O manifesto do app da Web é um arquivo que você cria para informar ao navegador como quer que seu conteúdo da Web seja exibido como um app no sistema operacional. O manifesto pode incluir informações básicas, como nome, ícone e cor do tema do app, preferências avançadas, como orientação desejada e atalhos de apps, e metadados do catálogo, como capturas de tela.
Cada PWA precisa incluir um único manifesto por aplicativo, geralmente hospedado na pasta raiz e vinculado em todas as páginas HTML em que o PWA pode ser instalado. A extensão oficial é .webmanifest. Portanto, você pode nomear seu manifesto como app.webmanifest.
Adicionar um manifesto de app da Web ao seu PWA
Para criar um manifesto de web app, primeiro crie um arquivo de texto com um objeto JSON que contenha pelo menos um campo name com um valor de string:
app.webmanifest:
{
"name": "My First Application"
}
Mas criar o arquivo não é suficiente. O navegador também precisa saber que ele existe.
Vinculação ao manifesto
Para que o navegador reconheça o manifesto do seu web app, vincule-o ao PWA usando um elemento HTML <link> e o atributo rel definido como manifest em todas as páginas HTML do PWA. Isso é semelhante a como você vincula uma folha de estilo CSS a um documento.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Depurar o manifesto
Para garantir que o manifesto esteja configurado corretamente, use o Inspector no Firefox e o DevTools em todos os navegadores baseados no Chromium.
Para navegadores Chromium
No DevTools
- No painel à esquerda, em Application, selecione Manifest.
- Verifique os campos do manifesto analisados pelo navegador.
Para Firefox
- Abra o inspetor.
- Acesse a guia "Aplicativo".
- Selecione a opção "Manifesto" no painel à esquerda.
- Verifique os campos do manifesto analisados pelo navegador.
Como criar a experiência da PWA
Agora que seu PWA está conectado ao manifesto, é hora de preencher o restante dos campos para definir a experiência dos usuários.
Campos básicos
O primeiro conjunto de campos representa as informações principais sobre seu PWA. Eles são usados para criar o ícone e a janela do PWA instalado e determinar como ele é iniciado. São eles:
name- Nome completo do seu PWA. Ele vai aparecer junto com o ícone na tela inicial, no iniciador, no dock ou no menu do sistema operacional.
short_name- Opcional, um nome mais curto do seu PWA, usado quando não há espaço suficiente para mostrar o valor total do campo
name. Mantenha o nome com menos de 12 caracteres para minimizar a possibilidade de truncamento. icons- Uma matriz de objetos de ícone com os campos
src,type,sizesepurpose(opcional), descrevendo quais imagens devem representar o PWA. start_url- O URL que o PWA precisa carregar quando o usuário inicia o app pelo ícone instalado. Um caminho absoluto é recomendado. Portanto, se a página inicial do seu PWA for a raiz do site, você poderá definir isso como "/" para abri-la quando o app for iniciado. Se você não fornecer um URL inicial, o navegador poderá usar o URL de onde o PWA foi instalado como ponto de partida. Pode ser um link direto, como os detalhes de um produto em vez da tela inicial.
display- Um de
fullscreen,standalone,minimal-uioubrowser, descrevendo como o SO deve desenhar a janela do PWA. Saiba mais sobre os diferentes modos de exibição no capítulo Design de apps. A maioria dos casos de uso implementastandalone. id- Uma string que identifica exclusivamente este PWA em relação a outros que podem estar hospedados na mesma origem. Se não estiver definido, o
start_urlserá usado como um valor substituto. Mudar ostart_urlno futuro (por exemplo, ao alterar um valor de string de consulta) pode remover a capacidade do navegador de detectar que um PWA já está instalado.
Ícones
O ícone do PWA é a identidade visual dele nos dispositivos dos usuários quando instalado. Por isso, é importante definir pelo menos um. Como a propriedade icons é uma coleção de objetos de ícone, você pode definir vários ícones em formatos diferentes para oferecer a melhor experiência aos usuários. Cada navegador escolhe um ou mais ícones com base nas necessidades e no sistema operacional em que está instalado, os ícones mais próximos das especificações necessárias.
Se você precisar escolher apenas um tamanho de ícone, ele deve ter 512 x 512 pixels. No entanto, é recomendável fornecer mais tamanhos, incluindo imagens de 192 x 192, 384 x 384 e 1024 x 1024 pixels.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Se você não fornecer um ícone ou se eles não estiverem nos tamanhos recomendados, em algumas plataformas, não vai atender aos critérios de instalação. Em outras plataformas, o ícone será gerado automaticamente, por exemplo, de uma captura de tela do PWA ou usando um ícone genérico.
Ícones mascaráveis
Alguns sistemas operacionais, como o Android, adaptam os ícones a diferentes tamanhos e formatos. Por exemplo, no Android 12, diferentes fabricantes ou configurações podem mudar o formato dos ícones de círculos para quadrados ou quadrados com cantos arredondados. Para oferecer suporte a esses tipos de ícones adaptáveis, forneça um ícone mascarável usando o campo purpose.
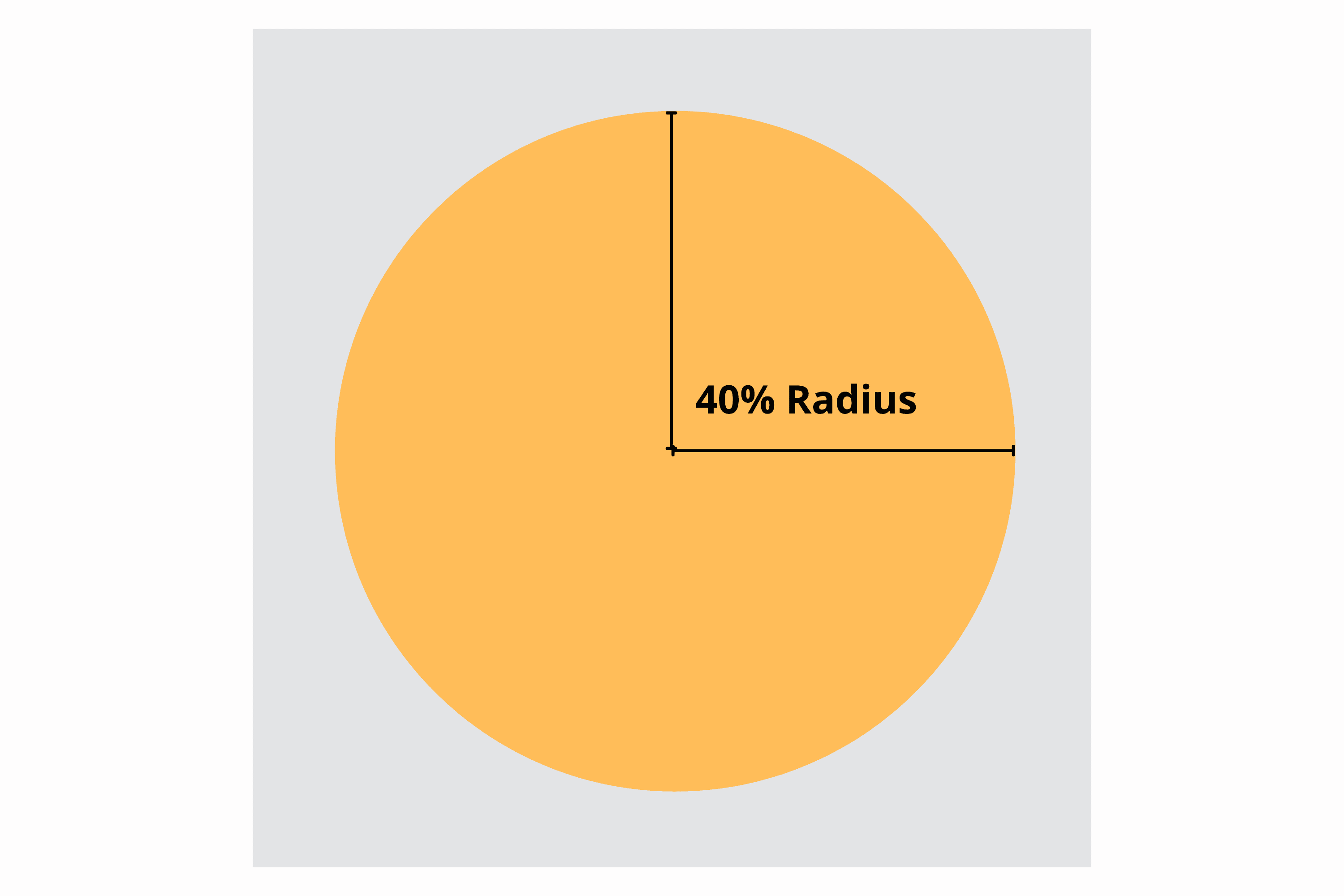
Para isso, forneça um arquivo de imagem quadrada com o ícone principal contido em uma "zona segura", um círculo centralizado no ícone com um raio de 40% da largura dele. Confira a imagem abaixo. Os dispositivos que oferecem suporte a ícones mascaráveis vão mascarar seu ícone conforme necessário.

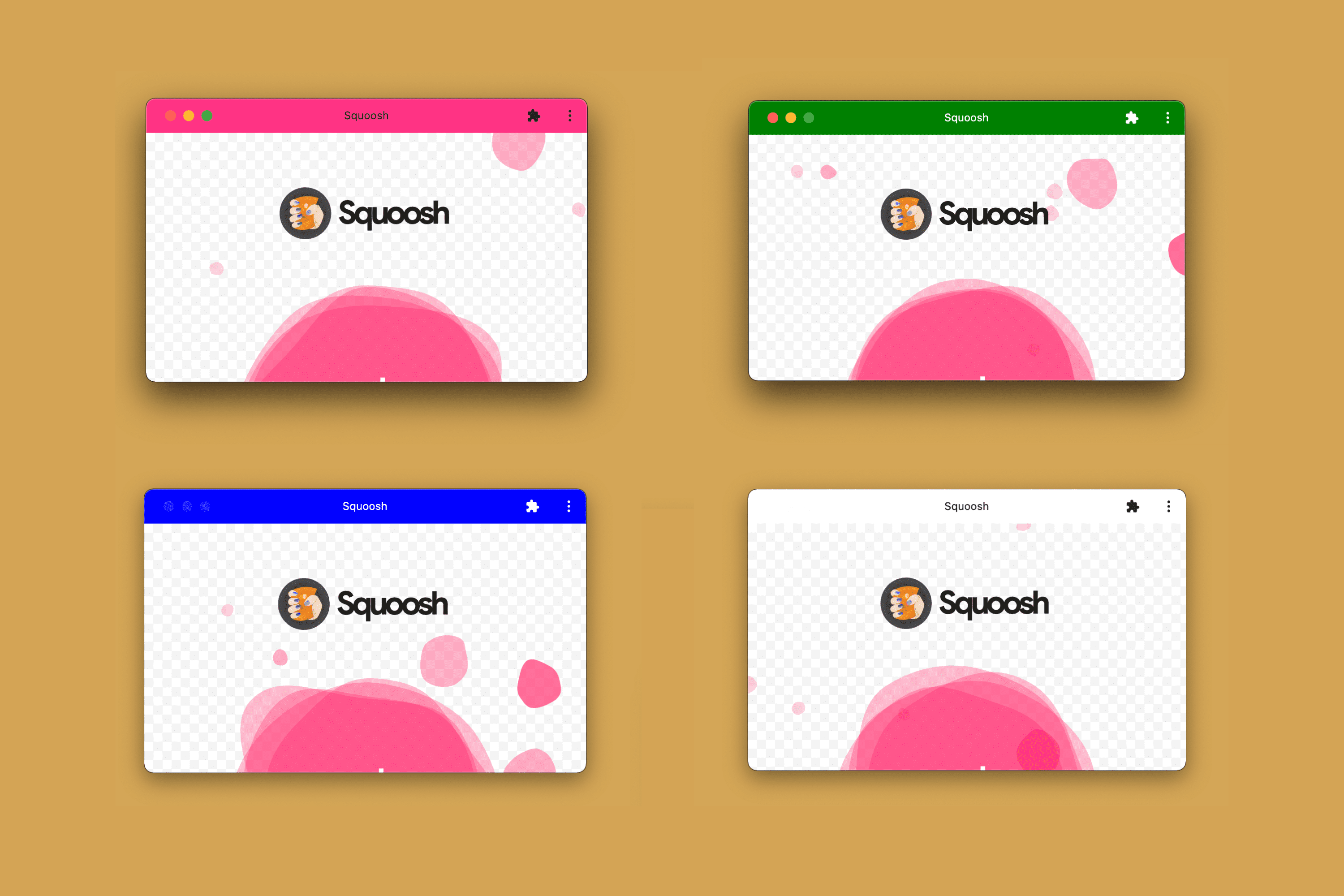
Confira um exemplo de ícone mascarável renderizado em várias formas usadas com frequência:
Na imagem a seguir, se você usar o ícone à esquerda como um ícone mascarável, os resultados serão ruins em dispositivos quando uma máscara de forma for aplicada.
![]()
Essa imagem pode ser usada com mais padding.
![]()
Os ícones mascaráveis precisam ter pelo menos 512 x 512 pixels. Depois de criar um, adicione-o à sua coleção icons para melhorar a experiência em dispositivos compatíveis:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
Na maioria dos casos, se o ícone mascarável não estiver sendo exibido corretamente, adicione mais padding para melhorar a aparência. O Maskable.app é uma ferramenta on-line sem custo financeiro para testar e criar uma versão mascarável do seu ícone.
Se o ícone tiver finalidades gerais e mascaráveis, defina o campo purpose como "any maskable". Consulte a documentação do manifesto de apps da Web da MDN para mais detalhes.
Campos recomendados
O próximo conjunto de campos a serem incluídos são aqueles que vão melhorar a experiência do usuário, mesmo que não sejam obrigatórios para a instalação.
theme_color- Cor padrão do aplicativo, às vezes afetando a forma como o SO mostra o site (por exemplo, a cor da janela e da barra de título no computador ou a cor da barra de status em dispositivos móveis). Essa cor pode ser substituída pelo elemento HTML
theme-color<meta>. background_color- Cor do marcador de posição a ser mostrada no plano de fundo do aplicativo antes que a folha de estilo seja carregada. O Safari no iOS e no iPadOS e a maioria dos navegadores para computador ignoram esse campo no momento.
scope- Muda o escopo de navegação do PWA, permitindo definir o que é e o que não é exibido na janela do app instalado. Por exemplo, se você vincular a uma página fora do escopo, ela será renderizada em um navegador no app, em vez de na janela do PWA. No entanto, isso não vai mudar o escopo do service worker.
A próxima imagem mostra como o campo theme_color é usado na barra de título de um dispositivo desktop ao instalar um PWA.

Ao definir cores no manifesto, como em theme_color e background_color, use cores nomeadas em CSS, como salmon ou orange, cores RGB, como #FF5500, ou funções de cor sem transparência, como rgb() ou hsl(). Confira o capítulo sobre design de apps para mais informações.
Telas de apresentação
Em alguns dispositivos, uma imagem estática é renderizada enquanto o PWA é carregado para fornecer feedback imediato ao usuário.
O Android usa os valores theme_color, background_color e icon para gerar a tela de apresentação.
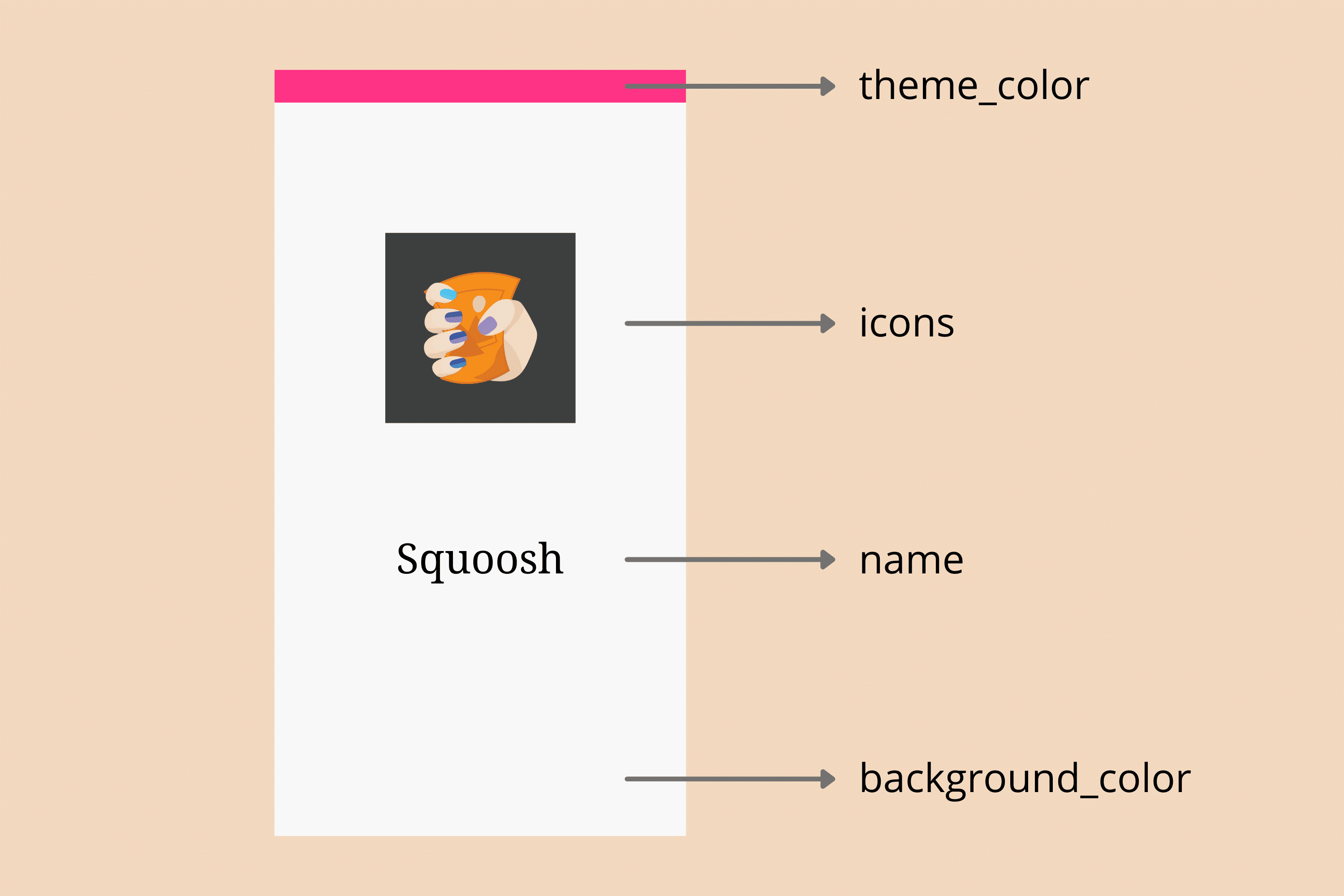
Quando você instala um PWA no Android, o dispositivo gera uma tela de espera com as informações do manifesto, conforme mostrado no diagrama a seguir.

Por outro lado, o Safari no iOS e no iPadOS não usa o manifesto do app da Web para gerar telas de abertura. Em vez disso, eles usam uma imagem vinculada de um elemento <link> proprietário, semelhante ao tratamento de ícones. Confira o capítulo de melhorias para mais detalhes.
Campos estendidos
O próximo conjunto de campos oferece mais informações sobre seu PWA. Elas são todas opcionais.
lang- Uma tag de idioma que especifica o idioma principal dos valores do manifesto, como
enpara inglês,pt-BRpara português do Brasil ouinpara hindi. dir- A direção para mostrar campos de manifesto compatíveis com direção (como
name,short_nameedescription). Os valores válidos sãoauto,ltr(da esquerda para a direita) ertl(da direita para a esquerda). orientation- Orientação desejada para o app depois de instalado. Um jogo pode definir isso para solicitar uma orientação somente paisagem. Vários valores são aceitos, mas, se incluídos, geralmente são
portraitoulandscapeexplicitamente.
Campos promocionais
O quarto conjunto de campos permite fornecer informações promocionais sobre seu PWA, por exemplo, em fluxos de instalação, listagens e resultados da pesquisa.
description- Uma explicação sobre o que o PWA faz.
screenshots- Matriz de objetos de captura de tela com
src,typeesizes(semelhante ao objetoicons) destinada a mostrar o PWA. Não há restrições de tamanho. categories- Uma matriz de categorias a que o PWA deve pertencer para ser usado como dicas de listagens, opcionalmente da lista de categorias conhecidas. Esses valores geralmente são minúsculos.
iarc_rating_id- O código de certificação da Coalizão Internacional de Classificação Indicativa para o PWA, se você tiver um. Ele foi criado para determinar para quais idades seu PWA é adequado.
Confira esses campos promocionais em ação hoje mesmo. No Android, por exemplo, se o PWA puder ser instalado e você fornecer valores para pelo menos os campos description e screenshots, a experiência da caixa de diálogo de instalação vai mudar de uma simples barra de informações "Adicionar à tela inicial" para uma caixa de diálogo de instalação mais completa, semelhante à de uma app store.
No Android, você pode ter uma interface de instalação mais agradável se fornecer valores para os campos promocionais, como mostrado no próximo vídeo.
Campos de recursos
Por fim, há vários campos relacionados a diferentes recursos que seu PWA pode usar em navegadores compatíveis, como os campos shortcuts, share_target e display_override, conforme abordado no capítulo "Recursos". Há também campos, como related_apps e prefer_related_apps (consulte o capítulo "Detecção" para mais informações), para conectar seu PWA a apps instalados, geralmente de uma app store.
Muitos novos campos podem aparecer no futuro à medida que os navegadores adicionam mais recursos aos apps Web progressivos.

