Cân nhắc đến nội dung cũng như bố cục và thiết kế đồ hoạ khi xây dựng ứng dụng cho nhiều loại người dùng và thiết bị.
Cách mọi người đọc trên web
Hướng dẫn viết nội dung của chính phủ Hoa Kỳ tóm tắt những gì mọi người muốn viết trên web:
Nghiên cứu cho thấy mọi người không đọc các trang web mà chỉ quét. Trung bình, người dùng chỉ đọc 20–28% nội dung trang web. Đọc trên màn hình chậm hơn nhiều so với đọc trên giấy. Mọi người sẽ từ bỏ và rời khỏi trang web của bạn trừ phi thông tin đó dễ truy cập và dễ hiểu.
Cách viết cho thiết bị di động
Tập trung vào chủ đề trong tay và kể câu chuyện ngay từ đầu. Để việc viết hoạt động trên nhiều thiết bị và khung nhìn, hãy đảm bảo bạn hiểu được các ý chính ngay từ đầu: theo quy tắc, tốt nhất là trong bốn đoạn đầu tiên, trong khoảng 70 từ.
Hãy tự hỏi xem mọi người muốn gì trên trang web của bạn. Họ có đang muốn tìm hiểu điều gì đó không? Nếu mọi người truy cập trang web của bạn để tìm hiểu thông tin, hãy đảm bảo rằng tất cả văn bản của bạn đều hướng đến việc giúp họ đạt được mục tiêu. Viết bằng giọng nói chủ động, đưa ra các hành động và giải pháp.
Chỉ xuất bản những gì khách truy cập của bạn muốn và không xuất bản nội dung nào khác.
Nghiên cứu của chính phủ Vương quốc Anh cũng cho thấy:
Nói cách khác: hãy sử dụng ngôn từ đơn giản, từ ngữ ngắn gọn và kết cấu câu đơn giản – ngay cả đối với những khán giả biết đọc và viết về kỹ thuật. Trừ khi có một lý do chính đáng để không làm, hãy giữ giọng nói gần gũi. Theo quy luật cũ của ngành làm báo, bạn phải viết như thể bạn đang trò chuyện với một đứa trẻ thông minh mới 11 tuổi.
Hàng tỷ người dùng tiếp theo
Phương pháp viết đơn giản đặc biệt quan trọng đối với người đọc trên thiết bị di động và rất quan trọng khi tạo nội dung cho điện thoại giá rẻ có khung nhìn nhỏ, yêu cầu cuộn nhiều hơn và có thể có màn hình chất lượng thấp hơn cũng như màn hình phản hồi ít hơn.
Hầu hết hàng tỷ người dùng tiếp theo trên mạng đều sở hữu thiết bị giá rẻ. Họ không muốn tốn ngân sách dữ liệu để khám phá nội dung dài dòng và có thể sẽ không đọc bằng ngôn ngữ đầu tiên của mình. Cắt bớt văn bản: sử dụng câu ngắn, dùng dấu câu ở mức tối thiểu, sử dụng tiêu đề một dòng và sử dụng tối đa 5 dòng cho đoạn văn. Hãy cân nhắc sử dụng văn bản thích ứng (ví dụ: sử dụng dòng tiêu đề ngắn cho khung nhìn nhỏ) nhưng hãy lưu ý đến những nhược điểm.
Thái độ tối giản đối với văn bản cũng sẽ giúp nội dung của bạn dễ dàng bản địa hoá và quốc tế hoá hơn, đồng thời tăng khả năng nội dung của bạn được trích dẫn trên mạng xã hội.
Điểm mấu chốt:
- Duy trì sự đơn giản
- Giảm sự lộn xộn
- Đi vào trọng tâm
Loại bỏ nội dung không cần thiết
Về kích thước byte, các trang web lớn và ngày càng lớn hơn.
Kỹ thuật thiết kế đáp ứng giúp bạn có thể phân phát nhiều nội dung cho khung nhìn nhỏ hơn, nhưng bạn nên bắt đầu bằng cách tinh giản văn bản, hình ảnh và nội dung khác.
Người dùng web thường có xu hướng hành động, "ngả người về phía trước" để săn lùng câu trả lời cho câu hỏi hiện tại của họ, thay vì dựa vào để đọc một cuốn sách hay.
Jackob Nielsen
Hãy tự hỏi: mọi người đang cố gắng đạt được điều gì khi họ truy cập vào trang web của tôi?
Có phải mọi thành phần trang đều giúp người dùng đạt được mục tiêu của họ không?
Xóa phần tử trang thừa
Các tệp HTML tạo thành gần 70k và hơn 9 yêu cầu cho mỗi trang web trung bình, theo HTTP Archive.
Nhiều trang web phổ biến sử dụng vài nghìn phần tử HTML trên mỗi trang và vài nghìn dòng mã, ngay cả trên thiết bị di động. Kích thước tệp HTML quá lớn có thể không làm cho trang tải chậm hơn, nhưng tải trọng HTML nặng có thể là dấu hiệu của nội dung phình lên: tệp .html lớn hơn có nghĩa là nhiều phần tử hơn, nhiều nội dung văn bản hơn hoặc cả hai.
Việc giảm độ phức tạp của HTML cũng sẽ giảm trọng lượng trang, hỗ trợ bản địa hoá và quốc tế hoá, cũng như giúp thiết kế đáp ứng dễ dàng lập kế hoạch và gỡ lỗi hơn. Để biết thông tin về cách viết HTML hiệu quả hơn, hãy xem bài viết HTML hiệu suất cao.
Mỗi bước bạn khiến người dùng thực hiện trước khi họ khai thác được giá trị của ứng dụng sẽ khiến bạn mất đi 20% số người dùng
Gabor Cselle, Twitter
Điều tương tự cũng áp dụng với nội dung: giúp người dùng tìm được nội dung họ muốn nhanh nhất có thể.
Đừng chỉ ẩn nội dung khỏi người dùng thiết bị di động. Hãy cố gắng đạt được mức độ tương đồng của nội dung, vì ai đó chắc chắn sẽ không thử được tính năng nào mà người dùng thiết bị di động sẽ không bỏ lỡ. Nếu bạn có tài nguyên, hãy tạo phiên bản thay thế của cùng một nội dung cho nhiều kích thước khung nhìn – ngay cả khi chỉ dành cho các phần tử trang có mức độ ưu tiên cao.
Cân nhắc quy trình và quản lý nội dung: Hệ thống cũ có tạo ra nội dung cũ không?
Rút gọn văn bản
Khi web trở thành thiết bị di động, bạn cần thay đổi cách viết. Hãy trình bày đơn giản, giảm sự lộn xộn và đi thẳng vào vấn đề.
Xoá hình ảnh thừa

Hình ảnh có thể đẹp, thú vị và có nhiều thông tin — nhưng chúng cũng sử dụng không gian trên trang, làm tăng kích thước trang và làm tăng số lượng yêu cầu tệp. Độ trễ sẽ trở nên tệ hơn khi khả năng kết nối ngày càng kém hơn, nghĩa là việc có quá nhiều yêu cầu tệp hình ảnh sẽ trở nên nghiêm trọng hơn khi web chuyển sang thiết bị di động.

Hình ảnh cũng tiêu thụ pin. Sau màn hình, đài là thứ tiêu hao pin lớn thứ hai. Yêu cầu hình ảnh nhiều hơn, sử dụng radio nhiều hơn, pin phẳng hơn. Ngay cả việc kết xuất hình ảnh cũng tiêu tốn nhiều năng lượng – và điều này tỷ lệ thuận với kích thước và số lượng. Xem báo cáo Ai đã tiêu diệt pin của tôi? của Stanford?
Nếu có thể, hãy loại bỏ hình ảnh!
Sau đây là một số đề xuất:
- Hãy cân nhắc các thiết kế tránh hoàn toàn hình ảnh hoặc sử dụng hình ảnh một cách hạn chế. Chỉ có văn bản vẫn có thể đẹp mắt! Hãy tự hỏi: "Khách truy cập vào trang web của tôi cố gắng đạt được điều gì? Hình ảnh có giúp ích cho quá trình đó không?"
- Ngày trước, bạn thường lưu tiêu đề và văn bản khác dưới dạng hình ảnh đồ hoạ. Phương pháp đó không phản hồi tốt với các thay đổi về kích thước khung nhìn và làm tăng thêm trọng số và độ trễ trang. Việc sử dụng văn bản làm hình ảnh cũng có nghĩa là công cụ tìm kiếm không thể tìm thấy văn bản đó và cũng không thể truy cập được bằng trình đọc màn hình và các công nghệ hỗ trợ khác. Sử dụng văn bản "thực" nếu có thể — Phông chữ web và CSS có thể cho phép kiểu chữ đẹp mắt.
- Sử dụng CSS thay vì hình ảnh để chuyển màu, đổ bóng, góc tròn và hoạ tiết nền. Đây là các tính năng được tất cả trình duyệt hiện đại hỗ trợ. Tuy nhiên, hãy lưu ý rằng CSS có thể tốt hơn so với hình ảnh nhưng vẫn có thể có hình phạt xử lý và hiển thị, đặc biệt nghiêm trọng trên thiết bị di động.
- Hình nền hiếm khi hoạt động tốt trên thiết bị di động. Bạn có thể sử dụng truy vấn phương tiện để tránh hình nền trên khung nhìn nhỏ.
- Tránh sử dụng hình ảnh trên màn hình chờ.
- Sử dụng CSS cho ảnh động giao diện người dùng.
- Tìm hiểu về ký tự của bạn; sử dụng biểu tượng và biểu tượng Unicode thay vì hình ảnh, với Phông chữ trên web nếu cần.
- Hãy xem xét phông chữ biểu tượng; chúng là các đồ hoạ vectơ có thể được điều chỉnh tỷ lệ vô hạn và toàn bộ tập hợp hình ảnh có thể được tải xuống bằng một phông chữ. (Tuy nhiên, hãy lưu ý những vấn đề này.)
- Bạn có thể dùng phần tử
<canvas>để tạo hình ảnh trong JavaScript từ các đường kẻ, đường cong, văn bản và các hình ảnh khác. - Hình ảnh SVG hoặc URI dữ liệu cùng dòng sẽ không làm giảm trọng lượng trang, nhưng có thể làm giảm độ trễ bằng cách giảm số lượng yêu cầu tài nguyên. SVG cùng dòng có sự hỗ trợ tuyệt vời trên trình duyệt dành cho thiết bị di động và máy tính cũng như công cụ tối ưu hóa có thể làm giảm đáng kể kích thước SVG. Tương tự, URI dữ liệu cũng được hỗ trợ tốt. Cả hai đều có thể cùng dòng trong CSS.
- Hãy cân nhắc sử dụng
<video>thay vì ảnh GIF động. Phần tử video được tất cả các trình duyệt trên thiết bị di động hỗ trợ (ngoài Opera Mini).
Để biết thêm thông tin, hãy xem các bài viết Tối ưu hoá hình ảnh và Loại bỏ và thay thế hình ảnh.
Thiết kế để nội dung hoạt động tốt trên nhiều kích thước khung nhìn
"Hãy tạo ra sản phẩm, đừng thiết kế lại sản phẩm cho màn hình nhỏ. Các sản phẩm tuyệt vời dành cho thiết bị di động được tạo ra mà không cần chuyển đổi."
Thiết kế và phát triển thiết bị di động, Brian Fling
Những nhà thiết kế giỏi không "tối ưu hóa cho thiết bị di động" — họ nghĩ nhanh chóng để tạo các trang web hoạt động trên nhiều loại thiết bị. Cấu trúc của văn bản và nội dung trang khác rất quan trọng đối với sự thành công trên nhiều thiết bị.
Nhiều người trong số hàng tỷ người dùng tiếp theo trên mạng sử dụng các thiết bị giá rẻ có khung nhìn nhỏ. Đọc trên màn hình 3,5 hoặc 4 có độ phân giải thấp có thể khó khăn.
Sau đây là ảnh chụp cả hai:

Trên màn hình lớn, văn bản sẽ nhỏ nhưng dễ đọc.
Trên màn hình nhỏ hơn, trình duyệt sẽ hiển thị bố cục chính xác, nhưng văn bản sẽ không đọc được, ngay cả khi phóng to. Màn hình bị mờ và bị "chấm màu" – màu trắng không phải là màu trắng – khiến nội dung khó đọc hơn.
Thiết kế nội dung cho điện thoại di động
Khi xây dựng nhiều khung nhìn, hãy xem xét nội dung cũng như bố cục và thiết kế đồ hoạ, thiết kế bằng văn bản và hình ảnh thực thay vì nội dung giữ chỗ.
"Nội dung đi trước thiết kế. Thiết kế khi thiếu nội dung không phải là thiết kế mà là trang trí".
Jeffrey Zeldman
- Đặt nội dung quan trọng nhất của bạn lên đầu vì người dùng có xu hướng đọc các trang web theo mẫu hình chữ F.
- Người dùng truy cập vào trang web của bạn để đạt được mục tiêu. Hãy tự hỏi xem họ cần gì để đạt được mục tiêu đó và bỏ hết những thứ khác. Đừng quên cải thiện hình ảnh và văn bản, nội dung cũ, đường liên kết quá nhiều và những thứ khác lộn xộn.
- Hãy cẩn thận với các biểu tượng chia sẻ qua mạng xã hội; chúng có thể làm lộn xộn bố cục và mã dành cho chúng có thể làm chậm tốc độ tải trang.
- Thiết kế bố cục thích ứng cho nội dung, không phải cho kích thước thiết bị cố định.
Kiểm tra nội dung
- Kiểm tra khả năng đọc trên các khung nhìn nhỏ hơn bằng cách sử dụng Công cụ của Chrome cho nhà phát triển và các công cụ mô phỏng khác.
- Kiểm tra nội dung của bạn trong điều kiện băng thông thấp và độ trễ cao; thử nội dung trong nhiều tình huống kết nối.
- Hãy thử đọc và tương tác với nội dung của bạn trên một chiếc điện thoại giá rẻ.
- Mời bạn bè và đồng nghiệp dùng thử ứng dụng hoặc trang web của bạn.
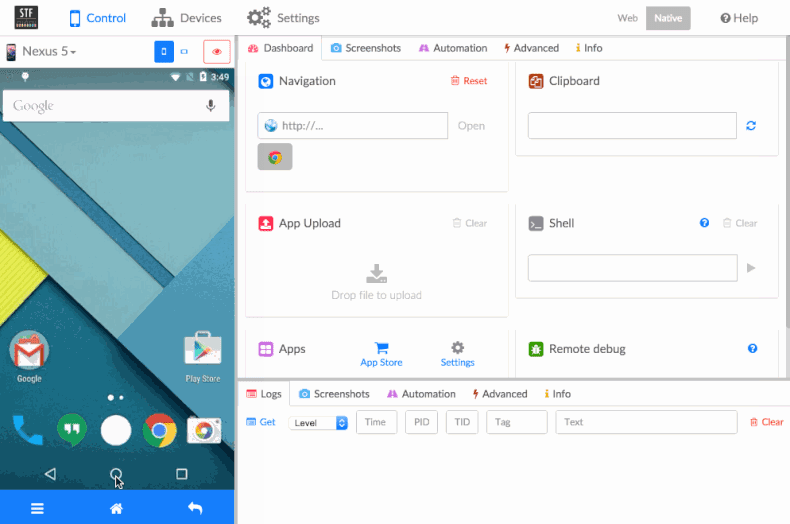
- Xây dựng một phòng thử nghiệm thiết bị đơn giản. Kho lưu trữ GitHub dành cho Phòng thí nghiệm về thiết bị di động nhỏ của Google có hướng dẫn về cách tạo của riêng bạn. OpenSTF là một ứng dụng web đơn giản để kiểm tra các trang web trên nhiều thiết bị Android.
Dưới đây là cách hoạt động của OpenSTF:

Ngày càng có nhiều thiết bị di động được dùng để xem nội dung và thu thập thông tin, chứ không chỉ như các thiết bị để liên lạc, chơi trò chơi và nghe nhìn.
Điều này khiến việc nhập nội dung ngày càng tăng để lên kế hoạch nội dung hoạt động tốt trên nhiều khung nhìn và ưu tiên nội dung khi xem xét bố cục, giao diện và thiết kế tương tác trên nhiều thiết bị.
Tìm hiểu về chi phí dữ liệu
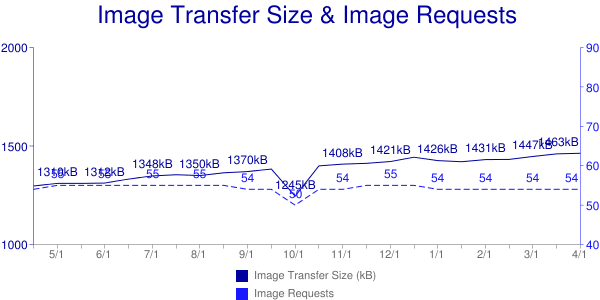
Các trang web đang ngày càng lớn hơn.
Theo Lưu trữ HTTP, trọng lượng trang trung bình cho một triệu trang web hàng đầu hiện là hơn 2 MB.
Người dùng tránh các trang web hoặc ứng dụng được cho là chậm hoặc tốn kém, vì vậy, điều quan trọng là hiểu được chi phí tải trang và thành phần ứng dụng.
Việc giảm dung lượng trang cũng có thể mang lại lợi nhuận. Chris Zacharias đến từ YouTube nhận thấy khi giảm kích thước trang xem từ 1,2MB xuống 250KB:
Nói cách khác, việc giảm quy mô trang có thể mở ra những thị trường hoàn toàn mới.
Tính trọng lượng trang
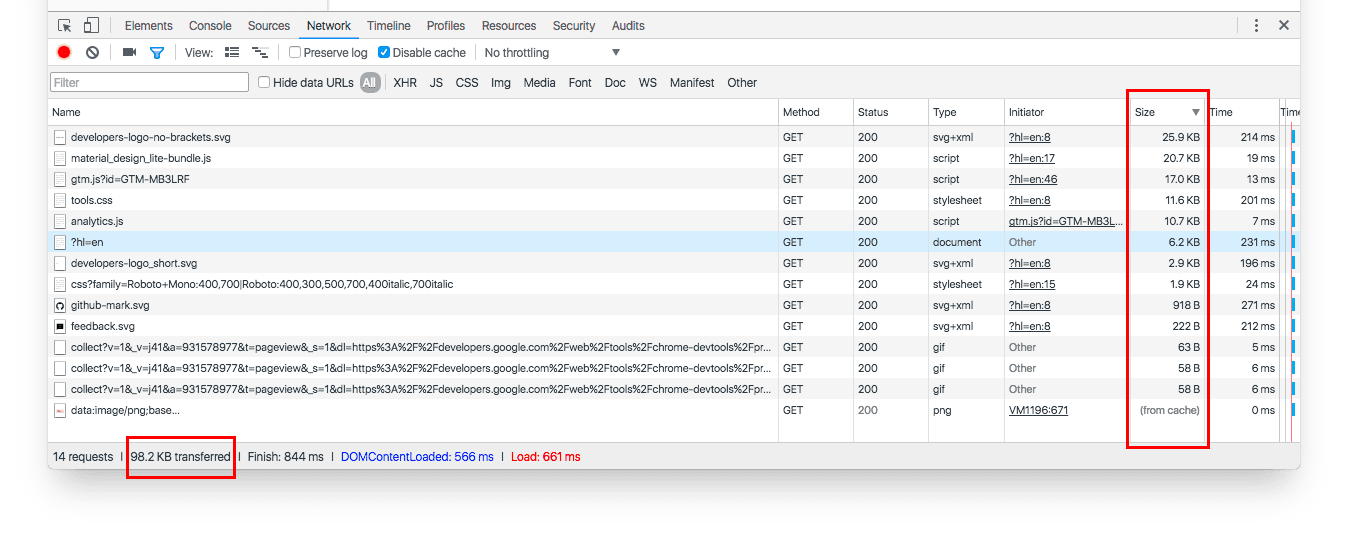
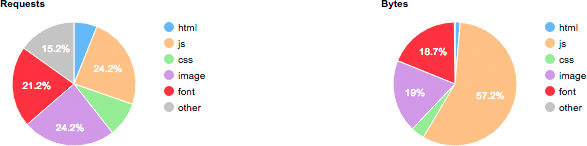
Có một số công cụ để tính trọng lượng trang. Bảng điều khiển Mạng Chrome cho nhà phát triển cho thấy tổng kích thước byte cho tất cả tài nguyên và có thể dùng để xác định trọng số cho từng loại thành phần. Bạn cũng có thể kiểm tra mục nào đã được truy xuất từ bộ nhớ đệm của trình duyệt.

Firefox và các trình duyệt khác cũng cung cấp các công cụ tương tự.
WebPagetest cung cấp khả năng kiểm tra lần tải trang đầu tiên và tiếp theo. Bạn có thể tự động thử nghiệm bằng tập lệnh (ví dụ: để đăng nhập vào một trang web) hoặc bằng cách sử dụng API RESTful của chúng. Ví dụ sau (tải developers.google.com/web) cho thấy việc lưu vào bộ nhớ đệm đã thành công và các lần tải trang tiếp theo không cần tài nguyên bổ sung.
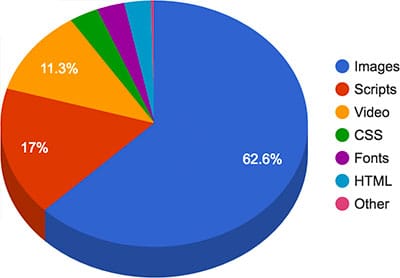
WebPagetest cũng cung cấp thông tin chi tiết về kích thước và yêu cầu theo loại MIME.

Tính toán chi phí trang
Đối với nhiều người dùng, dữ liệu không chỉ tốn byte và hiệu suất mà còn tốn tiền.
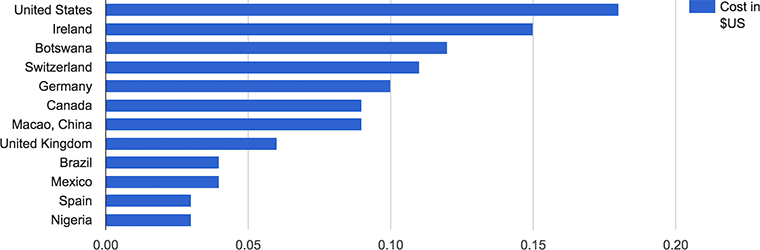
Trang web Chi phí trang web của tôi là bao nhiêu? cho phép bạn ước tính chi phí tài chính thực tế cho việc tải trang web của mình. Biểu đồ bên dưới cho biết chi phí (sử dụng gói dữ liệu trả trước) để tải amazon.com.

Xin lưu ý rằng chỉ số này không tính đến khả năng chi trả liên quan đến thu nhập. Dữ liệu trên blog.jana.com cho biết chi phí sử dụng dữ liệu.
| Chi phí gói dữ liệu 500 MB (USD) |
Mức lương tối thiểu theo giờ (USD) |
Giờ làm việc phải thanh toán cho gói dữ liệu 500 MB |
|
| Ấn Độ | $3.38 | $0.20 | 17 giờ |
| Indonesia | $2.39 | $0,43 | 6 giờ |
| Brazil | $13.77 | $1.04 | 13 giờ |
Quy mô trang không chỉ là vấn đề đối với thị trường mới nổi. Ở nhiều quốc gia, người dùng sử dụng các gói dịch vụ di động với dữ liệu hạn chế và sẽ tránh né trang web hoặc ứng dụng của bạn nếu họ cho rằng trang web hoặc ứng dụng đó sẽ nặng và tốn kém. Ngay cả các gói dữ liệu di động và Wi-Fi "không giới hạn" thường có giới hạn dữ liệu vượt quá giới hạn mà chúng sẽ bị chặn hoặc bị điều tiết. Vì những lý do này, tốt nhất là bạn nên minh bạch nhất có thể về lượng dữ liệu mà trang của bạn sử dụng. Bài đăng trên blog sau đây trình bày các phương pháp hay nhất cụ thể: Xây dựng niềm tin bằng cách minh bạch chi phí
Điểm mấu chốt: trọng lượng trang ảnh hưởng đến hiệu suất và chi phí chi phí. Bài viết Tối ưu hoá hiệu quả của nội dung cho thấy cách giảm chi phí đó.

![[Tên người]](https://web.developers.google.cn/static/image/authors/samdutton.jpg?hl=vi)