מניפסט של אפליקציית אינטרנט הוא קובץ JSON שמציין לדפדפן איך אפליקציית האינטרנט המתקדמת (PWA) צריכה להתנהג כשהיא מותקנת במחשב או בנייד של המשתמש. קובץ מניפסט אופייני כולל לפחות את הפרטים הבאים:
- שם האפליקציה
- הסמלים שבהם צריך להשתמש באפליקציה
- כתובת ה-URL שאמורה להיפתח כשהאפליקציה מופעלת
יצירת קובץ המניפסט
אפשר לתת לקובץ המניפסט כל שם, אבל בדרך כלל קוראים לו manifest.json והוא מוגש מהשורש (הספרייה ברמה העליונה של האתר). לפי המפרט, הסיווג צריך להיות .webmanifest, אבל מומלץ להשתמש בקובצי JSON כדי שהמניפסטים יהיו ברורים יותר לקריאה.
מניפסט אופייני נראה כך:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
מאפייני המניפסט העיקריים
short_name וגם name
צריך לציין לפחות אחד מהפרטים short_name או name במניפסט. אם תספקו את שניהם, המערכת תשתמש ב-name כשהאפליקציה מותקנת, וב-short_name במסך הבית, במרכז האפליקציות או במקומות אחרים במכשיר שבהם המרחב מוגבל.
icons
כשמשתמש מתקין את אפליקציית ה-PWA שלכם, אתם יכולים להגדיר קבוצת סמלים לדפדפן לשימוש במסך הבית, במרכז האפליקציות, במעבר בין משימות, במסך הפתיחה ובמקומות אחרים.
המאפיין icons הוא מערך של אובייקטי תמונה. כל אובייקט צריך לכלול את src, את המאפיין sizes ואת type של התמונה. כדי להשתמש בסמלים שניתן להסתיר, שנקראים לפעמים סמלים מותאמים ב-Android, מוסיפים את הערך "purpose": "any maskable" לנכס icon.
ב-Chromium, צריך לספק סמל בגודל 192x192 פיקסלים לפחות וסמל בגודל 512x512 פיקסלים לפחות. אם מציינים רק את שני גדלי הסמלים האלה, Chrome משנה את הגודל של הסמלים באופן אוטומטי כך שיתאימו למכשיר. אם אתם מעדיפים לשנות את גודל הסמלים בעצמם ולהתאים אותם לשלמות פיקסלים, אפשר להוסיף סמלים במרווחים של 48dp.
id
המאפיין id מאפשר לכם להגדיר באופן מפורש את המזהה שמשמש את האפליקציה. הוספת המאפיין id למניפסט מסירה את התלות ב-start_url או במיקום של המניפסט, ומאפשרת לעדכן אותם בעתיד. למידע נוסף, ראו זיהוי ייחודי של אפליקציות PWA באמצעות המאפיין 'מזהה מניפסט של אפליקציית אינטרנט'.
start_url
start_url הוא נכס חובה. הוא מאפשר לדפדפן לדעת איפה האפליקציה צריכה להתחיל כשהיא מופעלת, ומונעת את הפעלת האפליקציה בדף שבו המשתמש היה כשהוסיף אותה למסך הבית.
השדה start_url צריך להפנות את המשתמש ישירות לאפליקציה, ולא לדף נחיתה של מוצר. כדאי לחשוב מה המשתמש ירצה לעשות מיד אחרי שהוא יפתח את האפליקציה, ולהציב אותו שם.
background_color
המאפיין background_color משמש במסך הפתיחה כשהאפליקציה מופעלת בפעם הראשונה בנייד.
display
אתם יכולים להתאים אישית את ממשק המשתמש של הדפדפן שיוצג כשהאפליקציה מופעלת. לדוגמה, תוכלו להסתיר את סרגל הכתובות ואת רכיבי ממשק המשתמש של הדפדפן. אפשר אפילו להגדיר שהמשחקים יופעלו במסך מלא. המאפיין display יכול לקבל אחד מהערכים הבאים:
| נכס | התנהגות |
|---|---|
fullscreen |
פותח את אפליקציית האינטרנט ללא ממשק משתמש של הדפדפן ותופס את כל אזור התצוגה הזמין. |
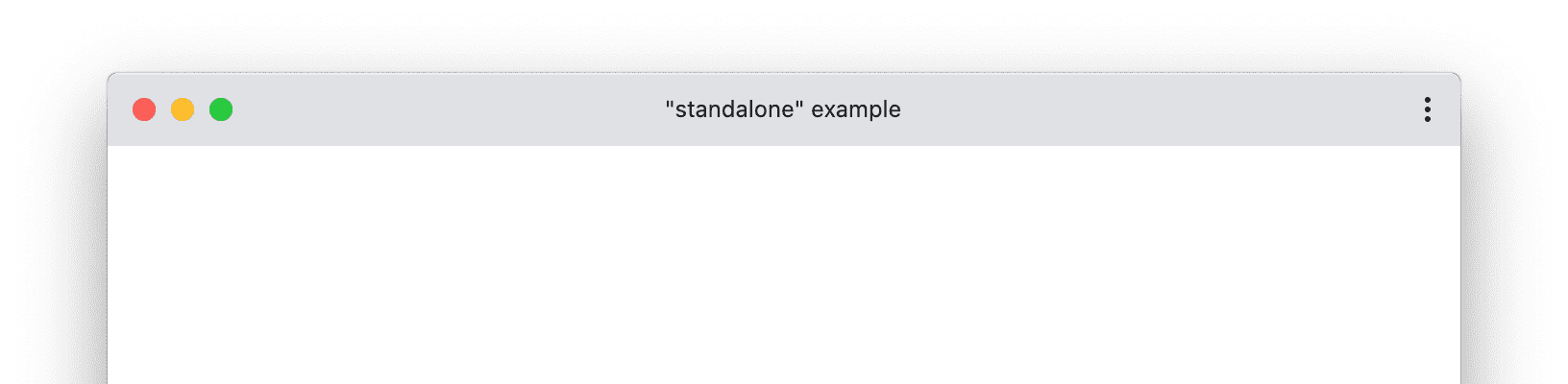
standalone |
פותח את אפליקציית האינטרנט כדי להיראות ולהרגיש כמו אפליקציה עצמאית. האפליקציה פועלת בחלון משלה, בנפרד מהדפדפן, ומסתירה רכיבים רגילים של ממשק המשתמש, כמו סרגל הכתובות.

|
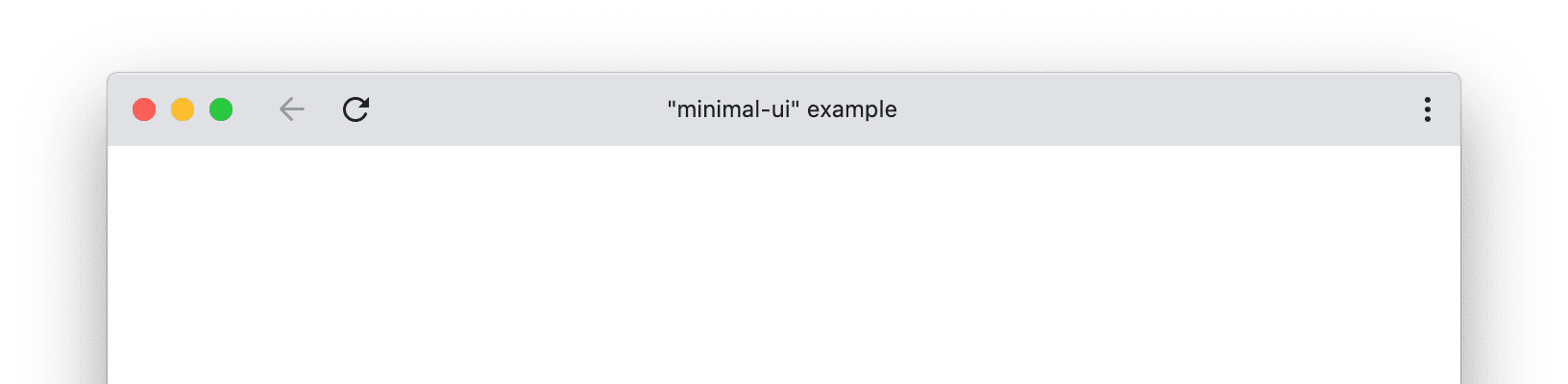
minimal-ui |
המצב הזה דומה למצב standalone, אבל הוא מספק למשתמש קבוצה מינימלית של רכיבי ממשק משתמש לצורך שליטה בניווט, כמו לחצני החזרה אחורה וטעינה מחדש.

|
browser |
חוויית שימוש רגילה בדפדפן. |
display_override
כדי לבחור את אופן ההצגה של אפליקציית האינטרנט, מגדירים מצב display במניפסט שלו כפי שהסברנו קודם. הדפדפנים לא חייבים לתמוך בכל מצבי התצוגה, אבל הם חייבים לתמוך בשרשרת האלטרנטיבות שמוגדרת במפרט ("fullscreen" → "standalone" → "minimal-ui" → "browser"). אם הם לא תומכים במצב מסוים, הם עוברים למצב התצוגה הבא בשרשרת. במקרים נדירים, החלופות האלה עלולות לגרום לבעיות. לדוגמה, מפתח לא יכול לבקש "minimal-ui" בלי לאלץ אותו לחזור למצב תצוגה של "browser" כשאין תמיכה ב-"minimal-ui". בנוסף, בגלל ההתנהגות הנוכחית אי אפשר להציג מצבי תצוגה חדשים באופן תואם לאחור, כי אין להם מקום בשרשרת האפשרויות החלופיות.
תוכלו להגדיר רצף חלופי משלכם באמצעות המאפיין display_override, שהדפדפן לוקח בחשבון לפני המאפיין display. הערך שלו הוא רצף של מחרוזות שנלקחות בחשבון בסדר הרשימה, והמערכת מחילה את סטטוס התצוגה הנתמך הראשון. אם אף אחת מהאפשרויות לא נתמכת, הדפדפן יחזור לבדוק את השדה display. אם אין שדה display, הדפדפן מתעלם מ-display_override.
דוגמה לשימוש ב-display_override: הפרטים של "window-control-overlay" לא נכללים בדף הזה.
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
כשהדפדפן טוען את האפליקציה הזו, הוא מנסה להשתמש ב-"window-control-overlay" קודם. אם היא לא זמינה, היא תוחזר לערך "minimal-ui" ואז ל-"standalone" מהנכס display. אם אף אחת מהאפשרויות האלה לא זמינה, הדפדפן חוזר לשרשרת הרגילה של חלופות.
scope
scope של האפליקציה הוא קבוצת כתובות ה-URL שהדפדפן מחשיב כחלק מהאפליקציה. scope קובע את מבנה כתובות ה-URL שכולל את כל נקודות הכניסה והיציאה לאפליקציה, והדפדפן משתמש בו כדי לקבוע מתי המשתמש עזב את האפליקציה.
כמה הערות נוספות לגבי scope:
- אם לא תכללו את
scopeבמניפסט,scopeהמשתמעת כברירת מחדל תהיה כתובת ה-URL ההתחלתית, אבל בלי שם הקובץ, השאילתה והקטע שלה. - המאפיין
scopeיכול להיות נתיב יחסי (../) או כל נתיב ברמה גבוהה יותר (/) שיאפשר להרחיב את הכיסוי של הניווטים באפליקציית האינטרנט. - הערך
start_urlחייב להיות בהיקף. - הערך של
start_urlהוא יחסי לנתיב שמוגדר במאפייןscope. start_urlשמתחיל ב-/תמיד יהיה הבסיס של המקור.
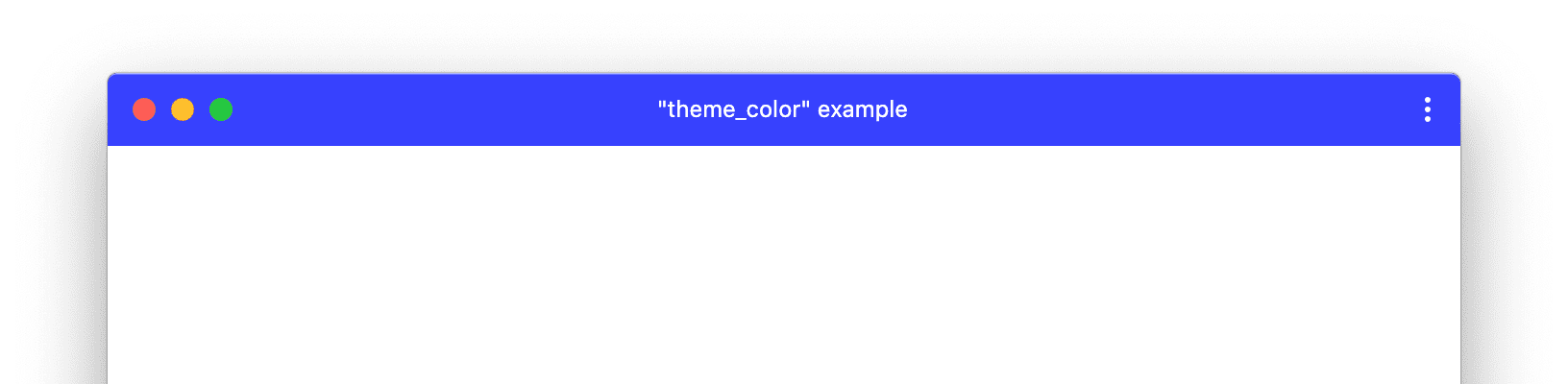
theme_color
theme_color מגדיר את הצבע של סרגל הכלים, והוא יכול להופיע בתצוגה המקדימה של האפליקציה במעברי המשימות. הערך של theme_color צריך להתאים לצבע העיצוב meta שצוין בכותרת המסמך.

theme_color בהתאמה אישית.
theme_color בשאילתות מדיה
אפשר לשנות את theme_color בשאילתת מדיה באמצעות המאפיין media של אלמנט צבע העיצוב meta. לדוגמה, אפשר להגדיר צבע אחד למצב בהיר וצבע אחר למצב כהה. עם זאת, אי אפשר להגדיר את ההעדפות האלה במניפסט. למידע נוסף, ראו הבעיה בנושא w3c/manifest#975 ב-GitHub.
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
המאפיין shortcuts הוא מערך של אובייקטים של קיצור דרך לאפליקציה שמספקים גישה מהירה למשימות מרכזיות באפליקציה. כל חבר במערך הוא מילון שמכיל לפחות name ו-url.
description
המאפיין description מתאר את מטרת האפליקציה.
ב-Chrome, אורך התיאור המקסימלי הוא 300 תווים בכל הפלטפורמות. אם התיאור ארוך יותר, הדפדפן יקצר אותו באמצעות תו שלוש נקודות. ב-Android, התיאור צריך לכלול עד שבע שורות טקסט.
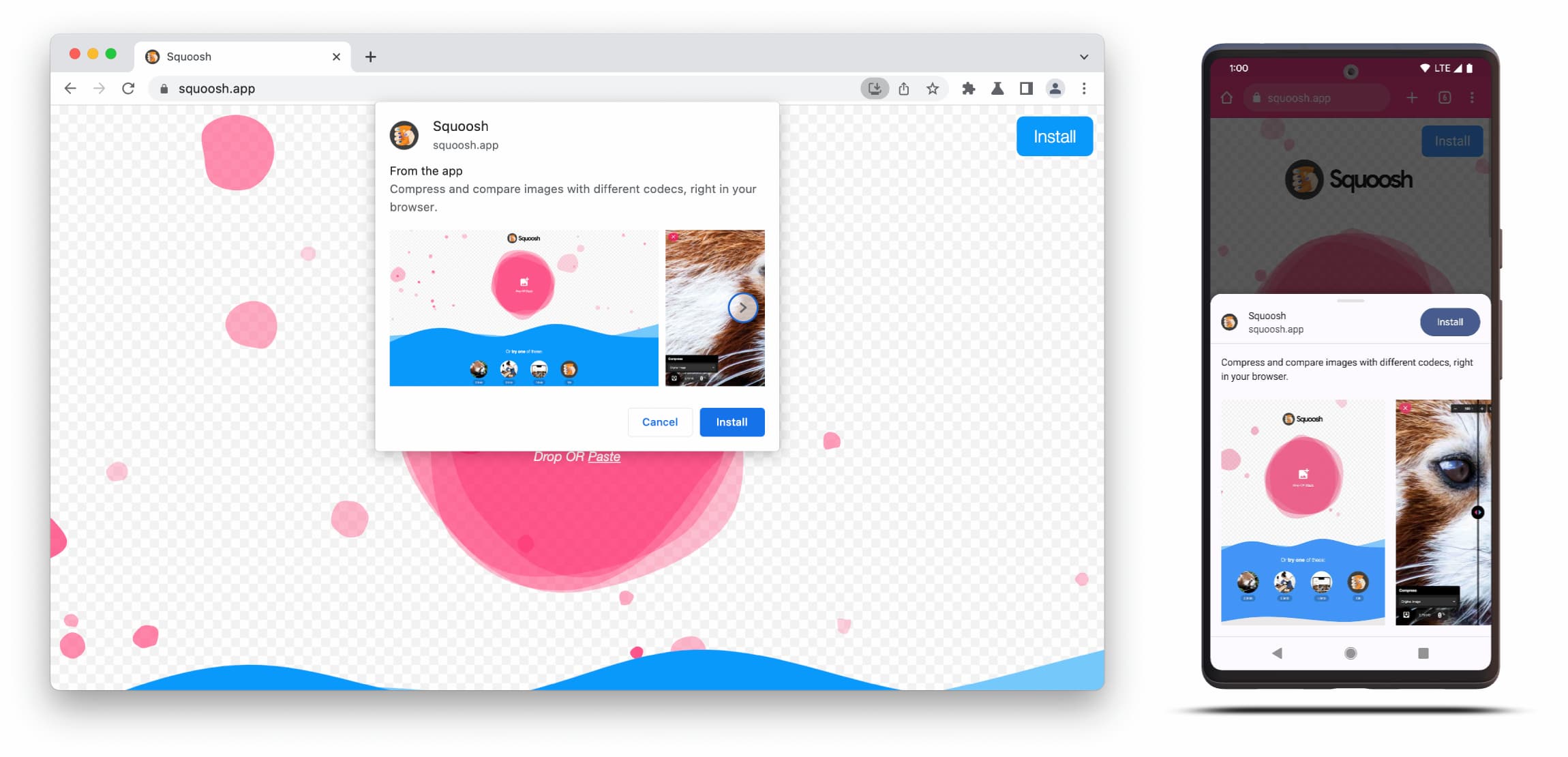
screenshots
המאפיין screenshots הוא מערך של אובייקטי תמונות שמייצגים את האפליקציה בתרחישי שימוש נפוצים. כל אובייקט חייב לכלול את src, מאפיין sizes ואת type של התמונה. המאפיין form_factor הוא אופציונלי.
אפשר להגדיר אותו כ-"wide" לצילומי מסך שרלוונטיים למסכים רחבים בלבד, או כ-"narrow" לצילומי מסך צרים בלבד.
ב-Chrome, התמונה חייבת לעמוד בקריטריונים הבאים:
- רוחב התמונה והגובה שלה צריכים להיות לפחות 320 פיקסלים ולפחות 3,840 פיקסלים.
- המידה המקסימלית לא יכולה להיות ארוכה מפי 2.3 מהמידה המינימלית.
- לכל צילומי המסך שתואמים לפורמט המתאים צריך להיות אותו יחס גובה-רוחב.
- החל מגרסה 109 של Chrome, רק צילומי מסך שהערך של
form_factorמוגדר בהם כ-"wide"יוצגו במחשב.
- החל מגרסה 109 של Chrome, רק צילומי מסך שהערך של
- החל מגרסה 109 של Chrome, צילומי מסך שהערך של
form_factorבהם מוגדר כ-"wide"מתעלמים ב-Android. צילומי מסך ללאform_factorעדיין מוצגים לצורך תאימות לאחור.
ב-Chrome במחשב מוצגים לפחות צילומי מסך אחד ועד שמונה צילומי מסך שעומדים בקריטריונים האלה. המערכת תתעלם מהשאר.
ב-Chrome ב-Android יוצג לפחות צילום מסך אחד, ולא יותר מחמישה צילומי מסך שעומדים בקריטריונים האלה. המערכת תתעלם מהשאר.

הוספת המניפסט של אפליקציית האינטרנט לדפים
אחרי שיוצרים את המניפסט, מוסיפים תג <link> לכל הדפים של אפליקציית האינטרנט המתקדמת. לדוגמה:
<link rel="manifest" href="/manifest.json">
בדיקת המניפסט
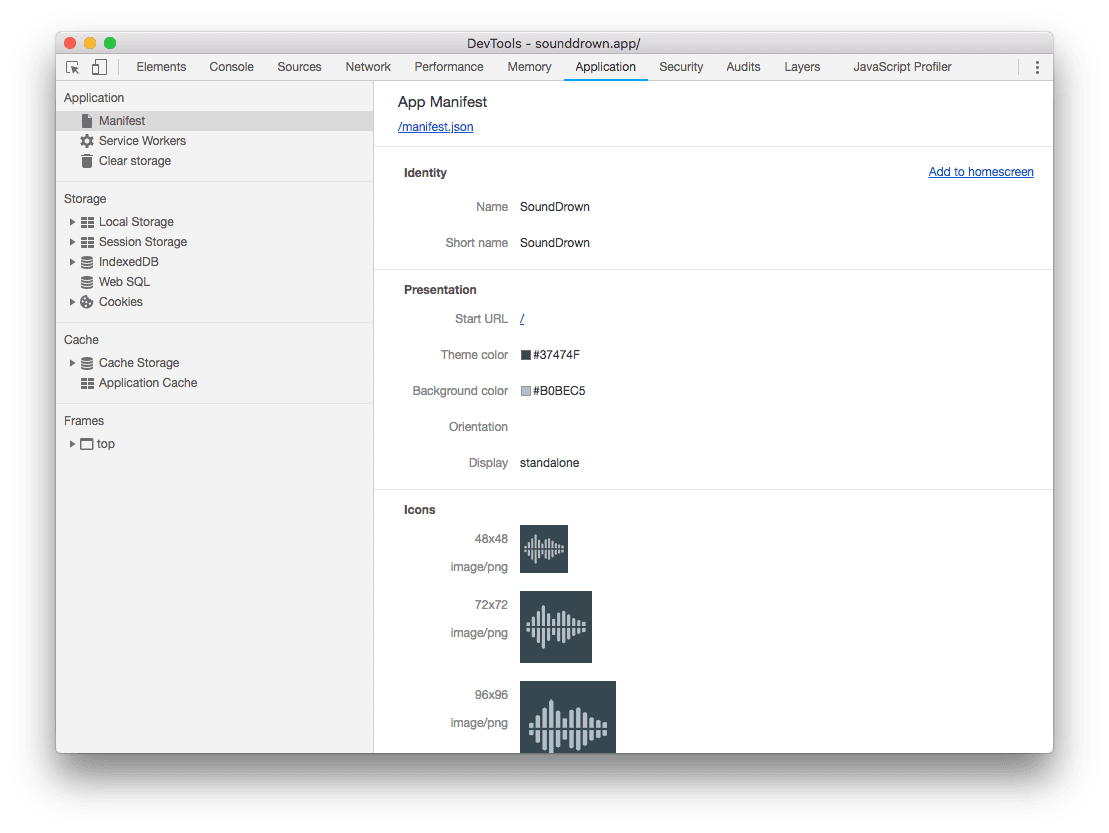
כדי לוודא שהמניפסט מוגדר בצורה נכונה, משתמשים בחלונית Manifest בחלונית Application של כלי הפיתוח ל-Chrome.

בחלונית הזו מוצגת גרסה שאנשים יכולים לקרוא של רבים מהמאפיינים של המניפסט, ומאפשרת לוודא שכל התמונות נטענות כמו שצריך.
מסכי פתיחה בנייד
בפעם הראשונה שמפעילים את האפליקציה בנייד, יכול להיות שיחלוף זמן מה עד שהדפדפן יתחיל לפעול והתוכן הראשוני יתחיל להירטן. במקום להציג מסך לבן שעלול לגרום למשתמש לחשוב שהאפליקציה לא פועלת, בדפדפן מוצג מסך הפתיחה עד לציור הראשון.
Chrome יוצר את מסך הפתיחה באופן אוטומטי מהקובצי name, background_color ו-icons שצוינו במניפסט. כדי ליצור מעבר חלק מהמסך הפותח לאפליקציה, צריך להגדיר את background_color באותו צבע כמו דף הטעינה.
Chrome בוחר את הסמל שמתאים ביותר לרזולוציית המכשיר למסכי הטעינה. ברוב המקרים מספיק לספק סמלים בגודל 192px ו-512px, אבל אפשר לספק סמלים נוספים כדי לשפר את ההתאמה.
קריאה נוספת
למידע על מאפיינים אחרים שאפשר להוסיף למניפסט של אפליקציית האינטרנט, אפשר לעיין במסמכי התיעוד של MDN בנושא מניפסט של אפליקציית אינטרנט.





