이 문서에서는 WebAuthn에서 userVerification가 무엇인지, 패스키 생성 또는 인증 중에 userVerification가 지정될 때 발생하는 브라우저 동작을 설명합니다.
WebAuthn에서 '사용자 확인'이란 무엇인가요?
패스키는 공개 키 암호화를 기반으로 합니다. 패스키를 만들면 공개 키/비공개 키 쌍이 생성되고, 비공개 키는 패스키 제공업체에 저장되며, 공개 키는 신뢰 당사자 (RP) 서버에 저장되도록 반환됩니다. 서버는 페어링된 공개 키를 사용하여 동일한 패스키로 서명된 서명을 확인하여 사용자를 인증할 수 있습니다. 공개 키 사용자 인증 정보의 '사용자 있음' (UP) 플래그는 인증 중에 누군가 기기와 상호작용했음을 증명합니다.
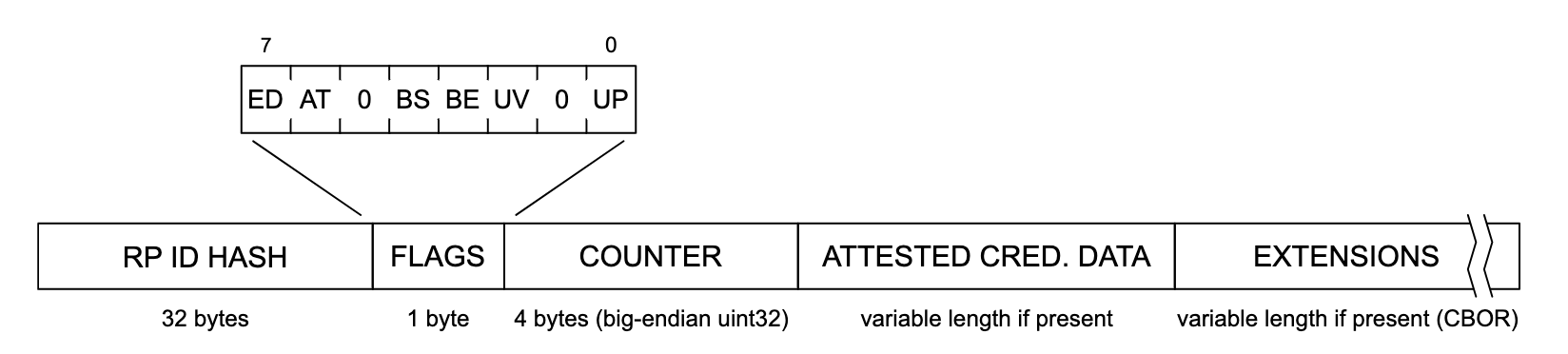
사용자 인증은 사용자 존재가 주장하는 것처럼 단순히 어떤 사람이 아니라 인증 중에 올바른 사람이 있었음을 주장하는 선택적 보안 계층입니다. 스마트폰에서는 일반적으로 생체 인식 또는 PIN이나 비밀번호와 같은 화면 잠금 메커니즘을 사용하여 이 작업을 실행합니다. 사용자 확인이 실행되었는지 여부는 패스키 등록 및 인증 중에 인증기 데이터에서 반환되는 'UV' 플래그에 보고됩니다.


서버에서 UP 및 UV가 검증되는 방식
사용자 있음 (UP) 및 사용자 확인 (UV) 불리언 플래그는 인증기 데이터 필드에서 서버에 신호로 전송됩니다. 인증 중에 저장된 공개 키를 사용하여 서명을 확인하면 인증자 데이터 필드의 콘텐츠를 검증할 수 있습니다. 서명이 유효한 한 서버는 플래그를 진짜로 간주할 수 있습니다.

패스키 등록 및 인증 시 서버는 요구사항에 따라 UP 플래그가 true인지 false인지, UV 플래그가 true인지 false인지 검사해야 합니다.
userVerification 매개변수 지정
WebAuthn 사양에 따라 RP는 사용자 인증 정보를 생성하고 어설션할 때 모두 userVerification 매개변수를 사용하여 사용자 인증을 요청할 수 있습니다. 'preferred', 'required' 또는 'discouraged'를 허용하며, 각각 다음을 의미합니다.
'preferred'(기본값): 기기에서 사용자 인증 방법을 사용하는 것이 권장되지만 사용할 수 없는 경우 건너뛸 수 있습니다. 사용자 확인이 실행된 경우 응답 사용자 인증 정보에는true의 UV 플래그 값이 포함되고 UV가 실행되지 않은 경우false이 포함됩니다.'required': 기기에서 사용할 수 있는 사용자 인증 방법을 호출해야 합니다. 사용할 수 없는 경우 요청이 로컬에서 실패합니다. 즉, 응답 사용자 인증 정보는 항상 UV 플래그가true로 설정되어 반환됩니다.'discouraged': 사용자 확인 방법을 사용하는 것은 권장되지 않습니다. 하지만 기기에 따라 사용자 확인이 실행될 수 있으며 UV 플래그에true또는false이 포함될 수 있습니다.
패스키 생성 샘플 코드:
const publicKeyCredentialCreationOptions = {
// ...
authenticatorSelection: {
authenticatorAttachment: 'platform',
residentKey: 'required',
requireResidentKey: true,
userVerification: 'preferred'
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
패스키 인증 샘플 코드:
const publicKeyCredentialRequestOptions = {
challenge: /* Omitted challenge data... */,
rpId: 'example.com',
userVerification: 'preferred'
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions
});
userVerification에 어떤 옵션을 선택해야 할까요?
사용해야 하는 userVerification 값은 애플리케이션 요구사항과 사용자 환경 요구사항에 따라 다릅니다.
userVerification='preferred' 사용 시점
보호보다 사용자 환경을 우선시하는 경우 userVerification='preferred'를 사용하세요.
사용자 인증이 보호보다 마찰이 더 큰 환경이 있습니다. 예를 들어 기기에서 지원하지 않거나, 사용 중지되었거나, 기기가 클램셸 모드인 macOS에서는 Touch ID를 사용할 수 없으므로 사용자에게 시스템 비밀번호를 입력하라는 메시지가 표시됩니다. 이로 인해 마찰이 발생하고 사용자가 인증을 완전히 포기할 수 있습니다. 마찰을 없애는 것이 더 중요하다면 userVerification='preferred'을 사용하세요.

userVerification='preferred'를 사용하면 사용자 확인이 성공적으로 실행된 경우 UV 플래그는 true이고 사용자 확인이 건너뛴 경우 false입니다. 예를 들어 Touch ID를 사용할 수 없는 macOS에서는 사용자에게 버튼을 클릭하여 사용자 확인을 건너뛰도록 요청하고 공개 키 사용자 인증 정보에는 false UV 플래그가 포함됩니다.
그러면 UV 플래그가 위험 분석의 신호가 될 수 있습니다. 다른 요인으로 인해 로그인 시도가 위험해 보이는 경우 사용자 인증이 수행되지 않았다면 사용자에게 추가 로그인 인증을 요청하는 것이 좋습니다.
userVerification='required' 사용 시점
UP와 UV가 모두 꼭 필요하다고 생각되면 userVerification='required'를 사용하세요.
이 옵션의 단점은 사용자가 로그인할 때 더 많은 불편을 겪을 수 있다는 것입니다. 예를 들어 Touch ID를 사용할 수 없는 macOS에서는 사용자에게 시스템 비밀번호를 입력하라는 메시지가 표시됩니다.
userVerification='required'를 사용하면 기기에서 사용자 인증이 실행되도록 할 수 있습니다. 서버에서 UV 플래그가 true인지 확인해야 합니다.
결론
사용자 확인을 통해 패스키 신뢰 당사자는 기기 소유자가 로그인할 가능성을 측정할 수 있습니다. 사용자 인증을 필수로 할지, 대체 로그인 메커니즘이 사용자 흐름에 미치는 영향의 심각도에 따라 선택사항으로 할지는 개발자가 선택할 수 있습니다. 서버가 패스키 사용자 인증의 UP 플래그와 UV 플래그를 확인해야 합니다.

