Publicado em: 12 de maio de 2020
Antes, a instalação de apps só era possível no contexto de aplicativos específicos da plataforma. Hoje, os apps da Web modernos oferecem experiências instaláveis que proporcionam o mesmo nível de integração e confiabilidade dos apps específicos da plataforma.
É possível fazer isso de diferentes maneiras:
- Instalar o PWA pelo navegador.
- Instalar o PWA na app store.
Ter diferentes canais de distribuição é uma ótima maneira de alcançar uma ampla base de usuários. No entanto, escolher a estratégia certa para promover a instalação do seu PWA pode ser um desafio.
Este guia explora as práticas recomendadas para combinar diferentes opções de instalação e aumentar as taxas de instalação, evitando a concorrência e a canibalização de plataformas. As ofertas de instalação incluem PWAs instalados no navegador e na App Store, além de apps específicos da plataforma.
Por que tornar seu app da Web instalável?
Os Progressive Web Apps instalados são executados em uma janela independente em vez de uma guia do navegador. Eles podem ser iniciados na tela inicial, no dock, na barra de tarefas ou na bandeja do usuário. É possível pesquisar e alternar entre eles com o seletor de apps, fazendo com que pareçam parte do dispositivo em que estão instalados.
No entanto, ter um web app instalável e um app específico da plataforma pode confundir os usuários. Para alguns usuários, os apps específicos da plataforma podem ser a melhor escolha, mas para outros, eles podem apresentar algumas desvantagens:
- Restrições de armazenamento:instalar um novo app pode significar excluir outros ou liberar espaço removendo conteúdo valioso. Isso é especialmente desvantajoso para usuários em dispositivos de baixo custo.
- Largura de banda disponível:o download de um app pode ser um processo caro e lento, ainda mais para usuários com conexões lentas e planos de dados caros.
- Fricção:sair de um site e ir para uma loja para baixar um app cria mais fricção e atrasa uma ação do usuário que poderia ser realizada diretamente na Web.
- Ciclo de atualização:fazer mudanças em apps específicos da plataforma pode exigir um processo de revisão, o que pode retardar mudanças e experimentos (como testes A/B).
Em alguns casos, a porcentagem de usuários que não vão baixar seu app específico da plataforma pode ser grande, por exemplo, aqueles que acham que não vão usar o app com muita frequência ou não podem justificar o gasto de vários megabytes de armazenamento ou dados. Você pode determinar o tamanho desse segmento de várias maneiras, por exemplo, usando uma configuração de análise para rastrear a porcentagem de usuários "somente da Web para dispositivos móveis".
Se o tamanho desse segmento for considerável, isso indica que você precisa oferecer outras formas de instalar suas experiências.
Promover a instalação do seu PWA no navegador
Se você tiver um PWA de alta qualidade, talvez seja melhor promover a instalação dele em vez do app específico da plataforma. Por exemplo, se o app específico da plataforma não tiver a funcionalidade oferecida pelo PWA ou se não for atualizado há algum tempo. Também pode ser útil promover a instalação do PWA se o app específico da plataforma não tiver sido otimizado para telas maiores, como no ChromeOS.
Para alguns apps, impulsionar instalações específicas da plataforma é uma parte fundamental do modelo de negócios. Nesse caso, faz sentido promover a instalação do app específico da plataforma. No entanto, alguns usuários podem preferir ficar na Web. Se esse segmento puder ser identificado, o aviso do PWA será mostrado apenas para ele. Isso se chama PWA como substituto.
PWA como principal experiência instalável
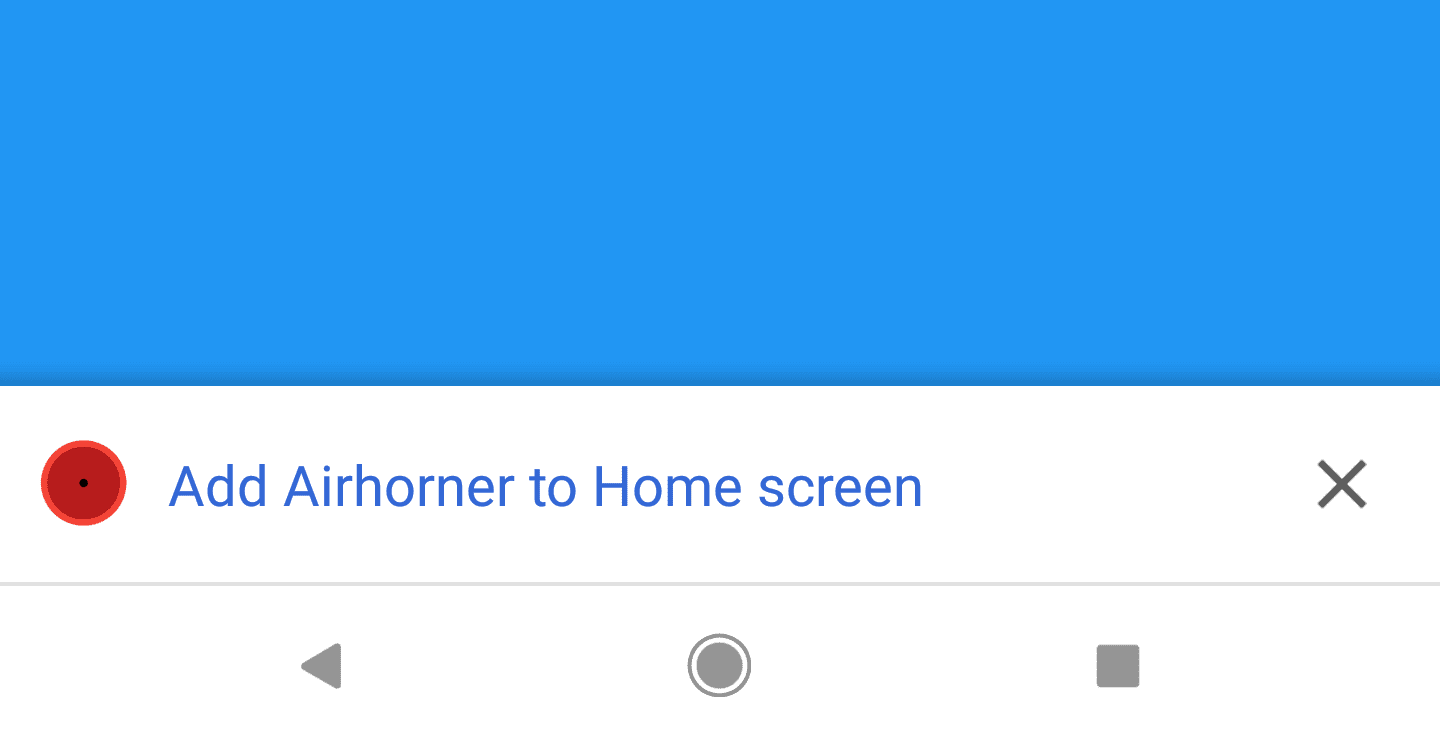
Quando um PWA atende aos critérios de capacidade de instalação, a maioria dos navegadores mostra uma indicação de que ele pode ser instalado. Por exemplo, o Chrome para computador mostra um ícone instalável na barra de endereço e, em dispositivos móveis, uma mini barra de informações:

Embora isso seja suficiente para algumas experiências, se o objetivo for gerar
instalações do seu PWA, recomendamos que você ouça o
BeforeInstallPromptEvent
e siga os padrões para promover a instalação
do seu PWA.
Evite que seu PWA canibalize a taxa de instalação de apps específicos da plataforma
Em alguns casos, você pode promover a instalação do seu app específico da plataforma em vez do PWA. No entanto, ainda recomendamos que você forneça um mecanismo para permitir que os usuários instalem seu PWA. Essa opção substituta permite que usuários que não podem (ou não querem) instalar seu app específico da plataforma tenham uma experiência semelhante.
A primeira etapa para implementar essa estratégia é definir uma heurística para quando você vai mostrar ao usuário uma promoção de instalação do seu PWA.
Por exemplo, um usuário de PWA pode ser alguém que viu o aviso de instalação do app específico da plataforma, mas não o instalou. Eles podem voltar ao seu site cinco ou mais vezes, clicar no banner do app, mas continuar usando o site.
A heurística pode ser implementada da seguinte maneira:
- Mostra o banner de instalação do app específico da plataforma.
- Se um usuário dispensar o banner, defina um cookie com essas informações (como
document.cookie = "app-install-banner=dismissed"). - Use outro cookie para rastrear o número de visitas do usuário ao site (como
document.cookie = "user-visits=1"). - Escreva uma função, como
isPWAUser(), que use as informações armazenadas anteriormente nos cookies com a APIgetInstalledRelatedApps()para determinar se um usuário é considerado um usuário de PWA. - Quando o usuário realizar uma ação significativa, chame
isPWAUser(). Se a função retornar "true" e o aviso de instalação do PWA tiver sido salvo anteriormente, você poderá mostrar o botão de instalação do PWA.
Promover a instalação do seu PWA em uma app store
Os apps da loja de apps podem ser criados com várias tecnologias diferentes, incluindo técnicas de PWA. Em Como integrar um PWA a ambientes nativos, você encontra um resumo das tecnologias que podem ser usadas para isso.
Os apps na loja podem ser classificados em dois grupos:
- Apps específicos da plataforma:a maioria desses apps é criada com código específico da plataforma. O tamanho do app depende da plataforma, mas geralmente é maior que 10 MB no Android e 30 MB no iOS. Você pode promover seu app específico da plataforma se não tiver um PWA ou se o app específico da plataforma apresentar um conjunto de recursos mais completo.
- Apps leves:eles também podem ser criados com código específico da plataforma, mas geralmente são criados com tecnologia da Web e empacotados em um wrapper específico da plataforma. PWAs completos também podem ser enviados para a loja. Algumas empresas optam por oferecer essas experiências como "leves", e outras usaram essa abordagem também para os apps principais.
Promover apps leves
De acordo com um estudo do Google Play (em inglês), para cada aumento de 6 MB no tamanho de um APK, a taxa de conversão de instalação diminui 1%. Isso significa que a taxa de conclusão de downloads de um app de 10 MB pode ser aproximadamente 30% maior do que um app de 100 MB.
Para resolver isso, algumas empresas estão usando o PWA para oferecer uma versão leve do app na Play Store usando Atividades Confiáveis na Web (TWA). As TWAs envolvem seu PWA em um componente semelhante a uma WebView, e o tamanho do app resultante geralmente é de apenas alguns megabytes.
A Oyo, uma das maiores empresas de hospitalidade da Índia, criou uma versão Lite do app e a disponibilizou na Play Store usando uma TWA. Em maio de 2020, o app Oyo tinha apenas 850 KB, apenas 7% do tamanho do app Android. Depois de instalado, ele é indistinguível do app Android:
A Oyo manteve as versões principal e "lite" do app na loja, oferecendo uma opção aos usuários.
Ofereça uma experiência na Web leve
Intuitivamente, os usuários de dispositivos de baixo custo podem estar mais inclinados a baixar versões leves de apps do que os usuários de smartphones de ponta. Portanto, se for possível identificar o dispositivo de um usuário, priorize o banner de instalação do app leve em vez da versão mais pesada específica da plataforma.
Na Web, é possível receber indicadores de dispositivos e mapeá-los aproximadamente para categorias de dispositivos (como "alta", "média" ou "baixa"). Você pode obter essas informações de diferentes maneiras, usando APIs JavaScript ou dicas de cliente.
Usar JavaScript
Com propriedades do JavaScript, como
navigator.hardwareConcurrency,
navigator.deviceMemory
e navigator.connection,
é possível receber informações sobre a CPU, a memória e o status da rede do dispositivo, respectivamente. Exemplo:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
Usar dicas de cliente
Os indicadores de dispositivo também podem ser inferidos nos cabeçalhos de solicitação HTTP usando dicas de cliente. Veja como implementar o código anterior para memória do dispositivo com dicas de cliente.
Informe ao navegador que você quer receber dicas de memória do dispositivo no cabeçalho da resposta HTTP para qualquer solicitação de terceiros:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-MemoryVocê vai começar a receber informações de
Device-Memoryno cabeçalho das solicitações HTTP:GET /main.js HTTP/1.1 Device-Memory: 0.5Use essas informações nos seus back-ends para armazenar um cookie com a categoria do dispositivo do usuário:
app.get('/route', (req, res) => { // Determine device category const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // Set cookie res.setCookie('Device-Category', deviceCategory); … });Crie sua própria lógica para mapear essas informações em categorias de dispositivos e mostre o aviso de instalação do app correspondente em cada caso:
if (isDeviceMidOrLowEnd()) { // show "Lite app" install banner or PWA A2HS prompt } else { // show "Core app" install banner }
Permita que os usuários instalem seu app, não importa a plataforma
A capacidade de ter um ícone na tela inicial do usuário é um dos recursos mais interessantes dos aplicativos. Como historicamente isso só era possível para apps instalados em app stores, as empresas podem pensar que mostrar um banner de instalação da app store seria suficiente para convencer os usuários a instalar as experiências.
Há mais opções para permitir que os usuários instalem um app, incluindo oferecer experiências de app leves nas lojas e permitir que os usuários adicionem PWAs à tela inicial pedindo que façam isso diretamente do site.



