Mengalihkan permintaan ke /.well-known/change-password ke URL change-passwords
Tetapkan pengalihan dari /.well-known/change-password ke halaman ubah sandi di situs Anda. Dengan begitu, pengelola sandi dapat mengarahkan pengguna Anda langsung ke halaman tersebut.
Pengantar
Seperti yang mungkin Anda ketahui, sandi bukanlah cara terbaik untuk mengelola akun. Untungnya, ada teknologi baru seperti WebAuthn dan teknik seperti sandi sekali pakai yang membantu kita semakin dekat dengan dunia tanpa sandi. Namun, teknologi ini masih dalam tahap pengembangan dan tidak akan berubah dengan cepat. Banyak developer masih harus menangani sandi setidaknya selama beberapa tahun ke depan. Sambil menunggu teknologi dan teknik baru menjadi umum, setidaknya kita dapat membuat sandi lebih mudah digunakan.
Cara yang baik untuk melakukannya adalah dengan memberikan dukungan yang lebih baik untuk pengelola sandi.
Cara pengelola sandi membantu
Pengelola sandi dapat dibuat ke dalam browser atau disediakan sebagai aplikasi pihak ketiga. Bot dapat membantu pengguna dalam berbagai cara:
Mengisi otomatis sandi untuk kolom input yang benar: Beberapa browser dapat menemukan input yang benar secara heuristik meskipun situs tidak dioptimalkan untuk tujuan ini. Developer web dapat membantu pengelola sandi dengan menganotasi tag input HTML dengan benar.
Mencegah phishing: Karena pengelola sandi mengingat tempat sandi direkam, sandi hanya dapat diisi otomatis di URL yang sesuai, dan bukan di situs phishing.
Membuat sandi yang kuat dan unik: Karena sandi yang kuat dan unik dibuat serta disimpan langsung oleh pengelola sandi, pengguna tidak perlu mengingat satu karakter pun dari sandi tersebut.
Membuat dan mengisi otomatis sandi menggunakan pengelola sandi telah memberikan manfaat yang besar bagi web, tetapi mengingat siklus prosesnya, memperbarui sandi setiap kali diperlukan sama pentingnya dengan membuat dan mengisi otomatis sandi. Untuk memanfaatkannya dengan benar, pengelola sandi menambahkan fitur baru:
Mendeteksi sandi yang rentan dan menyarankan untuk memperbaruinya: Pengelola sandi dapat mendeteksi sandi yang digunakan ulang, menganalisis entropi dan kelemahannya, serta mendeteksi sandi yang berpotensi bocor atau yang diketahui tidak aman dari sumber seperti Have I Been Pwned.
Pengelola sandi dapat memperingatkan pengguna tentang sandi yang bermasalah, tetapi ada banyak hambatan dalam meminta pengguna untuk membuka halaman ubah sandi dari halaman beranda, selain melalui proses sebenarnya untuk mengubah sandi (yang bervariasi dari situs ke situs). Akan jauh lebih mudah jika pengelola sandi dapat mengarahkan pengguna langsung ke URL ubah sandi. Di sinilah URL terkenal untuk mengubah sandi menjadi berguna.
Dengan mencadangkan jalur URL terkenal yang mengalihkan pengguna ke halaman ubah sandi, situs dapat dengan mudah mengalihkan pengguna ke tempat yang tepat untuk mengubah sandi mereka.
Siapkan "URL terkenal untuk mengubah sandi"
.well-known/change-password diusulkan sebagai URL terkenal untuk mengubah
sandi. Yang harus Anda lakukan adalah
mengonfigurasi server Anda untuk mengalihkan permintaan untuk .well-known/change-password
ke URL ubah sandi situs Anda.
Misalnya, situs Anda adalah https://example.com dan URL ubah
sandi adalah https://example.com/settings/password. Anda hanya perlu menyetel server untuk mengalihkan permintaan https://example.com/.well-known/change-password ke https://example.com/settings/password. Selesai. Untuk pengalihan, gunakan
kode status HTTP
302 Found, 303 See
Other, atau 307
Temporary Redirect.
Atau, Anda dapat menayangkan HTML di URL .well-known/change-password dengan
tag <meta> menggunakan
http-equiv="refresh".
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
Buka kembali HTML halaman ubah sandi Anda
Tujuan fitur ini adalah membantu siklus proses sandi pengguna menjadi lebih lancar. Anda dapat melakukan dua hal untuk memungkinkan pengguna memperbarui sandi mereka tanpa hambatan:
- Jika formulir ubah sandi Anda memerlukan sandi saat ini, tambahkan
autocomplete="current-password"ke tag<input>untuk membantu pengelola sandi mengisi otomatis sandi tersebut. - Untuk kolom sandi baru (dalam banyak kasus, ada dua kolom untuk memastikan pengguna telah memasukkan sandi baru dengan benar), tambahkan
autocomplete="new-password"ke tag<input>untuk membantu pengelola sandi menyarankan sandi yang dibuat.
Pelajari lebih lanjut di Praktik terbaik formulir login.
Cara penggunaannya di dunia nyata
Contoh
Berkat penerapannya di Apple Safari, /.well-known/change-password sudah tersedia di beberapa situs besar selama beberapa waktu:
Coba sendiri dan lakukan hal yang sama untuk milik Anda.
Kompatibilitas browser
URL populer untuk mengubah sandi telah didukung di Safari sejak 2019. Pengelola sandi Chrome mulai mendukungnya dari versi 86 dan seterusnya (yang dijadwalkan untuk rilis Stabil pada akhir Oktober 2020) dan browser berbasis Chromium lainnya mungkin akan menyusul. Firefox menganggapnya layak untuk diterapkan, tetapi belum memberi sinyal bahwa mereka berencana melakukannya hingga Agustus 2020.
Perilaku pengelola sandi Chrome
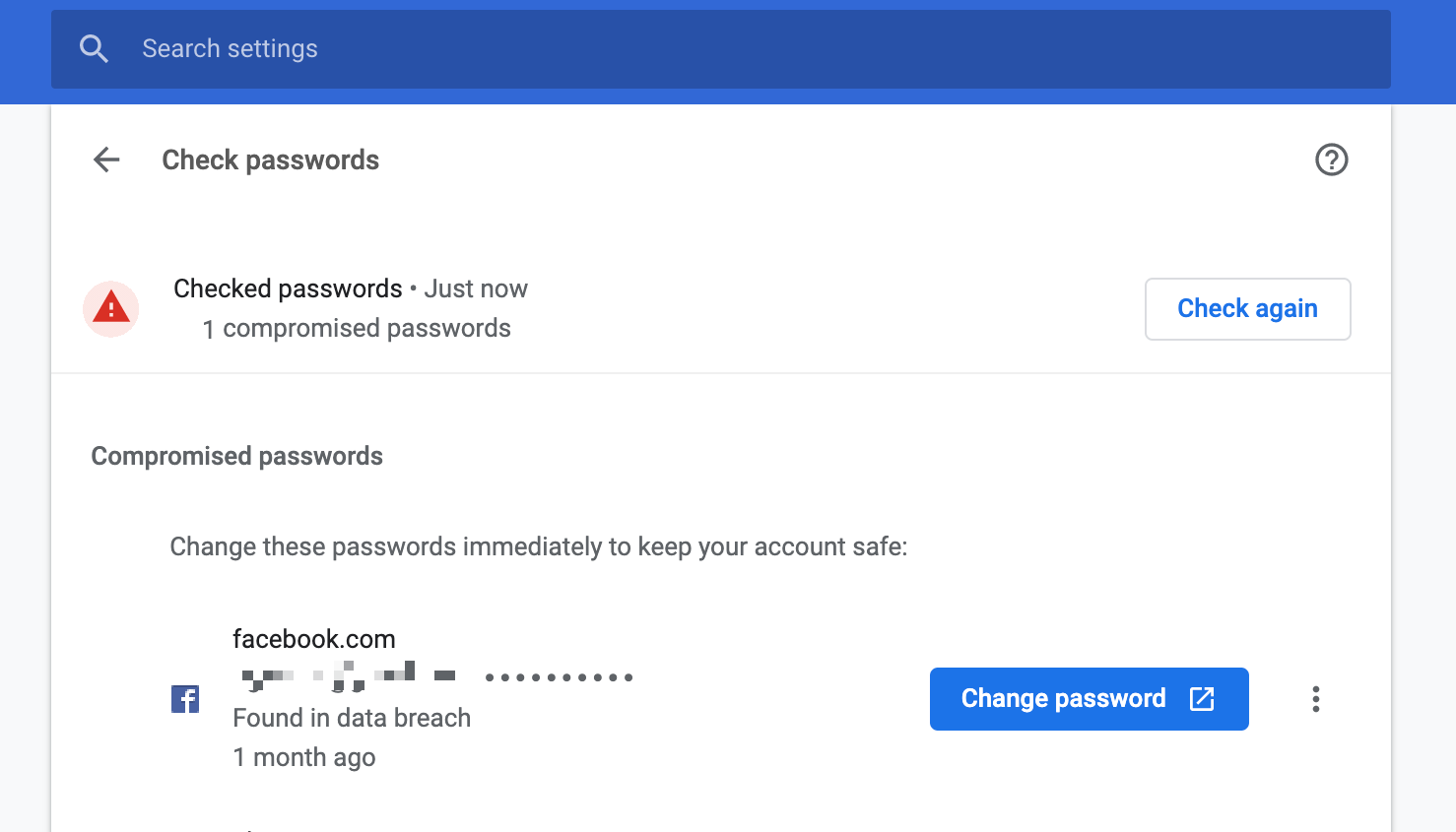
Mari kita lihat cara pengelola sandi Chrome menangani sandi yang rentan.
Pengelola sandi Chrome dapat memeriksa sandi yang bocor. Dengan membuka
about://settings/passwords, pengguna dapat menjalankan Periksa sandi terhadap sandi yang disimpan, dan melihat daftar sandi yang direkomendasikan untuk diperbarui.

Dengan mengklik tombol Ubah sandi di samping sandi yang direkomendasikan untuk diperbarui, browser akan:
- Buka halaman ubah sandi situs jika
/.well-known/change-passworddisiapkan dengan benar. - Buka halaman beranda situs jika
/.well-known/change-passwordtidak disiapkan dan Google tidak mengetahui penggantiannya.
200 OK meskipun /.well-known/change-password tidak ada?Pengelola sandi mencoba menentukan apakah situs mendukung URL terkenal untuk mengubah sandi dengan mengirim permintaan ke /.well-known/change-password sebelum benar-benar meneruskan pengguna ke URL ini. Jika permintaan menampilkan 404 Not Found, jelas bahwa URL tidak tersedia, tetapi respons 200 OK tidak berarti URL tersedia, karena ada beberapa kasus ekstrem:
- Situs yang dirender di sisi server menampilkan "Tidak ditemukan" jika tidak ada konten
tetapi dengan
200 OK. - Situs yang menggunakan rendering sisi server merespons dengan
200 OKjika tidak ada konten setelah dialihkan ke halaman "Tidak ditemukan". - Aplikasi satu halaman merespons dengan shell dengan
200 OKdan merender halaman "Tidak ditemukan" di sisi klien jika tidak ada konten.
Untuk kasus ekstrem ini, pengguna akan diarahkan ke halaman "Tidak Ditemukan" dan hal tersebut akan menimbulkan kebingungan.
Itulah sebabnya ada mekanisme standar yang diusulkan
untuk menentukan apakah server dikonfigurasi untuk merespons dengan 404 Not Found
jika benar-benar tidak ada konten, dengan meminta halaman acak. Sebenarnya, URL
juga dicadangkan:
/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200.
Misalnya, Chrome menggunakan jalur URL ini untuk menentukan apakah Chrome dapat mengharapkan URL ubah sandi yang tepat dari /.well-known/change-password sebelumnya.
Saat men-deploy /.well-known/change-password, pastikan server Anda menampilkan 404 Not Found untuk konten yang tidak ada.
Masukan
Jika Anda memiliki masukan tentang spesifikasi, ajukan masalah ke repositori spesifikasi.
Resource
- URL Standar untuk Mengubah Sandi
- Mendeteksi keandalan kode status HTTP
- Praktik terbaik formulir login
Foto oleh Matthew Brodeur di Unsplash


