Tìm hiểu cách tối ưu hoá chỉ số Lượt tương tác đến nội dung hiển thị tiếp theo của trang web.
Xuất bản: ngày 19 tháng 5 năm 2023, Lần cập nhật gần đây nhất: ngày 2 tháng 9 năm 2025
Lượt tương tác đến nội dung hiển thị tiếp theo (INP) là một chỉ số ổn định trong Các chỉ số quan trọng chính của trang web. Chỉ số này đánh giá khả năng phản hồi tổng thể của một trang đối với hoạt động tương tác của người dùng bằng cách quan sát độ trễ của tất cả lượt tương tác đủ điều kiện xảy ra trong suốt thời gian người dùng truy cập vào một trang. Giá trị INP cuối cùng tương ứng với lượt tương tác dài nhất quan sát được (đôi khi bỏ qua các điểm ngoại lai).
Để mang lại trải nghiệm tốt cho người dùng, các trang web nên cố gắng đạt được chỉ số Lượt tương tác đến nội dung hiển thị tiếp theo là 200 mili giây trở xuống. Để đạt được mục tiêu này cho hầu hết người dùng, ngưỡng đo lường phù hợp là phân vị thứ 75 của lượt tải trang, được phân đoạn trên thiết bị di động và máy tính.

Tuỳ thuộc vào trang web, có thể có ít hoặc không có lượt tương tác nào, chẳng hạn như các trang chủ yếu là văn bản và hình ảnh với ít hoặc không có phần tử tương tác. Hoặc trong trường hợp các trang web như trình chỉnh sửa văn bản hoặc trò chơi, có thể có hàng trăm, thậm chí hàng nghìn lượt tương tác. Trong cả hai trường hợp, khi INP cao, trải nghiệm người dùng sẽ gặp rủi ro.
Bạn cần thời gian và công sức để cải thiện INP, nhưng phần thưởng là trải nghiệm người dùng tốt hơn. Trong hướng dẫn này, bạn sẽ tìm hiểu một cách để cải thiện INP.
Tìm hiểu nguyên nhân gây ra chỉ số INP kém
Trước khi có thể khắc phục các lượt tương tác chậm, bạn sẽ cần dữ liệu cho biết liệu INP của trang web có kém hay cần cải thiện hay không. Sau khi có thông tin đó, bạn có thể chuyển sang phần phòng thí nghiệm để bắt đầu chẩn đoán các hoạt động tương tác diễn ra chậm và tìm ra giải pháp.
Tìm các hoạt động tương tác diễn ra chậm trên trường
Lý tưởng nhất là hành trình tối ưu hoá INP của bạn sẽ bắt đầu bằng dữ liệu trường. Ở mức tốt nhất, dữ liệu thực tế từ một nhà cung cấp dịch vụ Giám sát người dùng thực (RUM) sẽ cung cấp cho bạn không chỉ giá trị INP của một trang mà còn cả dữ liệu theo bối cảnh làm nổi bật lượt tương tác cụ thể chịu trách nhiệm cho chính giá trị INP, cho dù lượt tương tác đó xảy ra trong hay sau khi tải trang, loại lượt tương tác (nhấp chuột, nhấn phím hoặc nhấn) và các thông tin có giá trị khác.
Nếu bạn không dựa vào nhà cung cấp RUM để lấy dữ liệu thực tế, thì hướng dẫn về dữ liệu thực tế INP khuyên bạn nên sử dụng PageSpeed Insights để xem dữ liệu Báo cáo trải nghiệm người dùng trên Chrome (CrUX) nhằm giúp bổ sung những thông tin còn thiếu. CrUX là tập dữ liệu chính thức của chương trình Core Web Vitals và cung cấp thông tin tóm tắt cấp cao về các chỉ số cho hàng triệu trang web, bao gồm cả INP. Tuy nhiên, CrUX thường không cung cấp dữ liệu theo bối cảnh mà bạn nhận được từ một nhà cung cấp RUM để giúp bạn phân tích các vấn đề. Do đó, bạn vẫn nên sử dụng một nhà cung cấp RUM khi có thể hoặc triển khai giải pháp RUM của riêng mình để bổ sung cho những gì có trong CrUX.
Chẩn đoán các hoạt động tương tác diễn ra chậm trong phòng thí nghiệm
Tốt nhất là bạn nên bắt đầu thử nghiệm trong phòng thí nghiệm sau khi có dữ liệu thực tế cho thấy bạn có các hoạt động tương tác diễn ra chậm. Nếu không có dữ liệu thực tế, bạn có thể áp dụng một số chiến lược để xác định các hoạt động tương tác diễn ra chậm trong phòng thí nghiệm. Các chiến lược như vậy bao gồm việc tuân theo các luồng người dùng phổ biến và kiểm thử các lượt tương tác trong quá trình này, cũng như tương tác với trang trong quá trình tải (khi luồng chính thường bận nhất) để xác định các lượt tương tác diễn ra chậm trong phần quan trọng đó của trải nghiệm người dùng.
Tối ưu hoá lượt tương tác
Sau khi xác định được một hoạt động tương tác diễn ra chậm và có thể tái tạo hoạt động đó theo cách thủ công trong phòng thí nghiệm, bước tiếp theo là tối ưu hoá hoạt động đó.
Các hoạt động tương tác có thể được chia thành 3 phần nhỏ:
- Độ trễ đầu vào, bắt đầu khi người dùng bắt đầu tương tác với trang và kết thúc khi các lệnh gọi lại sự kiện cho hoạt động tương tác bắt đầu chạy.
- Thời lượng xử lý, bao gồm thời gian cần thiết để các lệnh gọi lại sự kiện chạy cho đến khi hoàn tất.
- Độ trễ trình bày, là thời gian cần thiết để trình duyệt trình bày khung hình tiếp theo chứa kết quả trực quan của hoạt động tương tác.

Tổng của 3 phần này là tổng độ trễ tương tác. Mọi phần phụ của một lượt tương tác đều đóng góp một khoảng thời gian nhất định vào tổng độ trễ tương tác. Vì vậy, bạn cần biết cách tối ưu hoá từng phần của lượt tương tác để lượt tương tác chạy trong thời gian ngắn nhất có thể.
Xác định và giảm độ trễ đầu vào
Khi người dùng tương tác với một trang, phần đầu tiên của lượt tương tác đó là độ trễ đầu vào. Tuỳ thuộc vào hoạt động khác trên trang, độ trễ đầu vào có thể kéo dài đáng kể. Nguyên nhân có thể là do hoạt động diễn ra trên luồng chính (có thể là do tập lệnh tải, phân tích cú pháp và biên dịch), xử lý tìm nạp, hàm hẹn giờ hoặc thậm chí là do các hoạt động tương tác khác diễn ra liên tục và chồng chéo với nhau.
Dù nguồn gốc của độ trễ đầu vào trong một lượt tương tác là gì, bạn cũng nên giảm độ trễ đầu vào xuống mức tối thiểu để các lượt tương tác có thể bắt đầu chạy lệnh gọi lại sự kiện càng sớm càng tốt.
Mối quan hệ giữa việc đánh giá tập lệnh và các tác vụ có thời gian thực hiện dài trong quá trình khởi động
Một khía cạnh quan trọng của tính tương tác trong vòng đời trang là trong quá trình khởi động. Khi tải, trang sẽ hiển thị ban đầu, nhưng bạn cần lưu ý rằng việc một trang đã được hiển thị không có nghĩa là trang đã tải xong. Tuỳ thuộc vào số lượng tài nguyên mà một trang cần để hoạt động đầy đủ, người dùng có thể cố gắng tương tác với trang trong khi trang vẫn đang tải.
Một yếu tố có thể kéo dài độ trễ đầu vào của một lượt tương tác trong khi trang tải là hoạt động đánh giá tập lệnh. Sau khi một tệp JavaScript được tìm nạp từ mạng, trình duyệt vẫn phải thực hiện công việc trước khi JavaScript đó có thể chạy; công việc đó bao gồm việc phân tích cú pháp một tập lệnh để kiểm tra xem cú pháp của tập lệnh đó có hợp lệ hay không, biên dịch tập lệnh đó thành mã byte và sau đó thực thi tập lệnh đó.
Tuỳ thuộc vào kích thước của một tập lệnh, thao tác này có thể đưa các tác vụ có thời gian thực hiện dài vào luồng chính, điều này sẽ khiến trình duyệt không phản hồi các hoạt động tương tác khác của người dùng. Để giữ cho trang của bạn phản hồi thông tin đầu vào của người dùng trong quá trình tải trang, điều quan trọng là bạn phải hiểu được những việc có thể làm để giảm khả năng xuất hiện các tác vụ dài trong quá trình tải trang, nhờ đó trang vẫn hoạt động nhanh chóng.
Tối ưu hoá lệnh gọi lại sự kiện
Độ trễ đầu vào chỉ là phần đầu tiên trong những gì mà INP đo lường. Bạn cũng cần đảm bảo rằng các lệnh gọi lại sự kiện chạy để phản hồi một lượt tương tác của người dùng có thể hoàn tất nhanh nhất có thể.
Thường xuyên nhường quyền cho luồng chính
Lời khuyên chung tốt nhất khi tối ưu hoá lệnh gọi lại sự kiện là thực hiện ít thao tác nhất có thể trong các lệnh gọi lại đó. Tuy nhiên, logic tương tác của bạn có thể phức tạp và bạn chỉ có thể giảm bớt một chút công việc mà các thành phần này thực hiện.
Nếu nhận thấy trang web của mình gặp phải trường hợp này, thì việc tiếp theo bạn có thể thử là chia nhỏ công việc trong các lệnh gọi lại sự kiện thành các tác vụ riêng biệt. Điều này ngăn chặn công việc tập thể trở thành một tác vụ dài chặn luồng chính, cho phép các hoạt động tương tác khác (nếu không sẽ phải chờ trên luồng chính) chạy sớm hơn.
setTimeout là một cách để chia nhỏ các tác vụ, vì lệnh gọi lại được truyền đến nó sẽ chạy trong một tác vụ mới. Bạn có thể sử dụng setTimeout một mình hoặc trừu tượng hoá việc sử dụng nó thành một hàm riêng biệt để tạo ra năng suất cao hơn.
Việc nhường quyền một cách bừa bãi sẽ tốt hơn là không nhường quyền chút nào. Tuy nhiên, có một cách tinh tế hơn để nhường quyền cho luồng chính, đó là chỉ nhường quyền ngay sau lệnh gọi lại sự kiện cập nhật giao diện người dùng để logic kết xuất có thể chạy sớm hơn.
Tạo khoảng trống để cho phép quá trình kết xuất diễn ra sớm hơn
Một kỹ thuật tạo luồng nâng cao hơn là cấu trúc mã trong các lệnh gọi lại sự kiện để giới hạn những gì được chạy chỉ ở logic cần thiết để áp dụng các nội dung cập nhật trực quan cho khung hình tiếp theo. Mọi việc khác có thể được hoãn lại cho một nhiệm vụ tiếp theo. Điều này không chỉ giúp các lệnh gọi lại nhẹ và linh hoạt, mà còn cải thiện thời gian kết xuất cho các hoạt động tương tác bằng cách không cho phép các bản cập nhật trực quan chặn mã lệnh gọi lại sự kiện.
Ví dụ: hãy tưởng tượng một trình chỉnh sửa văn bản đa dạng thức định dạng văn bản khi bạn nhập, nhưng cũng cập nhật các khía cạnh khác của giao diện người dùng để phản hồi những gì bạn đã viết (chẳng hạn như số lượng từ, làm nổi bật lỗi chính tả và các phản hồi trực quan quan trọng khác). Ngoài ra, ứng dụng cũng có thể cần lưu những gì bạn đã viết để nếu bạn rời đi rồi quay lại, bạn sẽ không bị mất dữ liệu.
Trong ví dụ này, 4 việc sau đây cần xảy ra để phản hồi các ký tự mà người dùng nhập. Tuy nhiên, bạn chỉ cần thực hiện mục đầu tiên trước khi khung hình tiếp theo xuất hiện.
- Cập nhật hộp văn bản bằng nội dung mà người dùng đã nhập và áp dụng mọi định dạng bắt buộc.
- Cập nhật phần giao diện người dùng hiển thị số từ hiện tại.
- Chạy logic để kiểm tra lỗi chính tả.
- Lưu các thay đổi gần đây nhất (trên thiết bị hoặc vào cơ sở dữ liệu từ xa).
Mã để thực hiện việc này có thể có dạng như sau:
textBox.addEventListener('input', (inputEvent) => {
// Update the UI immediately, so the changes the user made
// are visible as soon as the next frame is presented.
updateTextBox(inputEvent);
// Use `setTimeout` to defer all other work until at least the next
// frame by queuing a task in a `requestAnimationFrame()` callback.
requestAnimationFrame(() => {
setTimeout(() => {
const text = textBox.textContent;
updateWordCount(text);
checkSpelling(text);
saveChanges(text);
}, 0);
});
});
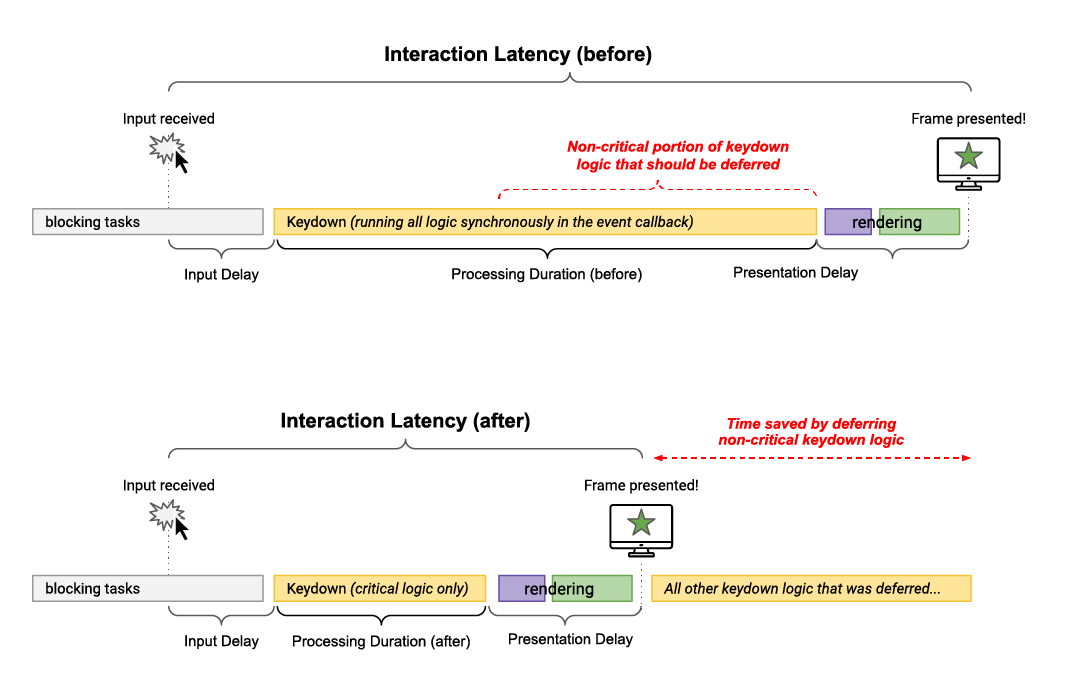
Hình ảnh minh hoạ sau đây cho thấy cách trì hoãn mọi nội dung cập nhật không quan trọng cho đến sau khung hình tiếp theo có thể giảm thời lượng xử lý và do đó giảm độ trễ tương tác tổng thể.

Mặc dù việc sử dụng setTimeout() bên trong lệnh gọi requestAnimationFrame() trong ví dụ về mã trước đó có phần khó hiểu, nhưng đây là một phương thức hiệu quả hoạt động trong tất cả các trình duyệt để ngăn mã không quan trọng chặn khung hình tiếp theo.
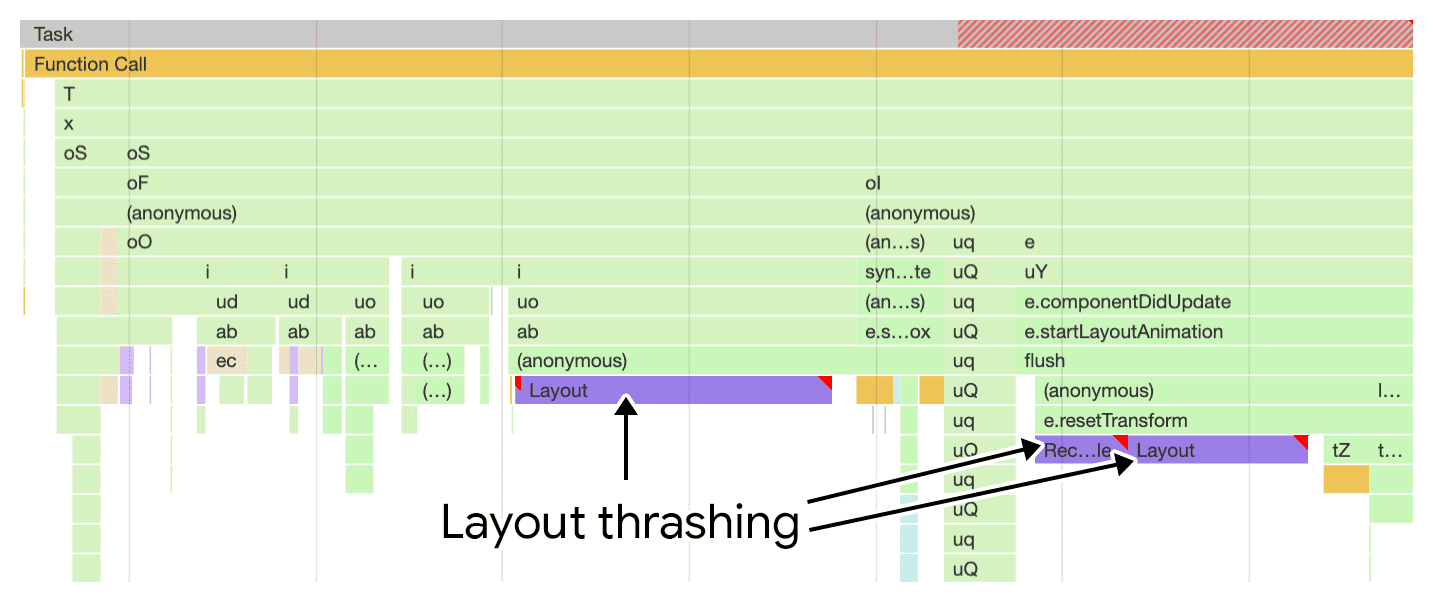
Tránh tình trạng đơ bố cục
Layout thrashing (đôi khi được gọi là bố cục đồng bộ bắt buộc) là một vấn đề về hiệu suất kết xuất, trong đó bố cục diễn ra đồng bộ. Điều này xảy ra khi bạn cập nhật các kiểu trong JavaScript, rồi đọc chúng trong cùng một tác vụ – và có nhiều thuộc tính trong JavaScript có thể gây ra hiện tượng bố cục bị giật.

Layout thrashing là một điểm nghẽn về hiệu suất vì bằng cách cập nhật các kiểu rồi ngay lập tức yêu cầu các giá trị của những kiểu đó trong JavaScript, trình duyệt buộc phải thực hiện công việc bố cục đồng bộ mà nếu không thì trình duyệt có thể đợi để thực hiện không đồng bộ sau khi các lệnh gọi lại sự kiện hoàn tất.
Giảm thiểu độ trễ khi trình bày
Độ trễ hiển thị của một lượt tương tác đánh dấu khoảng thời gian từ khi các lệnh gọi lại sự kiện của một lượt tương tác hoàn tất cho đến thời điểm mà trình duyệt có thể kết xuất khung hình tiếp theo cho thấy những thay đổi về hình ảnh.
Giảm thiểu kích thước DOM
Khi DOM của một trang có kích thước nhỏ, quá trình kết xuất thường hoàn tất nhanh chóng. Tuy nhiên, khi DOM trở nên rất lớn, công việc kết xuất có xu hướng tăng theo kích thước DOM ngày càng tăng. Mối quan hệ giữa hoạt động kết xuất và kích thước DOM không phải là mối quan hệ tuyến tính, nhưng các DOM lớn đòi hỏi nhiều hoạt động kết xuất hơn so với các DOM nhỏ. DOM lớn gây ra vấn đề trong hai trường hợp:
- Trong quá trình kết xuất trang ban đầu, khi một DOM lớn đòi hỏi nhiều công việc để kết xuất trạng thái ban đầu của trang.
- Để phản hồi một lượt tương tác của người dùng, trong đó một DOM lớn có thể khiến các bản cập nhật kết xuất trở nên rất tốn kém, do đó làm tăng thời gian cần thiết để trình duyệt trình bày khung hình tiếp theo.
Xin lưu ý rằng có những trường hợp bạn không thể giảm đáng kể kích thước của DOM lớn. Mặc dù có những phương pháp bạn có thể áp dụng để giảm kích thước DOM, chẳng hạn như làm phẳng DOM hoặc thêm vào DOM trong quá trình người dùng tương tác để giữ cho kích thước DOM ban đầu nhỏ, nhưng những kỹ thuật đó có thể chỉ có tác dụng đến một mức độ nhất định.
Sử dụng content-visibility để kết xuất các phần tử ngoài màn hình một cách linh hoạt
Một cách để bạn có thể giới hạn lượng công việc kết xuất trong quá trình tải trang và công việc kết xuất để phản hồi các hoạt động tương tác của người dùng là dựa vào thuộc tính CSS content-visibility. Thuộc tính này có hiệu quả tương đương với việc kết xuất các phần tử một cách linh hoạt khi chúng tiếp cận khung nhìn. Mặc dù bạn cần thực hành một chút để sử dụng content-visibility một cách hiệu quả, nhưng bạn nên tìm hiểu xem liệu kết quả có phải là thời gian hiển thị thấp hơn có thể cải thiện INP của trang hay không.
Lưu ý đến chi phí hiệu suất khi hiển thị HTML bằng JavaScript
Khi có HTML, sẽ có hoạt động phân tích cú pháp HTML. Sau khi trình duyệt hoàn tất việc phân tích cú pháp HTML thành DOM, trình duyệt phải áp dụng các kiểu cho HTML, thực hiện các phép tính bố cục và sau đó hiển thị bố cục đó. Đây là chi phí không thể tránh khỏi, nhưng cách bạn kết xuất HTML mới là điều quan trọng.
Khi máy chủ gửi HTML, HTML sẽ đến trình duyệt dưới dạng một luồng. Truyền phát trực tiếp có nghĩa là phản hồi HTML từ máy chủ đang đến theo từng khối. Trình duyệt tối ưu hoá cách xử lý luồng bằng cách phân tích cú pháp tăng dần các đoạn của luồng đó khi chúng đến và kết xuất từng đoạn. Đây là một hoạt động tối ưu hoá hiệu suất, trong đó trình duyệt sẽ tự động và ngầm định tạo ra các kết quả định kỳ trong quá trình tải trang và bạn sẽ nhận được kết quả đó miễn phí.
Mặc dù lần đầu tiên truy cập vào bất kỳ trang web nào cũng sẽ luôn có một số lượng HTML, nhưng một phương pháp phổ biến là bắt đầu bằng một lượng HTML ban đầu tối thiểu, sau đó JavaScript được dùng để điền vào vùng nội dung. Các nội dung cập nhật tiếp theo cho vùng nội dung đó cũng xảy ra do hoạt động tương tác của người dùng. Đây thường được gọi là mô hình ứng dụng một trang (SPA). Một nhược điểm của mẫu này là khi kết xuất HTML bằng JavaScript trên máy khách, bạn không chỉ phải trả chi phí xử lý JavaScript để tạo HTML đó mà trình duyệt cũng sẽ không tạo ra cho đến khi phân tích cú pháp xong HTML đó và kết xuất nó.
Tuy nhiên, bạn cần nhớ rằng ngay cả những trang web không phải là SPA có thể sẽ liên quan đến một số hoạt động kết xuất HTML thông qua JavaScript do kết quả của các hoạt động tương tác. Điều này thường không có vấn đề gì, miễn là bạn không kết xuất một lượng lớn HTML trên ứng dụng, vì điều này có thể làm chậm quá trình trình bày khung hình tiếp theo. Tuy nhiên, bạn cần hiểu rõ những tác động về hiệu suất của phương pháp kết xuất HTML này trong trình duyệt và cách phương pháp này có thể ảnh hưởng đến khả năng phản hồi của trang web đối với thông tin đầu vào của người dùng nếu bạn đang kết xuất nhiều HTML bằng JavaScript.
Kết luận
Việc cải thiện INP của trang web là một quy trình lặp lại. Khi khắc phục một hoạt động tương tác chậm trên thực tế, rất có thể bạn sẽ bắt đầu tìm thấy các hoạt động tương tác chậm khác (đặc biệt nếu trang web của bạn có nhiều hoạt động tương tác) và bạn cũng cần tối ưu hoá các hoạt động đó.
Yếu tố then chốt để cải thiện INP là sự kiên trì. Theo thời gian, bạn có thể cải thiện khả năng phản hồi của trang đến mức người dùng hài lòng với trải nghiệm mà bạn mang lại cho họ. Khi phát triển các tính năng mới cho người dùng, bạn cũng có thể cần phải trải qua quy trình tương tự để tối ưu hoá các hoạt động tương tác dành riêng cho họ. Bạn sẽ cần thời gian và công sức, nhưng đó là thời gian và công sức xứng đáng.
Hình ảnh chính từ Unsplash, của David Pisnoy và được sửa đổi theo giấy phép của Unsplash.




