पब्लिश किया गया: 20 अगस्त, 2020
कई उपयोगकर्ता सिर्फ़ सबटाइटल और स्क्रीन रीडर के ब्यौरे की मदद से आपके वीडियो देख सकते हैं. कुछ अधिकार क्षेत्रों में, इनकी ज़रूरत भी कानून या नियम के तहत होती है. WebVTT (वेब वीडियो टेक्स्ट ट्रैक) फ़ॉर्मैट का इस्तेमाल, समय के साथ चलने वाले टेक्स्ट डेटा के बारे में बताने के लिए किया जाता है. जैसे, सबटाइटल या सबटाइटल. इससे आपके वीडियो ज़्यादा से ज़्यादा लोगों के लिए उपलब्ध हो पाते हैं.
<track> टैग जोड़ना
किसी वेब वीडियो में कैप्शन या स्क्रीन रीडर के लिए जानकारी जोड़ने के लिए, <video> टैग में <track> टैग जोड़ें. कैप्शन और स्क्रीन रीडर के ब्यौरे के अलावा, <track> टैग का इस्तेमाल सबटाइटल और चैप्टर के टाइटल के लिए भी किया जा सकता है.

<track> टैग, <source> एलिमेंट की तरह ही होता है. दोनों टैग में src एट्रिब्यूट होता है, जो रेफ़रंस के तौर पर दिए गए कॉन्टेंट पर ले जाता है. <track> टैग के लिए, यह WebVTT फ़ाइल पर ले जाता है.
label एट्रिब्यूट से पता चलता है कि इंटरफ़ेस में किसी ट्रैक की पहचान कैसे की जा सकती है.
एक से ज़्यादा भाषाओं के लिए ट्रैक उपलब्ध कराने के लिए, सबमिट की जा रही हर WebVTT फ़ाइल के लिए एक अलग <track> टैग जोड़ें. साथ ही, srclang एट्रिब्यूट का इस्तेमाल करके भाषा की जानकारी दें.
दो <track> टैग वाले इस <video> टैग के उदाहरण पर एक नज़र डालें.
<video> एलिमेंट के चाइल्ड के तौर पर <track> एलिमेंट जोड़ें.
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
इसके अलावा, एक सैंपल भी है, जिसे Glitch पर देखा जा सकता है.
WebVTT फ़ाइल का स्ट्रक्चर
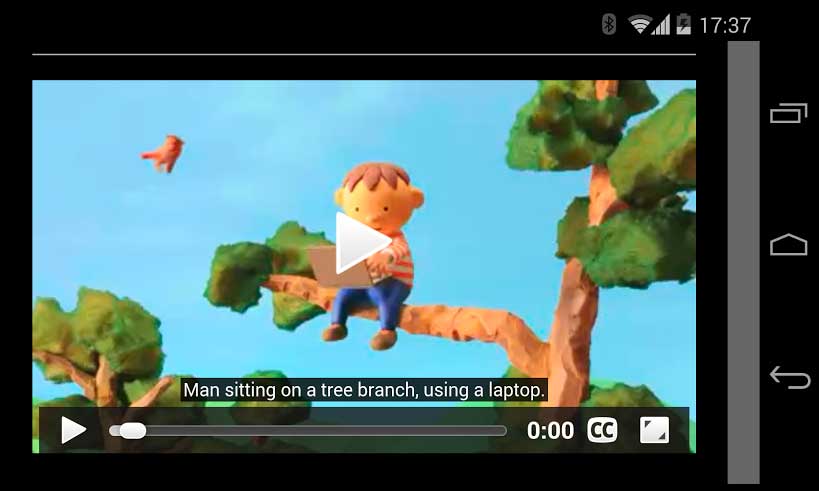
डेमो के लिए एक काल्पनिक WebVTT फ़ाइल यहां दी गई है. यह एक टेक्स्ट फ़ाइल है जिसमें क्यू की सीरीज़ होती है. हर क्यू, स्क्रीन पर दिखाए जाने वाले टेक्स्ट का एक ब्लॉक होता है. साथ ही, इसमें यह भी बताया जाता है कि वह टेक्स्ट कब दिखेगा.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
ट्रैक फ़ाइल में मौजूद हर आइटम एक क्यू होता है. हर क्यू का शुरू और खत्म होने का समय होता है. इन दोनों को ऐरो से अलग किया जाता है. इसके बाद, क्यू का टेक्स्ट होता है. क्यू में railroad और manuscript जैसे आईडी भी हो सकते हैं. क्यू को एक खाली लाइन से अलग किया जाता है.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
क्यू के समय, hours:minutes:seconds.milliseconds फ़ॉर्मैट में होते हैं. पार्सिंग सख्त है.
इसका मतलब है कि अगर ज़रूरी हो, तो संख्याओं में शून्य पैडेड होने चाहिए: घंटे, मिनट, और सेकंड में दो अंक (शून्य वैल्यू के लिए 00) और मिलीसेकंड में तीन अंक (शून्य वैल्यू के लिए 000) होने चाहिए. लाइव WebVTT वैलिडेटर पर, WebVTT की पुष्टि करने वाला एक बेहतरीन टूल मौजूद है. यह समय के फ़ॉर्मैट में होने वाली गड़बड़ियों की जांच करता है. साथ ही, समय के क्रम में न होने जैसी समस्याओं का पता लगाता है.
आपके पास मैन्युअल तरीके से वीटीटी फ़ाइल बनाने का विकल्प है. हालांकि, ऐसी कई सेवाएं हैं जो आपके लिए इसे बनाती हैं.
जैसा कि हमारे पिछले उदाहरणों में देखा जा सकता है, WebVTT फ़ॉर्मैट का इस्तेमाल करना बहुत आसान है. बस टाइमिंग के साथ अपना टेक्स्ट डेटा जोड़ें.
हालांकि, अगर आपको कैप्शन को बाईं या दाईं ओर अलाइन करके अलग जगह पर दिखाना है, तो क्या करना होगा? ऐसा हो सकता है कि कैप्शन को बोलने वाले मौजूदा व्यक्ति की पोज़िशन से अलाइन किया जा सके या
कैमरे के टेक्स्ट में टेक्स्ट न दिखे. WebVTT, .vtt फ़ाइल में सीधे तौर पर, ऐसा करने और इससे जुड़ी अन्य सेटिंग तय करता है. समय अंतराल की परिभाषाओं के बाद सेटिंग जोड़कर
इस बात पर ध्यान दें कि कैप्शन प्लेसमेंट को कैसे तय किया जाता है.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
एक और आसान सुविधा है सीएसएस का इस्तेमाल करके क्यू को स्टाइल करना. शायद आपको बैकग्राउंड के तौर पर स्लेटी रंग के लीनियर ग्रेडिएंट का इस्तेमाल करना हो. साथ ही, सभी कैप्शन के लिए फ़ोरग्राउंड का रंग papayawhip और बोल्ड किए गए सभी टेक्स्ट का रंग peachpuff हो.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
अगर आपको अलग-अलग संकेत देने के लिए स्टाइल और टैग करने के बारे में ज़्यादा जानना है, तो WebVTT स्पेसिफ़िकेशन बेहतर उदाहरणों का एक अच्छा सोर्स है.
टेक्स्ट ट्रैक के टाइप
क्या आपने <track> एलिमेंट का kind एट्रिब्यूट देखा? इसका इस्तेमाल यह बताने के लिए किया जाता है कि किसी खास टेक्स्ट ट्रैक का वीडियो से क्या संबंध है. kind एट्रिब्यूट की संभावित वैल्यू ये हैं:
captions: ट्रांसक्रिप्ट से सबटाइटल बनाने के लिए. साथ ही, किसी भी ऑडियो का अनुवाद करने के लिए भी. यह सुविधा, कम सुनने वाले लोगों के लिए और वीडियो के म्यूट होने पर काम करती है.subtitles: सबटाइटल के लिए, यानी वीडियो की मुख्य भाषा के बजाय किसी दूसरी भाषा में बोली और टेक्स्ट का अनुवाद.descriptions: वीडियो कॉन्टेंट के विज़ुअल हिस्सों की जानकारी देने के लिए. यह सुविधा, दृष्टिबाधित लोगों के लिए सही है.chapters: यह तब दिखता है, जब उपयोगकर्ता वीडियो में नेविगेट कर रहा हो.metadata: यह दिखता नहीं है. हालांकि, स्क्रिप्ट इसका इस्तेमाल कर सकती हैं.
अब आपको अपने वेब पेज पर वीडियो उपलब्ध कराने और उसे ऐक्सेस करने के बारे में बुनियादी बातें पता चल गई हैं. इसलिए, आपको ज़्यादा मुश्किल इस्तेमाल के उदाहरणों के बारे में जानना हो सकता है. मीडिया फ़्रेमवर्क के बारे में जानें. साथ ही, यह भी जानें कि ये बेहतर सुविधाएं उपलब्ध कराते हुए, आपके वेब पेज पर वीडियो जोड़ने में कैसे मदद कर सकते हैं.



