Tất cả công cụ hiện có để phát triển web cũng hữu ích cho việc phát triển ứng dụng web tiến bộ, chẳng hạn như thư viện, khung, trình chỉnh sửa mã, trình tạo, công cụ cho nhà phát triển, trình gỡ lỗi, v.v. Tuy nhiên, khi sử dụng các tính năng dành riêng cho PWA, chẳng hạn như khả năng cài đặt, trình chạy dịch vụ, hỗ trợ ngoại tuyến và nhiều chức năng khác, một số công cụ nhất định dành cho PWA sẽ cực kỳ hữu ích. Hãy xem ví dụ thực tế.
Trình mô phỏng và thiết bị
Như đã đề cập trong chương Nền tảng, bạn nên sử dụng các mẫu thiết kế độc lập để mang lại trải nghiệm tốt nhất cho mọi người dùng trong mọi bối cảnh. Tuy nhiên, bạn nên kiểm thử trải nghiệm trên nhiều thiết bị.
Bạn có thể sẽ không sở hữu nhiều thiết bị thực, bao gồm iPhone, điện thoại Android, máy tính bảng và máy tính để bàn hoặc máy tính xách tay có hệ điều hành khác nhau. Đó là lý do chúng tôi sử dụng các trình mô phỏng và trình mô phỏng.
Trình mô phỏng đơn giản
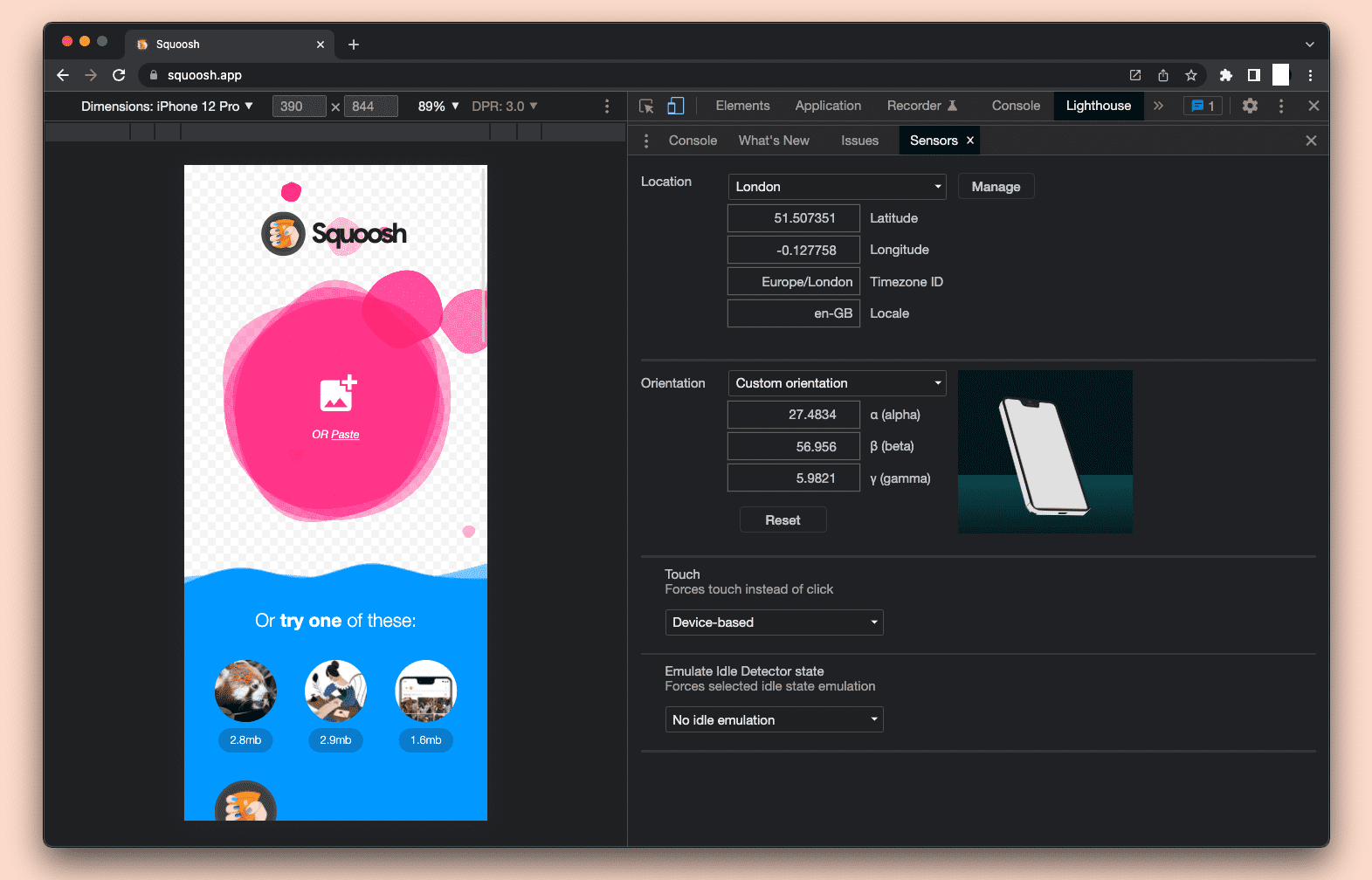
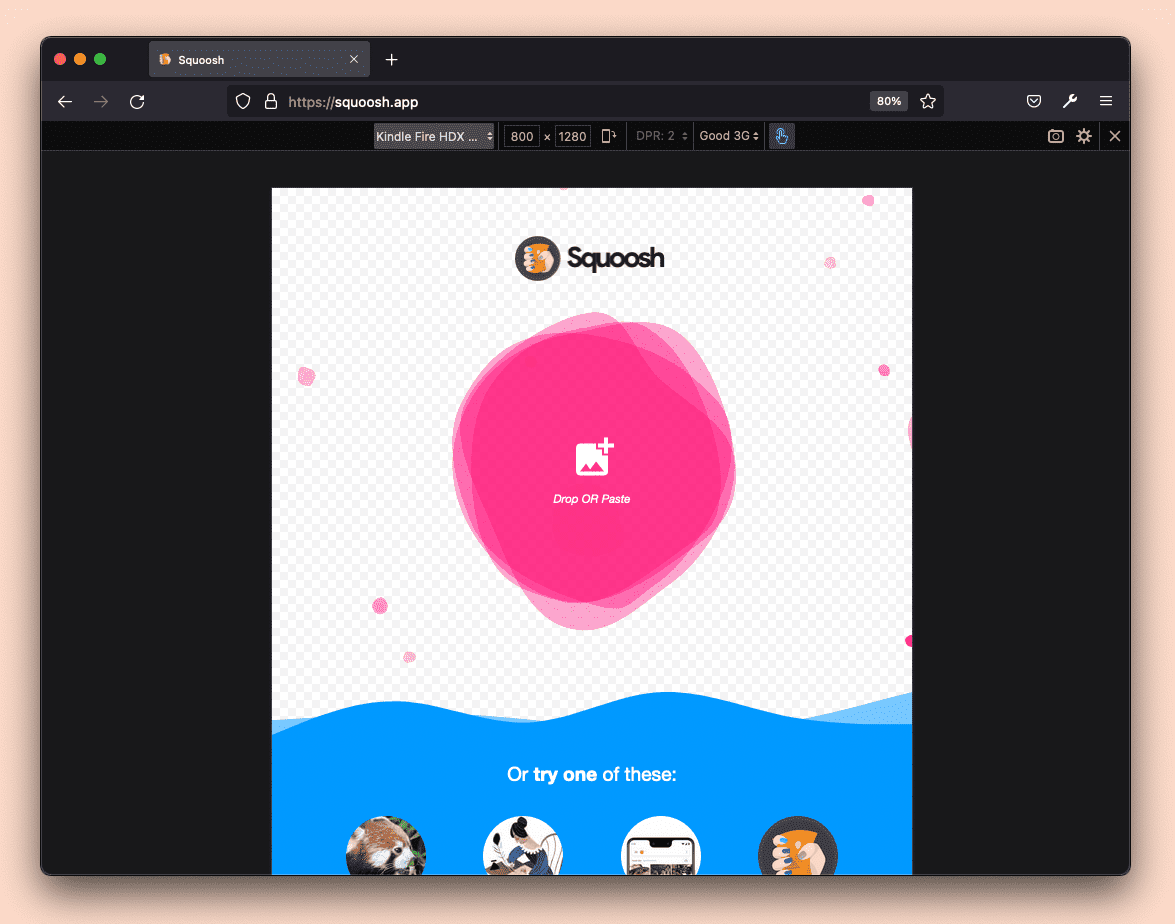
Hầu hết các công cụ cho nhà phát triển trong các trình duyệt đều cho phép bạn kiểm thử PWA ở nhiều kích thước màn hình hoặc điều kiện mạng khi sử dụng một công cụ trình duyệt dành cho máy tính. Một số công cụ trong số này cũng có thể buộc một tác nhân người dùng khác trong những mô phỏng này.
Một số trình mô phỏng có sẵn là:
- Công cụ của Chromium: Chế độ thiết bị, chế độ điều tiết mạng và một số mô phỏng cảm biến
- Công cụ dành cho nhà phát triển Firefox: Chế độ thiết kế thích ứng
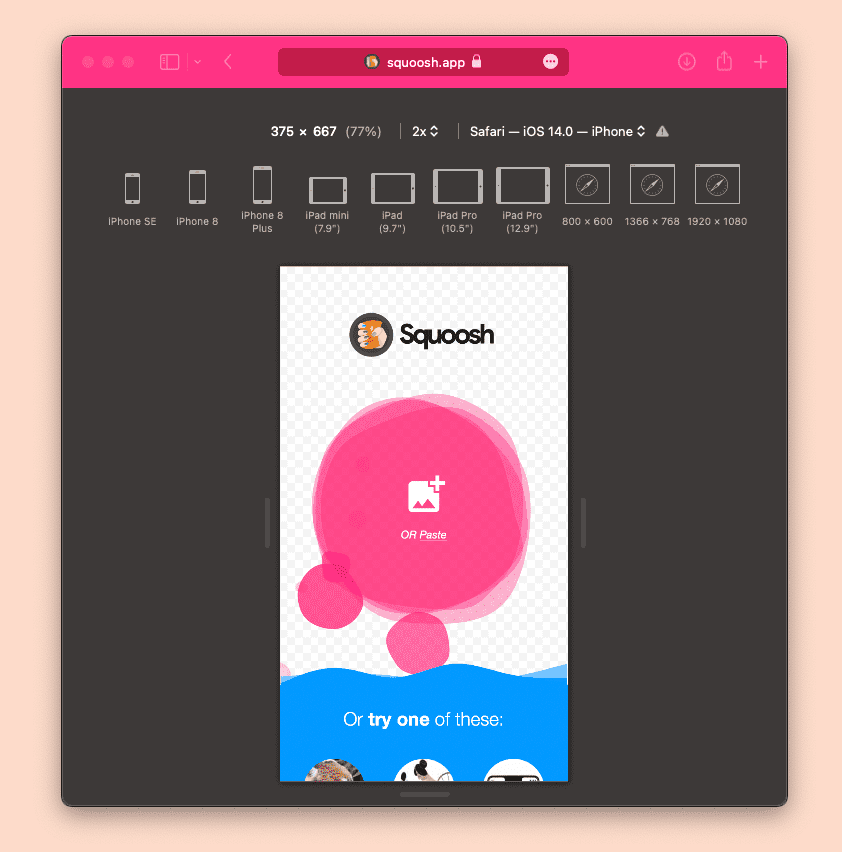
- Trình kiểm tra web Safari: Chế độ thiết kế thích ứng


 Một số giải pháp thương mại và miễn phí được tối ưu hoá cho nhà phát triển và nhà thiết kế, chẳng hạn như ứng dụng thích ứng nguồn mở.
Một số giải pháp thương mại và miễn phí được tối ưu hoá cho nhà phát triển và nhà thiết kế, chẳng hạn như ứng dụng thích ứng nguồn mở.
Mô phỏng của Apple
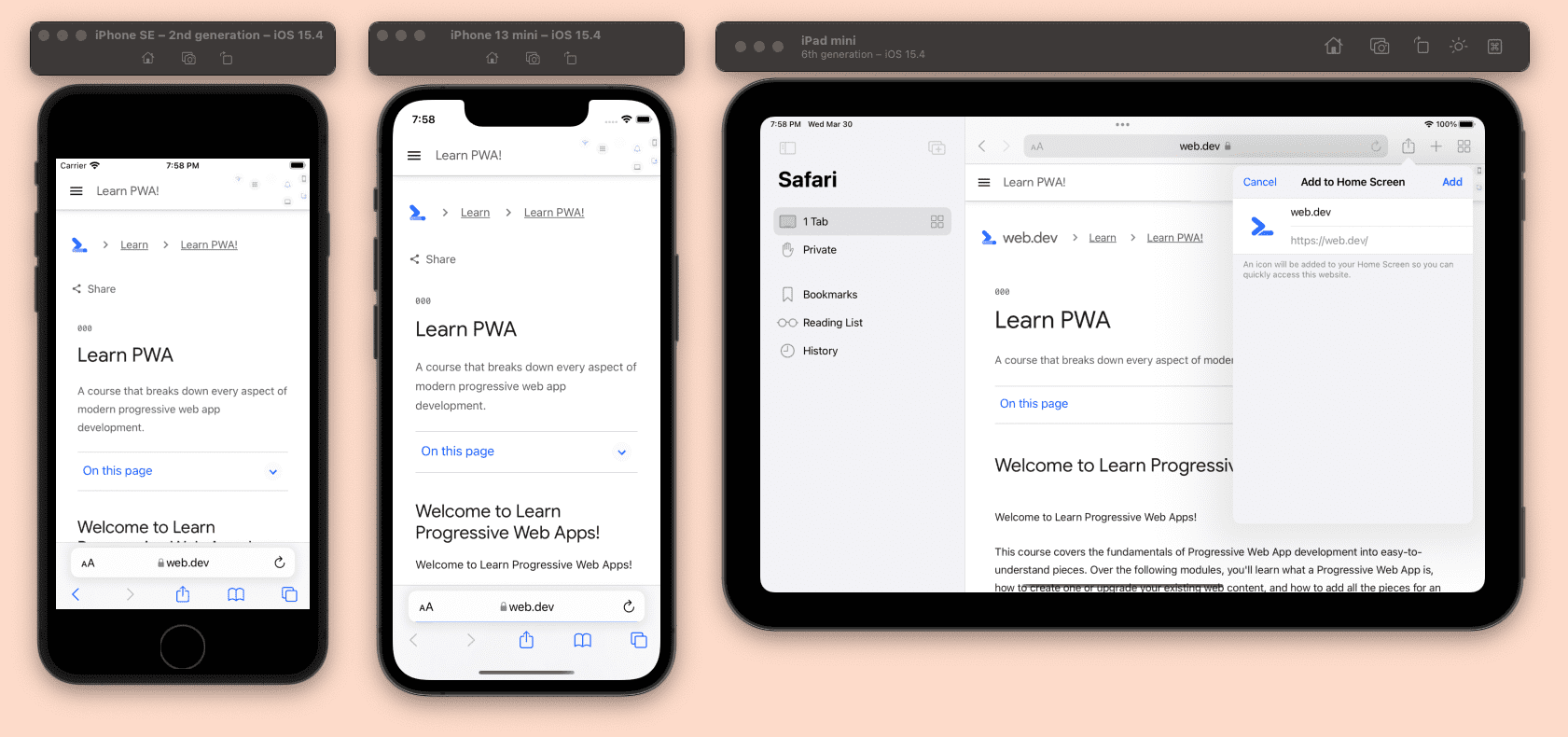
Apple cung cấp ứng dụng Trình mô phỏng (trước đây gọi là Trình mô phỏng iOS). Ứng dụng này cho phép bạn kiểm thử ứng dụng web của mình trên nhiều iPhone và iPad ở nhiều phiên bản hệ điều hành.
Ứng dụng Trình mô phỏng chỉ dành cho máy tính macOS và đi kèm với [Xcode, có trong AppStore; mô phỏng iOS và iPadOS với nhiều cấu hình thiết bị. Trong đó có cả ứng dụng Mobile Safari thực và công cụ Web.app được dùng khi cài đặt PWA trên màn hình chính. Vì vậy, trải nghiệm cuối cùng mà bạn thấy thể hiện tương đối giống với một thiết bị thực tế.

Để chạy ứng dụng này, sau khi cài đặt Xcode, bạn có thể mở Trình mô phỏng trong trình đơn Xcode, bằng cách chọn Open Developer Tools rồi chọn Simulator. Khi đã vào trình mô phỏng, bạn có thể mở Safari như đang ở trong một chiếc iPhone hoặc iPad thực. Bạn có thể mở các thiết bị khác bằng cách chọn biểu tượng File rồi chọn trình đơn Open Simulator.
Dưới đây là một số phím tắt hữu ích cho nhà phát triển web khi sử dụng Trình mô phỏng để kiểm tra PWA:
Command-Shift-H: chuyển đến Màn hình chính.Control-Command-Shift-H: truy cập vào App Switcher (Trình chuyển đổi ứng dụng).Command-RightvàCommand-Left: xoay thiết bị.
Trình mô phỏng không phải là máy ảo mà là một ứng dụng chạy trên macOS của bạn trông giống như một chiếc iPhone hoặc iPad, do đó, ứng dụng này không có ngăn xếp TCP riêng. Do đó, nếu bạn sử dụng localhost trong Trình mô phỏng, thì Safari sẽ trỏ đến thiết bị macOS localhost của bạn.
Theo mặc định, Xcode chỉ cài đặt phiên bản iOS mới nhất. Tuy nhiên, bạn có thể truy cập vào Xcode, sử dụng trình đơn Preferences và tải Trình mô phỏng cũ xuống từ thẻ Components.
Bạn nên kiểm tra PWA trên phiên bản iOS mới nhất, phiên bản nhỏ trước đó và ít nhất một phiên bản lớn trước đó.
Trình mô phỏng Android
Hệ sinh thái Android cung cấp nhiều trình mô phỏng khác nhau, nhưng các trình mô phỏng có sẵn trong SDK Android là những trình mô phỏng được sử dụng phổ biến nhất.
Là nhà phát triển PWA, bạn cũng cần các trình duyệt trong trình mô phỏng Android. Điều này sẽ khiến việc kiểm thử trở nên phức tạp hơn, vì AOSP (Dự án nguồn mở Android) không bao gồm Google Chrome hoặc Cửa hàng Play để tải trình duyệt xuống. Do đó, không phải trình mô phỏng Android nào cũng hữu ích cho việc kiểm thử PWA.
SDK Android đi kèm với hai công cụ hữu ích cho việc mô phỏng:
- Trình quản lý SDK: tải xuống và cập nhật các phiên bản và trình bổ trợ hệ điều hành khác nhau.
- Trình quản lý thiết bị ảo Android: thêm, chỉnh sửa và xoá các Thiết bị Android ảo (AVD), mỗi thiết bị đại diện cho một thiết bị đã cài đặt một hệ điều hành Android, tương tự như một thực thể máy ảo.
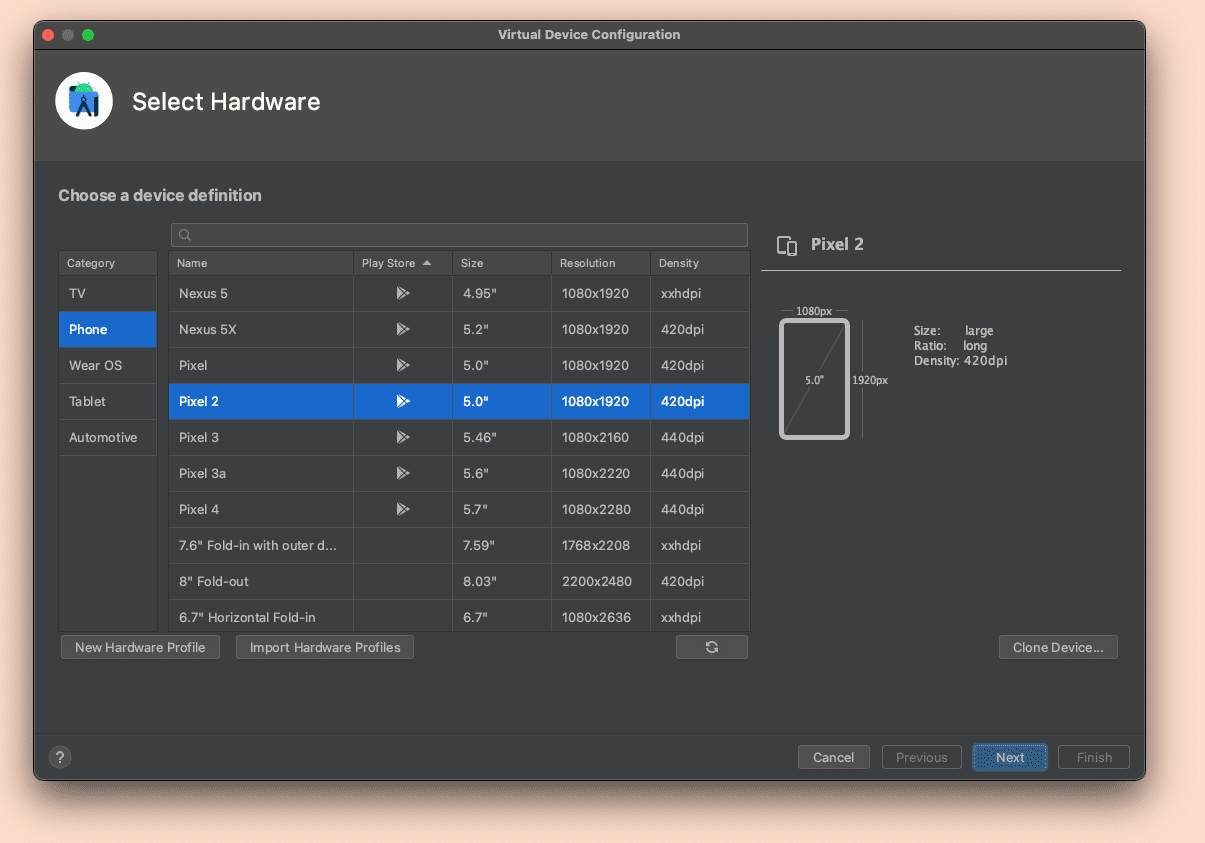
Bạn chỉ có thể cài đặt SDK Android hoặc Android Studio, một IDE miễn phí bao gồm SDK Android với trình mô phỏng. Với SDK, bạn sẽ phải sử dụng dòng lệnh để mở và thiết lập trình mô phỏng. Với Android Studio, bạn có thể mở các công cụ cần thiết trên trình đơn của màn hình Chào mừng. Sau khi vào Trình quản lý thiết bị ảo Android, bạn có thể tạo bao nhiêu thiết bị tuỳ thích, với nhiều tổ hợp kích thước màn hình, tính năng và phiên bản hệ điều hành Android.

Với trình mô phỏng Android, bạn có thể kiểm tra khả năng hỗ trợ cài đặt PWA, toàn bộ trải nghiệm người dùng và liệu các tính năng mà bạn sử dụng có hoạt động như mong đợi không.
Sử dụng Google Chrome
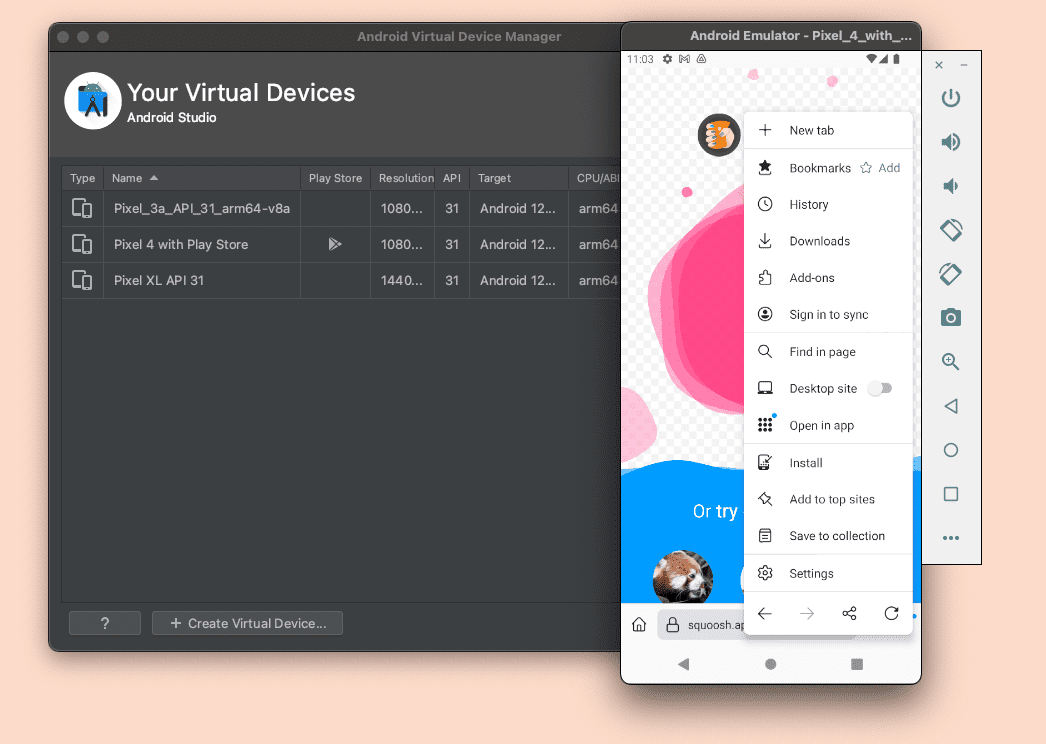
Để sử dụng Google Chrome trong trình mô phỏng Android, bạn phải tạo AVD có Dịch vụ Play bên trong. Để làm điều đó, hãy đảm bảo SDK bạn sử dụng cho AVD có biểu tượng Play, như bạn có thể thấy trong hình sau:

Các AVD có Dịch vụ Play cũng bao gồm Cửa hàng Play, vì vậy, bạn có thể cập nhật Chrome lên phiên bản mới nhất sau khi thiết lập tài khoản bằng Tài khoản Google của mình.
Sử dụng các trình duyệt khác
Nếu sử dụng AVD với Dịch vụ Play, bạn cũng có thể tải trình duyệt xuống từ Cửa hàng Play.
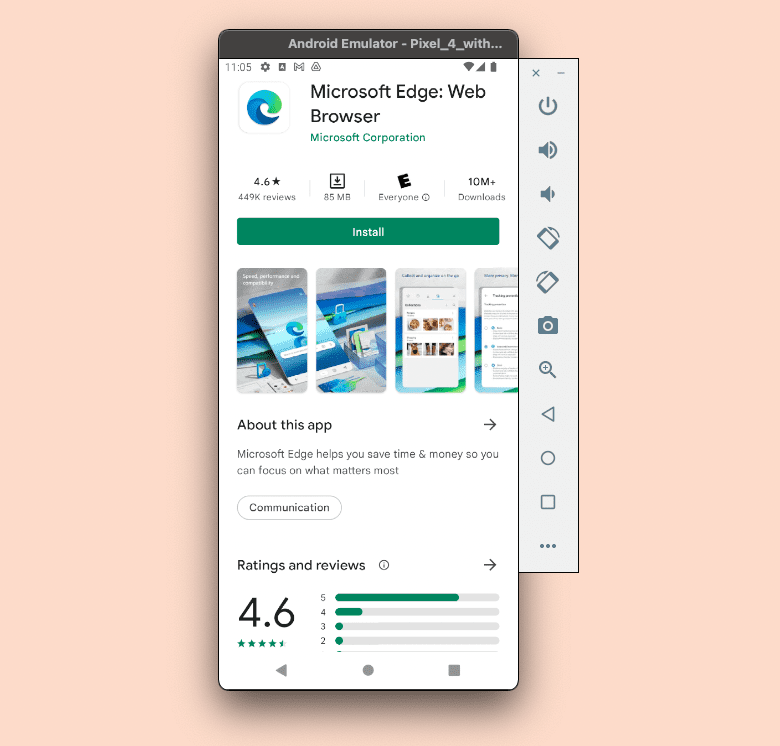
Hầu hết các trình duyệt dành cho Android, bao gồm cả Samsung Internet, Microsoft Edge, Opera, Firefox và Brave, đều có sẵn dưới dạng tệp APK (Gói Android). Nếu có APK cho trình duyệt mà bạn muốn kiểm thử, bạn chỉ cần kéo tệp vào trình mô phỏng hoặc cài đặt tệp thông qua dòng lệnh bằng cách sử dụng ADB.

Trình mô phỏng máy tính
Việc mô phỏng một máy tính khác thường được thực hiện thông qua một hệ thống máy ảo, chẳng hạn như VirtualBox hoặc VMWare. Ngay cả với các công cụ này, bạn cũng không thể mô phỏng một số môi trường (chẳng hạn như mô phỏng macOS trên Windows hoặc Linux) và một số tuỳ chọn khác có thể yêu cầu giấy phép, chẳng hạn như mô phỏng Windows trên macOS hoặc Windows.
Sử dụng thiết bị thực
Bạn cũng nên dùng thiết bị thực tế để kiểm tra PWA. Chúng tôi không cần sở hữu nhiều thiết bị vì có một số giải pháp trên đám mây giúp bạn có thể sử dụng các thiết bị thực từ xa. Một số giải pháp miễn phí và một số giải pháp thương mại có sẵn bậc miễn phí.

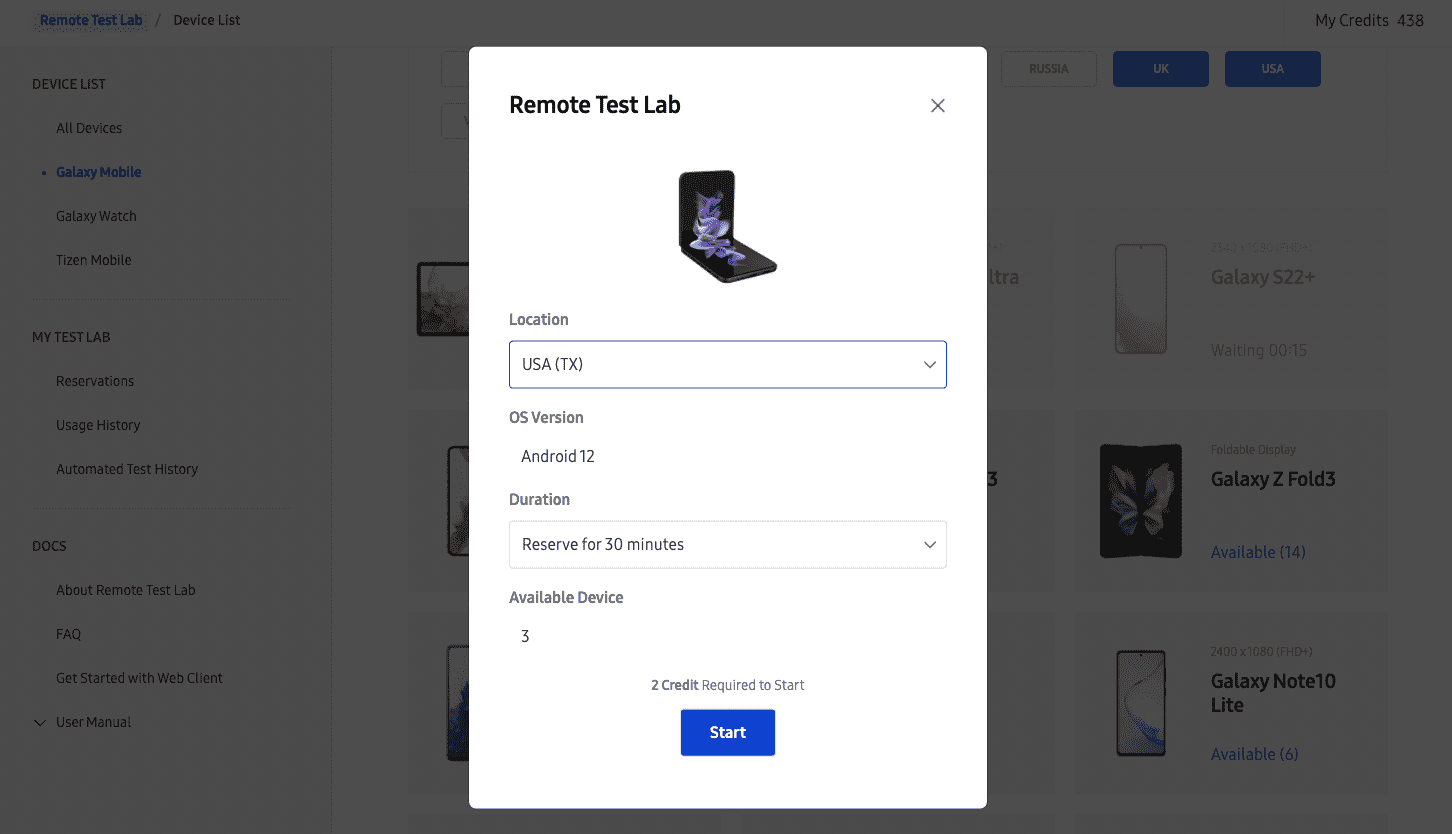
Một trong những giải pháp hiện có là Phòng thử nghiệm từ xa Samsung, một giải pháp miễn phí để kiểm tra PWA của bạn trên các thiết bị Samsung, bao gồm cả điện thoại, máy tính bảng và thiết bị có thể gập lại.
Kiểm tra từ xa
Khi muốn gỡ lỗi Ứng dụng web tiến bộ trong thiết bị thực, trình mô phỏng hoặc trình mô phỏng, bạn nên kết nối phiên kiểm tra từ xa với công cụ trình duyệt trên máy tính.
Có các công cụ thương mại có sẵn, nhưng tất cả các trình duyệt cũng cung cấp các cách để thực hiện điều này, bao gồm:
- Trình kiểm tra từ xa WebKit để kết nối với Safari và PWA đã cài đặt trên các thiết bị và trình mô phỏng có kết nối iOS và iPadOS.
- Gỡ lỗi từ xa cho Công cụ của Chromium để kết nối với Chrome, Edge, Internet Samsung và các trình duyệt dựa trên Chromium khác trên Android và các ứng dụng web tiến bộ (PWA) được cài đặt từ các trình duyệt đó, bao gồm cả trình mô phỏng và thiết bị thực đã kết nối.
- Gỡ lỗi từ xa Firefox để kết nối với Firefox dành cho Android trên trình mô phỏng và thiết bị thực được kết nối.
Chuyển tiếp cổng cho Android
Khi kiểm thử PWA có trên localhost trên các thiết bị thực hoặc trình mô phỏng Android, bạn sẽ gặp vấn đề, vì localhost sẽ trỏ đến ngăn xếp Android TCP chứ không phải máy phát triển của bạn.
Có thể bạn muốn sử dụng địa chỉ IP cục bộ của mình để thay thế cho localhost, nhưng đó không phải là ý hay vì trình chạy dịch vụ và nhiều tính năng sẽ chỉ hoạt động với kết nối HTTPS, ngoại trừ localhost, vì vậy, PWA sẽ không hoạt động ngoại tuyến hoặc vượt qua các tiêu chí PWA.
Bạn có thể giải quyết vấn đề này bằng cách bật tính năng chuyển tiếp cổng trong trình duyệt Chromium trên máy tính. Trong trường hợp đó, bạn có thể bắc cầu một cổng trên localhost trên thiết bị Android sang bất kỳ nguồn gốc và cổng nào từ máy tính lưu trữ, bao gồm cả localhost của máy tính dùng để phát triển. Hãy xem hướng dẫn này để biết thêm thông tin.
Trình duyệt Chromium
Trình duyệt Chromium cung cấp nhiều công cụ để gỡ lỗi và kiểm thử Ứng dụng web tiến bộ, bắt đầu từ Công cụ cho nhà phát triển.
Hầu hết các trình duyệt dựa trên Chromium (bao gồm cả Samsung Internet, Microsoft Edge và Google Chrome) đều cung cấp các kênh khác nhau, chẳng hạn như Kênh chính thức, Kênh thử nghiệm Beta và Kênh thử nghiệm Canary. Bạn có thể cài đặt các phiên bản riêng biệt trên máy tính và Android để kiểm tra PWA của mình trên các phiên bản trình duyệt sau này. Điều này cho phép bạn xây dựng và thử nghiệm các tính năng chưa được cung cấp rộng rãi hoặc thử nghiệm việc ngừng sử dụng và thay đổi, đồng thời tìm hiểu cách ứng dụng của bạn hoạt động trong các phiên bản mới hơn.
Khi sử dụng tính năng kiểm tra từ xa, bạn có thể dùng tất cả các công cụ này để gỡ lỗi và kiểm tra PWA trên máy tính và thiết bị Android.
Công cụ của trình chạy dịch vụ
Công cụ của Chromium cho nhà phát triển có một bộ công cụ hoàn chỉnh để gỡ lỗi trình chạy dịch vụ và thẻ "Ứng dụng" của API. Trong phần "Service Worker", bạn có thể:
- Xem vòng đời và trạng thái cài đặt của trình chạy dịch vụ.
- Cập nhật và huỷ đăng ký trình chạy dịch vụ.
- Làm theo chu kỳ cập nhật.
- Xem các ứng dụng khách của trình chạy dịch vụ hiện tại.
- Gửi thông báo đẩy cho nhân viên dịch vụ.
- Đăng ký hoạt động Đồng bộ hoá trong nền và Đồng bộ hoá định kỳ trong nền.

Công cụ lưu trữ
Trong Application rồi đến Storage, bạn có thể xem, xem trước, cập nhật và xoá dữ liệu khỏi nguồn gốc của mình, chẳng hạn như các mục trong Bộ nhớ web hoặc cửa hàng IndexedDB.
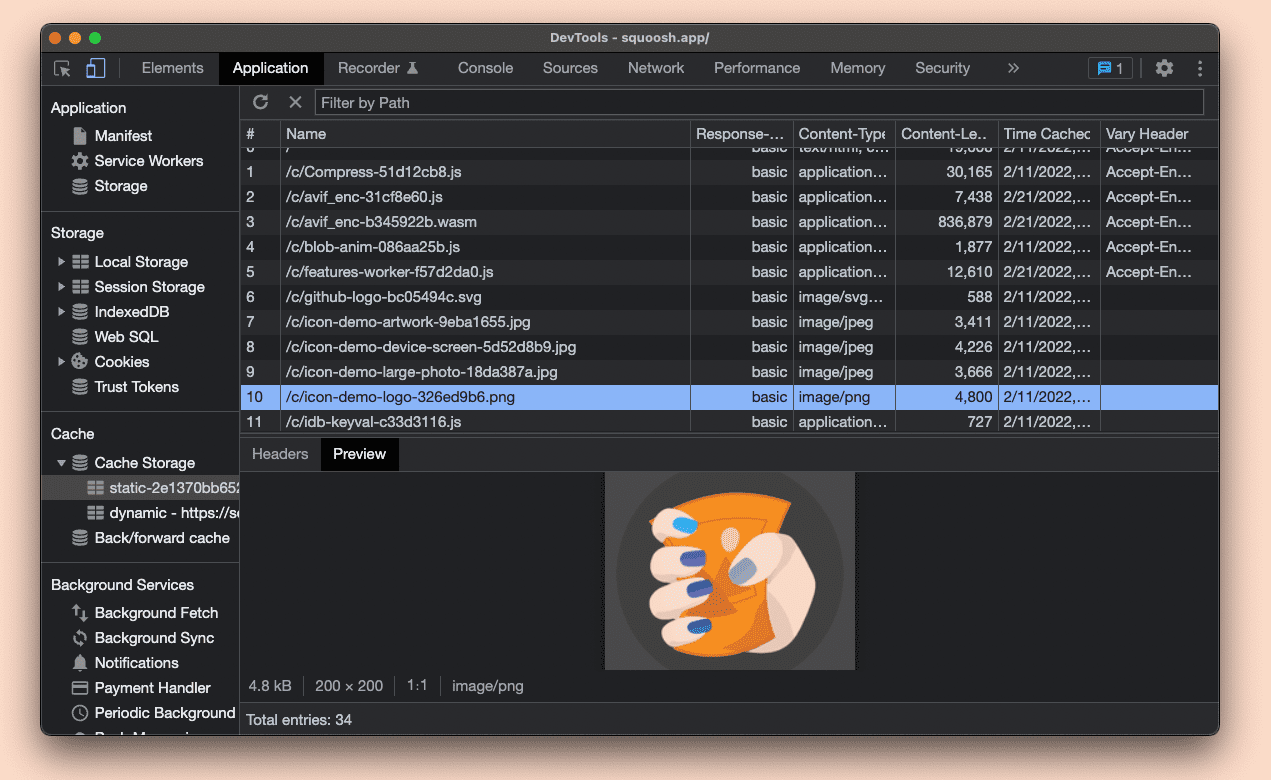
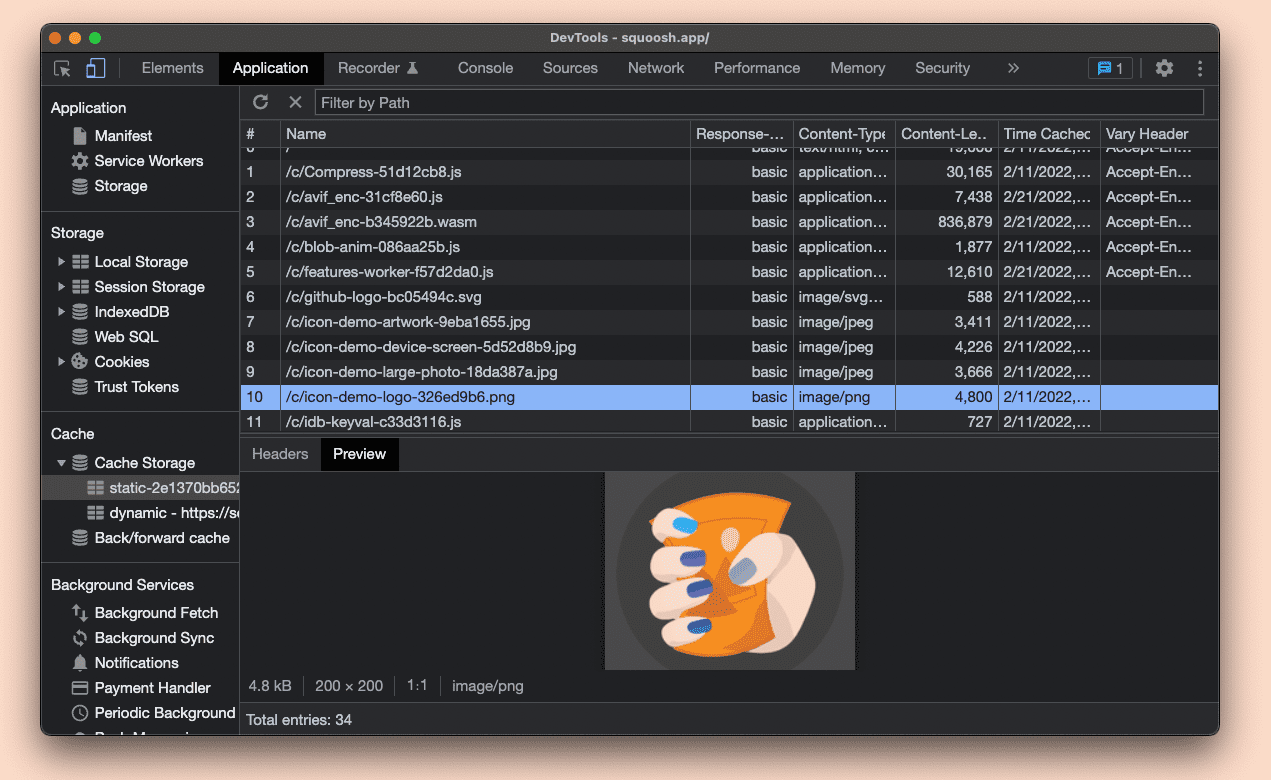
Bên trong Application, Cache và Cache Storage, bạn có thể xem tất cả bộ nhớ đệm được lưu trữ trong nguồn gốc hiện tại, xem trước nội dung và xoá mục nhập. Đọc thêm về công cụ bộ nhớ đệm.

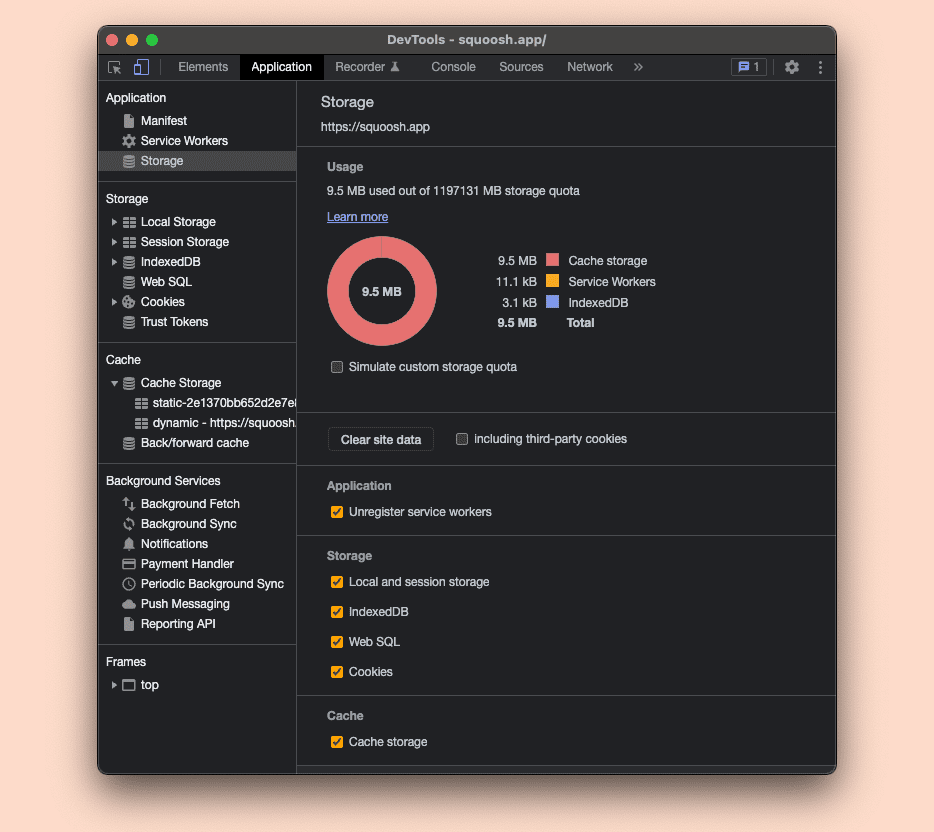
Ngoài ra, khi chọn từ Application, sau đó chọn Storage, bạn có thể xem hạn mức hiện đã sử dụng, mô phỏng dung lượng lưu trữ hạn mức tuỳ chỉnh và xoá tất cả dữ liệu, bao gồm cả đăng ký trình chạy dịch vụ bằng Clear site data.
Dịch vụ nền
Công cụ của Chromium cho nhà phát triển cũng có một bộ công cụ ghi lại sự kiện của dịch vụ nền. Bạn có thể tìm thấy các công cụ này bằng cách nhấp vào Application rồi nhấp vào Background Services. Điều này cho phép bạn xem điều gì xảy ra với một số sự kiện ở chế độ nền ở đầu API của trình chạy dịch vụ. Đọc thêm về các công cụ này.
Công cụ trong tệp kê khai ứng dụng web
Công cụ của Chromium cho nhà phát triển có một mục dành cho Tệp kê khai ứng dụng web và tiêu chí về khả năng cài đặt trong Application, Manifest. Trong phần này, bạn có thể kiểm tra xem tệp kê khai đã tải đúng cách hay chưa, các giá trị của tệp kê khai, giao diện của biểu tượng, mã ứng dụng và trình kiểm tra nhanh các biểu tượng có thể che.
Các cảnh báo và lỗi liên quan đến các vấn đề liên quan đến tiêu chí về khả năng cài đặt cũng xuất hiện trong phần này.

Gỡ lỗi cài đặt
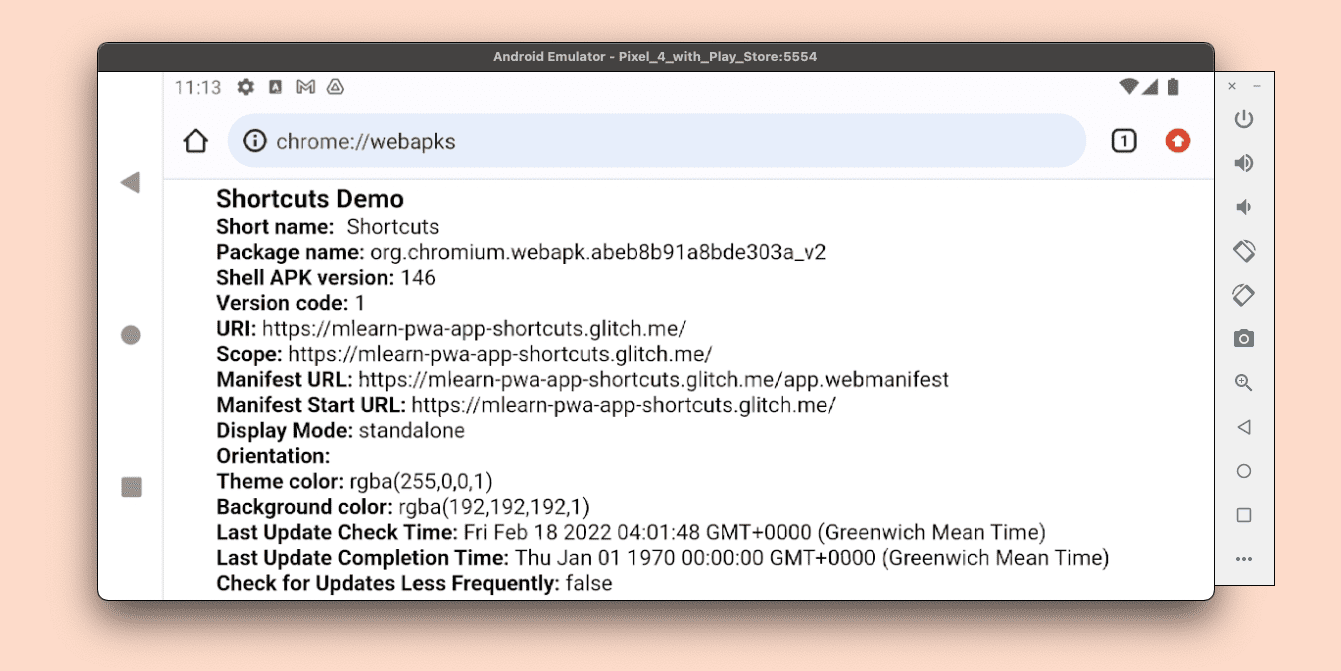
Trên thiết bị Android sử dụng chế độ cài đặt WebAPK, bạn có thể truy cập vào danh sách ứng dụng đã cài đặt bằng cách duyệt đến about:webapk trên trình duyệt Chromium.
Bạn sẽ thấy trạng thái cập nhật hiện tại và yêu cầu cập nhật WebAPK từ đây.
Trên máy tính, bạn có thể xem danh sách các PWA đã cài đặt thân thiện với người dùng bằng cách duyệt truy cập about:apps và truy cập phiên bản gỡ lỗi bằng cách duyệt đến about:app-service-internals.

Safari
Tại thời điểm viết bài này, Safari có một bộ công cụ hạn chế hơn dành cho việc kiểm thử và gỡ lỗi PWA. Không có công cụ nào để xem và gỡ lỗi trạng thái và vòng đời của trình chạy dịch vụ, không có công cụ kiểm tra nội dung của bộ nhớ đệm, cũng như không có công cụ nào để hỗ trợ và hỗ trợ khả năng cài đặt tệp kê khai ứng dụng web trên iOS và iPadOS.
Safari chỉ hoạt động trên phiên bản ổn định, trong khi Xem trước công nghệ Safari dành cho macOS sẽ chỉ cho phép bạn thử trước các tính năng của các phiên bản Safari trong tương lai. Chương trình beta dành cho iOS và iPadOS đôi khi bao gồm các phiên bản Safari mới mà bạn có thể sử dụng để thử nghiệm.
Công cụ của trình chạy dịch vụ
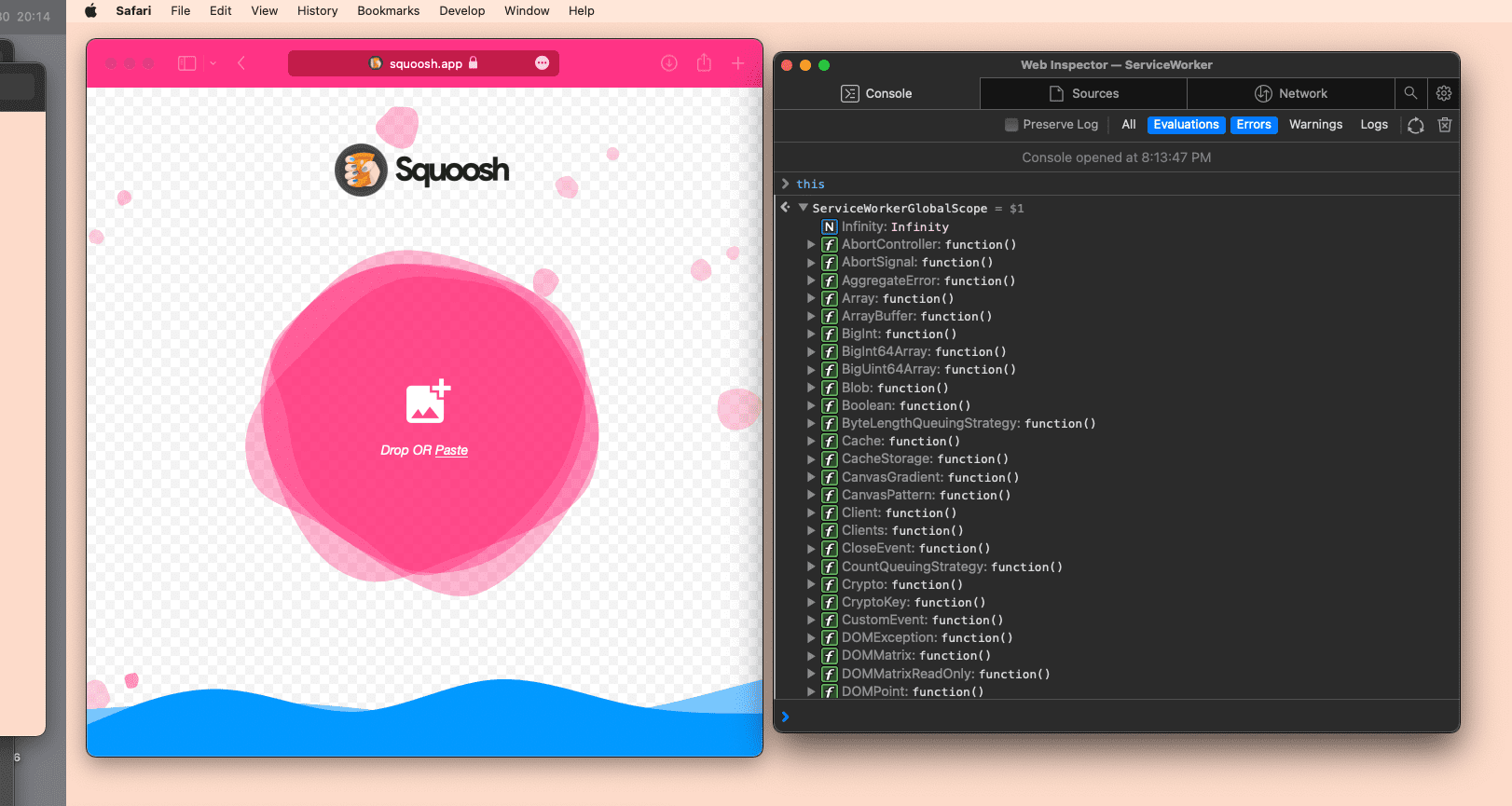
Những việc bạn có thể làm trên Safari (cả trên macOS và từ xa đối với iOS và iPadOS) là mở một cửa sổ trình kiểm tra cho một trình chạy dịch vụ hiện đang chạy.
Trên Safari trên macOS, trình đơn Develop, Service Workers sẽ liệt kê tất cả các phiên trình chạy dịch vụ hiện đang chạy. Bạn phải chọn thiết bị cần kiểm tra trong trình đơn Develop để kiểm tra từ xa. Ngữ cảnh của trình chạy dịch vụ sẽ xuất hiện trong cùng một trình đơn con với ngữ cảnh cửa sổ theo tên đã cài đặt của PWA hoặc nguồn gốc.
Nếu bạn chọn một trong các trình kiểm tra đó, Safari sẽ mở một cửa sổ mới có một công cụ kiểm tra bị hạn chế, chỉ bao gồm Consoles, Sources và Network Tabs.

Firefox
Firefox hỗ trợ trình chạy dịch vụ trên tất cả các nền tảng và Tệp kê khai ứng dụng chỉ hỗ trợ cài đặt trên Android. Bạn có thể truy cập các công cụ dành cho PWA trên máy tính và Android thông qua phiên kiểm tra từ xa qua USB.
Bạn có thể sử dụng phiên bản dành cho máy tính là Firefox Developer Edition. Giống như trình duyệt Chromium, Firefox có các phiên bản ở các kênh khác nhau trên máy tính để bàn và Android, bao gồm cả phiên bản ổn định, phiên bản thử nghiệm và phiên bản nhà phát triển.
Công cụ dành cho PWA
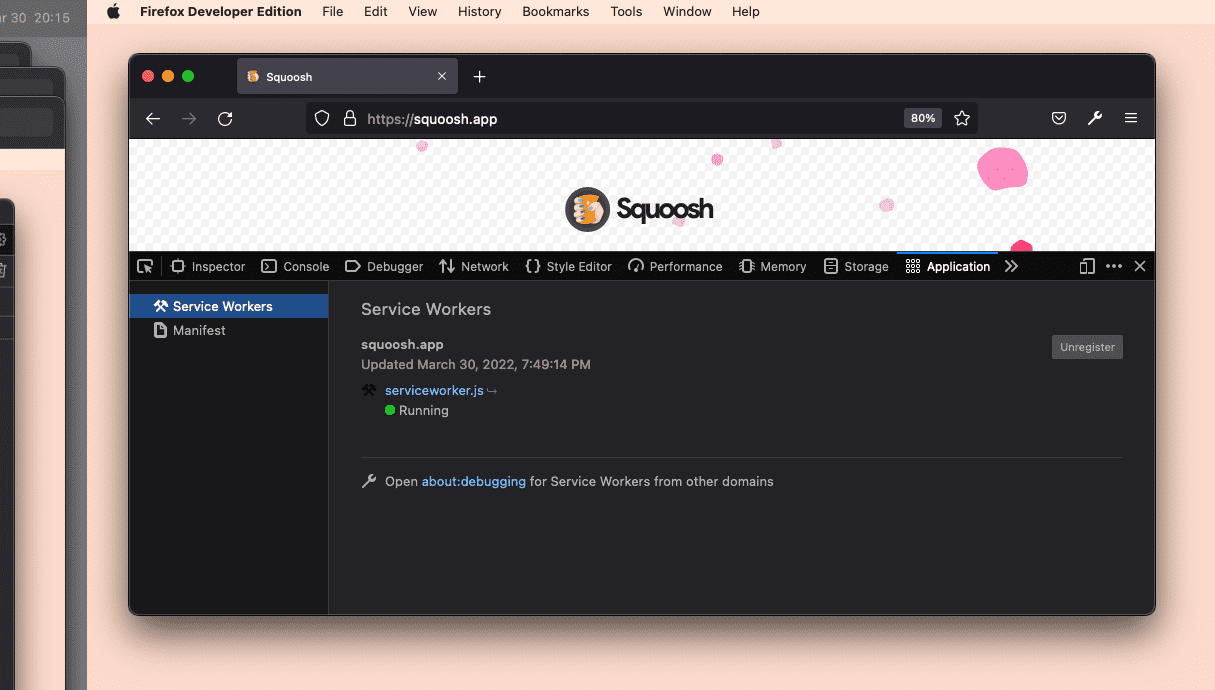
Trình kiểm tra trình chạy dịch vụ trên Firefox là một công cụ cơ bản có trong Công cụ dành cho nhà phát triển trong Application, Service Workers. Dịch vụ này cho phép bạn xem trình chạy dịch vụ hiện đã được đăng ký, kiểm tra trạng thái đang chạy và huỷ đăng ký. Gỡ lỗi mã của trình chạy dịch vụ có thể chỉ có trên một số phiên bản dành cho nhà phát triển của Firefox.

Công cụ tệp kê khai có sẵn trong Application, Manifest và chỉ hiển thị các giá trị của tệp kê khai bằng bản xem trước các biểu tượng.
Trong Storage, bạn có thể quản lý bộ nhớ của nguồn gốc, bao gồm cả IndexedDB và Bộ nhớ đệm.
Bạn có thể đọc thêm về Công cụ dành cho nhà phát triển của Firefox đối với ứng dụng web.
