Pertimbangkan konten serta tata letak dan desain grafis saat membangun untuk berbagai pengguna dan perangkat.
Cara orang membaca di web
Panduan penulisan pemerintah AS merangkum apa saja yang diinginkan orang dari menulis di web:
Riset menunjukkan bahwa orang tidak membaca halaman web, tetapi memindainya. Rata-rata, orang hanya membaca 20–28% konten halaman web. Membaca dari layar jauh lebih lambat daripada membaca di kertas. Orang akan menyerah dan meninggalkan situs Anda kecuali jika informasi mudah diakses dan dipahami.
Cara menulis untuk perangkat seluler
Fokus pada subjek yang dibahas dan sampaikan ceritanya secara terbuka. Agar penulisan dapat berfungsi di berbagai perangkat dan area pandang, pastikan untuk menyampaikan poin utama di awal: sebagai aturan, idealnya dalam empat paragraf pertama, dalam sekitar 70 kata.
Tanyakan pada diri Anda apa yang diinginkan orang dari situs Anda. Apakah mereka mencoba menemukan sesuatu? Jika orang mengunjungi situs Anda untuk mendapatkan informasi, pastikan bahwa semua teks berorientasi untuk membantu mereka mencapai tujuan mereka. Tulis di suara aktif, tawarkan tindakan dan solusi.
Publikasikan hanya konten yang diinginkan pengunjung, tidak lebih.
Riset pemerintah Inggris Raya juga menunjukkan bahwa:
Dengan kata lain: gunakan bahasa sederhana, kata-kata yang lebih pendek dan struktur kalimat sederhana — bahkan untuk audiens teknis yang terpelajar. Jagalah nada suara Anda agar selalu percakapan, kecuali ada alasan untuk tidak melakukannya. Aturan lama jurnalisme adalah menulis seolah-olah Anda sedang berbicara dengan seorang cerdas berusia 11 tahun.
Miliaran pengguna berikutnya
Pendekatan pared-down pada penulisan sangat penting bagi pembaca yang menggunakan perangkat seluler, dan sangat penting saat membuat konten untuk ponsel berbiaya rendah dengan area pandang kecil yang memerlukan lebih banyak scrolling dan mungkin memiliki tampilan berkualitas lebih rendah serta layar yang kurang responsif.
Sebagian besar pengguna internet berikutnya akan memiliki perangkat murah. Mereka tidak ingin menghabiskan anggaran data untuk menjelajahi konten yang bertele-tele, dan mungkin tidak membaca dalam bahasa utama mereka. Pangkas teks Anda: gunakan kalimat pendek, tanda baca minimal, paragraf lima baris atau kurang, dan judul satu baris. Pertimbangkan teks responsif (misalnya, menggunakan judul yang lebih pendek untuk area pandang yang lebih kecil), tetapi waspadai kelemahannya.
Sikap minimalis terhadap teks juga akan membuat konten Anda lebih mudah dilokalkan dan diinternasionalisasikan — dan membuat konten Anda lebih mungkin dikutip di media sosial.
Kesimpulan:
- Jaga agar tetap simpel
- Mengurangi kekacauan
- Langsung ke intinya
Hapus konten yang tidak perlu
Dalam hal ukuran byte, halaman web besar dan semakin besar.
Teknik desain responsif memungkinkan Anda menyajikan konten yang berbeda dalam area pandang yang lebih kecil, tetapi sebaiknya mulai dengan merampingkan teks, gambar, dan konten lainnya.
Pengguna web sering kali berorientasi pada tindakan, "condong ke depan" dalam mencari jawaban atas pertanyaan mereka saat ini, daripada bersandar untuk membaca buku yang bagus.
Jackob Nielsen
Tanyakan pada diri Anda: apa yang ingin dicapai orang saat mereka mengunjungi situs saya?
Apakah setiap komponen halaman membantu pengguna mencapai tujuan mereka?
Menghapus elemen halaman yang mirip
File HTML terdiri dari hampir 70 ribu dan lebih dari sembilan permintaan untuk rata-rata halaman web, menurut Arsip HTTP.
Banyak situs populer menggunakan beberapa ribu elemen HTML per halaman, dan beberapa ribu baris kode, bahkan di perangkat seluler. Ukuran file HTML yang berlebihan mungkin tidak memperlambat pemuatan halaman, tetapi payload HTML yang berat bisa menjadi tanda konten yang tidak stabil: file .html yang lebih besar berarti lebih banyak elemen, lebih banyak konten teks, atau keduanya.
Mengurangi kompleksitas HTML juga akan mengurangi ukuran halaman, membantu pelokalan dan internasionalisasi, serta membuat desain responsif lebih mudah untuk direncanakan dan di-debug. Untuk informasi tentang cara menulis HTML yang lebih efisien, lihat HTML berperforma tinggi.
Setiap langkah yang Anda buat agar dilakukan pengguna sebelum mereka mendapatkan nilai dari aplikasi akan dikenakan biaya 20% pengguna
Gabor Cselle, Twitter
Hal yang sama berlaku untuk konten: bantu pengguna mendapatkan hal yang mereka inginkan secepat mungkin.
Jangan hanya menyembunyikan konten dari pengguna seluler. Targetkan paritas konten, karena menebak fitur apa yang tidak akan terlewatkan oleh pengguna seluler pasti akan gagal untuk seseorang. Jika Anda memiliki resource, buatlah versi alternatif dari konten yang sama untuk ukuran area pandang yang berbeda — meskipun hanya untuk elemen halaman berprioritas tinggi.
Pertimbangkan pengelolaan konten dan alur kerja: apakah sistem lama menghasilkan konten lama?
Sederhanakan teks
Karena web semakin populer di perangkat seluler, Anda perlu mengubah cara Anda menulis. Jaga agar tetap sederhana, kurangi kekacauan, dan langsung ke intinya.
Hapus gambar yang berulang

Gambar bisa menjadi indah, menyenangkan, dan informatif — tetapi juga menggunakan ruang halaman, menambah ketebalan halaman, dan meningkatkan jumlah permintaan file. Latensi semakin buruk karena konektivitas memburuk, yang berarti bahwa permintaan file gambar yang berlebihan merupakan masalah yang semakin meningkat saat web mulai digunakan di perangkat seluler.

Gambar juga mengonsumsi daya. Setelah layar, radio adalah yang paling menguras baterai. Makin banyak permintaan gambar, makin banyak penggunaan radio, makin banyak baterai yang habis. Bahkan hanya untuk merender gambar pun membutuhkan daya – dan ini sebanding dengan ukuran dan angka. Lihat laporan Stanford Siapa yang Killed My Battery?
Jika bisa, hapus gambar.
Berikut beberapa saran:
- Pertimbangkan desain yang tidak menggunakan gambar sama sekali, atau menggunakan gambar seperlunya. Teks saja bisa terlihat menarik. Tanyakan pada diri Anda, "Apa yang ingin dicapai oleh pengunjung situs saya? Apakah gambar membantu proses tersebut?"
- Di masa lalu, merupakan hal yang lumrah untuk menyimpan {i>heading<i} dan teks lainnya sebagai grafik. Pendekatan tersebut tidak merespons perubahan ukuran area pandang dengan baik, serta menambah latensi dan bobot halaman. Menggunakan teks sebagai grafis juga berarti teks tidak dapat ditemukan oleh mesin telusur, dan tidak dapat diakses oleh pembaca layar dan teknologi pendukung lainnya. Gunakan teks "sungguhan" bila memungkinkan — Web Fonts dan CSS dapat memberikan tipografi yang indah.
- Daripada gambar, gunakan CSS untuk gradien, bayangan, sudut lengkung, dan tekstur latar belakang, fitur yang didukung oleh semua browser modern. Namun, perlu diingat bahwa CSS mungkin lebih baik daripada gambar, tetapi masih ada masalah pemrosesan dan rendering, terutama yang signifikan di perangkat seluler.
- Gambar latar jarang berfungsi dengan baik di perangkat seluler. Anda dapat menggunakan kueri media untuk menghindari gambar latar di area pandang yang kecil.
- Hindari gambar layar pembuka.
- Gunakan CSS untuk animasi UI.
- Kenali glyph Anda; gunakan simbol dan ikon Unicode sebagai ganti gambar, dengan Font Web jika perlu.
- Pertimbangkan font ikon; ini adalah grafik vektor yang dapat diskalakan tanpa batas, dan seluruh kumpulan gambar dapat didownload dalam satu font. (Namun, perhatikan masalah ini.)
- Elemen
<canvas>dapat digunakan untuk membuat gambar di JavaScript dari garis, kurva, teks, dan gambar lainnya. - Gambar SVG inline atau URI Data tidak akan mengurangi berat halaman, tetapi dapat mengurangi latensi dengan mengurangi jumlah permintaan resource. SVG inline memiliki dukungan yang sangat baik pada browser seluler dan desktop, dan alat pengoptimalan dapat mengurangi ukuran SVG secara signifikan. Demikian pula, URI Data didukung dengan baik. Keduanya dapat disisipkan di CSS.
- Pertimbangkan untuk menggunakan
<video>, bukan GIF animasi. Elemen video didukung oleh semua browser di perangkat seluler (selain Opera Mini).
Untuk informasi selengkapnya, lihat Pengoptimalan Gambar serta Menghilangkan dan mengganti gambar.
Desain konten agar berfungsi dengan baik pada berbagai ukuran area pandang
"Buatlah sebuah produk, jangan mengkreasikannya untuk layar kecil. Produk seluler yang hebat dibuat, tidak pernah di-porting."
Desain dan Pengembangan Seluler, Brian Fling
Desainer yang hebat tidak "mengoptimalkan untuk seluler" — mereka berpikir secara responsif untuk membangun situs yang bekerja di berbagai perangkat. Struktur teks dan konten halaman lainnya sangat penting untuk kesuksesan lintas perangkat.
Banyak miliar pengguna berikutnya yang online menggunakan perangkat berbiaya rendah dengan area pandang yang kecil. Membaca pada layar 3,5" atau 4" resolusi rendah bisa menjadi pekerjaan sulit.
Berikut adalah foto keduanya:

Pada layar yang lebih besar, teks berukuran kecil tetapi dapat dibaca.
Pada layar yang lebih kecil, browser merender tata letak dengan benar, tetapi teks tidak bisa dibaca, bahkan saat diperbesar. Layar terlihat kabur dan memiliki 'color cast' — putih tidak terlihat putih — sehingga konten kurang terbaca.
Mendesain konten untuk seluler
Saat mem-build untuk berbagai area pandang, pertimbangkan konten serta tata letak dan desain grafis, desain dengan teks dan gambar sebenarnya, bukan konten placeholder.
"Konten mendahului desain. Desain tanpa konten bukanlah desain, tetapi hanya sebuah dekorasi."
Jeffrey Zeldman
- Letakkan konten terpenting Anda di bagian atas, karena pengguna cenderung membaca halaman web dengan pola berbentuk F.
- Pengguna mengunjungi situs Anda untuk mencapai sasaran. Tanyakan pada diri Anda apa yang mereka butuhkan untuk mencapai sasaran itu dan singkirkan hal yang lain. Lakukan keras pada hiasan visual dan tekstual, konten lama, link yang berlebihan, dan kekacauan lainnya.
- Berhati-hatilah dengan ikon berbagi ke media sosial; ikon tersebut dapat mengacaukan tata letak, dan kodenya dapat memperlambat pemuatan halaman.
- Desain tata letak responsif untuk konten, bukan ukuran perangkat tetap.
Konten pengujian
- Periksa keterbacaan pada area pandang yang lebih kecil menggunakan Chrome DevTools dan alat emulasi lainnya.
- Uji konten Anda dalam kondisi bandwidth rendah dan latensi tinggi; coba konten dalam berbagai skenario konektivitas.
- Cobalah membaca dan berinteraksi dengan konten Anda di ponsel berbiaya rendah.
- Ajak teman dan kolega untuk mencoba aplikasi atau situs Anda.
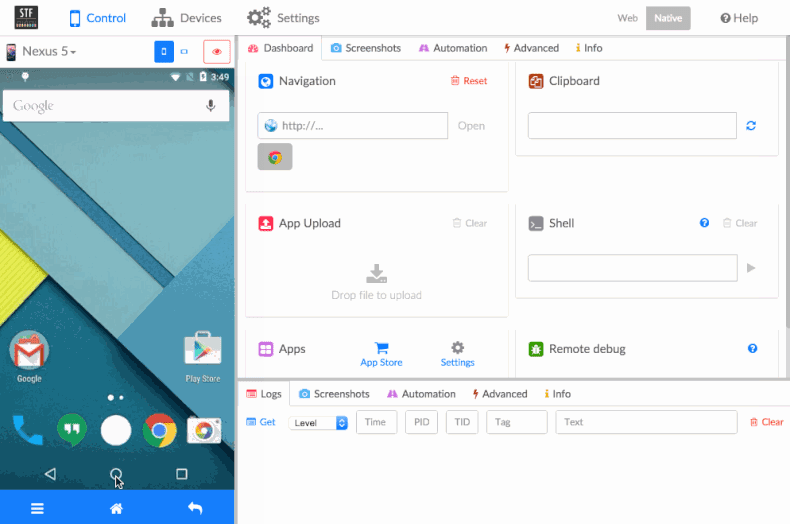
- Membangun test lab perangkat sederhana. Repositori GitHub untuk Mini Mobile Device Lab Google memiliki petunjuk tentang cara membangun aplikasi Anda sendiri. OpenSTF adalah aplikasi web sederhana untuk menguji situs di beberapa perangkat Android.
Berikut cara kerja OpenSTF:

Perangkat seluler semakin banyak digunakan untuk mengonsumsi konten dan mendapatkan informasi — bukan hanya sebagai perangkat komunikasi, game, dan media.
Hal ini membuatnya semakin penting untuk merencanakan konten agar berfungsi dengan baik di berbagai area pandang, dan untuk memprioritaskan konten saat mempertimbangkan tata letak, antarmuka, dan desain interaksi lintas perangkat.
Memahami biaya data
Halaman web semakin besar.
Menurut Arsip HTTP, berat halaman rata-rata untuk satu juta situs teratas kini lebih dari 2 MB.
Pengguna menghindari situs atau aplikasi yang dianggap lambat atau mahal, sehingga sangat penting untuk memahami biaya pemuatan komponen halaman dan aplikasi.
Mengurangi berat halaman juga bisa menguntungkan. Chris Zacharias dari YouTube mendapati bahwa saat mereka mengurangi ukuran halaman tonton dari 1,2 MB menjadi 250 KB:
Dengan kata lain, mengurangi berat halaman dapat membuka pasar yang benar-benar baru.
Menghitung berat halaman
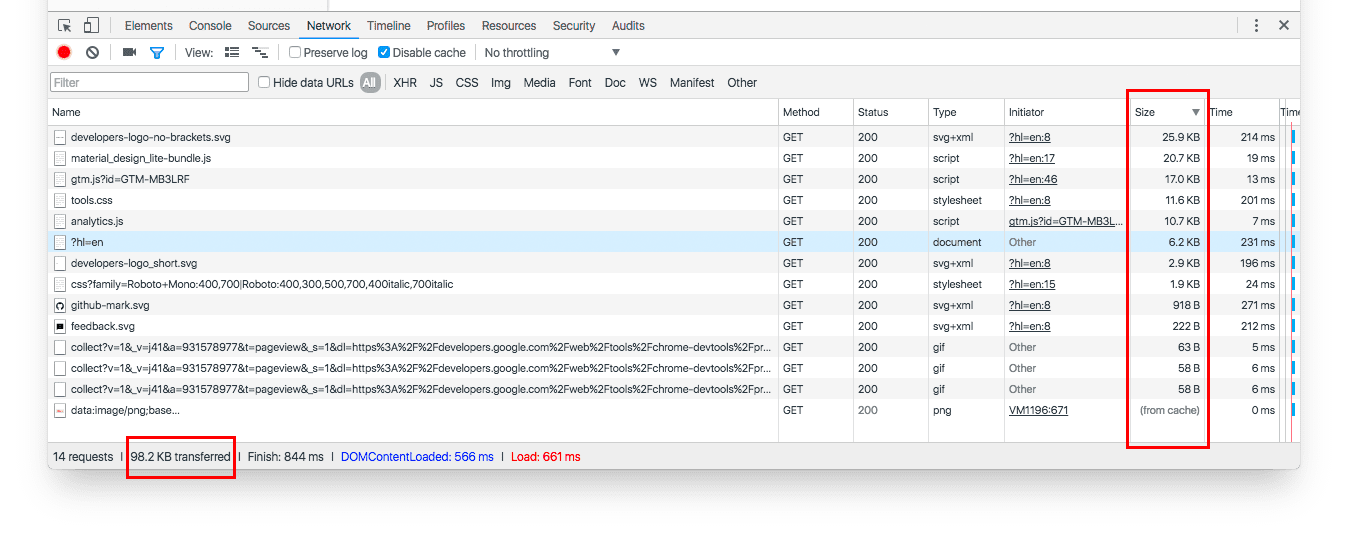
Ada sejumlah alat untuk menghitung berat halaman. Panel Jaringan Chrome DevTools menampilkan ukuran byte total untuk semua resource, dan dapat digunakan untuk memastikan bobot setiap jenis aset. Anda juga dapat memeriksa item mana yang telah diambil dari cache browser.

Firefox dan {i>browser<i} lainnya menawarkan alat yang serupa.
WebPagetest memberikan kemampuan untuk menguji pemuatan halaman pertama dan berikutnya. Anda dapat mengotomatiskan pengujian dengan skrip (misalnya, untuk login ke situs) atau dengan menggunakan RESTful API. Contoh berikut (memuat developers.google.com/web) menunjukkan bahwa penyimpanan ke cache berhasil dan pemuatan halaman berikutnya tidak memerlukan resource tambahan.
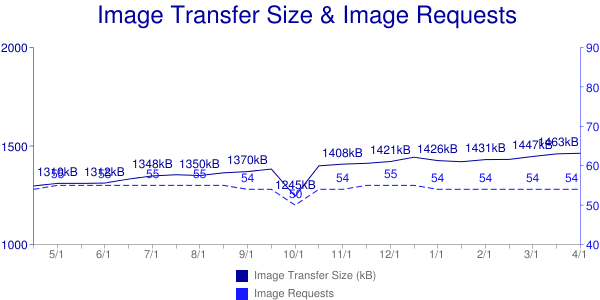
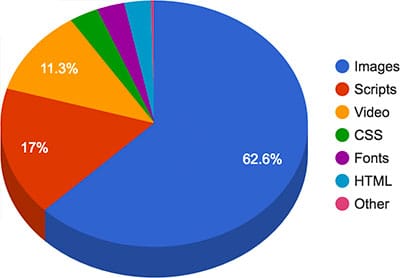
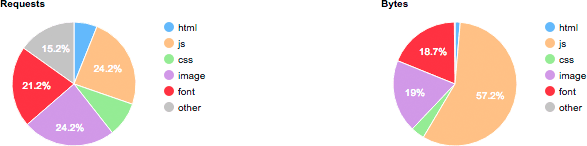
WebPagetest juga memberikan ukuran dan perincian permintaan berdasarkan jenis MIME.

Hitung biaya halaman
Bagi banyak pengguna, data tidak hanya menghabiskan byte dan performa — tetapi juga uang.
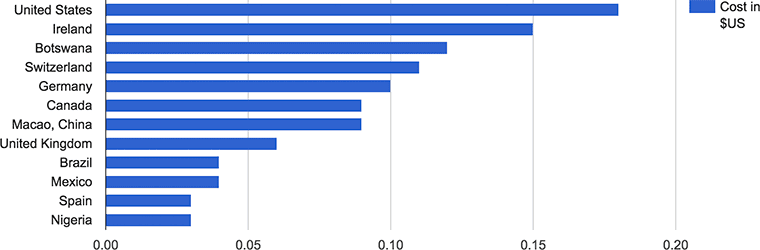
Situs Berapa Biaya Situs Saya? memungkinkan Anda memperkirakan biaya finansial sebenarnya untuk memuat situs Anda. Histogram di bawah ini menunjukkan berapa biaya (menggunakan paket data prabayar) untuk memuat amazon.com.

Perlu diingat bahwa hal ini tidak memperhitungkan keterjangkauan relatif terhadap pendapatan. Data dari blog.jana.com menunjukkan biaya data.
| Biaya paket data 500 MB (USD) |
Upah minimum per jam (USD) |
Jam kerja untuk membayar paket data 500 MB |
|
| India | $3.38 | $0.20 | 17 jam |
| Indonesia | $2.39 | $0,43 | 6 jam |
| Brasil | $13.77 | $1.04 | 13 jam |
Bobot halaman bukan hanya masalah bagi pasar negara berkembang. Di banyak negara, orang menggunakan paket seluler dengan data terbatas, dan akan menghindari situs atau aplikasi Anda jika mereka menganggapnya berat dan mahal. Bahkan paket data seluler dan Wi-Fi "tidak terbatas" umumnya memiliki batas data yang melebihi batas tersebut. Karena alasan ini, langkah terbaik adalah bersikap setransparan mungkin tentang jumlah data yang digunakan halaman Anda. Postingan blog berikut memberikan praktik terbaik spesifik: Memelihara kepercayaan melalui transparansi biaya
Intinya: berat halaman memengaruhi performa dan biaya. Mengoptimalkan efisiensi konten menunjukkan cara mengurangi biaya tersebut.

