Há muitas melhorias que podem aumentar a conversão e o uso do seu PWA.
Atalhos de apps
Os atalhos de apps são uma lista estática de links diretos para seu PWA, escritos no manifesto. Especificação do manifesto do app Web. Permite definir uma lista de atalhos para diferentes partes ou recursos do PWA, acelerando a navegação para seções acessadas com frequência.
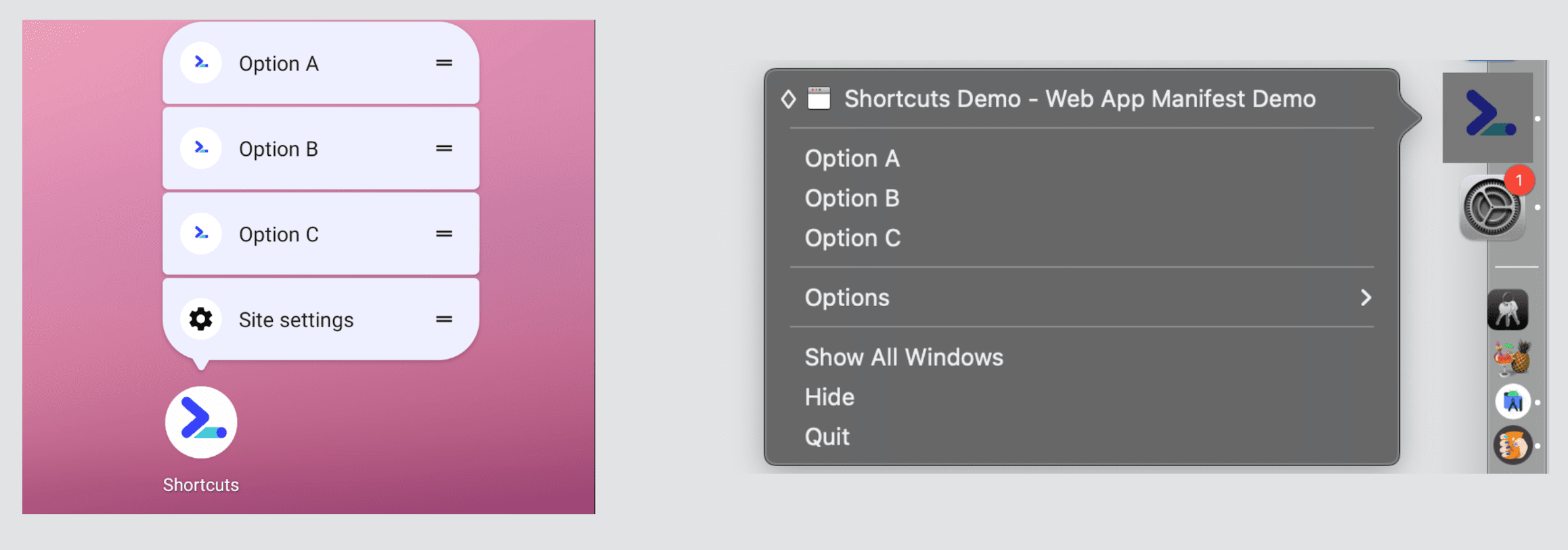
Os atalhos de apps estão disponíveis na maioria dos sistemas operacionais para computador e no Android com WebAPK. Eles aparecem em um menu contextual no ícone do app na tela inicial, no dock ou na barra de tarefas, como na imagem a seguir:

Para acessar esse menu, os usuários precisam clicar com o botão direito do mouse ou tocar e manter pressionado o ícone do PWA.
Os atalhos são definidos no membro shortcuts do manifesto. Ele usa uma matriz de membros com as seguintes propriedades:
name- O texto que será mostrado ao usuário, geralmente em um menu de contexto.
url- O URL que o PWA precisa carregar quando o usuário inicia o app usando esse atalho. Ele precisa ser um URL no escopo do seu PWA e ter um link direto para o recurso descrito pelo
nameoushort_name. short_name- (Opcional) Um nome mais curto usado quando não há espaço suficiente para mostrar o valor completo do campo
name. description- (Opcional) Uma descrição do que esse atalho vai fazer
icons- (opcional): uma matriz de objetos de ícone com campos
src,type,sizesepurposeopcionais, descrevendo quais imagens devem representar o atalho.
Trate os atalhos de apps como uma capacidade de melhor esforço. Isso significa que não é possível confiar que esses atalhos vão aparecer sempre. Mesmo que apareçam, não é possível saber quantos atalhos vão aparecer ou se a plataforma vai ignorar os ícones, já que isso fica a critério dos navegadores. Uma discussão completa por plataforma está fora do escopo, mas abaixo você tem uma ideia de como funciona no Android e no computador. A melhor maneira de lidar com essa incerteza é ordenar os itens por prioridade.
iOS e iPadOS
Ao publicar PWAs, há algumas melhorias que podem melhorar a experiência dos usuários no Safari em iOS/iPadOS.
Telas de apresentação
Como visto no capítulo sobre manifesto de apps da Web, o Android cria telas de espera automaticamente com base nos valores do manifesto. Esse não é o caso do iOS e do iPadOS. Nesses dispositivos, defina as telas de apresentação em HTML como imagens estáticas usando elementos <link>.
Essas imagens são conhecidas como imagens de inicialização em dispositivos Apple e usam a propriedade rel com o valor apple-touch-startup-image, como em:
<link rel="apple-touch-startup-image" href="ios-startup.png">
O problema é que a imagem de inicialização precisa ter o tamanho exato da janela que o PWA terá ao ser aberto. Portanto, diferentes dispositivos iOS e iPadOS precisam de imagens diferentes. Mais situações precisam ser abordadas no iPad, como aberturas em paisagem/retrato e renderização do PWA no modo multitarefa (como 1/3, 1/2 ou 2/3 da tela).
Confira uma lista atualizada de tamanhos de tela do iOS e do iPadOS nas Diretrizes de interface humana da Apple.
Diferentes versões da imagem de inicialização podem ser definidas com uma consulta de mídia dentro do atributo media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Padrões de design para imagens de inicialização do iOS
Definir imagens de inicialização é um trabalho difícil. Por isso, temos algumas ferramentas para geração e configuração automáticas:
- A geração estática se integra ao sistema de build, cria todas as imagens estáticas PNG e fornece o código HTML com elementos
<link>para inserir no documento. O PWA Asset Generator é um exemplo desse tipo de ferramenta. - Gerador do lado do cliente, uma ferramenta JavaScript que pode incorporar uma ou mais versões base64 da imagem de inicialização em elementos injetados
<link>com base no tipo e no tamanho da tela do dispositivo atual. Você pode usar uma tela na memória, renderizar a imagem e convertê-la em um URIdata:com um arquivo PNG. A biblioteca PWA Compat (link em inglês) é uma biblioteca do lado do cliente fácil de usar que faz isso clonando a tela de inicialização típica do Android.
Detectar um PWA em plataformas móveis da Apple
Embora você deva usar o aprimoramento progressivo e a detecção de recursos no seu PWA, pode haver alguns casos extremos em que precisamos saber se o usuário está em um PWA em plataformas móveis da Apple, como quando você quer oferecer instruções de instalação ou adicionar links para apps específicos da plataforma que são exclusivos do iOS.
Para evitar a leitura da string de user agent, verifique a propriedade standalone do objeto navigator. Essa é uma propriedade não padrão, disponível apenas no mecanismo WebKit em iOS e iPadOS.
- Se
navigator.standaloneforundefined, isso significa que o usuário não está em um dispositivo iPadOS ou iOS. - Se
navigator.standaloneforfalse, significa que o usuário abriu o PWA no navegador e está usando o app lá. - Se
navigator.standalonefortrue, isso significa que o usuário abriu o PWA na tela inicial e está tendo a experiência de PWA independente.
Suporte a tela cheia
No Safari em iOS e iPads, apenas display: standalone é compatível como um modo de exibição para seu PWA.
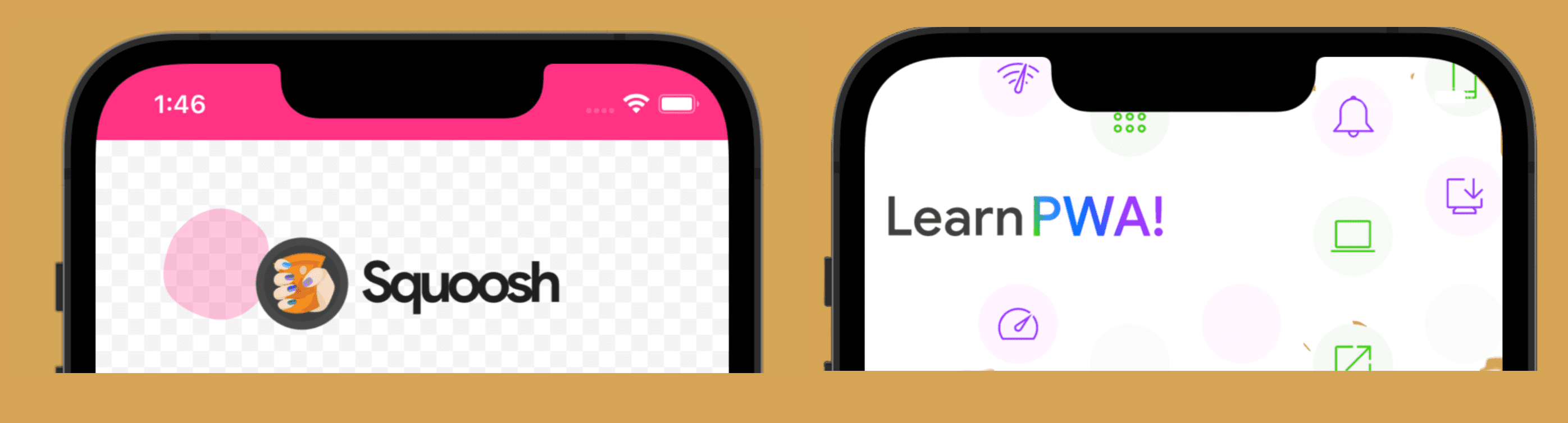
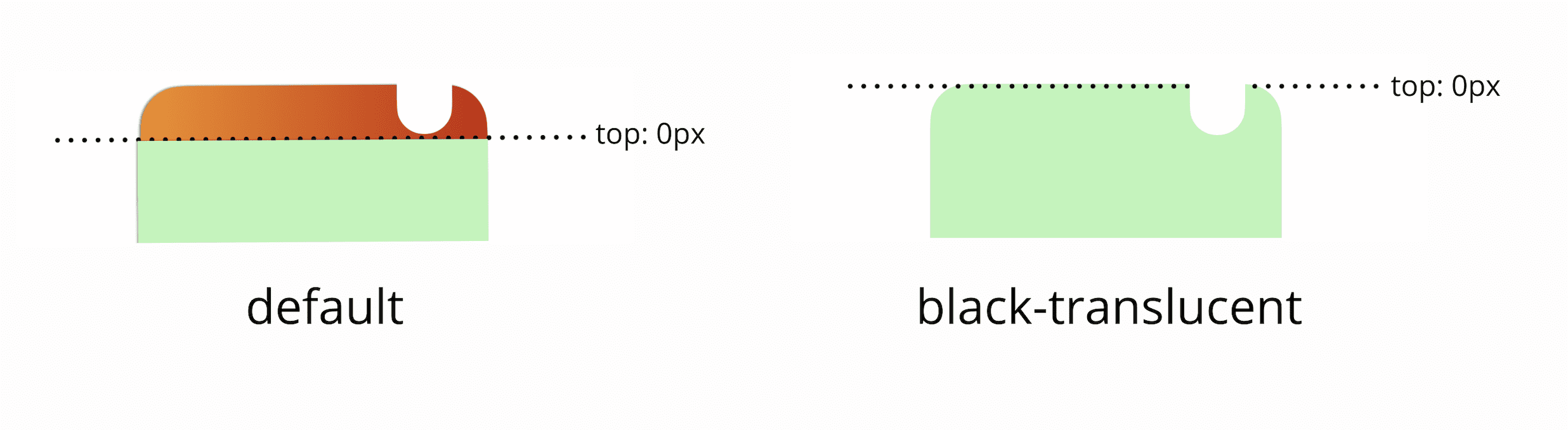
Na próxima imagem, você pode ver à esquerda um design independente padrão com uma cor de tema e, à direita, um PWA com um modo iOS em tela cheia que permite renderizar conteúdo atrás da barra de status.

Se você adicionar a tag a seguir no seu HTML, o PWA no iOS e no iPadOS vai entrar no modo de tela cheia, mas é diferente do Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Nesse modo, a barra de status do dispositivo (a parte de cima onde aparecem o relógio, o nível da bateria e os ícones de notificação) ainda fica visível, mas é renderizada sobre o conteúdo com um plano de fundo transparente.
Ao usar esse modo, tome cuidado com o design, porque o sistema operacional sempre renderiza os ícones em branco. Portanto, sempre contraste os planos de fundo da parte de cima da tela com conteúdo claro. Além disso, é importante usar variáveis de ambiente CSS para renderizar conteúdo na área segura, conforme visto no Capítulo de design de apps.

Confiabilidade da instalação
No iOS e no iPadOS antes da versão 15.4, o arquivo de manifesto só é carregado da rede quando o usuário abre a folha de compartilhamento (usando o ícone de compartilhamento no navegador), e não quando a página é carregada. Portanto, o navegador não verifica se o site é um PWA até esse momento, o que pode levar a situações em que o manifesto não pode ser carregado ou leva muito tempo, e o navegador o ignora.
Quando o navegador não consegue carregar o manifesto a tempo, pressionar "Adicionar à tela inicial" coloca um ícone na tela inicial, mas não oferece uma experiência de app. Ele será apenas um atalho para uma guia do navegador.

