É possível detectar se o usuário está usando o PWA no navegador ou no modo independente. Em navegadores baseados no Chromium (Android e computador), você também pode detectar os seguintes eventos:
- Status e resultado da caixa de diálogo de convite para instalação.
- Instalação concluída.
- Transferência de navegação do navegador para a janela do PWA e vice-versa.
- Status da instalação do PWA.
- App relacionado instalado em uma app store.
Você pode usar esses dados para análises, entender as preferências do usuário e personalizar a experiência dele. Para capturar esses eventos, use ferramentas como consultas de mídia, eventos do window ou as APIs de recursos listadas aqui.
Como detectar o modo de exibição
Para acompanhar como os usuários iniciam sua PWA, use matchMedia() para testar a consulta de mídia display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Se você usar esse exemplo, lembre-se de corresponder ao modo de exibição do manifesto do app da Web, por exemplo, standalone, minimal-ui ou fullscreen. Também é possível fazer a correspondência de várias consultas na string de consulta de mídia usando condições separadas por vírgulas.
Também é possível adicionar um parâmetro de consulta ao start_url do manifesto que pode ser capturado com o Google Analytics para acompanhar estatísticas sobre quando, como e em que medida o PWA está sendo usado.
Instalação do app
Quando um usuário aceita a solicitação de instalação no navegador, o evento appinstalled é acionado em navegadores baseados no Chromium. Um ótimo uso para esse manipulador de eventos é remover qualquer promoção de instalação no app que você adicionou.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Em dispositivos Android com WebAPK, o evento é acionado quando o usuário aceita a caixa de diálogo, e não depois que o WebAPK é criado e instalado. Pode levar alguns segundos até que o app seja totalmente instalado.
O capítulo sobre o comando de instalação explica como detectar se o comando está disponível e qual é a escolha do usuário.
Transferência de sessão
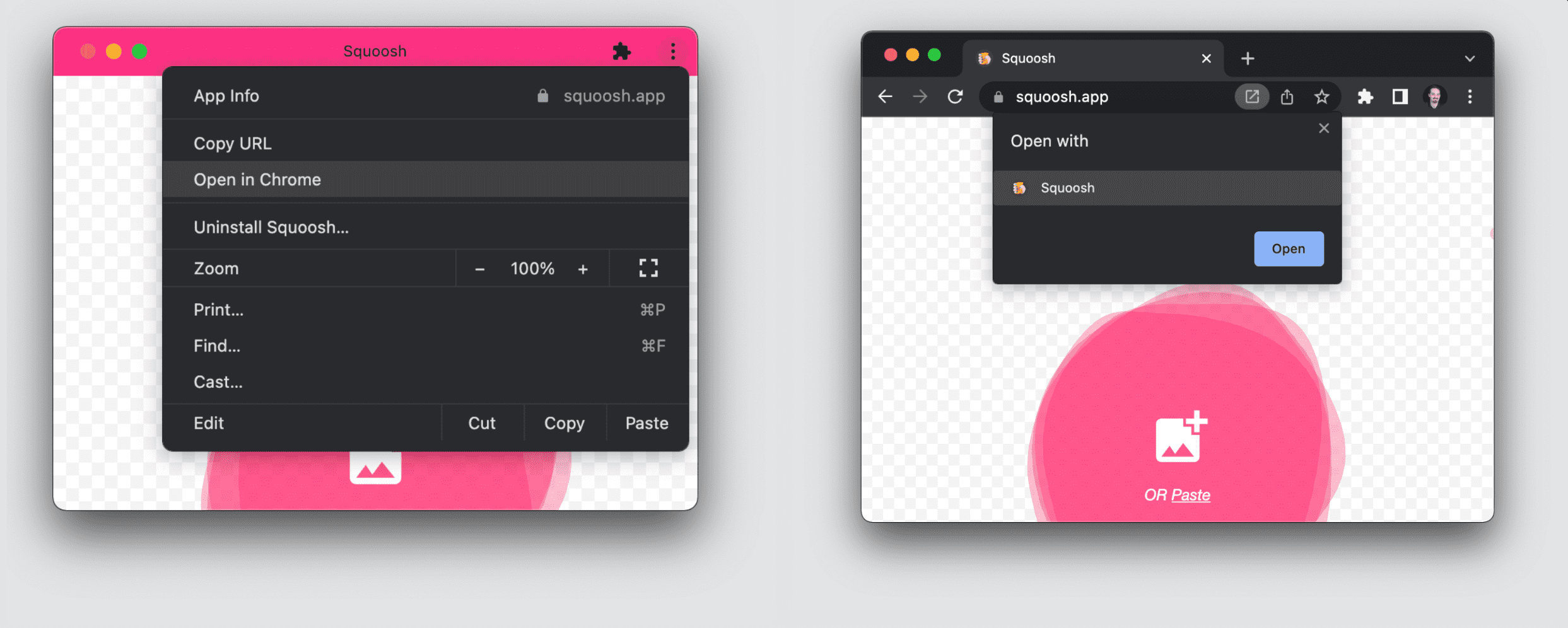
Os usuários podem usar o PWA no navegador e no formulário independente instalado. Em navegadores para computador, é possível transferir a navegação atual entre esses contextos usando selos ou itens de menu, como na imagem a seguir.

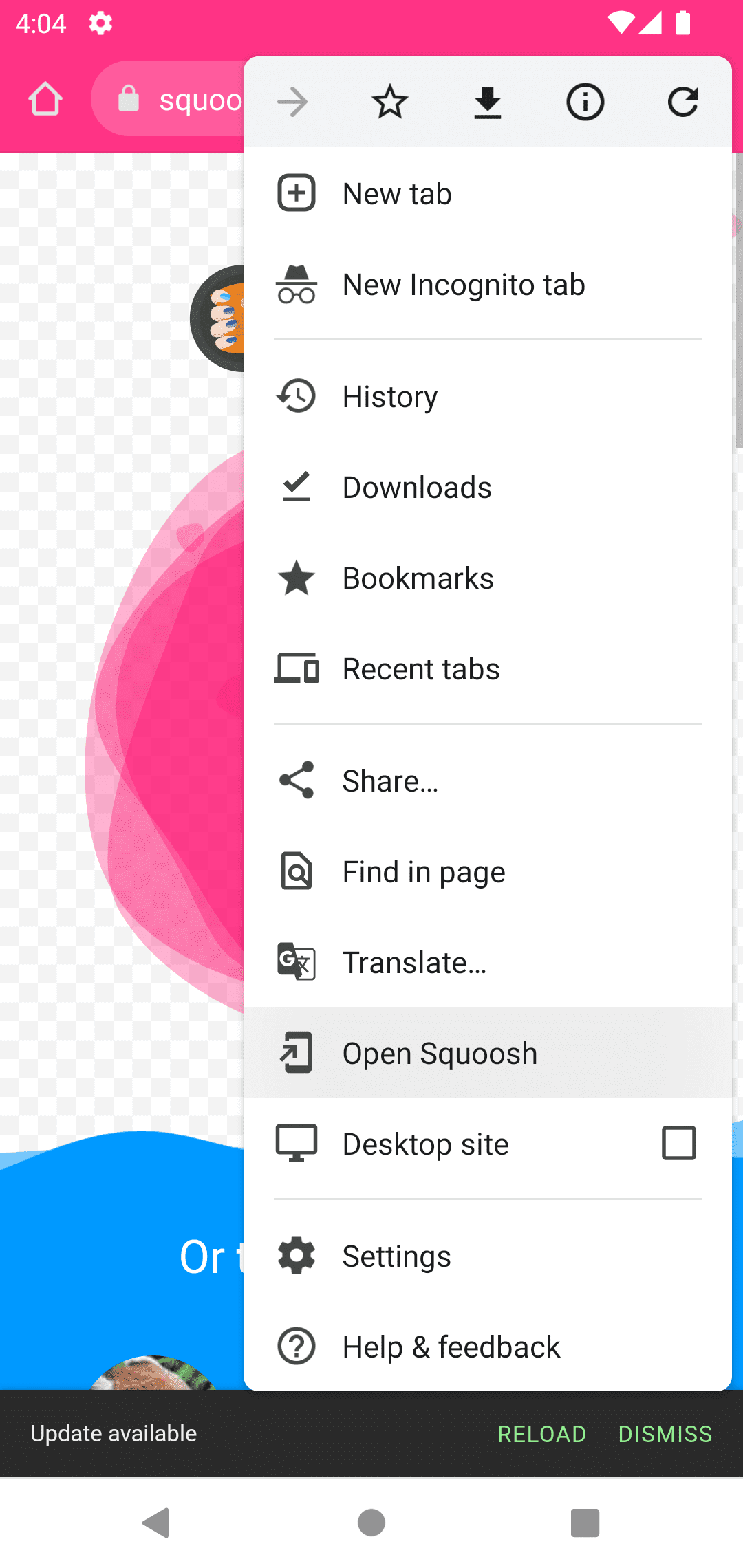
No Android, há um item de menu semelhante ao do computador no navegador que transfere a navegação para o app. Nesse caso, o URL atual é aberto, mas será uma nova navegação de página no app.
Na imagem a seguir, você pode ver o item de menu no Android quando o app já está instalado.

Transferir após a instalação
Em navegadores para computador, a navegação atual é transferida imediatamente para o app durante a instalação. A guia do navegador é fechada, e o app recém-instalado é aberto, continuando o que o usuário estava fazendo.
Em navegadores para dispositivos móveis, a navegação atual permanece no navegador quando você instala o app. Se os usuários quiserem mudar para o app, eles precisam abrir o app manualmente, e será uma nova navegação.
Como detectar a transferência
Para detectar a transferência entre o navegador e a janela, use uma consulta de mídia:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Isolamento de armazenamento do iOS e iPadOS
No iOS e no iPadOS, não há navegação nem transferência de URL entre o navegador e o ícone instalado. Mesmo que seja o mesmo PWA, cada ícone do PWA instalado pelo usuário terá o próprio armazenamento, isolado da guia do Safari e de outros ícones. Quando um usuário abre o ícone instalado, nenhum armazenamento é compartilhado com o Safari. Se o PWA precisar de login, o usuário vai precisar fazer login novamente. Se o app foi adicionado à tela inicial várias vezes, o usuário tem uma sessão diferente para cada instância do PWA.
Aplicativos relacionados
Um site indica uma relação com um app pelo manifesto. Para fazer isso, use o elemento related_applications da especificação do manifesto de app da Web.
A chave related_applications é uma matriz de objetos que representam cada aplicativo relacionado. Cada entrada contém platform, url e um id opcional.
Estes são os possíveis valores de plataforma:
chrome_web_store: Google Chrome Web Store.play: apps do Google Play (Android e ChromeOS).chromeos_play: ChromeOS Play.webapp: apps da Web.windows: Microsoft Store (Windows 10 e 11).f-droid: F-Droid.amazon: Amazon AppStore (FireOS).
Preferir um app relacionado
Quando o usuário instala um app, você pode redirecionar o usuário para um app relacionado se definir o campo prefer_related_applications como true no manifesto. Com essa configuração, nos navegadores compatíveis, os fluxos de instalação não instalam a PWA. Em vez disso, eles acionam uma instalação da loja do url ou id especificado na entrada related_applications.
O aplicativo relacionado pode ser seu PWA e será instalado por uma app store. Uma vantagem dessa configuração é que, no momento, apenas os apps instalados pela app store são recuperados com um backup ou quando você muda para um novo dispositivo.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Banners de aplicativos inteligentes da Apple
O Safari não oferece suporte ao membro related_applications, mas oferece banners inteligentes de apps para apps na App Store. Portanto, se você quiser promover um PWA ou outro app publicado na App Store, inclua metatags no HTML do PWA para convidar o usuário a instalar o app (confira o link fornecido) ou transfira a navegação se ele já estiver instalado.
Como detectar apps instalados relacionados
O método getInstalledRelatedApps() permite que seu site verifique se o app iOS/Android/desktop ou o PWA está instalado no dispositivo do usuário.
Verificar se um app relacionado já está instalado ajuda você a implementar recursos como ocultar avisos instalados personalizados ou redirecionar o usuário diretamente para o app instalado, em vez de acessar um site de uso geral.
Para usar o método getInstalledRelatedApps(), o app instalado e o site precisam configurar a conexão entre eles. Cada app, dependendo da plataforma, inclui metadados para reconhecer o site, e o site inclui o app instalado esperado no campo related_applications do manifesto.
Ferramentas como o BubbleWrap ou o PWA Builder, que permitem a publicação de PWA nas app stores, já adicionam os metadados necessários para que seu site possa usar getInstalledRelatedApps() imediatamente.
Para detectar se um PWA já está instalado usando getInstalledRelatedApps(), defina webapp no campo related_applications do manifesto com o URL do manifesto:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() retorna uma matriz de objetos do app. Se a matriz estiver vazia, o app relacionado não estará instalado.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Detectar a instalação fora do escopo da PWA
No Chrome para Android 89, é possível detectar se um PWA está instalado, mesmo fora do escopo dele. O PWA precisa definir um arquivo JSON na pasta /.well-known/, concedendo permissão ao outro escopo, conforme descrito neste artigo.

