Tại sao tính năng đẩy không hoạt động khi trình duyệt đang đóng?
Câu hỏi này xuất hiện khá nhiều, chủ yếu là do có một vài trường hợp khiến bạn khó lý giải và hiểu được.
Hãy bắt đầu với Android. Hệ điều hành Android được thiết kế để nghe tin nhắn đẩy và khi nhận được tin nhắn đẩy, hãy đánh thức ứng dụng Android thích hợp để xử lý tin nhắn đẩy, bất kể ứng dụng có đóng hay không.
Điều này cũng tương tự với mọi trình duyệt trên Android, trình duyệt sẽ được đánh thức khi nhận được thông báo đẩy, sau đó trình duyệt sẽ đánh thức worker dịch vụ và gửi sự kiện đẩy.
Trên hệ điều hành máy tính, việc này phức tạp hơn và dễ giải thích nhất trên Mac OS X vì có chỉ báo trực quan giúp giải thích các tình huống khác nhau.
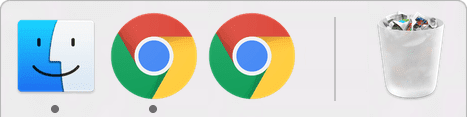
Trên Mac OS X, bạn có thể biết một chương trình có đang chạy hay không bằng cách đánh dấu dưới biểu tượng ứng dụng trong thanh dock.
Nếu bạn so sánh hai biểu tượng Chrome trong thanh dock sau đây, thì biểu tượng ở bên trái đang chạy, như minh hoạ bằng dấu đánh dấu bên dưới biểu tượng, trong khi Chrome ở bên phải không chạy, do đó không có dấu đánh dấu bên dưới.

Trong bối cảnh nhận thông báo đẩy trên máy tính, bạn sẽ nhận được thông báo khi trình duyệt đang chạy, tức là có dấu đánh dấu bên dưới biểu tượng.
Điều này có nghĩa là trình duyệt có thể không có cửa sổ nào mở và bạn vẫn sẽ nhận được thông báo đẩy trong worker dịch vụ vì trình duyệt đang chạy ở chế độ nền.
Lần duy nhất bạn không nhận được thông báo đẩy là khi trình duyệt đã đóng hoàn toàn, tức là không chạy (không đánh dấu). Điều này cũng áp dụng cho Windows, mặc dù việc xác định Chrome có đang chạy ở chế độ nền hay không sẽ hơi phức tạp hơn một chút.
Làm cách nào để ứng dụng web trên màn hình chính mở ở chế độ toàn màn hình từ một thao tác đẩy?
Trên Chrome dành cho Android, bạn có thể thêm ứng dụng web vào màn hình chính và khi mở ứng dụng web từ màn hình chính, ứng dụng đó có thể chạy ở chế độ toàn màn hình mà không có thanh URL, như minh hoạ bên dưới.

Để trải nghiệm này luôn nhất quán, nhà phát triển muốn thông báo được nhấp vào cũng mở ứng dụng web ở chế độ toàn màn hình.
Chrome "kiểu như" đã triển khai tính năng này, mặc dù bạn có thể thấy tính năng này không đáng tin cậy và khó lý giải. Sau đây là thông tin chi tiết liên quan đến việc triển khai:
Điều này có nghĩa là trừ phi người dùng thường xuyên truy cập vào trang web của bạn thông qua biểu tượng màn hình chính, thông báo của bạn sẽ mở trong giao diện người dùng trình duyệt thông thường.
Chúng tôi sẽ tiếp tục xử lý vấn đề này.
Tại sao phương thức này tốt hơn so với ổ cắm web?
Bạn có thể khởi động trình chạy dịch vụ khi cửa sổ trình duyệt đóng. Ổ cắm web sẽ chỉ tồn tại miễn là trình duyệt và trang web vẫn mở.
GCM, FCM, Web Push và Chrome có gì khác nhau?
Câu hỏi này có một số khía cạnh và cách dễ dàng nhất để giải thích là đi qua quá trình phát triển của tính năng đẩy web và Chrome. (Đừng lo, video này rất ngắn.)
Tháng 12 năm 2014
Trong lần đầu triển khai tính năng đẩy web, Chrome đã sử dụng Google Cloud Messaging (GCM) để hỗ trợ việc gửi thông báo đẩy từ máy chủ đến trình duyệt.
Đây không phải là thông báo đẩy web. Có một vài lý do khiến việc thiết lập Chrome và GCM ban đầu này không phải là tính năng đẩy web "thực".
- GCM yêu cầu nhà phát triển thiết lập tài khoản trên Google Developers Console.
- Chrome và GCM cần một mã nhận dạng người gửi đặc biệt do ứng dụng web chia sẻ để có thể thiết lập tính năng nhắn tin một cách chính xác.
- Máy chủ của GCM đã chấp nhận một yêu cầu API tuỳ chỉnh không phải là tiêu chuẩn web.
Tháng 7 năm 2016
Vào tháng 7, một tính năng mới trong tính năng đẩy web đã ra mắt – Khoá máy chủ ứng dụng (hoặc VAPID, như đã biết về thông số kỹ thuật). Khi thêm tính năng hỗ trợ cho API mới này, Chrome đã sử dụng Giải pháp gửi thông báo qua đám mây của Firebase (còn gọi là FCM) thay vì GCM làm dịch vụ nhắn tin. Điều này rất quan trọng vì một số lý do:
- Chrome và Khoá máy chủ ứng dụng không cần thiết lập bất kỳ loại dự án nào với Google hoặc Firebase. Nó sẽ hoạt động.
- FCM hỗ trợ giao thức đẩy web, đây là API mà tất cả các dịch vụ đẩy web sẽ hỗ trợ. Điều này có nghĩa là bất kể trình duyệt sử dụng dịch vụ đẩy nào, bạn chỉ cần thực hiện cùng một loại yêu cầu và trình duyệt sẽ gửi thông báo.
Tại sao hôm nay lại gây nhầm lẫn?
Hiện tại, có rất nhiều nội dung gây nhầm lẫn về chủ đề đẩy web, phần lớn nội dung đó đề cập đến GCM hoặc FCM. Nếu nội dung tham chiếu đến GCM, bạn nên coi đó là dấu hiệu cho thấy nội dung đó là nội dung cũ HOẶC nội dung đó tập trung quá nhiều vào Chrome. (Tôi cũng từng phạm lỗi này trong một số bài đăng cũ.)
Thay vào đó, hãy coi tính năng đẩy web bao gồm một trình duyệt sử dụng dịch vụ đẩy để quản lý việc gửi và nhận thông báo, trong đó dịch vụ đẩy sẽ chấp nhận yêu cầu "giao thức đẩy web". Nếu nghĩ theo những điều khoản này, bạn có thể bỏ qua trình duyệt và dịch vụ đẩy mà ứng dụng đang sử dụng và bắt đầu làm việc.
Hướng dẫn này được viết để tập trung vào phương pháp tiêu chuẩn của tính năng đẩy web và cố tình bỏ qua mọi thứ khác.
Firebase có một SDK JavaScript. Nội dung và lý do?
Đối với những người đã tìm thấy SDK web Firebase và nhận thấy SDK này có một API nhắn tin cho JavaScript, bạn có thể thắc mắc sự khác biệt giữa API này với tính năng đẩy web.
SDK nhắn tin (còn gọi là SDK JS Giải pháp gửi thông báo qua đám mây của Firebase) thực hiện một số thủ thuật ở chế độ nền để giúp bạn triển khai tính năng đẩy web dễ dàng hơn.
- Thay vì lo lắng về
PushSubscriptionvà các trường khác nhau củaPushSubscription, bạn chỉ cần lo lắng về Mã thông báo FCM (một chuỗi). - Bằng cách sử dụng mã thông báo cho mỗi người dùng, bạn có thể sử dụng API FCM độc quyền để kích hoạt thông báo đẩy. API này không yêu cầu mã hoá tải trọng. Bạn có thể gửi tải trọng văn bản thuần tuý trong phần nội dung yêu cầu POST.
- API độc quyền của FCM hỗ trợ các tính năng tuỳ chỉnh, ví dụ: Chủ đề FCM (Chủ đề này cũng hoạt động trên web, mặc dù tài liệu về chủ đề này còn chưa đầy đủ).
- Cuối cùng, FCM hỗ trợ Android, iOS và web, vì vậy, một số nhóm sẽ dễ dàng làm việc hơn trong các dự án hiện có.
Phương thức này sử dụng tính năng đẩy web ở chế độ nền, nhưng mục tiêu của phương thức này là tóm tắt tính năng đó.
Như tôi đã nói trong câu hỏi trước, nếu coi web push chỉ là một trình duyệt và dịch vụ đẩy, thì bạn có thể coi SDK nhắn tin trong Firebase là một thư viện để đơn giản hoá việc triển khai web push.
Bước tiếp theo
- Tổng quan về thông báo đẩy trên web
- Cách hoạt động của tính năng đẩy
- Đăng ký người dùng
- Trải nghiệm người dùng về quyền
- Gửi thông báo bằng Thư viện thông báo đẩy trên web
- Giao thức đẩy web
- Xử lý sự kiện đẩy
- Hiển thị thông báo
- Hành vi thông báo
- Các mẫu thông báo phổ biến
- Câu hỏi thường gặp về thông báo đẩy
- Các vấn đề thường gặp và cách báo cáo lỗi
