/.well-known/change-password에 대한 요청을 change-passwords URL로 리디렉션
/.well-known/change-password에서 웹사이트의 비밀번호 변경 페이지로 리디렉션되도록 설정합니다. 이렇게 하면 비밀번호 관리자가 사용자를 해당 페이지로 바로 이동시킬 수 있습니다.
소개
아시다시피 비밀번호는 계정을 관리하는 데 가장 적합한 방법이 아닙니다. 다행히도 WebAuthn과 같은 새로운 기술과 일회용 비밀번호와 같은 기술을 통해 비밀번호가 없는 세상에 한 걸음 더 다가갈 수 있습니다. 하지만 이러한 기술은 아직 개발 중이며 상황이 빠르게 바뀌지는 않을 것입니다. 많은 개발자가 앞으로 몇 년 동안은 비밀번호를 계속 처리해야 합니다. 새로운 기술과 기법이 보편화되기를 기다리는 동안 최소한 비밀번호를 더 쉽게 사용할 수 있도록 할 수 있습니다.
이를 위한 좋은 방법은 비밀번호 관리자를 더 잘 지원하는 것입니다.
비밀번호 관리자의 도움
비밀번호 관리자는 브라우저에 내장되어 있거나 서드 파티 앱으로 제공될 수 있습니다. 다양한 방식으로 사용자를 지원할 수 있습니다.
올바른 입력 필드에 비밀번호 자동 완성: 일부 브라우저는 웹사이트가 이 용도로 최적화되지 않은 경우에도 휴리스틱을 통해 올바른 입력을 찾을 수 있습니다. 웹 개발자는 HTML 입력 태그에 올바르게 주석을 달아 비밀번호 관리자를 지원할 수 있습니다.
피싱 방지: 비밀번호 관리자는 비밀번호가 기록된 위치를 기억하므로 비밀번호는 적절한 URL에서만 자동 완성될 수 있으며 피싱 웹사이트에서는 자동 완성될 수 없습니다.
안전하고 고유한 비밀번호 생성: 안전하고 고유한 비밀번호는 비밀번호 관리자가 직접 생성하고 저장하므로 사용자는 비밀번호의 단일 문자를 기억하지 않아도 됩니다.
비밀번호 관리자를 사용하여 비밀번호를 생성하고 자동 완성하는 것은 이미 웹에 유용했지만, 수명 주기를 고려할 때 필요할 때마다 비밀번호를 업데이트하는 것도 생성 및 자동 완성만큼 중요합니다. 이러한 이점을 제대로 활용하기 위해 비밀번호 관리자는 새로운 기능을 추가하고 있습니다.
취약한 비밀번호 감지 및 업데이트 제안: 비밀번호 관리자는 재사용된 비밀번호를 감지하고, 엔트로피와 취약성을 분석하며, Have I Been Pwned와 같은 소스에서 유출되었을 가능성이 있거나 안전하지 않은 것으로 알려진 비밀번호를 감지할 수도 있습니다.
비밀번호 관리자는 사용자에게 문제가 있는 비밀번호에 관해 경고할 수 있지만, 사용자가 홈페이지에서 비밀번호 변경 페이지로 이동하도록 요청하는 것은 비밀번호를 변경하는 실제 프로세스를 거치는 것 외에도 많은 마찰이 있습니다 (사이트마다 다름). 비밀번호 관리자가 사용자를 비밀번호 변경 URL로 직접 이동시킬 수 있다면 훨씬 쉬울 것입니다. 이때 비밀번호 변경을 위한 잘 알려진 URL이 유용합니다.
사용자를 비밀번호 변경 페이지로 리디렉션하는 잘 알려진 URL 경로를 예약하면 웹사이트에서 사용자를 비밀번호를 변경할 수 있는 올바른 위치로 쉽게 리디렉션할 수 있습니다.
'비밀번호 변경을 위한 잘 알려진 URL' 설정
.well-known/change-password는 비밀번호 변경을 위한 잘 알려진 URL로 제안됩니다. 서버가 .well-known/change-password 요청을 웹사이트의 비밀번호 변경 URL로 리디렉션하도록 구성하기만 하면 됩니다.
예를 들어 웹사이트가 https://example.com이고 비밀번호 변경 URL이 https://example.com/settings/password이라고 가정해 보겠습니다. https://example.com/.well-known/change-password 요청을 https://example.com/settings/password로 리디렉션하도록 서버를 설정하기만 하면 됩니다. 이상입니다. 리디렉션의 경우 302 Found, 303 See
Other 또는 307
Temporary Redirect HTTP 상태 코드를 사용하세요.
또는 http-equiv="refresh"를 사용하여 <meta> 태그가 있는 .well-known/change-password URL에서 HTML을 제공할 수 있습니다.
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
비밀번호 변경 페이지 HTML 다시 확인
이 기능의 목표는 사용자의 비밀번호 수명 주기를 더 유연하게 만드는 것입니다. 사용자가 마찰 없이 비밀번호를 업데이트할 수 있도록 다음 두 가지 작업을 할 수 있습니다.
- 비밀번호 변경 양식에 현재 비밀번호가 필요한 경우
<input>태그에autocomplete="current-password"를 추가하여 비밀번호 관리자가 자동으로 입력할 수 있도록 합니다. - 새 비밀번호 필드 (사용자가 새 비밀번호를 올바르게 입력했는지 확인하기 위해 두 개의 필드가 있는 경우가 많음)의 경우 비밀번호 관리자가 생성된 비밀번호를 제안할 수 있도록
<input>태그에autocomplete="new-password"를 추가합니다.
로그인 양식 권장사항에서 자세히 알아보세요.
실제 사용 사례
예
Apple Safari의 구현 덕분에 /.well-known/change-password는 이미 일부 주요 웹사이트에서 한동안 제공되었습니다.
직접 사용해 보고 내 앱에도 적용해 보세요.
브라우저 호환성
비밀번호 변경을 위한 잘 알려진 URL은 2019년부터 Safari에서 지원되었습니다. Chrome의 비밀번호 관리자는 버전 86부터 지원하기 시작하며(2020년 10월 말에 안정화 버전 출시 예정) 다른 Chromium 기반 브라우저도 지원할 수 있습니다. Firefox에서는 구현할 가치가 있다고 생각하지만 2020년 8월 현재 구현할 계획을 알리지는 않았습니다.
Chrome의 비밀번호 관리자 동작
Chrome의 비밀번호 관리자가 취약한 비밀번호를 어떻게 처리하는지 살펴보겠습니다.
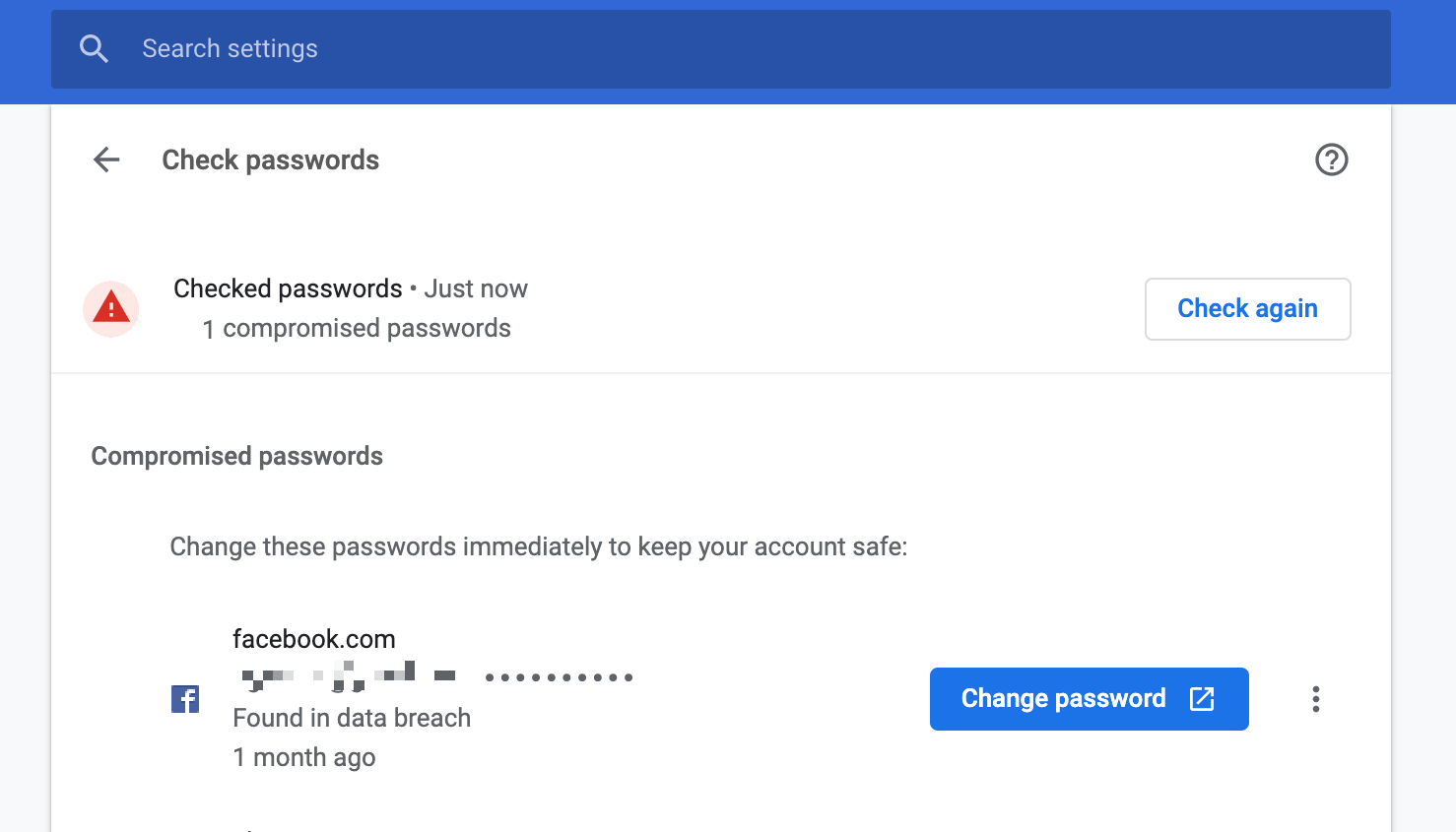
Chrome의 비밀번호 관리자는 유출된 비밀번호를 확인할 수 있습니다. about://settings/passwords로 이동하면 저장된 비밀번호에 대해 비밀번호 확인을 실행하고 업데이트가 권장되는 비밀번호 목록을 확인할 수 있습니다.

업데이트가 권장되는 비밀번호 옆에 있는 비밀번호 변경 버튼을 클릭하면 브라우저에서 다음 작업을 실행합니다.
/.well-known/change-password이 올바르게 설정된 경우 웹사이트의 비밀번호 변경 페이지를 엽니다./.well-known/change-password가 설정되어 있지 않고 Google에서 대체를 알지 못하는 경우 웹사이트 홈페이지를 엽니다.
/.well-known/change-password이 존재하지 않는데 서버가 200 OK를 반환하면 어떻게 되나요?비밀번호 관리자는 사용자를 이 URL로 실제로 전달하기 전에 /.well-known/change-password에 요청을 전송하여 웹사이트가 비밀번호 변경을 위한 잘 알려진 URL을 지원하는지 확인하려고 합니다. 요청이 404 Not Found를 반환하면 URL을 사용할 수 없다는 것이 명확하지만 200 OK 응답이 반드시 URL을 사용할 수 있다는 의미는 아닙니다. 다음과 같은 몇 가지 특이 사례가 있기 때문입니다.
- 콘텐츠가 없지만
200 OK가 있는 경우 서버 측 렌더링 웹사이트에 '찾을 수 없음'이 표시됩니다. - 서버 측 렌더링 웹사이트는 '찾을 수 없음' 페이지로 리디렉션된 후 콘텐츠가 없으면
200 OK로 응답합니다. - 콘텐츠가 없는 경우 단일 페이지 앱은
200 OK가 있는 셸로 응답하고 클라이언트 측에서 '찾을 수 없음' 페이지를 렌더링합니다.
이러한 극단적인 사례의 경우 사용자가 '찾을 수 없음' 페이지로 전달되어 혼란을 야기할 수 있습니다.
따라서 무작위 페이지를 요청하여 콘텐츠가 실제로 없는 경우 서버가 404 Not Found로 응답하도록 구성되어 있는지 확인하는 제안된 표준 메커니즘이 있습니다. 사실 URL도 예약되어 있습니다(/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200).
예를 들어 Chrome은 이 URL 경로를 사용하여 /.well-known/change-password에서 적절한 비밀번호 변경 URL을 미리 예상할 수 있는지 확인합니다.
/.well-known/change-password를 배포할 때는 서버가 존재하지 않는 콘텐츠에 대해 404 Not Found를 반환하는지 확인하세요.
의견
사양에 관한 의견이 있으면 사양 저장소에 문제를 신고하세요.


