Tampilkan warna merek Anda ke input formulir HTML bawaan dengan satu baris kode.
Dipublikasikan: 11 Agustus 2021
Elemen formulir HTML saat ini sulit disesuaikan. Rasanya seperti pilihan antara sedikit atau tidak ada gaya kustom, atau mereset gaya input dan membangunnya dari awal. Membangunnya dari awal ternyata membutuhkan lebih banyak pekerjaan dari yang diperkirakan. Hal ini juga dapat menyebabkan gaya yang terlupakan untuk status elemen (tidak ditentukan, saya sedang melihat Anda), dan hilangnya fitur aksesibilitas bawaan. Untuk membuat ulang sepenuhnya apa yang disediakan browser mungkin memerlukan lebih banyak pekerjaan daripada yang ingin Anda lakukan.
accent-color: hotpink;
CSS accent-color dari spesifikasi UI CSS hadir untuk mewarnai elemen dengan satu baris CSS, sehingga Anda tidak perlu melakukan penyesuaian dengan
menyediakan cara untuk menghadirkan merek Anda ke dalam elemen.

Properti accent-color juga berfungsi dengan
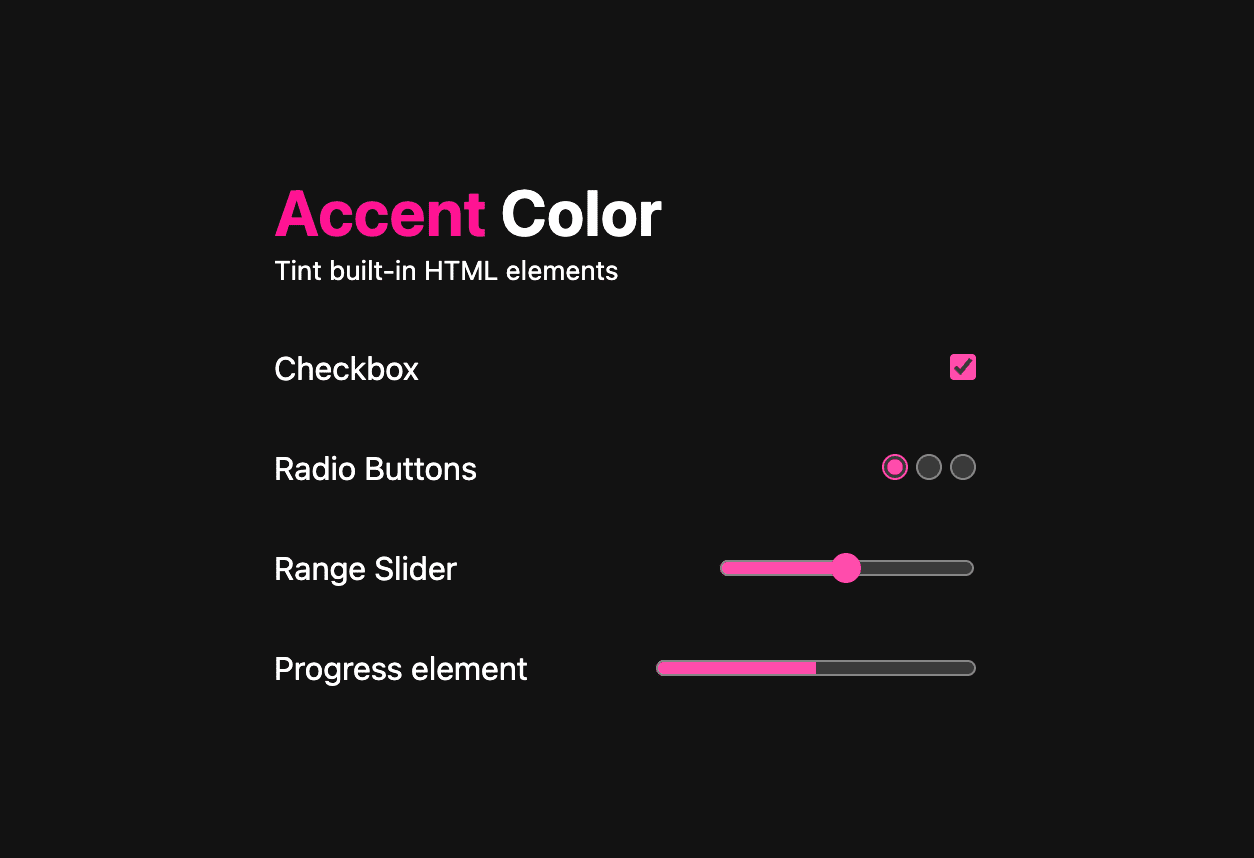
color-scheme, sehingga penulis dapat mewarnai elemen terang dan gelap.
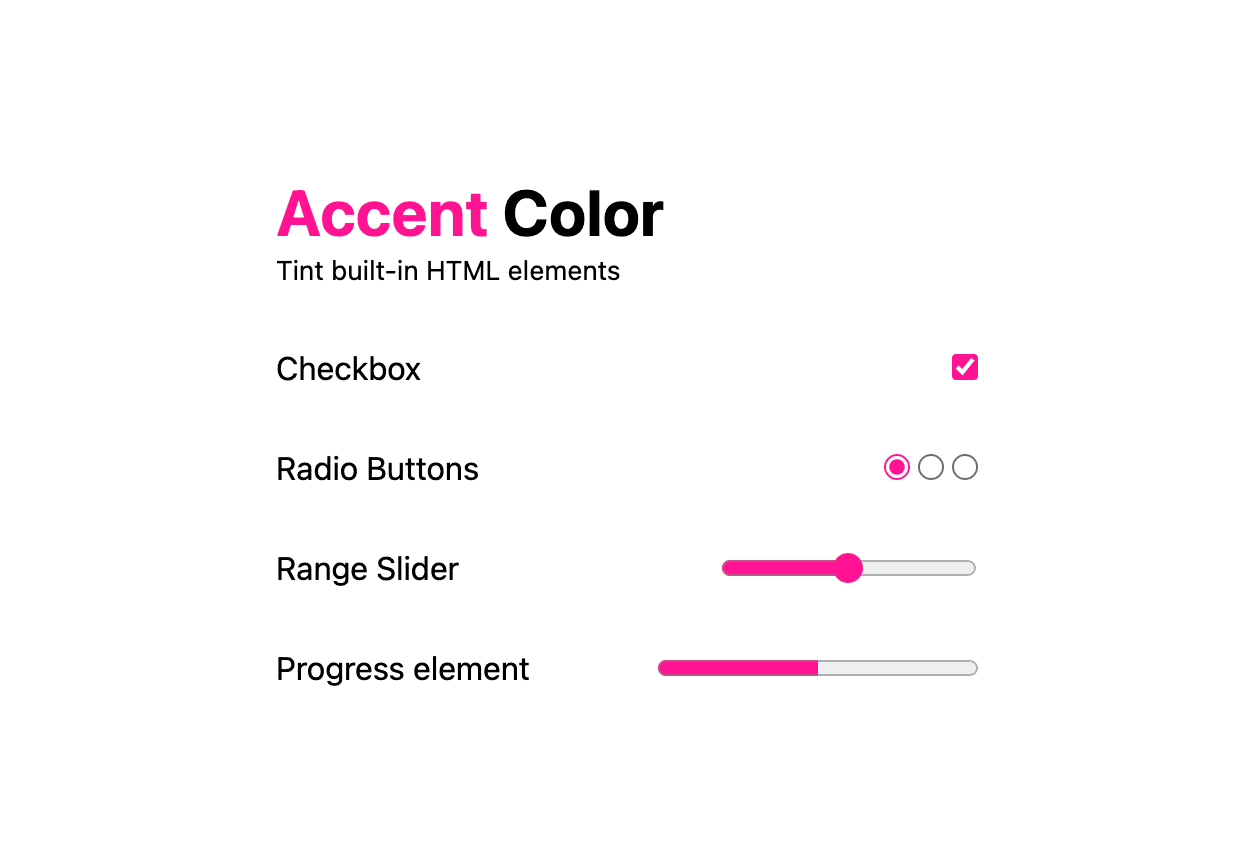
Pada contoh berikut, pengguna mengaktifkan tema gelap, halaman menggunakan
color-scheme: light dark, dan menggunakan accent-color: hotpink yang sama untuk kontrol berwarna merah muda
dengan tema gelap.

Elemen yang didukung
Saat ini, hanya empat elemen yang akan diwarnai melalui properti accent-color:
checkbox, radio, range, dan
progress. Setiap warna dapat dilihat pratinjaunya di sini
https://accent-color.glitch.me dalam skema warna terang dan
gelap.
Kotak centang
Radio
Rentang
Progres
Memastikan kontras
Untuk mencegah elemen yang tidak dapat diakses muncul, browser dengan accent-color
perlu menentukan warna kontras yang memenuhi syarat untuk digunakan bersama aksen
kustom. Di bawah ini adalah screenshot yang menunjukkan perbedaan algoritma Chrome 94 (kiri) dan Firefox 92 Nightly (kanan):

Hal terpenting yang dapat dipetik dari artikel ini adalah memercayai browser. Berikan warna merek, dan percayai bahwa Gemini akan membuat keputusan cerdas untuk Anda.
Ekstra: Lebih banyak pewarnaan
Anda mungkin bertanya-tanya bagaimana cara mewarnai lebih dari empat elemen formulir ini? Berikut sandbox minimal yang memberikan warna:
- cincin fokus
- sorotan pemilihan teks
- penanda daftar
- indikator panah (khusus Webkit)
- thumb scrollbar (khusus Firefox)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Potensi masa depan
Spesifikasi tidak membatasi penerapan accent-color pada empat elemen yang ditampilkan dalam artikel ini, dukungan lainnya dapat ditambahkan nanti. Elemen seperti
<option> yang dipilih dalam <select> dapat ditandai dengan
accent-color.
Apa lagi yang ingin Anda beri warna di web? Tweet @argyleink dengan pemilih Anda dan pemilih tersebut mungkin ditambahkan ke artikel ini.


