Este codelab ensina a criar um formulário de login seguro, acessível e fácil de usar.
Você pode criar o formulário no Codepen ou criar arquivos locais. Você vai aprender:
- Como atualizar elementos de formulário semânticos para ativar a funcionalidade integrada do navegador, como o preenchimento automático.
- Design de formulário responsivo.
- Conselhos sobre a usabilidade do formulário.

1. Usar HTML significativo
Use estes elementos criados para o trabalho:
<form><section><label><button>
Esses elementos ativam a funcionalidade integrada do navegador, melhoram a acessibilidade e adicionam significado à sua marcação.
Copie e cole o seguinte no editor de HTML.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Clique na prévia para ver o formulário de login.
O HTML adicionado é válido e correto, mas o estilo padrão do navegador faz com que ele pareça terrível e difícil de usar, especialmente em dispositivos móveis.
2. Design para touchscreen
Ajuste o padding, as margens e os tamanhos de fonte para garantir que as entradas funcionem bem em dispositivos com tela sensível ao toque, como smartphones.
Copie o CSS a seguir e cole no editor de CSS.
Clique na prévia para conferir o formulário de login com o novo estilo.
É bastante código! As principais mudanças são nos tamanhos:
paddingemarginsão adicionados às entradas.font-sizeé diferente para dispositivos móveis e computadores.
O seletor :invalid é usado para indicar quando uma entrada tem um valor inválido.
Isso ainda não funciona.
O layout CSS é mobile-first:
- O CSS padrão é para janelas de visualização com menos de 450 pixels de largura.
- A seção de consultas de mídia define substituições para janelas de visualização com pelo menos 450 pixels de largura.
Ao criar seu próprio formulário como este, é muito importante nesta etapa do processo testar seu código em dispositivos reais em computadores e dispositivos móveis:
- O rótulo e o texto de entrada são legíveis, principalmente para pessoas com baixa visão?
- Os campos de entrada e o botão Fazer login são grandes o suficiente para serem usados como áreas de toque com os polegares?
3. Adicionar atributos de entrada para ativar recursos integrados do navegador
Permitir que o navegador armazene e preencha automaticamente valores de entrada e fornecer acesso a recursos integrados de gerenciamento de senhas.
Atualize o HTML no editor com o seguinte:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Veja o app novamente e clique em E-mail. O foco vai para a entrada de e-mail. O rótulo agora está associado a essa entrada, de acordo com o atributo
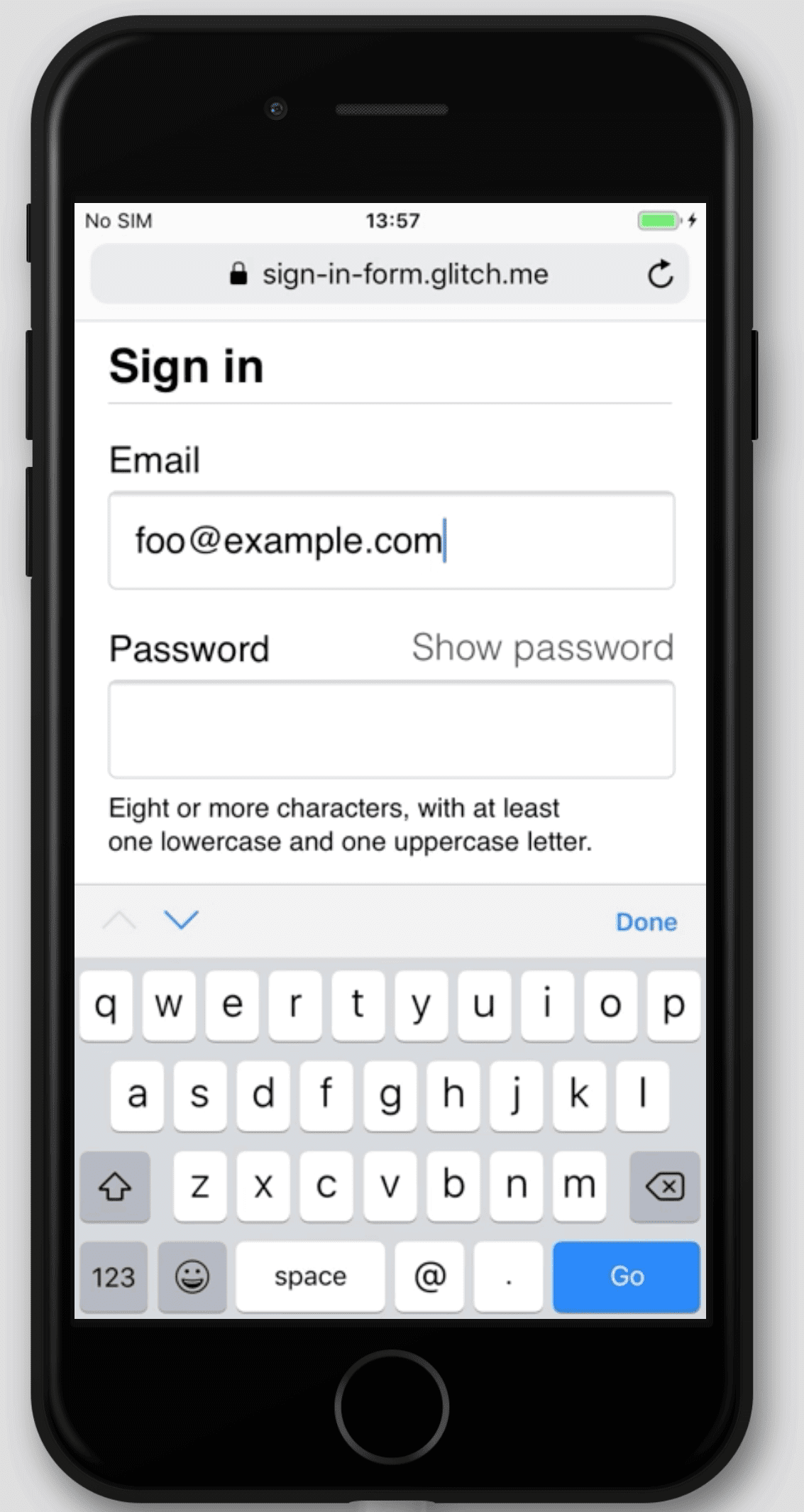
for="email". Os leitores de tela anunciam o texto do rótulo quando o rótulo ou a entrada associada a ele recebe o foco.Foque a entrada de e-mail em um dispositivo móvel.
Observe como o teclado é otimizado para digitar um endereço de e-mail. Por exemplo, os caracteres
@e.podem ser mostrados no teclado principal, e o sistema operacional pode mostrar e-mails armazenados acima do teclado. Isso acontece porque o atributotype="email"é aplicado a um elemento<input>.Digite um texto na entrada de senha. O texto fica oculto por padrão porque o atributo
type="password"foi aplicado ao elemento.- Os atributos
autocomplete,name,idetypeajudam os navegadores a entender a função das entradas para armazenar dados que podem ser usados mais tarde para preenchimento automático e gerenciadores de senhas.
- Os atributos
Foque a entrada de e-mail em um computador e digite um texto. Se você armazenou endereços de e-mail no navegador ou em um gerenciador de senhas, provavelmente vai aparecer uma caixa de diálogo para selecionar entre esses e-mails armazenados. O atributo
autocomplete="username"aplicado à entrada de e-mail.
autocomplete="username"eautocomplete="current-password"ajudam os navegadores a usar valores armazenados para preencher automaticamente as entradas.
Navegadores diferentes usam técnicas diferentes para determinar a função das entradas de formulário e fornecer preenchimento automático para vários sites diferentes. Adicione e remova atributos para testar.
É extremamente importante testar o comportamento em várias plataformas. Insira valores e envie o formulário em navegadores e dispositivos diferentes.
Veja como seu CodePen vai ficar neste ponto:
4. Adicionar alternância para exibição de senha
Especialistas em usabilidade recomendam adicionar um ícone ou botão que permita aos usuários ver o texto inserido no campo Senha. Não há uma maneira integrada de fazer isso. Portanto, é necessário adicionar com JavaScript.
O código para adicionar essa funcionalidade é simples. Este exemplo usa texto, não um ícone.
Atualize o CodePen da seguinte forma:
Substitua a seção de senha pelo seguinte HTML:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Adicione o seguinte CSS à parte de baixo do arquivo
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Isso faz com que o botão Mostrar senha pareça texto simples e o exibe no canto superior direito da seção de senha.
Adicione o seguinte ao editor de JavaScript para alternar a exibição de senha e definir o
aria-labeladequado:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Tente a lógica de mostrar senha e repita a quarta etapa em vários navegadores e sistemas operacionais diferentes.
Pense na experiência do usuário. Os usuários vão notar e entender a opção Mostrar senha? Há uma maneira melhor de oferecer essa funcionalidade? Este é um bom momento para testar a usabilidade de descontos com um pequeno grupo de amigos ou colegas.
Para entender como essa funcionalidade funciona com leitores de tela, instale a
extensão ChromeVox Classic
e navegue pelo formulário. Os valores de aria-label funcionam conforme o esperado?
Alguns sites, como o Gmail, usam ícones em vez de texto para ativar ou desativar a exibição de senhas. Quando terminar este codelab, você poderá implementar isso com imagens SVG. Confira os ícones do Material Design.
Veja como seu código vai ficar neste ponto:
5. Adicionar validação de formulário
Você pode ajudar os usuários a inserir os dados corretamente permitindo que eles validem as informações antes de enviar o formulário e mostrando o que precisa ser mudado.
Os elementos e atributos de formulário HTML têm recursos integrados para validação básica, mas também é recomendável usar JavaScript para fazer uma validação mais robusta enquanto os usuários inserem dados e quando tentam enviar o formulário.
Esta etapa usa a API Constraint Validation (que tem ampla compatibilidade) para adicionar validação personalizada com uma interface integrada do navegador que define o foco e mostra solicitações.
Informe aos usuários as restrições para senhas e outras entradas. Não deixe que eles adivinhem!
Atualize a seção de senha do arquivo
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Isso adiciona dois novos recursos:
- Informações sobre restrições de senha
- Um atributo
aria-describedbypara a entrada de senha. Os leitores de tela leem o texto do rótulo, o tipo de entrada (senha) e a descrição.
Adicione o seguinte CSS à parte de baixo do editor de CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Adicione o seguinte JavaScript:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Tente usar o formulário.
- Insira um endereço de e-mail inválido e clique em Fazer login. O navegador mostra um aviso, sem necessidade de JavaScript.
- Digite um endereço de e-mail válido, mas clique em Fazer login sem um valor de senha. O navegador avisa que você esqueceu um valor obrigatório e define o foco na entrada de senha.
- Digite uma senha inválida e clique em Fazer login. Agora você vai ver algo diferente, dependendo do que está errado.
Tente diferentes maneiras de ajudar os usuários a inserir endereços de e-mail e senhas. Campos de formulário de senha melhores oferece algumas sugestões inteligentes.
Veja como seu código vai ficar neste ponto:
Vá além
Agora que você concluiu este codelab, já pode adicionar outros recursos importantes ao formulário de login:
- Adicione Esqueceu sua senha?, um botão que facilita a redefinição de senhas pelos usuários.
- Inclua um link para os documentos dos Termos de Serviço e da Política de Privacidade para que os usuários saibam como você protege os dados deles.
- Considere o estilo e a marca e verifique se esses recursos adicionais correspondem ao restante do seu site.
- Adicione Analytics e RUM para testar e monitorar a performance e a usabilidade do design do formulário.


