Giúp người dùng đăng ký, đăng nhập và quản lý thông tin tài khoản của họ một cách dễ dàng.
Nếu người dùng cần đăng nhập vào trang web của bạn, thì thiết kế biểu mẫu đăng ký tốt là điều rất quan trọng. Điều này đặc biệt đúng với những người có kết nối kém, dùng thiết bị di động, đang vội hoặc đang căng thẳng. Biểu mẫu đăng ký được thiết kế kém sẽ có tỷ lệ thoát cao. Mỗi lượt thoát có thể đồng nghĩa với việc bạn mất đi một người dùng không hài lòng, chứ không chỉ là bỏ lỡ cơ hội đăng ký.
Sau đây là ví dụ về một biểu mẫu đăng ký minh hoạ tất cả các phương pháp hay nhất:
Danh sách kiểm tra
- Tránh đăng nhập nếu có thể.
- Làm nổi bật cách tạo tài khoản.
- Cho phép truy cập vào thông tin tài khoản.
- Giảm bớt sự lộn xộn trong biểu mẫu.
- Cân nhắc thời lượng phiên.
- Giúp trình quản lý mật khẩu đề xuất và lưu trữ mật khẩu một cách an toàn.
- Không cho phép mật khẩu bị lộ.
- Cho phép dán mật khẩu.
- Không bao giờ lưu trữ hoặc truyền mật khẩu ở dạng văn bản thuần tuý.
- Không bắt buộc cập nhật mật khẩu.
- Giúp người dùng dễ dàng thay đổi hoặc đặt lại mật khẩu.
- Bật tính năng đăng nhập liên kết.
- Đơn giản hoá việc chuyển đổi tài khoản.
- Cung cấp chế độ xác thực đa yếu tố.
- Cẩn thận khi chọn tên người dùng.
- Kiểm thử thực địa cũng như trong phòng thí nghiệm.
- Kiểm thử trên nhiều trình duyệt, thiết bị và nền tảng.
Tránh đăng nhập nếu có thể
Trước khi triển khai biểu mẫu đăng ký và yêu cầu người dùng tạo tài khoản trên trang web của bạn, hãy cân nhắc xem bạn có thực sự cần làm vậy hay không. Bạn nên tránh việc yêu cầu đăng nhập để sử dụng các tính năng.
Biểu mẫu đăng ký tốt nhất là không có biểu mẫu đăng ký!
Khi yêu cầu người dùng tạo tài khoản, bạn sẽ cản trở họ đạt được mục tiêu. Bạn đang nhờ vả và yêu cầu người dùng tin tưởng giao phó dữ liệu cá nhân cho bạn. Mỗi mật khẩu và mục dữ liệu mà bạn lưu trữ đều mang theo "nợ dữ liệu" về quyền riêng tư và bảo mật, trở thành chi phí và trách nhiệm pháp lý cho trang web của bạn.
Nếu lý do chính khiến bạn yêu cầu người dùng tạo tài khoản là để lưu thông tin giữa các lần điều hướng hoặc phiên duyệt web, hãy cân nhắc sử dụng bộ nhớ phía máy khách. Đối với các trang web mua sắm, việc bắt buộc người dùng tạo tài khoản để mua hàng được coi là một lý do chính khiến người dùng bỏ ngang giỏ hàng. Bạn nên đặt chế độ thanh toán không cần đăng nhập làm chế độ mặc định.
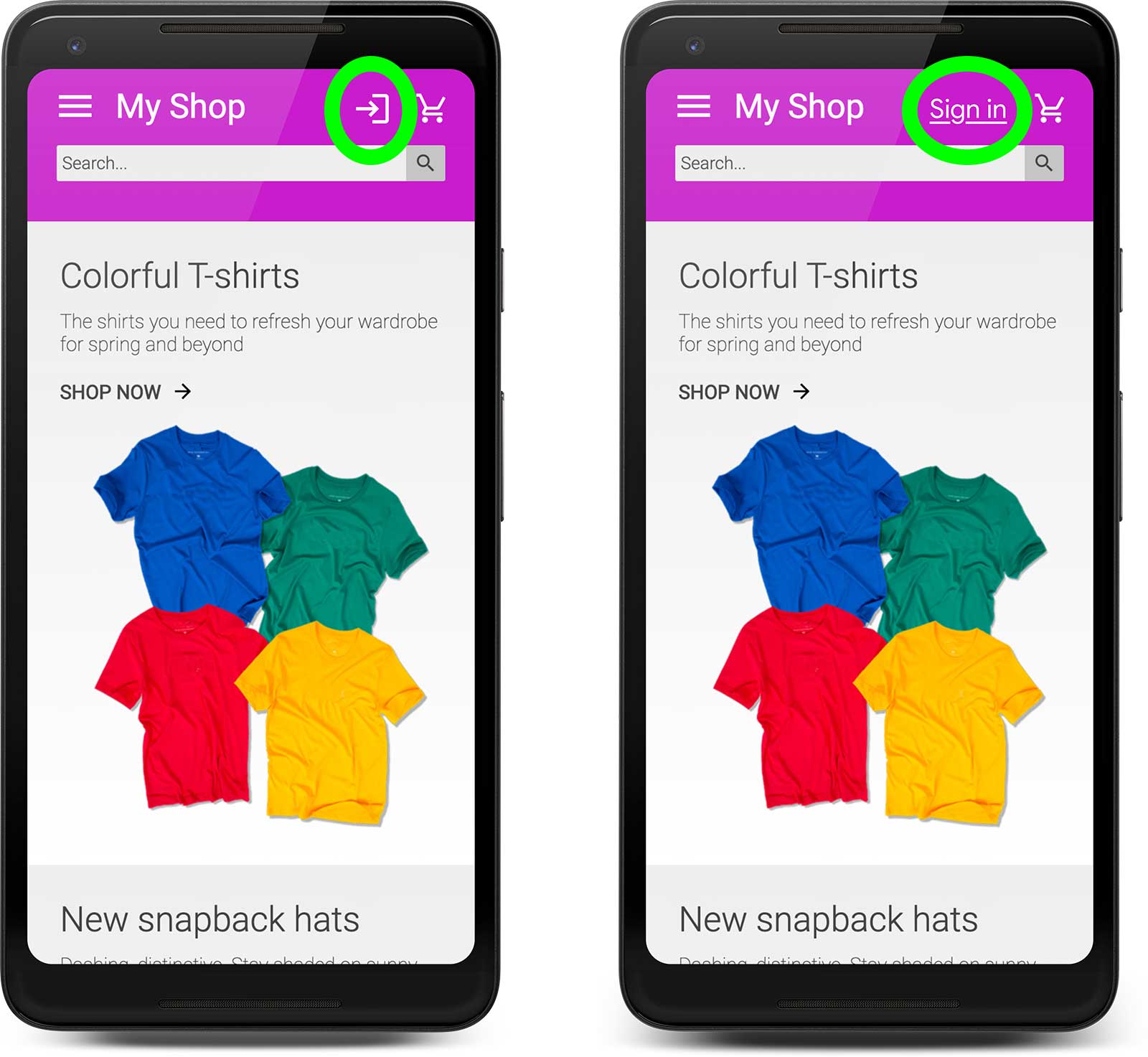
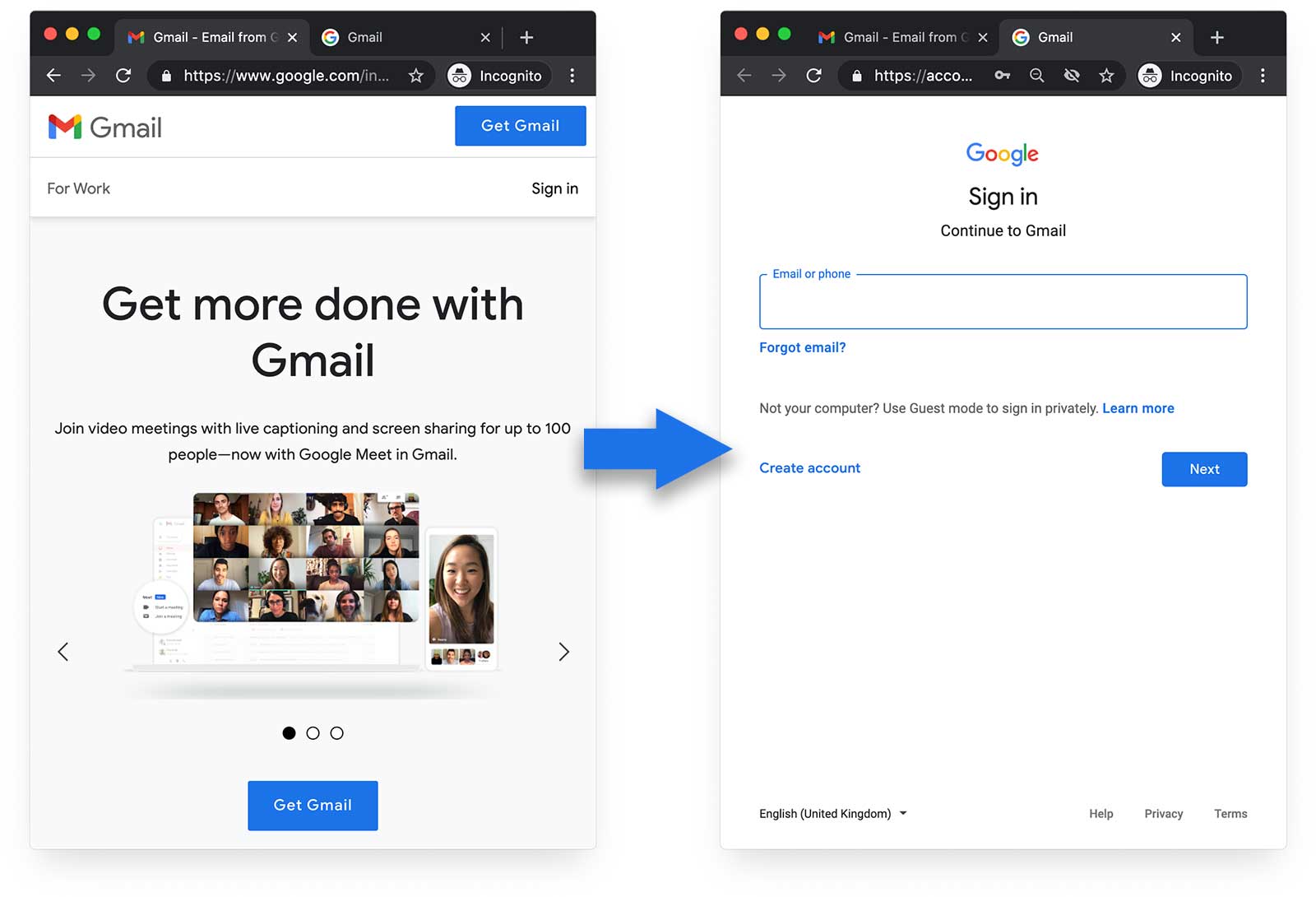
Đảm bảo người dùng dễ dàng nhận thấy nút đăng nhập
Hãy cho người dùng biết rõ cách tạo tài khoản trên trang web của bạn, chẳng hạn như bằng nút Đăng nhập ở trên cùng bên phải của trang. Tránh sử dụng biểu tượng mơ hồ hoặc từ ngữ không rõ ràng ("Tham gia ngay!", "Tham gia cùng chúng tôi") và không ẩn thông tin đăng nhập trong trình đơn điều hướng. Chuyên gia về khả năng sử dụng Steve Krug đã tóm tắt phương pháp này về khả năng sử dụng trang web: Đừng bắt tôi phải suy nghĩ! Nếu bạn cần thuyết phục những người khác trong nhóm phụ trách trang web của mình, hãy sử dụng dữ liệu phân tích để cho thấy tác động của các lựa chọn khác nhau.


Khi kích thước cửa sổ lớn hơn kích thước hiển thị ở đây, Gmail sẽ hiển thị đường liên kết Đăng nhập và nút Tạo tài khoản.
Đảm bảo liên kết tài khoản cho những người dùng đăng ký bằng một nhà cung cấp danh tính (chẳng hạn như Google) và những người dùng cũng đăng ký bằng email và mật khẩu. Điều này rất đơn giản nếu bạn có thể truy cập vào địa chỉ email của người dùng từ dữ liệu hồ sơ của nhà cung cấp danh tính và so khớp hai tài khoản. Đoạn mã xuất hiện ở đây cho biết cách truy cập vào dữ liệu email của người dùng Đăng nhập bằng Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Cung cấp thông tin chi tiết về tài khoản
Sau khi người dùng đăng nhập, hãy cho họ biết rõ cách truy cập vào thông tin tài khoản. Đặc biệt, hãy cho người dùng biết rõ cách thay đổi hoặc đặt lại mật khẩu.
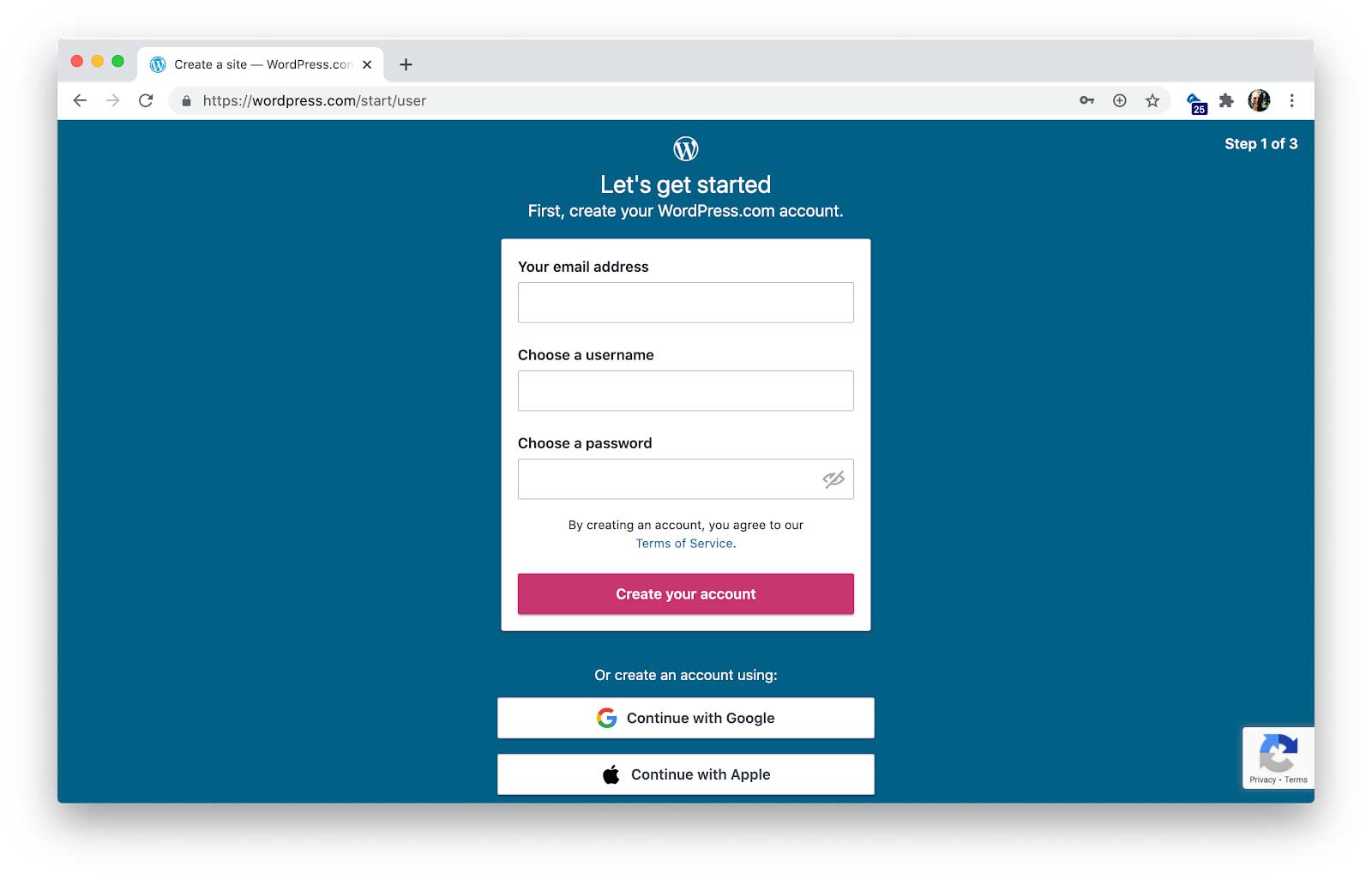
Loại bỏ những nội dung không cần thiết trong biểu mẫu
Trong quy trình đăng ký, nhiệm vụ của bạn là giảm thiểu sự phức tạp và giúp người dùng tập trung. Loại bỏ những thứ lộn xộn. Đây không phải là thời điểm để bị xao nhãng và cám dỗ.
Khi đăng ký, hãy yêu cầu người dùng cung cấp ít thông tin nhất có thể. Chỉ thu thập thêm dữ liệu người dùng (chẳng hạn như tên và địa chỉ) khi bạn cần và khi người dùng thấy rõ lợi ích từ việc cung cấp dữ liệu đó. Xin lưu ý rằng mọi mục dữ liệu bạn truyền đạt và lưu trữ đều phát sinh chi phí và trách nhiệm pháp lý.
Đừng nhập dữ liệu hai lần chỉ để đảm bảo người dùng nhập đúng thông tin liên hệ. Điều này làm chậm quá trình hoàn tất biểu mẫu và không có ý nghĩa nếu các trường biểu mẫu được tự động điền. Thay vào đó, hãy gửi mã xác nhận cho người dùng sau khi họ nhập thông tin liên hệ, sau đó tiếp tục tạo tài khoản sau khi họ phản hồi. Đây là một mẫu đăng ký phổ biến: người dùng đã quen với mẫu này.
Bạn có thể cân nhắc việc đăng nhập không cần mật khẩu bằng cách gửi cho người dùng một mã mỗi khi họ đăng nhập trên một thiết bị hoặc trình duyệt mới. Các trang web như Slack và Medium sử dụng một phiên bản của tính năng này.
Tương tự như đăng nhập liên kết, điều này có thêm lợi ích là bạn không phải quản lý mật khẩu người dùng.
Cân nhắc thời lượng phiên
Dù áp dụng phương pháp nào để xác định danh tính người dùng, bạn cũng cần đưa ra quyết định cẩn thận về thời lượng phiên: khoảng thời gian người dùng vẫn đăng nhập và điều gì có thể khiến bạn đăng xuất họ.
Hãy cân nhắc xem người dùng của bạn đang sử dụng thiết bị di động hay máy tính, và liệu họ đang chia sẻ trên máy tính hay chia sẻ thiết bị.
Giúp trình quản lý mật khẩu đề xuất và lưu trữ mật khẩu một cách an toàn
Bạn có thể giúp trình quản lý mật khẩu của trình duyệt bên thứ ba và trình quản lý mật khẩu tích hợp đề xuất và lưu trữ mật khẩu, để người dùng không cần tự chọn, ghi nhớ hoặc nhập mật khẩu. Trình quản lý mật khẩu hoạt động hiệu quả trong các trình duyệt hiện đại, đồng bộ hoá tài khoản trên các thiết bị, trên các ứng dụng dành riêng cho nền tảng và ứng dụng web, cũng như cho các thiết bị mới.
Điều này khiến việc mã hoá biểu mẫu đăng ký một cách chính xác trở nên cực kỳ quan trọng. Cụ thể, hãy sử dụng các giá trị tự động hoàn thành chính xác. Đối với biểu mẫu đăng ký, hãy sử dụng autocomplete="new-password" cho mật khẩu mới và thêm giá trị tự động hoàn thành vào các trường biểu mẫu khác bất cứ khi nào có thể, chẳng hạn như autocomplete="email" và autocomplete="tel". Bạn cũng có thể hỗ trợ trình quản lý mật khẩu bằng cách sử dụng các giá trị name và id khác nhau trong biểu mẫu đăng ký và đăng nhập, cho chính phần tử form, cũng như mọi phần tử input, select và textarea.
Bạn cũng nên sử dụng thuộc tính type thích hợp để cung cấp bàn phím phù hợp trên thiết bị di động và cho phép trình duyệt xác thực cơ bản tích hợp sẵn. Bạn có thể tìm hiểu thêm trong phần Các phương pháp hay nhất cho biểu mẫu thanh toán và địa chỉ.
Đảm bảo người dùng nhập mật khẩu an toàn
Cho phép trình quản lý mật khẩu đề xuất mật khẩu là lựa chọn tốt nhất và bạn nên khuyến khích người dùng chấp nhận mật khẩu mạnh do trình duyệt và trình quản lý trình duyệt bên thứ ba đề xuất.
Tuy nhiên, nhiều người dùng muốn nhập mật khẩu của riêng họ, vì vậy, bạn cần triển khai các quy tắc về độ mạnh của mật khẩu. Viện Tiêu chuẩn và Công nghệ Quốc gia Hoa Kỳ giải thích cách tránh mật khẩu không an toàn.
Không cho phép mật khẩu bị lộ
Dù bạn chọn quy tắc nào cho mật khẩu, bạn cũng không bao giờ được phép sử dụng mật khẩu bị lộ trong các vụ vi phạm bảo mật.
Sau khi người dùng nhập mật khẩu, bạn cần kiểm tra để đảm bảo đó không phải là mật khẩu đã bị xâm nhập. Trang web Have I Been Pwned cung cấp một API để kiểm tra mật khẩu hoặc bạn có thể tự chạy API này dưới dạng một dịch vụ.
Trình quản lý mật khẩu của Google cũng cho phép bạn kiểm tra xem có mật khẩu nào hiện tại của bạn bị lộ hay không.
Nếu bạn từ chối mật khẩu mà người dùng đề xuất, hãy cho họ biết cụ thể lý do mật khẩu đó bị từ chối. Hiển thị các vấn đề ngay trong dòng và giải thích cách khắc phục, ngay khi người dùng nhập một giá trị, chứ không phải sau khi họ gửi biểu mẫu đăng ký và phải đợi phản hồi từ máy chủ của bạn.
Cho phép dán mật khẩu
Một số trang web không cho phép dán văn bản vào trường nhập mật khẩu.
Việc không cho phép dán mật khẩu khiến người dùng khó chịu, khuyến khích người dùng đặt mật khẩu dễ nhớ (do đó có thể dễ bị xâm nhập) và theo các tổ chức như Trung tâm An ninh mạng quốc gia của Vương quốc Anh, việc này có thể thực sự làm giảm tính bảo mật. Người dùng chỉ biết rằng họ không được phép dán sau khi cố gắng dán mật khẩu. Vì vậy, việc không cho phép dán mật khẩu không giúp tránh các lỗ hổng bảo mật của bảng nhớ tạm.
Không bao giờ lưu trữ hoặc truyền mật khẩu dưới dạng văn bản thuần tuý
Nhớ thêm muối và băm mật khẩu, đồng thời đừng cố gắng tự tạo thuật toán băm!
Không bắt buộc cập nhật mật khẩu
Đừng tuỳ ý buộc người dùng cập nhật mật khẩu.
Việc bắt buộc cập nhật mật khẩu có thể tốn kém cho bộ phận CNTT, gây phiền toái cho người dùng và không có nhiều tác động đến tính bảo mật. Điều này cũng có thể khuyến khích mọi người sử dụng mật khẩu dễ nhớ nhưng không an toàn hoặc lưu giữ mật khẩu trên giấy.
Thay vì bắt buộc người dùng cập nhật mật khẩu, bạn nên giám sát hoạt động bất thường của tài khoản và cảnh báo người dùng. Nếu có thể, bạn cũng nên theo dõi những mật khẩu bị lộ do các sự cố rò rỉ dữ liệu.
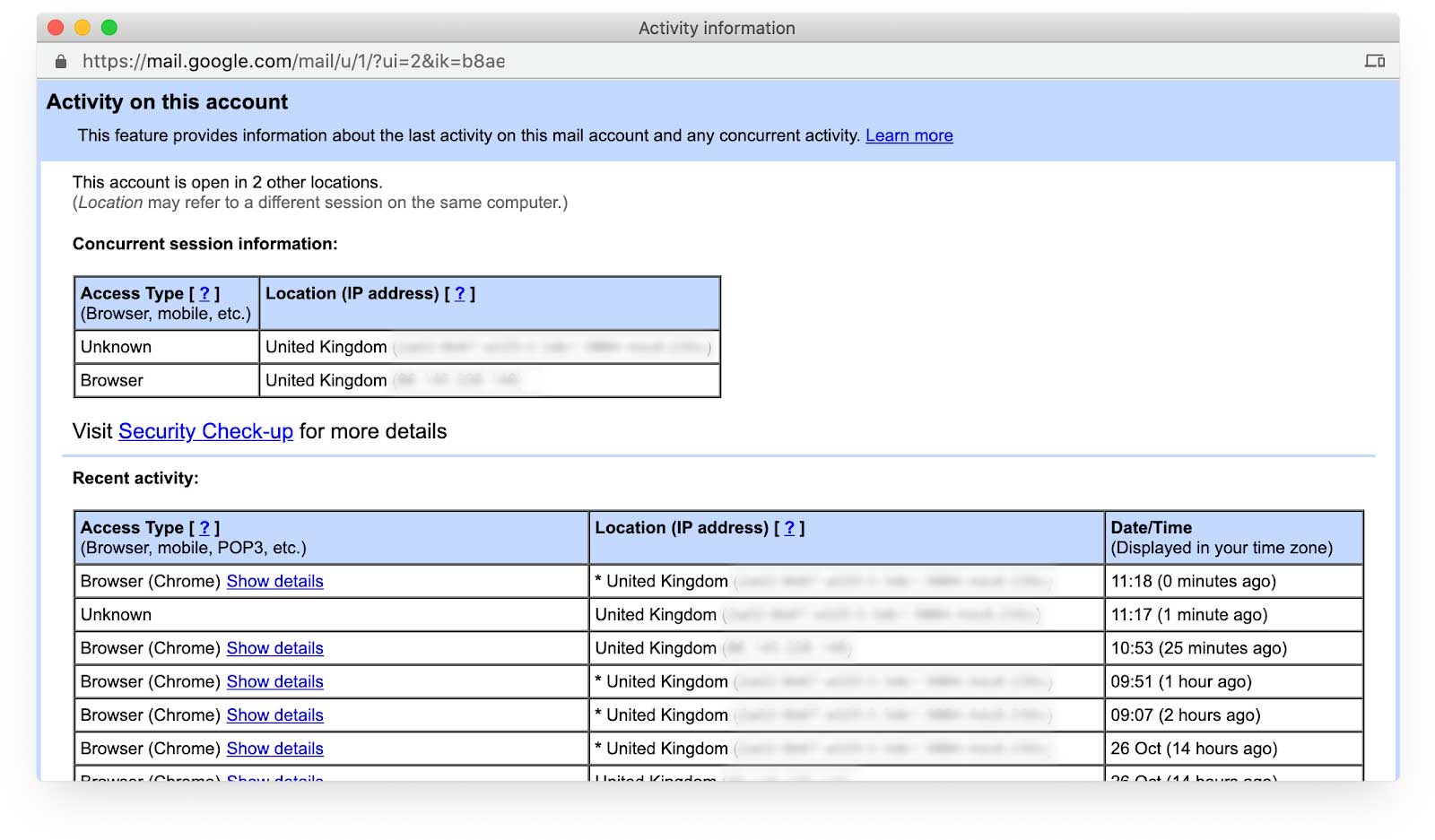
Bạn cũng nên cung cấp cho người dùng quyền truy cập vào nhật ký đăng nhập tài khoản của họ, cho họ biết nơi và thời điểm đăng nhập.

Tạo điều kiện để người dùng dễ dàng thay đổi hoặc đặt lại mật khẩu
Giúp người dùng dễ dàng biết được vị trí và cách cập nhật mật khẩu tài khoản. Trên một số trang web, việc này khó hơn bạn tưởng.
Tất nhiên, bạn cũng nên giúp người dùng dễ dàng đặt lại mật khẩu nếu họ quên. Dự án bảo mật ứng dụng web mở (OWASP) cung cấp hướng dẫn chi tiết về cách xử lý mật khẩu bị mất.
Để bảo vệ doanh nghiệp và người dùng, bạn cần giúp người dùng thay đổi mật khẩu nếu họ phát hiện mật khẩu của mình đã bị xâm nhập. Để thực hiện việc này dễ dàng hơn, bạn nên thêm một URL /.well-known/change-password vào trang web của mình để chuyển hướng đến trang quản lý mật khẩu. Điều này cho phép trình quản lý mật khẩu điều hướng người dùng trực tiếp đến trang mà họ có thể thay đổi mật khẩu cho trang web của bạn. Tính năng này hiện đã được triển khai trong Safari, Chrome và sắp có trên các trình duyệt khác. Giúp người dùng dễ dàng thay đổi mật khẩu bằng cách thêm một URL phổ biến để thay đổi mật khẩu giải thích cách triển khai việc này.
Bạn cũng nên tạo điều kiện để người dùng dễ dàng xoá tài khoản của họ.
Cung cấp tính năng đăng nhập qua bên thứ ba
Nhiều người dùng muốn đăng nhập vào các trang web bằng biểu mẫu đăng ký địa chỉ email và mật khẩu. Tuy nhiên, bạn cũng nên cho phép người dùng đăng nhập bằng nhà cung cấp dịch vụ danh tính bên thứ ba, còn gọi là đăng nhập liên kết.

Phương pháp này có một số ưu điểm. Đối với những người dùng tạo tài khoản bằng tính năng đăng nhập liên kết, bạn không cần yêu cầu, truyền đạt hoặc lưu trữ mật khẩu.
Bạn cũng có thể truy cập vào thông tin bổ sung đã xác minh trong hồ sơ từ tính năng đăng nhập liên kết, chẳng hạn như địa chỉ email. Điều này có nghĩa là người dùng không phải nhập dữ liệu đó và bạn không cần tự xác minh. Đăng nhập liên kết cũng có thể giúp người dùng dễ dàng hơn nhiều khi họ mua thiết bị mới.
Tích hợp tính năng Đăng nhập bằng Google vào ứng dụng web giải thích cách thêm tính năng đăng nhập liên kết vào các lựa chọn đăng ký của bạn. Nhiều nền tảng nhận dạng khác cũng có sẵn.
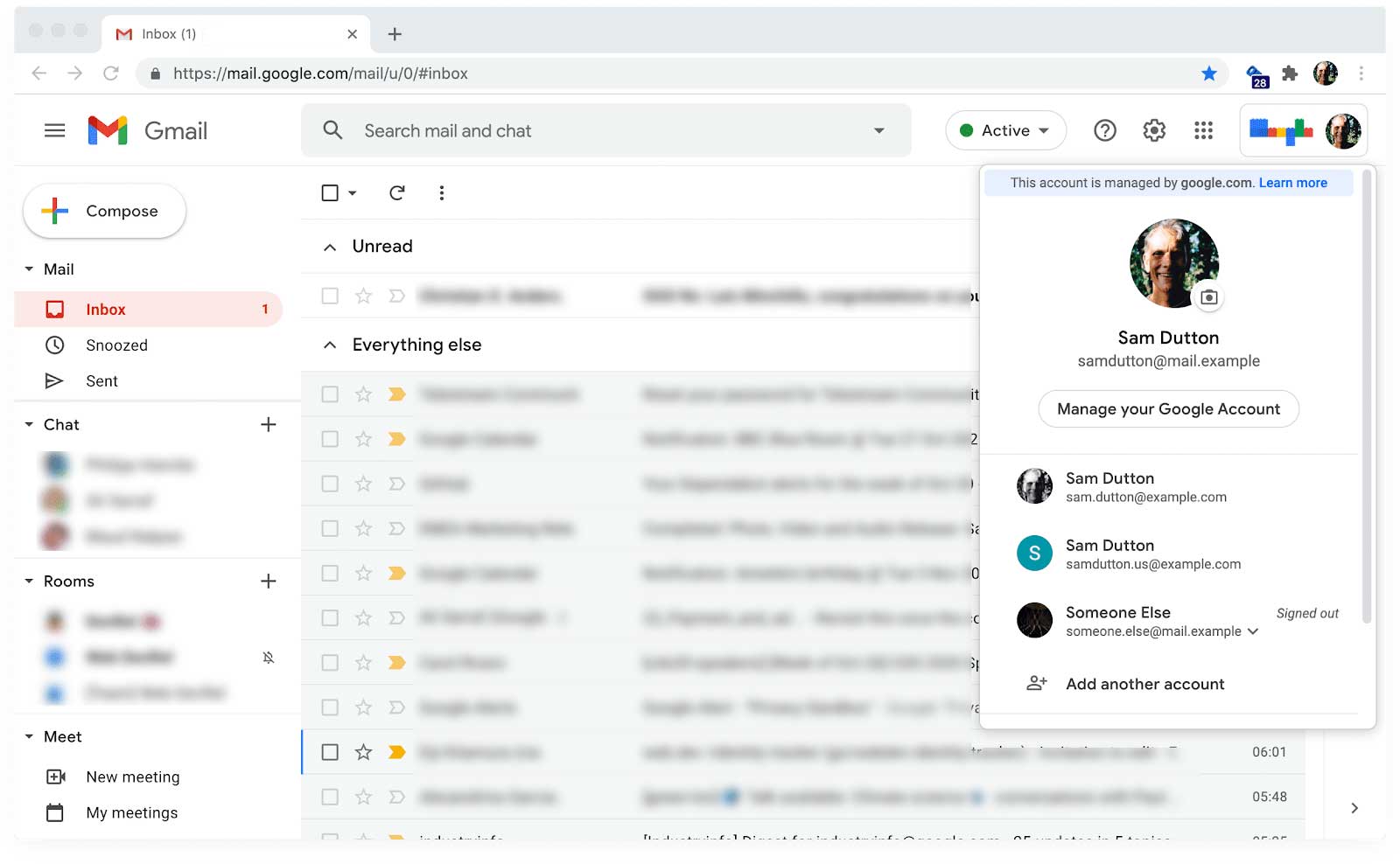
Đơn giản hoá việc chuyển đổi tài khoản
Nhiều người dùng dùng chung thiết bị và chuyển đổi giữa các tài khoản bằng cùng một trình duyệt. Cho dù người dùng có truy cập vào tính năng đăng nhập liên kết hay không, bạn cũng nên đơn giản hoá quy trình chuyển đổi tài khoản.

Cung cấp tính năng xác thực đa yếu tố
Xác thực đa yếu tố có nghĩa là đảm bảo người dùng cung cấp thông tin xác thực theo nhiều cách. Ví dụ: ngoài việc yêu cầu người dùng đặt mật khẩu, bạn cũng có thể thực thi quy trình xác minh bằng cách gửi mật khẩu dùng một lần qua email hoặc tin nhắn SMS, hoặc bằng cách sử dụng mã dùng một lần dựa trên ứng dụng, khoá bảo mật hoặc cảm biến vân tay. Các phương pháp hay nhất về OTP qua SMS và Bật tính năng xác thực mạnh bằng WebAuthn giải thích cách triển khai tính năng xác thực đa yếu tố.
Bạn chắc chắn nên cung cấp (hoặc bắt buộc) xác thực đa yếu tố nếu trang web của bạn xử lý thông tin cá nhân hoặc thông tin nhạy cảm.
Hãy cẩn thận với tên người dùng
Đừng yêu cầu người dùng phải có tên người dùng trừ phi (hoặc cho đến khi) bạn cần. Cho phép người dùng đăng ký và đăng nhập chỉ bằng địa chỉ email (hoặc số điện thoại) và mật khẩu – hoặc đăng nhập liên kết nếu họ muốn. Đừng bắt họ phải chọn và nhớ tên người dùng.
Nếu trang web của bạn yêu cầu tên người dùng, đừng áp đặt các quy tắc không hợp lý đối với tên người dùng và đừng ngăn người dùng cập nhật tên người dùng của họ. Trên phần phụ trợ, bạn nên tạo một mã nhận dạng duy nhất cho mỗi tài khoản người dùng, chứ không phải giá trị nhận dạng dựa trên dữ liệu cá nhân như tên người dùng.
Ngoài ra, hãy nhớ sử dụng autocomplete="username" cho tên người dùng.
Kiểm thử trên nhiều thiết bị, nền tảng, trình duyệt và phiên bản
Thử nghiệm biểu mẫu đăng ký trên những nền tảng phổ biến nhất đối với người dùng của bạn. Chức năng của phần tử biểu mẫu có thể khác nhau và sự khác biệt về kích thước khung hiển thị có thể gây ra các vấn đề về bố cục. BrowserStack cho phép kiểm thử miễn phí cho các dự án nguồn mở trên nhiều thiết bị và trình duyệt.
Triển khai số liệu phân tích và tính năng Giám sát người dùng thực
Bạn cần dữ liệu thực tế cũng như dữ liệu trong phòng thí nghiệm để hiểu được trải nghiệm của người dùng với biểu mẫu đăng ký. Analytics và Tính năng giám sát người dùng thực (RUM) cung cấp dữ liệu về trải nghiệm thực tế của người dùng, chẳng hạn như thời gian tải trang đăng ký, những thành phần giao diện người dùng mà người dùng tương tác (hoặc không tương tác) và thời gian người dùng hoàn tất quy trình đăng ký.
- Số liệu phân tích trang: số lượt xem trang, tỷ lệ thoát và số lượt thoát cho mỗi trang trong quy trình đăng ký.
- Số liệu phân tích về lượt tương tác: phễu mục tiêu và sự kiện cho biết vị trí người dùng rời khỏi quy trình đăng ký và tỷ lệ người dùng nhấp vào các nút, đường liên kết và các thành phần khác trên trang đăng ký của bạn.
- Hiệu suất trang web: các chỉ số lấy người dùng làm trung tâm có thể cho bạn biết liệu quy trình đăng ký của bạn có tải chậm hay không ổn định về mặt hình ảnh hay không.
Những thay đổi nhỏ có thể tạo ra sự khác biệt lớn về tỷ lệ hoàn thành biểu mẫu đăng ký. Analytics và RUM giúp bạn tối ưu hoá và ưu tiên các thay đổi, đồng thời theo dõi trang web của bạn để phát hiện những vấn đề không được phát hiện bằng thử nghiệm cục bộ.
Tiếp tục học tập
- Các phương pháp hay nhất về biểu mẫu đăng nhập
- Các phương pháp hay nhất cho biểu mẫu thanh toán và địa chỉ
- Tạo biểu mẫu tuyệt vời
- Các phương pháp hay nhất để thiết kế biểu mẫu trên thiết bị di động
- Các chế độ kiểm soát biểu mẫu có nhiều chức năng hơn
- Tạo biểu mẫu dễ tiếp cận
- Đơn giản hoá quy trình đăng ký bằng Credential Management API
- Xác minh số điện thoại trên web bằng WebOTP API


