Người dùng mong muốn ứng dụng khởi động một cách đáng tin cậy khi kết nối mạng chậm hoặc không ổn định, hoặc thậm chí khi không kết nối mạng. Họ mong muốn nội dung mà họ đã tương tác gần đây nhất (chẳng hạn như bản nhạc, vé và hành trình) có sẵn và có thể sử dụng. Khi một yêu cầu không thể thực hiện, họ mong đợi ứng dụng sẽ thông báo cho họ thay vì âm thầm thất bại hoặc gặp sự cố. Và họ muốn tất cả những điều này diễn ra nhanh chóng. Như bạn có thể thấy trong bài viết Mili giây tạo nên hàng triệu, ngay cả khi thời gian tải được cải thiện 0,1 giây cũng có thể giúp tăng tỷ lệ chuyển đổi lên đến 10%. Trình chạy dịch vụ là công cụ giúp Ứng dụng web tiến bộ (PWA) đáp ứng được kỳ vọng của người dùng.

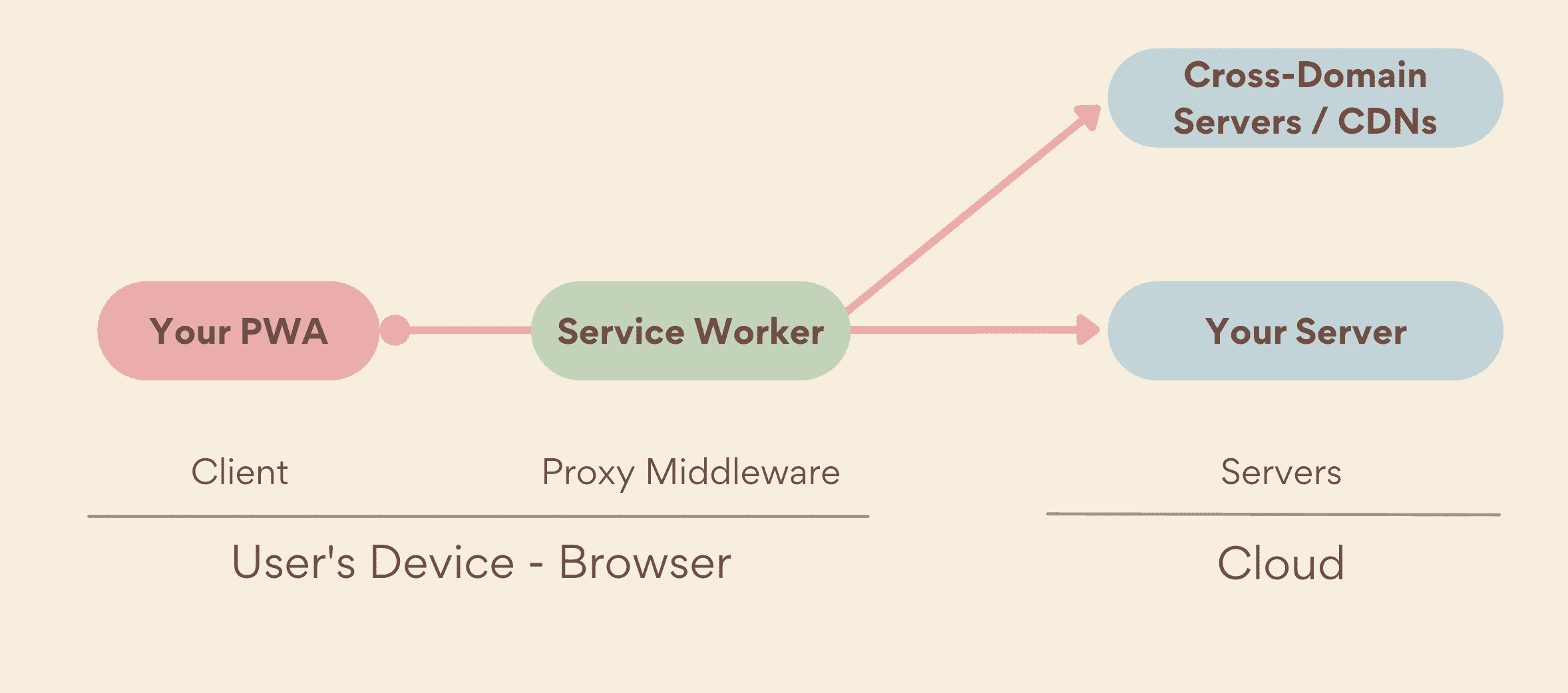
Khi một ứng dụng yêu cầu một tài nguyên nằm trong phạm vi của service worker, service worker sẽ chặn yêu cầu và đóng vai trò là một proxy mạng, ngay cả khi người dùng không kết nối mạng. Sau đó, trình duyệt có thể quyết định xem có nên phân phát tài nguyên từ bộ nhớ đệm bằng Cache Storage API hay không, phân phát tài nguyên đó từ mạng như thể không có trình chạy dịch vụ đang hoạt động hoặc tạo tài nguyên đó từ một thuật toán cục bộ. Điều này cho phép bạn mang đến trải nghiệm chất lượng cao như ứng dụng nền tảng, ngay cả khi ứng dụng của bạn không kết nối mạng.
Đăng ký trình chạy dịch vụ
Trước khi trình chạy dịch vụ kiểm soát trang của bạn, trình chạy dịch vụ đó phải được đăng ký cho PWA của bạn. Điều đó có nghĩa là lần đầu tiên người dùng mở PWA của bạn, tất cả các yêu cầu mạng của PWA sẽ chuyển thẳng đến máy chủ của bạn vì trình chạy dịch vụ chưa kiểm soát các trang của bạn.
Sau khi kiểm tra xem trình duyệt có hỗ trợ Service Worker API hay không, PWA của bạn có thể đăng ký một service worker. Sau khi tải, trình chạy dịch vụ sẽ tự thiết lập giữa PWA và mạng, chặn các yêu cầu và phân phát các phản hồi tương ứng.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
Xác minh xem service worker đã được đăng ký hay chưa
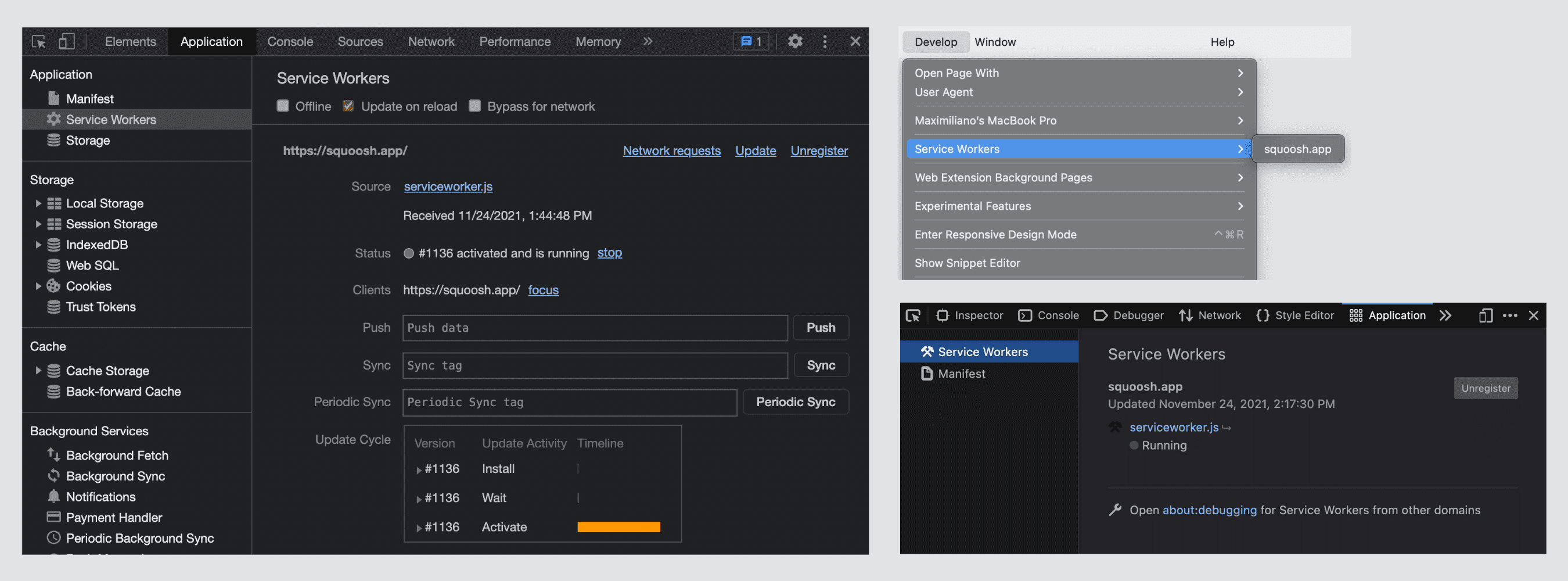
Để xác minh xem một worker dịch vụ có được đăng ký hay không, hãy sử dụng công cụ cho nhà phát triển trong trình duyệt mà bạn yêu thích.
Trong Firefox và các trình duyệt dựa trên Chromium (Microsoft Edge, Google Chrome hoặc Samsung Internet):
- Mở công cụ dành cho nhà phát triển, sau đó nhấp vào thẻ Ứng dụng.
- Trong ngăn bên trái, hãy chọn Service Workers (Worker dịch vụ).
- Kiểm tra để đảm bảo URL tập lệnh của service worker xuất hiện với trạng thái "Đã kích hoạt". (Để biết thêm thông tin, hãy xem phần Vòng đời). Trên Firefox, trạng thái có thể là "Đang chạy" hoặc "Đã dừng".
Trong Safari:
- Nhấp vào Phát triển > Service Worker.
- Kiểm tra trình đơn này để tìm một mục có nguồn gốc hiện tại. Khi bạn nhấp vào mục đó, một trình kiểm tra sẽ mở ra trong bối cảnh của trình chạy dịch vụ.

Phạm vi
Thư mục mà service worker nằm trong sẽ xác định phạm vi của thư mục đó. Một worker dịch vụ nằm tại example.com/my-pwa/sw.js có thể kiểm soát mọi hoạt động điều hướng tại hoặc dưới đường dẫn my-pwa, chẳng hạn như example.com/my-pwa/demos/. Trình chạy dịch vụ chỉ có thể kiểm soát các mục (trang, trình chạy, gọi chung là "máy khách") trong phạm vi của chúng.
Phạm vi này áp dụng cho các thẻ trình duyệt và cửa sổ PWA.
Mỗi phạm vi chỉ được phép có một service worker. Khi một trình chạy dịch vụ đang hoạt động và chạy, thường chỉ có một phiên bản duy nhất bất kể có bao nhiêu ứng dụng (cửa sổ PWA hoặc thẻ trình duyệt) trong bộ nhớ.
Safari có chế độ quản lý phạm vi phức tạp hơn, được gọi là phân vùng, ảnh hưởng đến cách các phạm vi hoạt động với iframe trên nhiều miền. Để tìm hiểu thêm về cách triển khai WebKit, hãy tham khảo bài đăng trên blog của họ.
Vòng đời
Service worker có một vòng đời quy định cách chúng được cài đặt, tách biệt với quá trình cài đặt PWA.
Vòng đời của trình chạy dịch vụ bắt đầu bằng việc đăng ký trình chạy dịch vụ. Sau đó, trình duyệt sẽ cố gắng tải xuống và phân tích cú pháp tệp service worker. Nếu phân tích cú pháp thành công, sự kiện install của worker dịch vụ sẽ được kích hoạt. Sự kiện install chỉ kích hoạt một lần.
Quá trình cài đặt worker dịch vụ diễn ra âm thầm, không cần người dùng cho phép, ngay cả khi người dùng không cài đặt PWA. Service Worker API có sẵn ngay cả trên những nền tảng không hỗ trợ việc cài đặt PWA, chẳng hạn như Safari và Firefox trên thiết bị máy tính.
Sau khi cài đặt, bạn cần kích hoạt worker dịch vụ thì worker này mới có thể kiểm soát các ứng dụng, bao gồm cả PWA của bạn. Khi service worker sẵn sàng kiểm soát các ứng dụng của mình, sự kiện activate sẽ kích hoạt. Tuy nhiên, theo mặc định, một trình chạy dịch vụ đã kích hoạt không thể quản lý trang đã đăng ký trình chạy đó cho đến lần tiếp theo bạn chuyển đến trang đó bằng cách tải lại trang hoặc mở lại PWA.
Bạn có thể theo dõi các sự kiện trong phạm vi toàn cục của worker dịch vụ bằng cách sử dụng đối tượng self:
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
Cập nhật worker dịch vụ
Trình chạy dịch vụ sẽ được cập nhật khi trình duyệt phát hiện thấy trình chạy dịch vụ kiểm soát ứng dụng và phiên bản mới của tệp trình chạy dịch vụ trên máy chủ có sự khác biệt về byte.
Sau khi cài đặt thành công, trình chạy dịch vụ mới sẽ đợi kích hoạt cho đến khi trình chạy dịch vụ cũ không còn kiểm soát bất kỳ ứng dụng nào nữa. Trạng thái này được gọi là "đang chờ" và đây là cách trình duyệt đảm bảo rằng chỉ có một phiên bản của worker dịch vụ đang chạy tại một thời điểm.
Việc làm mới trang hoặc mở lại PWA sẽ không khiến trình chạy dịch vụ mới kiểm soát. Người dùng phải đóng hoặc chuyển ra khỏi tất cả các thẻ và cửa sổ đang sử dụng trình chạy dịch vụ hiện tại, sau đó chuyển về để cấp quyền kiểm soát cho trình chạy dịch vụ mới. Để biết thêm thông tin, hãy xem bài viết Vòng đời của worker dịch vụ.
Tuổi thọ của trình chạy dịch vụ
Một trình chạy dịch vụ đã cài đặt và đăng ký có thể quản lý tất cả yêu cầu mạng trong phạm vi của nó. Nó chạy trên luồng riêng, với quá trình kích hoạt và chấm dứt do trình duyệt kiểm soát, cho phép nó hoạt động ngay cả trước khi PWA của bạn mở hoặc sau khi đóng. Các worker dịch vụ chạy trên luồng riêng, nhưng trạng thái trong bộ nhớ có thể không duy trì giữa các lần chạy của worker dịch vụ, vì vậy, hãy đảm bảo mọi thứ bạn muốn sử dụng lại cho mỗi lần chạy đều có sẵn trong IndexedDB hoặc một số bộ nhớ liên tục khác.
Nếu chưa chạy, một worker dịch vụ sẽ bắt đầu bất cứ khi nào một yêu cầu mạng được gửi trong phạm vi của nó hoặc khi nó nhận được một sự kiện kích hoạt như đồng bộ hoá định kỳ trong nền hoặc một thông báo đẩy.
Service worker sẽ bị chấm dứt nếu không hoạt động trong vài giây hoặc nếu bận quá lâu. Thời gian cho việc này sẽ khác nhau giữa các trình duyệt. Nếu một service worker đã bị chấm dứt và một sự kiện xảy ra khiến service worker đó khởi động, thì service worker sẽ khởi động lại.
Tính năng
Một trình chạy dịch vụ đã đăng ký và đang hoạt động sẽ sử dụng một luồng có vòng đời thực thi hoàn toàn khác với luồng chính của PWA. Tuy nhiên, theo mặc định, tệp trình chạy dịch vụ sẽ không có hành vi. Nó sẽ không lưu vào bộ nhớ đệm hoặc phân phát bất kỳ tài nguyên nào; đây là những việc mà mã của bạn cần làm. Bạn sẽ tìm hiểu cách thực hiện trong các chương sau.
Các chức năng của worker dịch vụ không chỉ dành cho proxy hoặc phân phát các yêu cầu HTTP. Ngoài ra, còn có các tính năng khác cho những mục đích khác, chẳng hạn như thực thi mã ở chế độ nền, thông báo đẩy trên web và xử lý các khoản thanh toán. Chúng ta sẽ thảo luận về những điểm bổ sung này trong phần Các tính năng.

