Ajude os usuários a se inscreverem, fazerem login e gerenciarem os detalhes da conta com o mínimo de complicação.
Se os usuários precisarem fazer login no seu site, um bom design de formulário de inscrição será fundamental. Isso é especialmente verdadeiro para pessoas com conexões ruins, em dispositivos móveis, com pressa ou sob estresse. Formulários de inscrição mal projetados têm altas taxas de rejeição. Cada rejeição pode significar um usuário perdido e insatisfeito, não apenas uma oportunidade de inscrição perdida.
Confira um exemplo de formulário de inscrição que demonstra todas as práticas recomendadas:
Lista de verificação
- Evite fazer login, se possível.
- Deixe claro como criar uma conta.
- Torne os detalhes da conta acessíveis.
- Reduza a confusão de formulários.
- Considere a duração da sessão.
- Ajude os gerenciadores de senhas a sugerir e armazenar senhas com segurança.
- Não permitir senhas comprometidas.
- Permitir colar senhas.
- Nunca armazene ou transmita senhas em texto simples.
- Não force atualizações de senha.
- Facilite a mudança ou redefinição de senhas.
- Ative o login federado.
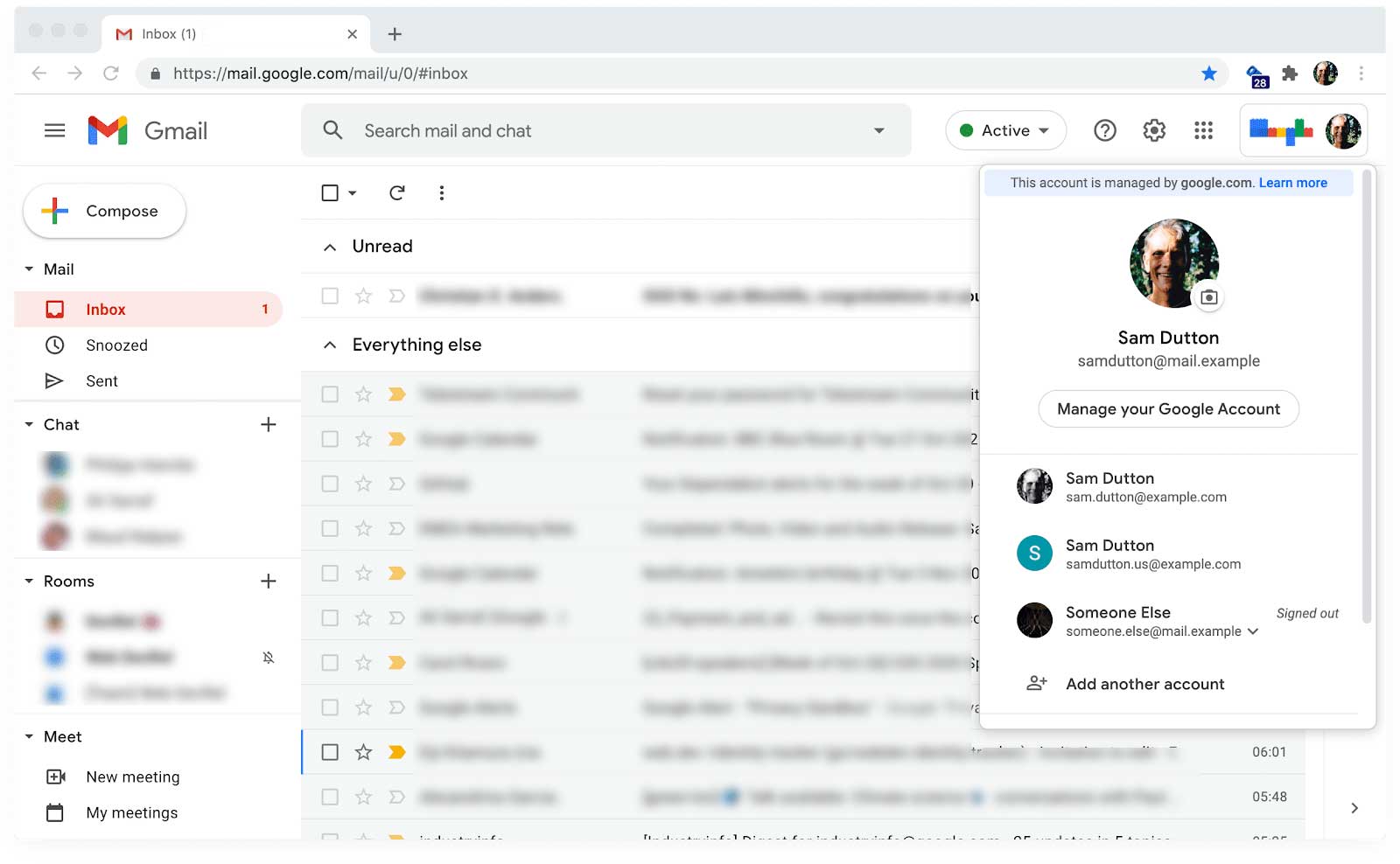
- Facilite a troca de contas.
- Ofereça autenticação multifator.
- Tenha cuidado com os nomes de usuário.
- Teste no campo e no laboratório.
- Teste em vários navegadores, dispositivos e plataformas.
Evite fazer login, se possível
Antes de implementar um formulário de inscrição e pedir aos usuários para criar uma conta no seu site, considere se isso é realmente necessário. Sempre que possível, evite restringir recursos com login.
O melhor formulário de inscrição é nenhum formulário de inscrição.
Ao pedir que um usuário crie uma conta, você se coloca entre ele e o que ele está tentando fazer. Você está pedindo um favor e pedindo ao usuário que confie em você com dados pessoais. Cada senha e item de dados armazenados gera uma "dívida de dados" de privacidade e segurança, tornando-se um custo e uma responsabilidade para seu site.
Se o principal motivo para pedir que os usuários criem uma conta for salvar informações entre navegações ou sessões de navegação, considere usar o armazenamento do lado do cliente. Para sites de compras, forçar os usuários a criar uma conta para fazer uma compra é citado como um dos principais motivos para o abandono do carrinho de compras. Defina a finalização de compra sem login como padrão.
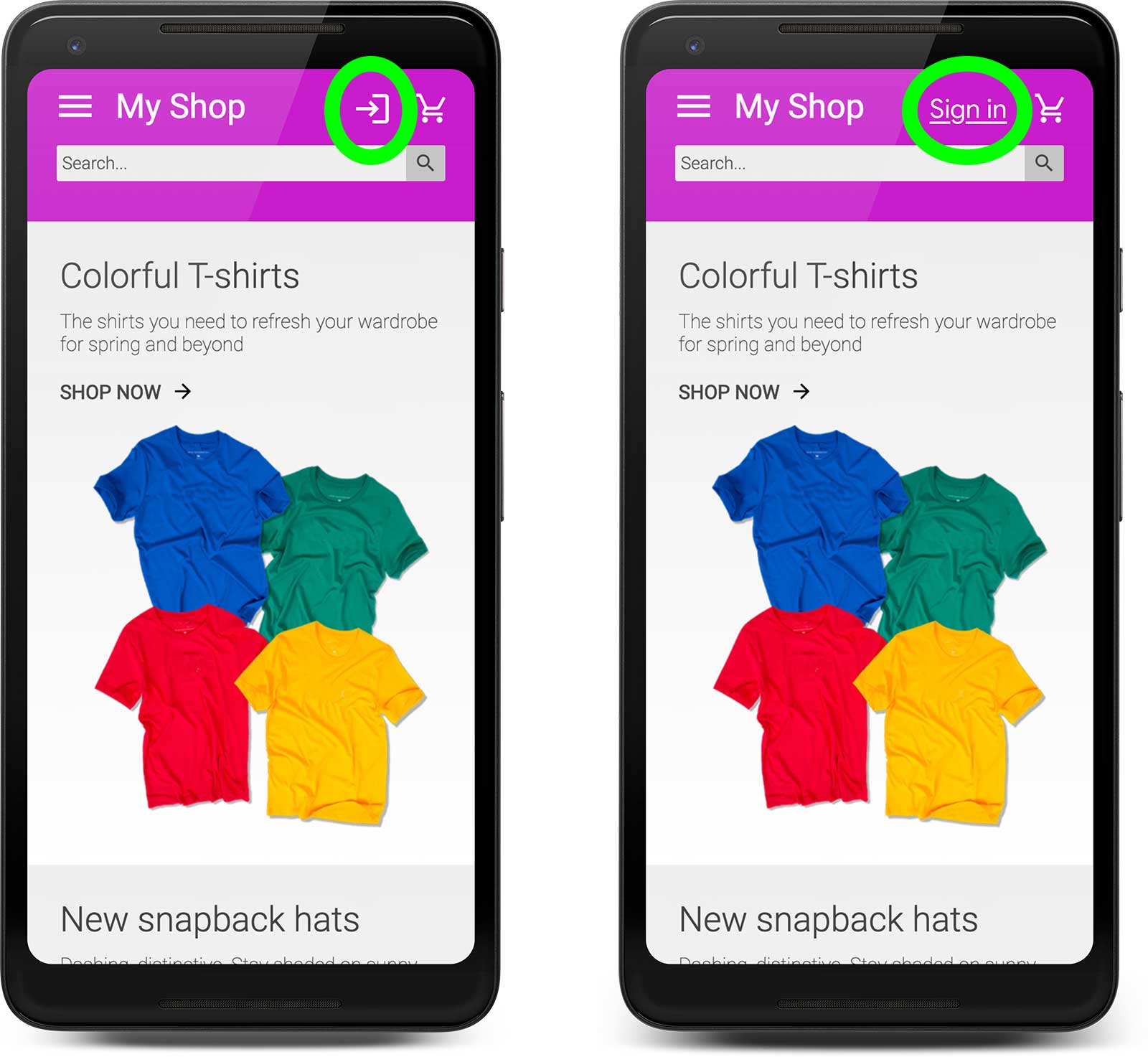
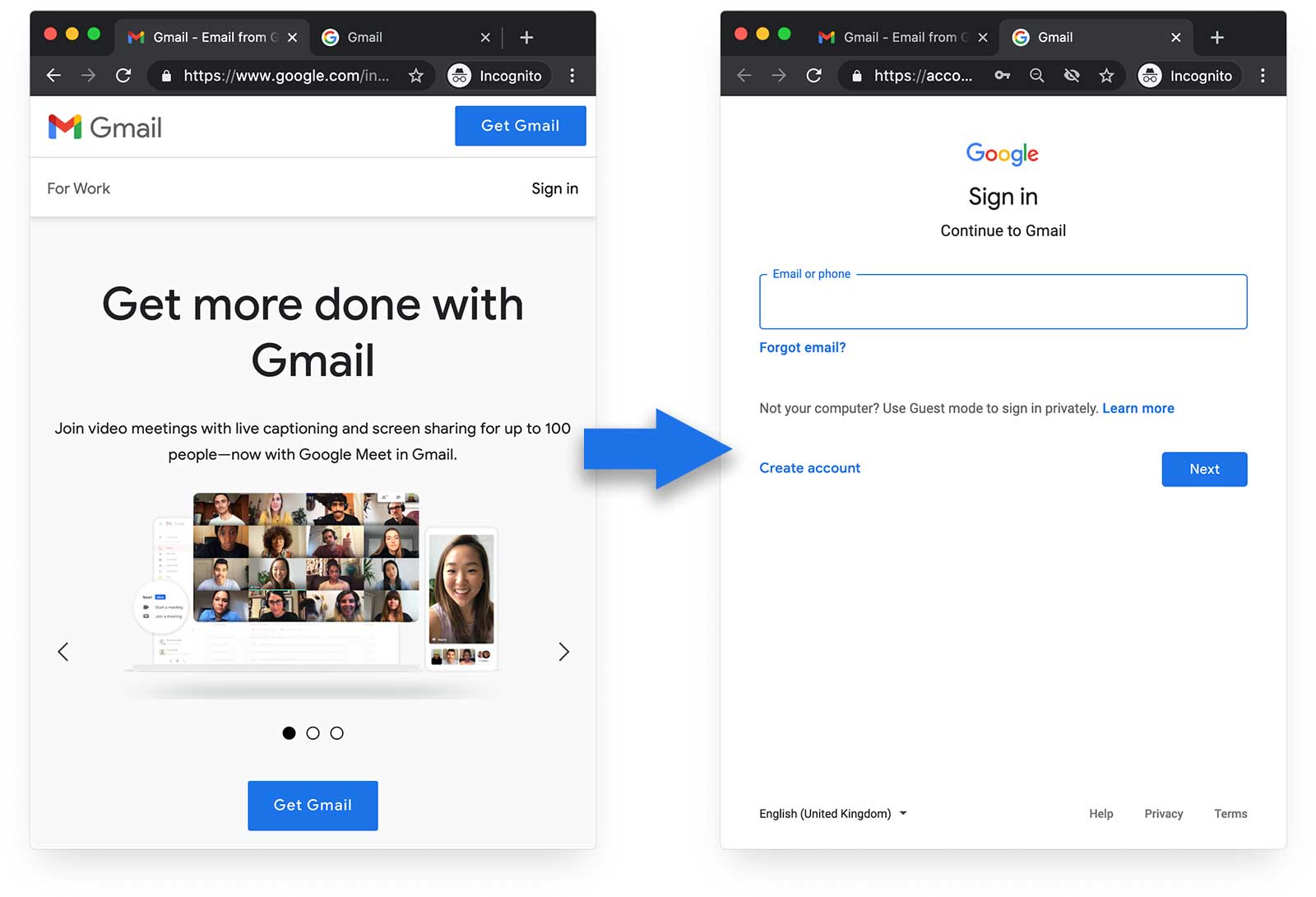
Deixe o login óbvio
Deixe claro como criar uma conta no seu site, por exemplo, com um botão Fazer login ou Entrar no canto superior direito da página. Evite usar um ícone ambíguo ou uma linguagem vaga ("Entre nessa!", "Participe") e não oculte o login em um menu de navegação. O especialista em usabilidade Steve Krug resumiu essa abordagem para a usabilidade de sites: Não me faça pensar! Se você precisar convencer outras pessoas da sua equipe da Web, use a análise para mostrar o impacto de diferentes opções.


Em tamanhos de janela maiores do que os mostrados aqui, o Gmail exibe um link Fazer login e um botão Criar uma conta.
Vincule as contas dos usuários que se inscrevem usando um provedor de identidade, como o Google, e também por e-mail e senha. Isso é simples se você puder acessar o endereço de e-mail de um usuário nos dados do perfil do provedor de identidade e corresponder às duas contas. O código mostrado aqui mostra como acessar dados de e-mail de um usuário do Login do Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Tornar os detalhes da conta acessíveis
Depois que um usuário fizer login, deixe claro como acessar os detalhes da conta. Em particular, deixe claro como mudar ou redefinir senhas.
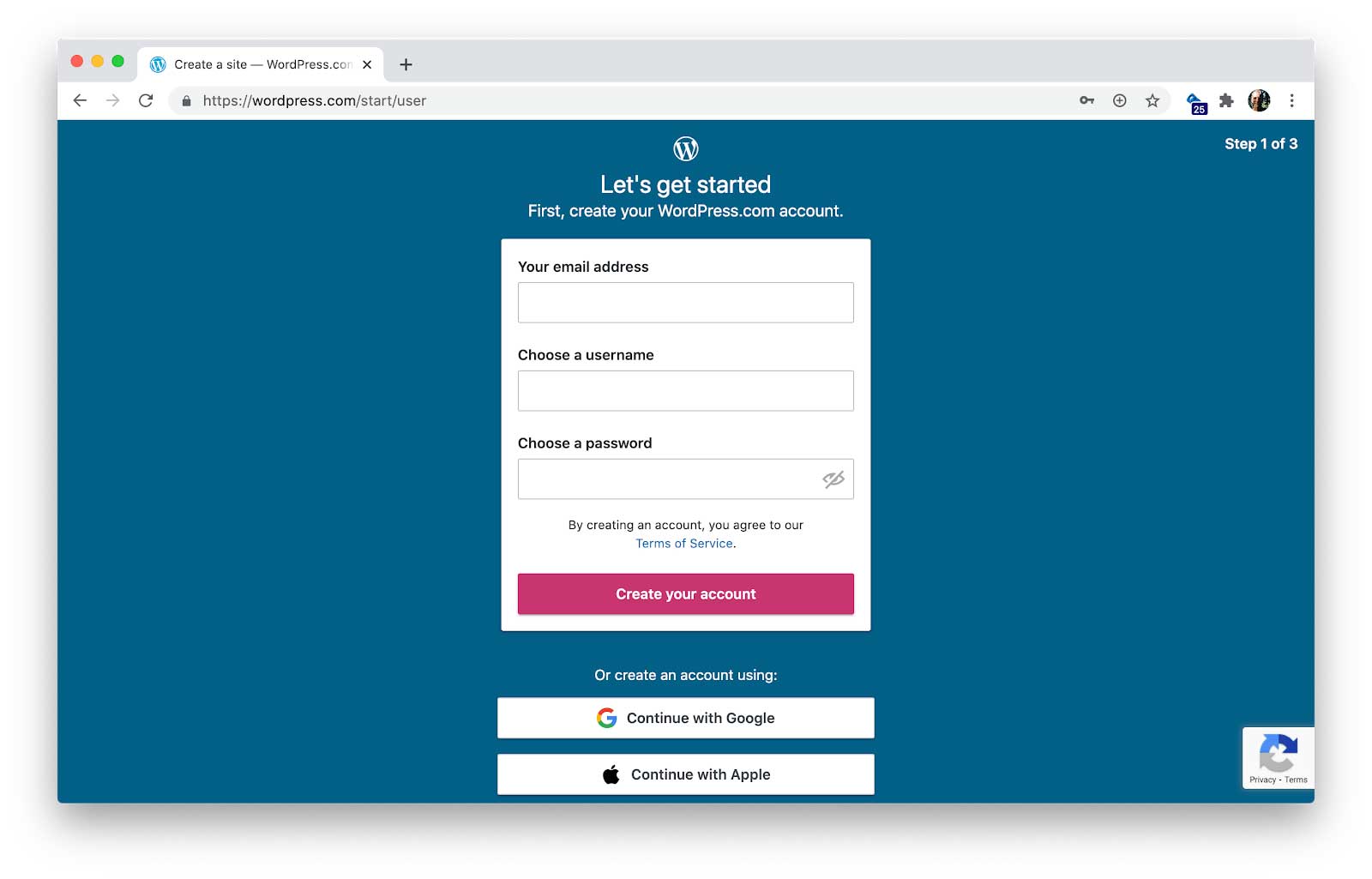
Reduzir a confusão de formulários
No fluxo de inscrição, seu trabalho é minimizar a complexidade e manter o usuário focado. Acabe com a bagunça. Não é hora de distrações e tentações.
Na inscrição, peça o mínimo possível. Colete dados adicionais do usuário (como nome e endereço) somente quando necessário e quando o usuário perceber um benefício claro ao fornecer esses dados. Lembre-se de que cada item de dados que você comunica e armazena gera custos e responsabilidades.
Não duplique as entradas apenas para garantir que os usuários informem os detalhes de contato corretamente. Isso diminui a velocidade de conclusão do formulário e não faz sentido se os campos forem preenchidos automaticamente. Em vez disso, envie um código de confirmação para o usuário depois que ele inserir os detalhes de contato e continue com a criação da conta quando ele responder. Esse é um padrão de inscrição comum, e os usuários estão acostumados com ele.
Considere o login sem senha enviando um código aos usuários sempre que eles fizerem login em um novo dispositivo ou navegador. Sites como Slack e Medium usam uma versão disso.
Assim como no login federado, isso tem o benefício adicional de não precisar gerenciar senhas de usuários.
Considerar a duração da sessão
Seja qual for a abordagem adotada para a identidade do usuário, é preciso tomar uma decisão cuidadosa sobre a duração da sessão: por quanto tempo o usuário permanece conectado e o que pode causar o logout.
Considere se os usuários estão em dispositivos móveis ou computadores e se eles estão compartilhando em computadores ou dispositivos.
Ajudar os gerenciadores de senhas a sugerir e armazenar senhas com segurança
Você pode ajudar gerenciadores de senhas de terceiros e integrados ao navegador a sugerir e armazenar senhas para que os usuários não precisem escolher, lembrar ou digitar senhas sozinhos. Os gerenciadores de senhas funcionam bem em navegadores modernos, sincronizando contas em dispositivos, apps da Web e específicos da plataforma e para novos dispositivos.
Por isso, é extremamente importante codificar os formulários de inscrição corretamente. Em
particular, use os valores corretos de preenchimento automático. Para formulários de inscrição, use
autocomplete="new-password" para novas senhas e adicione valores de preenchimento automático
a outros campos do formulário sempre que possível, como autocomplete="email"
e autocomplete="tel". Você também pode ajudar os gerenciadores de senhas usando
diferentes valores de name e id em formulários de inscrição e login, para o
elemento form em si, bem como qualquer elemento input, select e textarea.
Use também o atributo type adequado para fornecer o teclado certo em dispositivos móveis e ativar a validação básica integrada pelo navegador. Saiba mais em Práticas recomendadas para formulários de pagamento e endereço.
Garantir que os usuários insiram senhas seguras
Ativar os gerenciadores de senhas para sugerir senhas é a melhor opção, e você deve incentivar os usuários a aceitar as senhas fortes sugeridas pelos navegadores e gerenciadores de navegadores de terceiros.
No entanto, muitos usuários querem inserir as próprias senhas. Por isso, é necessário implementar regras para a segurança da senha. O Instituto Nacional de Padrões e Tecnologia dos EUA explica como evitar senhas inseguras (em inglês).
Não permitir senhas comprometidas
Não importa quais regras você escolha para senhas, nunca permita senhas que foram expostas em violações de segurança.
Depois que um usuário inserir uma senha, verifique se ela não foi violada. O site Have I Been Pwned (link em inglês) oferece uma API para verificação de senhas, ou você pode executar isso como um serviço por conta própria.
O Gerenciador de senhas do Google também permite verificar se alguma das suas senhas foi comprometida.
Se você rejeitar a senha proposta por um usuário, informe especificamente o motivo da rejeição. Mostre os problemas inline e explique como corrigi-los assim que o usuário inserir um valor, não depois que ele enviar o formulário de inscrição e precisar esperar uma resposta do seu servidor.
Permitir colar senhas
Alguns sites não permitem que o texto seja colado em campos de senha.
Não permitir a colagem de senhas incomoda os usuários, incentiva o uso de senhas fáceis de lembrar (e, portanto, mais fáceis de serem comprometidas) e, de acordo com organizações como o Centro Nacional de Segurança Cibernética do Reino Unido, pode reduzir a segurança. Os usuários só percebem que não é possível colar depois de tentar colar a senha. Portanto, impedir a colagem de senhas não evita vulnerabilidades da área de transferência.
Nunca armazene ou transmita senhas em texto simples
Não se esqueça de adicionar sal e hash às senhas e não tente inventar seu próprio algoritmo de hash.
Não forçar atualizações de senha
Não force os usuários a atualizar as senhas de forma arbitrária.
Forçar atualizações de senha pode ser caro para os departamentos de TI, irritante para os usuários e não tem muito impacto na segurança. Também é provável que isso incentive as pessoas a usar senhas fáceis de lembrar, mas inseguras, ou a manter um registro físico das senhas.
Em vez de forçar atualizações de senha, monitore atividades incomuns na conta e avise os usuários. Se possível, também monitore senhas que foram comprometidas devido a violações de dados.
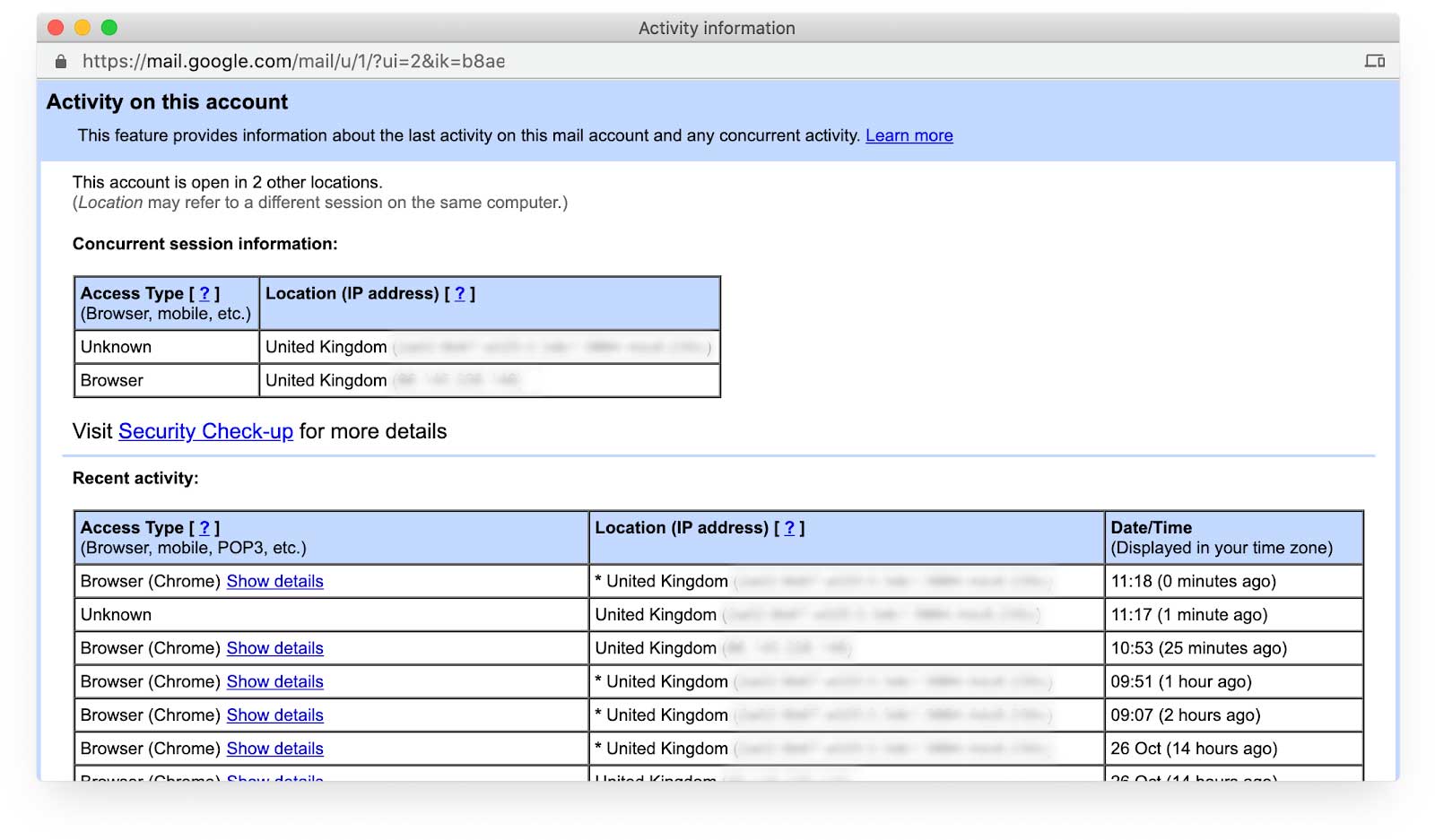
Também é recomendável dar aos usuários acesso ao histórico de login da conta, mostrando onde e quando um login foi feito.

Facilite a mudança ou redefinição de senhas
Deixe claro para os usuários onde e como atualizar a senha da conta. Em alguns sites, isso é surpreendentemente difícil.
É claro que você também precisa facilitar a redefinição de senha para os usuários em caso de esquecimento. O Open Web Application Security Project oferece orientações detalhadas sobre como lidar com senhas perdidas.
Para manter sua empresa e seus usuários seguros, é especialmente importante ajudar os usuários a mudar a
senha se descobrirem que ela foi comprometida. Para facilitar, adicione um URL /.well-known/change-password ao seu site que redirecione para a página de gerenciamento de senhas. Isso permite que os gerenciadores de senhas naveguem
os usuários diretamente para a página em que eles podem mudar a senha do seu site. Esse recurso já foi implementado no Safari e no Chrome e será lançado em outros navegadores. Ajude os usuários a mudar as senhas
facilmente adicionando um URL conhecido para essa finalidade explica como
implementar isso.
Também é importante facilitar a exclusão da conta pelos usuários.
Oferecer login de terceiros
Muitos usuários preferem fazer login em sites usando um formulário de inscrição com endereço de e-mail e senha. No entanto, também é recomendável permitir que os usuários façam login usando um provedor de identidade de terceiros, também conhecido como login federado.

Essa abordagem tem várias vantagens. Para usuários que criam uma conta usando login federado, não é necessário pedir, comunicar ou armazenar senhas.
Também é possível acessar outras informações verificadas do perfil usando o login federado, como um endereço de e-mail. Isso significa que o usuário não precisa inserir esses dados, e você não precisa fazer a verificação. O login federado também facilita muito a vida dos usuários quando eles compram um novo dispositivo.
Integrar o Login do Google ao seu app da Web explica como adicionar o login federado às suas opções de inscrição. Muitas outras plataformas de identidade estão disponíveis.
Simplificar a troca de contas
Muitos usuários compartilham dispositivos e trocam de contas usando o mesmo navegador. Se os usuários acessam ou não o login federado, você precisa simplificar a troca de contas.

Oferecer autenticação multifator
A autenticação multifator garante que os usuários façam a autenticação de mais de uma maneira. Por exemplo, além de exigir que o usuário defina uma senha, você também pode aplicar a verificação usando uma senha única enviada por e-mail ou mensagem de texto SMS, ou usando um código único baseado em app, uma chave de segurança ou um sensor de impressão digital. As práticas recomendadas de OTP por SMS e Como ativar a autenticação forte com WebAuthn explicam como implementar a autenticação multifator.
É recomendável oferecer (ou exigir) a autenticação multifator se o site processa informações pessoais ou sensíveis.
Tenha cuidado com os nomes de usuário
Não insista em um nome de usuário, a menos que (ou até que) você precise de um. Permita que os usuários se inscrevam e façam login apenas com um endereço de e-mail (ou número de telefone) e uma senha ou login federado, se preferirem. Não force os usuários a escolher e lembrar um nome de usuário.
Se o site exigir nomes de usuário, não imponha regras irracionais e não impeça que os usuários atualizem o nome de usuário. No back-end, gere um ID exclusivo para cada conta de usuário, não um identificador baseado em dados pessoais, como nome de usuário.
Use autocomplete="username" para nomes de usuário.
Testar em vários dispositivos, plataformas, navegadores e versões
Teste formulários de inscrição nas plataformas mais comuns para seus usuários. A funcionalidade do elemento de formulário pode variar, e diferenças no tamanho da janela de visualização podem causar problemas de layout. O BrowserStack permite testes sem custo financeiro para projetos de código aberto em vários dispositivos e navegadores.
Implementar análises e o Real User Monitoring
Você precisa de dados de campo e de laboratório para entender como os usuários interagem com seus formulários de inscrição. O Google Analytics e o Real User Monitoring (RUM) fornecem dados sobre a experiência real dos usuários, como o tempo de carregamento das páginas de inscrição, os componentes da interface com que os usuários interagem (ou não) e o tempo que eles levam para concluir a inscrição.
- Análise de página: visualizações de página, taxas de rejeição e saídas para cada página no fluxo de inscrição.
- Análise de interação: os funis de meta e os eventos indicam onde os usuários abandonam o fluxo de inscrição e qual proporção de usuários clica em botões, links e outros componentes das páginas de inscrição.
- Performance do site: as métricas centradas no usuário podem informar se o fluxo de inscrição demora para carregar ou está visualmente instável.
Pequenas mudanças podem fazer uma grande diferença nas taxas de conclusão dos formulários de inscrição. Com o Analytics e o RUM, você pode otimizar e priorizar mudanças, além de monitorar seu site para identificar problemas que não são expostos por testes locais.
Continue aprendendo
- Práticas recomendadas para formulários de login
- Práticas recomendadas para formulários de pagamento e endereço
- Criar formulários incríveis
- Práticas recomendadas para design de formulários para dispositivos móveis
- Controles de formulário mais eficientes
- Como criar formulários acessíveis
- Como simplificar o fluxo de inscrição usando a API Credential Management
- Verificar números de telefone na Web com a API WebOTP


