Una volta installata la tua PWA, l'utente:
- Avere un'icona in Avvio app, nella schermata Home, nel menu di avvio o in Avvio app.
- Viene visualizzato come risultato quando un utente cerca l'app sul proprio dispositivo.
- Avere una finestra separata all'interno del sistema operativo.
- Supportare funzionalità specifiche.
Criteri di installazione
Ogni browser ha un criterio che indica quando un sito web o un'app web è un'app web progressiva e può essere installato per un'esperienza autonoma. I metadati della tua PWA vengono impostati da un file basato su JSON chiamato manifest della web app, che esamineremo nel dettaglio nel modulo successivo.
Come requisito minimo per l'installabilità, la maggior parte dei browser che supportano questa funzionalità utilizza il file manifest dell'app web e determinate proprietà, come il nome dell'app e la configurazione dell'esperienza installata. Un'eccezione è Safari per macOS, che non supporta l'installabilità.
I requisiti per consentire l'installazione variano in base ai diversi browser. Questo articolo illustra i criteri per Google Chrome e include link ai requisiti per altri browser. Gli utenti possono installare la tua app web anche se non soddisfa i criteri di installabilità in Chrome. Per saperne di più, leggi l'articolo In che modo Chrome aiuta gli utenti a installare le app che preferiscono.
Poiché il test secondo cui una PWA soddisfa i requisiti di installabilità può richiedere diversi secondi, l'installabilità stessa potrebbe non essere disponibile non appena viene ricevuta una risposta all'URL.
Installazione su computer
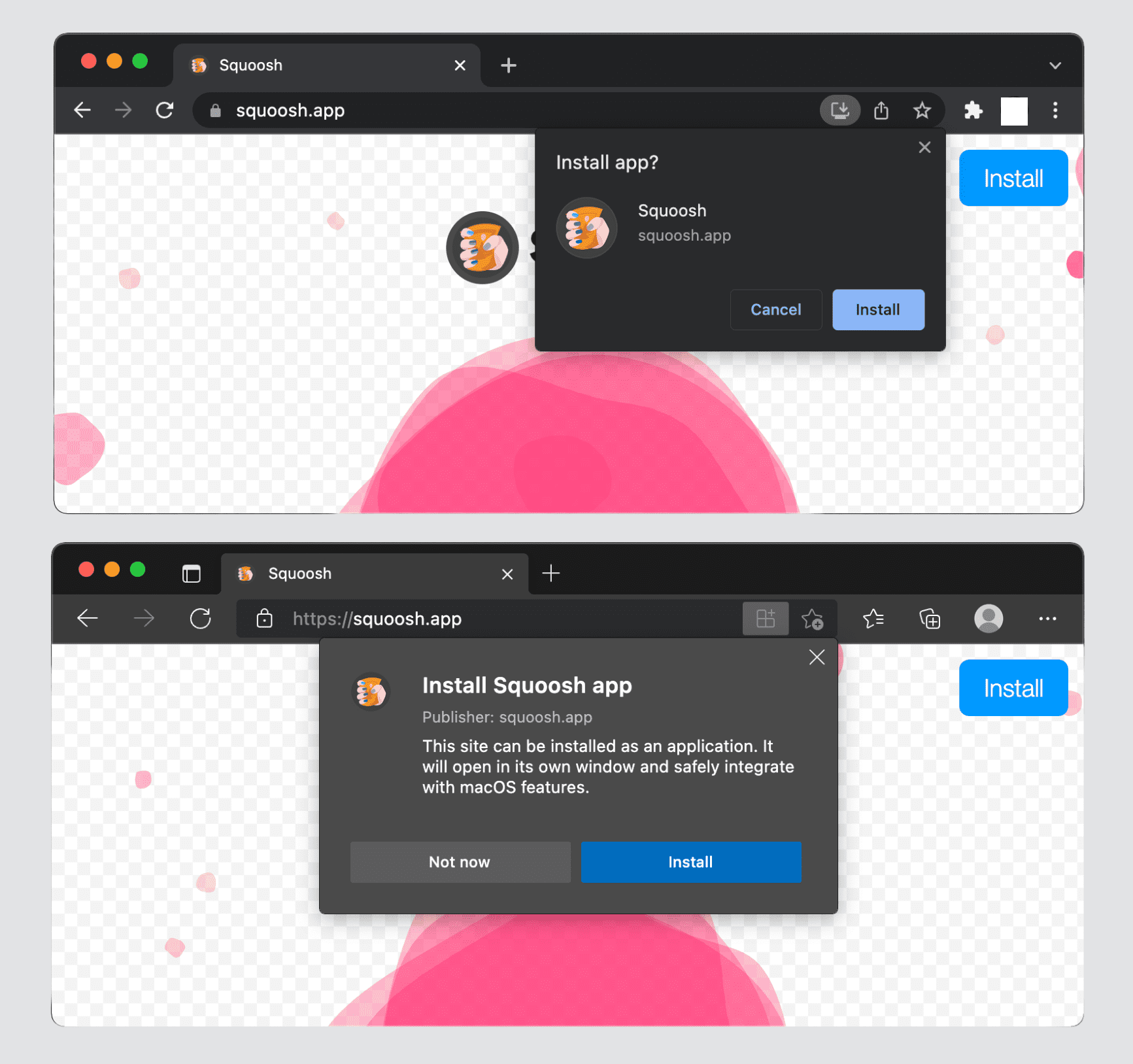
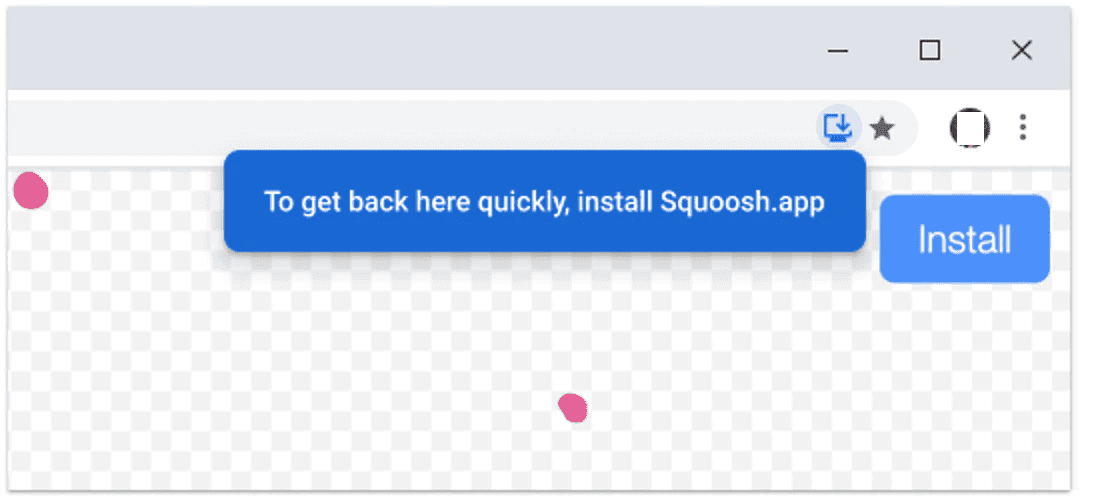
L'installazione di PWA desktop è attualmente supportata da Google Chrome e Microsoft Edge su Linux, Windows, macOS e Chromebook. Questi browser mostrano un badge (icona) di installazione nella barra degli URL (vedi l'immagine di seguito) che indica che il sito corrente è installabile.

Quando un utente interagisce con un sito, potrebbe visualizzare un popup come quello riportato di seguito che invita gli utenti a installarlo come app.

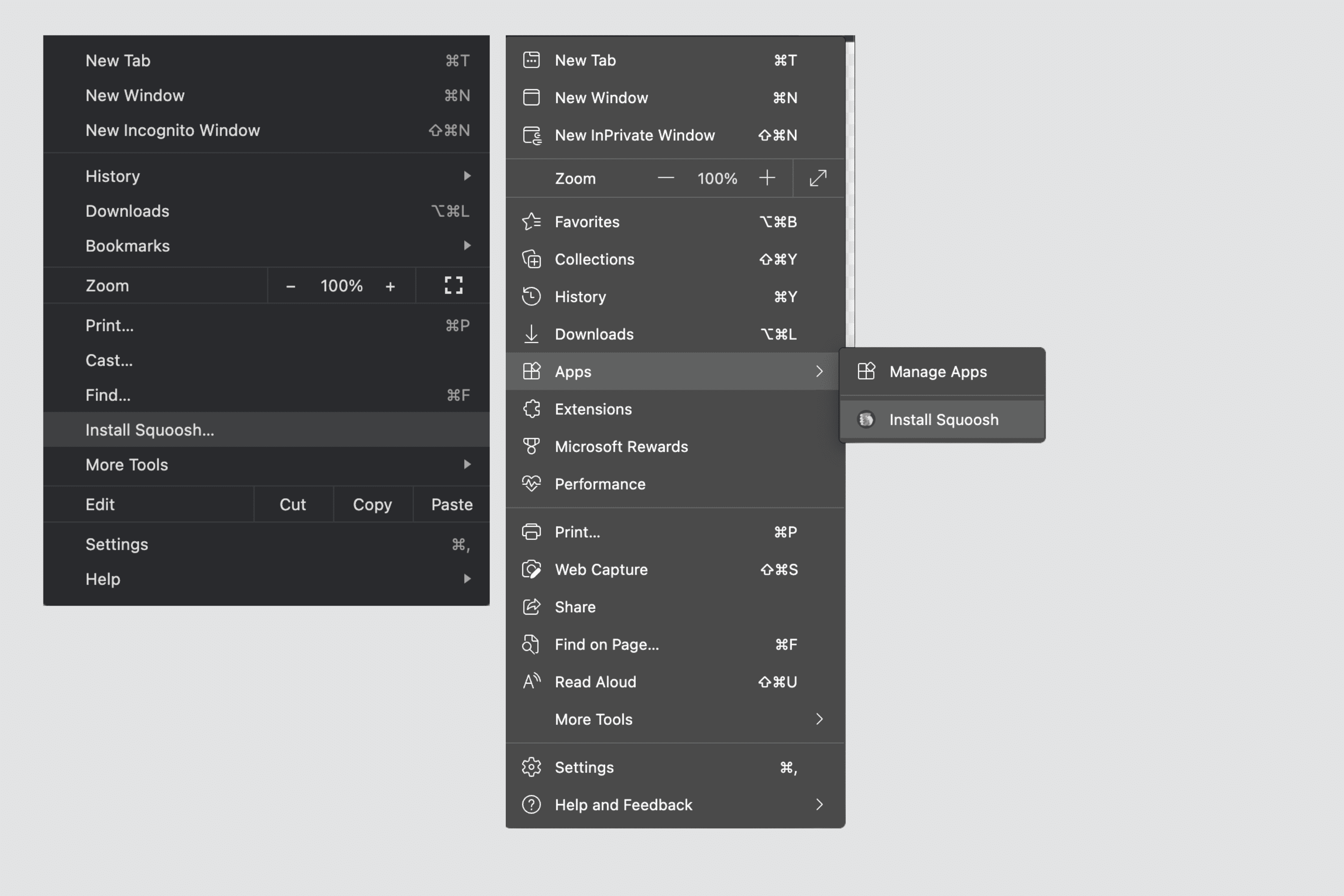
Il menu a discesa del browser include anche un elemento "Installa

Sui sistemi operativi desktop sono supportate solo le modalità di visualizzazione autonome e con UI minima.
PWA installate su computer:
- Avere un'icona nel menu Start o nella schermata iniziale dei PC Windows, nella barra delle app o nella schermata del desktop nelle GUI di Linux, nel Launchpad di macOS o nell'avvio app di un Chromebook.
- Avere un'icona nei selettori di app e nelle sezioni di aggancio quando l'app è attiva, è stata utilizzata di recente o è aperta in background.
- Apparire nella ricerca di app, ad esempio nella ricerca su Windows o Spotlight su macOS.
- Possono impostare un numero di badge sulle icone per indicare le nuove notifiche. Questa operazione viene eseguita con l'API Badging.
- Consente di impostare un menu contestuale per l'icona con Scorciatoie app.
- Non può essere installato due volte con lo stesso browser.
Dopo aver installato un'app sul computer, gli utenti possono andare a about:apps, fare clic con il tasto destro del mouse su una PWA e selezionare "Avvia app all'accesso" se vogliono che l'app si apra automaticamente all'avvio.
Installazione di iOS e iPadOS
Su iOS e iPadOS non esiste un prompt del browser per installare la PWA. Su queste piattaforme, le PWA sono note anche come app web della schermata Home. Queste app devono essere aggiunte manualmente alla schermata Home tramite un menu di condivisione del browser. Ti consigliamo di aggiungere il tag apple-touch-icon al codice HTML.
Per definire l'icona, includi il percorso dell'icona nella sezione <head> HTML, in questo modo:
<link rel="apple-touch-icon" href="/icons/ios.png">
Il browser utilizzerà queste informazioni per creare la scorciatoia e, se non fornisci un'icona specifica per i dispositivi Apple, l'icona nella schermata Home sarà uno screenshot della PWA quando l'utente l'ha installata.
Ecco i passaggi per aggiungere app alla schermata Home:
- Apri il menu Condividi, disponibile nella parte inferiore o superiore del browser.
- Fai clic su Aggiungi a schermata Home.
- Conferma il nome dell'app, che può essere modificato dall'utente.
- Fai clic su Aggiungi. Su iOS e iPadOS, i preferiti dei siti web e delle PWA hanno lo stesso aspetto nella schermata Home.
Su iOS e iPadOS è supportata solo la modalità di visualizzazione autonoma. Pertanto, se utilizzi la modalità UI minima, verrà utilizzata una scorciatoia del browser; se utilizzi la modalità a schermo intero, verrà utilizzata la modalità autonoma.
PWA installate su iOS e iPadOS:
- Vengono visualizzate nella schermata Home, nella ricerca di Spotlight, nei suggerimenti di Siri e nella ricerca nella raccolta di app.
- Non vengono visualizzate nelle cartelle delle categorie della Galleria di app.
- Non supporta funzionalità quali i badge e le scorciatoie app.
A proposito, per creare le icone delle PWA nel sistema operativo viene utilizzata una tecnologia nativa nota come Web Clip. Si tratta semplicemente di file XML nel formato dell'elenco delle proprietà di Apple archiviati nel file system.
Installazione di Android
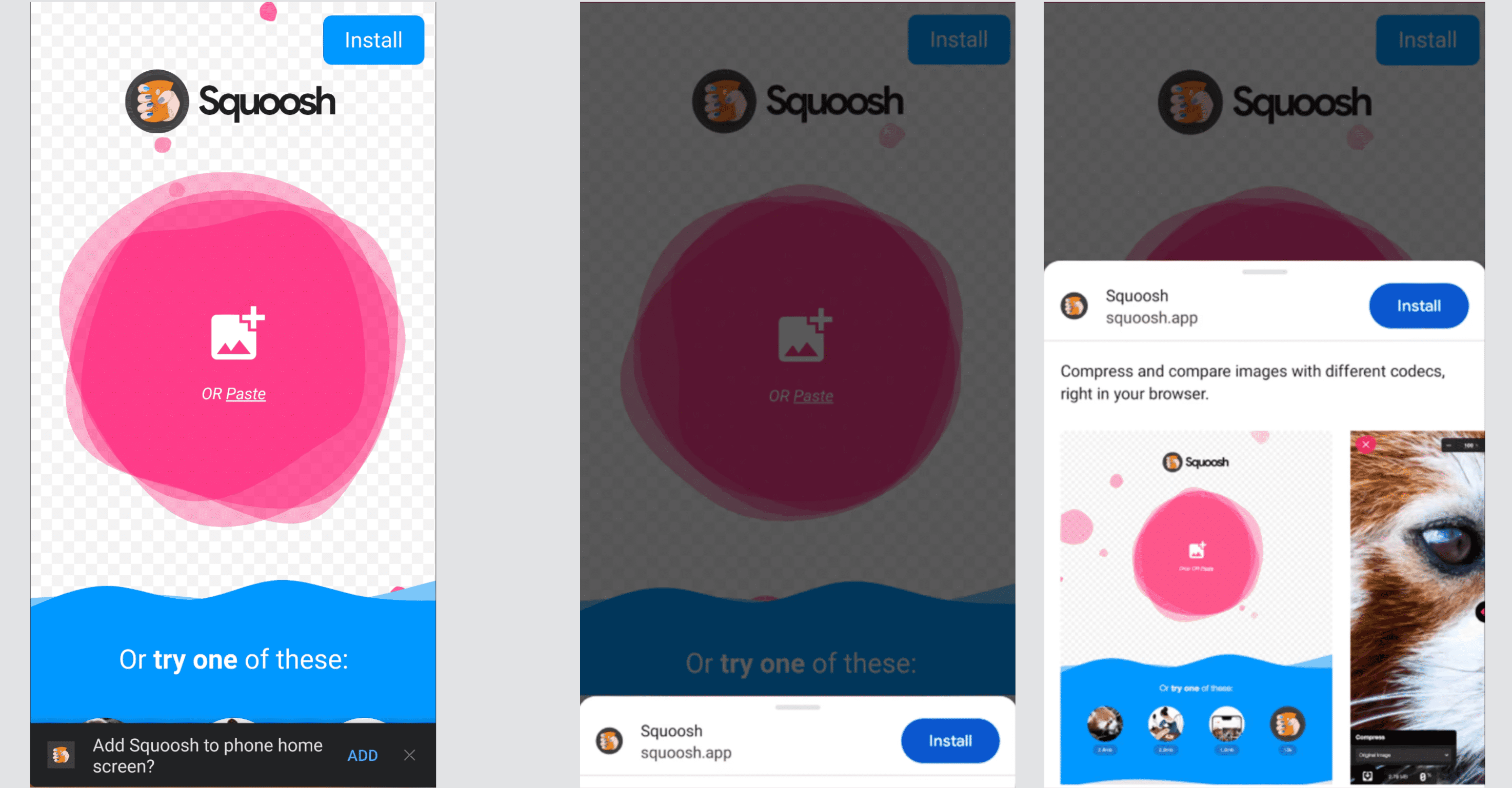
Su Android, le richieste di installazione delle PWA variano in base al dispositivo e al browser. Gli utenti possono vedere:
- Variazioni nella formulazione del menu per l'installazione, ad esempio Installa o Aggiungi alla schermata Home.
- Finestre di dialogo di installazione dettagliate.
L'immagine seguente mostra due diverse versioni di una finestra di dialogo di installazione, una semplice mini barra informativa (a sinistra) e una finestra di dialogo di installazione dettagliata (a destra).

A seconda del dispositivo e del browser, la PWA verrà installata come WebAPK, scorciatoia o QuickApp.
WebAPK
Un WebAPK è un pacchetto Android (APK) creato da un fornitore attendibile del dispositivo dell'utente, in genere nel cloud, su un server di conio WebAPK. Questo metodo viene utilizzato da Google Chrome sui dispositivi su cui sono installati Google Mobile Services (GMS) e dal browser Samsung Internet, ma solo sui dispositivi Samsung, come smartphone o tablet Galaxy. Insieme, rappresentano la maggior parte degli utenti Android.
Quando un utente installa una PWA da Google Chrome e viene utilizzato un WebAPK, il server di conio "conia" (pacchettizza) e firma un APK per la PWA. Questo processo richiede tempo, ma quando l'APK è pronto, il browser installa l'app in modo silenzioso sul dispositivo dell'utente. Poiché l'APK è stato firmato da fornitori attendibili (Play Services o Samsung), il telefono lo installa senza disattivare la sicurezza, come avviene con qualsiasi app proveniente dallo store. Non è necessario installare l'app tramite sideload.
PWA installate tramite WebAPK:
- Avere un'icona nell'avvio app e nella schermata Home.
- Viene visualizzato in Impostazioni, App.
- Può avere diverse funzionalità, come badge, scorciatoie per le app e acquisizione di link all'interno del sistema operativo.
- Può aggiornare l'icona e i metadati dell'app.
- Non può essere installato due volte.
Scorciatoie
Sebbene i WebAPK offrano la migliore esperienza per gli utenti Android, non è sempre possibile crearli. Se non ci riescono, i browser ricorrono alla creazione di una scorciatoia per il sito web. Poiché Firefox, Microsoft Edge, Opera, Brave e Samsung Internet (sui dispositivi non Samsung) non dispongono di server di minting affidabili, verranno create delle scorciatoie. Anche Google Chrome lo farà se il servizio di conio non è disponibile o se la tua PWA non soddisfa i requisiti di installazione.
PWA installate con scorciatoie:
- Avere un'icona con il badge del browser nella schermata Home (vedi gli esempi seguenti).
- Non hanno un'icona in Avvio applicazioni o in Impostazioni, App.
- Impossibile utilizzare funzionalità che richiedono l'installazione.
- Non possono aggiornare le icone e i metadati delle app.
- Può essere installato più volte, anche utilizzando lo stesso browser. In questo caso, tutti i componenti faranno riferimento alla stessa istanza e utilizzeranno lo stesso spazio di archiviazione.

QuickApps
Alcuni produttori, tra cui Huawei e ZTE, offrono una piattaforma nota come QuickApps per creare app web leggere simili alle PWA, ma che utilizzano uno stack tecnologico diverso. Alcuni browser di questi dispositivi, come il browser Huawei, possono installare PWA pacchettizzati come QuickApp, anche se non utilizzi lo stack QuickApp.
Quando la tua PWA è installata come QuickApp, gli utenti avranno un'esperienza simile a quella che avrebbero con le scorciatoie, ma con un badge con l'icona delle QuickApp (un'immagine di un fulmine). L'app potrà essere lanciata anche dal Centro app rapide.

Richiesta di installazione
Nei browser basati su Chromium su computer e dispositivi Android, è possibile attivare la finestra di dialogo di installazione del browser dalla PWA. Il capitolo Prompt di installazione illustra i pattern per farlo e come implementarli.
Cataloghi e store di app
La tua PWA può essere elencata anche in cataloghi e store di app per aumentare la sua copertura e consentire agli utenti di trovarla nello stesso posto in cui trovano altre app. La maggior parte dei cataloghi e degli store di app supporta tecnologie che ti consentono di pubblicare un pacchetto che non include l'intera app web (come il codice HTML e gli asset). Queste tecnologie ti consentono di creare solo un programma di avvio per un motore di rendering web autonomo che caricherà l'app e consentirà al service worker di memorizzare nella cache gli asset necessari.
I cataloghi e gli store di app che supportano la pubblicazione di una PWA sono:
- Google Play Store per Android e ChromeOS, utilizzando un'attività web attendibile.
- Apple App Store per iOS, macOS e iPadOS, utilizzando WKWebView e App-Bound Domains.
- Microsoft Store per Windows 10 e 11, utilizzando i pacchetti APPX.
- Samsung Galaxy Store, utilizzando il server di conio Samsung WebAPK.
- Huawei AppGallery, utilizzando un contenitore QuickApp per la tua applicazione HTML.
Per scoprire di più su come pubblicare una PWA in cataloghi e store di app, consulta BubbleWrap CLI e PWA Builder.
Risorse
- Requisiti per l'installazione
- WebAPK su Android
- Pattern per promuovere l'installazione di PWA
- Utilizzare una PWA nell'app per Android
- Elenca la tua app web progressiva su Google Play
- Inviare la PWA al Microsoft Store
- Pubblicazione di una PWA sull'App Store
- WebKit: domini associati all'app
- In che modo Chrome aiuta gli utenti a installare le app che preferiscono
