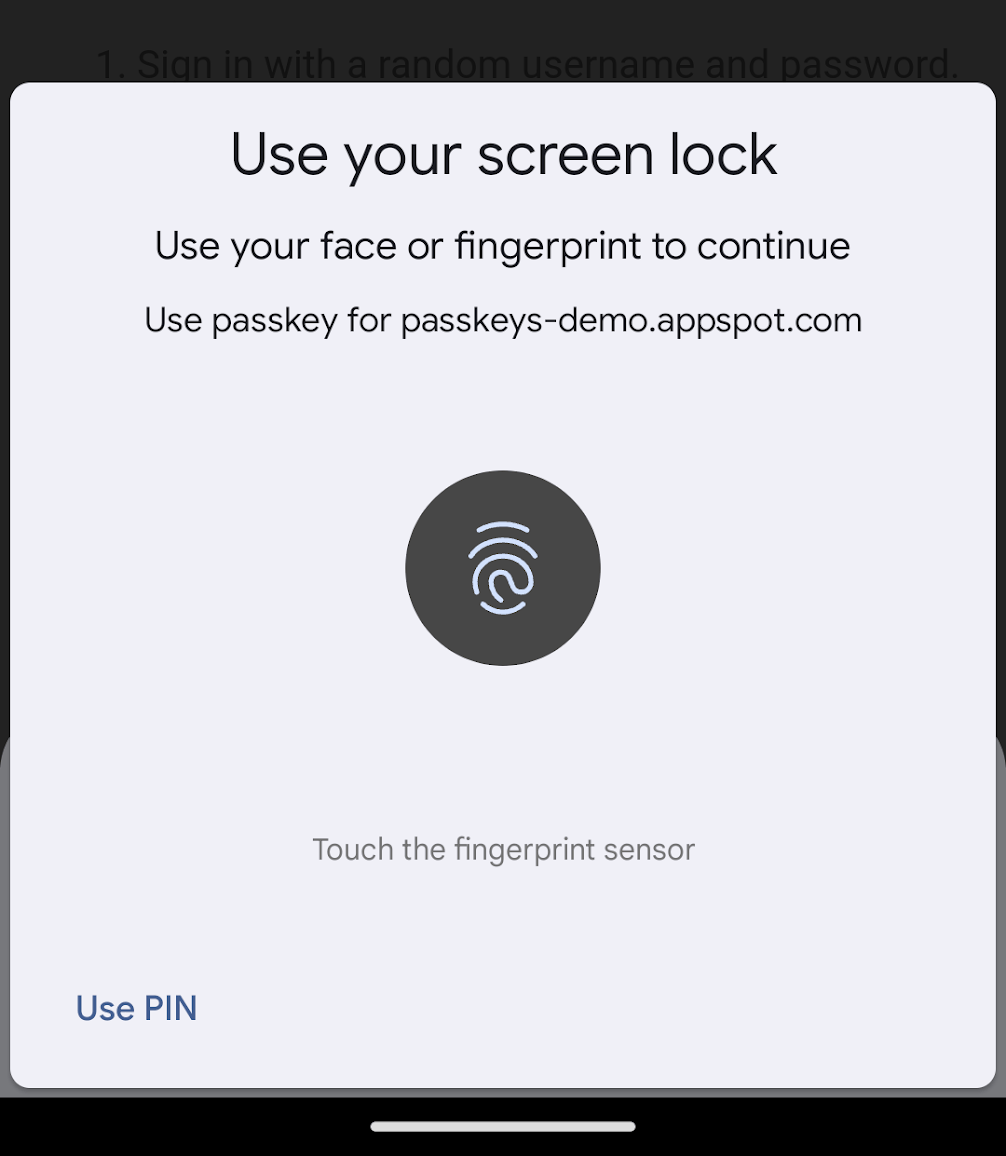
La verifica dell'utente è un livello di sicurezza facoltativo che mira ad affermare che durante l'autenticazione era presente la persona corretta, non solo una persona qualsiasi, come afferma la presenza dell'utente. Sugli smartphone, questa operazione viene eseguita in genere utilizzando il meccanismo di blocco schermo, che sia biometrico o tramite PIN o password. L'esecuzione della verifica dell'utente viene segnalata nel flag "UV" restituito nei dati dell'autenticatore durante la registrazione e l'autenticazione della passkey


Come vengono convalidati UP e UV sul server
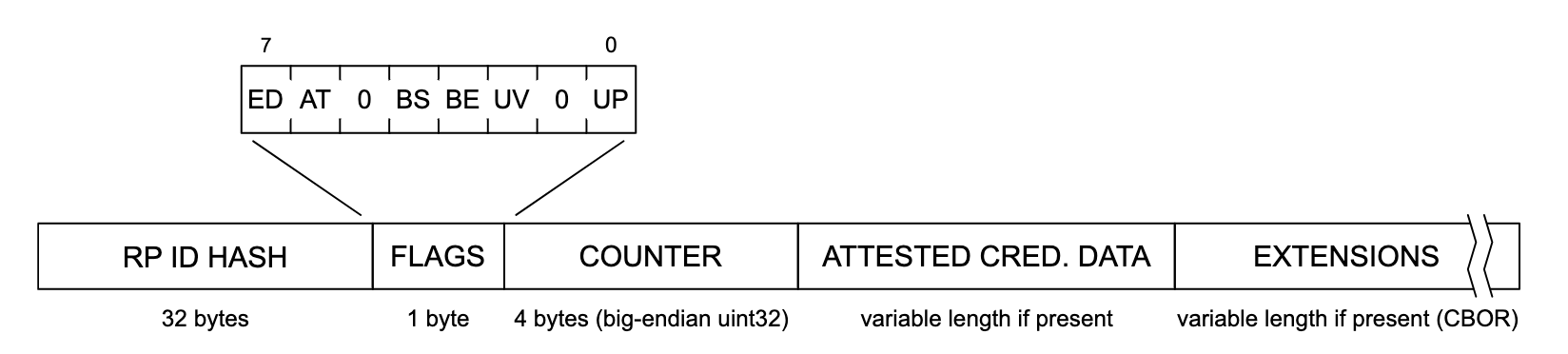
I flag booleani Presenza utente (UP) e Utente verificato (UV) vengono segnalati al server nel campo dei dati dell'autenticatore. Durante l'autenticazione, i contenuti del campo dati dell'autenticatore possono essere convalidati verificando la firma utilizzando la chiave pubblica archiviata. Se la firma è valida, il server può considerare i flag autentici.

Durante la registrazione e l'autenticazione della passkey, il server deve esaminare se il flag UP è true o false e se il flag UV è true o false, a seconda del requisito.
Specifica il parametro userVerification
In base alla specifica WebAuthn, la RP può richiedere una verifica dell'utente con un parametro userVerification sia per la creazione che per l'asserzione delle credenziali. Accetta 'preferred', 'required' o 'discouraged', che significano rispettivamente:
'preferred'(impostazione predefinita): l'utilizzo di un metodo di verifica dell'utente sul dispositivo è preferibile, ma può essere ignorato se non è disponibile. La credenziale di risposta contiene un valore del flag UV pari atruese è stata eseguita la verifica dell'utente efalsese non è stata eseguita.'required': è necessario richiamare un metodo di verifica dell'utente disponibile sul dispositivo. Se non è disponibile, la richiesta non va a buon fine a livello locale. Ciò significa che le credenziali di risposta vengono sempre restituite con il flag UV impostato sutrue.'discouraged': l'utilizzo di un metodo di verifica dell'utente è sconsigliato. Tuttavia, a seconda del dispositivo, la verifica dell'utente potrebbe essere eseguita comunque e il flag UV può conteneretrueofalse.
Codice campione per la creazione della passkey:
const publicKeyCredentialCreationOptions = {
// ...
authenticatorSelection: {
authenticatorAttachment: 'platform',
residentKey: 'required',
requireResidentKey: true,
userVerification: 'preferred'
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
Codice di esempio per l'autenticazione con passkey:
const publicKeyCredentialRequestOptions = {
challenge: /* Omitted challenge data... */,
rpId: 'example.com',
userVerification: 'preferred'
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions
});
Quale opzione dovresti scegliere per userVerification?
Il valore userVerification da utilizzare dipende dai requisiti dell'applicazione e dalle esigenze dell'esperienza utente.
Quando utilizzarlo userVerification='preferred'
Utilizza userVerification='preferred' se dai la priorità all'esperienza utente rispetto alla protezione.
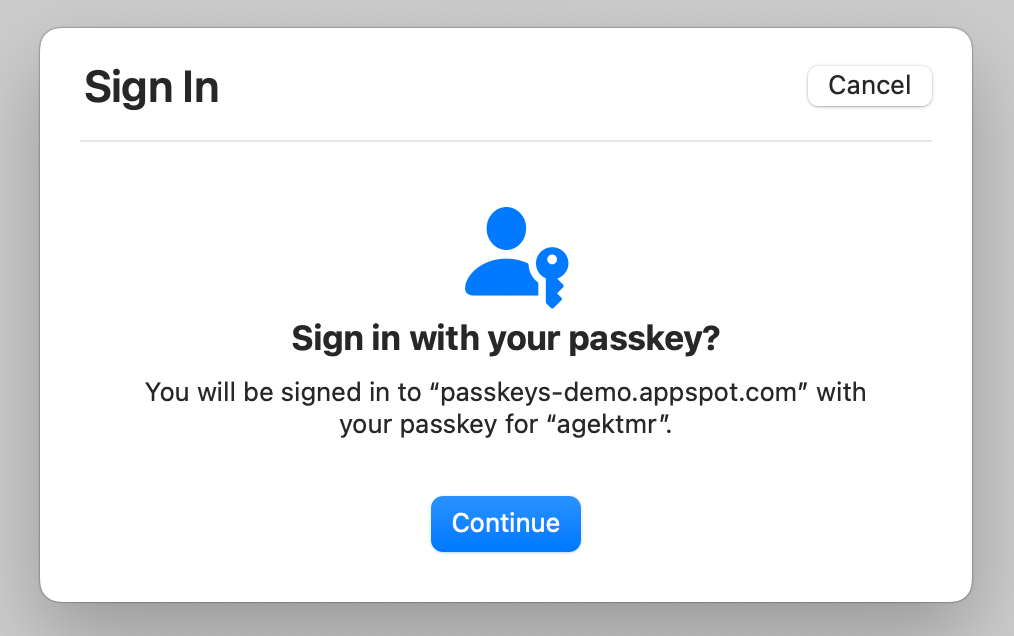
Esistono ambienti in cui la verifica dell'utente è più un ostacolo che una protezione. Ad esempio, su macOS, dove Touch ID non è disponibile (perché il dispositivo non lo supporta, è disattivato o il dispositivo è in modalità a conchiglia), all'utente viene chiesto di inserire la password di sistema. Ciò causa attrito e l'utente potrebbe abbandonare completamente l'autenticazione. Se per te è più importante eliminare gli attriti, utilizza userVerification='preferred'.

Con userVerification='preferred', il flag UV è true se la verifica dell'utente viene eseguita correttamente e false se viene ignorata. Ad esempio, su macOS, dove Touch ID non è disponibile, chiede all'utente di fare clic su un pulsante per saltare la verifica dell'utente e la credenziale della chiave pubblica include un flag false UV.
Il flag UV può quindi essere un indicatore nell'analisi del rischio. Se il tentativo di accesso sembra rischioso a causa di altri fattori, potresti voler presentare all'utente ulteriori verifiche di accesso se la verifica dell'utente non è stata eseguita.
Quando utilizzarlo userVerification='required'
Utilizza userVerification='required' se ritieni che sia UP che UV siano assolutamente necessari.
Uno svantaggio di questa opzione è che l'utente potrebbe riscontrare maggiori difficoltà durante l'accesso. Ad esempio, su macOS, dove Touch ID non è disponibile, all'utente viene chiesto di inserire la password di sistema.
Con userVerification='required', puoi assicurarti che la verifica dell'utente venga eseguita sul dispositivo. Assicurati che il server verifichi che il flag UV sia true.
Conclusione
Con la verifica dell'utente, le parti che fanno affidamento sulle passkey possono valutare la probabilità che il proprietario del dispositivo acceda. È a loro discrezione decidere se richiedere la verifica dell'utente o renderla facoltativa a seconda di quanto il meccanismo di accesso di riserva influisce sul flusso utente. Assicurati che il server controlli i flag UP e UV per l'autenticazione utente con passkey.

