每个 Cookie 都包含一个键值对以及一些用于控制该 Cookie 的使用时间和位置的属性。
引入 SameSite 属性(在 RFC6265bis 中定义)后,您可以声明 Cookie 是否仅限于第一方或同网站上下文。了解此处“网站”的确切含义很有帮助。
网站是网域后缀与紧随其后的网域部分的组合。例如,www.web.dev 网域是 web.dev 网站的一部分。
关键术语:如果用户位于 www.web.dev 上,并请求来自 static.web.dev 的图片,则这是同网站请求。
公共后缀列表定义了哪些网页被视为位于同一网站上。它不仅取决于 .com 等顶级网域,还可能包括 github.io 等服务。这样一来,your-project.github.io 和 my-project.github.io 就可以作为单独的网站进行统计。
关键术语:如果用户位于 your-project.github.io 上,并从 my-project.github.io 请求图片,则该请求为跨网站请求。
使用 SameSite 属性声明 Cookie 用途
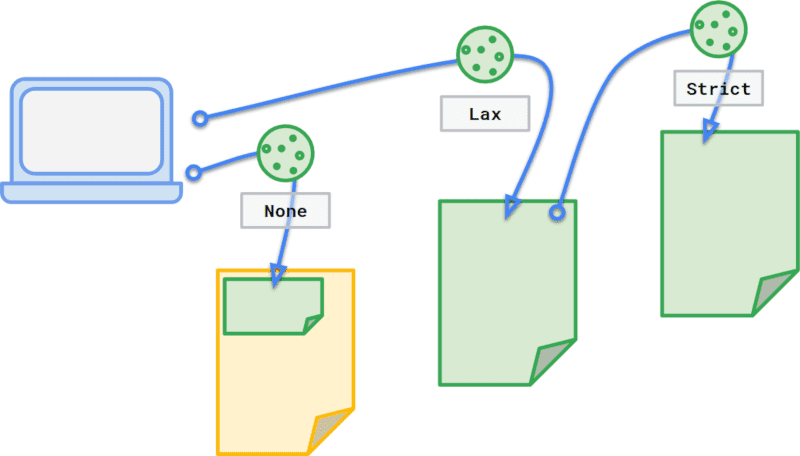
Cookie 的 SameSite 属性提供了三种不同的方式来控制此行为。您可以选择不指定该属性,也可以使用 Strict 或 Lax 将 Cookie 限制为仅用于同站点请求。
如果您将 SameSite 设置为 Strict,则您的 Cookie 只能在第一方上下文中发送;也就是说,只有当 Cookie 的网站与浏览器地址栏中显示的网站相符时,才能发送 Cookie。因此,如果 promo_shown Cookie 的设置如下:
Set-Cookie: promo_shown=1; SameSite=Strict
当用户访问您的网站时,系统会按预期随请求发送 Cookie。
不过,如果用户通过链接从其他网站进入您的网站,则不会在初始请求中发送该 Cookie。这对于始终位于初始导航后面的功能(例如更改密码或进行购买)相关的 Cookie 很有用,但对于 promo_shown 等 Cookie 来说,限制过于严格。如果读者通过链接进入网站,他们希望系统发送 Cookie,以便应用其偏好设置。
SameSite=Lax 允许浏览器在这些顶级导航中发送 Cookie。例如,如果其他网站引用了您网站的内容(在本例中,该网站使用了您的猫照片并提供了指向您文章的链接),如下所示:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
将 Cookie 设置为 Lax,如下所示:
Set-Cookie: promo_shown=1; SameSite=Lax
当浏览器为他人的博客请求 amazing-cat.png 时,您的网站不会发送该 Cookie。不过,当读者点击您网站上指向 cat.html 的链接时,该请求会包含 Cookie。
我们建议您以这种方式使用 SameSite,将影响网站显示的 Cookie 设置为 Lax,并将与用户操作相关的 Cookie 设置为 Strict。
您还可以将 SameSite 设置为 None,以表明您希望在所有上下文中发送 Cookie。如果您提供的服务可供其他网站使用,例如 widget、嵌入式内容、联属营销计划、广告或跨多个网站的登录,请使用 None 以确保您的意图明确。

None、Lax 或 Strict。
对不含 SameSite 的默认行为所做的更改
Browser Support
SameSite 属性广受支持,但尚未得到广泛采用。
过去,在未设置 SameSite 的情况下设置 Cookie 默认会在所有上下文中发送这些 Cookie,这会导致用户容易受到 CSRF 攻击,并可能无意中泄露信息。为了鼓励开发者声明其意图并为用户提供更安全的体验,IETF 提案“Incrementally Better Cookies”(逐步改进 Cookie)提出了两项关键变更:
- 没有
SameSite属性的 Cookie 被视为SameSite=Lax。 - 带有
SameSite=None的 Cookie 还必须指定Secure,这意味着它们需要安全的上下文。
这两项更改均可向后兼容正确实现了先前版本 SameSite 属性的浏览器,以及不支持早期 SameSite 版本的浏览器。它们旨在通过明确指定 Cookie 行为和预期用途,减少开发者对浏览器默认行为的依赖。任何无法识别 SameSite=None 的客户端都应忽略它。
默认值为 SameSite=Lax
如果您发送的 Cookie 未指定其 SameSite 属性,浏览器会将该 Cookie 视为设置为 SameSite=Lax。不过,我们仍然建议您明确设置 SameSite=Lax,以便在不同浏览器中获得更一致的用户体验。
SameSite=None 必须安全
使用 SameSite=None 创建跨网站 Cookie 时,您还必须将其设置为 Secure,以便浏览器接受这些 Cookie:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
从 Chrome 76 开始,您可以通过启用 about://flags/#cookies-without-same-site-must-be-secure 来测试此行为;从 Firefox 69 开始,您可以通过在 about:config 中设置 network.cookie.sameSite.noneRequiresSecure 来测试此行为。
我们还建议您尽快将现有 Cookie 更新为 Secure。
如果您依赖于在网站上提供第三方内容的服务,请确保您的服务提供商更新其 Cookie,并更新您网站上的所有代码段或依赖项,以确保网站使用新行为。
SameSite 个 Cookie 食谱
如需详细了解如何更新 Cookie 以成功应对 SameSite=None 的这些变更以及浏览器行为的差异,请参阅后续文章“SameSite”Cookie 配方。
衷心感谢 Lily Chen、Malte Ubl、Mike West、Rob Dodson、Tom Steiner 和 Vivek Sekhar 的贡献和反馈。
Cookie 主打图片,由 Unsplash 上的 Pille-Riin Priske 提供


