מניפסט של אפליקציית אינטרנט הוא קובץ שאתם יוצרים, שמסביר לדפדפן איך אתם רוצים שתוכן האינטרנט יוצג כאפליקציה במערכת ההפעלה. קובץ המניפסט יכול לכלול מידע בסיסי כמו שם האפליקציה, הסמל וצבע העיצוב שלה; העדפות מתקדמות כמו הכיוון הרצוי וקיצורי דרך לאפליקציה; ומטא-נתונים של הקטלוג כמו צילומי מסך.
כל PWA צריך לכלול מניפסט יחיד לכל אפליקציה, בדרך כלל הוא מאוחסן בתיקיית השורש ומקושר לכל דפי ה-HTML שמהם אפשר להתקין את ה-PWA. הסיומת הרשמית שלו היא .webmanifest, ולכן אפשר לתת לקובץ המניפסט שם כמו app.webmanifest.
הוספת מניפסט של אפליקציית אינטרנט ל-PWA
כדי ליצור מניפסט של אפליקציית אינטרנט, קודם יוצרים קובץ טקסט עם אובייקט JSON שמכיל לפחות שדה name עם ערך מחרוזת:
app.webmanifest:
{
"name": "My First Application"
}
אבל יצירת הקובץ לא מספיקה, הדפדפן צריך לדעת שהוא קיים.
קישור למניפסט
כדי שהדפדפן יזהה את מניפסט אפליקציית האינטרנט, צריך לקשר אותו ל-PWA באמצעות רכיב <link> HTML ומאפיין rel שהערך שלו הוא manifest בכל דפי ה-HTML של ה-PWA. זה דומה לאופן שבו מקשרים גיליון סגנונות CSS למסמך.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
ניפוי באגים במניפסט
כדי לוודא שקובץ המניפסט מוגדר בצורה נכונה, אפשר להשתמש בכלי Inspector ב-Firefox ובכלי DevTools בכל דפדפן מבוסס Chromium.
לדפדפני Chromium
בכלי הפיתוח
- בחלונית הימנית, בקטע Application (אפליקציה), בוחרים באפשרות Manifest (מניפסט).
- בודקים את השדות של קובץ המניפסט כפי שהם מפוענחים על ידי הדפדפן.
ב-Firefox
- פותחים את הכלי לבדיקת רכיבים.
- עוברים לכרטיסייה 'אפליקציה'.
- בחלונית הימנית, בוחרים באפשרות Manifest.
- בודקים את השדות של קובץ המניפסט כפי שהם מפוענחים על ידי הדפדפן.
תכנון חוויית המשתמש ב-PWA
אחרי שחיברתם את ה-PWA למניפסט שלו, הגיע הזמן למלא את שאר השדות כדי להגדיר את חוויית המשתמש.
שדות בסיסיים
קבוצת השדות הראשונה מייצגת את המידע הבסיסי על ה-PWA. הם משמשים לבניית הסמל והחלון של ה-PWA שהותקן ולקביעת אופן ההפעלה שלו. סוגי המשנה הם:
name- השם המלא של ה-PWA. הוא יופיע לצד הסמל במסך הבית, במרכז האפליקציות, בסרגל או בתפריט של מערכת ההפעלה.
short_name- אופציונלי, שם קצר יותר של ה-PWA, שמשמש כשאין מספיק מקום להצגת הערך המלא של השדה
name. כדאי להקפיד על אורך של עד 12 תווים כדי לצמצם את הסיכוי לחיתוך. icons- מערך של אובייקטים של סמלים עם השדות
src,type,sizesוהשדה האופציונליpurpose, שמתארים אילו תמונות צריכות לייצג את אפליקציית ה-PWA. start_url- כתובת ה-URL שאפליקציית ה-PWA צריכה לטעון כשהמשתמש מפעיל אותה מהסמל שהותקן. מומלץ להשתמש בנתיב מוחלט, כך שאם דף הבית של ה-PWA הוא הבסיס של האתר, אפשר להגדיר את הנתיב כ-'/' כדי לפתוח אותו כשהאפליקציה מופעלת. אם לא מספקים כתובת URL להתחלה, הדפדפן יכול להשתמש בכתובת ה-URL שממנה הותקן ה-PWA ככתובת להתחלה. זה יכול להיות קישור עומק, כמו פרטים של מוצר במקום מסך הבית.
display- אחת מהאפשרויות
fullscreen,standalone,minimal-uiאוbrowser, שמתארת איך מערכת ההפעלה צריכה לצייר את חלון ה-PWA. מידע נוסף על מצבי התצוגה השונים זמין בפרק בנושא עיצוב אפליקציות. ברוב תרחישי השימוש מיושםstandalone. id- מחרוזת שמזהה באופן ייחודי את ה-PWA הזה בהשוואה ל-PWA אחרים שאולי מתארחים באותו מקור. אם לא מגדירים את המדיניות, המערכת תשתמש ב-
start_urlכערך ברירת מחדל. חשוב לזכור שאם תשנו אתstart_urlבעתיד (למשל, כשמשנים ערך של מחרוזת שאילתה), יכול להיות שתסירו את היכולת של הדפדפן לזהות שאפליקציית PWA כבר מותקנת.
סמלים
הסמל של ה-PWA הוא הזהות החזותית שלו במכשירים של המשתמשים כשהוא מותקן, ולכן חשוב להגדיר לפחות סמל אחד. מאחר שהמאפיין icons הוא אוסף של אובייקטים של סמלים, אפשר להגדיר כמה סמלים בפורמטים שונים כדי לספק למשתמשים את חוויית הסמל הטובה ביותר. כל דפדפן יבחר סמל אחד או יותר בהתאם לצרכים שלו ולמערכת ההפעלה שבה הוא מותקן. הסמלים שייבחרו יהיו הקרובים ביותר למפרט הנדרש.
אם אתם צריכים לבחור רק גודל אחד של סמל, הוא צריך להיות 512 על 512 פיקסלים. עם זאת, מומלץ לספק גם תמונות בגדלים נוספים, כולל 192x192, 384x384 ו-1,024x1,024 פיקסלים.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
אם לא תספקו סמל או שהסמלים לא יהיו בגדלים המומלצים, לא תעמדו בקריטריונים להתקנה בחלק מהפלטפורמות. בפלטפורמות אחרות, הסמל ייווצר אוטומטית, למשל מצילום מסך של ה-PWA או באמצעות סמל גנרי.
סמלים שניתנים להתאמה (maskable)
חלק ממערכות ההפעלה, כמו Android, מתאימות את הסמלים לגדלים ולצורות שונים. לדוגמה, ב-Android 12, יצרנים או הגדרות שונים יכולים לשנות את הצורה של הסמלים מעיגולים לריבועים או לריבועים עם פינות מעוגלות. כדי לתמוך בסוגים האלה של סמלים דינמיים, אפשר לספק סמל שניתן למיסוך באמצעות השדה purpose.
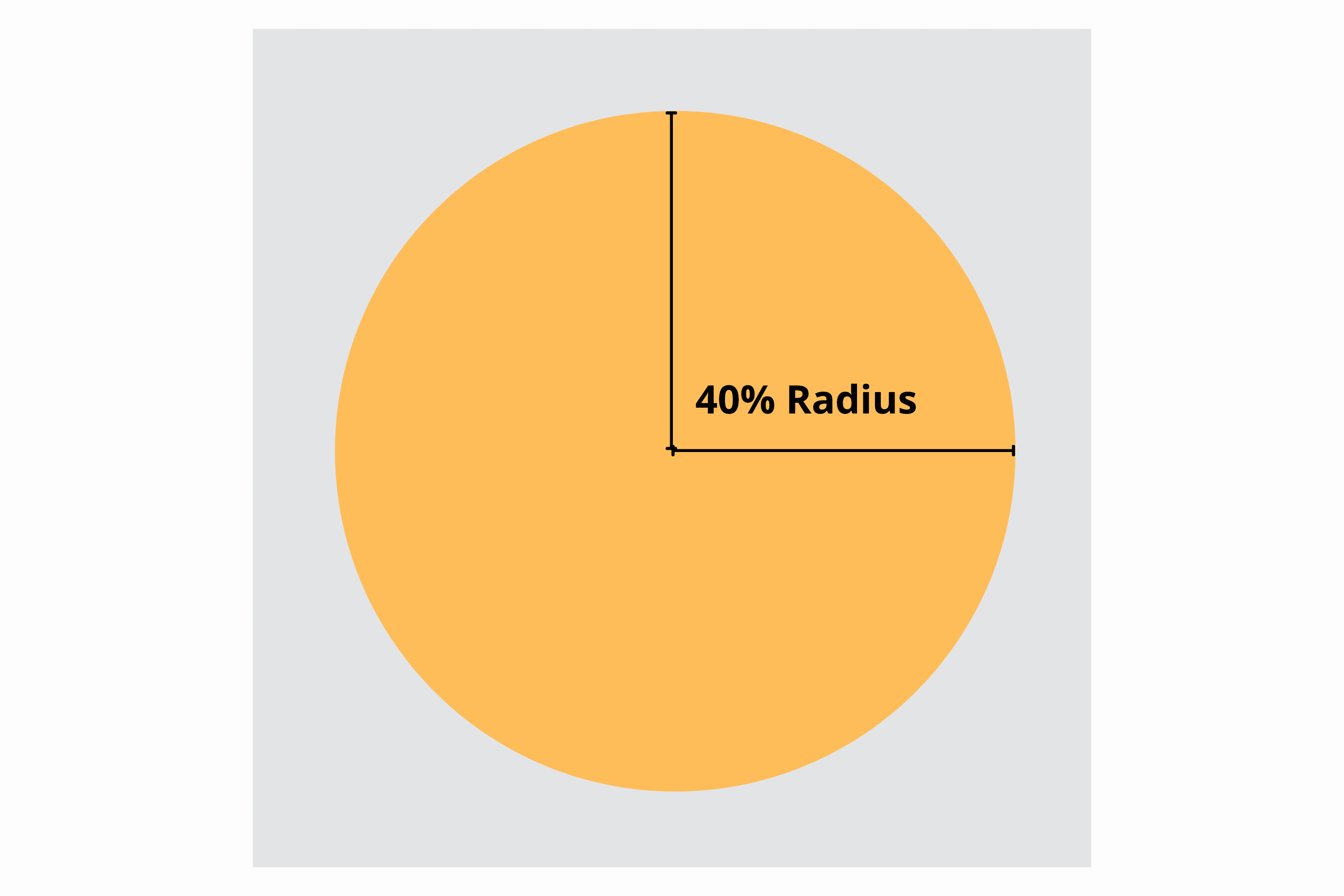
כדי לעשות זאת, צריך לספק קובץ תמונה ריבועי שבו הסמל הראשי נמצא בתוך 'אזור בטוח' – עיגול במרכז הסמל עם רדיוס של 40% מרוחב הסמל. (ראו את התמונה שלמטה). במכשירים שתומכים בסמלים עם מסכה, הסמל יוסתר לפי הצורך.

דוגמה לסמל שאפשר להגדיר לו מסכה, שמוצג בכמה צורות נפוצות:
בדוגמה הבאה, אם משתמשים בסמל שמימין כסמל שניתן להתאמה, התוצאות שיתקבלו במכשירים יהיו לא טובות כשמוחל מסכת צורה.
![]()
אפשר להשתמש בתמונה הזו אם מוסיפים לה שוליים רחבים יותר.
![]()
הגודל של סמלים שניתן להחיל עליהם מסכה צריך להיות לפחות 512 על 512. אחרי שיוצרים קולקציה, אפשר להוסיף אותה לicons כדי לשפר את חוויית השימוש במכשירים נתמכים:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
ברוב המקרים, אם הסמל עם המסכה לא מוצג בצורה טובה, אפשר לשפר אותו על ידי הוספת ריווח פנימי. Maskable.app הוא כלי אונליין חינמי לבדיקה וליצירה של גרסה של הסמל שניתן להחיל עליה מסכה.
אם הסמל שלכם משמש למטרות כלליות וניתן להסתרת חלקים ממנו, אתם יכולים להגדיר את השדה purpose לערך "any maskable". פרטים נוספים זמינים במסמכי התיעוד של MDN Web App Manifest.
שדות מומלצים
הקבוצה הבאה של השדות שצריך לכלול היא שדות שישפרו את חוויית המשתמש, גם אם הם לא נדרשים להתקנה.
theme_color- צבע ברירת המחדל של האפליקציה, שלפעמים משפיע על האופן שבו מערכת ההפעלה מציגה את האתר (לדוגמה, הצבע של החלון וסרגל הכותרת במחשב, או הצבע של סרגל הסטטוס במכשירים ניידים). אפשר לשנות את הצבע הזה באמצעות רכיב ה-HTML
theme-color<meta>. background_color- צבע placeholder שיוצג ברקע של האפליקציה לפני טעינת גיליון הסגנונות שלה. דפדפן Safari ב-iOS וב-iPadOS ורוב הדפדפנים למחשבים מתעלמים כרגע מהשדה הזה.
scope- משנה את היקף הניווט של ה-PWA, ומאפשר להגדיר מה מוצג בחלון של האפליקציה המותקנת ומה לא. לדוגמה, אם מקשרים לדף מחוץ להיקף, הוא יעובד בדפדפן בתוך האפליקציה במקום בחלון ה-PWA. עם זאת, הפעולה הזו לא תשנה את היקף הפעולה של ה-service worker.
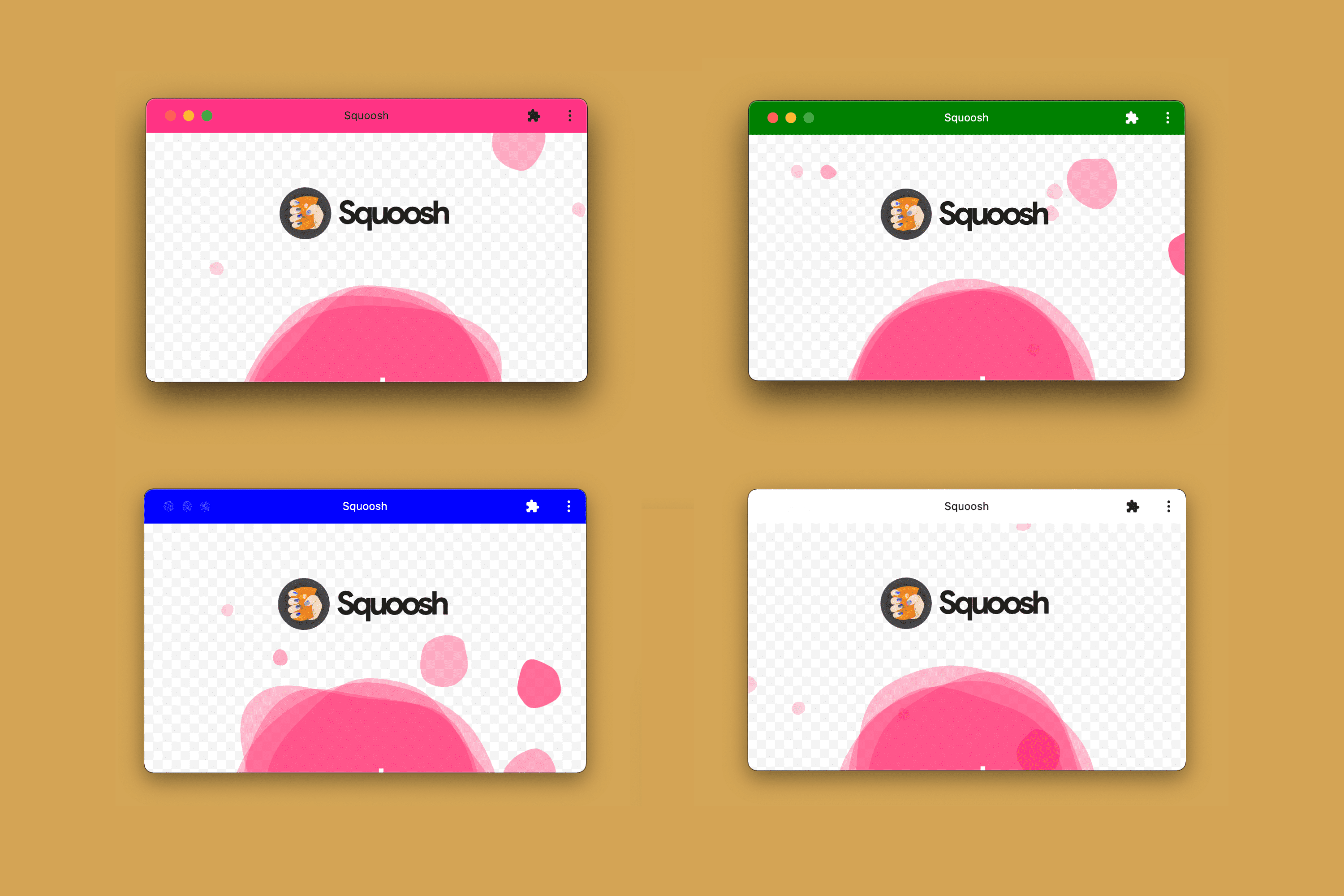
בתמונה הבאה אפשר לראות איך השדה theme_color משמש לסרגל הכותרת במחשב כשמתקינים PWA.

כשמגדירים צבעים במניפסט, למשל בתוך theme_color ו-background_color, צריך להשתמש בצבעים עם שם ב-CSS, כמו salmon או orange, בצבעי RGB כמו #FF5500, או בפונקציות צבע ללא שקיפות כמו rgb() או hsl(). מידע נוסף זמין בפרק בנושא עיצוב אפליקציות.
מסכי פתיחה
במכשירים מסוימים, תמונה סטטית מוצגת בזמן שה-PWA נטען, כדי לספק משוב מיידי למשתמש.
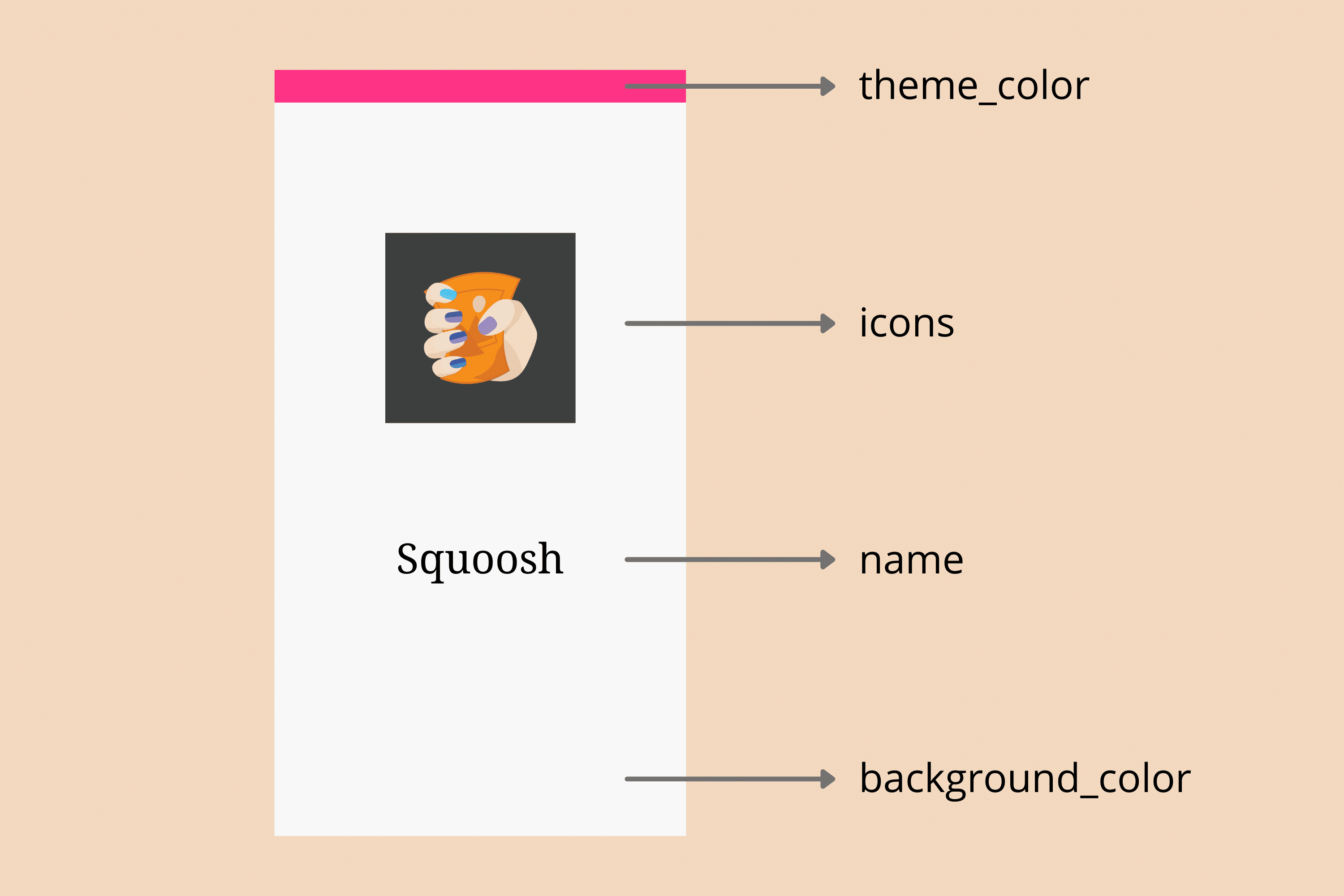
מערכת Android משתמשת בערכים theme_color, background_color ו-icon כדי ליצור את מסך הפתיחה.
כשמתקינים PWA ב-Android, המכשיר יוצר מסך פתיחה עם המידע שמגיע מהמניפסט, כמו שרואים בתרשים הבא.

לעומת זאת, ב-Safari ב-iOS וב-iPadOS, לא נעשה שימוש במניפסט של אפליקציית האינטרנט כדי ליצור מסכי פתיחה. במקום זאת, הם משתמשים בתמונה שמקושרת מרכיב קנייני <link>, בדומה לאופן שבו הם מטפלים בסמלים. פרטים נוספים זמינים בפרק בנושא שיפורים.
שדות מורחבים
קבוצת השדות הבאה מציעה מידע נוסף על ה-PWA. כולם אופציונליים.
lang- תג שפה שמציין את השפה הראשית של הערכים במניפסט, כמו
enלאנגלית,pt-BRלפורטוגזית ברזילאית אוinלהינדי. dir- הכיוון שבו יוצגו שדות במניפסט שתומכים בכיוון (כמו
name,short_nameו-description). הערכים האפשריים הםauto,ltr(משמאל לימין) ו-rtl(מימין לשמאל). orientation- הכיוון הרצוי של האפליקציה אחרי ההתקנה. יכול להיות שמשחק יגדיר את ההגדרה הזו כדי לבקש שהמסך יהיה במצב אופקי בלבד. אפשר להזין כמה ערכים, אבל אם מציינים ערך, בדרך כלל מציינים במפורש
portraitאוlandscape.
שדות שיווקיים
בסט הרביעי של השדות אפשר לספק מידע שיווקי על ה-PWA, למשל בתהליכי התקנה, בדפי אפליקציה ובתוצאות חיפוש.
description- הסבר על הפעולות שאפשר לבצע באפליקציית ה-PWA.
screenshots- מערך של אובייקטים של צילומי מסך עם
src, typeוsizes(בדומה לאובייקטicons) שמיועד להצגת ה-PWA. אין הגבלות על הגודל. categories- מערך של קטגוריות שאליהן אפליקציית ה-PWA צריכה להשתייך כדי לשמש כרמזים לרישומים, אופציונלית מתוך רשימת הקטגוריות המוכרות. הערכים האלה הם בדרך כלל באותיות קטנות.
iarc_rating_id- קוד האישור של הקואליציה הבינלאומית לדירוג גיל (IARC) עבור ה-PWA, אם יש כזה. הוא נועד לקבוע לאילו גילאים אפליקציית ה-PWA מתאימה.
אפשר לראות את שדות המבצע האלה בפעולה כבר היום. לדוגמה, ב-Android, אם אפשר להתקין את ה-PWA שלכם ואתם מספקים ערכים לפחות לשדות description ו-screenshots, חוויית ההתקנה משתנה מסרגל מידע פשוט של 'הוספה למסך הבית' לתיבת דו-שיח עשירה יותר להתקנה, בדומה לזו של חנות אפליקציות.
ב-Android, אם תספקו ערכים לשדות הקידום, תוכלו לקבל ממשק משתמש נעים יותר להתקנה, כמו שרואים בסרטון הבא
שדות של יכולות
לבסוף, יש מספר שדות שקשורים ליכולות שונות שבהן אפליקציית ה-PWA יכולה להשתמש בדפדפנים נתמכים, כמו השדות shortcuts, share_target ו-display_override, כפי שמוסבר בפרק בנושא יכולות. יש גם שדות כמו related_apps ו-prefer_related_apps (מידע נוסף זמין בפרק בנושא זיהוי) לקישור PWA לאפליקציות מותקנות, לרוב מחנות אפליקציות.
יכול להיות שבעתיד יופיעו הרבה שדות חדשים, ככל שדפדפנים יוסיפו עוד יכולות ל-Progressive Web Apps.

