Publicado em: 24 de setembro de 2020
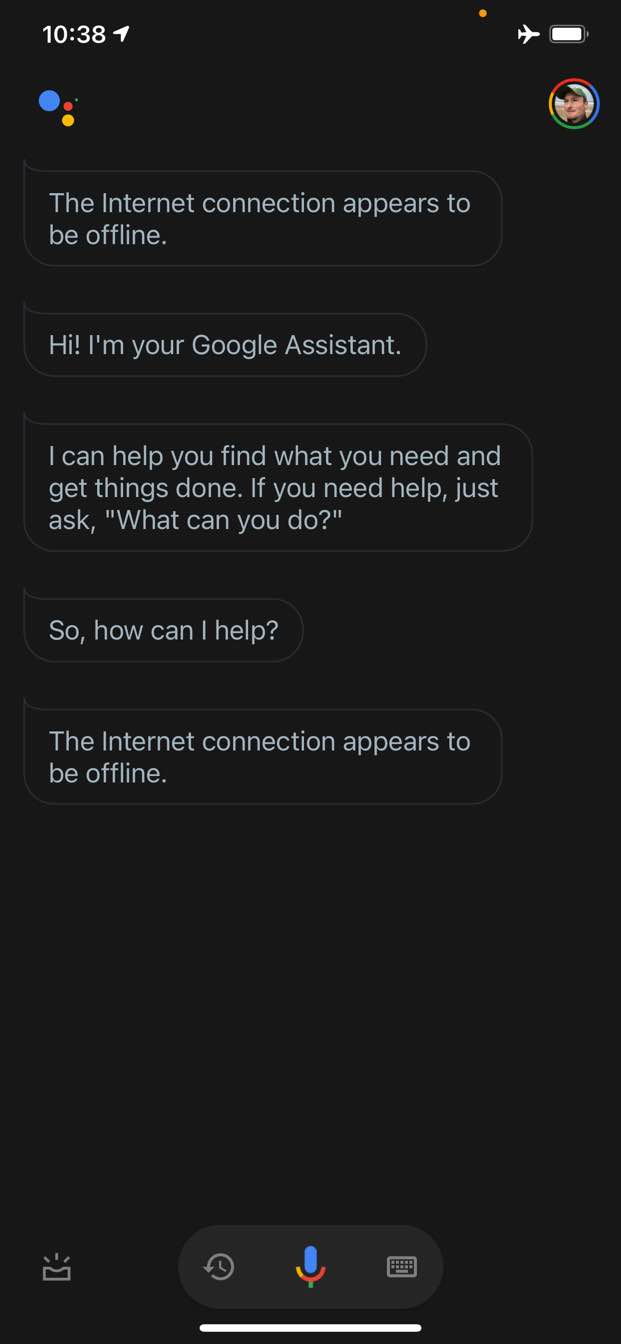
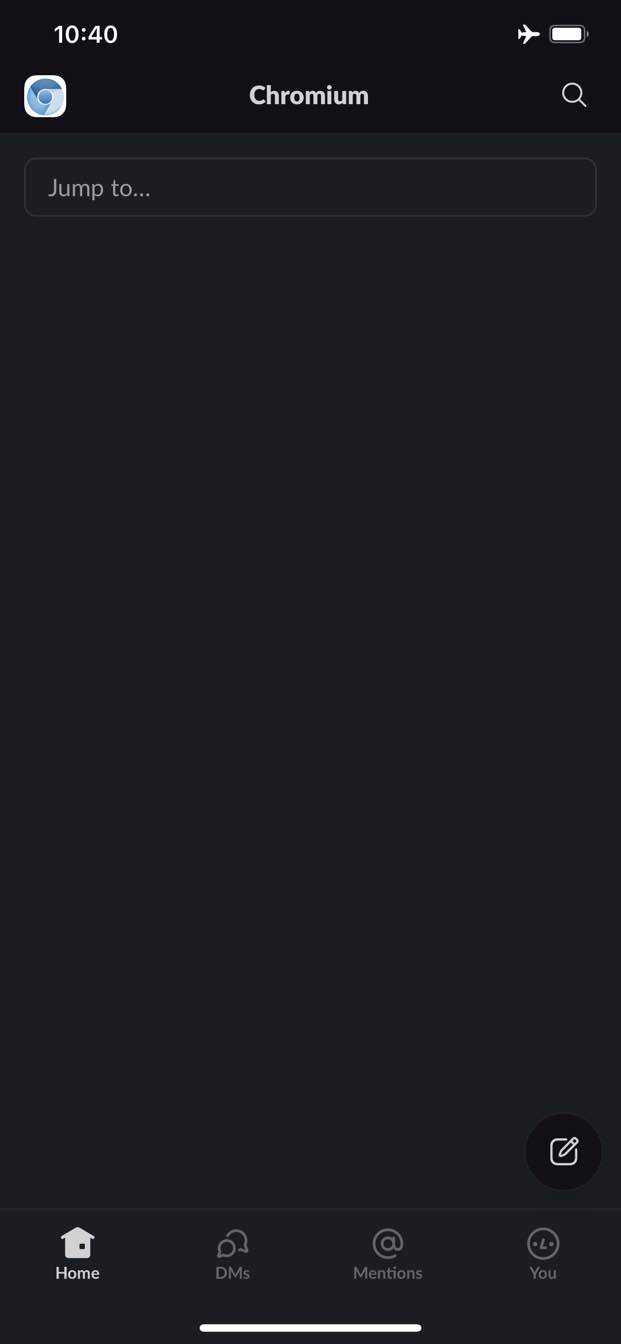
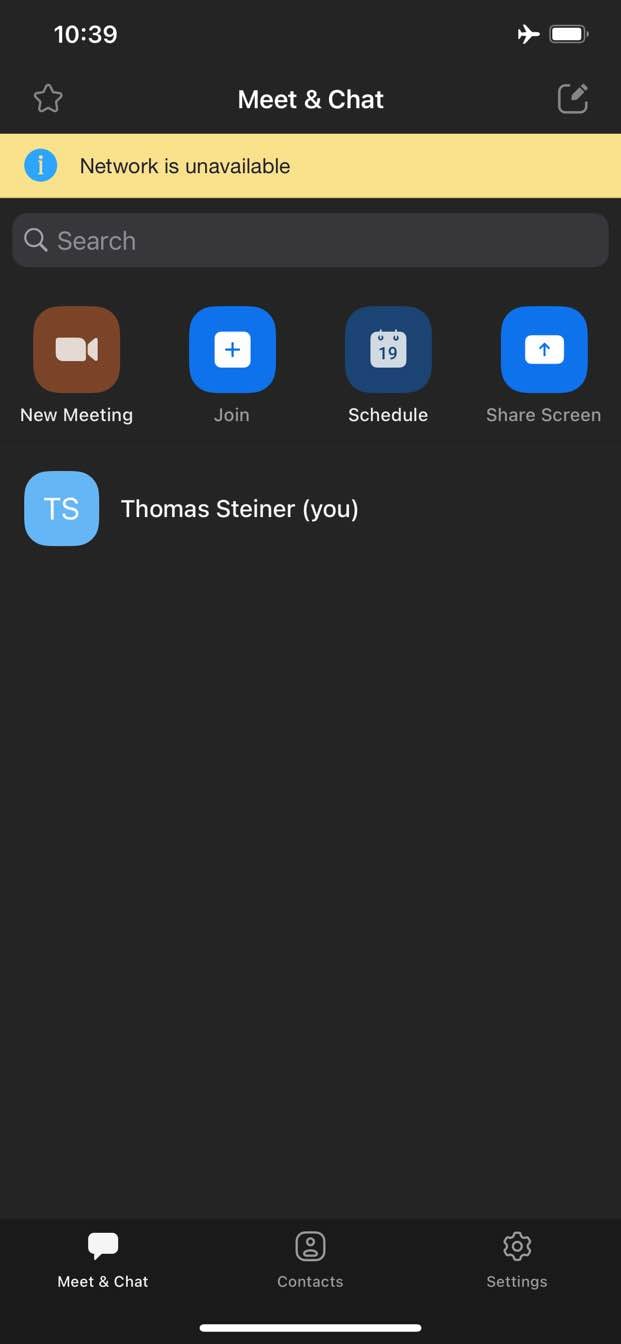
O que o app Google Assistente, o Slack, o Zoom e quase qualquer outro app específico da plataforma no seu smartphone ou computador têm em comum? Certo, eles sempre dão pelo menos alguma coisa. Mesmo sem uma conexão de rede, você ainda pode abrir o app Assistente, digitar Slack ou iniciar o Zoom. Talvez você não receba nada muito significativo ou até mesmo não consiga alcançar o que queria, mas pelo menos você recebe algo e o app está no controle.



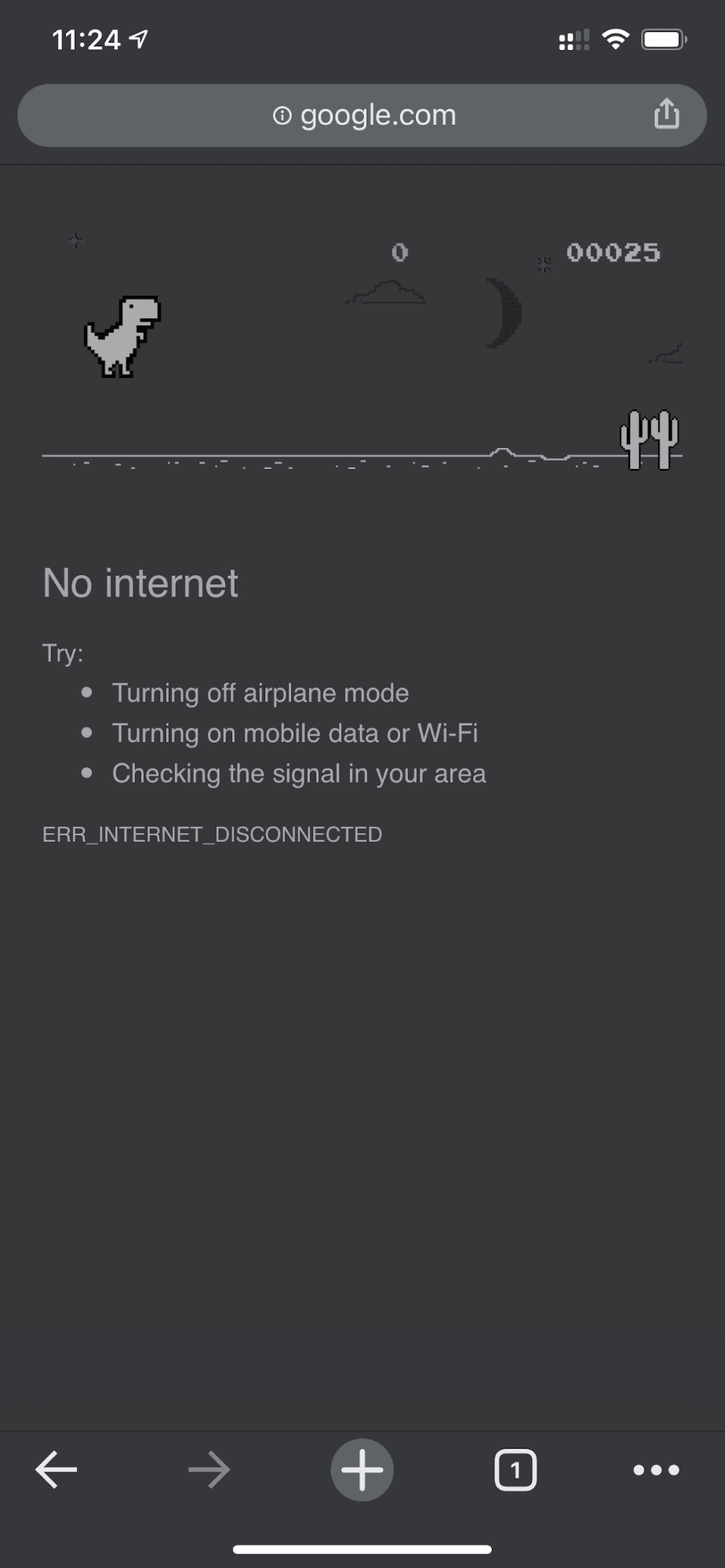
Por outro lado, na Web, tradicionalmente você não recebe nada quando está off-line. O Chrome oferece o jogo do dinossauro off-line, mas só isso.


Uma página de substituição off-line com um service worker personalizado
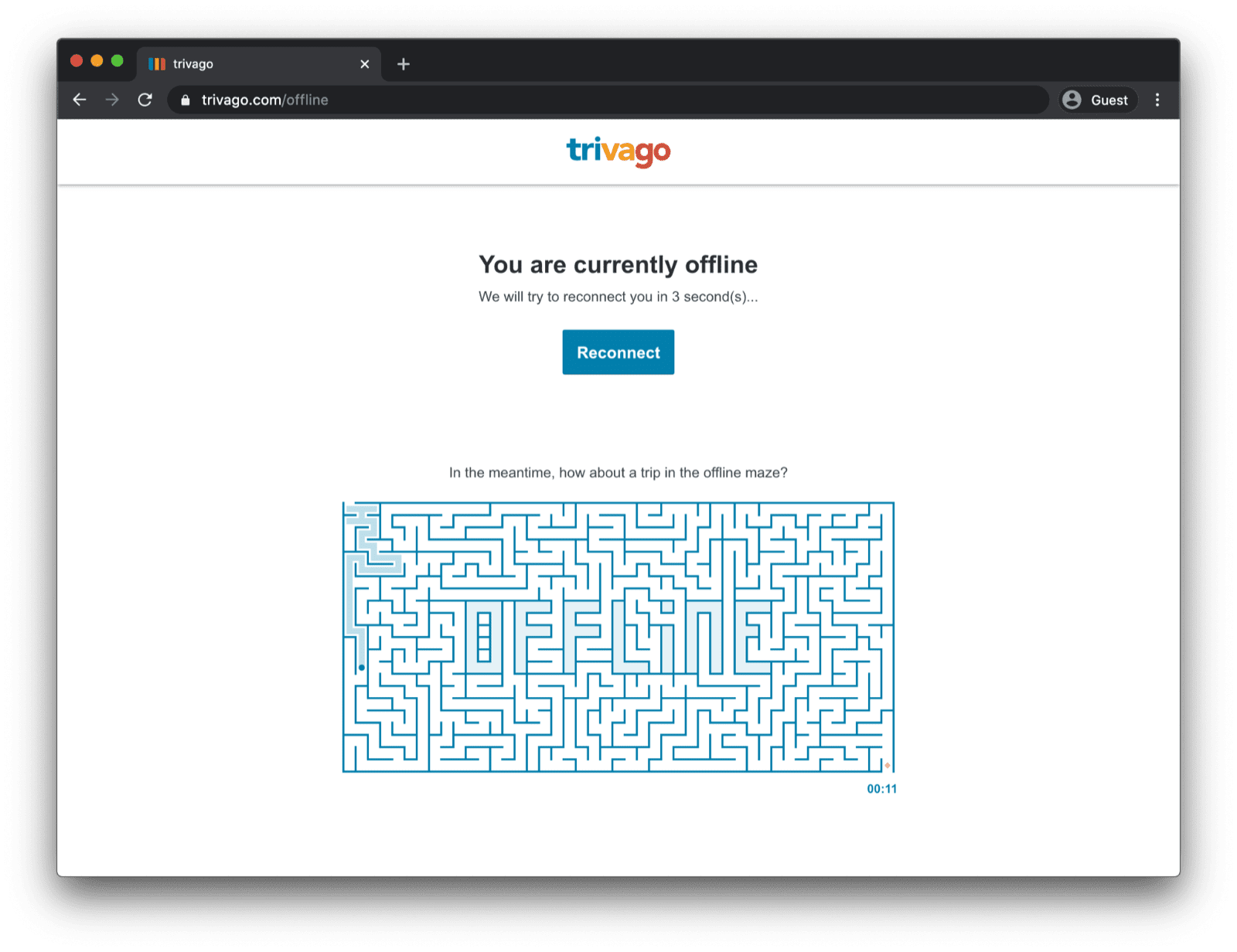
No entanto, não precisa ser assim. Graças aos service workers e à API Cache Storage, é possível oferecer uma experiência off-line personalizada para seus usuários. Pode ser uma página simples com a marca e as informações de que o usuário está off-line, mas também pode ser uma solução mais criativa, como o famoso jogo de labirinto off-line do trivago com um botão manual Reconectar e uma contagem regressiva de tentativa de reconexão automática.

Como registrar o service worker
Isso é feito com um service worker. É possível registrar um service worker na sua página principal, como no exemplo de código abaixo. Normalmente, isso é feito depois que o app é carregado.
window.addEventListener("load", () => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js");
}
});
O código do service worker
O conteúdo do arquivo do service worker real pode parecer um pouco complicado à primeira vista, mas os comentários no exemplo abaixo vão esclarecer tudo. A ideia principal é pré-armazenar em cache um arquivo chamado
offline.html que só é veiculado em solicitações de navegação com falha e deixar o navegador lidar com
todos os outros casos:
/*
Copyright 2015, 2019, 2020, 2021 Google LLC. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
// Incrementing OFFLINE_VERSION will kick off the install event and force
// previously cached resources to be updated from the network.
// This variable is intentionally declared and unused.
// Add a comment for your linter if you want:
// eslint-disable-next-line no-unused-vars
const OFFLINE_VERSION = 1;
const CACHE_NAME = "offline";
// Customize this with a different URL if needed.
const OFFLINE_URL = "offline.html";
self.addEventListener("install", (event) => {
event.waitUntil(
(async () => {
const cache = await caches.open(CACHE_NAME);
// Setting {cache: 'reload'} in the new request ensures that the
// response isn't fulfilled from the HTTP cache; i.e., it will be
// from the network.
await cache.add(new Request(OFFLINE_URL, { cache: "reload" }));
})()
);
// Force the waiting service worker to become the active service worker.
self.skipWaiting();
});
self.addEventListener("activate", (event) => {
event.waitUntil(
(async () => {
// Enable navigation preload if it's supported.
// See https://developers.google.com/web/updates/2017/02/navigation-preload
if ("navigationPreload" in self.registration) {
await self.registration.navigationPreload.enable();
}
})()
);
// Tell the active service worker to take control of the page immediately.
self.clients.claim();
});
self.addEventListener("fetch", (event) => {
// Only call event.respondWith() if this is a navigation request
// for an HTML page.
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
// First, try to use the navigation preload response if it's
// supported.
const preloadResponse = await event.preloadResponse;
if (preloadResponse) {
return preloadResponse;
}
// Always try the network first.
const networkResponse = await fetch(event.request);
return networkResponse;
} catch (error) {
// catch is only triggered if an exception is thrown, which is
// likely due to a network error.
// If fetch() returns a valid HTTP response with a response code in
// the 4xx or 5xx range, the catch() will NOT be called.
console.log("Fetch failed; returning offline page instead.", error);
const cache = await caches.open(CACHE_NAME);
const cachedResponse = await cache.match(OFFLINE_URL);
return cachedResponse;
}
})()
);
}
// If our if() condition is false, then this fetch handler won't
// intercept the request. If there are any other fetch handlers
// registered, they will get a chance to call event.respondWith().
// If no fetch handlers call event.respondWith(), the request
// will be handled by the browser as if there were no service
// worker involvement.
});
A página de substituição off-line
No arquivo offline.html, você pode usar a criatividade, adaptá-lo às suas necessidades e adicionar sua
marca. O exemplo abaixo mostra o mínimo possível.
Ele demonstra a recarga manual com base em um toque de botão e a recarga automática
com base no evento online
e na sondagem regular do servidor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>You are offline</title>
<!-- Inline the page's stylesheet. -->
<style>
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
}
h1 {
font-style: italic;
color: #373fff;
}
p {
margin-block: 1rem;
}
button {
display: block;
}
</style>
</head>
<body>
<h1>You are offline</h1>
<p>Click the button below to try reloading.</p>
<button type="button">⤾ Reload</button>
<!-- Inline the page's JavaScript file. -->
<script>
// Manual reload feature.
document.querySelector("button").addEventListener("click", () => {
window.location.reload();
});
// Listen to changes in the network state, reload when online.
// This handles the case when the device is completely offline.
window.addEventListener('online', () => {
window.location.reload();
});
// Check if the server is responding and reload the page if it is.
// This handles the case when the device is online, but the server
// is offline or misbehaving.
async function checkNetworkAndReload() {
try {
const response = await fetch('.');
// Verify we get a valid response from the server
if (response.status >= 200 && response.status < 500) {
window.location.reload();
return;
}
} catch {
// Unable to connect to the server, ignore.
}
window.setTimeout(checkNetworkAndReload, 2500);
}
checkNetworkAndReload();
</script>
</body>
</html>
Demonstração
Confira a página de substituição off-line em ação na demonstração incorporada abaixo. Se quiser, confira o código-fonte no GitHub.
Observação sobre como tornar seu app instalável
Agora que seu site tem uma página de substituição off-line, talvez você queira saber quais são as próximas etapas. Para tornar seu app instalável, adicione um manifesto de app da Web e, se quiser, crie uma estratégia de instalação.
Observação sobre como veicular uma página de substituição off-line com Workbox.js
Você já deve ter ouvido falar do Workbox. O Workbox é um conjunto de bibliotecas JavaScript para adicionar suporte off-line a apps da Web. Se você preferir escrever menos código de service worker, use a receita do Workbox para uma página off-line.
Em seguida, saiba como definir uma estratégia de instalação para seu app.



