Tổng quan về thông báo đẩy, lý do bạn nên sử dụng thông báo đẩy và cách hoạt động của thông báo đẩy.
Thông báo đẩy là gì?
Thông báo đẩy cho phép bạn cung cấp thông tin cho người dùng ngay cả khi họ không sử dụng trang web của bạn. Chúng được gọi là thông báo đẩy vì bạn có thể "đẩy" thông tin đến người dùng ngay cả khi họ không hoạt động. So sánh công nghệ đẩy với công nghệ kéo để hiểu rõ hơn về khái niệm này.
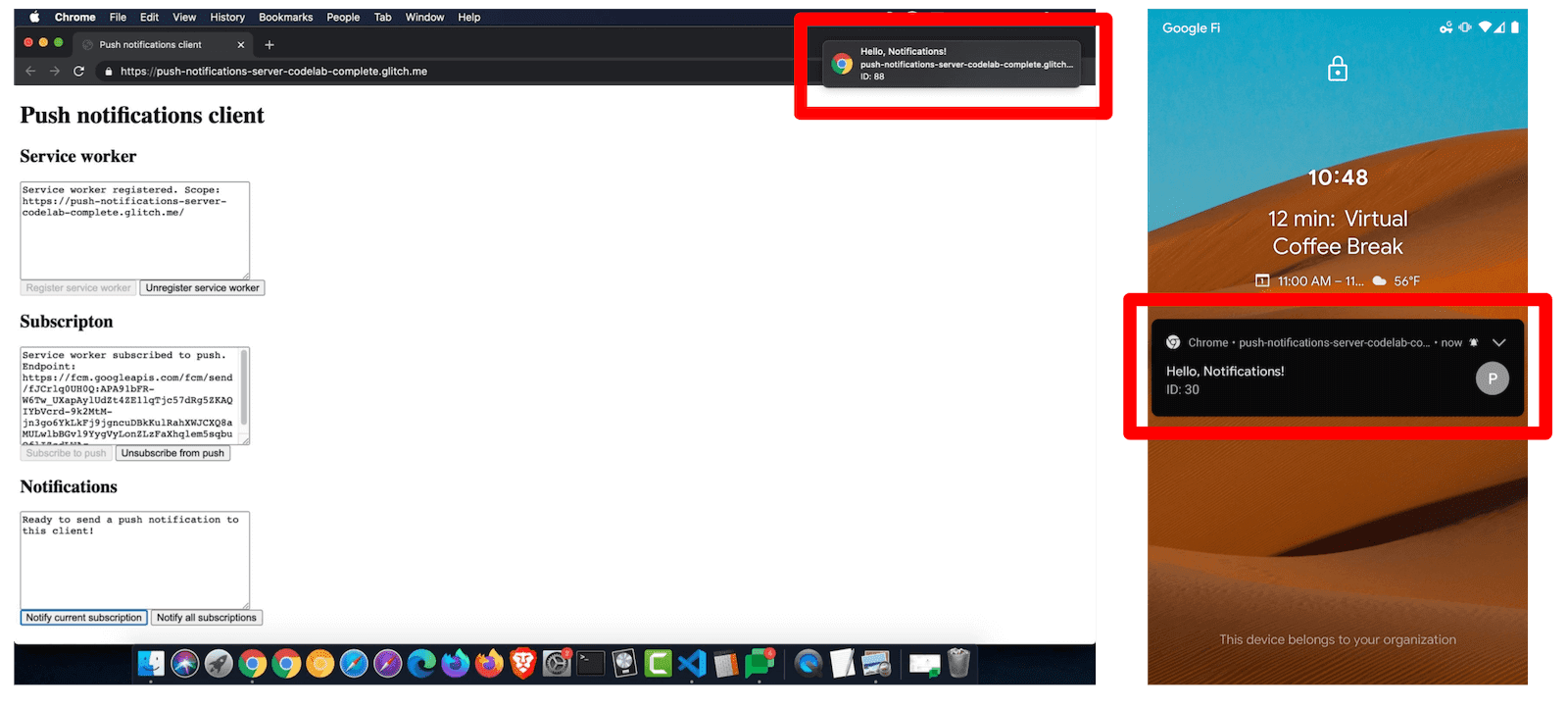
Thông báo trình bày các phần thông tin nhỏ cho người dùng. Trang web có thể sử dụng thông báo để cho người dùng biết về các sự kiện quan trọng, cần được xử lý kịp thời hoặc các hành động mà người dùng cần thực hiện. Giao diện của thông báo sẽ khác nhau tuỳ theo nền tảng:

Tin nhắn đẩy và thông báo là hai công nghệ riêng biệt nhưng bổ sung cho nhau. Push là công nghệ gửi thông báo từ máy chủ của bạn đến người dùng ngay cả khi họ không chủ động sử dụng trang web của bạn. Thông báo là công nghệ hiển thị thông tin được đẩy trên thiết bị của người dùng. Bạn có thể sử dụng thông báo mà không cần tính năng nhắn tin đẩy. Một ngày nào đó, bạn cũng có thể sử dụng thông báo đẩy mà không cần thông báo cho người dùng (thông báo đẩy thầm lặng), nhưng trình duyệt hiện không cho phép điều đó. Trong thực tế, các thành phần này thường được sử dụng cùng nhau. Người dùng không chuyên về kỹ thuật có thể sẽ không hiểu sự khác biệt giữa thông báo đẩy và thông báo. Trong bộ sưu tập này, khi nói đến thông báo đẩy, chúng tôi muốn nói đến việc kết hợp việc đẩy một thông báo, sau đó hiển thị thông báo đó dưới dạng thông báo. Khi nói đến thông báo đẩy, chúng ta đang đề cập đến công nghệ đẩy. Và khi nói đến thông báo, chúng ta đang đề cập đến công nghệ thông báo.
Tại sao nên sử dụng thông báo đẩy?
- Đối với người dùng, thông báo đẩy là một cách để nhận thông tin kịp thời, phù hợp và chính xác.
- Đối với bạn (chủ sở hữu trang web), thông báo đẩy là một cách để tăng mức độ tương tác của người dùng.
Thông báo đẩy hoạt động như thế nào?
Nhìn chung, các bước chính để triển khai thông báo đẩy là:
- Thêm logic máy khách để yêu cầu người dùng cấp quyền gửi thông báo đẩy, sau đó gửi thông tin giá trị nhận dạng máy khách đến máy chủ của bạn để lưu trữ trong cơ sở dữ liệu.
- Thêm logic máy chủ để đẩy thông báo đến các thiết bị máy khách.
- Thêm logic ứng dụng để nhận thông báo đã được đẩy đến thiết bị và hiển thị thông báo dưới dạng thông báo.
Phần còn lại của trang này giải thích chi tiết hơn về các bước này.
Yêu cầu cấp quyền gửi thông báo đẩy
Trước tiên, trang web của bạn cần được người dùng cho phép gửi thông báo đẩy.
Thao tác này sẽ được kích hoạt bằng cử chỉ của người dùng, chẳng hạn như nhấp vào nút Yes (Có) bên cạnh lời nhắc Do you want to receive push notifications?. Sau khi xác nhận, hãy gọi Notification.requestPermission(). Hệ điều hành hoặc trình duyệt trên thiết bị của người dùng có thể hiển thị một số loại giao diện người dùng để xác nhận chính thức rằng người dùng muốn chọn nhận thông báo đẩy. Giao diện người dùng này thay đổi tuỳ theo nền tảng.
Đăng ký ứng dụng để nhận thông báo đẩy
Sau khi bạn được cấp quyền, trang web của bạn cần bắt đầu quy trình đăng ký người dùng nhận thông báo đẩy. Việc này được thực hiện thông qua JavaScript, bằng cách sử dụng Push API. Bạn sẽ cần cung cấp khoá xác thực công khai trong quá trình đăng ký. Bạn sẽ tìm hiểu thêm về khoá này sau. Sau khi bạn bắt đầu quy trình đăng ký, trình duyệt sẽ gửi một yêu cầu mạng đến một dịch vụ web được gọi là dịch vụ đẩy. Bạn cũng sẽ tìm hiểu thêm về dịch vụ này sau.
Giả sử rằng gói thuê bao đã được đăng ký thành công, trình duyệt sẽ trả về đối tượng PushSubscription. Bạn cần lưu trữ dữ liệu này trong thời gian dài.
Thông thường, việc này được thực hiện bằng cách gửi thông tin đến một máy chủ mà bạn kiểm soát, sau đó yêu cầu máy chủ lưu trữ thông tin đó trong cơ sở dữ liệu.
Gửi thông báo đẩy
Máy chủ của bạn không thực sự gửi trực tiếp thông báo đẩy đến ứng dụng. Dịch vụ đẩy sẽ thực hiện việc đó. Dịch vụ đẩy là một dịch vụ web do nhà cung cấp trình duyệt của người dùng kiểm soát. Khi muốn gửi thông báo đẩy đến một ứng dụng, bạn cần tạo một yêu cầu dịch vụ web đến một dịch vụ đẩy. Yêu cầu dịch vụ web mà bạn gửi đến dịch vụ đẩy được gọi là yêu cầu giao thức đẩy web. Yêu cầu giao thức đẩy web phải bao gồm:
- Dữ liệu cần đưa vào thông báo.
- Ứng dụng sẽ nhận được thông báo.
- Hướng dẫn về cách dịch vụ đẩy phân phối thông báo. Ví dụ: bạn có thể chỉ định rằng dịch vụ đẩy sẽ ngừng cố gắng gửi thông báo sau 10 phút.
Thông thường, bạn sẽ gửi yêu cầu giao thức đẩy web thông qua một máy chủ mà bạn kiểm soát. Tất nhiên, máy chủ của bạn không cần phải tự tạo yêu cầu dịch vụ web thô. Có một số thư viện có thể xử lý việc đó cho bạn, chẳng hạn như web-push-libs. Nhưng cơ chế cơ bản là một yêu cầu dịch vụ web qua HTTP.
Dịch vụ đẩy nhận yêu cầu của bạn, xác thực yêu cầu đó và định tuyến thông báo đẩy đến ứng dụng thích hợp. Nếu trình duyệt của ứng dụng không có kết nối mạng, thì dịch vụ đẩy sẽ đưa thông báo đẩy vào hàng đợi cho đến khi trình duyệt có kết nối mạng.
Mỗi trình duyệt sử dụng bất kỳ dịch vụ đẩy nào mà trình duyệt đó muốn. Là nhà phát triển trang web, bạn không kiểm soát được điều đó. Đây không phải là vấn đề vì yêu cầu giao thức đẩy web được tiêu chuẩn hoá. Nói cách khác, bạn không cần quan tâm nhà cung cấp trình duyệt đang sử dụng dịch vụ đẩy nào. Bạn chỉ cần đảm bảo rằng yêu cầu giao thức đẩy web tuân thủ quy cách. Ngoài ra, quy cách nêu rõ rằng yêu cầu phải bao gồm một số tiêu đề nhất định và dữ liệu phải được gửi dưới dạng luồng byte.
Tuy nhiên, bạn cần đảm bảo rằng bạn đang gửi yêu cầu giao thức đẩy web đến đúng dịch vụ đẩy. Dữ liệu PushSubscription mà trình duyệt trả về cho bạn trong quá trình đăng ký cung cấp thông tin này. Đối tượng PushSubscription có dạng như sau:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
Về cơ bản, miền của endpoint là dịch vụ đẩy. Đường dẫn của endpoint là thông tin nhận dạng ứng dụng giúp dịch vụ đẩy xác định chính xác ứng dụng nào sẽ nhận được thông báo đẩy.
keys được dùng để mã hoá, như sẽ được giải thích ở phần tiếp theo.
Mã hoá thông báo đẩy
Dữ liệu bạn gửi đến dịch vụ đẩy phải được mã hoá. Điều này ngăn dịch vụ đẩy xem được dữ liệu bạn đang gửi đến ứng dụng.
Hãy nhớ rằng nhà cung cấp trình duyệt sẽ quyết định sử dụng dịch vụ đẩy nào và về mặt lý thuyết, dịch vụ đẩy đó có thể không an toàn hoặc không bảo mật. Máy chủ của bạn phải sử dụng keys được cung cấp trong PushSubscription để mã hoá các yêu cầu giao thức đẩy web.
Ký các yêu cầu giao thức đẩy web
Dịch vụ đẩy cung cấp một cách để ngăn người khác gửi thông báo cho người dùng của bạn. Về mặt kỹ thuật, bạn không cần phải làm việc này nhưng cách triển khai dễ dàng nhất trên Chrome yêu cầu bạn phải làm việc này. Bạn không bắt buộc phải làm việc này trên Firefox. Các trình duyệt khác có thể yêu cầu điều này trong tương lai.
Quy trình công việc này liên quan đến một khoá riêng tư và khoá công khai dành riêng cho ứng dụng của bạn. Quy trình xác thực hoạt động như sau:
- Bạn tạo khoá riêng tư và khoá công khai dưới dạng một tác vụ một lần. Sự kết hợp giữa khoá riêng tư và khoá công khai được gọi là khoá máy chủ ứng dụng. Bạn cũng có thể thấy các khoá này được gọi là khoá VAPID. VAPID là thông số kỹ thuật xác định quy trình xác thực này.
- Khi đăng ký một ứng dụng để nhận thông báo đẩy từ mã JavaScript, bạn sẽ cung cấp khoá công khai. Khi dịch vụ đẩy tạo một
endpointcho thiết bị, dịch vụ này sẽ liên kết khoá công khai đã cung cấp vớiendpoint. - Khi gửi yêu cầu giao thức đẩy web, bạn sẽ ký một số thông tin JSON bằng khoá riêng tư.
- Khi nhận được yêu cầu giao thức đẩy web, dịch vụ đẩy sẽ sử dụng khoá công khai đã lưu trữ để xác thực thông tin đã ký. Nếu chữ ký hợp lệ, thì dịch vụ đẩy sẽ biết rằng yêu cầu đến từ một máy chủ có khoá riêng tư khớp.
Tuỳ chỉnh cách phân phối thông báo đẩy
Thông số kỹ thuật yêu cầu giao thức đẩy web cũng xác định các tham số cho phép bạn tuỳ chỉnh cách dịch vụ đẩy cố gắng gửi thông báo đẩy đến ứng dụng. Ví dụ: bạn có thể tuỳ chỉnh:
- Thời gian tồn tại (TTL) của một thông báo, xác định khoảng thời gian dịch vụ đẩy sẽ cố gắng phân phối một thông báo.
- Mức độ khẩn cấp của thông báo. Thông tin này hữu ích trong trường hợp dịch vụ đẩy đang bảo toàn thời lượng pin của ứng dụng bằng cách chỉ phân phối thông báo có mức độ ưu tiên cao.
- Chủ đề của một tin nhắn, thay thế mọi tin nhắn đang chờ xử lý có cùng chủ đề bằng tin nhắn mới nhất.
Nhận và hiển thị thông báo đẩy dưới dạng thông báo
Sau khi bạn gửi yêu cầu giao thức đẩy web đến dịch vụ đẩy, dịch vụ đẩy sẽ giữ yêu cầu của bạn trong hàng đợi cho đến khi một trong các sự kiện sau xảy ra:
- Ứng dụng khách sẽ kết nối mạng và dịch vụ đẩy sẽ phân phối thông báo đẩy.
- Thông báo hết hạn.
Khi trình duyệt ứng dụng nhận được thông báo đẩy, trình duyệt sẽ giải mã dữ liệu thông báo đẩy và gửi sự kiện push đến worker dịch vụ. Về cơ bản, trình chạy dịch vụ là mã JavaScript có thể chạy ở chế độ nền, ngay cả khi trang web của bạn không mở hoặc trình duyệt đang đóng. Trong trình xử lý sự kiện push của worker dịch vụ, bạn gọi ServiceWorkerRegistration.showNotification() để hiển thị thông tin dưới dạng thông báo.
Bước tiếp theo
- Tổng quan về thông báo đẩy trên web
- Cách hoạt động của tính năng đẩy
- Đăng ký người dùng
- Trải nghiệm người dùng về quyền
- Gửi thông báo bằng Thư viện thông báo đẩy trên web
- Giao thức đẩy web
- Xử lý sự kiện đẩy
- Hiển thị thông báo
- Hành vi thông báo
- Các mẫu thông báo phổ biến
- Câu hỏi thường gặp về thông báo đẩy
- Các vấn đề thường gặp và cách báo cáo lỗi





