প্রকাশিত: ২৪ সেপ্টেম্বর, ২০২০
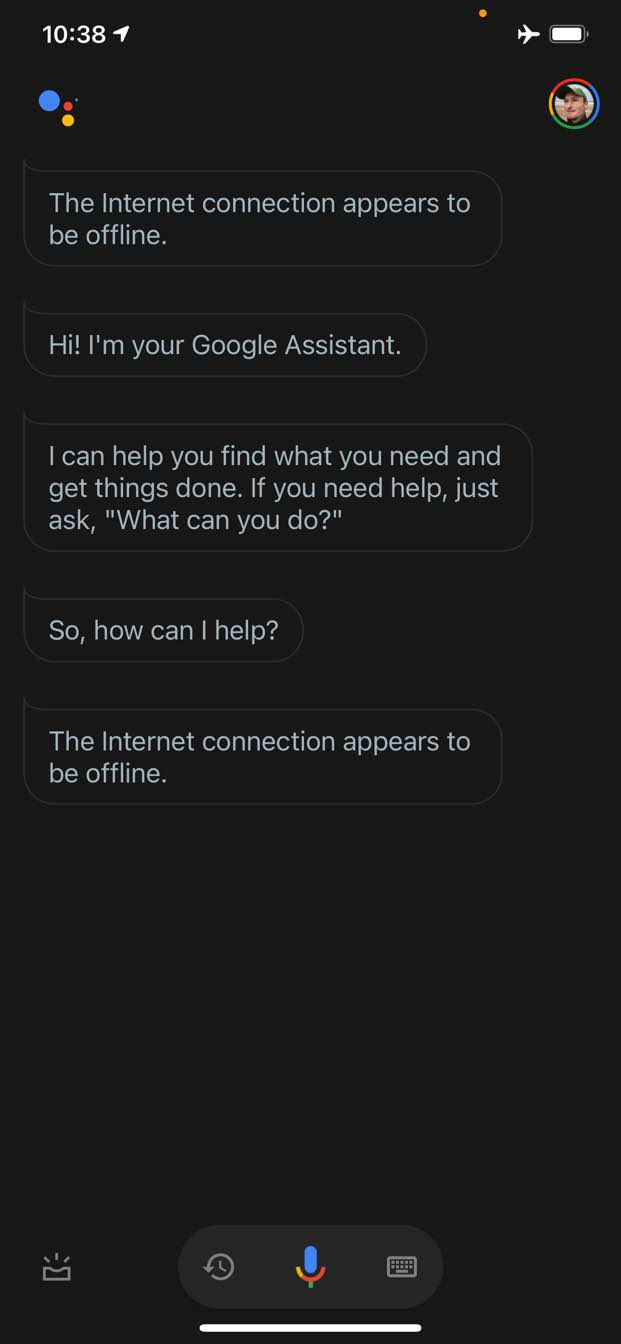
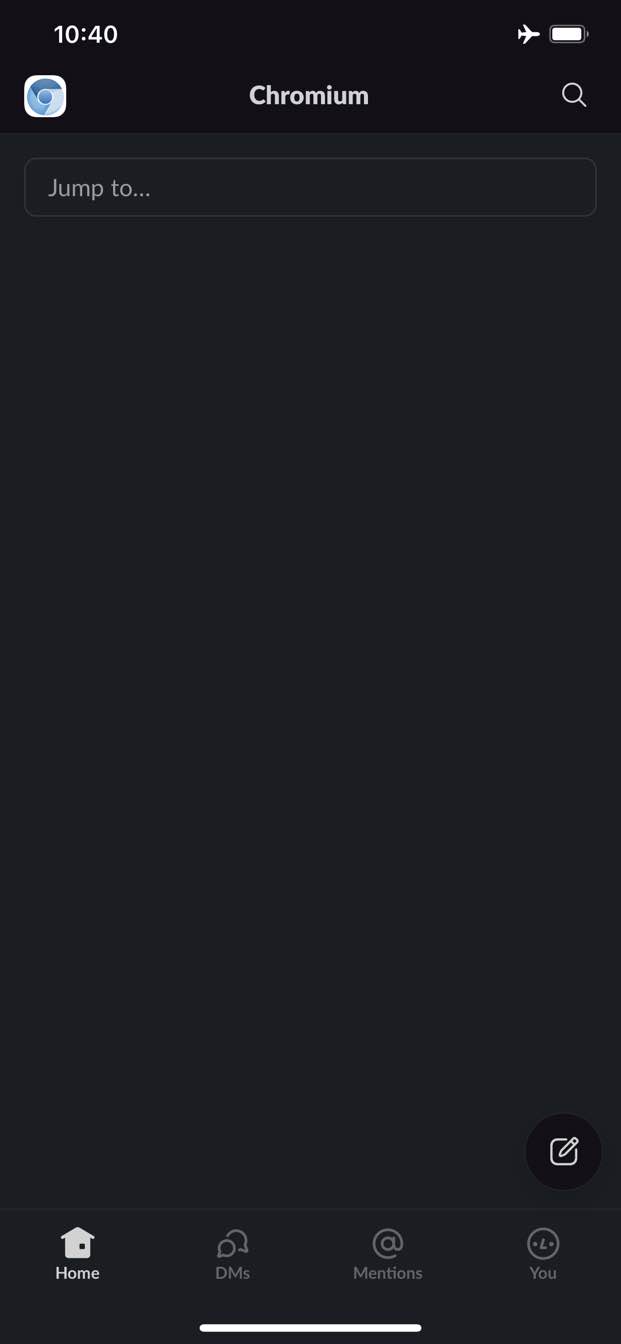
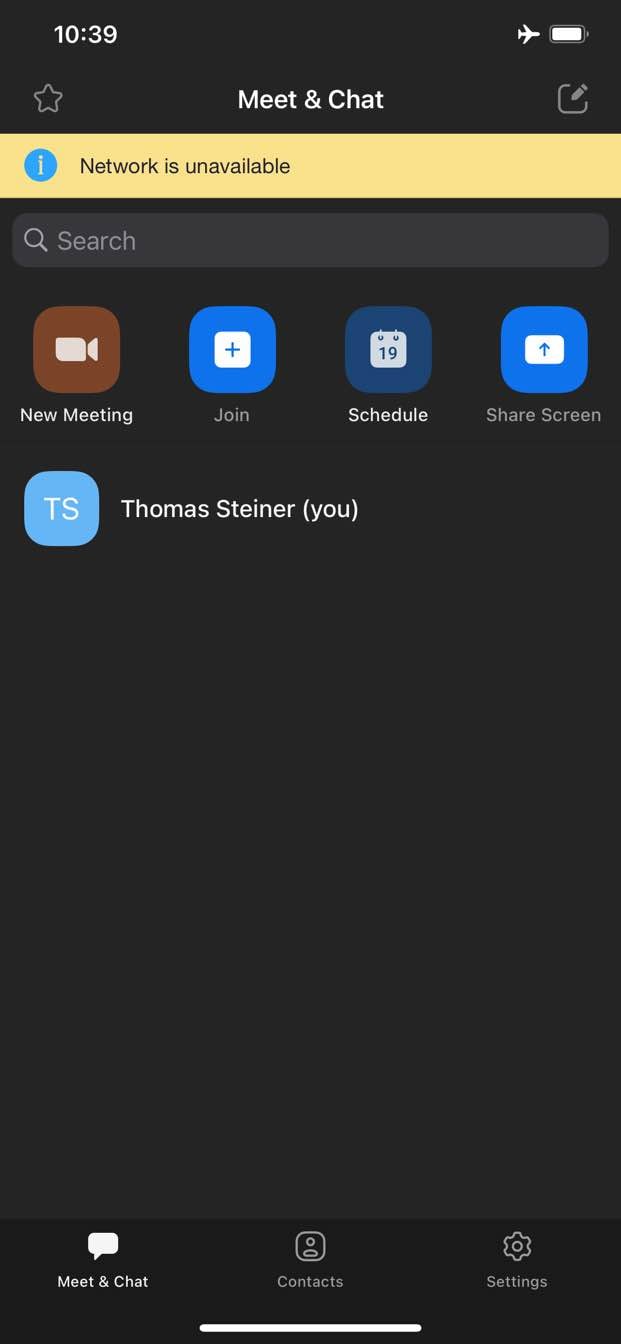
গুগল অ্যাসিস্ট্যান্ট অ্যাপ, স্ল্যাক অ্যাপ, জুম অ্যাপ, এবং আপনার ফোন বা কম্পিউটারে থাকা প্রায় যেকোনো প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের মধ্যে কী মিল আছে? ঠিক আছে, এগুলো সবসময় অন্তত আপনাকে কিছু না কিছু দেয়। এমনকি যখন আপনার নেটওয়ার্ক সংযোগ নাও থাকে, তখনও আপনি অ্যাসিস্ট্যান্ট অ্যাপটি খুলতে পারেন, স্ল্যাকে প্রবেশ করতে পারেন, অথবা জুম চালু করতে পারেন। আপনি বিশেষ অর্থপূর্ণ কিছু নাও পেতে পারেন অথবা আপনি যা অর্জন করতে চেয়েছিলেন তা অর্জন করতে অক্ষম হতে পারেন, তবে অন্তত আপনি কিছু পাবেন এবং অ্যাপটি নিয়ন্ত্রণে থাকবে।



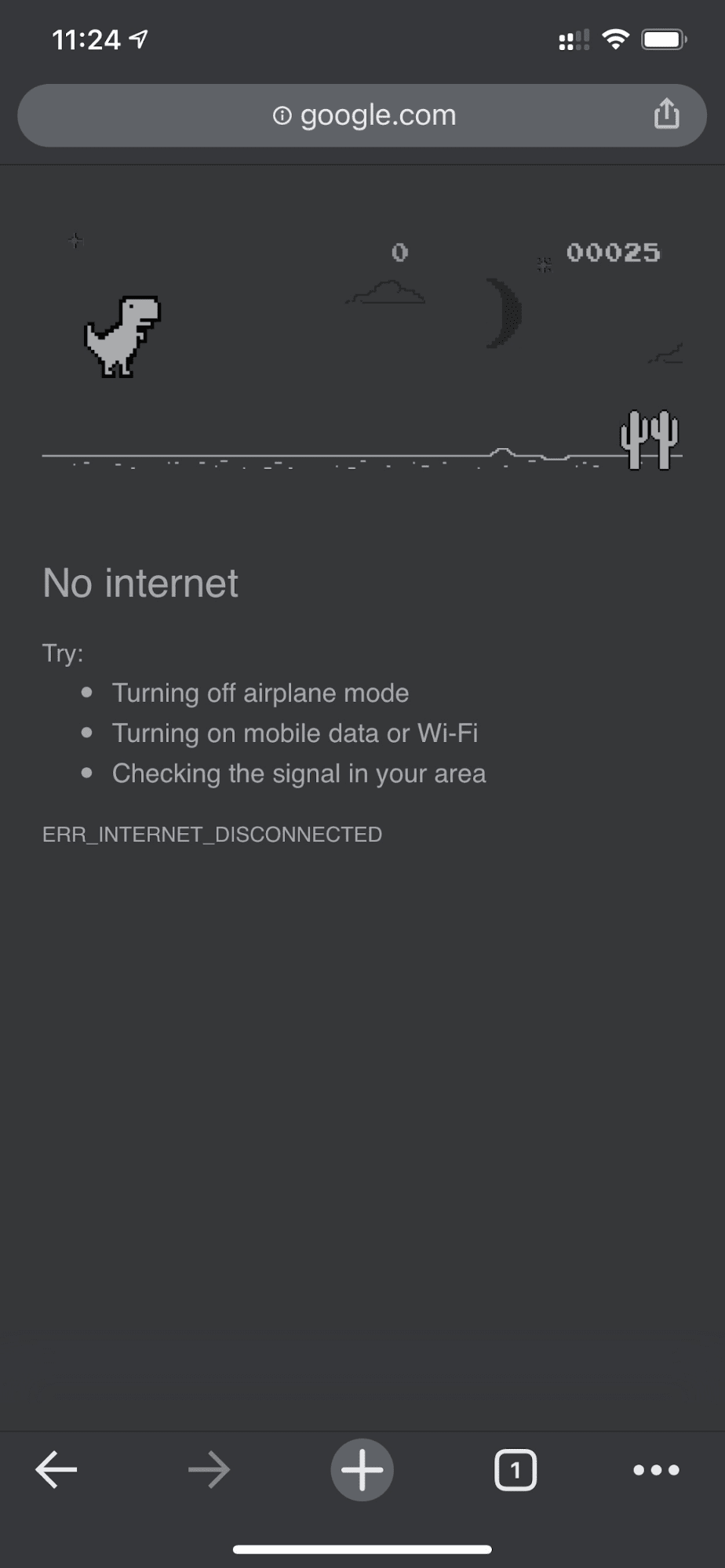
বিপরীতে, ওয়েবে, ঐতিহ্যগতভাবে আপনি অফলাইনে থাকাকালীন কিছুই পান না। Chrome আপনাকে অফলাইন ডাইনো গেমটি দেয়, কিন্তু এটাই।


কাস্টম পরিষেবা কর্মী সহ একটি অফলাইন ফলব্যাক পৃষ্ঠা
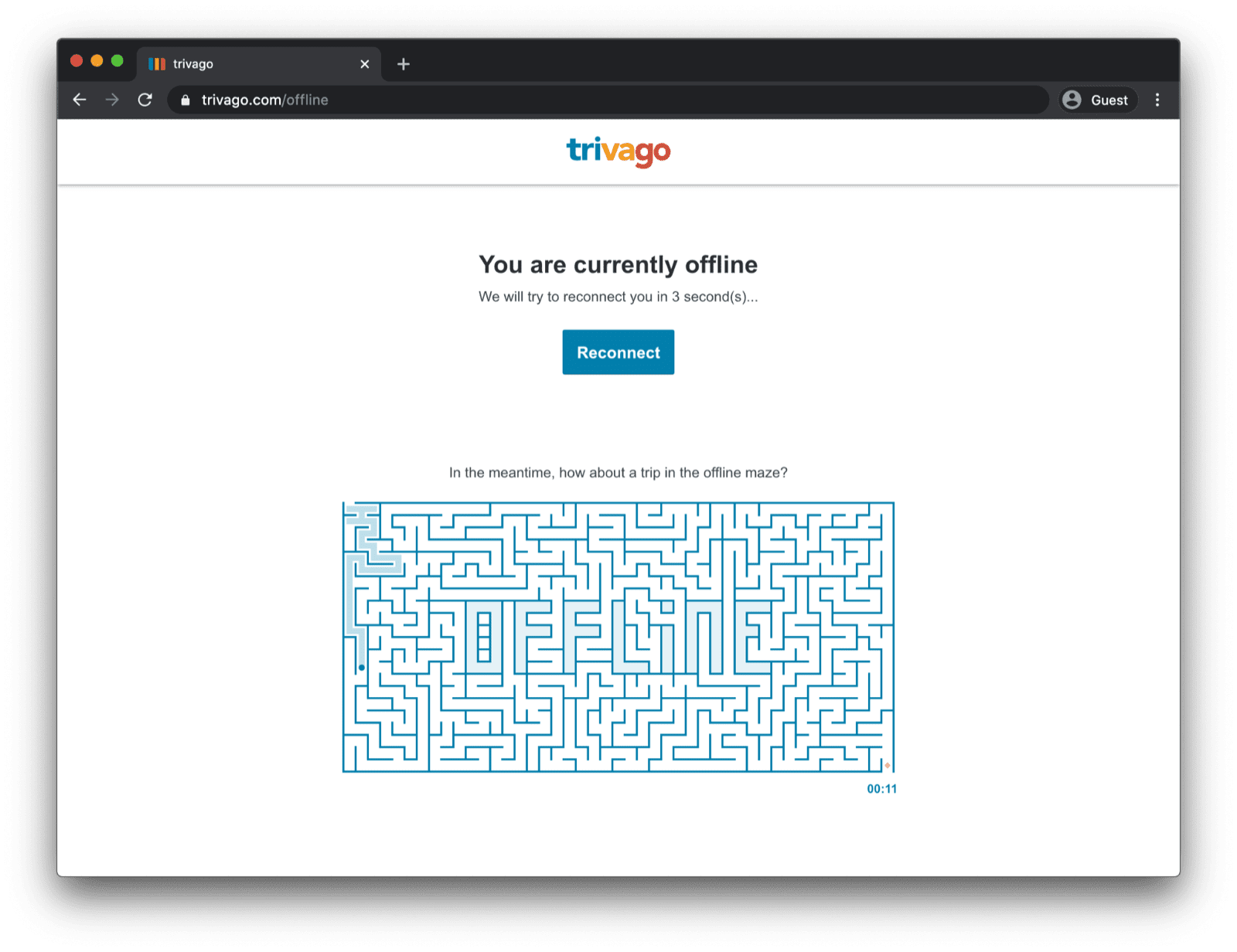
যদিও এটা এভাবেই হওয়ার কথা নয়। সার্ভিস ওয়ার্কার এবং ক্যাশে স্টোরেজ API-এর জন্য ধন্যবাদ, আপনি আপনার ব্যবহারকারীদের জন্য একটি কাস্টমাইজড অফলাইন অভিজ্ঞতা প্রদান করতে পারেন। এটি একটি সাধারণ ব্র্যান্ডেড পৃষ্ঠা হতে পারে যেখানে ব্যবহারকারী বর্তমানে অফলাইনে আছেন এমন তথ্য থাকবে, তবে এটি আরও সৃজনশীল সমাধানও হতে পারে, যেমন, উদাহরণস্বরূপ, বিখ্যাত ট্রিভাগো অফলাইন মেজ গেম যেখানে ম্যানুয়াল রিকনেক্ট বোতাম এবং একটি স্বয়ংক্রিয় পুনঃসংযোগ প্রচেষ্টার কাউন্টডাউন রয়েছে।

পরিষেবা কর্মীর নিবন্ধন
এটি করার উপায় হল একজন পরিষেবা কর্মীর মাধ্যমে। আপনি নীচের কোড নমুনার মতো আপনার মূল পৃষ্ঠা থেকে একজন পরিষেবা কর্মীকে নিবন্ধন করতে পারেন। সাধারণত আপনার অ্যাপ লোড হয়ে গেলে আপনি এটি করেন।
window.addEventListener("load", () => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js");
}
});
পরিষেবা কর্মী কোড
প্রথম দর্শনে প্রকৃত সার্ভিস ওয়ার্কার ফাইলের বিষয়বস্তু কিছুটা জটিল মনে হতে পারে, তবে নীচের নমুনার মন্তব্যগুলি থেকে বিষয়গুলি পরিষ্কার হওয়া উচিত। মূল ধারণাটি হল offline.html নামের একটি ফাইলকে প্রাক-ক্যাশে করা যা কেবল ব্যর্থ নেভিগেশন অনুরোধের ক্ষেত্রেই পরিবেশিত হয় এবং ব্রাউজারকে অন্যান্য সমস্ত ক্ষেত্রে পরিচালনা করতে দেওয়া:
/*
Copyright 2015, 2019, 2020, 2021 Google LLC. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
// Incrementing OFFLINE_VERSION will kick off the install event and force
// previously cached resources to be updated from the network.
// This variable is intentionally declared and unused.
// Add a comment for your linter if you want:
// eslint-disable-next-line no-unused-vars
const OFFLINE_VERSION = 1;
const CACHE_NAME = "offline";
// Customize this with a different URL if needed.
const OFFLINE_URL = "offline.html";
self.addEventListener("install", (event) => {
event.waitUntil(
(async () => {
const cache = await caches.open(CACHE_NAME);
// Setting {cache: 'reload'} in the new request ensures that the
// response isn't fulfilled from the HTTP cache; i.e., it will be
// from the network.
await cache.add(new Request(OFFLINE_URL, { cache: "reload" }));
})()
);
// Force the waiting service worker to become the active service worker.
self.skipWaiting();
});
self.addEventListener("activate", (event) => {
event.waitUntil(
(async () => {
// Enable navigation preload if it's supported.
// See https://developers.google.com/web/updates/2017/02/navigation-preload
if ("navigationPreload" in self.registration) {
await self.registration.navigationPreload.enable();
}
})()
);
// Tell the active service worker to take control of the page immediately.
self.clients.claim();
});
self.addEventListener("fetch", (event) => {
// Only call event.respondWith() if this is a navigation request
// for an HTML page.
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
// First, try to use the navigation preload response if it's
// supported.
const preloadResponse = await event.preloadResponse;
if (preloadResponse) {
return preloadResponse;
}
// Always try the network first.
const networkResponse = await fetch(event.request);
return networkResponse;
} catch (error) {
// catch is only triggered if an exception is thrown, which is
// likely due to a network error.
// If fetch() returns a valid HTTP response with a response code in
// the 4xx or 5xx range, the catch() will NOT be called.
console.log("Fetch failed; returning offline page instead.", error);
const cache = await caches.open(CACHE_NAME);
const cachedResponse = await cache.match(OFFLINE_URL);
return cachedResponse;
}
})()
);
}
// If our if() condition is false, then this fetch handler won't
// intercept the request. If there are any other fetch handlers
// registered, they will get a chance to call event.respondWith().
// If no fetch handlers call event.respondWith(), the request
// will be handled by the browser as if there were no service
// worker involvement.
});
অফলাইন ফলব্যাক পৃষ্ঠা
offline.html ফাইলটি হল এমন একটি ফাইল যেখানে আপনি সৃজনশীল হতে পারেন এবং এটিকে আপনার প্রয়োজন অনুসারে খাপ খাইয়ে নিতে পারেন এবং আপনার ব্র্যান্ডিং যোগ করতে পারেন। নীচের উদাহরণটি ন্যূনতম সম্ভাব্যতা দেখায়। এটি একটি বোতাম টিপে ম্যানুয়াল রিলোড এবং online ইভেন্ট এবং নিয়মিত সার্ভার পোলিং এর উপর ভিত্তি করে স্বয়ংক্রিয় রিলোড উভয়ই প্রদর্শন করে।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>You are offline</title>
<!-- Inline the page's stylesheet. -->
<style>
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
}
h1 {
font-style: italic;
color: #373fff;
}
p {
margin-block: 1rem;
}
button {
display: block;
}
</style>
</head>
<body>
<h1>You are offline</h1>
<p>Click the button below to try reloading.</p>
<button type="button">⤾ Reload</button>
<!-- Inline the page's JavaScript file. -->
<script>
// Manual reload feature.
document.querySelector("button").addEventListener("click", () => {
window.location.reload();
});
// Listen to changes in the network state, reload when online.
// This handles the case when the device is completely offline.
window.addEventListener('online', () => {
window.location.reload();
});
// Check if the server is responding and reload the page if it is.
// This handles the case when the device is online, but the server
// is offline or misbehaving.
async function checkNetworkAndReload() {
try {
const response = await fetch('.');
// Verify we get a valid response from the server
if (response.status >= 200 && response.status < 500) {
window.location.reload();
return;
}
} catch {
// Unable to connect to the server, ignore.
}
window.setTimeout(checkNetworkAndReload, 2500);
}
checkNetworkAndReload();
</script>
</body>
</html>
ডেমো
নিচে এম্বেড করা ডেমোতে আপনি অফলাইন ফলব্যাক পৃষ্ঠাটি কার্যকর দেখতে পাবেন। আপনি যদি আগ্রহী হন, তাহলে GitHub-এ সোর্স কোডটি অন্বেষণ করতে পারেন।
আপনার অ্যাপটি ইনস্টলযোগ্য করার বিষয়ে পার্শ্ব নোট
এখন যেহেতু আপনার সাইটে একটি অফলাইন ফলব্যাক পৃষ্ঠা আছে, আপনি হয়তো পরবর্তী পদক্ষেপগুলি সম্পর্কে ভাবতে পারেন। আপনার অ্যাপটি ইনস্টলযোগ্য করার জন্য, আপনাকে একটি ওয়েব অ্যাপ ম্যানিফেস্ট যোগ করতে হবে এবং ঐচ্ছিকভাবে একটি ইনস্টল কৌশল তৈরি করতে হবে।
Workbox.js এর মাধ্যমে একটি অফলাইন ফলব্যাক পৃষ্ঠা পরিবেশন করার পার্শ্ব নোট
তুমি হয়তো Workbox এর কথা শুনেছো। Workbox হলো জাভাস্ক্রিপ্ট লাইব্রেরির একটি সেট যা ওয়েব অ্যাপে অফলাইন সাপোর্ট যোগ করে। যদি তুমি নিজে কম সার্ভিস ওয়ার্কার কোড লিখতে পছন্দ করো, তাহলে তুমি শুধুমাত্র অফলাইন পৃষ্ঠার জন্য Workbox রেসিপি ব্যবহার করতে পারো।
এরপরে, আপনার অ্যাপের জন্য একটি ইনস্টল কৌশল কীভাবে সংজ্ঞায়িত করবেন তা শিখুন।



