Bước tự nhiên sau khi nhận được PushSubscription và lưu vào máy chủ của chúng ta là kích hoạt thông báo đẩy, nhưng có một điều tôi đã bỏ qua một cách trắng trợn. Trải nghiệm người dùng khi yêu cầu người dùng cấp quyền gửi thông báo đẩy.
Đáng buồn là rất ít trang web cân nhắc đến cách họ yêu cầu người dùng cấp quyền. Vì vậy, hãy dành chút thời gian để xem xét cả trải nghiệm người dùng tốt và xấu.
Mẫu kiểm thử phổ biến
Có một số mẫu phổ biến đã xuất hiện để hướng dẫn và giúp bạn khi đưa ra quyết định về những gì phù hợp nhất với người dùng và trường hợp sử dụng của bạn.
Tuyên bố giá trị
Yêu cầu người dùng đăng ký nhận thông báo đẩy vào thời điểm họ thấy rõ lợi ích.
Ví dụ: một người dùng vừa mua một mặt hàng trên cửa hàng trực tuyến và hoàn tất quy trình thanh toán. Sau đó, trang web có thể cung cấp thông tin cập nhật về trạng thái phân phối.
Có một loạt các tình huống mà phương pháp này hiệu quả:
- Một mặt hàng cụ thể đã hết hàng, bạn có muốn nhận thông báo khi mặt hàng đó có hàng trở lại không?
- Tin tức mới này sẽ được cập nhật thường xuyên. Bạn có muốn được thông báo khi tin tức phát triển không?
- Bạn là người đặt giá thầu cao nhất. Bạn có muốn nhận thông báo nếu có người đặt giá thầu cao hơn không?
Đây là tất cả những điểm mà người dùng đã đầu tư vào dịch vụ của bạn và có một giá trị rõ ràng để họ bật thông báo đẩy.

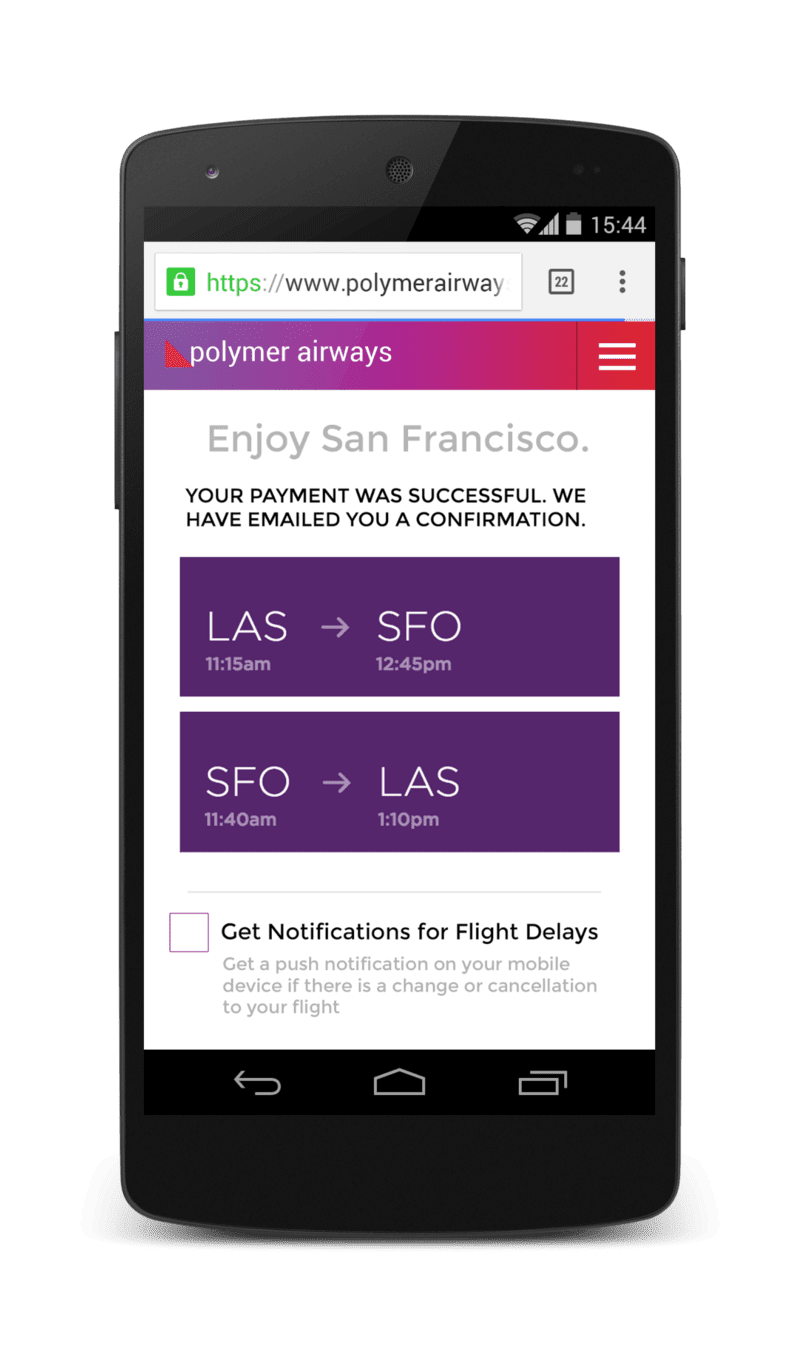
Owen đã tạo một bản mô phỏng trang web giả định của một hãng hàng không để minh hoạ phương pháp này.
Sau khi người dùng đặt vé máy bay, ứng dụng sẽ hỏi xem người dùng có muốn nhận thông báo về việc chuyến bay bị trễ hay không.
Xin lưu ý rằng đây là giao diện người dùng tuỳ chỉnh của trang web.

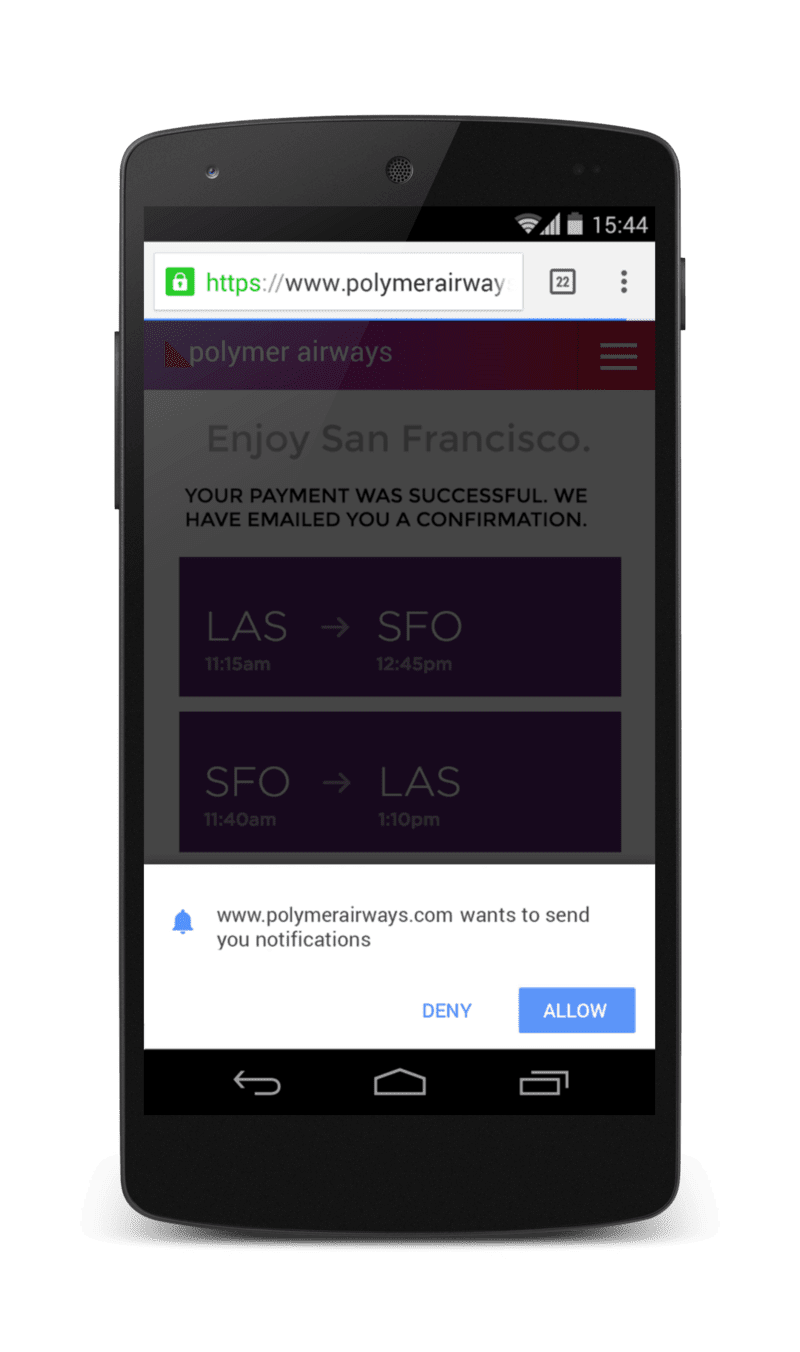
Một điểm thú vị khác trong bản minh hoạ của Owen là nếu người dùng nhấp để bật thông báo, trang web sẽ thêm một lớp phủ bán trong suốt trên toàn bộ trang khi hiển thị lời nhắc cấp quyền. Điều này sẽ thu hút sự chú ý của người dùng đến lời nhắc cấp quyền.
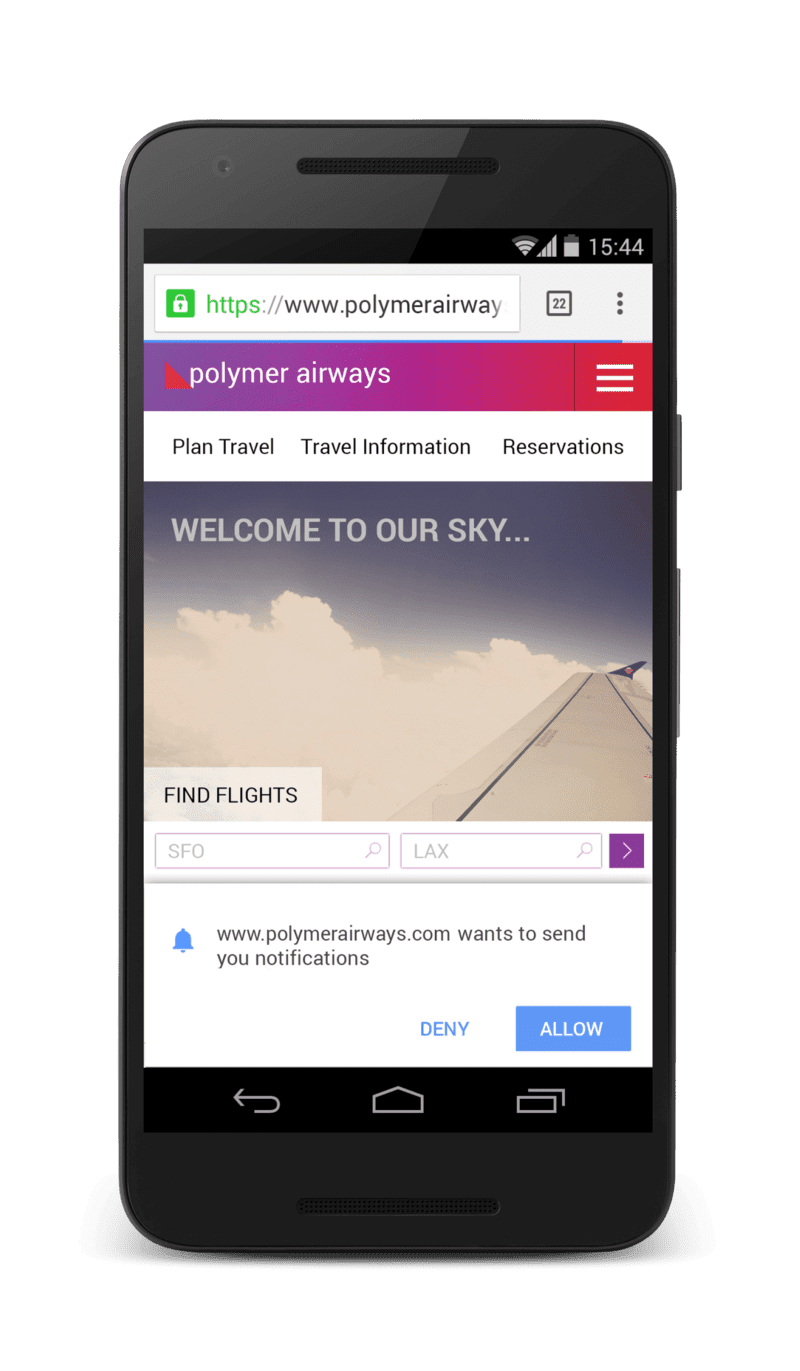
Giải pháp thay thế cho ví dụ này (trải nghiệm người dùng không tốt khi yêu cầu cấp quyền) là yêu cầu cấp quyền ngay khi người dùng truy cập vào trang web của hãng hàng không.

Phương pháp này không cung cấp bối cảnh về lý do người dùng cần hoặc thấy hữu ích khi nhận thông báo. Người dùng cũng bị chặn thực hiện tác vụ ban đầu (tức là đặt vé máy bay) do lời nhắc cấp quyền này.
Quyền kép
Bạn có thể cảm thấy rằng trang web của mình có trường hợp sử dụng rõ ràng cho tính năng nhắn tin đẩy và do đó, bạn muốn yêu cầu người dùng cấp quyền sớm nhất có thể.
Ví dụ: ứng dụng nhắn tin nhanh và email. Hiển thị thông báo cho một tin nhắn hoặc email mới là một trải nghiệm người dùng đã được thiết lập trên nhiều nền tảng.
Đối với những danh mục ứng dụng này, bạn nên cân nhắc mẫu quyền kép.
Trước tiên, hãy hiển thị một hộp thoại mà trang web của bạn kiểm soát, giải thích giá trị cho trường hợp sử dụng của trang web. Sau đó, hộp thoại có thể cung cấp các nút để kích hoạt hoặc bỏ qua yêu cầu cấp quyền cần thiết. Nếu người dùng đưa ra tín hiệu tích cực, hãy yêu cầu cấp quyền, kích hoạt lời nhắc cấp quyền thực sự của trình duyệt.
Với phương pháp này, bạn sẽ hiển thị một lời nhắc tuỳ chỉnh trong ứng dụng web, trước tiên là cung cấp ngữ cảnh. Bằng cách này, người dùng có thể chọn bật hoặc tắt mà không làm tăng nguy cơ trang web của bạn bị chặn vĩnh viễn do người dùng khó chịu với lời nhắc cấp quyền không mong muốn. Nếu người dùng chọn bật trên giao diện người dùng tuỳ chỉnh, hãy hiển thị lời nhắc cấp quyền thực tế, nếu không, hãy ẩn hộp thoại tuỳ chỉnh và tuân theo lựa chọn của người dùng.
Bạn có thể đọc thêm về các phương pháp hay nhất về quyền và cách Google Meet cải thiện quy trình cấp quyền.
Bảng Cài đặt
Bạn có thể di chuyển thông báo vào bảng cài đặt để người dùng dễ dàng bật và tắt tính năng nhắn tin đẩy mà không cần làm rối giao diện người dùng của ứng dụng web.

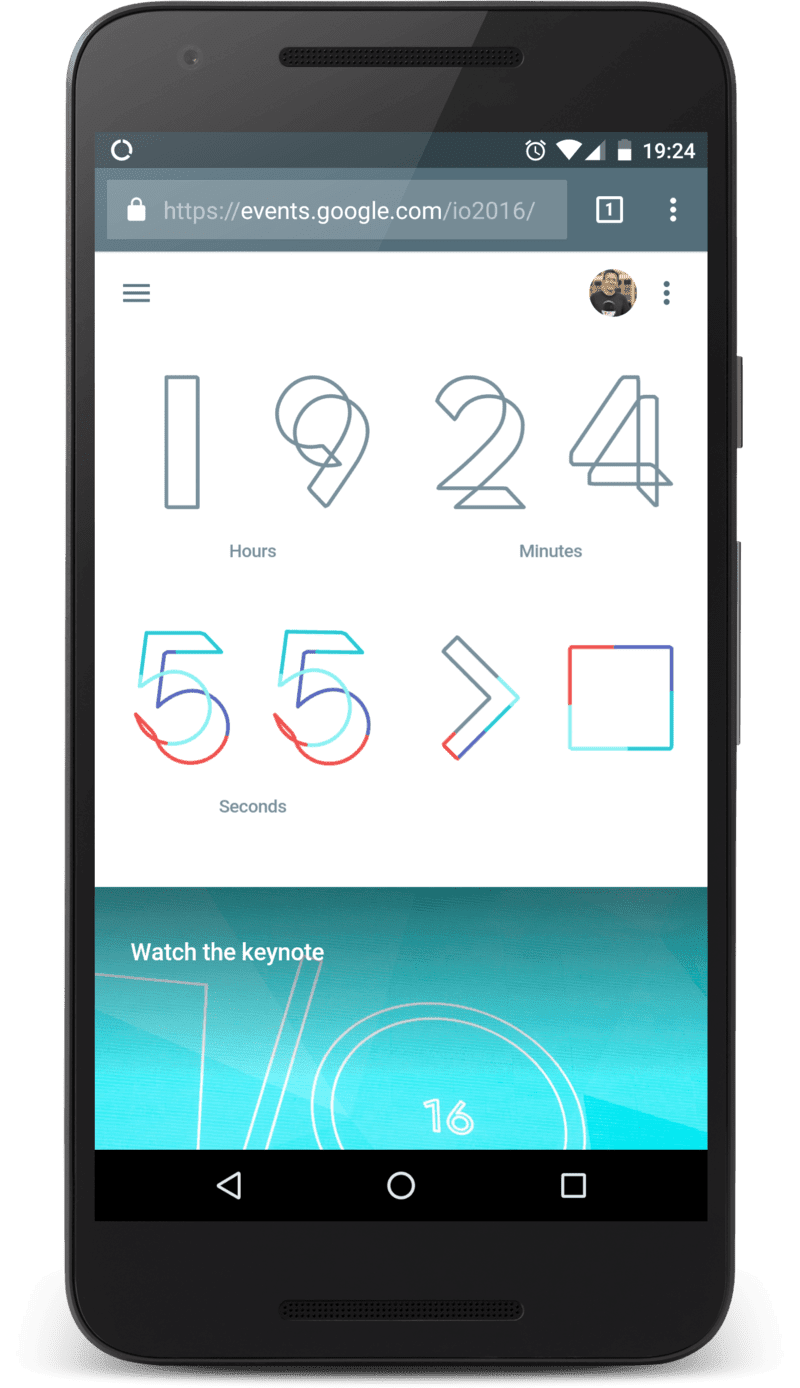
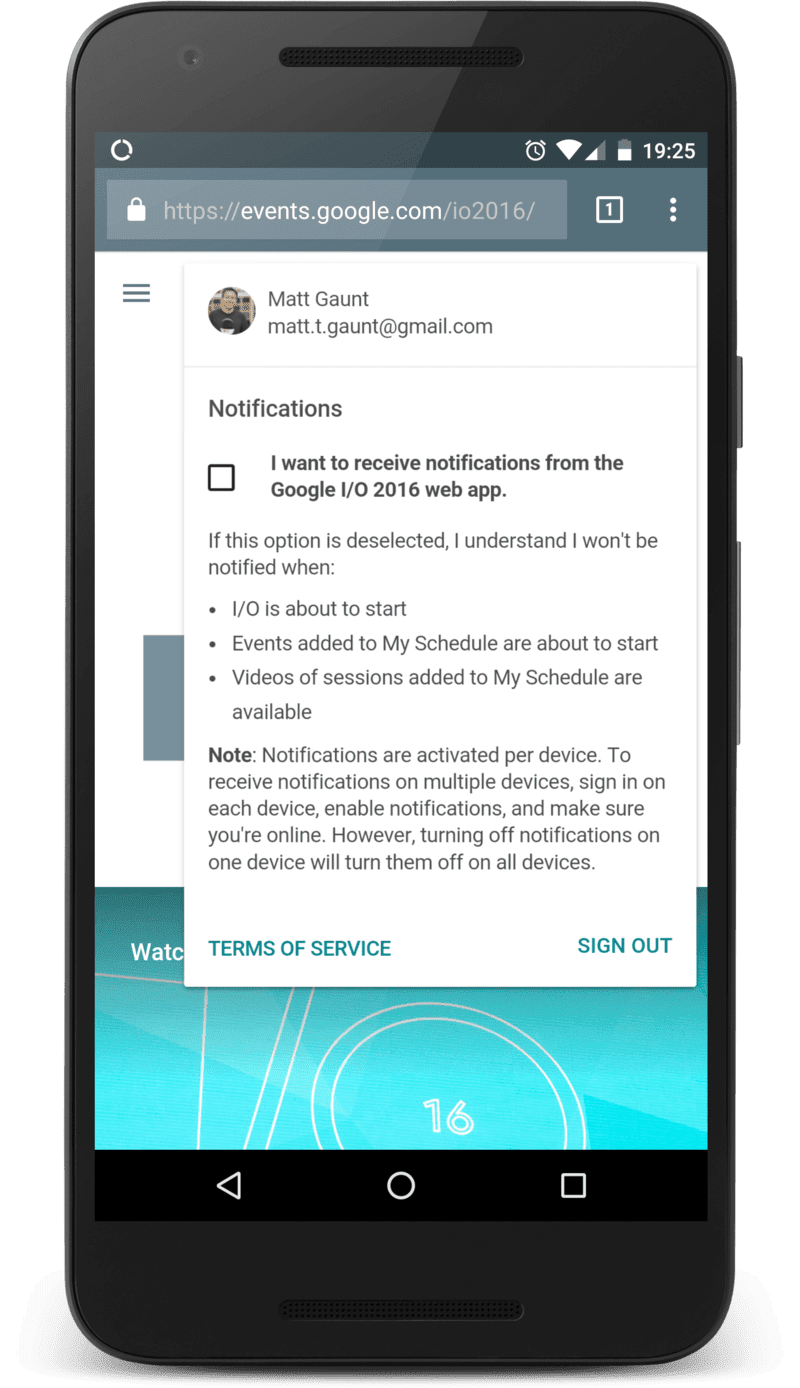
Một ví dụ điển hình là trang web Google I/O. Khi tải trang web Google I/O lần đầu tiên, bạn không cần làm gì cả, người dùng có thể tự khám phá trang web.

Sau một vài lần truy cập, khi nhấp vào mục trình đơn ở bên phải, người dùng sẽ thấy một bảng cài đặt cho phép họ thiết lập và quản lý thông báo.

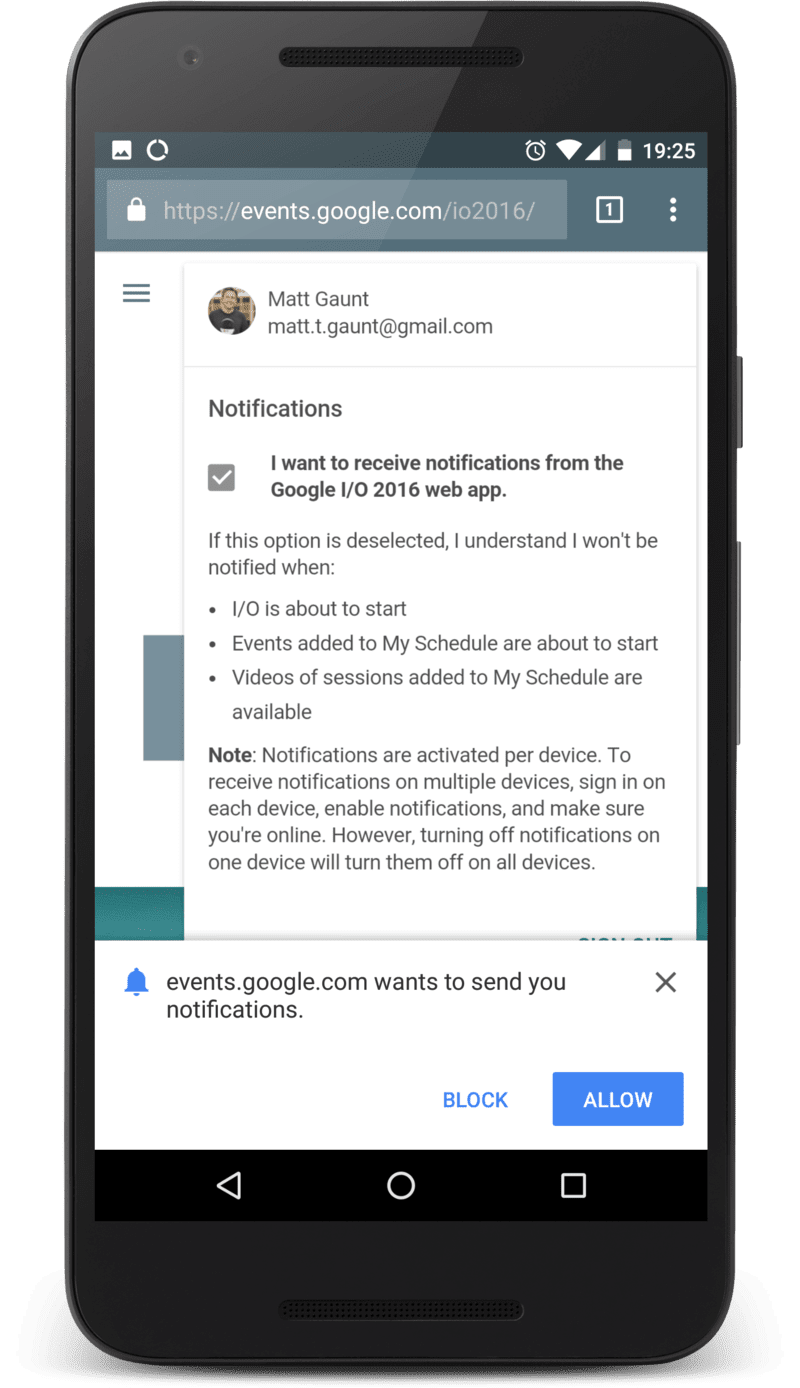
Khi nhấp vào hộp đánh dấu, lời nhắc cấp quyền sẽ xuất hiện. Không có chi phí phát sinh.
Sau khi cấp quyền, hộp đánh dấu sẽ được đánh dấu và người dùng có thể sử dụng. Điều tuyệt vời về giao diện người dùng này là người dùng có thể bật và tắt thông báo từ một vị trí trên trang web.
Phương pháp thụ động
Một trong những cách dễ nhất để cung cấp thông báo đẩy cho người dùng là có một nút hoặc nút bật/tắt để bật/tắt thông báo đẩy ở một vị trí nhất quán trên trang trong toàn trang web.
Điều này không thúc đẩy người dùng bật thông báo đẩy, nhưng cung cấp một cách đáng tin cậy và dễ dàng để người dùng chọn tham gia và không tham gia tương tác với trang web của bạn. Đối với các trang web như blog có thể có một số người xem thường xuyên cũng như tỷ lệ thoát cao, đây là một lựa chọn phù hợp vì nó nhắm đến những người xem thường xuyên mà không gây phiền toái cho những khách truy cập không có ý định ở lại.
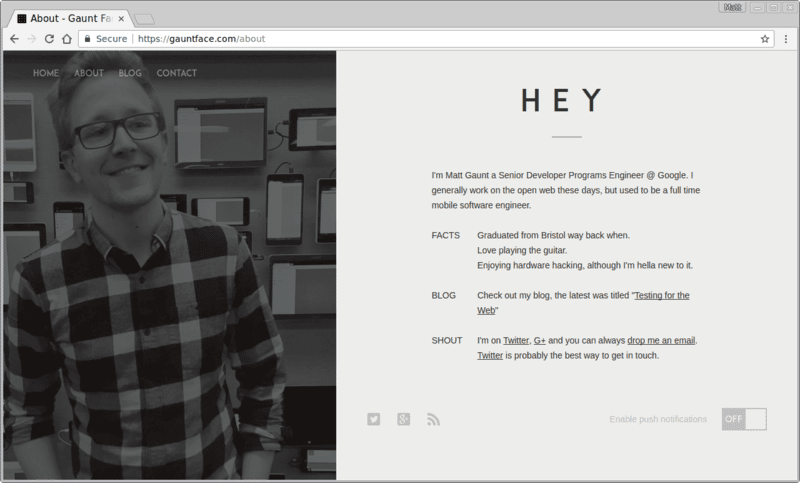
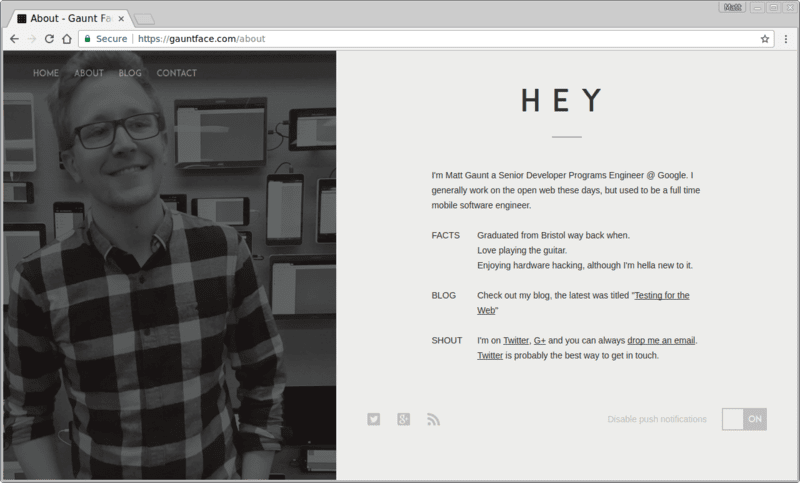
Trên trang web cá nhân của mình, tôi có một nút bật/tắt cho tính năng thông báo đẩy ở chân trang.

Mặc dù hơi xa, nhưng đối với khách truy cập thường xuyên, trang này sẽ thu hút được sự chú ý của những độc giả muốn nhận thông tin cập nhật. Khách truy cập một lần sẽ không bị ảnh hưởng gì.
Nếu người dùng đăng ký nhận thông báo đẩy, trạng thái của nút bật/tắt sẽ thay đổi và duy trì trạng thái trên toàn trang web.

Trải nghiệm người dùng kém
Đó là một số phương pháp phổ biến mà tôi nhận thấy trên web. Đáng tiếc là có một phương pháp rất phổ biến nhưng lại không tốt.
Điều tệ nhất bạn có thể làm là hiển thị hộp thoại cấp quyền cho người dùng ngay khi họ truy cập vào trang web của bạn.
Họ không có bối cảnh nào về lý do họ được yêu cầu cấp quyền, thậm chí họ có thể không biết trang web của bạn dùng để làm gì, hoạt động như thế nào hoặc cung cấp nội dung gì. Việc chặn quyền tại thời điểm này do sự thất vọng không phải là hiếm gặp, cửa sổ bật lên này đang cản trở những gì họ đang cố gắng làm.
Hãy nhớ rằng nếu người dùng chặn yêu cầu cấp quyền, thì ứng dụng web của bạn sẽ không thể yêu cầu cấp quyền lại. Để được cấp quyền sau khi bị chặn, người dùng phải thay đổi quyền trong giao diện người dùng của trình duyệt và việc này không dễ dàng, rõ ràng hoặc thú vị đối với người dùng.
Dù thế nào đi nữa, đừng yêu cầu cấp quyền ngay khi người dùng mở trang web của bạn. Hãy cân nhắc một số giao diện người dùng hoặc phương pháp khác có thể khuyến khích người dùng cấp quyền.
Đưa ra giải pháp
Ngoài việc cân nhắc trải nghiệm người dùng để đăng ký người dùng nhận thông báo đẩy, vui lòng cân nhắc cách người dùng nên huỷ đăng ký hoặc chọn không nhận thông báo đẩy.
Số lượng trang web yêu cầu quyền truy cập ngay khi trang tải xong và sau đó không cung cấp giao diện người dùng để tắt thông báo đẩy là rất đáng kinh ngạc.
Trang web của bạn phải giải thích cho người dùng cách tắt thông báo đẩy. Nếu không, người dùng có thể chọn phương án mạnh tay và chặn quyền vĩnh viễn.
Bước tiếp theo
- Các phương pháp hay nhất về quyền trên web
- Giảm phiền hà, tăng quyền kiểm soát: Cách Google Meet cải thiện quyền truy cập vào âm thanh và video
- Tổng quan về thông báo đẩy trên web
- Cách hoạt động của tính năng đẩy
- Đăng ký người dùng
- Gửi thông báo bằng Thư viện thông báo đẩy trên web
- Giao thức đẩy web
- Xử lý sự kiện đẩy
- Hiển thị thông báo
- Hành vi thông báo
- Các mẫu thông báo phổ biến
- Câu hỏi thường gặp về thông báo đẩy
- Các vấn đề thường gặp và cách báo cáo lỗi

