Файлы CSS могут содержать ненужные символы, такие как комментарии, пробелы и отступы. В рабочей среде эти символы можно безопасно удалить, чтобы уменьшить размер файла, не влияя при этом на обработку стилей браузером. Этот метод называется минификацией .
Загрузка неминифицированного CSS
Взгляните на следующий блок CSS:
body {
font-family: "Benton Sans", "Helvetica Neue", helvetica, arial, sans-serif;
margin: 2em;
}
/* all titles need to have the same font, color and background */
h1 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
h2 {
font-style: italic;
color: #373fff;
background-color: #000000;
}
Этот контент легко читается за счет создания файла большего размера, чем необходимо:
- Он использует пробелы для отступов и содержит комментарии, которые игнорируются браузером, поэтому их можно удалить.
- Элементы
<h1>и<h2>имеют одинаковые стили: вместо объявления их отдельно: «h1 {...} h2 {...}» их можно выразить как «h1, h2{...}». - Цвет фона
#000000можно выразить просто#000.
После внесения этих изменений вы получите более компактную версию тех же стилей:
body{font-family:"Benton Sans","Helvetica Neue",helvetica,arial,sans-serif;margin:2em}h1,h2{font-style:italic;color:#373fff;background-color:#000}
Вероятно, вам не захочется писать такой CSS. Вместо этого вы можете написать CSS как обычно и добавить этап минимизации в процесс сборки. В этом руководстве вы узнаете, как это сделать, используя популярный инструмент сборки: webpack .
Мера
Вы примените минимизацию CSS к сайту, который использовался в других руководствах: Fav Kitties . В этой версии сайта используется классная библиотека CSS: animate.css для анимации различных элементов страницы, когда пользователь голосует за кота 😺.
В качестве первого шага вам необходимо понять, какие возможности появятся после минимизации этого файла:
- Откройте страницу измерения .
- Введите URL-адрес:
https://fav-kitties-animated.glitch.meи нажмите « Выполнить аудит» . - Нажмите « Просмотреть отчет» .
- Нажмите «Производительность» и перейдите в раздел «Возможности» .
Полученный отчет показывает, что из файла animate.css можно сохранить до 16 КБ :

Теперь проверьте содержимое CSS:
- Откройте сайт Fav Kitties в Chrome. (Серверам Glitch может потребоваться некоторое время, чтобы ответить в первый раз.)
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Сеть» .
- Нажмите CSS- фильтр.
- Установите флажок Отключить кеш .
- Перезагрузите приложение.

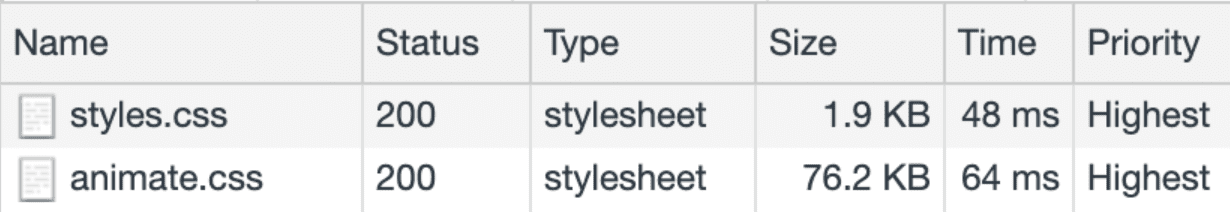
Страница запрашивает два файла CSS размером 1,9 КБ и 76,2 КБ соответственно.
- Нажмите animate.css .
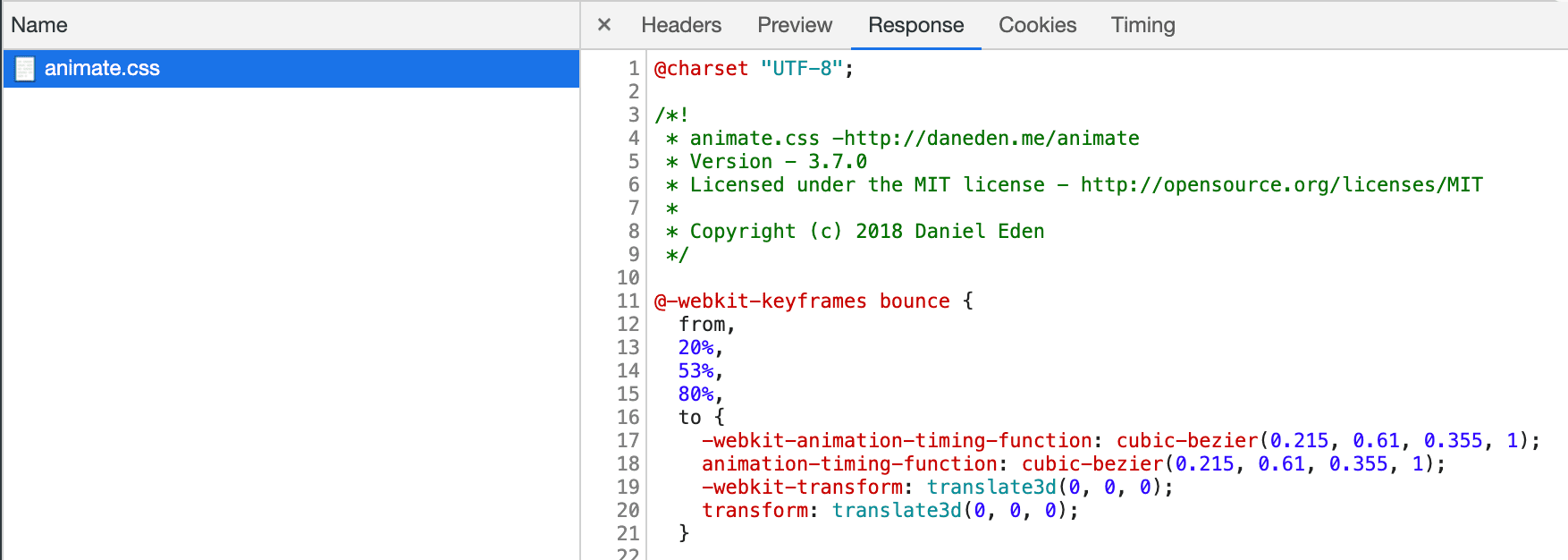
- Перейдите на вкладку «Ответ» , чтобы просмотреть содержимое файла.
Обратите внимание, что таблица стилей содержит символы пробелов и отступов:

Далее вы добавите в процесс сборки несколько плагинов веб-пакетов, чтобы минимизировать эти файлы.
Минимизация CSS с помощью веб-пакета
Прежде чем приступить к оптимизации, потратьте некоторое время на понимание того, как работает процесс сборки сайта Fav Kitties :
По умолчанию результирующий пакет JS, создаваемый веб-пакетом, будет содержать встроенное содержимое CSS-файлов. Поскольку мы хотим поддерживать отдельные файлы CSS, мы используем два взаимодополняющих плагина:
- mini-css-extract-plugin извлечет каждую таблицу стилей в отдельный файл на одном из этапов процесса сборки.
- webpack-fix-style-only-entries используется для исправления проблемы в wepback 4, чтобы избежать создания дополнительного файла JS для каждого файла CSS, указанного в webpack-config.js .
Теперь вы внесете некоторые изменения в проект:
- Откройте проект Fav Kitties в Glitch .
- Чтобы просмотреть источник, нажмите «Просмотреть источник» .
- Нажмите Remix to Edit , чтобы сделать проект доступным для редактирования.
- Нажмите «Терминал» (примечание: если кнопка «Терминал» не отображается, возможно, вам придется использовать опцию «Полноэкранный режим»).
Чтобы минимизировать полученный CSS, вы будете использовать оптимизацию-css-assets-webpack-plugin :
- В консоли Glitch запустите
npm install --save-dev optimize-css-assets-webpack-plugin. - Запустите
refresh, чтобы изменения синхронизировались с редактором Glitch.
Затем вернитесь в редактор Glitch, откройте файл webpack.config.js и внесите следующие изменения:
Загрузите модуль в начале файла: js const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
Затем передайте экземпляр плагина в массив плагинов : js plugins: [ new HtmlWebpackPlugin({template: "./src/index.html"}), new MiniCssExtractPlugin({filename: "[name].css"}), new FixStyleOnlyEntriesPlugin(), new OptimizeCSSAssetsPlugin({}) ] После внесения изменений будет запущена перестройка проекта. Вот как будет выглядеть полученный файл webpack.config.js :
Далее вы проверите результат этой оптимизации с помощью инструментов повышения производительности.
Проверять
- Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
Если вы заблудились на каком-либо предыдущем этапе, вы можете нажать здесь , чтобы открыть оптимизированную версию сайта.
Чтобы проверить размер и содержимое файлов:
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Сеть» .
- Нажмите CSS- фильтр.
- Установите флажок Отключить кеш , если он еще не установлен.
- Перезагрузите приложение.

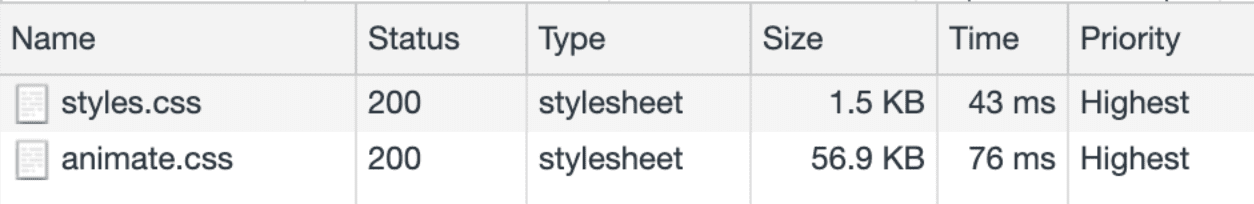
Вы можете просмотреть эти файлы и убедиться, что новые версии не содержат пробелов. Оба файла намного меньше, в частности, файл animate.css был уменьшен на ~26% , что позволило сэкономить ~20КБ !
В качестве последнего шага:
- Откройте страницу измерения .
- Введите URL оптимизированного сайта.
- Нажмите « Просмотреть отчет» .
- Нажмите «Производительность» и найдите раздел «Возможности» .
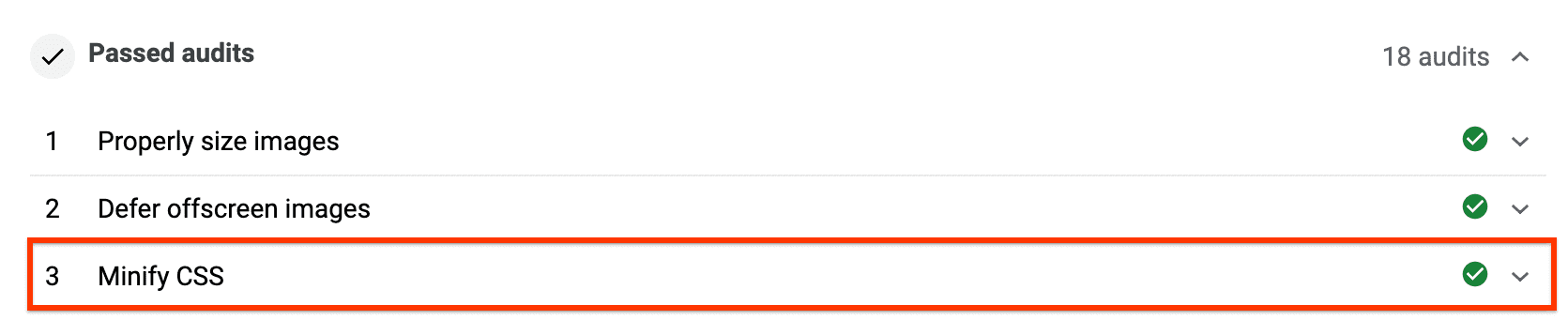
В отчете больше не отображается «Минификация CSS» как «Возможность», и теперь он перемещен в раздел «Пройденные проверки»:

Поскольку файлы CSS являются ресурсами, блокирующими рендеринг , если вы примените минификацию на сайтах, использующих большие файлы CSS, вы увидите улучшения таких показателей, как First Contentful Paint .
Следующие шаги и ресурсы
В этом руководстве мы рассмотрели минимизацию CSS с помощью веб-пакета, но тот же подход можно использовать и с другими инструментами сборки, такими как gulp-clean-css для Gulp или grunt-contrib-cssmin для Grunt .
Минимизацию можно также применить к другим типам файлов. Ознакомьтесь с руководством по минимизации и сжатию сетевых полезных данных , чтобы узнать больше об инструментах минимизации JS и некоторых дополнительных методах, таких как сжатие.


