מדריך מפורט שמסביר איך לפרק את LCP ולזהות את התחומים העיקריים שצריך לשפר.
פורסם: 30 באפריל 2020, עדכון אחרון: 31 במרץ 2025
המהירות שבה נטען רכיב התוכן הכי גדול (LCP) היא אחד משלושת מדדי הליבה לבדיקת חוויית המשתמש באתר, והיא מייצגת את המהירות שבה נטען התוכן העיקרי של דף אינטרנט. באופן ספציפי, מדד LCP מודד את הזמן שחל מהרגע שבו המשתמש מתחיל לטעון את הדף ועד שהתמונה או בלוק הטקסט הגדולים ביותר מוצגים באזור התצוגה.
כדי לספק חוויית משתמש טובה, האתרים צריכים לשאוף להשיג ערך LCP של 2.5 שניות או פחות לפחות ב-75% מהביקורים בדף.

יש כמה גורמים שיכולים להשפיע על המהירות שבה הדפדפן יכול לטעון דף אינטרנט ולהציג אותו, ועיכובים בכל אחד מהגורמים האלה יכולים להשפיע באופן משמעותי על ה-LCP.
בדרך כלל, תיקון מהיר של חלק אחד בדף לא יוביל לשיפור משמעותי של ה-LCP. כדי לשפר את מדד ה-LCP, צריך לבדוק את כל תהליך הטעינה ולוודא שכל שלב בתהליך מותאם בצורה אופטימלית.
הסבר על מדד ה-LCP
לפני שמבצעים אופטימיזציה של LCP, מפתחים צריכים להבין אם יש להם בעיה שקשורה ל-LCP, ואם כן, מה היקף הבעיה.
אפשר למדוד את LCP בכמה כלים, אבל לא כולם מודדים את LCP באותה דרך. כדי להבין את מדד ה-LCP של משתמשים אמיתיים, צריך לבדוק את החוויה של משתמשים אמיתיים, ולא את מה שמוצג בכלי מבוסס-מעבדה כמו Lighthouse או בבדיקות מקומיות. הכלים האלה מבוססי-מעבדה ויכולים לספק מידע רב שיעזור לכם להבין את מדד ה-LCP ולשפר אותו, אבל חשוב לזכור שבדיקות מעבדה בלבד לא תמיד מייצגות באופן מלא את חוויית המשתמשים בפועל.
אפשר להציג נתוני LCP שמבוססים על משתמשים אמיתיים באמצעות כלי ניטור משתמשים אמיתיים (RUM) שמותקנים באתר, או באמצעות הדוח על חוויית המשתמש ב-Chrome (CrUX), שבו נאספים נתונים אנונימיים ממשתמשי Chrome אמיתיים עבור מיליוני אתרים.
שימוש בנתוני LCP של CrUX בכלי הפיתוח ל-Chrome
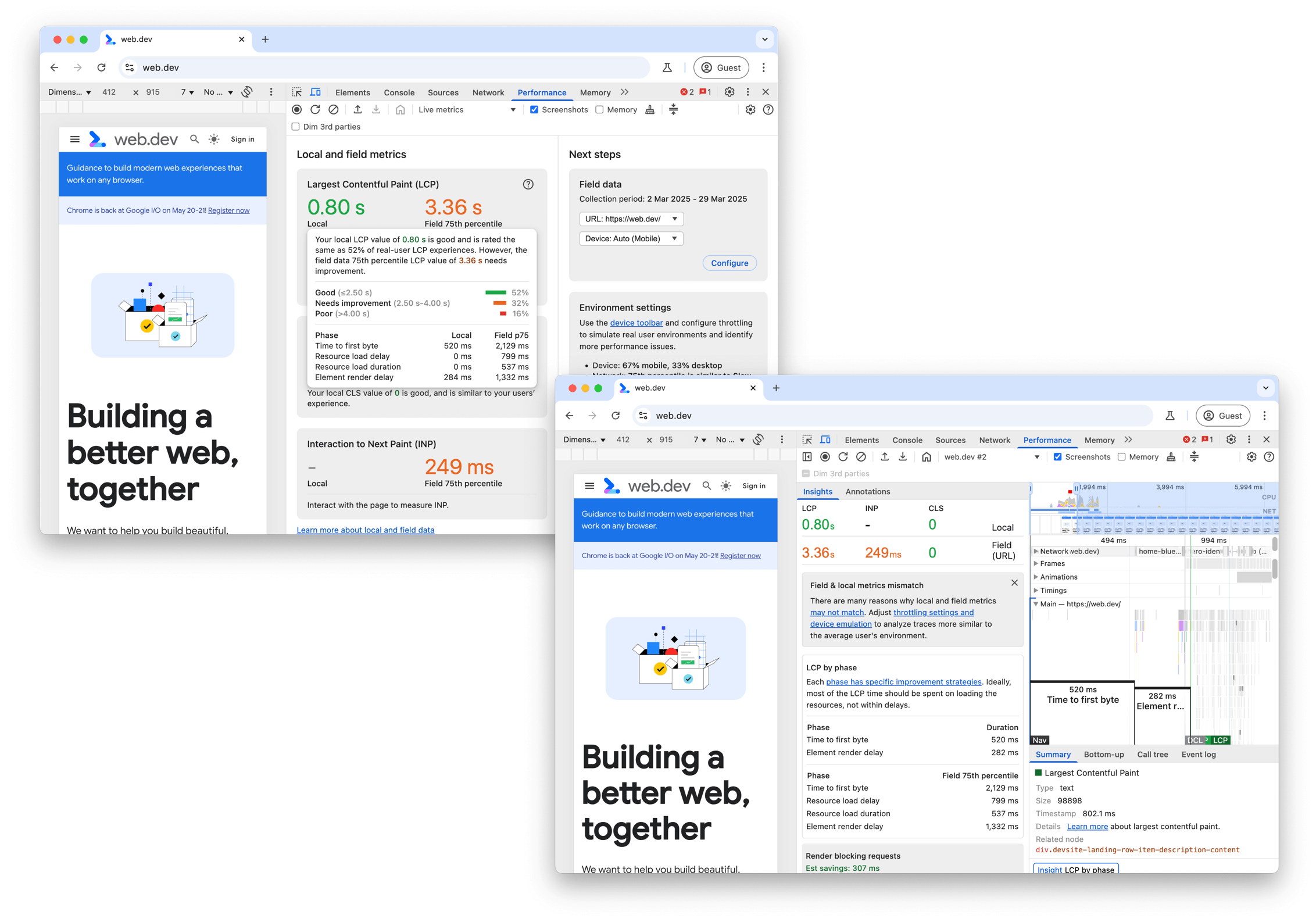
בחלונית Performance של כלי הפיתוח ל-Chrome מוצגת חוויית ה-LCP המקומית לצד ה-LCP של הדף או המקור ב-CrUX בתצוגת המדדים בזמן אמת, ובתובנות של מעקב ביצועים, כולל פירוט של תזמוני חלקי המשנה של ה-LCP (שנסביר עליהם בהמשך).

הוספת נתוני שדות לחלונית הביצועים מאפשרת להעריך אם יש בדף בעיות LCP שמשפיעות על משתמשים אמיתיים, ולהתאים את הגדרות הסביבה המקומית כדי לשחזר ולפתור את הבעיות האלה בצורה טובה יותר.
שימוש בנתוני LCP של CrUX ב-PageSpeed Insights
בקטע העליון של הכלי PageSpeed Insights, שנקרא רוצה נתונים על החוויה של המשתמשים באתר בפועל?, אפשר לגשת לנתוני CrUX. נתונים מפורטים יותר שמבוססים על בדיקות מעבדה זמינים בקטע התחתון שכותרתו אבחון בעיות בביצועים. אם נתוני CrUX זמינים לאתר שלכם, תמיד כדאי להתמקד קודם בנתונים של משתמשים אמיתיים.

ב-PageSpeed Insights מוצגים עד ארבעה סוגים שונים של נתוני CrUX:
- נתונים של ניידים עבור כתובת ה-URL הזו
- נתוני מחשב עבור כתובת ה-URL הזו
- נתוני חבילת גלישה לכל המקור
- נתוני מחשב לכל הדומיין
אפשר להחליף ביניהם באמצעות אמצעי הבקרה בחלק העליון ובפינה השמאלית העליונה של הקטע הזה. אם אין מספיק נתונים לגבי כתובת URL כדי להציג אותה ברמת כתובת ה-URL, אבל יש נתונים לגבי המקור, ב-PageSpeed Insights תמיד יוצגו נתוני המקור.

הערך של LCP עבור המקור כולו עשוי להיות שונה מאוד מהערך של LCP בדף ספציפי, בהתאם לאופן הטעינה של LCP בדף הזה בהשוואה לדפים אחרים באותו מקור. ההשפעה יכולה להיות גם בגלל האופן שבו המבקרים מגיעים לדפים האלה. משתמשים חדשים נוטים לבקר בדפי הבית, ולכן יכול להיות שהם ייטענו לעיתים קרובות ללא תוכן שמור במטמון, ולכן הם לרוב הדפים הכי איטיים באתר.
העיון בארבע הקטגוריות השונות של נתוני CrUX יכול לעזור לכם להבין אם בעיית LCP ספציפית לדף הזה, או שמדובר בבעיה כללית יותר באתר. באופן דומה, אפשר לראות אילו סוגי מכשירים סובלים מבעיות LCP.
שימוש במדדים משלימים של CrUX ב-PageSpeed Insights
כדי לבצע אופטימיזציה של LCP, כדאי גם להשתמש בנתוני התזמון של הצגת תוכן ראשוני (FCP) ושל הזמן עד הבייט הראשון (TTFB). אלה מדדים טובים לאבחון שיכולים לספק תובנות חשובות לגבי LCP.
הזמן עד לבייט הראשון (TTFB) הוא הזמן שחולף מרגע שהמבקר מתחיל לנווט לדף (למשל, לחיצה על קישור) ועד לרגע שבו מתקבלים הבייטים הראשונים של מסמך ה-HTML. זמן TTFB ארוך יכול להקשות על השגת LCP של 2.5 שניות, או אפילו למנוע את זה.
זמן גבוה עד לבייט הראשון יכול לנבוע מהפניות מחדש רבות בשרת, ממבקרים שנמצאים רחוק משרת האתר הקרוב ביותר, ממבקרים שנמצאים בתנאי רשת גרועים או מחוסר יכולת להשתמש בתוכן שנשמר במטמון בגלל פרמטרים של שאילתה.
אחרי שהדף מתחיל לעבור עיבוד, יכול להיות שיוצג צבע הרקע, ואחריו יופיע תוכן מסוים (למשל כותרת האתר). המדד 'הצגת תוכן ראשוני (FCP)' מודד את המועד שבו התוכן הראשוני מוצג. ההבדל בין FCP למדדים אחרים יכול להיות מאוד משמעותי.
פער גדול בין TTFB ל-FCP יכול להצביע על כך שהדפדפן צריך להוריד הרבה נכסים שחוסמים את הרנדור. יכול להיות שזה גם סימן לכך שהאתר צריך לבצע הרבה עבודה כדי להציג תוכן משמעותי כלשהו – סימן קלאסי לאתר שמסתמך במידה רבה על עיבוד בצד הלקוח.
פער גדול בין FCP ל-LCP מצביע על כך שמשאב ה-LCP לא זמין באופן מיידי לדפדפן כדי לתת לו עדיפות (לדוגמה, טקסט או תמונות שמנוהלים על ידי JavaScript ולא זמינים ב-HTML הראשוני), או שהדפדפן משלים עבודה אחרת לפני שהוא יכול להציג את תוכן ה-LCP.
שימוש בנתוני Lighthouse של PageSpeed Insights
הקטע Lighthouse בכלי PageSpeed Insights מציע כמה הנחיות לשיפור LCP, אבל קודם צריך לבדוק אם ערך ה-LCP שמוצג תואם במידה רבה לנתוני משתמשים אמיתיים שסופקו על ידי CrUX. אם יש הבדלים בין התוצאות של Lighthouse ו-CrUX, סביר להניח ש-CrUX מספק תמונה מדויקת יותר של חוויית המשתמש. לפני שפועלים לפי נתוני CrUX, חשוב לוודא שהם מתייחסים לדף ולא למקור המלא.
אם גם ב-Lighthouse וגם ב-CrUX מוצגים ערכי LCP שדורשים שיפור, בקטע Lighthouse אפשר למצוא הנחיות חשובות לשיפור ה-LCP. כדי להציג רק ביקורות שרלוונטיות ל-LCP, משתמשים במסנן LCP באופן הבא:

בנוסף להזדמנויות לשיפור, יש גם מידע אבחוני שיכול לספק מידע נוסף שיעזור לנתח את הבעיה. בכלי האבחון Largest Contentful Paint element מוצג פירוט שימושי של פרקי הזמן השונים שמרכיבים את ה-LCP:

סוגי משאבים וחלקי משנה של LCP זמינים גם ב-CrUX.
בקטעים הבאים נתעמק בחלקים האלה.
פירוט של LCP
אופטימיזציה של LCP יכולה להיות משימה מורכבת יותר אם הכלי PageSpeed Insights לא מספק תשובה לשאלה איך לשפר את המדד הזה. במשימות מורכבות, בדרך כלל עדיף לחלק אותן למשימות קטנות יותר וקלות יותר לניהול, ולטפל בכל אחת מהן בנפרד.
בקטע הזה מוצגת מתודולוגיה לפירוק של LCP לחלקים המשניים הכי חשובים שלו, ולאחר מכן מוצגות המלצות ספציפיות ושיטות מומלצות לאופטימיזציה של כל חלק.
רוב טעינות הדפים כוללות בדרך כלל מספר בקשות לרשת, אבל כדי לזהות הזדמנויות לשיפור ה-LCP, כדאי להתחיל בבדיקה של שתי בקשות בלבד:
- מסמך ה-HTML הראשוני
- משאב ה-LCP (אם רלוונטי)
בקשות אחרות בדף יכולות להשפיע על ה-LCP, אבל שתי הבקשות האלה – במיוחד הזמנים שבהם מתחיל ומסתיים השימוש במשאב ה-LCP – חושפות אם הדף שלכם עבר אופטימיזציה ל-LCP.
כדי לזהות את משאב ה-LCP, אפשר להשתמש בכלים למפתחים (כמו PageSpeed Insights שצוין קודם, כלי הפיתוח ל-Chrome או WebPageTest) כדי לקבוע את רכיב ה-LCP. משם אפשר להתאים את כתובת ה-URL (שוב, אם רלוונטי) שנטענה על ידי האלמנט בתרשים של כל המשאבים שנטענו על ידי הדף.
לדוגמה, בתרשים הוויזואלי הבא מוצגים המשאבים האלה כשהם מודגשים בתרשים של טעינת דף אופיינית, שבה רכיב ה-LCP דורש בקשת תמונה כדי לבצע רינדור.

בדף שעבר אופטימיזציה טובה, בקשת משאב ה-LCP מתחילה להיטען מוקדם ככל האפשר, ורכיב ה-LCP מעובד במהירות האפשרית אחרי שמשאב ה-LCP סיים להיטען. כדי להבין אם דף מסוים עומד בדרישה הזו, אפשר לחלק את הזמן הכולל של LCP לחלקים הבאים:
- המהירות שבה מגיע בייט התגובה הראשון (TTFB)
- הזמן שחולף מהרגע שבו המשתמש מתחיל לטעון את הדף ועד שהדפדפן מקבל את הבייט הראשון של התגובה של מסמך ה-HTML.
- עיכוב בטעינת המשאבים
- הזמן שחלף בין TTFB לבין השלב שבו הדפדפן מתחיל לטעון את משאב ה-LCP. אם אלמנט ה-LCP לא דורש טעינת משאב כדי לבצע רינדור (לדוגמה, אם האלמנט הוא צומת טקסט שמבצע רינדור באמצעות גופן מערכת), הזמן הזה הוא 0.
- משך הטעינה של משאבים
- משך הזמן שנדרש לטעינת משאב ה-LCP עצמו. אם לא נדרש טעינת משאב כדי שהרכיב LCP יוצג, הזמן הזה הוא 0.
- עיכוב בעיבוד הרכיב
- הזמן שחלף בין סיום הטעינה של רכיב ה-LCP לבין השלמת העיבוד של רכיב ה-LCP.
ה-LCP של כל דף מורכב מארבע קטגוריות המשנה האלה. אין ביניהם פער או חפיפה, והם מסתכמים לזמן המלא של LCP.

אפשר לפרק את ערך ה-LCP של כל דף לארבעת חלקי המשנה האלה. אין חפיפה או פער ביניהם. ביחד, הם מסתכמים בזמן המלא של LCP.
כשמבצעים אופטימיזציה של LCP, כדאי לנסות לבצע אופטימיזציה של כל אחד מהחלקים האלה בנפרד. עם זאת, חשוב לזכור שצריך לבצע אופטימיזציה לכל הנכסים. במקרים מסוימים, אופטימיזציה שמוחלת על חלק אחד לא תשפר את ה-LCP, אלא רק תעביר את הזמן שנחסך לחלק אחר.
לדוגמה, בתרשים המפל של הרשת שמוצג למעלה, אם תקטינו את גודל הקובץ של התמונה על ידי דחיסה שלו או על ידי מעבר לפורמט אופטימלי יותר (כמו AVIF או WebP), תקטינו את משך טעינת המשאב, אבל זה לא ישפר את ה-LCP כי הזמן פשוט יעבור לחלק המשנה element render delay:

הסיבה לכך היא שבדף הזה, רכיב ה-LCP מוסתר עד שקוד ה-JavaScript מסיים להיטען, ואז הכול נחשף בבת אחת.
הדוגמה הזו ממחישה את הנקודה שצריך לבצע אופטימיזציה של כל חלקי המשנה האלה כדי להשיג את התוצאות הטובות ביותר של LCP.
זמנים אופטימליים של חלקים משניים
כדי לבצע אופטימיזציה לכל אחד מחלקי המשנה של LCP, חשוב להבין מה הפירוט האידיאלי של חלקי המשנה האלה בדף שעבר אופטימיזציה טובה.
מתוך ארבעת חלקי המשנה, בשניים מהם מופיעה המילה 'delay' בשם. זהו רמז לכך שכדאי שהערכים האלה יהיו קרובים ככל האפשר לאפס. שני החלקים האחרים כוללים בקשות לרשת, שבאופן טבעי לוקח זמן לטפל בהן.
חשוב לזכור שהפירוט הזה של הזמנים הוא הנחיות ולא כללים מחייבים. אם ערכי ה-LCP בדפים שלכם הם תמיד בטווח של 2.5 שניות, אז לא משנה מה היחסים היחסיים. אבל אם אתם מבזבזים הרבה זמן מיותר באחד מהחלקים של 'העיכוב', יהיה לכם קשה מאוד להגיע כל הזמן ליעד של 2.5 שניות.
דרך טובה להבין את פירוט הזמן של LCP היא:
- רוב זמן ה-LCP צריך להיות מוקדש לטעינה של מסמך ה-HTML ומקור ה-LCP.
- אם אחד משני המשאבים האלה לא נטען בכל זמן לפני LCP, זה מצביע על הזדמנות לשיפור.
איך מבצעים אופטימיזציה לכל חלק
אחרי שהבנתם איך זמני חלקי המשנה של LCP צריכים להתחלק בדף שעבר אופטימיזציה טובה, אתם יכולים להתחיל לבצע אופטימיזציה לדפים שלכם.
בארבעת הקטעים הבאים נציג המלצות ושיטות מומלצות לאופטימיזציה של כל חלק. ההמלצות מוצגות בסדר מסוים, החל מההמלצות שצפויות להשפיע הכי הרבה.
1. הסרת עיכוב בטעינת המשאבים
המטרה בשלב הזה היא לוודא שהמשאב של ה-LCP מתחיל להיטען מוקדם ככל האפשר. למרות שתיאורטית המשאב יכול להתחיל להיטען מיד אחרי TTFB, בפועל תמיד יש עיכוב מסוים לפני שהדפדפנים מתחילים לטעון משאבים.
כלל אצבע טוב הוא שמשאב ה-LCP צריך להתחיל להיטען באותו זמן שבו מתחיל להיטען המשאב הראשון בדף. במילים אחרות, אם טעינת משאב ה-LCP מתחילה אחרי טעינת המשאב הראשון, יש מקום לשיפור.

באופן כללי, יש שני גורמים שמשפיעים על מהירות הטעינה של משאב LCP:
- כשהמשאב מתגלה.
- העדיפות שניתנת למשאב.
אופטימיזציה של מועד הגילוי של המשאב
כדי לוודא שהמשאב של ה-LCP מתחיל להיטען מוקדם ככל האפשר, חשוב שהמשאב יהיה ניתן לגילוי בתגובה הראשונית של מסמך ה-HTML על ידי הסורק לטעינה מראש של הדפדפן. לדוגמה, במקרים הבאים, הדפדפן יכול לגלות את משאב ה-LCP על ידי סריקת התגובה של מסמך ה-HTML:
- רכיב ה-LCP הוא רכיב
<img>, ומאפייני ה-srcאו ה-srcsetשלו מופיעים בתגי העיצוב הראשוניים של ה-HTML. - רכיב ה-LCP דורש תמונת רקע ב-CSS, אבל התמונה הזו נטענת מראש באמצעות
<link rel="preload">בתגי ה-HTML (או באמצעות כותרתLink). - רכיב ה-LCP הוא צומת טקסט שנדרש בו גופן אינטרנט לעיבוד, והגופן נטען באמצעות
<link rel="preload">בתגי ה-HTML (או באמצעות כותרתLink).
הנה כמה דוגמאות למקרים שבהם אי אפשר לגלות את משאב ה-LCP על ידי סריקת התגובה של מסמך ה-HTML:
- רכיב ה-LCP הוא
<img>שנוסף באופן דינמי לדף באמצעות JavaScript. - אלמנט ה-LCP נטען בטעינה עצלה באמצעות ספריית JavaScript שמסתירה את המאפיינים
srcאוsrcsetשלו (לרוב בתורdata-srcאוdata-srcset). - רכיב ה-LCP דורש תמונת רקע ב-CSS.
בכל אחד מהמקרים האלה, הדפדפן צריך להריץ את הסקריפט או להחיל את גיליון הסגנונות – מה שבדרך כלל כולל המתנה לסיום בקשות הרשת – לפני שהוא יכול לגלות את משאב ה-LCP ולהתחיל לטעון אותו. זה אף פעם לא אופטימלי.
כדי למנוע עיכובים מיותרים בטעינת משאבים, משאב ה-LCP צריך להיות גלוי ממקור ה-HTML. במקרים שבהם המשאב מפנה רק לקובץ CSS או JavaScript חיצוני, צריך לבצע טעינה מראש של משאב ה-LCP עם עדיפות אחזור גבוהה, למשל:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
אופטימיזציה של העדיפות שניתנת למשאב
גם אם אפשר לגלות את משאב ה-LCP מסימון ה-HTML, יכול להיות שהוא עדיין לא יתחיל להיטען מוקדם כמו המשאב הראשון. מצב כזה יכול לקרות אם ההיוריסטיקה של סורק הטעינה מראש של הדפדפן לא מזהה שהמשאב חשוב, או אם הסורק קובע שמשאבים אחרים חשובים יותר.
לדוגמה, אפשר להשהות את טעינת תמונת ה-LCP באמצעות HTML אם מגדירים את התג loading="lazy" ברכיב <img>. שימוש בטעינה עצלה אומר שהמשאב לא ייטען עד שהפריסה תאשר שהתמונה נמצאת באזור התצוגה, ולכן יכול להיות שהטעינה תתחיל מאוחר יותר ממה שהיה קורה אחרת.
גם בלי טעינה עצלה, הדפדפנים לא טוענים תמונות בהתחלה בעדיפות הכי גבוהה, כי הן לא משאבים שחוסמים את העיבוד. אתם יכולים להשתמש במאפיין fetchpriority כדי להציע לדפדפן אילו משאבים חשובים יותר, במקרה של משאבים שיכולים להרוויח מעדיפות גבוהה יותר:
<img fetchpriority="high" src="/path/to/hero-image.webp">
מומלץ להגדיר את fetchpriority="high" ברכיב <img> אם סביר להניח שהוא יהיה רכיב ה-LCP של הדף. עם זאת, אם מגדירים עדיפות גבוהה ליותר מתמונה אחת או שתיים, הגדרת העדיפות לא תעזור לצמצם את LCP.
אפשר גם להוריד את העדיפות של תמונות שמופיעות בתחילת התגובה של המסמך אבל לא גלויות בגלל סגנון העיצוב, כמו תמונות בשקפים של קרוסלה שלא גלויות בהפעלה:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
הורדת העדיפות של משאבים מסוימים יכולה להקצות יותר רוחב פס למשאבים שזקוקים לו יותר – אבל צריך להיזהר. תמיד כדאי לבדוק את העדיפות של המשאבים בכלי הפיתוח ולבדוק את השינויים באמצעות כלים של Lab וכלים של Field.
אחרי שתבצעו אופטימיזציה של העדיפות של משאב ה-LCP ושל זמן הגילוי שלו, תרשים ה-waterfall של הרשת ייראה כך (משאב ה-LCP יתחיל באותו זמן כמו המשאב הראשון):

2. חילוץ של עיכוב בעיבוד הרכיב
המטרה בשלב הזה היא לוודא שרכיב ה-LCP יוצג מיד אחרי שהמשאב שלו סיים להיטען, לא משנה מתי זה קורה.
הסיבה העיקרית לכך שרכיב ה-LCP לא יוצג מיד אחרי שהמשאב שלו יסיים להיטען היא אם העיבוד חסום מסיבה אחרת:
- העיבוד של הדף כולו נחסם בגלל גיליונות סגנונות או סקריפטים סינכרוניים ב-
<head>שעדיין נטען. - המשאב של LCP סיים להיטען, אבל רכיב ה-LCP עדיין לא נוסף ל-DOM (הוא ממתין לטעינה של קוד JavaScript).
- האלמנט מוסתר על ידי קוד אחר, כמו ספריית בדיקות A/B שעדיין קובעת באיזה ניסוי המשתמש צריך להשתתף.
- ה-thread הראשי חסום בגלל משימות ארוכות, והעיבוד צריך להמתין עד שהמשימות הארוכות האלה יסתיימו.
בקטעים הבאים מוסבר איך לטפל בסיבות הנפוצות ביותר לעיכוב מיותר בעיבוד של רכיבים.
צמצום או הטמעה של גיליונות סגנונות שחוסמים את העיבוד
גיליונות סגנונות שנטענים מסימון ה-HTML יחסמו את העיבוד של כל התוכן שמופיע אחריהם, וזה טוב כי בדרך כלל לא רוצים לעבד HTML ללא סגנון. עם זאת, אם גיליון הסגנונות גדול כל כך שנדרש לו זמן טעינה ארוך משמעותית מזה של משאב ה-LCP, הוא ימנע את העיבוד של רכיב ה-LCP – גם אחרי שהמשאב שלו סיים להיטען, כמו שמוצג בדוגמה הזו:

כדי לפתור את הבעיה, אפשר:
- להוסיף את גיליון הסגנונות ל-HTML כדי להימנע מבקשת רשת נוספת, או
- להקטין את הגודל של גיליון הסגנונות.
באופן כללי, מומלץ להשתמש ב-inlining של גיליון הסגנונות רק אם גיליון הסגנונות קטן, כי תוכן inlined ב-HTML לא יכול להפיק תועלת משימוש במטמון בטעינות עתידיות של הדף. אם גיליון סגנונות גדול כל כך שנדרש לו יותר זמן לטעינה ממשאב ה-LCP, סביר להניח שהוא לא מתאים להטמעה.
ברוב המקרים, הדרך הטובה ביותר לוודא שגיליון הסגנונות לא יחסום את העיבוד של אלמנט ה-LCP היא להקטין את הגודל שלו כך שיהיה קטן יותר ממשאב ה-LCP. כך תוכלו לוודא שהיא לא תהווה צוואר בקבוק ברוב הביקורים.
הנה כמה המלצות להקטנת גודל גיליון הסגנונות:
- הסרת CSS שלא בשימוש: אפשר להשתמש בכלים למפתחים של Chrome כדי למצוא כללי CSS שלא נמצאים בשימוש ואפשר להסיר אותם (או לדחות את הטעינה שלהם).
- דחיית CSS לא קריטי: צריך לפצל את גיליון הסגנונות לסגנונות שנדרשים לטעינת הדף הראשונית ולסגנונות שאפשר לטעון בהדרגה.
- הקטנת נפח של CSS ודחיסה שלו: כשמדובר בסגנונות קריטיים, חשוב להקטין ככל האפשר את גודל ההעברה שלהם.
דחייה או הטמעה של JavaScript שחוסם את העיבוד
כמעט אף פעם אין צורך להוסיף סקריפטים סינכרוניים (סקריפטים ללא המאפיינים async או defer) לתג <head> בדפים, וכמעט תמיד זה ישפיע לרעה על הביצועים.
במקרים שבהם קוד JavaScript צריך לפעול מוקדם ככל האפשר בטעינת הדף, מומלץ להטמיע אותו בשורה כדי שהרינדור לא יתעכב בהמתנה לבקשת רשת אחרת. בדומה לגיליונות סגנונות, כדאי להשתמש בסקריפטים מוטבעים רק אם הם קטנים מאוד.
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>שימוש ברינדור בצד השרת
רינדור בצד השרת (SSR) הוא תהליך שבו מריצים את הלוגיקה של האפליקציה בצד הלקוח בשרת ומגיבים לבקשות של מסמכי HTML עם תגי ה-HTML המלאים.
מנקודת המבט של אופטימיזציה של LCP, יש ל-SSR שני יתרונות עיקריים:
- נכסי התמונות שלכם יהיו גלויים ממקור ה-HTML (כמו שמתואר בשלב 1 למעלה).
- כדי שהתוכן בדף יוצג, לא יידרשו בקשות נוספות של JavaScript.
החיסרון העיקרי של SSR הוא שהוא דורש זמן עיבוד נוסף בשרת, מה שעלול להאט את TTFB. בדרך כלל כדאי לעשות את זה, כי אתם יכולים לשלוט בזמני העיבוד של השרת, אבל לא ביכולות הרשת והמכשיר של המשתמשים.
אפשרות דומה ל-SSR נקראת static site generation (SSG) או prerendering. זהו תהליך של יצירת דפי HTML בשלב בנייה ולא לפי דרישה. אם הארכיטקטורה שלכם מאפשרת טרום-עיבוד, בדרך כלל עדיף להשתמש בו כדי לשפר את הביצועים.
פיצול משימות ארוכות
גם אם פעלתם לפי ההמלצות שצוינו קודם, וקוד ה-JavaScript שלכם לא חוסם את העיבוד ולא אחראי לעיבוד הרכיבים, הוא עדיין יכול לעכב את ה-LCP.
הסיבה הנפוצה ביותר לכך היא שטעינת הדפים כוללת קובצי JavaScript גדולים, שצריך לנתח ולהפעיל בשרשור הראשי של הדפדפן. כלומר, גם אם משאב התמונה שלכם הורד במלואו, יכול להיות שהוא עדיין יצטרך לחכות עד שסקריפט לא קשור יסיים את ההרצה שלו לפני שהוא יוצג.
כל הדפדפנים כיום מעבדים תמונות בשרשור הראשי, מה שאומר שכל דבר שחוסם את השרשור הראשי יכול גם להוביל לעיכוב מיותר בעיבוד הרכיב.
3. הפחתת משך הטעינה של משאבים
המטרה של השלב הזה היא לקצר את משך הזמן שנדרש להעברת הבייטים של המשאב ברשת למכשיר של המשתמש. באופן כללי, יש ארבע דרכים לעשות את זה:
- צריך להקטין את הגודל של המשאב.
- להקטין את המרחק שהמשאב צריך לעבור.
- צמצום התחרות על רוחב הפס ברשת.
- להסיר לגמרי את הזמן שמוקצה לרשת.
הקטנת גודל המשאב
משאב ה-LCP של דף (אם יש לו כזה) יהיה תמונה או גופן אינטרנט. במדריכים הבאים מוסבר בפירוט איך להקטין את הגודל של שניהם:
להקטין את המרחק שהמשאב צריך לעבור
בנוסף להקטנת הגודל של משאב, אפשר גם לקצר את זמני הטעינה על ידי מיקום השרתים קרוב ככל האפשר למשתמשים מבחינה גיאוגרפית. הדרך הכי טובה לעשות את זה היא להשתמש ברשת להעברת תוכן (CDN).
רשתות CDN לתמונות שימושיות במיוחד, כי הן לא רק מקצרות את המרחק שהמשאב צריך לעבור, אלא גם מצמצמות בדרך כלל את גודל המשאב – הן מיישמות באופן אוטומטי את כל ההמלצות לצמצום הגודל שצוינו קודם.
צמצום התחרות על רוחב הפס ברשת
גם אם הקטנתם את הגודל של המשאב ואת המרחק שהוא צריך לעבור, יכול להיות שייקח הרבה זמן לטעון אותו אם אתם טוענים הרבה משאבים אחרים באותו הזמן. הבעיה הזו נקראת התנגשות ברשת.
אם נתתם למשאב ה-LCP שלכם עדיפות גבוהה fetchpriority והתחלתם לטעון אותו בהקדם האפשרי, הדפדפן יעשה כמיטב יכולתו כדי למנוע ממשאבים עם עדיפות נמוכה להתחרות בו. עם זאת, אם אתם טוענים הרבה משאבים עם fetchpriority גבוה, או אם אתם טוענים הרבה משאבים באופן כללי, זה יכול להשפיע על מהירות הטעינה של משאב ה-LCP.
ביטול מלא של זמן הרשת
הדרך הטובה ביותר לקצר את משך טעינת המשאבים היא להסיר את הרשת מהתהליך. אם אתם מציגים את המשאבים שלכם באמצעות מדיניות יעילה של בקרת מטמון, מבקרים שמבקשים את המשאבים האלה בפעם השנייה יקבלו אותם מהמטמון – כך משך טעינת המשאבים יהיה אפס.
אם משאב ה-LCP הוא גופן אינטרנט, בנוסף להקטנת הגודל של גופן האינטרנט, כדאי גם לשקול אם צריך לחסום את העיבוד של טעינת משאב גופן האינטרנט. אם מגדירים ערך font-display ששונה מ-auto או מ-block, הטקסט תמיד יהיה גלוי במהלך הטעינה, וטעינת ה-LCP לא תיחסם בגלל בקשת רשת נוספת.
לבסוף, אם משאב ה-LCP קטן, כדאי להטמיע את המשאבים ככתובת URL של נתונים, וכך גם לבטל את בקשת הרשת הנוספת. עם זאת, יש מגבלות על השימוש בכתובות URL של נתונים, כי אי אפשר לשמור את המשאבים במטמון, ובמקרים מסוימים זה עלול להוביל לעיכובים ארוכים יותר בעיבוד בגלל עלות הפענוח הנוספת.
4. קיצור המהירות שבה מגיע בייט התגובה הראשון (TTFB)
המטרה של השלב הזה היא להציג את ה-HTML הראשוני במהירות האפשרית. השלב הזה מופיע אחרון כי בדרך כלל למפתחים יש הכי פחות שליטה עליו. עם זאת, זה גם אחד השלבים החשובים ביותר, כי הוא משפיע ישירות על כל שלב שמגיע אחריו. שום דבר לא יכול לקרות בחלק הקדמי עד שהחלק האחורי מעביר את הבייט הראשון של התוכן, ולכן כל מה שאפשר לעשות כדי להאיץ את TTFB ישפר גם את כל מדדי הטעינה האחרים.
סיבה נפוצה ל-TTFB איטי באתר שהוא בדרך כלל מהיר היא שמבקרים מגיעים לאתר דרך מספר הפניות אוטומטיות, למשל מפרסומות או מקישורים מקוצרים. חשוב לצמצם למינימום את מספר ההפניות שהמבקר צריך לחכות להן.
סיבה נפוצה נוספת היא מצב שבו אי אפשר להשתמש בתוכן שנשמר במטמון משרת קצה של CDN, וכל הבקשות צריכות להיות מופנות חזרה לשרת המקור. זה יכול לקרות אם המבקרים משתמשים בפרמטרים ייחודיים של כתובות URL לצורך ניתוח נתונים – גם אם הם לא מובילים לדפים שונים.
הנחיות ספציפיות לאופטימיזציה של TTFB זמינות במדריך לאופטימיזציה של TTFB.
מעקב אחר פירוט של LCP ב-JavaScript
מידע על התזמון של כל חלקי המשנה של LCP שצוינו קודם זמין לכם ב-JavaScript באמצעות שילוב של ממשקי ה-API הבאים לביצועים:
הרבה מוצרים של RUM כבר מחשבים את חלקי המשנה באמצעות ממשקי ה-API האלה. ספריית web-vitals כוללת גם את התזמונים של חלקי המשנה של LCP ב-attribution build, ואפשר לעיין בקוד שלה כדי לראות איך לחשב את התזמונים האלה ב-JavaScript.
כלי הפיתוח ל-Chrome ו-Lighthouse גם מודדים את חלקי המשנה האלה, כמו שמוצג בצילומי המסך הקודמים, כך שלא צריך לחשב אותם ידנית ב-JavaScript כשמשתמשים בכלים האלה.
סיכום
המדד LCP הוא מורכב, והתזמון שלו יכול להיות מושפע ממספר גורמים. אבל אם חושבים על אופטימיזציה של LCP בעיקר כעל אופטימיזציה של טעינת משאב ה-LCP, אפשר לפשט את הדברים באופן משמעותי.
באופן כללי, אפשר לסכם את האופטימיזציה של LCP בארבעה שלבים:
- חשוב לוודא שהטעינה של משאב ה-LCP מתחילה מוקדם ככל האפשר.
- מוודאים שרכיב ה-LCP יכול לעבור רינדור ברגע שהמשאב שלו מסיים להיטען.
- כדאי לצמצם את זמן הטעינה של משאב ה-LCP ככל האפשר, בלי לפגוע באיכות.
- הצגת מסמך ה-HTML הראשוני במהירות האפשרית.
אם אתם מצליחים לבצע את השלבים האלה בדפים שלכם, אתם יכולים להיות בטוחים שאתם מספקים למשתמשים חוויית טעינה אופטימלית, וזה אמור להשתקף בערכי ה-LCP בפועל.


