ช่วยให้ผู้ใช้ลงชื่อสมัครใช้ ลงชื่อเข้าใช้ และจัดการรายละเอียดบัญชีได้โดย ไม่ต้องยุ่งยาก
หากผู้ใช้จำเป็นต้องลงชื่อเข้าใช้เว็บไซต์ของคุณ การออกแบบแบบฟอร์มลงชื่อสมัครใช้ที่ดีจึงเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ใช้การเชื่อมต่อที่ไม่เสถียร ใช้อุปกรณ์เคลื่อนที่ รีบร้อน หรืออยู่ภายใต้ความเครียด แบบฟอร์มลงชื่อสมัครใช้ที่ออกแบบมาไม่ดีจะมีอัตราตีกลับสูง การตีกลับแต่ละครั้งอาจหมายถึงผู้ใช้ที่สูญเสียและไม่พอใจ ไม่ใช่แค่โอกาสในการลงชื่อสมัครใช้ที่พลาดไป
ตัวอย่างแบบฟอร์มลงชื่อสมัครใช้ที่แสดงแนวทางปฏิบัติแนะนำทั้งหมดมีดังนี้
เช็กลิสต์
- หลีกเลี่ยงการลงชื่อเข้าใช้หากทำได้
- แสดงวิธีสร้างบัญชีอย่างชัดเจน
- ทำให้เข้าถึงรายละเอียดบัญชีได้
- ลดความซับซ้อนของแบบฟอร์ม
- พิจารณาระยะเวลาเซสชัน
- ช่วยให้เครื่องมือจัดการรหัสผ่านแนะนำและจัดเก็บรหัสผ่านได้อย่างปลอดภัย
- ไม่อนุญาตให้ใช้รหัสผ่านที่ถูกละเมิด
- อนุญาตให้วางรหัสผ่าน
- ห้ามจัดเก็บหรือส่งรหัสผ่านเป็นข้อความธรรมดา
- อย่าบังคับให้อัปเดตรหัสผ่าน
- เปลี่ยนหรือรีเซ็ตรหัสผ่านได้ง่ายขึ้น
- เปิดใช้การเข้าสู่ระบบแบบรวมศูนย์
- เปลี่ยนบัญชีได้ง่ายๆ
- เสนอการตรวจสอบสิทธิ์แบบหลายปัจจัย
- ระมัดระวังในการใช้ชื่อผู้ใช้
- ทดสอบทั้งในภาคสนามและในห้องปฏิบัติการ
- ทดสอบในเบราว์เซอร์ อุปกรณ์ และแพลตฟอร์มต่างๆ
หลีกเลี่ยงการลงชื่อเข้าใช้หากทำได้
ก่อนที่จะติดตั้งใช้งานแบบฟอร์มลงชื่อสมัครใช้และขอให้ผู้ใช้สร้างบัญชีในเว็บไซต์ โปรดพิจารณาว่าคุณจำเป็นต้องทำเช่นนั้นจริงหรือไม่ คุณควรหลีกเลี่ยงการจำกัดการเข้าถึงฟีเจอร์โดยต้องลงชื่อเข้าใช้ก่อนทุกครั้งที่ทำได้
แบบฟอร์มลงชื่อสมัครใช้ที่ดีที่สุดคือแบบฟอร์มที่ไม่มีการลงชื่อสมัครใช้
การขอให้ผู้ใช้สร้างบัญชีจะทำให้คุณเป็นตัวกลางระหว่างผู้ใช้กับสิ่งที่ผู้ใช้พยายามทำให้สำเร็จ คุณกำลังขอความช่วยเหลือและขอให้ผู้ใช้ไว้ใจให้คุณใช้ข้อมูลส่วนตัว รหัสผ่านและข้อมูลทุกรายการที่คุณจัดเก็บไว้จะมีความเป็นส่วนตัวและความปลอดภัยเป็น "หนี้ข้อมูล" ซึ่งจะกลายเป็นต้นทุนและความรับผิดสำหรับเว็บไซต์ของคุณ
หากเหตุผลหลักที่คุณขอให้ผู้ใช้สร้างบัญชีคือเพื่อบันทึกข้อมูลระหว่างการไปยังส่วนต่างๆ หรือเซสชันการท่องเว็บ ให้พิจารณาใช้พื้นที่เก็บข้อมูลฝั่งไคลเอ็นต์แทน สำหรับเว็บไซต์ช็อปปิ้ง การบังคับให้ผู้ใช้สร้างบัญชีเพื่อทำการซื้อถือเป็นสาเหตุสำคัญที่ทำให้เกิดการละทิ้งรถเข็นช็อปปิ้ง คุณควรตั้งค่าการชำระเงินโดยไม่ลงชื่อเข้าใช้เป็นค่าเริ่มต้น
ทำให้การลงชื่อเข้าใช้ชัดเจน
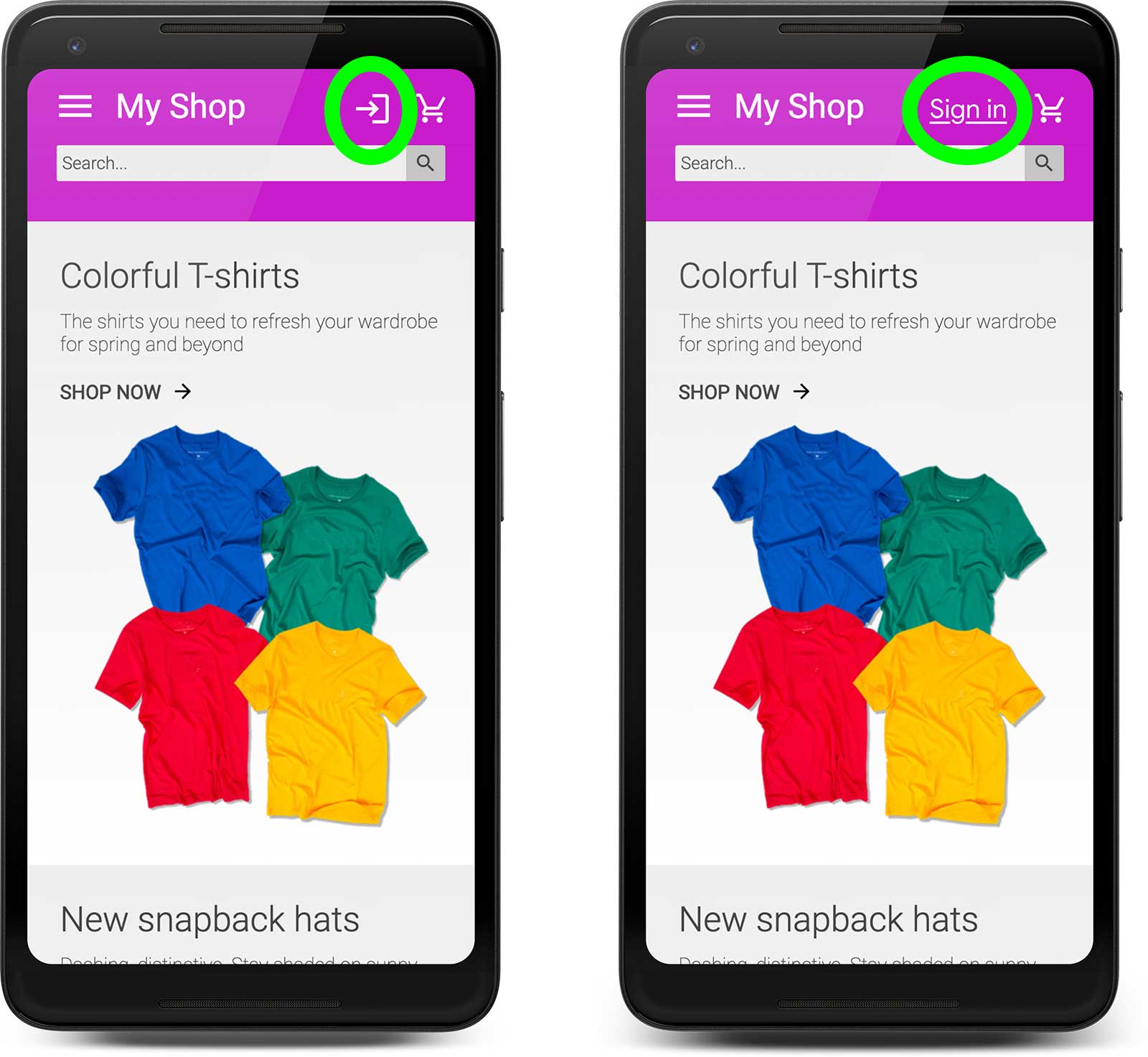
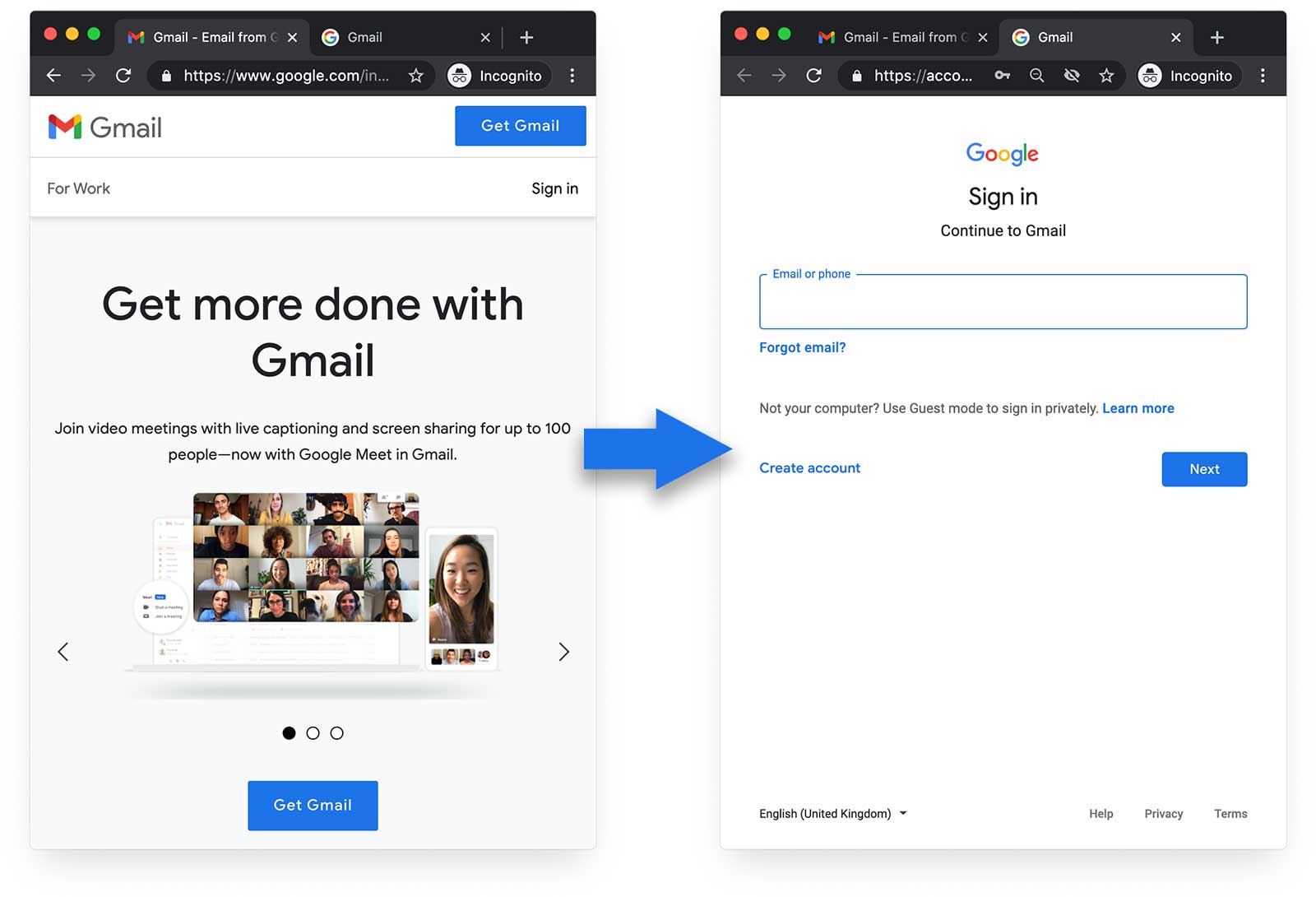
ทำให้ผู้ใช้ทราบวิธีสร้างบัญชีในเว็บไซต์ของคุณอย่างชัดเจน เช่น ใช้ปุ่มเข้าสู่ระบบหรือลงชื่อเข้าใช้ ที่ด้านขวาบนของหน้าเว็บ หลีกเลี่ยงการใช้ไอคอนที่กำกวมหรือคำที่คลุมเครือ ("มาเข้าร่วมกัน" "เข้าร่วมกับเรา") และอย่าซ่อนการเข้าสู่ระบบในเมนูการนำทาง ผู้เชี่ยวชาญด้านความสามารถในการใช้งาน Steve Krug สรุปแนวทางนี้เกี่ยวกับความสามารถในการใช้งานเว็บไซต์ว่า อย่าทำให้ฉันต้องคิด! หากต้องการโน้มน้าวผู้อื่นในทีมเว็บ ให้ใช้ข้อมูลวิเคราะห์เพื่อแสดงผลลัพธ์ของตัวเลือกต่างๆ


เมื่อขนาดหน้าต่างใหญ่กว่าที่แสดงที่นี่ Gmail จะแสดงลิงก์ลงชื่อเข้าใช้และปุ่มสร้างบัญชี
อย่าลืมลิงก์บัญชีสำหรับผู้ใช้ที่ลงชื่อสมัครใช้โดยใช้ผู้ให้บริการข้อมูลประจำตัว เช่น Google และผู้ที่ลงชื่อสมัครใช้โดยใช้อีเมลและรหัสผ่านด้วย ซึ่งทำได้ง่ายๆ หากคุณเข้าถึงอีเมลของผู้ใช้จากข้อมูลโปรไฟล์ จากผู้ให้บริการข้อมูลประจำตัว และจับคู่บัญชีทั้ง 2 บัญชีได้ โค้ดที่แสดงที่นี่ แสดงวิธีเข้าถึงข้อมูลอีเมลสำหรับผู้ใช้ที่ลงชื่อเข้าใช้ด้วย Google
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
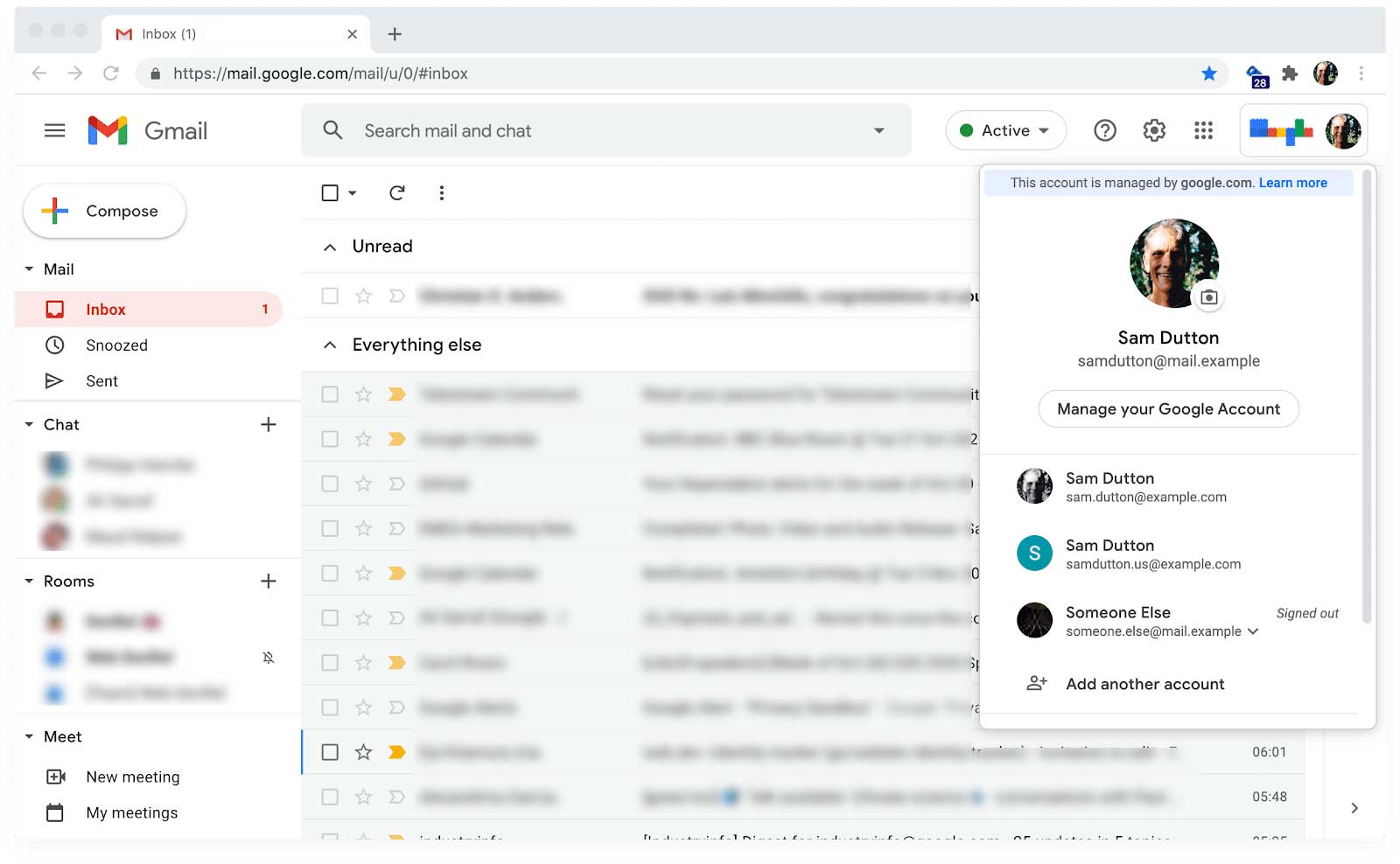
ทำให้เข้าถึงรายละเอียดบัญชีได้
เมื่อผู้ใช้ลงชื่อเข้าใช้แล้ว ให้ระบุวิธีเข้าถึงรายละเอียดบัญชีอย่างชัดเจน โดยเฉพาะอย่างยิ่ง ให้ระบุวิธีเปลี่ยนหรือรีเซ็ตรหัสผ่านอย่างชัดเจน
ลดความรกของแบบฟอร์ม
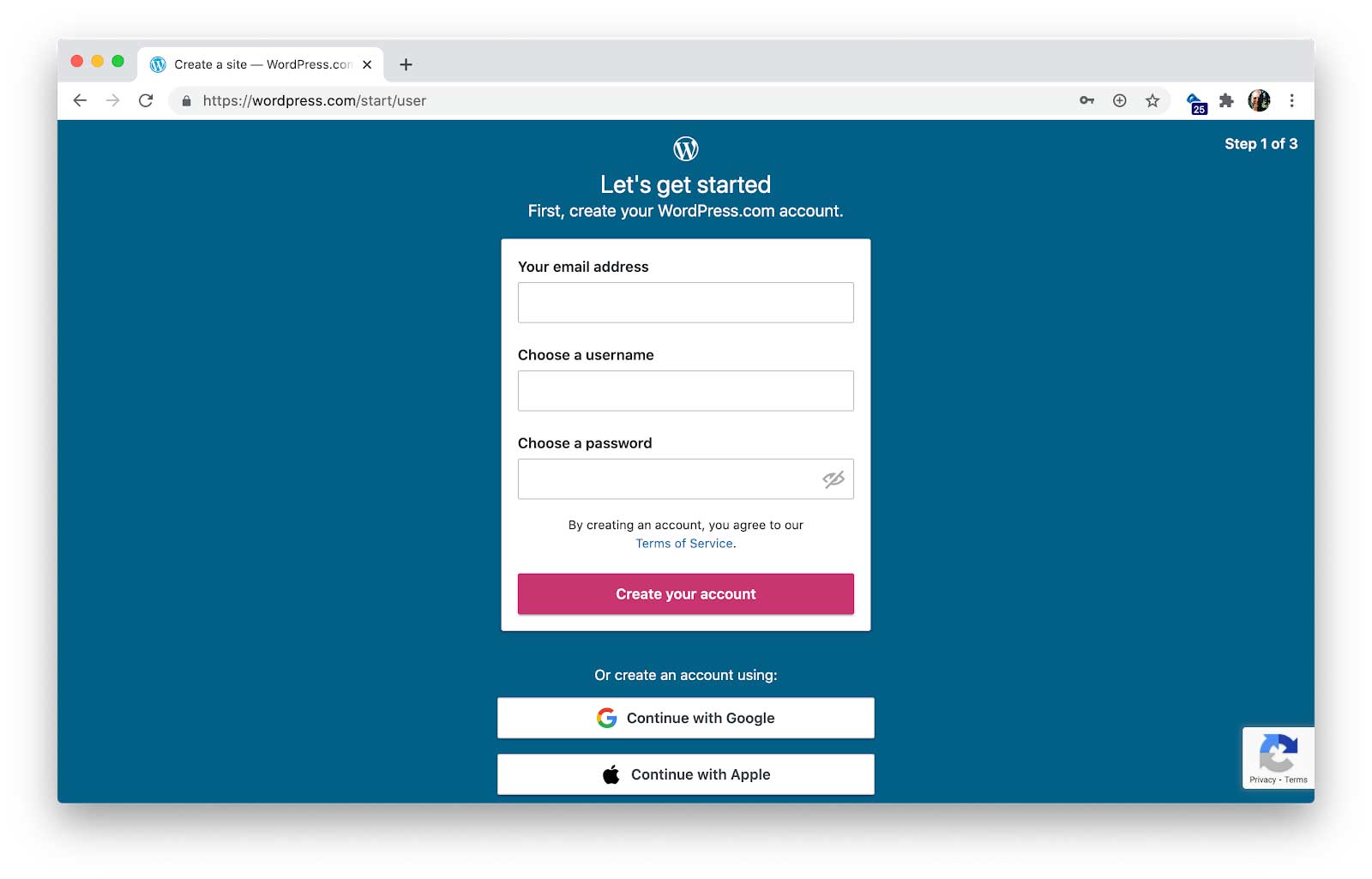
ในขั้นตอนการลงชื่อสมัครใช้ งานของคุณคือการลดความซับซ้อนและช่วยให้ผู้ใช้ มีสมาธิจดจ่อ ตัดสิ่งที่ไม่จำเป็น นี่ไม่ใช่เวลาที่จะวอกแวกและถูกล่อลวง
เมื่อลงชื่อสมัครใช้ ให้ขอข้อมูลน้อยที่สุดเท่าที่จะทำได้ รวบรวมข้อมูลผู้ใช้เพิ่มเติม (เช่น ชื่อและที่อยู่) เฉพาะเมื่อจำเป็น และเมื่อผู้ใช้เห็นประโยชน์ที่ชัดเจนจากการให้ข้อมูลดังกล่าว โปรดทราบ ว่าข้อมูลทุกรายการที่คุณสื่อสารและจัดเก็บจะทำให้เกิดค่าใช้จ่ายและความรับผิด
อย่าป้อนข้อมูลซ้ำเพียงเพื่อให้แน่ใจว่าผู้ใช้จะได้รับรายละเอียดการติดต่อที่ถูกต้อง ซึ่งจะทำให้การกรอกแบบฟอร์มช้าลงและไม่สมเหตุสมผลหากระบบกรอกข้อมูลในช่องแบบฟอร์มโดยอัตโนมัติ แต่ให้ส่งรหัสยืนยัน ให้ผู้ใช้เมื่อป้อนรายละเอียดข้อมูลติดต่อแล้ว จากนั้นให้สร้างบัญชีต่อไป เมื่อผู้ใช้ตอบกลับ นี่คือรูปแบบการลงชื่อสมัครใช้ที่พบบ่อยและผู้ใช้คุ้นเคย
คุณอาจพิจารณาการลงชื่อเข้าใช้แบบไม่มีรหัสผ่านโดยส่งรหัสให้ผู้ใช้ทุกครั้งที่ลงชื่อเข้าใช้ใน อุปกรณ์หรือเบราว์เซอร์ใหม่ เว็บไซต์อย่าง Slack และ Medium ใช้เวอร์ชันหนึ่งของฟีเจอร์นี้
เช่นเดียวกับการเข้าสู่ระบบแบบรวมศูนย์ วิธีนี้มีประโยชน์เพิ่มเติมคือคุณไม่ต้อง จัดการรหัสผ่านของผู้ใช้
พิจารณาระยะเวลาของเซสชัน
ไม่ว่าคุณจะใช้วิธีใดในการระบุตัวตนผู้ใช้ คุณต้องตัดสินใจอย่างรอบคอบเกี่ยวกับระยะเวลาเซสชัน นั่นคือ ระยะเวลาที่ผู้ใช้จะยังคงเข้าสู่ระบบอยู่ และสิ่งใดที่อาจทำให้คุณต้องออกจากระบบ
พิจารณาว่าผู้ใช้ของคุณใช้อุปกรณ์เคลื่อนที่หรือเดสก์ท็อป และพิจารณาว่าผู้ใช้แชร์บนเดสก์ท็อปหรือแชร์อุปกรณ์
ช่วยให้เครื่องมือจัดการรหัสผ่านแนะนำและจัดเก็บรหัสผ่านได้อย่างปลอดภัย
คุณช่วยให้เครื่องมือจัดการรหัสผ่านของเบราว์เซอร์ในตัวและของบุคคลที่สามแนะนำและ จัดเก็บรหัสผ่านได้ เพื่อให้ผู้ใช้ไม่ต้องเลือกรหัสผ่าน จดจำ หรือพิมพ์รหัสผ่าน ด้วยตนเอง เครื่องมือจัดการรหัสผ่านทำงานได้ดีในเบราว์เซอร์สมัยใหม่ โดยจะซิงค์ บัญชีในอุปกรณ์ต่างๆ, แอปเฉพาะแพลตฟอร์มและเว็บแอป รวมถึง อุปกรณ์ใหม่
ดังนั้นการเขียนโค้ดแบบฟอร์มลงชื่อสมัครใช้ให้ถูกต้องจึงมีความสำคัญอย่างยิ่ง โดยเฉพาะอย่างยิ่ง ให้ใช้ค่าการเติมข้อความอัตโนมัติที่ถูกต้อง สำหรับแบบฟอร์มลงชื่อสมัครใช้ ให้ใช้
autocomplete="new-password" สำหรับรหัสผ่านใหม่ และเพิ่มค่าเติมข้อความอัตโนมัติ
ลงในช่องแบบฟอร์มอื่นๆ ทุกที่ที่ทำได้ เช่น autocomplete="email"
และ autocomplete="tel" นอกจากนี้ คุณยังช่วยเครื่องมือจัดการรหัสผ่านได้โดยใช้ค่า name และ id ที่แตกต่างกันในแบบฟอร์มลงชื่อสมัครใช้และลงชื่อเข้าใช้ สำหรับองค์ประกอบ form เอง รวมถึงองค์ประกอบ input, select และ textarea
นอกจากนี้ คุณควรใช้แอตทริบิวต์ type ที่เหมาะสม
เพื่อแสดงแป้นพิมพ์ที่ถูกต้องบนอุปกรณ์เคลื่อนที่และเปิดใช้การตรวจสอบพื้นฐานในตัวโดย
เบราว์เซอร์ ดูข้อมูลเพิ่มเติมได้จากแนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มการชำระเงินและที่อยู่
ตรวจสอบว่าผู้ใช้ป้อนรหัสผ่านที่ปลอดภัย
การเปิดใช้เครื่องมือจัดการรหัสผ่านเพื่อแนะนำรหัสผ่านเป็นตัวเลือกที่ดีที่สุด และคุณควร ส่งเสริมให้ผู้ใช้ยอมรับรหัสผ่านที่รัดกุมซึ่งเบราว์เซอร์ และเครื่องมือจัดการเบราว์เซอร์ของบุคคลที่สามแนะนำ
อย่างไรก็ตาม ผู้ใช้หลายคนต้องการป้อนรหัสผ่านของตนเอง ดังนั้นคุณจึงต้องใช้ กฎสำหรับความรัดกุมของรหัสผ่าน สถาบันมาตรฐานและเทคโนโลยีแห่งชาติของสหรัฐอเมริกาอธิบายวิธีหลีกเลี่ยงการใช้รหัสผ่านที่ไม่ปลอดภัย
ไม่อนุญาตให้ใช้รหัสผ่านที่ถูกละเมิด
ไม่ว่าคุณจะเลือกใช้กฎใดสำหรับรหัสผ่าน คุณไม่ควรอนุญาตให้ใช้รหัสผ่านที่เปิดเผยในการละเมิดความปลอดภัย
เมื่อผู้ใช้ป้อนรหัสผ่านแล้ว คุณต้องตรวจสอบว่ารหัสผ่านนั้นไม่ใช่รหัสผ่านที่ ถูกบุกรุกไปแล้ว เว็บไซต์ Have I Been Pwned มี API สำหรับการตรวจสอบรหัสผ่าน หรือคุณจะเรียกใช้เป็นบริการด้วยตนเองก็ได้
นอกจากนี้ เครื่องมือจัดการรหัสผ่านของ Google ยังช่วยให้คุณตรวจสอบว่ารหัสผ่านที่มีอยู่ถูกละเมิดหรือไม่ได้ด้วย
หากปฏิเสธรหัสผ่านที่ผู้ใช้เสนอ ให้บอกเหตุผลที่ปฏิเสธอย่างชัดเจน แสดงปัญหาในบรรทัดและอธิบายวิธีแก้ไข ทันทีที่ผู้ใช้ป้อนค่า ไม่ใช่หลังจากที่ผู้ใช้ส่งแบบฟอร์มลงชื่อสมัครใช้ และต้องรอการตอบกลับจากเซิร์ฟเวอร์ของคุณ
อนุญาตให้วางรหัสผ่าน
บางเว็บไซต์ไม่อนุญาตให้วางข้อความในช่องป้อนรหัสผ่าน
การไม่อนุญาตให้วางรหัสผ่านทำให้ผู้ใช้ไม่พอใจ ส่งเสริมให้ใช้รหัสผ่านที่จดจำได้ (และอาจทำให้ถูกบุกรุกได้ง่ายขึ้น) และตามที่องค์กรต่างๆ เช่น ศูนย์ความปลอดภัยทางไซเบอร์แห่งชาติของสหราชอาณาจักรระบุ การไม่อนุญาตให้วางรหัสผ่านอาจลดความปลอดภัยลง ผู้ใช้จะทราบว่าไม่อนุญาตให้วางหลังจากที่พยายามวางรหัสผ่าน ดังนั้นการไม่อนุญาตให้วางรหัสผ่านจึงไม่ได้หลีกเลี่ยงช่องโหว่ของคลิปบอร์ด
ห้ามจัดเก็บหรือส่งรหัสผ่านเป็นข้อความธรรมดา
อย่าลืมใส่เกลือและแฮชรหัสผ่าน และอย่าพยายามคิดอัลกอริทึมการแฮชของคุณเอง
อย่าบังคับให้อัปเดตรหัสผ่าน
อย่าบังคับให้ผู้ใช้อัปเดตรหัสผ่านโดยพลการ
การบังคับให้อัปเดตรหัสผ่านอาจมีค่าใช้จ่ายสูงสำหรับแผนกไอที สร้างความรำคาญให้ผู้ใช้ และไม่ส่งผลกระทบต่อความปลอดภัยมากนัก นอกจากนี้ ยังมีแนวโน้มที่จะกระตุ้นให้ผู้คนใช้รหัสผ่านที่จำง่ายแต่ไม่ปลอดภัย หรือ เก็บรหัสผ่านไว้ในบันทึกที่จับต้องได้
คุณควรตรวจสอบกิจกรรมในบัญชีที่ผิดปกติและเตือนผู้ใช้แทนที่จะบังคับให้อัปเดตรหัสผ่าน หากเป็นไปได้ คุณควรตรวจสอบรหัสผ่านที่ถูกละเมิดเนื่องจากการละเมิดข้อมูลด้วย
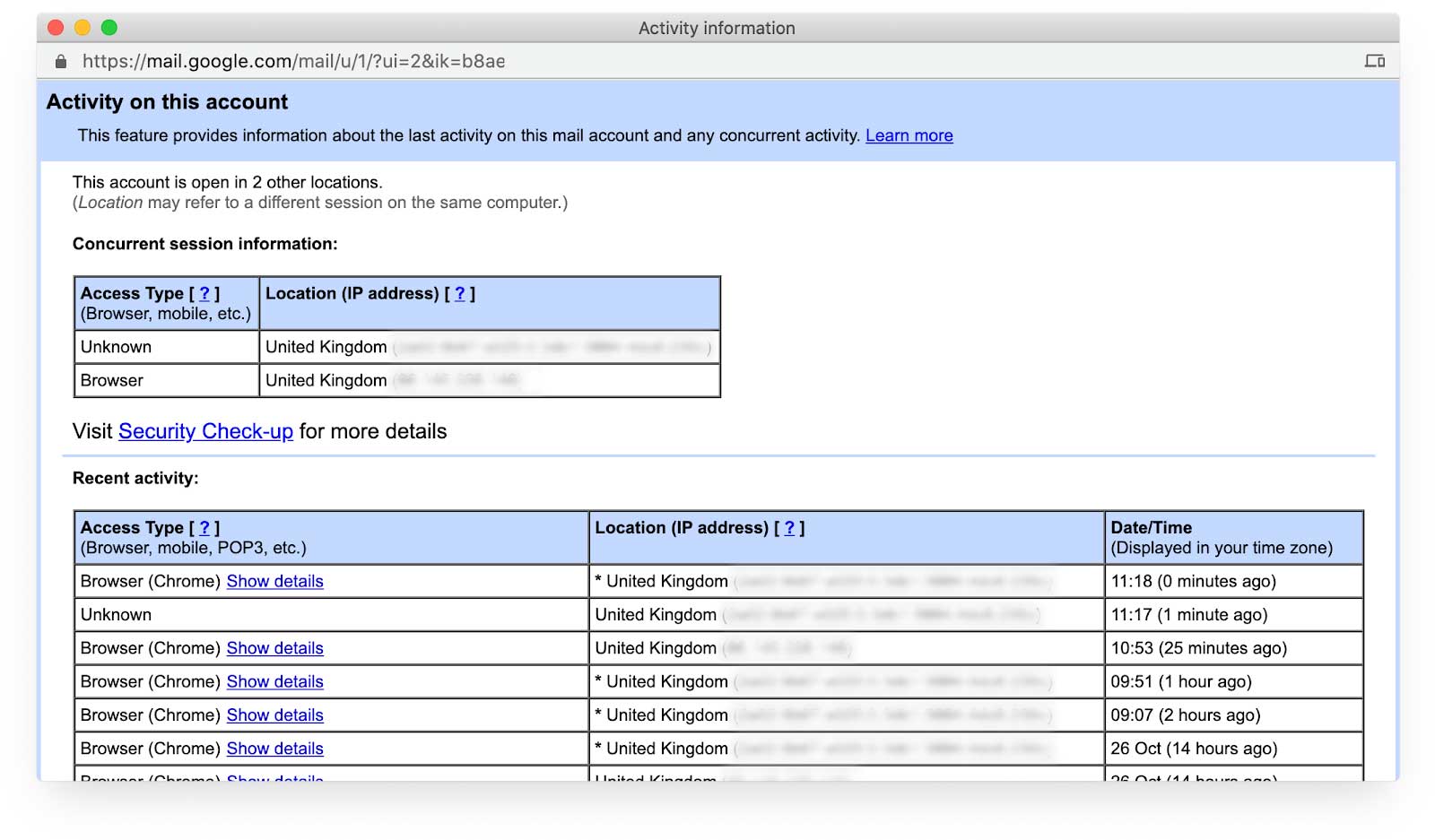
นอกจากนี้ คุณควรให้สิทธิ์ผู้ใช้เข้าถึงประวัติการเข้าสู่ระบบบัญชีของตน เพื่อแสดงให้เห็นว่าการเข้าสู่ระบบเกิดขึ้นที่ใดและเมื่อใด

ทำให้การเปลี่ยนหรือรีเซ็ตรหัสผ่านเป็นเรื่องง่าย
แสดงให้ผู้ใช้เห็นอย่างชัดเจนว่าต้องไปที่ใดและอัปเดตรหัสผ่านของบัญชีอย่างไร ใน บางเว็บไซต์ การทำเช่นนี้อาจยากอย่างไม่น่าเชื่อ
แน่นอนว่าคุณควรทำให้ผู้ใช้รีเซ็ตรหัสผ่านได้ง่ายๆ ในกรณีที่ลืมรหัสผ่านด้วย โครงการความปลอดภัยของเว็บแอปพลิเคชันแบบเปิด (Open Web Application Security Project) มีคำแนะนำโดยละเอียดเกี่ยวกับ วิธีจัดการรหัสผ่านที่ลืม
การช่วยให้ผู้ใช้เปลี่ยนรหัสผ่านเป็นสิ่งสำคัญอย่างยิ่งในการรักษาความปลอดภัยของธุรกิจและผู้ใช้ โดยเฉพาะอย่างยิ่งหากพบว่ารหัสผ่านถูกบุกรุก คุณควรเพิ่ม URL ของ /.well-known/change-password ลงในเว็บไซต์ที่เปลี่ยนเส้นทางไปยังหน้าการจัดการรหัสผ่านเพื่อให้ดำเนินการได้ง่ายขึ้น ซึ่งจะช่วยให้เครื่องมือจัดการรหัสผ่านนำทาง
ผู้ใช้ไปยังหน้าเว็บที่เปลี่ยนรหัสผ่านสำหรับเว็บไซต์ของคุณได้โดยตรง ตอนนี้ฟีเจอร์นี้พร้อมใช้งานใน Safari, Chrome และจะพร้อมใช้งานในเบราว์เซอร์อื่นๆ เร็วๆ นี้ ช่วยให้ผู้ใช้เปลี่ยนรหัสผ่านได้ง่ายๆ โดยการเพิ่ม URL ที่รู้จักกันดีสำหรับการเปลี่ยนรหัสผ่านจะอธิบายวิธี
ติดตั้งใช้งาน
นอกจากนี้ คุณควรทำให้ผู้ใช้ลบบัญชีได้ง่ายด้วย
เสนอการเข้าสู่ระบบของบุคคลที่สาม
ผู้ใช้จำนวนมากต้องการลงชื่อเข้าใช้เว็บไซต์โดยใช้แบบฟอร์มลงชื่อสมัครใช้ อีเมลและรหัสผ่าน อย่างไรก็ตาม คุณควรอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้โดยใช้ผู้ให้บริการข้อมูลประจำตัวบุคคลที่สามด้วย ซึ่งเรียกอีกอย่างว่าการเข้าสู่ระบบแบบรวม

แนวทางนี้มีข้อดีหลายประการ สำหรับผู้ใช้ที่สร้างบัญชีโดยใช้ การเข้าสู่ระบบแบบรวม คุณไม่จำเป็นต้องขอ สื่อสาร หรือจัดเก็บรหัสผ่าน
นอกจากนี้ คุณยังอาจเข้าถึงข้อมูลโปรไฟล์ที่ยืนยันเพิ่มเติมได้จากการเข้าสู่ระบบแบบรวม เช่น อีเมล ซึ่งหมายความว่าผู้ใช้ไม่ต้อง ป้อนข้อมูลดังกล่าว และคุณไม่จำเป็นต้องทำการยืนยันด้วยตนเอง การเข้าสู่ระบบแบบรวมยังช่วยให้ผู้ใช้ใช้งานอุปกรณ์ใหม่ได้ง่ายขึ้นมากด้วย
การผสานรวม Google Sign-In เข้ากับเว็บแอป อธิบายวิธีเพิ่มการเข้าสู่ระบบแบบรวมเข้ากับตัวเลือกการลงชื่อสมัครใช้ มีแพลตฟอร์มข้อมูลประจำตัวอื่นๆ อีกมากมาย
ทำให้การเปลี่ยนบัญชีเป็นเรื่องง่าย
ผู้ใช้จำนวนมากแชร์อุปกรณ์และสลับไปมาระหว่างบัญชีโดยใช้เบราว์เซอร์เดียวกัน ไม่ว่าผู้ใช้จะเข้าถึงการเข้าสู่ระบบแบบรวมศูนย์หรือไม่ คุณก็ควรทำให้การสลับบัญชีเป็นเรื่องง่าย

เสนอการตรวจสอบสิทธิ์แบบหลายปัจจัย
การตรวจสอบสิทธิ์แบบหลายปัจจัยหมายถึงการตรวจสอบว่าผู้ใช้ได้ให้การตรวจสอบสิทธิ์มากกว่า 1 วิธี เช่น นอกจากการกำหนดให้ผู้ใช้ตั้งรหัสผ่านแล้ว คุณยังอาจบังคับใช้การยืนยัน โดยใช้รหัสผ่านแบบใช้ครั้งเดียวที่ส่งทางอีเมลหรือ SMS หรือโดยใช้รหัสแบบใช้ครั้งเดียวที่อิงตามแอป คีย์ความปลอดภัย หรือเซ็นเซอร์ลายนิ้วมือ แนวทางปฏิบัติแนะนำสำหรับ OTP ทาง SMS และ การเปิดใช้การตรวจสอบสิทธิ์ที่รัดกุมด้วย WebAuthn จะอธิบายวิธีใช้การตรวจสอบสิทธิ์แบบหลายปัจจัย
คุณควรเสนอ (หรือบังคับใช้) การตรวจสอบสิทธิ์แบบ 2 ปัจจัยหากเว็บไซต์ของคุณจัดการข้อมูลส่วนบุคคลหรือข้อมูลที่ละเอียดอ่อน
โปรดระมัดระวังเกี่ยวกับชื่อผู้ใช้
อย่าบังคับให้ผู้ใช้ตั้งชื่อผู้ใช้ เว้นแต่ (หรือจนกว่า) คุณจะต้องการ อนุญาตให้ผู้ใช้ลงชื่อสมัครใช้และลงชื่อเข้าใช้ด้วย เฉพาะอีเมล (หรือหมายเลขโทรศัพท์) และรหัสผ่าน หรือการเข้าสู่ระบบแบบรวมศูนย์ หากต้องการ อย่าบังคับให้ผู้ใช้เลือกและจดจำชื่อผู้ใช้
หากเว็บไซต์ของคุณต้องใช้ชื่อผู้ใช้ อย่ากำหนดกฎที่ไม่สมเหตุสมผล และอย่าห้ามไม่ให้ผู้ใช้อัปเดตชื่อผู้ใช้ ในแบ็กเอนด์ คุณควรสร้างรหัสที่ไม่ซ้ำกันสําหรับบัญชีผู้ใช้ทุกบัญชี ไม่ใช่ตัวระบุที่อิงตามข้อมูลส่วนบุคคล เช่น ชื่อผู้ใช้
และโปรดใช้ autocomplete="username" สำหรับชื่อผู้ใช้
ทดสอบในอุปกรณ์ แพลตฟอร์ม เบราว์เซอร์ และเวอร์ชันต่างๆ
ทดสอบแบบฟอร์มลงชื่อสมัครใช้บนแพลตฟอร์มที่ผู้ใช้ของคุณใช้บ่อยที่สุด ฟังก์ชันขององค์ประกอบแบบฟอร์มอาจแตกต่างกัน และความแตกต่างของขนาดวิวพอร์ตอาจทำให้เกิดปัญหาเกี่ยวกับเลย์เอาต์ BrowserStack ช่วยให้ทดสอบโปรเจ็กต์โอเพนซอร์สได้ฟรีในอุปกรณ์และเบราว์เซอร์ต่างๆ
ติดตั้งใช้งาน Analytics และการตรวจสอบผู้ใช้จริง
คุณต้องมีข้อมูลภาคสนามและข้อมูลในห้องทดลอง เพื่อทำความเข้าใจประสบการณ์ของผู้ใช้ในแบบฟอร์มลงชื่อสมัครใช้ Analytics และการตรวจสอบผู้ใช้จริง (RUM) ให้ข้อมูลเกี่ยวกับประสบการณ์จริงของผู้ใช้ เช่น ระยะเวลาที่หน้าลงชื่อใช้ใช้ในการโหลด คอมโพเนนต์ UI ที่ผู้ใช้โต้ตอบด้วย (หรือไม่โต้ตอบ) และระยะเวลาที่ผู้ใช้ใช้ในการลงชื่อสมัครใช้ให้เสร็จสมบูรณ์
- ข้อมูลวิเคราะห์หน้าเว็บ: การดูหน้าเว็บ อัตราตีกลับ และการออกจากหน้าเว็บสำหรับทุกหน้าในขั้นตอนการลงชื่อสมัครใช้
- ข้อมูลวิเคราะห์การโต้ตอบ: Funnel เป้าหมาย และเหตุการณ์ จะระบุจุดที่ผู้ใช้ละทิ้งขั้นตอนการลงชื่อสมัครใช้ และสัดส่วนของผู้ใช้ที่คลิกปุ่ม ลิงก์ และคอมโพเนนต์อื่นๆ ของหน้าลงชื่อสมัครใช้
- ประสิทธิภาพของเว็บไซต์: เมตริกที่เน้นผู้ใช้เป็นหลัก จะบอกคุณได้ว่าขั้นตอนการลงชื่อสมัครใช้โหลดช้าหรือไม่เสถียรในเชิงภาพ
การเปลี่ยนแปลงเล็กๆ น้อยๆ อาจส่งผลอย่างมากต่ออัตราการกรอกแบบฟอร์มลงชื่อสมัครใช้จนเสร็จสมบูรณ์ Analytics และ RUM ช่วยให้คุณเพิ่มประสิทธิภาพและจัดลำดับความสำคัญของการเปลี่ยนแปลง รวมถึงตรวจสอบปัญหาในเว็บไซต์ที่การทดสอบในเครื่องไม่พบ
เรียนรู้อย่างต่อเนื่อง
- แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อเข้าใช้
- แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มการชำระเงินและที่อยู่
- สร้างแบบฟอร์มที่ยอดเยี่ยม
- แนวทางปฏิบัติแนะนำสำหรับการออกแบบแบบฟอร์มบนอุปกรณ์เคลื่อนที่
- การควบคุมแบบฟอร์มที่มีประสิทธิภาพมากขึ้น
- การสร้างแบบฟอร์มที่ทุกคนเข้าถึงได้
- การเพิ่มประสิทธิภาพขั้นตอนการลงชื่อสมัครใช้โดยใช้ Credential Management API
- ยืนยันหมายเลขโทรศัพท์บนเว็บด้วย WebOTP API


